35 Javascript Order Objects By Property
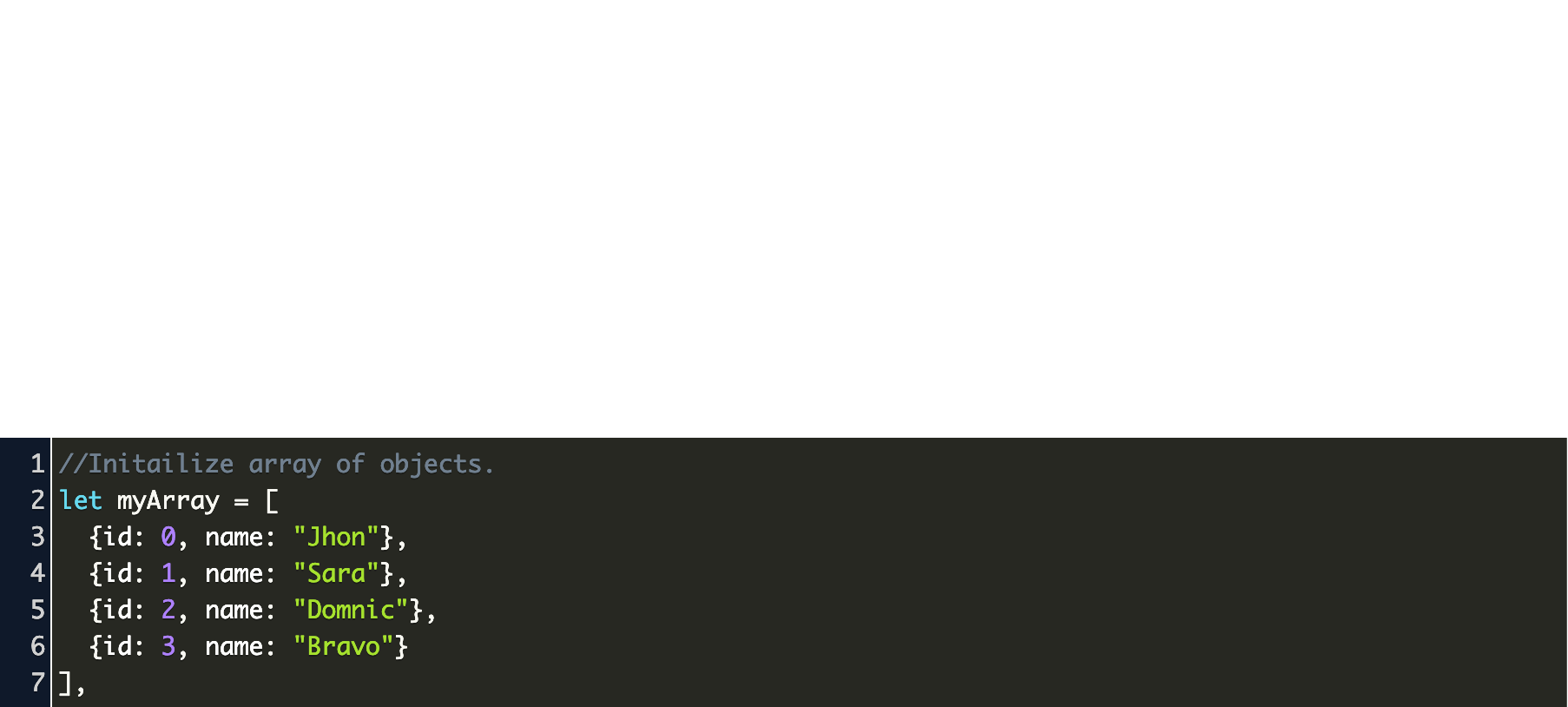
Here I want to give you a brief example on how to implement groupBy in vanilla JavaScript without Lodash by just using JavaScript's reduce method. Let's say we have the following array of objects and we want to group them by property (here color) to get the following output: 22/5/2020 · Order Array Of Objects By Property Value In JavaScript. May 22, 2020 by Andreas Wik. Imagine that you have an array of objects and want to order them depending on the value of a specific property in the objects. With sort() we can do exactly this. In the example below I want to order the players by their score.
 Sorting Objects In Javascript E C How To Get Sorted Values
Sorting Objects In Javascript E C How To Get Sorted Values
If it's not defined on both objects, the function returns 0, which causes the sort order to remain as is (i.e. the objects remain unchanged with respect to each other). The typeof operator is also...

Javascript order objects by property. 6/12/2018 · You want to render this list, but first you want to order it by the value of one of the properties. For example you want to order it by the color name, in alphabetical order: black, red, white. You can use the sort() method of Array , which takes a callback function, which takes as parameters 2 objects contained in the array (which we call a and b ): How to implement the following scenario using Javascript only: Create a car object with properties (top speed, brand, etc.) Sort a list of cars ordered by those properties ... Let us say we have to sort a list of objects in ascending order based on a particular property, in this example lets say we have to sort based on the "name" property ... Now we need to sort the objects in an above array alphabetically by using its name property. JavaScript has a built-in sort () method which helps us to sort an array alphabetically.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. function(a, b) {return a - b} When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the ... When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys () is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering. javascript array string javascript object array methods function An object type is a collection of key-value pairs — properties in JavaScrip. KEY can be a string or a symbol, and VALUE can be any type (str, int, obj, arr), or even functions. There is no order... 17/10/2018 · The order of properties in an object depends on the type of the included properties and their values. Looking at the spec the rules are defined in the internal "ownPropertyKeys" method. Which is used for example by fairly new methods Object.getOwnPropertyNames and Reflect.ownKeys.
The default sort order is according to the string Unicode code points. In this article, we'll share with you a very simple, functional and optimized method to sort an array of objects by some key in ascending or descending order using plain JavaScript (no extra frameworks). 1. Create/expose some data to sort Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... Object properties order An object is a member of the type Object. It is an unordered collection of properties each of which contains a primitive value, object, or function. A function stored in a property of an object is called a method.
Approach. We are using a chained approach for a specified order of keys and their sort order. The array is sorted by the properties −. resHP, ascending and. resFlow, descending. It works with calculating the delta and this reflects the relation of the two objects. If the value is zero, then the two values are equal and the next delta is ... Here's how to order an array of objects by multiple property values. I want to order my friends: First the oldest.; If they have the same age, first the tallest. We'll use Array.prototype.sort() We are required to sort the above array on the following criteria −. If dnf is true, object goes to bottom; all dnf-objects should be sorted by score. If issue is true, object goes to bottom, but above dnfs; all isCut-objects should be sorted by score. Rest should be sorted by score, and if the scores are equal, by id.
The ordering of the properties is the same as that given by looping over the property values of the object manually. Polyfill To add compatible Object.values support in older environments that do not natively support it, you can find a Polyfill in the tc39/proposal-object-values-entries or in the es-shims/Object.values repositories. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... 21/1/2021 · Objects consist of key and value pairs. A key can be a string or symbol and a value can be any type. There might be instances where you want to sort your object by key or value. However, there are no in-built JavaScript methods to sort object properties. Here we have an object, pets. The key is a string which represents the type of pet.
To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator); I recently had to figure out how to use JavaScript sort to order objects by date property. JavaScript sort method is available on array objects in JavaScript. It mutates the array, which means it modifies the elements of the array while sorting. The sort method has excellent support across all browsers. sortBy_.sortBy (list, iterator, [context]) Returns a sorted copy of list, ranked in ascending order by the results of running each value through iterator. Iterator may also be the string name of the property to sort by (eg. length).
We need to sort the vegetables array in ascending order by using its price property. Array.sort () : The sort method takes the callback function as its argument and returns the sorted array. The return condition inside the callback function. if our return condition is a - b then it sorts the array in ascending order. First, install syntax. sortBy (array or objects, [iteratekeys]) Input is array or objects iterate keys enables to sort. Return is sorted array. Following is an example for sort object with key values of an object array in ascending order. import all utilities using import keyword. an animal object has key-id,name and its values. Either flatten the objects first, like { brand: 'Audi', color_value: 'black' } or pass a function taking each object in the array, returning the desired value on that object. Eg. instead of const value = obj[key] do const value = keyFn(obj).Another approach would be to pass a key with dots, like 'color.value' and have the function parse that.
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. JavaScript Program to Sort Array of Objects by Property Values In this example, you will learn to write a JavaScript program that will sort an array of objects by property values. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array sort () Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
Javascript Engine Fundamentals Shapes And Inline Caches
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Sort Array Objects In Javascript By Value Property
How To Sort Array Objects In Javascript By Value Property
 Properties The Java Tutorials Gt Essential Java Classes
Properties The Java Tutorials Gt Essential Java Classes

 Sort Javascript Object By Key Stack Overflow
Sort Javascript Object By Key Stack Overflow
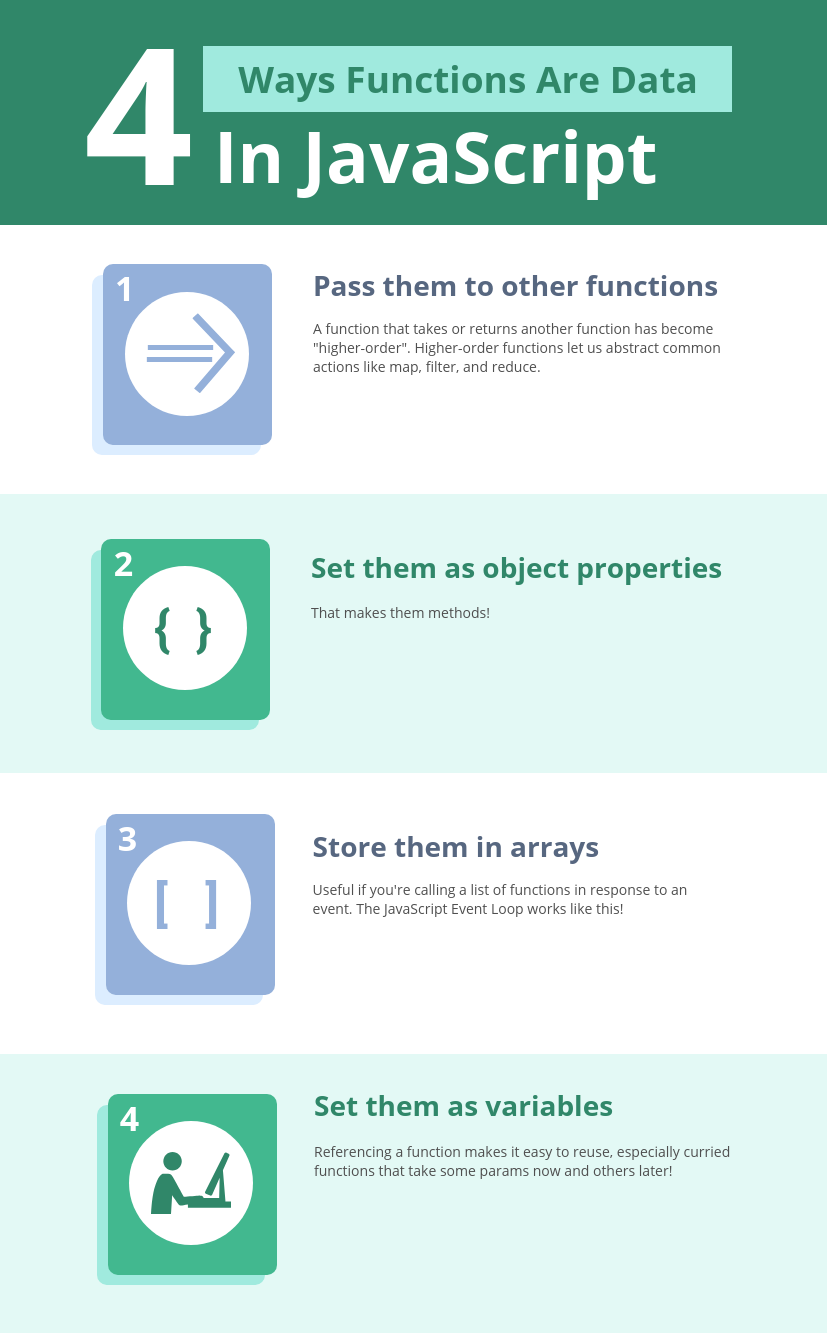
 A Quick Intro To Higher Order Functions In Javascript
A Quick Intro To Higher Order Functions In Javascript
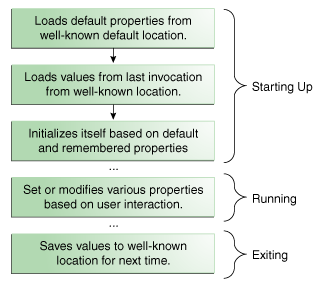
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Vue Js Sort Array Of Objects By Property
Vue Js Sort Array Of Objects By Property
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Order Object By Value In Javascript Stack Overflow
Order Object By Value In Javascript Stack Overflow
 Javascript Sort Object Properties By Value Numeric Or
Javascript Sort Object Properties By Value Numeric Or
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Sort Array Of Objects By Property Value Code Example
Sort Array Of Objects By Property Value Code Example
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
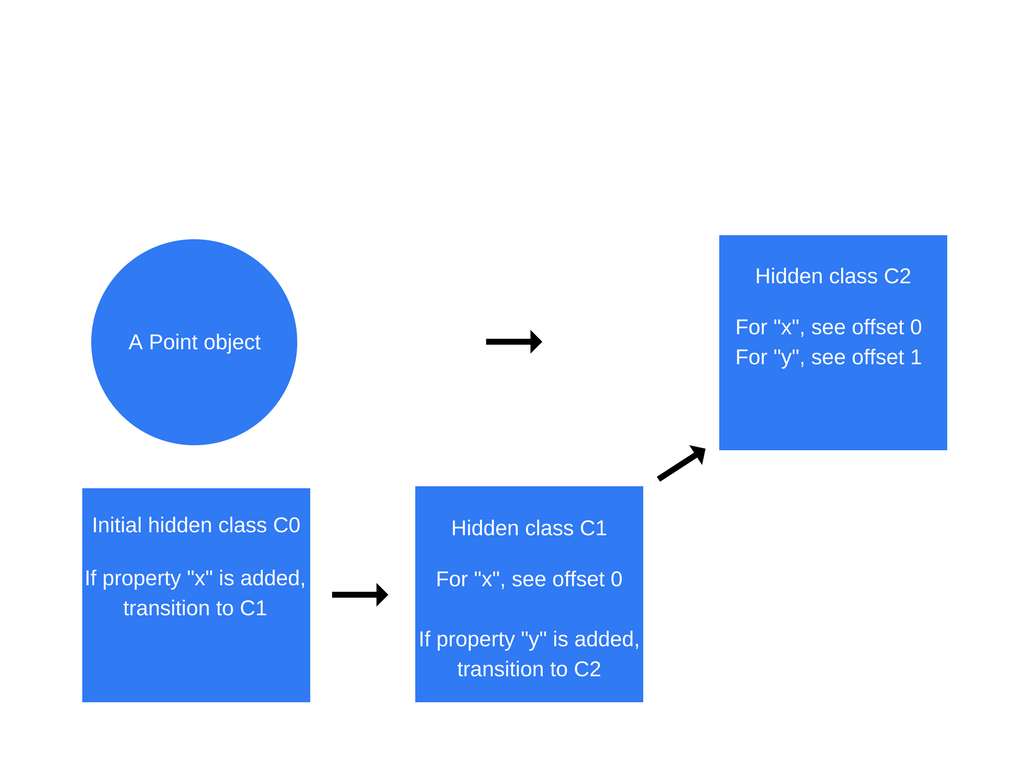
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
 Sorting Objects In Javascript E C How To Get Sorted Values
Sorting Objects In Javascript E C How To Get Sorted Values
 How To Check If All Properties In A Object Are Equal
How To Check If All Properties In A Object Are Equal
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
Chapter 17 Objects And Inheritance
 Javascript Sort Array Of Objects By Property
Javascript Sort Array Of Objects By Property
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript






0 Response to "35 Javascript Order Objects By Property"
Post a Comment