21 Javascript Open Downloaded File
Oct 24, 2011 - The popup opens, but I'm then asked if want to download the file. This doesn't happen in a normal asp env. So I'm assuming it has something to do whith the way sharepoint sets headers.. Feb 24, 2020 - One of the questions I get asked relatively often is how to force a file to download instead of opening directly in the browser. For example, let’s say you have a PDF receipt or an MP3 file that you want to let people download. You might point that to that file with a link.
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.

Javascript open downloaded file. Sep 19, 2017 - Docs » General » How to Download a PDF File forcefully instead of opening it in a Browser using JS May 12, 2020 - Get code examples like "save downloaded path and open this file using javascript" instantly right from your google search results with the Grepper Chrome Extension. downloads.open () The open () function of the downloads API opens the downloaded file with its associated application. A downloads.onChanged event will fire when the item is opened for the first time. To use this function in your extension you must ask for the "downloads.open" manifest permission, as well as the "downloads" permission.
Dec 11, 2011 - A quick solution if you only want ... the file to be downloaded you make the container visible. Then use jquery or javascript to catch the focusout event of the button to hide the container that contain the message ... If Xmlhttprequest with blob is not an option then you can open your file ... $('a#someID').attr({target: '_blank', href : 'http://localhost/directory/file.pdf'}); Dec 05, 2019 - Generate and download a file using Javascript ? If you think about it, this isn't so secure as you think and shouldn't be allowed without the user interaction (however now is allowed). Imagine that you use Google Chrome and you have enabled the option "Auto-open downloaded files", and for your ...
28/3/2021 · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript. The download attribute. The download attribute was added to the anchor element in HTML 5. It informs the browser to download the requested URL instead of navigating to it. Jul 14, 2015 - LearnLearn How: Programmatically Open File Downloads in a New Window with JavaScript ... Have you ever wanted a way to update all file download links on your site to have the behavior of opening a new browser window? This is a better user flow than having the user follow the link and then pressing ... Aug 10, 2015 - For instance, I've noticed that ... Whereas, a .zip or .tar.gz will start downloading automatically. ... It only opens a new tab for .pdf file. ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question....
Aug 19, 2017 - This is a great advantage when we talk about the technical side, as you have many new APIs available. One of the advantages, is the availability of Blobs and the FileReader, that correctly worked can be used to download files directly from JavaScript without redirecting the user to a new website. The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... 21/11/2019 · This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple .txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent() function then encodes the content.
6/11/2014 · You can try this example code below tested in Google Chrome Version 38.0.2125.111 m (64-bit) chrome.downloads.onChanged.addListener (function (detail) { console.log ("Detail",detail); //Save log for debugging //if file download finished if (detail.state.current == "complete") { var downloadId = detail.id; //Download ID console.log ("Download ... Forum discussion: I am developing a webpage and want my users to be able to download a file from me. I know I can put a link on the page for the user to click like this: Download Jun 26, 2019 - On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes ...
27/3/2020 · Put this in the HTML head section, setting the url var to the URL of the file to be downloaded: <script type="text/javascript"> function startDownload() { var url='http://server/folder/file.ext'; window.open(url, 'Download'); } </script> Then put this in the body, which will start the download automatically after 5 seconds: Jul 17, 2014 - Generally there are two file downloading techniques in HTML/JS: window.open and mouse click / tap on link. Both of this methods are not ideal. During investigation of the question some interesting solutions were found. Together they seems to be perfect solution for JavaScript files downloading. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
May 28, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 28 May 2014
 Getting Your Emails Blocked Don T Forget The Semicolon
Getting Your Emails Blocked Don T Forget The Semicolon
 Pdf Viewer Enhancement File Open Dialog Should Ignore Non
Pdf Viewer Enhancement File Open Dialog Should Ignore Non
 How To Disable Your Mac From Auto Opening Web Downloads 9to5mac
How To Disable Your Mac From Auto Opening Web Downloads 9to5mac
Github Studio 42 Elfinder Open Source File Manager For
Open Downloaded File Using File Saver Blob Issue Issue 370
 Cannot Open File And Html Doesn T Work Issue 35
Cannot Open File And Html Doesn T Work Issue 35
 Download Google Drive File Using Javascript Stack Overflow
Download Google Drive File Using Javascript Stack Overflow
 4 Ways To Open Downloads Wikihow
4 Ways To Open Downloads Wikihow
 How To Disable The Downloads Bar In Chrome
How To Disable The Downloads Bar In Chrome
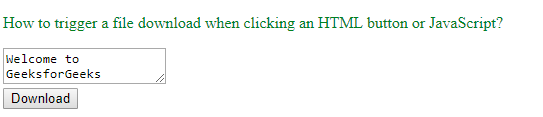
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 4 Ways To Open Downloads Wikihow
4 Ways To Open Downloads Wikihow
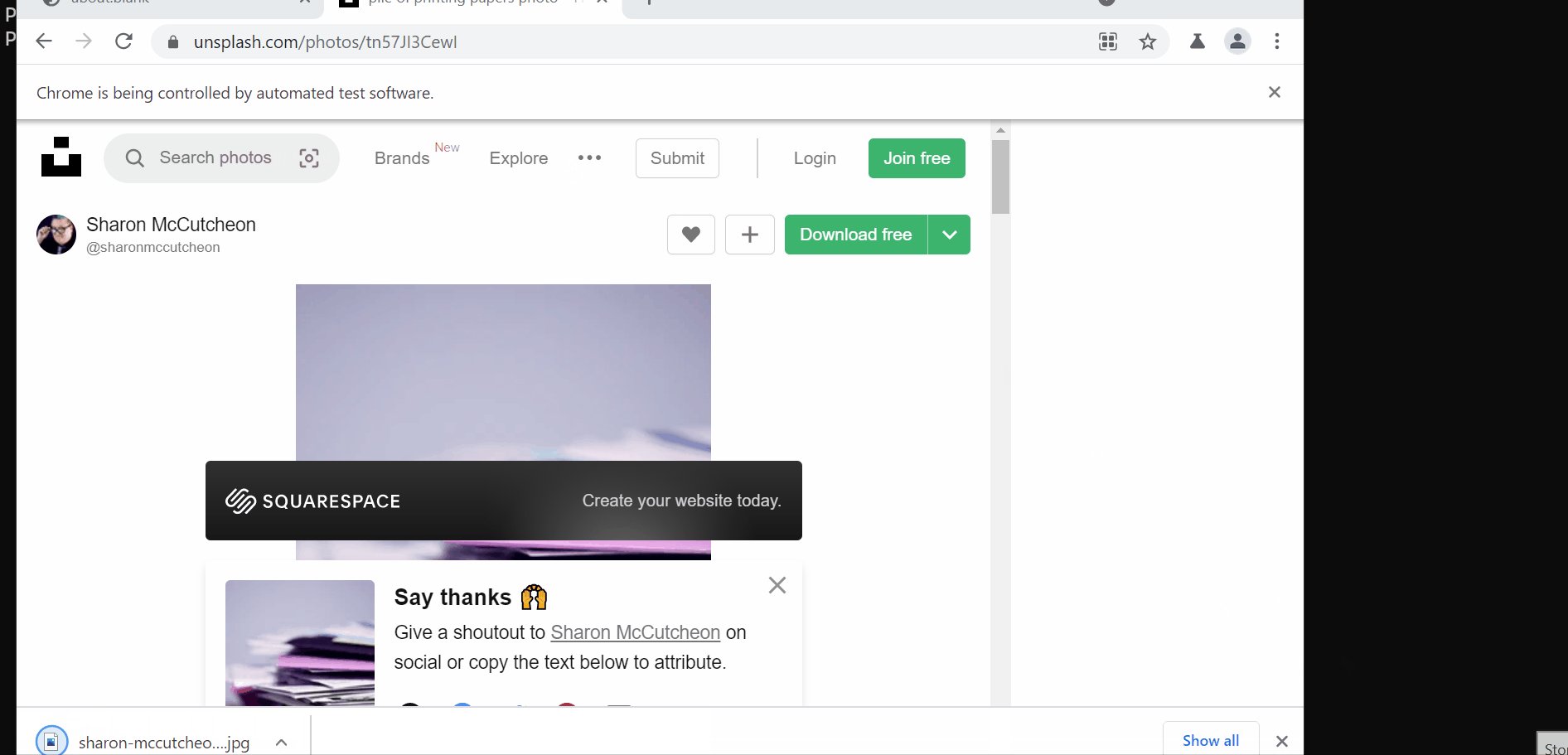
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
By Using Telegram Downloaded File Disappeared When It
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 How To Download Amp Install Node Js And Npm On Window
How To Download Amp Install Node Js And Npm On Window
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
My File Automatically Opens Instead Of Saving When I Download
0 Response to "21 Javascript Open Downloaded File"
Post a Comment