32 Innerhtml Javascript Not Working
innerText Vs. innerHTML. innerText and innerHTML are the properties of JavaScript. innerText. innerText is used to print the plain text information between tags and requires some layout system information. It also ignores the space. Syntax: innerHTML − The innerHTML property returns the text, including all spacing and inner element tags. It preserves the formatting of the text and all the extra tags like <b>, <i> etc. innerText − The innerText property returns just the text, removing the spacing and the inner element tags.. Following is the code for innerHTML and innerText in JavaScript −
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
.innerHTML is a JavaScript tag whos property is used for DOM manipulation. More specifically, it "sets or returns the HTML content (the inner HTML) of an element." (1)
Innerhtml javascript not working. Nov 17, 2018 - I'm trying to populate a with data pulled from a database query via an Ajax call. However, the section that I'm trying to populate remains … 20/12/2010 · to get a backslash in javascript you have to put in two backslashes, the first one to say 'ignore the following treat it as text' var x = "<div class='general'>"; // works var x = "<div class="general">"; // fails var x = "<div class=\"general\">"; // works ::escaped dquotes are output as text not as delimiting the variable Feb 13, 2014 - When a user type something into a textbox and then click submit, that value will then be display. I am able to display it the first time but if I wanted to d...
jQuery innerHTML: Main Tips. The jQuery .html() sets or returns the HTML content of the selected elements. The standard JavaScript innerHTML property is similar to .html() method. Both return or set HTML content. The .html() jQuery cannot be used on documents in XML format..html() Definition and Syntax. All HTML elements have inner HTML properties. Is innerHTML Safe? The simplest way to inject the markup through javascript is achieved using innerHTML property because it provides a really convenient way to create HTML templates as strings and inject them into the DOM tress. But this can cause the code to expose for cross-site scripting attacks which is very dangerous. The difference between the .innerHTML and .textContent properties is all about the HTML my friends! textContent renders text and only text, and innerHTML renders text with any HTML applied to it. To illustrate, here's a quick example you can try in your chosen text editor (just copy and paste it in if you want): Once that has been entered ...
I have main.html, test.html and script.js in the same folder. I'm using a Python package called Eel, and that's how I'm interacting with html and Javascript. Wh Thuộc tính innerText. Thuộc tính innerHTML trong JavaScript có thể được sử dụng để viết html động trên trang web html. Nó được sử dụng chủ yếu trong các trang web để tạo ra html động như form đăng ký, form nhận xét, liên kết, v.v. innerHTML The Element property innerHTML gets or sets the HTML or XML markup contained within the element.Setting the value of innerHTML lets you easily replace the existing contents of an element with new content.HTML5 specifies that a <script> tag inserted with innerHTML should not execute.It is recommended you should not use innerHTML when inserting plain […]
JavaScript can’t update the innerHTML of a div that isn’t in the web page. I suggest you ask again in the Java/JSP forum where you can ask why those div tags are not being created by the JSP. 16 Mar 2020 — This is what I have so far but it is not working <!DOCTYPE html> <html> <head> <script> document.body.innerHTML = '<button>New ...1 answer · Top answer: Hey @Cohen_S_Erickson, The body element you’re trying to call will not exist during the execution of the script. You can either move the 2 Jul 2017 · 4 answersYour script is called before the element is loaded, try calling the script after loading element <!DOCTYPE html> <html> <head> </head> ...
8 Sep 2016 — I created a javascript file and while alert seems to be working fine, the .innerHTML doesn't. function expanddevice(){ alert('huh?'); ...4 answers · Top answer: You have a typo. try document.getElementById(), it is case sensitive. document.getElementById("exp ... Inject Javascript Function not working in Android React Native WebView but work fine in iOS React Native JavaScript innerHTML not updating element. Here is a very simple program and the output should be JavaScript but I am only getting s. <html> <head> <title></title> <script type="text/javascript"> document.getElementById ("ma").innerHTML="JavaScript"; </script> </head> <body> …
Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ... innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. It seems that when the page loads, some javascript or Jquery binds the relevant input filed and the Jquery/javascript together, however the binding does not occur when the innerhtml is appended. Unfortunately I do not know enough about javascript or jquery to even start to think about how this can be resolved.
It is because when your script is executed the element aaa is not yet added to the dom.. The safer method to do dom manipulation is to do it after the dom is loaded, for that you can use the onload event handler. プログラミング勉強日記 2021年1月10日 今日はinnerHTMLの使い方について簡単にまとめる。 innerHTMLとは HTML要素の中身を変更するときに使われるプロパティである。HTML要素の中身を自由に変更す... Notice that using element.innerHTML += 'content' would empty inputs and textareas to their default, blank state, unclick checkboxes, as well as removing any events attached to those elements (such as onclick, on hover etc.) because the whole innerHTML would be reinterpreted by the browser, which means .innerHTML is emptied and filled again from scratch with the combined content.
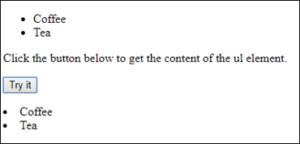
Most programmers live on coffee. Most programmers live on coffee and chocolate. Hi @icxc ! You can use the += operator to add on the new text. const text = document.getElementById ("text"); text.innerHTML += " and chocolate."; and const text, I think there are not the same. What if I choose, for example: Javascript queries related to “innerhtml not working”. innerHTML syntax · innerhtml outerhtml javascript · get inner html using javascript ... 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.
Difference between innerHTML and outerHTML in Javascript Element Object with Example. innerHTML and outerHTML are properties of element object in javascript. These two things are used to replace the content and selected tag. innerHTML is set or get content of the selected tag. Tutorial on using innerHTML to write to the DOM 1 Jul 2020 · 1 answerPut your external JS importing <script> tag right after the ending </body> tag. Also, put your JS codes inside of the DOMContentLoaded ...
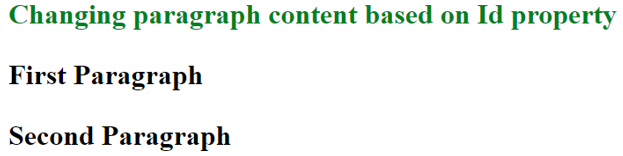
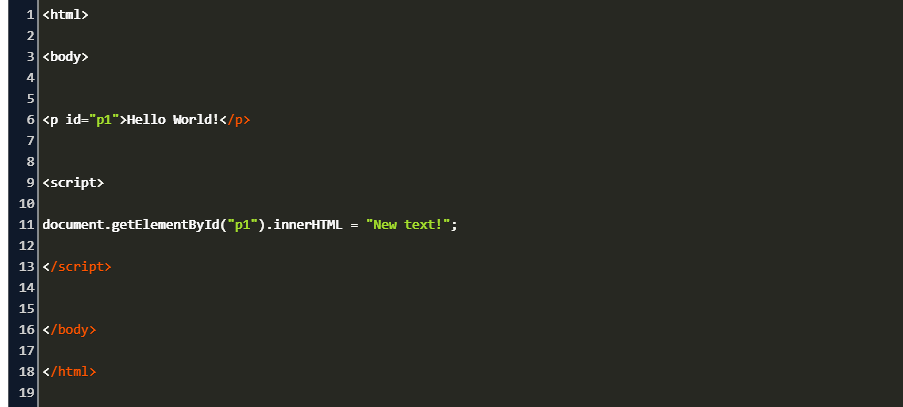
When you're getting or setting an element in JavaScript, you have many options — many seemingly exactly the same. In this post, I break down the subtle differences between innerHTML, innerText, and textContent when you're manipulating your JavaScript code. How Does innerHTML Work in JavaScript? Based on html id property JavaScript innerHTML property works. InnerHTML property always applied to HTML content only as the name suggests. Based on html id property we can modify HTML content and we write dynamic html content. Syntax: document.getElementById(id).innerHTML = Modifiable HTML content. Explanation: August 30, 2014, 3:51pm #2. It does not work because at the moment you call the document.getElementById(“myString”) the “myString” is not defined. Try to put the javascript right before ...
Preventing cross-site scripting ... vanilla JavaScript. Yesterday, one of my students asked me about the danger of cross-site scripting (XSS) when using this property. He had been told that it’s insecure and to never use it. Today, let’s unpack that and learn how to prevent XSS attacks with innerHTML. How it works... Set the innerHTML with JavaScript. Javascript Web Development Object Oriented Programming. The correct syntax to set the innerHTML is as follows −. document.getElementById ("yourIdName").innerHTML="yourValue"; Let's now see how to set the innerHTML −. innerHTML cannot replace part of a table in Internet Explorer - if you are going to replace any of the table tags you must replace the entire table.
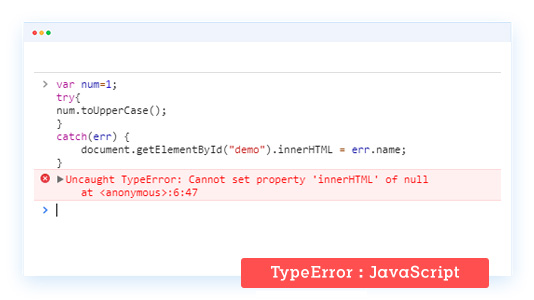
Jun 21, 2018 - When I try to output something using the method document.getElementById().innerHTML I only get an error message. What’s wrong with my code? https://code.sololearn /WXElTLe26qiw/?ref=app · 6/22/2018 2:17:54 AM May 22, 2017 - Here is a very simple program and the output should be s and JavaScript but I am only getting a. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ...
The code above works in every other web browser that I have tested except Safari. I am a beginner at JavaScript but have programmed in Java before … Dec 16, 2016 - SPOILER ALERT : Do not continue if you do not want to be spoiled I am currently doing the Google XSS Challenge Level 2 . I am injecting XSS code that is inserted into the document using element. stores the value of innerHTML, innerHTML contains a string value, not an object. So no reference to the elem is possible. You must to store directly the object to modify its properties. var myDiVElem = document.getElementById("my_div"); myDiVElem.innerHTML = 'Hello'; // this makes the change
When I change the input value by clicking on the input field and typing "Hello", it does not display "Hello" in display.innerHTML. I would like it to display " Hello " when " Hello " is typed into the input field. 12 Aug 2015 · 2 answersYour code contains earlier errors and could not reach the innerHTML yet. Here's the error to start with: Uncaught ReferenceError: cyear is ... The element doesn't exist at the time you're attempting to set a value. You need to call this after the has been added to the DOM. You can either move this
Feb 18, 2021 - I found the error in the code it is that I used the wrong element Id, namely I do not need the loading Id in the HTML and should use the “smiley” id… · Powered by Discourse, best viewed with JavaScript enabled 15 Feb 2017 · 3 answersYou have a typo: you type HMTL instead of HTML . So use .innerHTML instead of .innerHMTL . Here's the full solution: Code language: JavaScript (javascript) The alert() will show because the image cannot be loaded successfully. It causes the onerror handler executes. And this handler can execute any malicious code, not just a simple alert. Therefore, you should not set the innerHTML to the content that you have no control over or you will face a potential security risk.
11/2/2021 · If Javascript try if document.body.innerhtml is not working for you. The main reason for this error can be getting Aside from overwriting page HTML with a single value each iteration. When you replace the entire page HTML and break its javascript events such as click/hover handlers and many others attached via addEventListener or .on properties. into the element. If you want to append content to an element then don't. use innerHTML +=, simply create the contents to be appended with the DOM. methods (e.g. createElement, createTextNode) and appendChild that new. contents to the element. That way the browser does not have to reparse. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
In Javascript, there are three properties that can be used to set or return an HTML element's content in the DOM: innerHTML, innerText, and textContent. If you are unsure about the differences and wondering which one to use, hopefully the following comparison will help. (1) The innerHTML property sets and returns the content of an element with ... Sep 08, 2017 - Therefore, you should learn how the innerHTML JavaScript property can be used to your advantage. People can struggle and complain about innerHTML not working. Such things usually occur because of human error, when strings are not appropriately defined, or there are some mistakes in JavaScript code. <button onclick='document.getElementById("d1").innerHTML = "woof"'> Change Text </button> We have made use of getElementById function to retrieve the id "d1" and then made changes to the innerHTML to reflect "woof". So now the whole code would look something like this:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/2/2012 · JavaScript not working - inner html trouble - Microsoft JScript runtime error: Unable to set value of the property 'innerHTML': object is null or undefined [Answered] RSS 5 replies About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Problem: I have a function I wrote that basically looks like this: function getNextCard(searchTerms) { // Setup Some Variables // Do a bunch of logic to pick the next card based on termed passed through what I'll call here as 'searchTerms' all of this logic is ... A hot tip from a workshop attendee sorts out Internet Explorer’s problems. この記事では「 【JavaScript入門】innerHTMLでdivタグ内の要素を取得、設定する方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
I've tried all night to get this working but my JS skills are letting me down. ... Javascript innerhtml not working on div, Your script is called before the element is loaded, try calling the script after loading element <!DOCTYPE html> <html> <head> </head> <body> Javascript innerhtml not ... Code language: JavaScript (javascript) However, using the innerHTML causes the web browsers to reparse and recreate all DOM nodes inside the div element. Therefore, it is less efficient than creating a new element and appending to the div.
Changing Global Variables Within Fetch Not Working
 All You Need To Know About Inner Html In Javascript Edureka
All You Need To Know About Inner Html In Javascript Edureka
 Debug This Code Error P Innerhtml Is Not A Function Chegg Com
Debug This Code Error P Innerhtml Is Not A Function Chegg Com
 Javascript Innerhtml Learn How Does Innerhtml Work In
Javascript Innerhtml Learn How Does Innerhtml Work In
 Javascript Tolocaletimestring Not Working In Some Pc S
Javascript Tolocaletimestring Not Working In Some Pc S
 What Is The Disadvantage Of Using Innerhtml In Javascript
What Is The Disadvantage Of Using Innerhtml In Javascript
 Innerhtml Cross Site Scripting Dev Community
Innerhtml Cross Site Scripting Dev Community
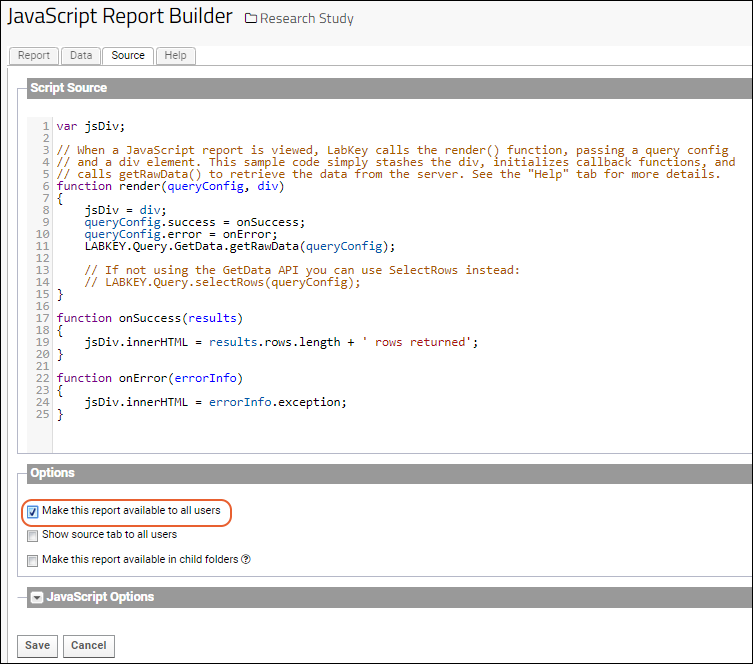
 Javascript Reports Documentation
Javascript Reports Documentation
Property Innerhtml Stopped Working In 0 19 Issue 172
 Cannot Set Property Innerhtml Of Null Design Corral
Cannot Set Property Innerhtml Of Null Design Corral
Javascript Programming Language If Both Document Write
Why Does This Javascript Not Work In Squiffy But Will In A Js
Changing Global Variables Within Fetch Not Working
 How To Change Inner Html Of Createelement Code Example
How To Change Inner Html Of Createelement Code Example
Div Innerhtml Not Working With Iframe Html Issue
.webp) Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
 Html File Is Not Running Anything Ides Support Intellij
Html File Is Not Running Anything Ides Support Intellij
 Javascript Problem With Mouse Release Outside Scale Not
Javascript Problem With Mouse Release Outside Scale Not
 Using Angular Innerhtml To Display User Generated Content
Using Angular Innerhtml To Display User Generated Content
Ui Page Html Document Getelementbyid Id Innerhtml Is Not
Change Innerhtml For Div And Span Elements Web Testing
 Html5 Geolocation Simple Example Not Working Stack Overflow
Html5 Geolocation Simple Example Not Working Stack Overflow
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
Getting Cannot Set Property 39 Innerhtml 39 Of Null Error
 Toggle Innerhtml Javascript Code Example
Toggle Innerhtml Javascript Code Example
All You Need To Know About Inner Html In Javascript Edureka
 Javascript Innerhtml Learn How Does Innerhtml Work In
Javascript Innerhtml Learn How Does Innerhtml Work In
 Now Getday Ranges Javascript Sitepoint Forums Web
Now Getday Ranges Javascript Sitepoint Forums Web
 Javascript Innerhtml Innertext And Textcontent Dev Community
Javascript Innerhtml Innertext And Textcontent Dev Community

0 Response to "32 Innerhtml Javascript Not Working"
Post a Comment