28 Html Css Javascript Tabs
Use CSS to customize the appearance of the tabs. Gracefully degrades if JavaScript is not present and allows a different set of styles to be applied when JavaScript is not present. Gracefully supports printing (try a print preview on the example.html page) and allows a different set of styles to be applied when printing. That's all there is to creating JavaScript-enabled tabs! Take another look at the demo again, and view the page source to see how the HTML, CSS and JavaScript code appear in the page: The CSS and JavaScript go inside the page's head element. (You can move these into separate .css and .js files and link to them, if you prefer.)
 Accessible Tabs Amp Accordion Library Free Javascript Css
Accessible Tabs Amp Accordion Library Free Javascript Css
Making tabs with using jQurey or JS would be pretty easy, But making pure CSS tabs would give you some headaches. In this post, we have collected 30+ cool tab snippets for you. It includes verticle and horizontal tab layouts as well as material and flat design styles. You may also like: 15+ Pure HTML CSS Star Ratings

Html css javascript tabs. 9/1/2013 · Browse other questions tagged javascript html css tabs nested or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters. Featured on Meta ... In the above code we are styling the targeted list item's anchor and content. The only thing that lacks is highlighting of the first tab when the page is opened. This can be achieved using Javascript. There is proper way to get this functionality using CSS only. Tab Controls Using HTML And CSS Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up.
To create full-page tabs with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it: Example. CSS Tabs are really great at displaying associated information in one easy-to-navigate place. They essentially look like tabbed dividers that you would see in a recipe box or a binder. Here are some examples of websites using tabbed navigation:
HTML, CSS and JavaScript scroll for tabs. bootstrap tab with onclick step effect. Bootstrap tab with onclick step effect. Pure CSS tabs "Technically, you don't need the JS as this is just to set the min-height value. You could do this manually in the CSS, but I wanted to show both options." - Jay Pick JavaScript Tabs. Tabs made with smooth scroll property. No animations or transition are used for tabs swithching. Tabs transition is done with the help of scroll-behaviour property and HTML id 's. Compatible browsers: Chrome, Firefox, Opera, Safari. Responsive: no. Tabs is a great way to present the content in front of the user not only it looks nice but also saves the website space and it works just like visiting multiple pages content .In this tutorial we will show you how to create multiple tabs in single page using JavaScript and CSS.You may also like Multistep Form With Progress Bar Using jQuery And CSS
9/5/2021 · Tabs were powered by JavaScript for years, and you’ll still find most tabs are JavaScript-based to this day. But it is possible to create CSS-only tabs, and this pen is one great example. I’ll admit the colors are a bit simple, and there’s plenty of room to customize this thing with a totally new look. But from a user experience perspective, these tabs are fantastic, and they feel genuine for a CSS-only solution. 7. Simple Tab Designs Let's code. 1. Code HTML for tab buttons. We will have input tags with type radio and with the same name as tabs by only making id differently, followed by label tags with attribute for matching ... 30/12/2020 · For you guys who just want to use this as a “plugin”: A – Captain Obvious, load the CSS and Javascript. B – For “normal” tabs. B1 – Define the tab navigation menu <nav class="tabNav">, sandwich the menu items <div class="tabItem"> inside. B2 – Define the tab contents <div class="tabCon">, sandwich the corresponding sections <div class="tabSec"> ...
Create Toggleable Tabs. Step 1) Add HTML: Example. <!--. Tab links -->. <div class="tab">. <button class="tablinks" onclick="openCity (event, 'London')"> London </button>. <button class="tablinks" onclick="openCity (event, 'Paris')"> Paris </button>. <button class="tablinks" onclick="openCity (event, … Thì thằng tabs này nó sinh ra dùng để hiển thị các thể loại khác nhau theo từng tabs khác nha. Chúng ta sử dụng html, css để làm layout và dùng JS để làm hiểu ứng chuyển tabs. Ví dụ như website linh kiện điện tử 3M trong phần sản phẩm nổi bật nó cũng chia ra làm ba tabs khác nha. Styling Tabs without JavaScript. We added some nice transition, box-shadow and another general style to the wrapper of the tabs. Each tab will be handled through use of : checked and :nth-of-type CSS3 property. We will style the label, so it looks nice in design and also adds the transition.
Pure CSS3 Tabs. This is a Pure CSS3 Tabs with a responsive and a clean design to create beautiful tabbed navigation without any JavaScript usage. The menu has 6 different visual themes and lots of customization options and can be easily integrated to any design. View Demo. Pure CSS3 Responsive Tab Tabs are one of the most useful web and mobile components for organizing your content in a user-friendly format. Or if you have lot of contents and small space they will come to your rescue. So in this post I've collected some best examples of tab components made using CSS and Javascript for web coding inspiration. Tabs can be used for displaying large amounts of content on a single page in an organized manner. We can design single page tabs using HTML, CSS, and JavaScript. HTML elements are used to design the structure of the tabs and their content in paragraphs. The styling is performed using CSS.
25 Free CSS Accordions. Easily add CSS Accordions to your website. No coding skills are required. Here we picked HTML, CSS files that are smartly coded with a clean structure and responsive design. Just copy the HTML code to the HTML file and the CSS code to the stylesheet, and you are done. Free for personal and commercial projects. This article tells us about how we can design tabs using HTML, CSS and JavaScript. Tab layout is divided into three elements i.e. tab header, active tab indicator, and tab body. The tabs are designed using flexbox. <div class="tabs"> <div class="tab-header"> <div class="active"> <i … 34 Html Css Javascript Tabs Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit. Html css javascript tabs. Tabs Css Design With Input Radio Css Codelab. Waybloggy How To Make Simple Javascript Tab With Css And Html. 9 Simple Css Amp Js Snippets For Creating Beautiful Tabs.
Create HTML Tabs Using CSS and JavaScript. by Ran Enoch - follow on Twitter here. Creating HTML tabs for your web pages is actually fairly easy to do. It requires a mostly HTML and CSS, and a little bit of jQuery to help to switch between tabs. Tabs are perfect to use when you want to present a lot of information on one page in an organized way. CSS3-Only Tabbed Area. When you think of "tabs", your mind might go right to JavaScript. Watch for a click on a tab, hide all the panels, show the one corresponding to tab just clicked on. All major JavaScript libraries tackle tabs in some way. But there is a way to accomplish this same idea with "pure CSS". A good-looking Collection of HTML and CSS tabs, with bootstrap and js snippets with example. 1. UI/UX example: Tab switch animation. Tab switch animation. Author. Angel Davcev. Made with. HTML/Pug / CSS/Sass / JavaScript/Babel. demo and code.
22/5/2014 · CSS is applied to HTML objects. Using JavaScript you can change the CSS attributes of all your HTML objects using: …. Then CSS code can be used to customise the look and feel of the tabs (Background colours, borders, padding…) But mainly CSS is used to only … Mostly all tabs are built-in JavaScript or Jquery, But today I am sharing pure CSS tabs with responsive design. This program is completely without JavaScript, No JS or no other JS framework used. This is in pure CSS also with very fewer lines of codes. That makes it a perfect example of pure CSS tabs program. 3/4/2020 · CSS Web Development Front End Scripts Javascript. To create tabs with CSS and JavaScript, the code is as follows −.
 Jquery Plugin To Show A Tabs Bar For Navigation Simpletabs
Jquery Plugin To Show A Tabs Bar For Navigation Simpletabs
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
 10 Best Tabs Components In Javascript Amp Css 2021 Update
10 Best Tabs Components In Javascript Amp Css 2021 Update
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Simple Responsive Tabs With Javascript Css Free Code Download
Simple Responsive Tabs With Javascript Css Free Code Download
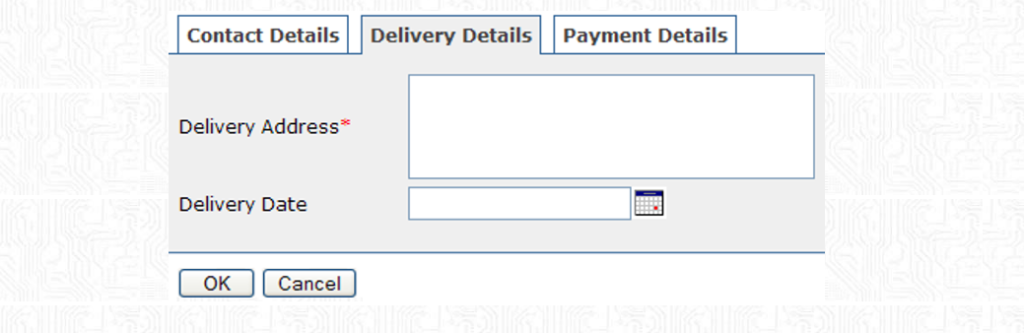
 Write A Form Using Tab Html Css Javascript And Chegg Com
Write A Form Using Tab Html Css Javascript And Chegg Com
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
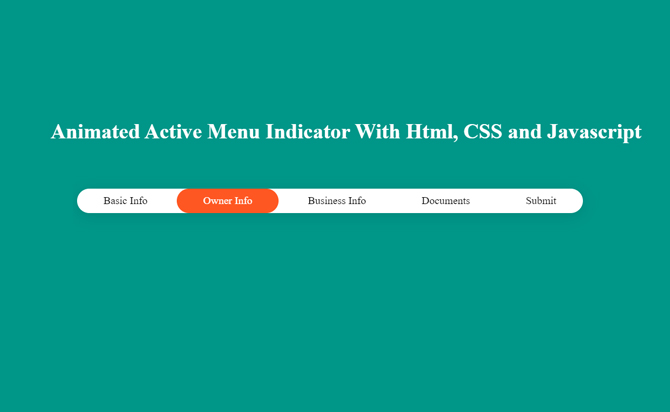
 Active Tab Menu Animated In Css Amp Jquery Jquery Script
Active Tab Menu Animated In Css Amp Jquery Jquery Script
![]() How To Make Vertical Tabs Menu With Css Onaircode
How To Make Vertical Tabs Menu With Css Onaircode
 Html New Tab For Chrome Design Your Own New Tab Page With
Html New Tab For Chrome Design Your Own New Tab Page With
 Design Vertical Tabs Layout Using Html Css Amp Javascript
Design Vertical Tabs Layout Using Html Css Amp Javascript
 How To Show Cfm Html Js Css And Browser Tab In Coldfusion
How To Show Cfm Html Js Css And Browser Tab In Coldfusion
 Completely Css Tabs Kenan Yusuf
Completely Css Tabs Kenan Yusuf
 Html New Tab For Chrome Design Your Own New Tab Page
Html New Tab For Chrome Design Your Own New Tab Page
 Learn How To Make Animated Tab Layout Using Html Css And
Learn How To Make Animated Tab Layout Using Html Css And
 Module Tab Css Html5 Css3 Pure Products
Module Tab Css Html5 Css3 Pure Products
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
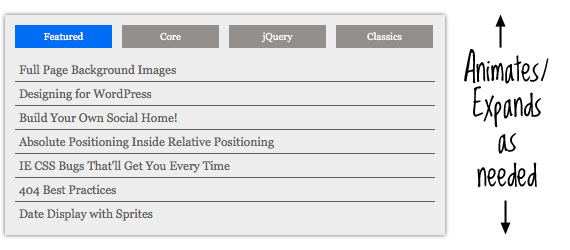
 Css3 Only Tabbed Area Css Tricks
Css3 Only Tabbed Area Css Tricks
 Html Input Auto Complete Suggestion With Tab Completion Html
Html Input Auto Complete Suggestion With Tab Completion Html
 Getting Vim To Tab Correctly When Editing Html Css Php
Getting Vim To Tab Correctly When Editing Html Css Php
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Create Simple And Quick Responsive Tabs Tutorials
Create Simple And Quick Responsive Tabs Tutorials
 Tab Controls Using Html And Css No Js
Tab Controls Using Html And Css No Js
 How To Create Tabs In Html Without Javascript The Digitals Life
How To Create Tabs In Html Without Javascript The Digitals Life
Multiple Tabs In Single Page Using Javascript And Css May 2020
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat

0 Response to "28 Html Css Javascript Tabs"
Post a Comment