33 Angular Include Javascript Library
Dec 22, 2017 - We introduced three different use-cases for adding a third-party library into our Angular CLI project: ES6 Modules, scripts & styles on the global scope and importing of external assets. The sample project is available here. ... Only new content, no spam. ... Please enable JavaScript to view ... How to properly integrate non-AngularJS libraries in your AngularJS application Posted by Jurgen Van de Moere on January 2nd, 2016.. There may be times when you need to use a non-AngularJS library such as lodash or underscore in your AngularJS application.. If you use a bundler like JSPM, webpack or browserify, you can simply include the library in your bundle.
 17 Angular Libraries You Should Know About
17 Angular Libraries You Should Know About
The most common way of referencing existing JavaScript libraries in SharePoint Framework client-side web parts is by installing them as a package in the project. Taking Angular as an example, to use it in a client-side web part, you would first install Angular using npm: Console. npm install angular --save.

Angular include javascript library. Jul 06, 2017 - If you cannot find your library, you can write your interfaces yourself (and try to pull request it to the github page for other developers) and this interface will act like a .ts file. ... Not the answer you're looking for? Browse other questions tagged javascript angular or ask your own question. ADAL also provides an AngularJS wrapper as adal-angular.js. Below you can find a quick reference for the most common operations you need to perform in AngularJS applications to use ADAL JS. 1- Include references to angular.js libraries, adal.js, adal-angular.js in your main app page. Jul 29, 2016 - I would really be appreciative if anyone could help direct me on how to include 3rd-party javascript libraries into my AngularJS app. I'd like to be able to add it as a dependency into certain apps, that way I could reuse this feature in other apps. Thanks in advance!
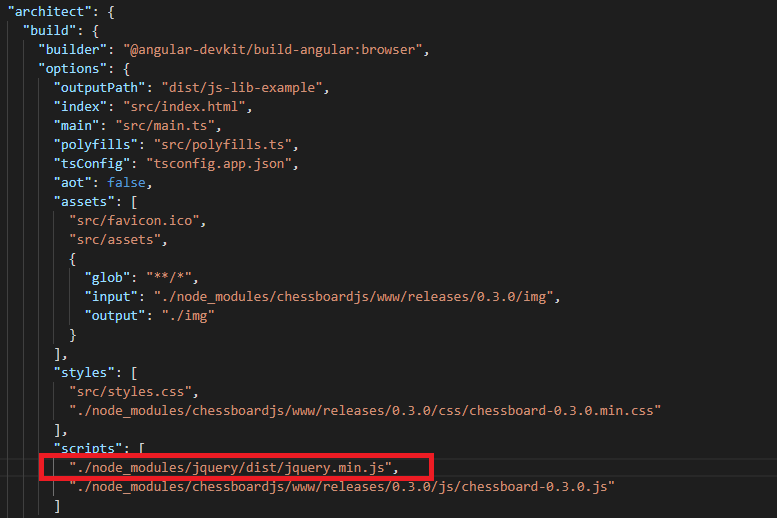
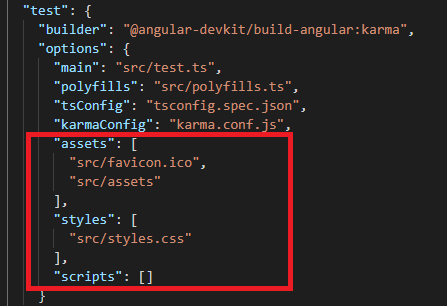
Jul 19, 2019 - I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the angular.json file locate the “assets”, “styles”, and… Aug 10, 2015 - Then I came to this doubt, how should I use plain/vanilla javascript inside an Angular app? I know that it is discouraged to use jQuery in the way people normally are "tempted" to use. How should I organize my pure javascript libraries in my application in a way that I can still see it very ... Jan 05, 2017 - I need to use this JS library in my angular 2 project this question may be duplicate with me , but no answer worked for me I tried to include the library as script tag in my index.html page It
May 07, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. Jul 06, 2017 - We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap 4 to Angular 10/9 With Example & Tutorial ...
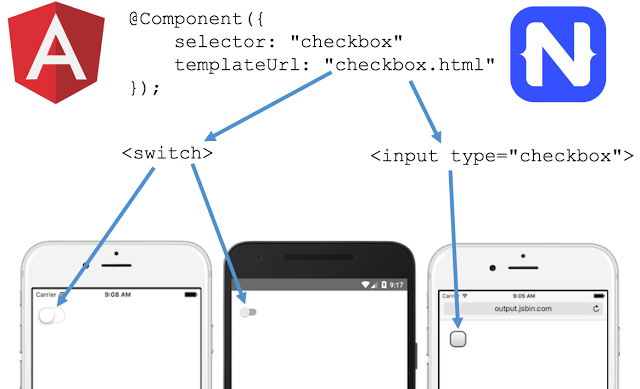
JavaScript Libraries in a NativeScript Application Built with Angular Ionic is a popular framework that uses TypeScript, but so is NativeScript. Pretty much the same rules apply when working with external JavaScript libraries, but we'll review them anyways. With the NativeScript CLI installed, execute the following: This article will describe a common scenario of using some libraries which don't have Angular integration.As an example, I will use HashWords library which converts hash strings to the human-readable random words. If you are lazy to read an article, you can check Github repo for the code examples.. Installing library by running: $ npm install --save hashwords Include the declarations file In the root of your TypeScript project, you should have a tsconfig.json file. Open that up and find the property "include". This "include" array tells TypeScript where...
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions 1. Load JS on init and do not listen when library is loaded. Lessons learned on including library assets into Angular applications - Orjan De Smet — Ordina JWorks Tech Blog With Angular 6, which has now been released ages ago, workspaces were introduced. This meant that a repository could include multiple applications and libraries, eventually building a monorepository. In this video, we'll see how we can use 3rd party Javascript library with Angular CLI project. We'll use Lodash here.
How to use external JS files and JavaScript code in Angular 6/7, Add external JS files. If you want include any js library in your angular application like as jquery, bootstrap etc.. You can use npm command for I am creating an angular library (version 6) which is based on angular material for which I need to include the hammer js library. An Angular library is an Angular project that differs from an application in that it cannot run on its own. A library must be imported and used in an application. Libraries extend Angular's base functionality. We often required to use external libraries in Angular applications. For example, libraries like Stripe and PayPal for payment, PDFMake for client-side pdf generation, ExcelJS for client-side excel generation, chart.js for generating beautiful charts and so on.
25/3/2019 · Angular has a great ecosystem that provides us almost everything. However, we might find sometimes we still need to borrow things from plain JavaScript libraries. In these cases, we can either include external JavaScript libraries in the index.html header/body, or include them in angular.json which will be bundled via Angular CLI. Discussion. Adding the ng-app directive tells Angular to kick in its magic. The expression 1 is evaluated by Angular and the result 3 is rendered. Note that removing ng-app will result in the browser rendering the expression as is instead of evaluating it. Play around with the expression! You can, for instance, concatenate Strings and invert or combine Boolean values. How do I include a JavaScript script file in Angular and call a function from that script? Ask Question Asked 4 years, 2 months ago. ... In order to include a global library, eg jquery.js file in the scripts array from angular-cli.json (angular.json when using angular 6+):
Learn how to include external JavaScript libraries in your Angular 2 TypeScript application without a type definition.A written version of this video can be ... Apr 09, 2019 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ... Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ...
12/6/2019 · Now you will have a new Angular project named “learning”. 2. Install the package into your project. Go to the project we just made: cd learning. Use your preferred package manager to install the library you’re going to use; I use npm to install underscore.js. npm install --save underscore. 3. Import the library into Angular (TypeScript) Apr 29, 2018 - One of the most popular questions for new Angular developers seems to be “How do I add CSS and JavaScript to an Angular CLI project?” For most published Angular libraries, you can use the Angular CLI ng add <lib_name> command. The ng add command uses a package manager such as npm or yarn to install the library package, and invokes schematics that are included in the package to other scaffolding within the project code, such as adding import statements, fonts, and themes.
You can use following technique to dynamically load JS scripts and libraries on demand in your Angular project. script.store.ts will contain the path of the script either locally or on a remote server and a name that will be used to load the script dynamically Feb 01, 2019 - In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. ... If you want include any ... Stack Overflow | The World’s Largest Online Community for Developers
As it is a utility package you can use it in node as well as angular. For angular you have to change the import to. import convert from 'convert-units'; Answer 2. First install the npm package as. npm install convert-units --save. Then in your component import as given below. import convert from 'convert-units'; Please find the working ... Solution 1. Step 1: Create a js named directory inside the assets directory and put the JavaScript ( nand.js) file inside it. Step 2: Open the index.html and add a script tag to add the JavaScript file. Step 3: Open the component where you want to use this JS file. UI component infrastructure and Material Design components for mobile and desktop Angular web applications.
External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. If your library is popular you'll most likely you can install … Angular 2.0 and Typescript make it very easy to import external Typescript classes and references using the module loading functionality built into Typescript (and ES6). However, if you need to work with external libraries that aren't built with Typescript you need to do a little extra work in importing and referencing the external libraries. Method 2. In order to include a global library, eg jquery.js file in the scripts array from angular-cli.json (angular.json when using angular 6+):
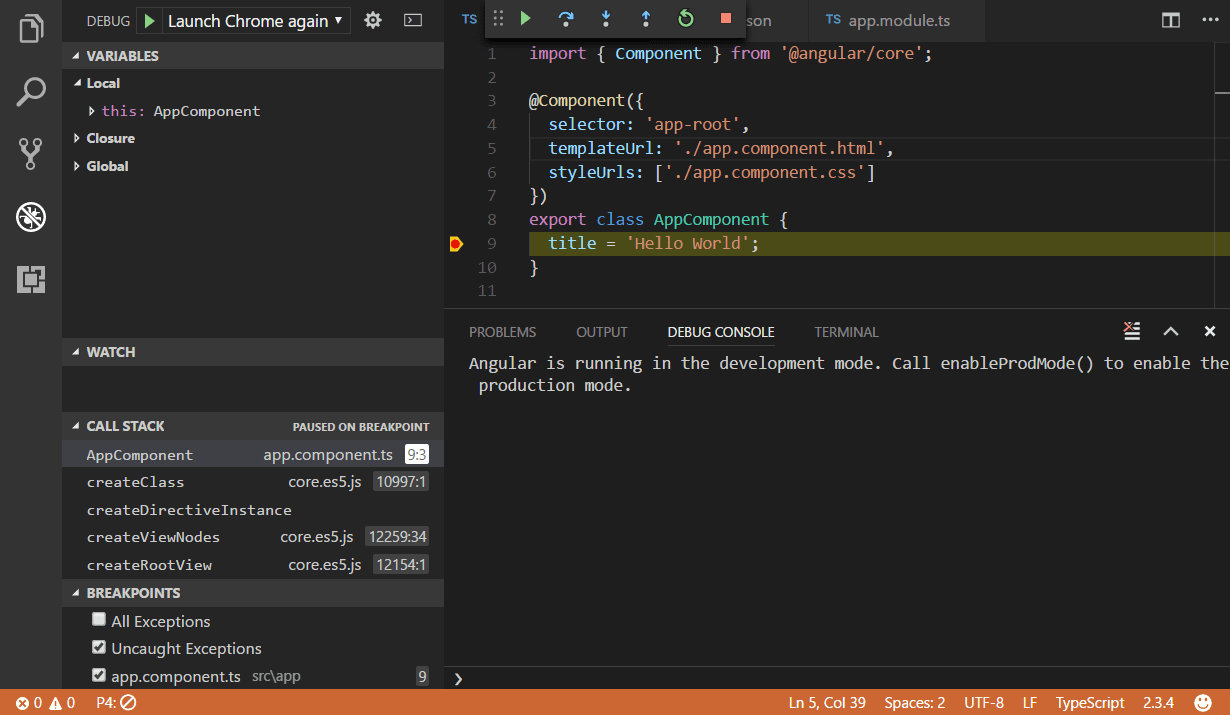
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
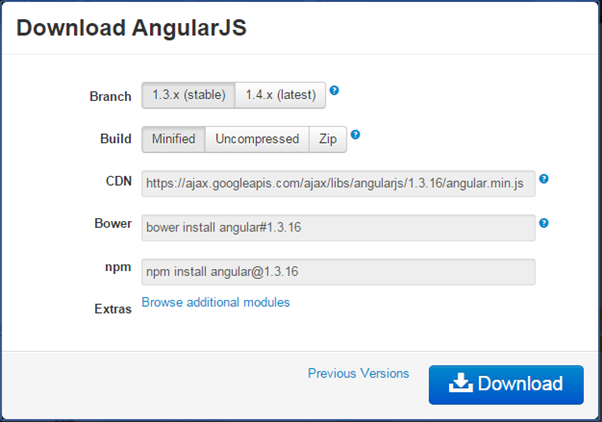
 Setup Angularjs Development Environment
Setup Angularjs Development Environment
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
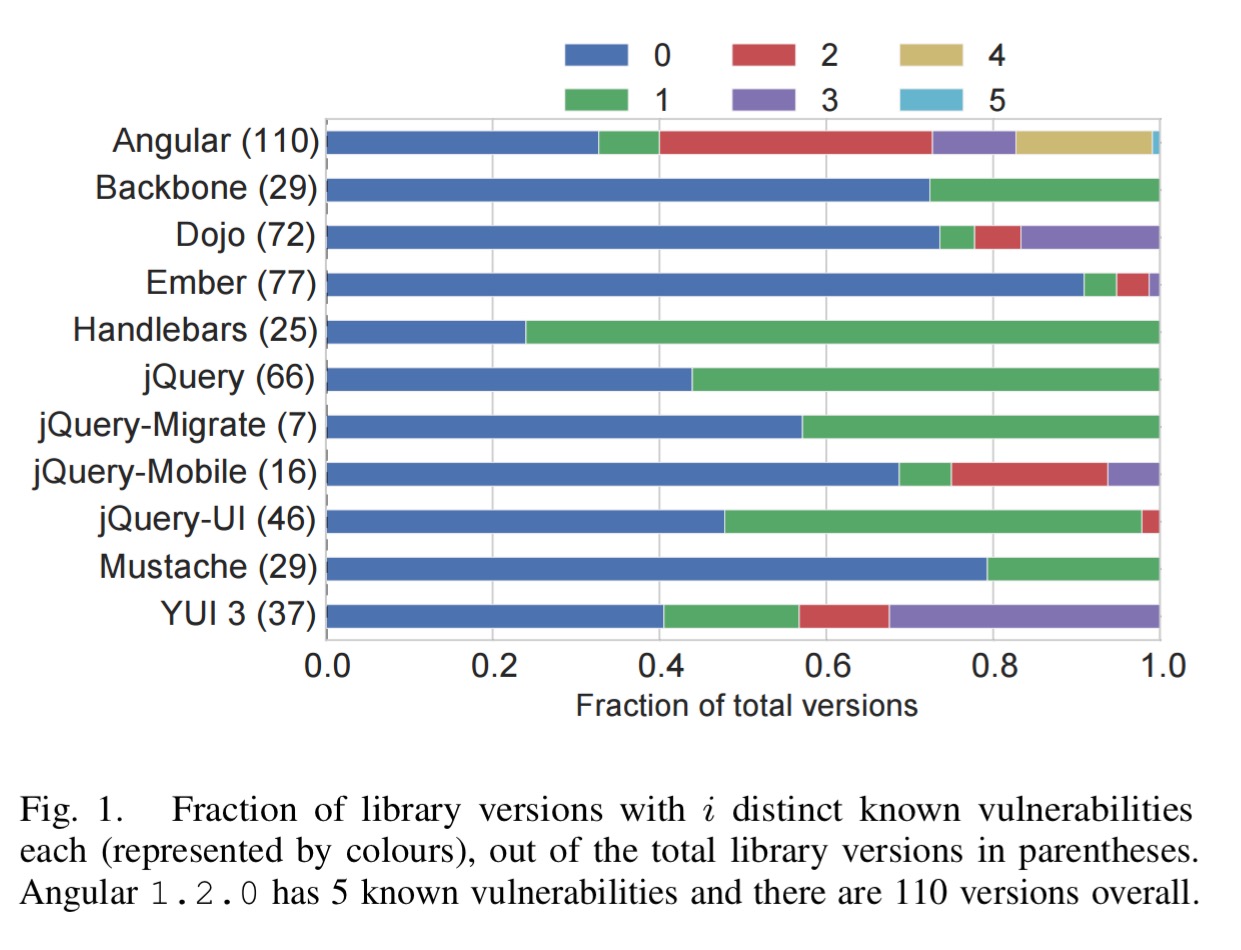
 Thou Shalt Not Depend On Me Analysing The Use Of Outdated
Thou Shalt Not Depend On Me Analysing The Use Of Outdated
 Why React Js Is Better Than Angular Or Vue Js Creole Studios
Why React Js Is Better Than Angular Or Vue Js Creole Studios
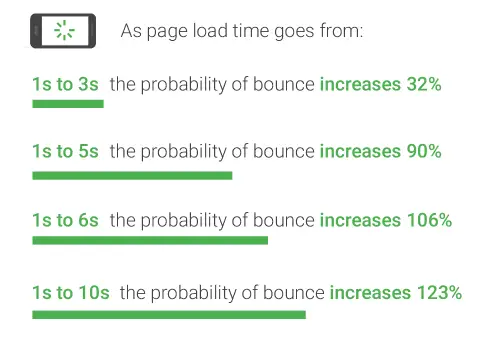
 Javascript Seo The Basics Of Seo For Js Frameworks
Javascript Seo The Basics Of Seo For Js Frameworks
Why Are Developers Planning To Drift Towards React Instead Of
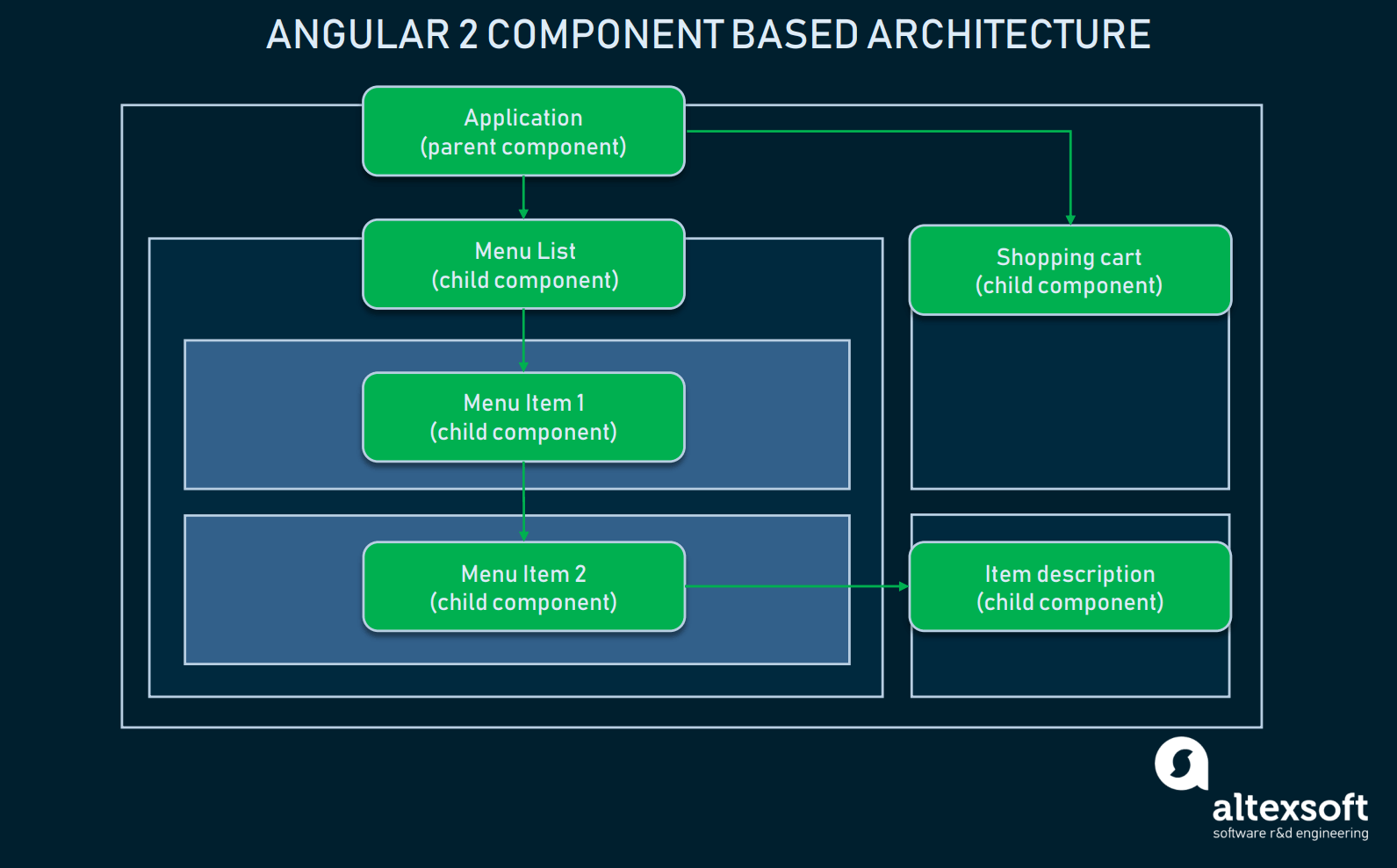
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Using And Including A 3rd Party Javascript Library In An
Using And Including A 3rd Party Javascript Library In An
 How To Use Shared Library Javascript With Angular Liferay
How To Use Shared Library Javascript With Angular Liferay
 Unable To Import My Locally Developed Angular Module Into
Unable To Import My Locally Developed Angular Module Into
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 17 Angular Libraries You Should Know About
17 Angular Libraries You Should Know About
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Why You Should Learn React Instead Of Angular By Alex
Why You Should Learn React Instead Of Angular By Alex
 Angular Vs React Vs Vue Which Framework To Choose In 2021
Angular Vs React Vs Vue Which Framework To Choose In 2021
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
10 Best Javascript Frameworks To Use In 2021
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Angular Vs React The Framework Way Or The Library Way Toptal
Angular Vs React The Framework Way Or The Library Way Toptal
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
 Getting Error While Importing Js File From Assets Folder And
Getting Error While Importing Js File From Assets Folder And
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
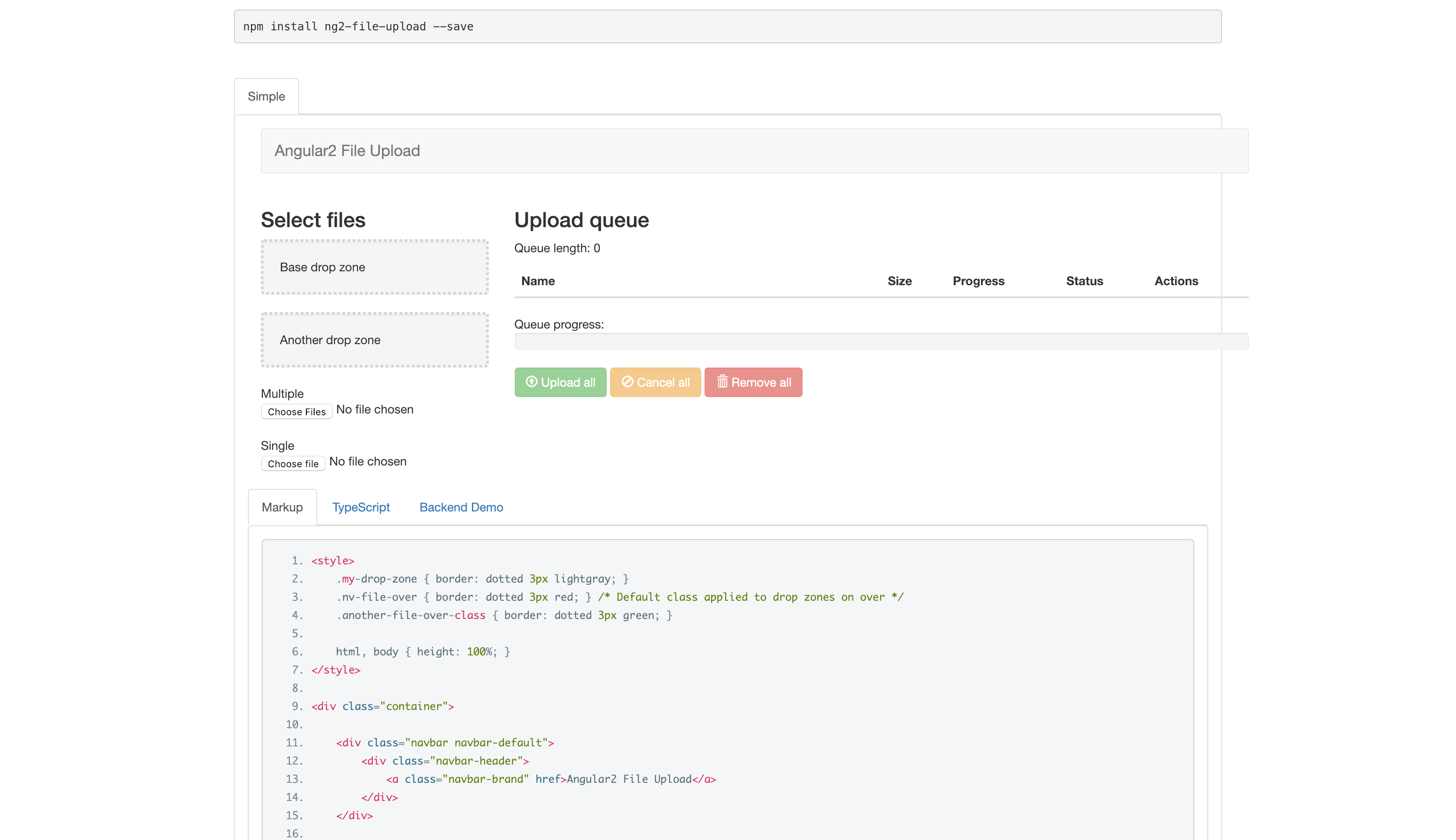
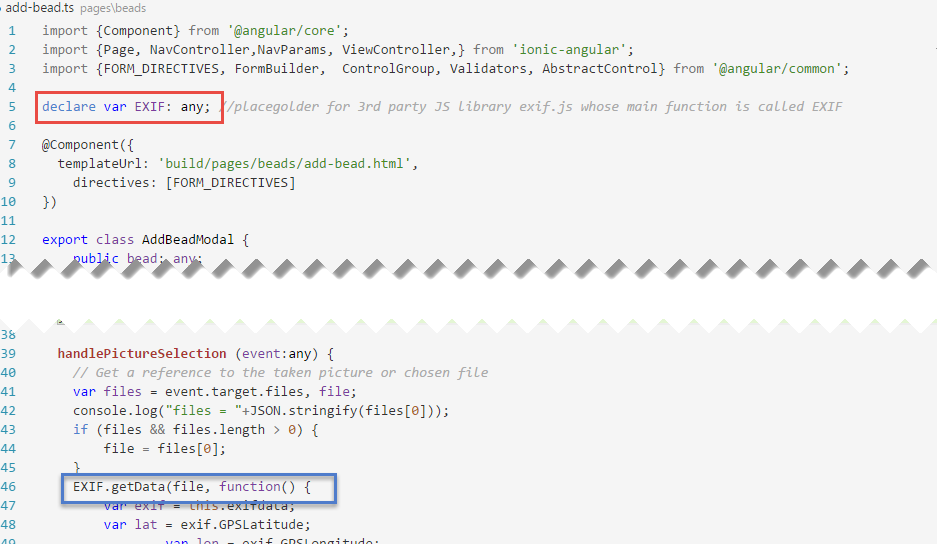
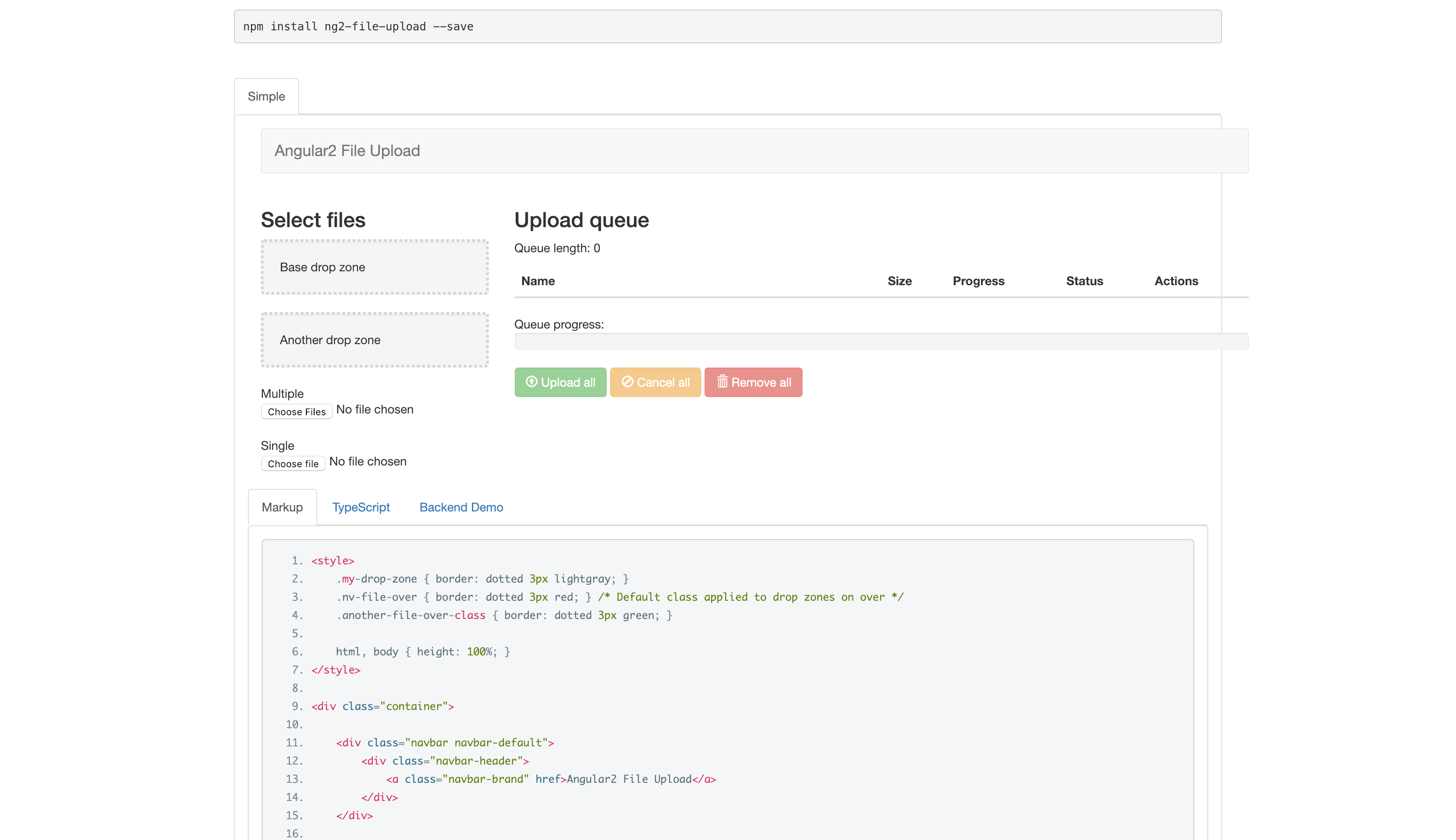
 Creating A File Upload Component In Angular Including
Creating A File Upload Component In Angular Including
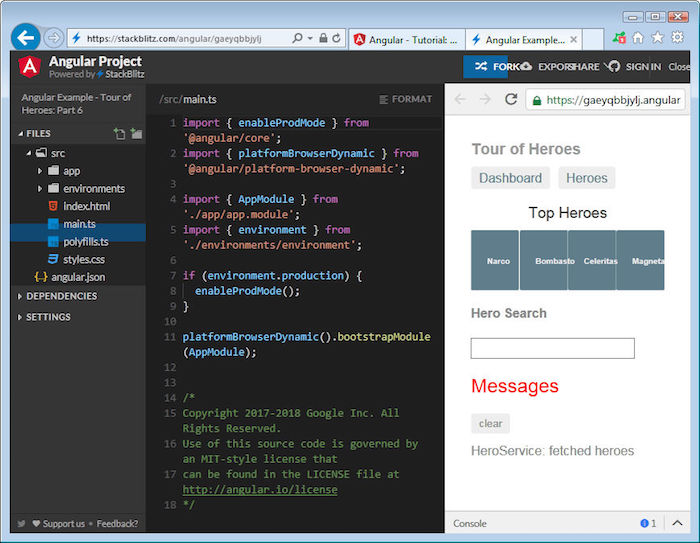
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Css In Javascript With Angular For Many Years The Frontend
Css In Javascript With Angular For Many Years The Frontend
 Top Javascript Trends In 2021 Frameworks Libraries Tools
Top Javascript Trends In 2021 Frameworks Libraries Tools
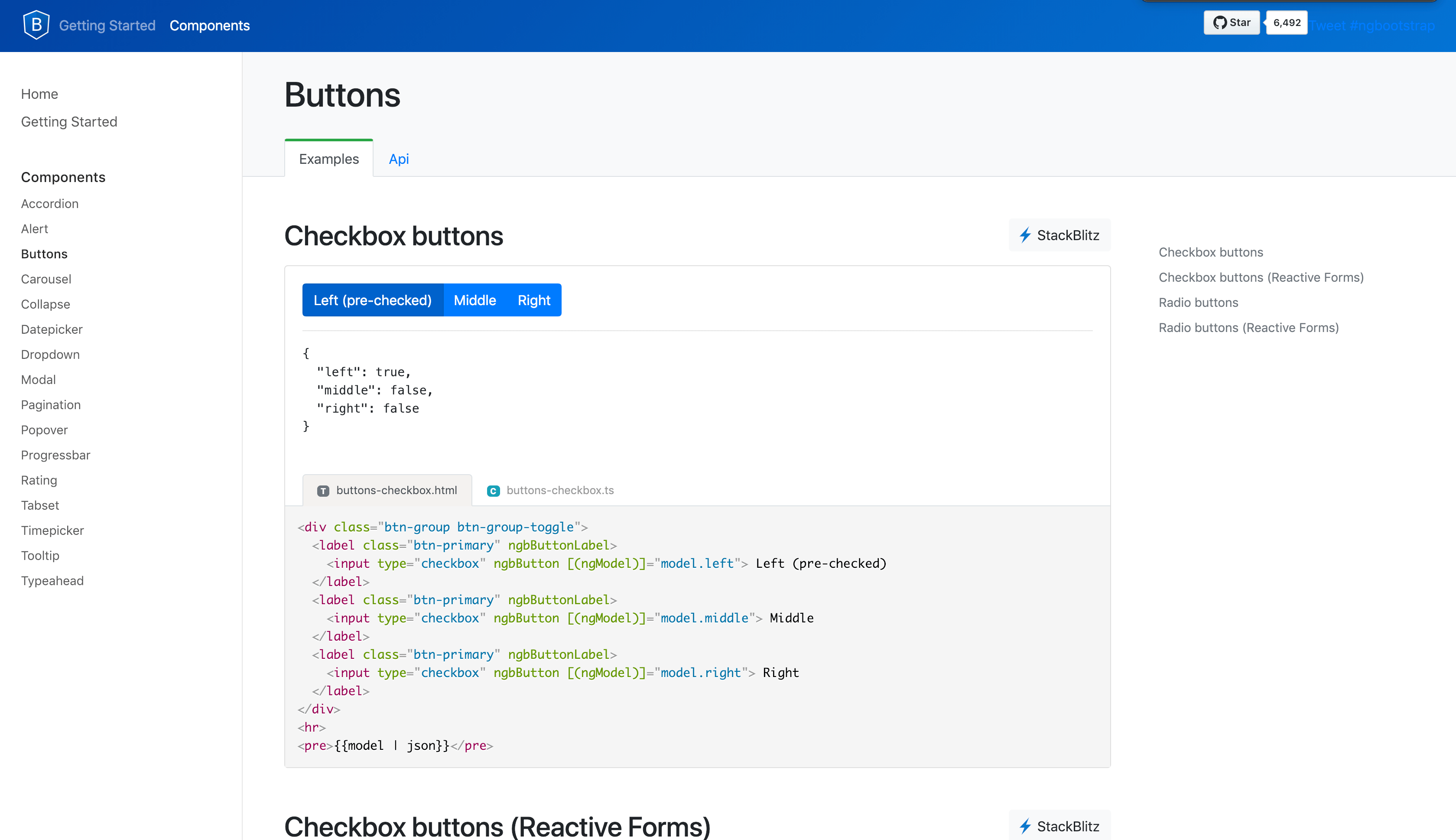
 How To Add Bootstrap In Angular 6 Project Stack Overflow
How To Add Bootstrap In Angular 6 Project Stack Overflow
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
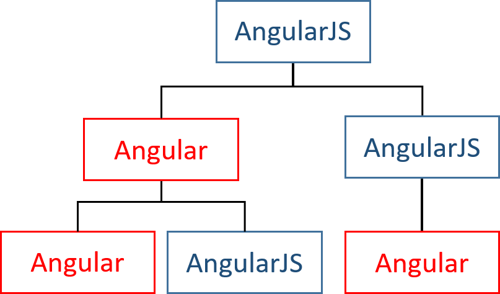
 Angular Upgrading From Angularjs To Angular
Angular Upgrading From Angularjs To Angular

0 Response to "33 Angular Include Javascript Library"
Post a Comment