35 Visual Studio 2019 Javascript Project
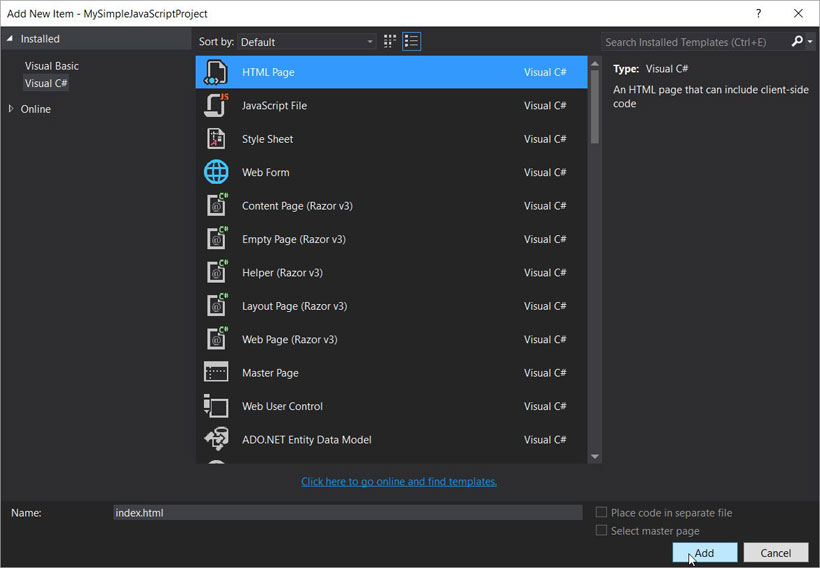
And this is how you can create a JavaScript project using Visual Studio. Note: When adding a new item by right-clicking on the project name and choosing "Add", at the bottom of that context menu we can select common file types such as HTML, CSS and JavaScript directly without the need to use Add New Item option. Cocos engine fully integrates with Visual Studio, allowing you to write code more productively by leveraging all the productivity features that Visual Studio has to offer, such as IntelliSense, refactoring, and code browsing capabilities. Compile and run your projects in Visual Studio to view the impact of your code changes right away.
 Real Time Code Scan With Sonarlint Following Sonarqube
Real Time Code Scan With Sonarlint Following Sonarqube
Visual Studio has the capability to use and generate source maps on JavaScript source files. This is often required if your source is minified or created by a transpiler like TypeScript or Babel. The options available depend on the project type. A TypeScript project in Visual Studio generates source maps for you by default.

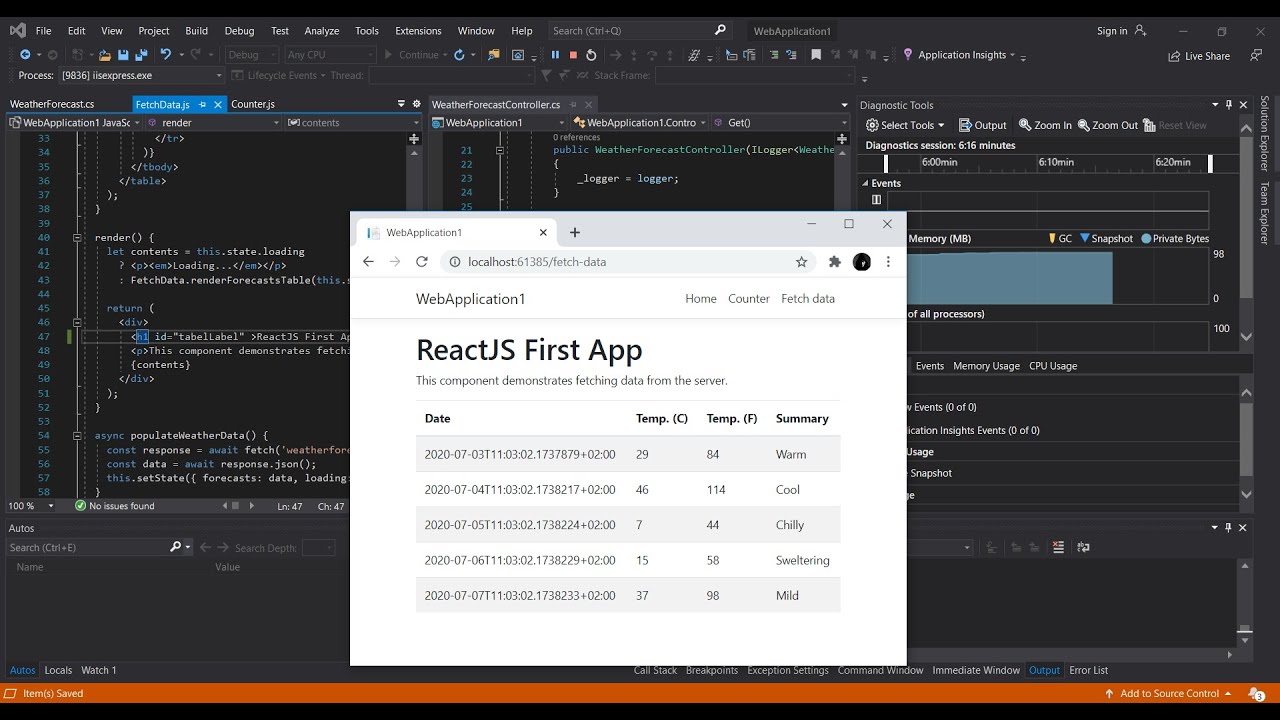
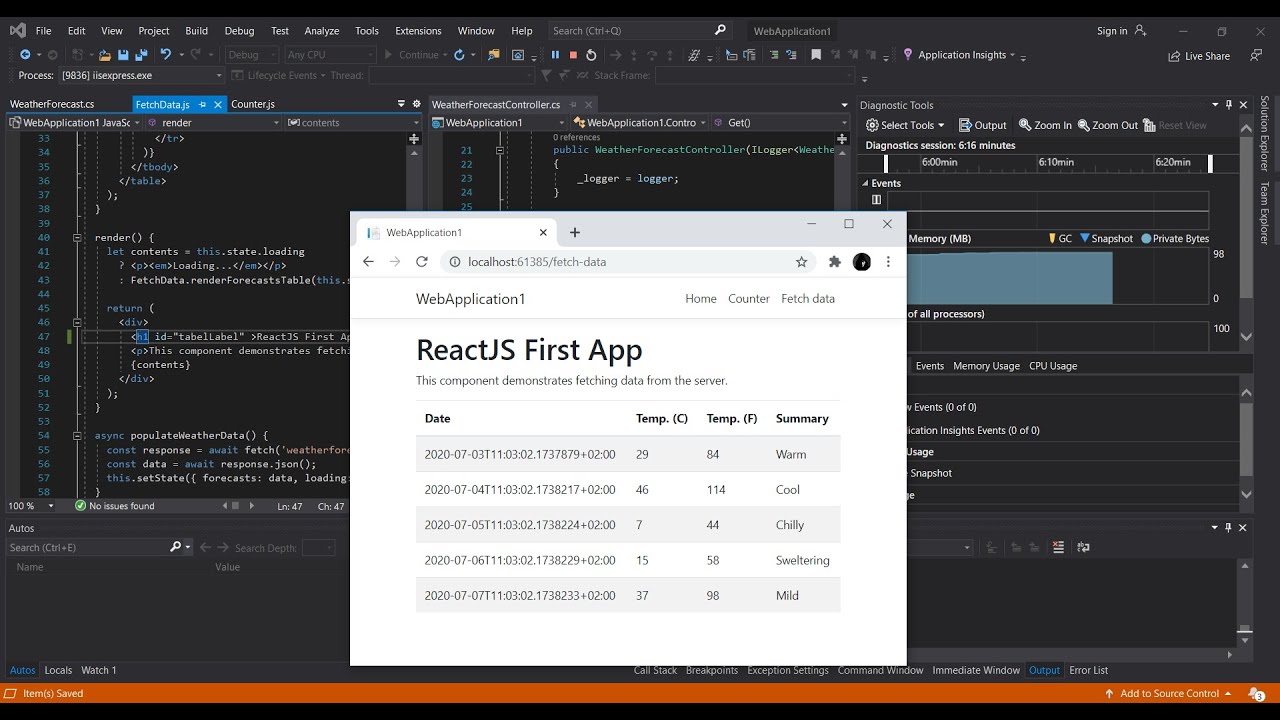
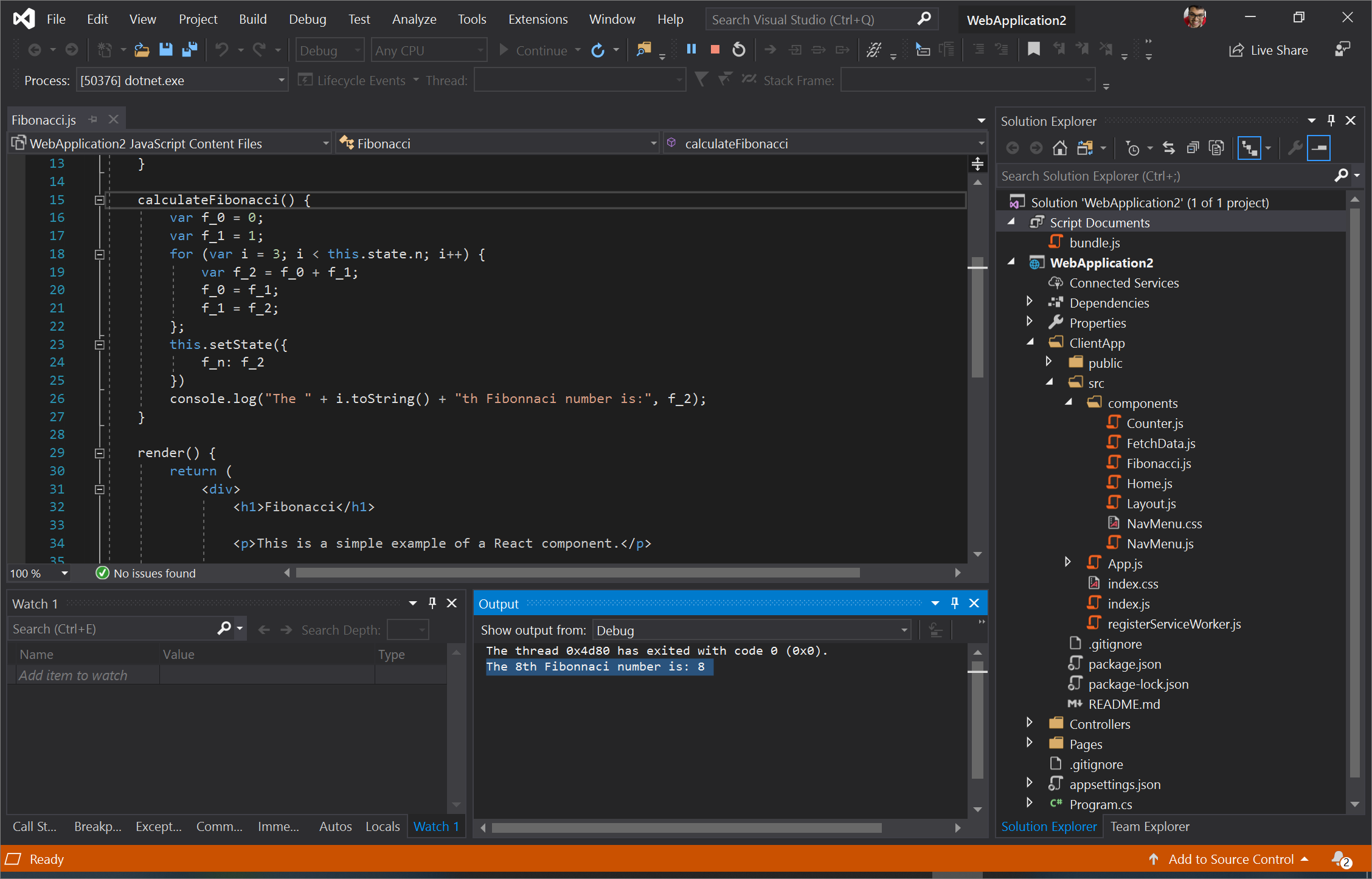
Visual studio 2019 javascript project. The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open ... What can I do in order to load the project within Visual Studio 2019? visual-studio ide visual-studio-2019 projects-and-solutions. Share. Follow asked Dec 4 '20 at 14:24. Marius Stănescu Marius Stănescu. 3,016 2 2 gold badges 31 31 silver badges 45 45 bronze badges. Add a comment | 18/12/2019 · JavaScript Getting Started | Visual Studio 2019 | Web Design JsDesign stunning websites with JavaScript, html5 and css3 or less or sass with visual studio
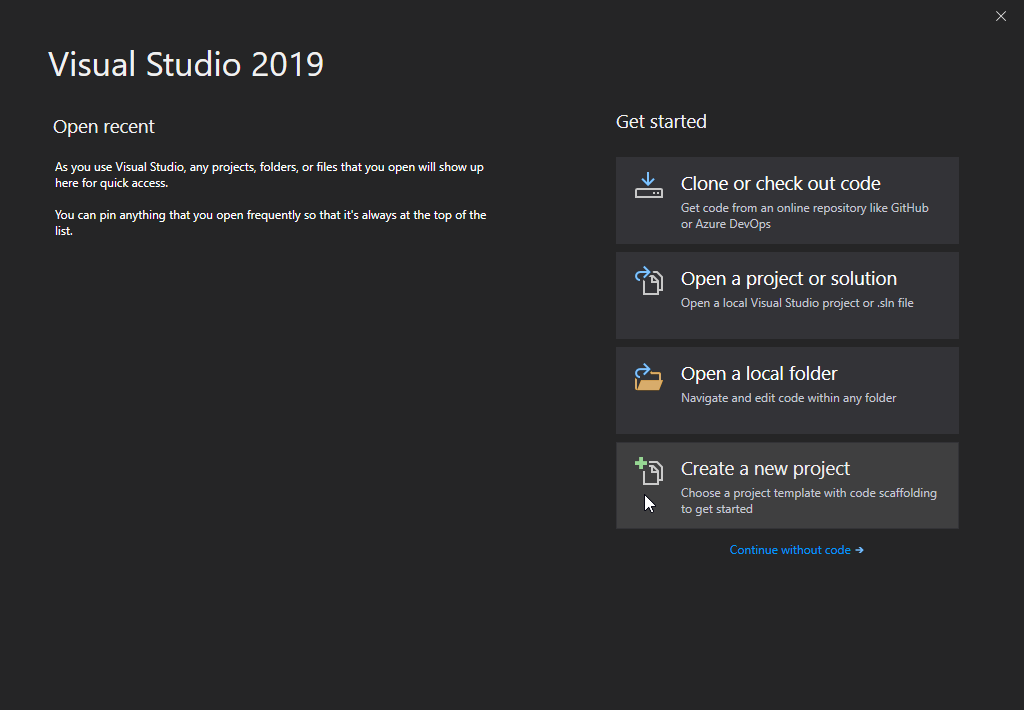
First, open Visual Studio and choose File | New Project…. Under the Templates section you should be able to expand a JavaScript section and then choose Node.js. On the right, you will see a big list of project templates, and notice the second one (it's the second on my list at least) - From Existing Node.js code. That's the one. JavaScript and TypeScript in Visual Studio 2019 Overview. Visual Studio 2019 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale. 24/1/2020 · If you want to use JS/CSS intellisense which is from other place into a new project, you can try these steps: 1) Right-click on your current .Net Core project and create a New Item -----a javascript file or a style sheet file which is for css). 2) add this in the javascript file whcih can apply JS Intellisense to the entire project.
I understand that UWP Projects javascript projects are no longer supported in Visual Studio 2019, is there any discussion of them bringing support back. We have a large UWP javascript project that works offline and online, what would be the recommended way forward for this project. When I attach the debugger and select Visual Studio 2019 as the debugger target, the debugger successfully attaches and I can inspect the DOM. However, there is no option in the Debug or Debug -> Windows menu to open the Javascript Console window like there was in VS 2017. A template for new projects in Visual Studio 2017 and Visual Studio 2019 that creates an HTML application with the latest JavaScript that can use React and other Node modules. The project contains an HTML file, a CSS file and a JavaScript file with some basic sample code. The JavaScript file can contain React code.
I would like to use TypeScript for creating javascript library that can be used on web pages. I've seen tutorials / starter projects on the web prepared for Visual Studio Code, but cannot find any build-in template in Visual Studio 2019. Is it possible to develop js lib same way as in Visual Studio Code in Visual Studio 2019? It Man. 2/6/2017 · JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Debugging - Official documentation for VS Code debugging. Extension Marketplace - Find and install new extensions. Integrated Terminal - Use the Integrated Terminal inside VS Code. Next video Starting in Visual Studio 2017, you can develop code without projects or solutions, which enables you to open a folder of code and immediately start working with rich editor support such as IntelliSense, search, refactoring, debugging, and more. In addition to these features, the Node.js Tools for Visual Studio adds support for building ...
Create a new project in the Azure Devops reppo and version control select Git: 2. Initialize the repo and add the Visual Studio as gitignore type: 3. Open the Visual Studio and open the team explorer, clone the repo: 4. Add a new project to the repo, select the repo folder in local: There is a video about it, you can refer it for some more details. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service ... Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!
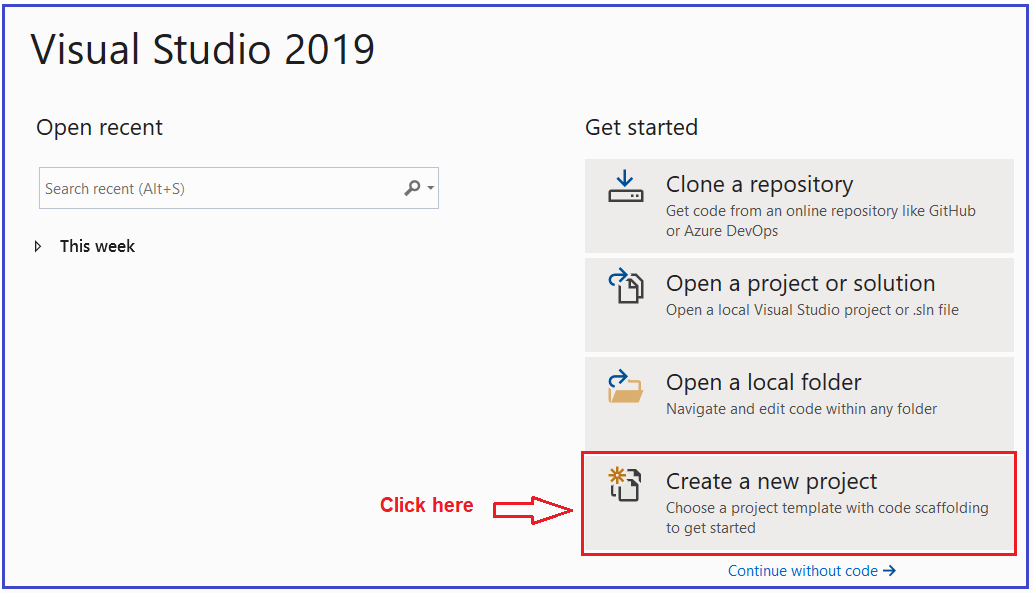
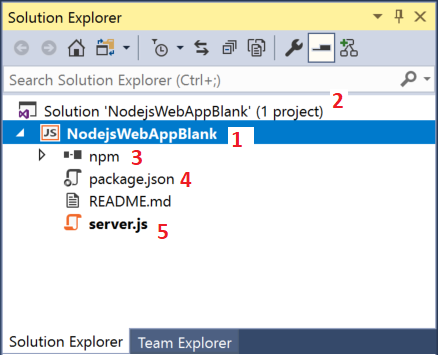
Visual Studio integrates with popular libraries like jQuery and full web frameworks like ASP.NET, allowing you to quickly build powerful applications for the web. Combine front-end projects with back-end services to easily navigate between projects and deploy entire solutions. Why learn Visual Studio? Visual Studio empowers you to complete the entire development cycle in one place. For example, you can edit, debug, test, version control, and deploy to the cloud. With the diversity of features and languages in Visual Studio, you can grow from writing your first piece of code to developing in multiple project types. 25/3/2021 · If you don't see the Blank Node.js Web application project template, you must add the Node.js development workload. For detailed instructions, see the prerequisites.. Visual Studio creates and opens the project. The project's server.js file opens in the editor on the left.. Explore the IDE. In the right pane, look at Solution Explorer.. Highlighted in bold is your project, using the name ...
Cordova Windows Visual Studio solutions open, compile, and deploy successfully using the latest Visual Studio release. What does actually happen? None of the above. Information Command or Code. cordova run windows. Environment, Platform, Device. The official Visual Studio 2019 release drops all support for JavaScript UWP projects. Per it's ... Converting the .vcproj file to .vcxproj. Visual Studio no longer supports .vcproj, and opening the solution triggered this conversion automatically. Now, once I have a .vcxproj file, there are two routes to setting the name of the exe: Right-click the project in VS, click Properties, and find the Target Name field. How to create Html Project in Visual Studio 2019 | Visual Studio community edition 2019 beginners tutorial on how to use visual studio 2019 | How to create w...
This template can be installed as an extension of Visual Studio 2019. The project will appear in the C# section of Visual Studio but as it is an HTML project : WARNING : The project can not be compiled (only HTML, Javascript and CSS) You can you use the WebForm editor (with Bootstrap and JQuery intellisense). If you don't see the Blank Node.js Web Application project template, you must add the Node.js development workload. For detailed instructions, see the Prerequisites.. Visual Studio creates the new solution and opens your project. (1) Highlighted in bold is your project, using the name you gave in the New Project dialog box. In the file system, this project is represented by a .njsproj file in ... This template can be installed as an extension of Visual Studio 2017/ 2019. The project will appear in the C# section of Visual Studio but as it is an HTML project : WARNING : The project can not be compiled (only HTML, Javascript and CSS) You can you use the WebForm editor (with Bootstrap and JQuery intellisense).
4/1/2020 · JavaScript Unit Testing in Visual Studio: Installing the Necessary Tools Visual Studio. For this tutorial, we’re going to use the free Visual Studio 2019 Community Edition. If you haven’t already, download it and install it, so you can follow along with the tutorial. Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ... Adds support for bundling and minifying JavaScript, CSS and HTML files in any project. Free. Web Compiler. The easiest and most powerful way to compile LESS, Scss and CoffeeScript files directly within Visual Studio or through MSBuild. ... Adds support for WebPack in Visual Studio 2019's Task Runner Explorer. Free. General interest extensions.
Visual Studio is ideal for a back-end ASP.NET project, but VS Code still has advantages for JavaScript and TypeScript, being itself coded primarily in TypeScript, and having the benefit of cross-platform support, a huge community of web-oriented developers, and a more nimble development process. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Visual Studio 2019 Angular Template. In order to build an Angular front-end application in Visual Studio, we need to follow the below steps: Then, enter the solution and project name. After that, Select the Angular template and click "Create". This will create an Angular application with two components:
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Create Your First Node Js App Visual Studio Windows
Create Your First Node Js App Visual Studio Windows
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
 Vs How To Create A Javascript Project In Visual Studio
Vs How To Create A Javascript Project In Visual Studio
 React App In Visual Studio 2019 Net Core 3 Getting Started
React App In Visual Studio 2019 Net Core 3 Getting Started
 Build React App Using Visual Studio 2019
Build React App Using Visual Studio 2019
 How To Create Angular 8 Project In Visual Studio 2019
How To Create Angular 8 Project In Visual Studio 2019
 Quickstart Create Your First Vue Js App Visual Studio
Quickstart Create Your First Vue Js App Visual Studio
 Visual Studio 2019 Javascript Project Visual Studio 2019
Visual Studio 2019 Javascript Project Visual Studio 2019
 Installing Microsoft Visual Studio 2019 For Use With Intel
Installing Microsoft Visual Studio 2019 For Use With Intel
 How To Disable Javascript Build Error In Visual Studio 2017
How To Disable Javascript Build Error In Visual Studio 2017
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Visual Studio Ide All In One Programming Tools For Developers
Visual Studio Ide All In One Programming Tools For Developers
 Create Your First Node Js App Visual Studio Windows
Create Your First Node Js App Visual Studio Windows
 Aws Toolkit For Visual Studio Now Supports Visual Studio 2019
Aws Toolkit For Visual Studio Now Supports Visual Studio 2019
 Create A Node Js And React App Visual Studio Windows
Create A Node Js And React App Visual Studio Windows
 Create A C Azure Function Using Visual Studio 2019
Create A C Azure Function Using Visual Studio 2019
 Creating Asp Net Core Web Application Dot Net Tutorials
Creating Asp Net Core Web Application Dot Net Tutorials
 Create A Node Js And React App Visual Studio Windows
Create A Node Js And React App Visual Studio Windows
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
2 Window For Creating A Project In Visual Studio 2019
 Install Node Js In Visual Studio 2019
Install Node Js In Visual Studio 2019
 Getting Started With Visual Studio 2019 Rc Part 2 Codeproject
Getting Started With Visual Studio 2019 Rc Part 2 Codeproject
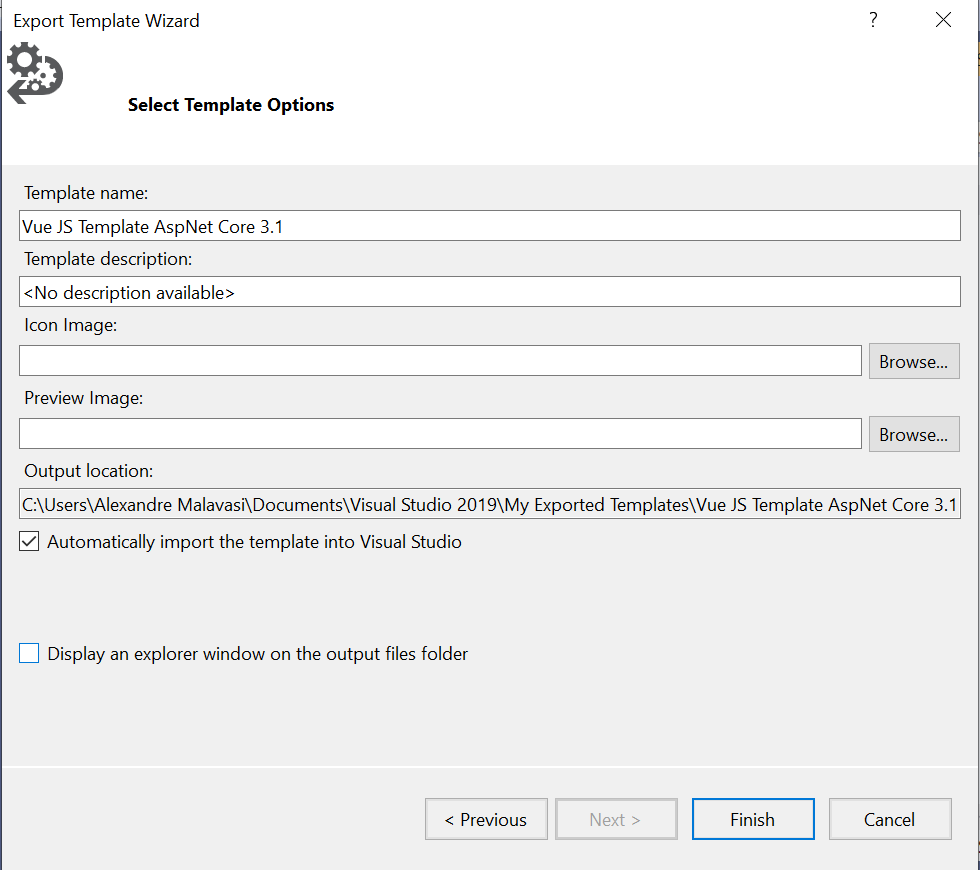
 How To Create Project Templates And Extension For Visual
How To Create Project Templates And Extension For Visual
 How To Create Html Project In Visual Studio 2019
How To Create Html Project In Visual Studio 2019
 Visual Studio 2019 Configuration Vue Project Graphic Tutorial
Visual Studio 2019 Configuration Vue Project Graphic Tutorial
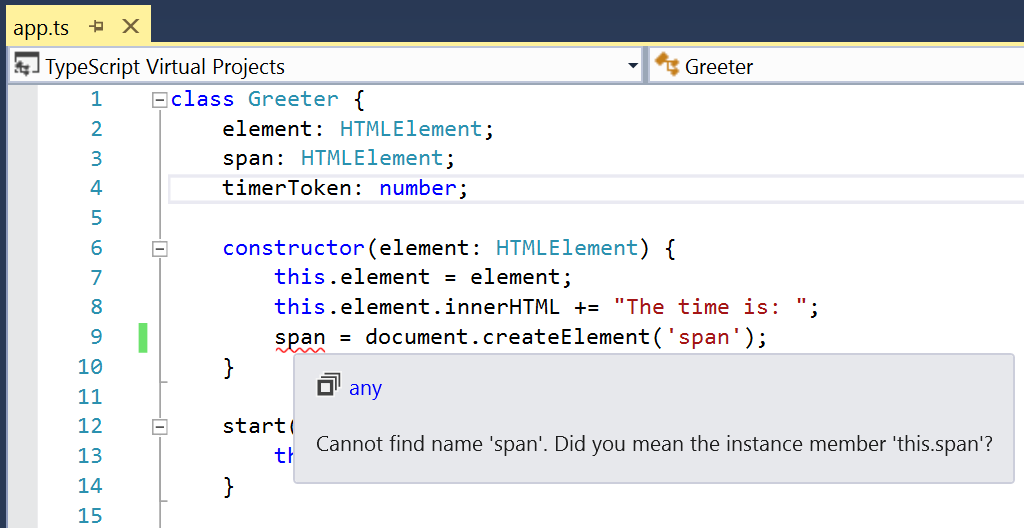
 Javascript Typescript Visual Studio Visual Studio
Javascript Typescript Visual Studio Visual Studio
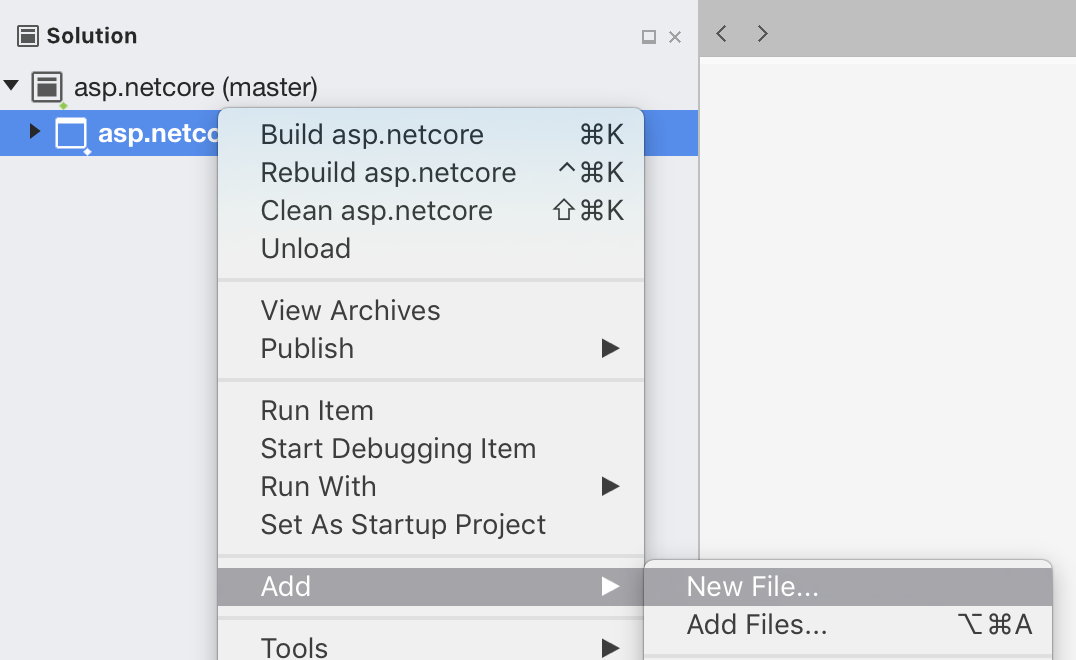
 Javascript And Typescript Visual Studio For Mac Microsoft
Javascript And Typescript Visual Studio For Mac Microsoft
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
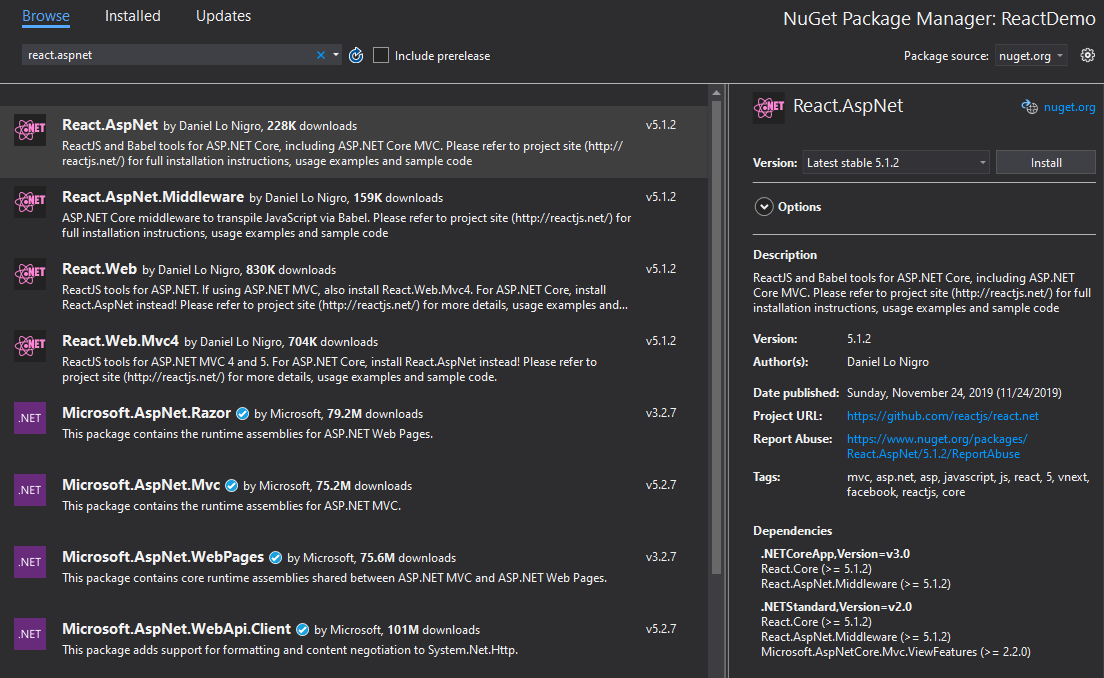
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
Open Existing Node Js Project In Visual Studio

0 Response to "35 Visual Studio 2019 Javascript Project"
Post a Comment