22 Get Docx File Contents Using Javascript Jquery
10/2/2015 · If you want to be able to display the docx files in a web browser, you might be interested in Native Documents' recently released commercial Word File Editor; try it at https://nativedocuments /test_drive.html. You'll get much better layout fidelity if you do it this way, than if you try to convert to (X)HTML and view it that way. javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let's say you want to download Pakainfo 's logo - javascript file download example. Download a File Using JavaScript. Use download Attribute in HTML to Download Files
 How To Display The Contents Of A File Once Uploaded Stack
How To Display The Contents Of A File Once Uploaded Stack
Apr 03, 2013 - Hi! I have two lines inside page--front.tpl.php (inside my theme) to help me run some js: The js script is working good, but from time to time I get this error message:

Get docx file contents using javascript jquery. Mar 15, 2020 - Get code examples like "how to get contents of a file js" instantly right from your google search results with the Grepper Chrome Extension. Our example code helps you to integrate export to doc functionality using JavaScript without any third-party jQuery plugin. Not only .doc but also you can export HTML content as a .docx file by specifying the extension. Also, you can easily extend the functionality of export to word script as per your needs. May 19, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Use the following code to get the PowerPoint or Word document as a File object using the Document.getFileAsync method and then makes a call to the locally defined getSlice function. Note that the File object, a counter variable, and the total number of slices in the file are passed along in the call to getSlice in an anonymous object. Explanation. At first, we loaded jQuery library in the head tag of the HTML file. We used " $.ajax () " function to get the XML file with " type: GET " property. We provided the XML file URL, data type. On success it runs a standalone function as callback. It has a parameter named " xml " to pass the data within the function. get docx file contents using javascript/jquery. Abdul Ali Published at Dev. 90. Abdul Ali wish to open / read docx file using client side technologies (HTML/JS). kindly assist if this is possible . have found a Javascript library named docx.js but personally cannot seem to locate any documentation for it.
Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. In this function we will use regex to ... 25/10/2020 · For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Approach: Create an anchor tag link on the normal HTML page. We want to download a file when we click on an anchor tag link (Download this file). Reading (Parsing) Excel File (XLS and XLSX) and displaying data in HTML Table using jQuery. The Excel file is selected in FileUpload control (HTML File Input) and Upload button is clicked. Inside the jQuery Button Click event handler, first a check is performed to verify whether the file is a valid Excel file i.e. file with extension XLS or XLSX.
Generate .docx documents with JavaScript There are 3 ways to do it. A .docx is basically a zip file. It has data stored in form of xml. First option is to install MS office on your machine. You can add reference to the Microsoft word dll files in your project. Create a web service. Open ... 28/12/2017 · There seem to be some js libraries that can handle .docx (not .doc) to html conversion client-side (in no particular order): https://github /lalalic/docx2html — docx to html, most elements are supported. https://github /mwilliamson/mammoth.js — supports headings, lists, tables, endnotes, footnotes, images and text boxes
jsPDF - HTML5 based PDF Viewer Plugin. jsPDF is a popular HTML5 client-side solution for generating PDFs.You can use this library to generate event tickets, reports, certificates, you name etc.Its very easy to use you just need to include the jsPDF library in your , generate your PDF using the many built-in functions, then hook up a button to ... How to render word document (DOC,DOCX) in browser using Javascript. Don't forget to render it inside your O365 add-in you need to use SSL (https) connection and 3rd party URLs must me in the list of trusted app domains of the add-in manifest. Hope this helps, Slava Ivanov. Friday, October 21, 2016 12:57 PM. Jun 28, 2018 - A Node.js version of file_get_contents PHP function
Apr 13, 2020 - I get following warning · Warning: file_get_contents(libraries/jquery.hoverIntent/jquery.hoverIntent.js): failed to open stream: No such file or directory in Drupal\Core\Asset\JsOptimizer->optimize() (line 25 of core\lib\Drupal\Core\Asset\JsOptimizer.php) Oct 08, 2014 - How do I create a variable that contains the html of a site using file_get_contents()? Based on http://php /manual/en/function.file-get-contents.php, I’ve tried many variations of this short script with no joy. How do I avoid the warning and create a variable that I can fopen using ... Oct 24, 2020 - PHP style wrapper to read the entire file into a string for nodejs. Encoding is automatically detected.
In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. They take two arguments, the ... Answer #3: If you want to be able to display the docx files in a web browser, you might be interested in Native Documents' recently released commercial Word File Editor; try it at https://nativedocuments /test_drive.html. You'll get much better layout fidelity if you do it this way, than if you try to convert to (X)HTML and view it that way. May 19, 2020 - Reading file content is very important as well as very difficult. There are two ways of reading files in NodeJS. Blocking or synchronous way and nonblocking or asynchronous way. Few days back I came…
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Use the following line of code to instantiate and use the jsPDF object in JavaScript. var doc = new jsPDF(); Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text() method of jsPDF object. Use the addPage() method to add new page to PDF. Count selected files - Code snippet to count the number of the selected image files and validate the files upload limit using jQuery. Use multiple attribute allow the user to select multiple files.
Sep 02, 2016 - How can I get a html source code of any website using jquery/javascript like php's file_get_content? npm install --save docxtemplater jszip@2 jszip-utils file-saver. docxtemplater accepts zip, so jszip and jszip-utils are useful for this purpose, file-saver is useful in order to save the rendered .docx on the device. Note: jszip@2 to prevent installing version 3+ that do not seem to work on my environment: feel free to try both. 13/8/2016 · To Read a file Content in JavaScript just follow the below Script. HTML: <input type="file" id="fileinput" /> <h3>file Content:</h3> <pre id="filecontent"></pre>. html. Javascript: <script> function readSingleFile (e) { var file = e.target.files [0]; if (!file) { return; } var reader = new FileReader (); reader.onload = function (e) { var ...
How to render word document (DOC,DOCX) in browser using Javascript. Don't forget to render it inside your O365 add-in you need to use SSL (https) connection and 3rd party URLs must me in the list of trusted app domains of the add-in manifest. Hope this helps, Slava Ivanov. Friday, October 21, 2016 12:57 PM. Dec 21, 2011 - warning: file_get_contents(sites/all/modules/ckeditor/ckeditor/ckeditor.js?) [function.file-get-contents]: failed to open stream: No such file or directory in /home/threehom/public_html/includes/locale.inc on line 1713 · Just upgraded from FCKeditor, getting this bug on CKEditor 6.x-1.6 and ... HTML page to Word Doc with images using Javascript. In the method, we will not be using any jquery plugin, we will be converting complete HTML with image into doc using javascript code. 1. Create the javascript function to export to doc. In the above code, we are getting contents of element with id "MainHTML" and then converting it into blob of ...
It is displaying the path of the file with fake path like c:/fakepath/new.docx after getting the path i want to read the content of the doc file and then i want to paste the code in to the editor can any body help me I am using jquery and javascript Thaking you Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. May 02, 2017 - About search and replace contains of .doc or .docx file using java. About search and replace contains of .doc or .docx file using java. Hi , I am trying to replace contents of ms.word document in .doc or .docx... [CutomerName] Address [Cs_add] This is my template file. I want
This is a javascript function which mimics the php file_get_contents() function. Dec 12, 2018 - I couldn’t find a guide anywhere on how to extract the contents from a Word file (.docx). So I wrote one. Prior to jQuery 3.5.0, unsuccessful HTTP responses with a script Content-Type were still executed.. Caching Responses. By default, $.getScript() sets the cache setting to false.This appends a timestamped query parameter to the request URL to ensure that the browser downloads the script each time it is requested.
The jQuery.getJSON( url, [data], [callback] ) method loads JSON data from the server using a GET HTTP request. Assuming we have the following JSON content in result.json file − Oct 31, 2001 - I did some research and found that not many people had detailed a solution to do this so I've created my own solution. First, there's a couple things that you need to be aware of before you proceed. ... Mar 31, 2021 - Easily generate .docx files with JS/TS with a nice declarative API. Works for Node and on the Browser.
It would I am searching for a JavaScript library, which can read .doc - and .docx - files. The focus is only on the text content. I am not interested in pictures, formulas or other special structures in MS-Word file. It would be great if the library works with to JavaScript FileReader as shown ... Jul 17, 2018 - Stack Overflow | The World’s Largest Online Community for Developers what do you mean by file object? you access the input element by id, so the filename is: $('#files').val(). of course in modern browsers this is read only. if you meant the file contents, then with a html 5 browser (safari, chrome, firefox, IE 10+), you can use the file api to read the file.
I actually have a file input and I would like to retrieve the Base64 data of the file. I tried: $('input#myInput')[0].files[0] to retrieve the data. But it only provides the name, the length, the 5/5/2011 · JQuery code snippet to read a text file via the built in AJAX jQuery.get () call and then process the txt file line by line. The example adds the lines to a html element for display on page ... Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
 7 Smart Ways To Find And Replace Text In A Word Document
7 Smart Ways To Find And Replace Text In A Word Document
 How To Export Html To Word Document With Javascript Phppot
How To Export Html To Word Document With Javascript Phppot
 How To Convert Docx To Html In Swift By Cloudmersive Jun
How To Convert Docx To Html In Swift By Cloudmersive Jun
 Sharepoint Online How To Disable Download Option For
Sharepoint Online How To Disable Download Option For
 How To Upload A File Using Jquery Ajax In Codeigniter 4
How To Upload A File Using Jquery Ajax In Codeigniter 4
 Convert A Docx File To Pdf In Javascript By Cloudmersive
Convert A Docx File To Pdf In Javascript By Cloudmersive
 Jquery Sharepoint And Other Geeky Stuff
Jquery Sharepoint And Other Geeky Stuff

 Export Html And Images To Microsoft Word Doc Using Jquery
Export Html And Images To Microsoft Word Doc Using Jquery
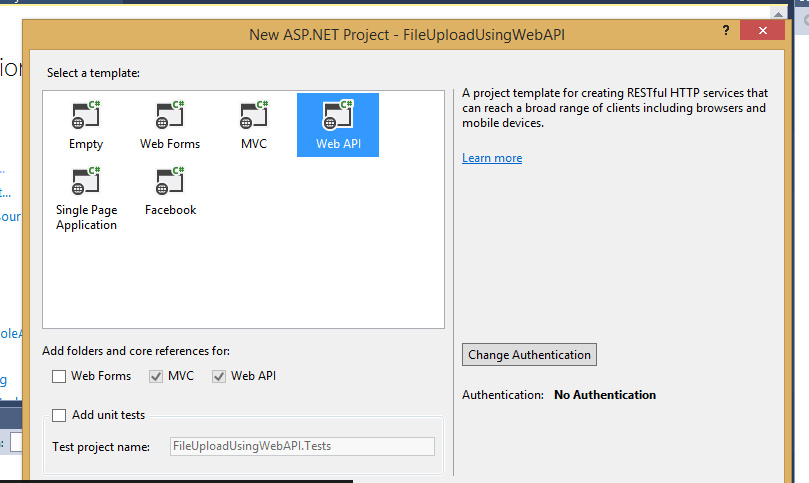
 Asp Net File Upload Using Web Api 2 And Jquery Ajax Qa
Asp Net File Upload Using Web Api 2 And Jquery Ajax Qa
 Upload Files To Document Library Using Sharepoint Rest Api
Upload Files To Document Library Using Sharepoint Rest Api
 Sharepoint Online Restore A Document From The Recycle Bin
Sharepoint Online Restore A Document From The Recycle Bin
 7 Smart Ways To Find And Replace Text In A Word Document
7 Smart Ways To Find And Replace Text In A Word Document
 1 Convert Html To Ms Word File Using Php And Custom Library
1 Convert Html To Ms Word File Using Php And Custom Library
Github Dolanmiu Docx Easily Generate Docx Files With Js
Update Docx With Js And Optianally Upload It To Sp
 Javascript How To Open A File Code Example
Javascript How To Open A File Code Example
 Retrieve The Content Of Microsoft Word Document Using Openxml
Retrieve The Content Of Microsoft Word Document Using Openxml
 Power Platform Archives Page 2 Of 9 Tachytelic Net
Power Platform Archives Page 2 Of 9 Tachytelic Net
 Export Html To Word Document With Images Using Jquery Word
Export Html To Word Document With Images Using Jquery Word

0 Response to "22 Get Docx File Contents Using Javascript Jquery"
Post a Comment