35 File Upload Control Javascript
In previous article I explained validate file extension before file upload in JavaScript, validate file upload extension in jQuery, jQuery fixed header notification bar example and many articles relating to jQuery, JavaScript. Now I will explain how to clear file upload control in asp using JavaScript. How To: Style a HTML file upload control using CSS and JavaScript If you've ever tried, you'll know that styling an html file upload control is like flogging a dead horse. Due to the security issues of enabling any user to upload files directly to a server, html file upload controls have evolved to be pretty robust.
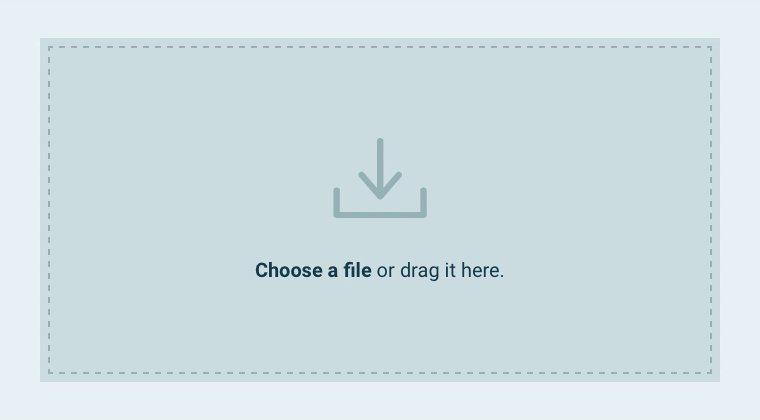
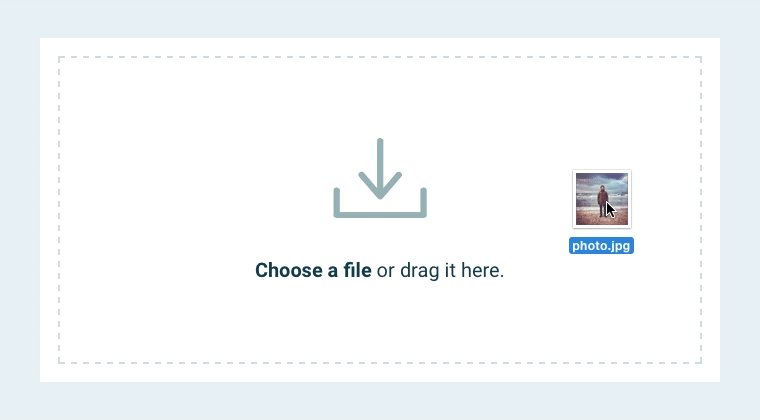
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
Nov 27, 2008 - Clearing ASP.Net FileUpload Control in Javascript, Clear ASP.Net 2.0 FileUpload control in Javascript.Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com

File upload control javascript. Asynchronous Upload in the JavaScript (ES5) Uploader control The uploader control processes the files to upload them in Asynchronous mode by default. Define the properties saveUrl and removeUrl to handle the save and remove action as pre-hosted server link as mentioned below. With FileUpload control you can receive files from your web application users. Often, you don't want to receive all file types, but only specific extensions (e.g. images only) depending of your application requirements. JavaScript multiple-file upload with form support, drag and drop, progress bar, The JavaScript file upload control is helpful for uploading one or multiple files, 2 Jun 2018 jQuery File Upload is the perfect illustration of how file uploading works Flow.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via ...
Sep 06, 2020 - Learn about the JavaScript FileReader API as we create a basic (no Vue or React here!) JavaScript file upload example in a WordPress plugin. Use the FileName property to get the name of a file on a client to upload by using the FileUpload control. The file name that this property returns does not include the path of the file on the client. The FileContent property gets a Stream object that points to a file to upload. Use this property to access the contents of the file as bytes. File Upload control using Ajax and javascript in asp Next Recommended Reading Uploading Multiple Files by Dynamically generated FileUpload Control in c#.Net LATEST BLOGS
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Apr 28, 2016 - When we want to clear a fileupload control on onchange event using javascript , either it is working in IE or in mozilla. Here is a simple solution for both IE or Mozilla : When we try to clear fileupload control on OnChange event using Javascript, we often find that the code we have added […] how to clear fileupload in javascript how to clear fileupload control in java script using c# asp ...give some example .. 12-Mar-19 09:14 AM. I'll cover the following topics in the code samples below: RegisterClientScriptBlock, Page, FileUpload, ASP.NET, Reset, Javascript, and Firefox.
I want to reset a file upload field when the user selects another option. Is this possible via JavaScript? I'm suspecting that the file upload element is treated differently because it interacts with the user's file system, and maybe it's immutable. Basically, what I want is something like (pseudo-code): If multiple files are selected, the string represents the first selected file. JavaScript can access the other files through the input's files property. If no file is yet selected, the string is "" (empty). The string is prefixed with C:\fakepath\, to prevent malicious software from guessing the user's file structure. I'm working on something a bit interesting with a multi-file upload control, but while that is in development, I thought I'd share a quick tip about working with multi-file upload controls in general. If you are not clear about what I'm talking about, I simply mean adding the multiple attribute to the input tag for file uploads. Like so:
ok the file upload control has a property called FileName you can retrieve the name of a selceted file however,there is another proerty called postedFile this will retrieve an object of type httpPostFile object then it has a mazing porperties as FileUpload obj;//aleady exist in the web form //send your page back to server Oct 23, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Oct 2013 Our file upload control in HTML/JavaScript is specially tailored to support the most popular frameworks like Vue.js, React, and Angular. There're separate guides for each framework to make the process of implementing Vault in your project smooth and quick.
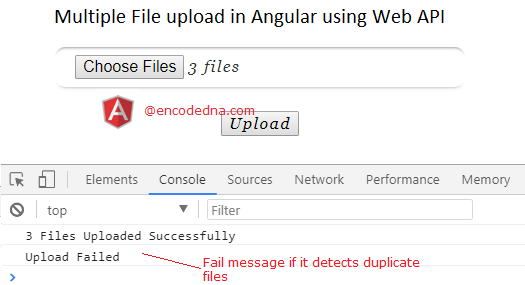
In classic ASP.Net, uploading a physical file using the file upload control is very easy. But when we need to do the same type of work in a normal HTML project using a client-side script like AngularJs and the Web API, there is some special process required. This article explains how to upload a file using AngularJs. Apr 28, 2018 - Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to… May 15, 2016 - Not the answer you're looking for? Browse other questions tagged javascript file-upload or ask your own question.
ASP.Net FileUpload control is actually HTML Input File element which is ReadOnly i.e. one cannot modify its value on Client Side using JavaScript or jQuery. Hence he has created a clone of the original control and replaced it with new one in order to clear ASP.Net FileUpload control on Client Side using JavaScript and jQuery. How do I check if an asp:FileUpload control has a file selected in JavaScript? I've tried .HasFile and .value, both have returned undefined. JavaScript to validate file size before uploading through asp file upload control Lalit Raghuvanshi Introduction : In this article i am going to explain How to restrict uploading files larger than the maximum specified file size by validating the file size client side using JavaScript when selecting the image/file through asp fileupload ...
In this article we used fileupload control and button control. We will use button click event but button will be hidden. Button click event is triggered using javascript when onchange event of fileupload control is triggered. Following are the steps to upload file without clicking on button using fileupload control in ASP.NET ADD HTML MARKUP As you will notice above first I am creating a DIV element and then adding a HTML FileUpload Control along with a HTML Button in order to remove the FileUpload Controls. Also onclick of the Remove button I am calling the RemoveFileUpload function which removes the dynamically created FileUpload control. May 23, 2017 - I have a ASP website page where i have a upload control added
20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ... Input FileUpload Object Properties. Property. Description. accept. Sets or returns the value of the accept attribute of the file upload button. autofocus. Sets or returns whether a file upload button should automatically get focus upon page load. defaultValue. Sets or returns the default value of the file upload button. Jan 08, 2016 - I want to stop file upload event when i upload the file more than 5mb or if my file extension is not .jpg or .png. I found a code but when i try to upload the invalid file type then it only gives me
I'm Developing an email application and m using a file upload control of asp i want to validate my file upload control for particular file type eg .pdf and .docx m using javascript code for validation but problem is that the alert fires properly but still it submits the wrong file..i want to stop wrong file submission using proper ... Definition and Usage The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files This property is read-only. In JavaScript there is no way of getting a direct handle on File Upload Controls via the Document Object Model (DOM) unless you know their "name" (ID). Unless you are using R5, where you can specify the elements ID in the HTML attributes of the Upload Element, or you are generating the Upload ...
When the page load, the file upload control has to be enable = false when I click on the radio button list's Yes option then it has to be enable = true and when No option is clicked then enable = false Validate Fileupload Control in Asp using Javascript. If yes post your comment to admire my work. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email. In order to help you choose a plugin best suited to your requirements, here is a list of 10 jQuery and JavaScript file upload plugins. 1. jQuery file upload plugin jQuery file upload plugin comes in 5 versions-Basic, Basic Plus, Basic Plus UI, Angular JS and jQuery UI.
Feb 20, 2021 - Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML element or by drag and drop. Getting filesize from ASP FileUpload control using javascript [Answered] RSS 6 replies Last post Aug 23, 2013 01:52 PM by negaboys ASP.NET C#.Net CustomValidator FileUpload Control JavaScript Validation Controls VB.Net Validate file extension while uploading image or file through File Upload control using JavaScript in asp | Use of CustomValidator control to validate file extension before uploading image or file through FileUpload control in asp
File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, ... Aug 07, 2017 - So, you need to get files from your user’s browser to your server. Not just one file though. A whole bunch. A batch even. And each file needs to be able to have its own meta data sent with it, i.e… An upload file control with different text and icon via data attribute. This control is using a different text "Select a file" along with an icon while text path field is disabled. See the demo and code online: See online demo and code Bootstrap button style for file upload button example
May 22, 2017 - In my webform I want to upload a file using asp:FileUpload control, So when I click Asp:button; FileUpload click should occur and OpenFileDialog should get open. FilePathBrowser.ascx The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server.
 Asp Net File Upload With Progress Bar Codeproject
Asp Net File Upload With Progress Bar Codeproject
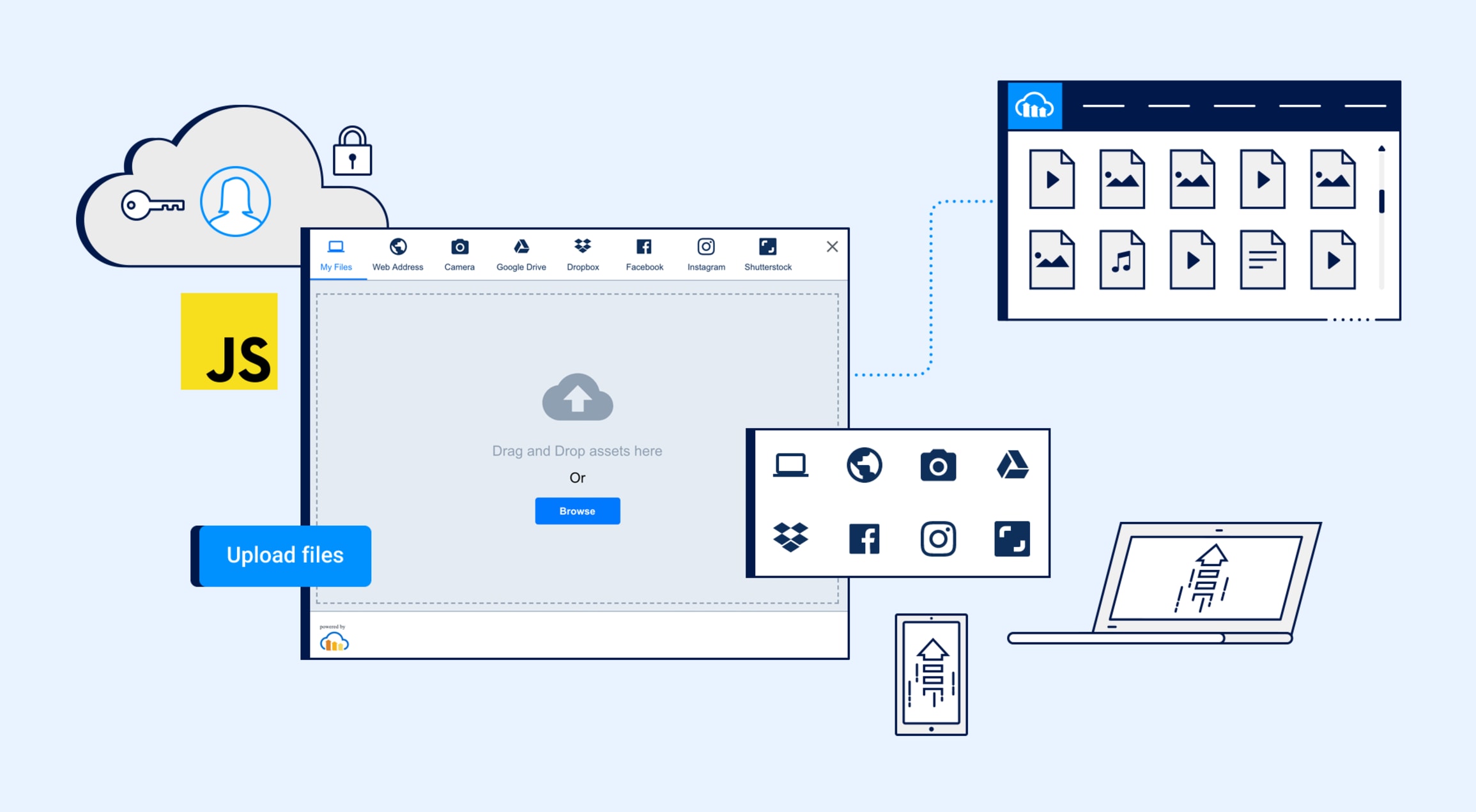
 Node Js Upload File To Google Cloud Storage Woolha
Node Js Upload File To Google Cloud Storage Woolha
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Upload Content To File Attribute In Dynamics 365 Cds From
Upload Content To File Attribute In Dynamics 365 Cds From
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Upload Multiple Image Using Multiple File Control In Asp Net
Upload Multiple Image Using Multiple File Control In Asp Net
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
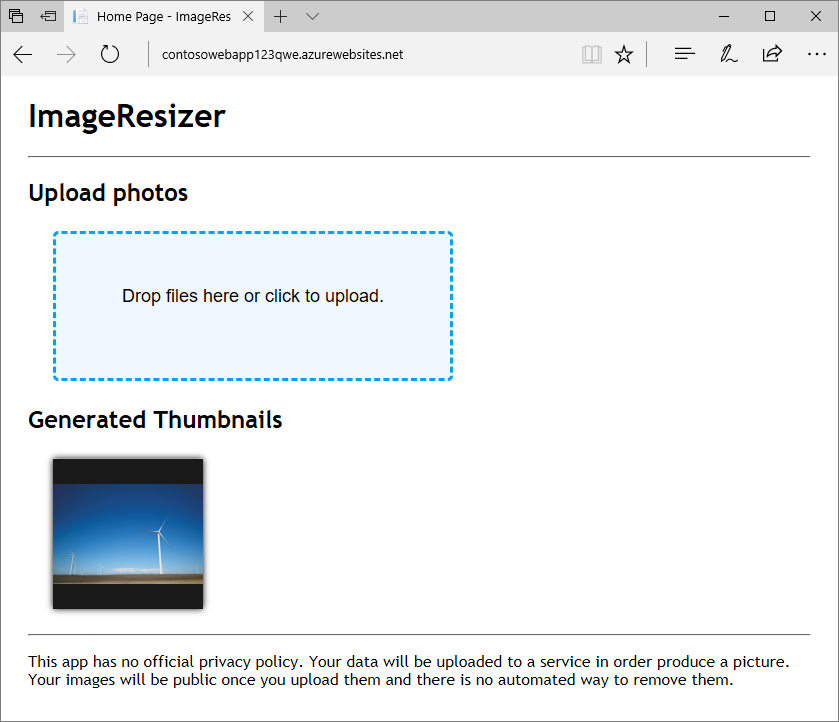
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
Github Textcontrol Textcontrol Web Fileupload This Sample
 Fetching File Path From File Upload Control In Mvc Using
Fetching File Path From File Upload Control In Mvc Using
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Is It Possible To Make A Button As File Upload Button
Is It Possible To Make A Button As File Upload Button
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 How To Maintain Image On Postback In Fileupload Control In
How To Maintain Image On Postback In Fileupload Control In
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Blueimp Plugin Uploads Multiple Files On Each Subsequent
Blueimp Plugin Uploads Multiple Files On Each Subsequent
 Using Post Method In Angular 4 To Upload Multiple Files With
Using Post Method In Angular 4 To Upload Multiple Files With
 How To Use Fileupload Control In Gridview In Asp Net
How To Use Fileupload Control In Gridview In Asp Net
 Github Kartik V Bootstrap Fileinput An Enhanced Html 5
Github Kartik V Bootstrap Fileinput An Enhanced Html 5
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 How Can I Create A Custom File Upload With Only Html Js And
How Can I Create A Custom File Upload With Only Html Js And
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver

0 Response to "35 File Upload Control Javascript"
Post a Comment