30 How To Take Multiple Input From User In Javascript
In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy... The onChange handler will listen for any change to the input and fire an event when the value changes. With a text input field like this, we can pass the onChange prop: 1 <label> 2 First name 3 <input 4 type="text" 5 onChange={handleChange} 6 /> 7 </label>. javascript. The value of the prop is the handleChange function; It is an event handler.
 In Multiple Input Field Enter The Different Numbers How Can
In Multiple Input Field Enter The Different Numbers How Can
1 x File input; 1 x Submit button ~41 x Lines of JavaScript; The [mutiple] attribute. The first thing we need to make sure to do is set the mutiple attribute to the file input. This will signal to ...

How to take multiple input from user in javascript. 5 Apr 2020 — function search(){ } search.prototype.arr = function(){ const readline = require("readline"); const rl = readline.createInterface({ input: ...1 answer · Top answer: The issue here is likely because of the asynchronous functions you are using to read the input. So what happens is that your two functions are returning ... 31 Jul 2019 — The only way to do it would be to have a common separator that you split on. For instance, for the delimiter ~ , you could do this: const inputs ...3 answers · 1 vote: In not possible in native browser behavior. You need use custom library for creating modal ... Inquirer.js lets you do many things like asking multiple choices, having radio buttons, confirmations, and more. It's worth knowing all the alternatives, especially the built-in ones provided by Node.js, but if you plan to take CLI input to the next level, Inquirer.js is an optimal choice.
JavaScript is not a traditional programming language. It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt() method which takes the user input through a popup and return the user entered data. Here is an ... There are two ways by which we can take input from the user or from a file. BufferedReader Class. Scanner Class. 1. BufferedReader. It is a simple class that is used to read a sequence of characters. It has a simple function that reads a character another read which reads, an array of characters, and a readLine () function which reads a line. JavaScript prompt () dialog box The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix.
How to take multiple input from user in javascript. Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrvgma4zumznbt5gr3q0tqvzm 4ydcp Y03pwkl Yuwvfndgwmz Usqp Cau. Javascript Remove File From Multiple Input Design Corral. Bash Read User Input Javatpoint. Javascript Multiple Inputs Code Along Challenge. 4.8. Input with readline-sync ¶. console.log works fine for printing static (unchanging) messages to the screen. If we wanted to print a phrase greeting a specific user, then console.log("Hello, Dave."); would be OK as long as Dave is the actual user. What if we want to greet someone else? We could change the string inside the to be 'Hello, Sarah' or 'Hello, Elastigirl' or any other name we need. JavaScript: Test input fields for Valid Data This JavaScript validates character input the user can enter into an input or textarea. This is useful in aiding the user enter the correct information such as a number or username.
JavaScript has a few window object methods that you can use to interact with your users. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. JavaScript Input value from the user using prompt: Here, we will read values from the user using prompt and print the input values. Submitted by Pankaj Singh, on October 22, 2018 Example 1) Input name and print. Code (JS & HTML): Learn how to handle user input synchronously in Node.js. The prompt() function returns the user feedback, so simply store that return value to a variable to use it later. In the example above, the name variable stores the value, and it is then repeated to the user on the next line.. Letting Users Exit. By default, most terminal programs will exit with Ctrl + C (This sends a SIGINT, or ...
Form contains multiple html input elements to take input from the user. button allows the user to submit the from to backend API an d it calls click binding event. In Angular, View is html template and controller is an typescript component. Reading input text is basic concept every Angular developer need to know. Example to take user input and display on screen using JavaScript. When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. How to display user entered information using HTML and JavaScript. We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text ...
3 Feb 2019 — Its possible take multiple inputs from the user in a same line in javaScript prompt? multiple input in one prompt. javascript. For example, if want to take input a string or multiple string, we use naxtLine () method. It is only a way to take multiple string input in Java using the nextLine () method of the Scanner class. Java nextLine () Method The nextLine () method moves the scanner down after returning the current line. 26 Jun 2020 — Namit Jain Of course, you need to adjust your html and JavaScript code, blindly replace document.write with document.getElementById would not ...
Make JavaScript take HTML input from user, parse and display? Add multiple number input fields with JOptionPane and display the sum in Console with Java Java Program to get text from JTextPane and display in Console [SOLVED] How to take multiple inputs from the user and verify them using JavaScript! html input js help guess. 6/26/2020 9:40:08 AM. Namit Jain. 22 Answers. New Answer. Sort by: +11. ... Namit Jain Of course, you need to adjust your html and JavaScript code, blindly replace document.write with document.getElementById would not work. ... The Scanner object can parse user input directly, so we don't have to split Strings or use parseInt. Also, we don't necessarily need to worry about catching an IOException. And, the user may input both integers on the same line, or even on different lines, as desired. Using the Scanner object, our much simpler main function can go like this:
1 answerYou can use document.querySelectorAll . document.querySelectorAll('input') .forEach(input=>console.log("Id:", input.id, "Value:", input.value));. Definition and Usage. The multiple attribute is a boolean attribute.. When present, it specifies that the user is allowed to enter more than one value in the <input> element.. Note: The multiple attribute works with the following input types: email, and file. Tip: For <input type="file">: To select multiple files, hold down the CTRL or SHIFT key while selecting. 14 Jan 2013 · 3 answersYou shouldn't have elements with identical id's within the document. ID 's have to be unique throughout your entire markup, by specification ...
6 Feb 2018 — <form id="form1"> Enter the countries: <input type="text" id="countries"><br><br> <input type="button" onclick="validateForm()" value="Click Me!3 answers · Top answer: You could use a global array for the countries and store until ten countries in the array. ... Ask the user how many students are in the class with a prompt. Repeat the prompt "enter student's name" as many times as they entered students above. (ex. if 5 was entered, ask for student names 5 times.) Add each students name into an array. Output the list of student names to the screen by looping through the new array of student names. Output. Enter two floating point values : The floating point value is : 56.78900146484375 and the integer value is : 99. A class named Demo contains the main function, inside which a Scanner class object is created, and two values, one double and one integer values are parsed. The values are taken from the standard input and then displayed on ...
I expect to take for example 3 user inputs. I want to take user input. With the code above I can only take only ONE user Input. I thought adding the function into a loop so it could work. I am looking for any modification into my code so It can work and so I can take more than one user input. Keep the same single file input but this time, it has the multiple attribute that will allow the user to select multiple files at once. When the user selects a file or multiple files, the attached event listener (onchange) will be triggered. We will store a promise of the readFileAsText method from every selected file into an array. Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution.
如何做基于窗口的输入. kuldip.gohil (Kuldipsinh Gohil) July 11, 2017, 9:50am #2. I am not sure how to add multiple fields in input dialog, But if you have multiple input you can add values in excel sheet and read those value in your workflow. This approach will work if you are providing inputs when you start execution. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. Do not overuse this method, as it prevents the user ...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. 23 Apr 2019 — e.target.value = val;. and you'll be able to use the same function for both inputs. There's also probably ...2 answers · Top answer: The e.target refers to the <input> you're operating on, so just change the document.getElementById( ...
 Laravel 8 Add Remove Multiple Input Fields Dynamically With
Laravel 8 Add Remove Multiple Input Fields Dynamically With
 Handle Multiple Lt Input Gt S With React Hooks By Eduardo
Handle Multiple Lt Input Gt S With React Hooks By Eduardo
How To Store Multiple User Inputs On Html Quora
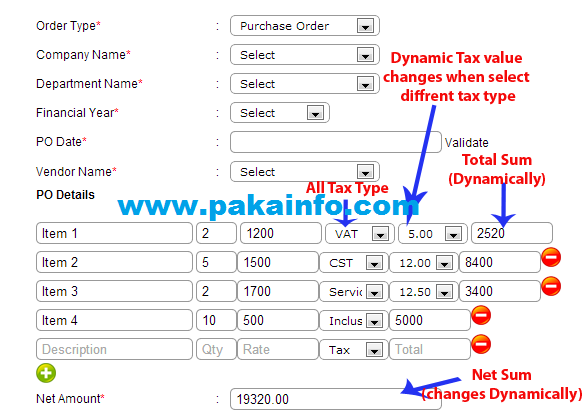
 How Do I Add A Dynamic Field To A Form A5theory
How Do I Add A Dynamic Field To A Form A5theory
 How To Specify That A User Can Enter More Than One Value In
How To Specify That A User Can Enter More Than One Value In
 Mapping Multiple Form Inputs Of The Same Name Into A
Mapping Multiple Form Inputs Of The Same Name Into A
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Select Multiple Values In Custom Suggest Fields 4me
Select Multiple Values In Custom Suggest Fields 4me
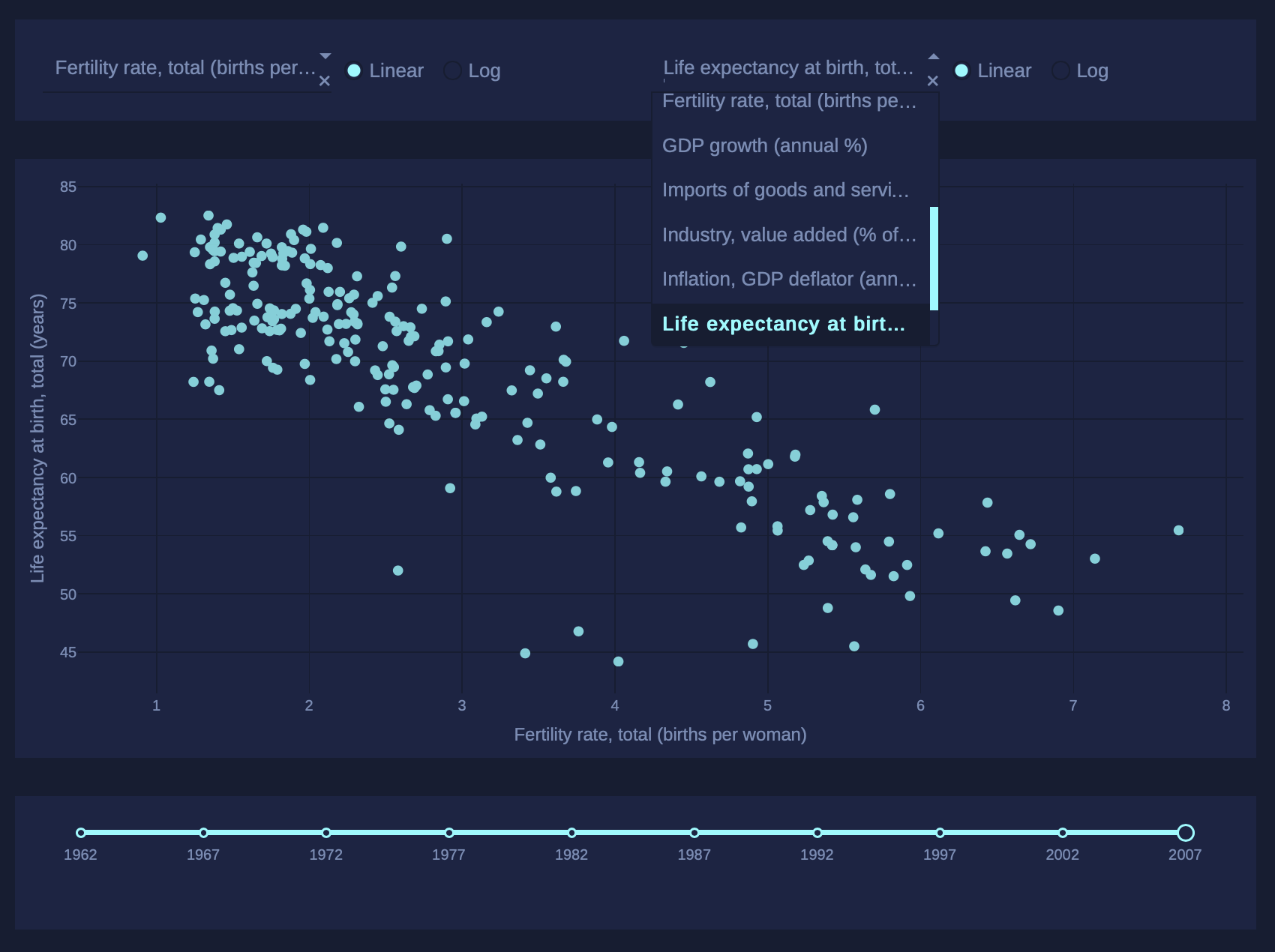
 Basic Callbacks Dash For Python Documentation Plotly
Basic Callbacks Dash For Python Documentation Plotly
 Create Add Remove Multiple Dynamically Input Fields In
Create Add Remove Multiple Dynamically Input Fields In
 How To Apply A Function To Multiple Elements With The Same
How To Apply A Function To Multiple Elements With The Same
![]() Javascript Jquery Autocomplete Add Value In Multiple
Javascript Jquery Autocomplete Add Value In Multiple
 How To Design Javascript Prompt Box With Multiple Fields
How To Design Javascript Prompt Box With Multiple Fields
 Modern Tags Input Multiple Select Component Multi Input
Modern Tags Input Multiple Select Component Multi Input
 User Input Confirm And Prompt Easy Programming
User Input Confirm And Prompt Easy Programming
 Using Input Field In React Js To Accept Multiple Values And
Using Input Field In React Js To Accept Multiple Values And
Github Venkatperi Js Fsm Javascript Moore Finite State
 Firestore Javascript How To Convert User Input Into An Array
Firestore Javascript How To Convert User Input Into An Array
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Struggling To Get Multiple Input Fields Value With The Same
Struggling To Get Multiple Input Fields Value With The Same
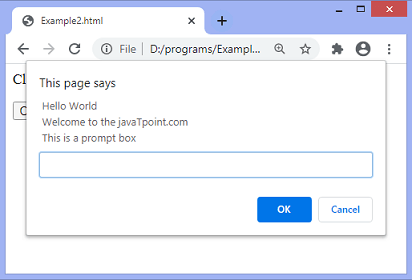
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Basic Callbacks Dash For Python Documentation Plotly
Basic Callbacks Dash For Python Documentation Plotly
Support Multiple Input Files Js Issue 1435 Rollup
How To Remove One Image File From Input File Multiple
 Python Get A List As Input From User Geeksforgeeks
Python Get A List As Input From User Geeksforgeeks
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Create A Custom Input Using Multiple Forms Help Uipath
Create A Custom Input Using Multiple Forms Help Uipath
0 Response to "30 How To Take Multiple Input From User In Javascript"
Post a Comment