25 Javascript Loop Create Object
Oct 03, 2019 - The problem with a for...in loop is that it iterates through properties in the Prototype chain. It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object properties ... If I want to create JavaScript Object from string generated by for loop then I would JSON to Object approach. I would generate JSON string by iterating for loop and then use any popular JavaScript Framework to evaluate JSON to Object. I have used Prototype JavaScript Framework. I have two array with keys and values.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript loop create object. Example 2: Loop Through Object Using Object.entries and for...of // program to loop through an object using for...in loop const student = { name: 'John', age: 20, hobbies: ['reading', 'games', 'coding'], }; // using Object.entries // using for...of loop for (let [key, value] of Object.entries(student)) { console.log(key + " - " … May 22, 2017 - I'm trying to create a new object for each item in an array by looping. The names of the objects should be based on the key of the array. So for this array: var arr = new Array( "some value"... A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Object.entries. ... How Closure works totally different in Loop!!!!
The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. There may be times where you feel you need to make a loop through the array of JSON objects in JavaScript. However, you no longer need to worry about this, as it can be done using an array of numbers, strings, or objects. There are numerous ways of looping in JavaScript and throughout this article we'll help you grasp them.
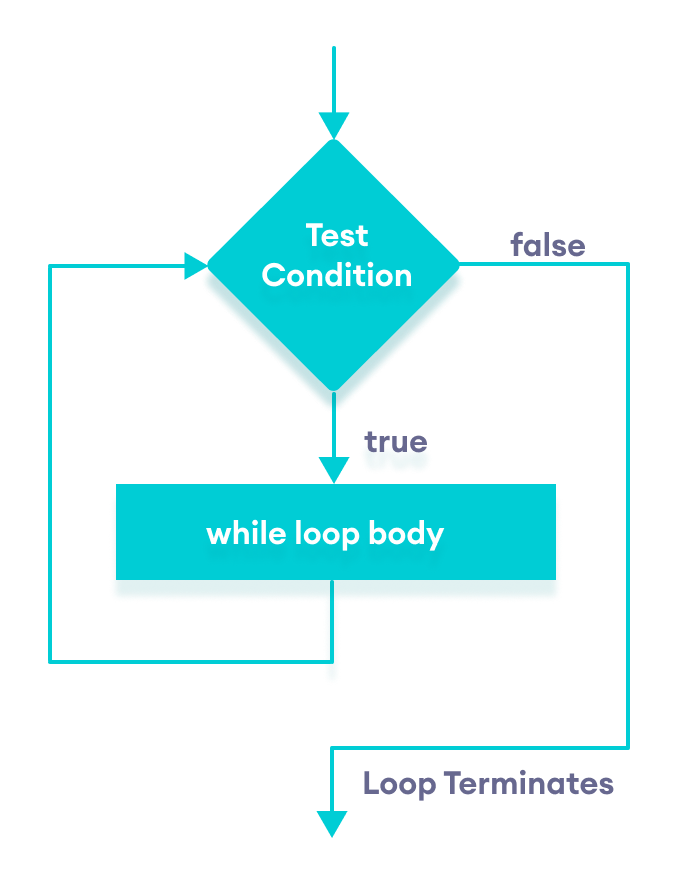
Create free Team Collectives on Stack Overflow. Find centralized, trusted content and collaborate around the technologies you use most. ... ->if we iterate over a JavaScript object using and find key of array of objects. Object.keys(Array).forEach(key => { console.log('key',key) }) Share. Improve this answer. Follow The Do While Loop. The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. Syntax Output: Value of x:2 Value of x:3 Value of x:4. for…in loop. JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript.
Jun 02, 2016 - I used a loop to create an array of the variable names: title = []; for (var i=1; i How To Create, Modify, and Loop through Objects in JavaScript , An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs. This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method ... Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. 20/2/2020 · Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method: for (const key in user) {if (user. hasOwnProperty (key)) {console. log (` … Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to
May 14, 2020 - Let me ask you a question here: Why do you want to loop through an array of objects? The reason I'm asking is that the looping is almost never the primary cause of what we want to achieve. JavaScript provides many functions that can solve your problem without actually implementing the logic ... JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. 31/7/2021 · Populate a container object with 100 other objects. <script> var container = { }; // main object // add 100 sub-object values for(i = 0; i < 100; ++i) { container ['prop'+i ] /*property name or key of choice*/ = { 'a':'something', 'b':'somethingelse', 'c': 2 * i }; } TEST THE Results - iterate and display objects...
A simple JavaScript "for" loop can be used to iterate through your new dictionary. for ( var key in dict ) { var value = dict [ key ]; // do something with "key" and "value" variables } By using the "for(var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. How to loop through objects in JavaScript? The various methods that can be used to loop through objects in JavaScript are: Using a for...in loop Object.keys method Object.values method Object.entries method Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
3/3/2010 · An actual implementation. Populate a container object with 100 other objects. <script> var container = { }; // main object // add 100 sub-object values for (i = 0; i < 100; ++i) { container ['prop'+i ] /*property name or key of choice*/ = { 'a':'something', 'b':'somethingelse', 'c': 2 * i }; } TEST THE Results - iterate and display objects... Jul 01, 2019 - by Yogi Master the art of looping in JavaScript with these incredible tricksMaster the art of Looping in JavaScriptMany times in your code you require to loop through an array of numbers, strings or object. There are just so many ways to do it, and this tutorial aims to teach proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names.
In order to be iterable, an object must implement the @@iterator method. This means that the object (or one of the objects up its prototype chain) must have a property with a Symbol.iterator key. It may be possible to iterate over an iterable more than once, or only once. It is up to the programmer to know which is the case. Learn the older and newer methods to loop over objects using javascript and the pros and cons associated with them. When targeting an ECMAScipt ... for..of loops to target the built-in iterator implementation in the engine. The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal ...
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
I used a loop to create an array of the variable names: title = []; for (var i=1; i<4; i++){ title.push("object"+i); } //console.log(title) I tried to use another loop to take each element out and create an object: for (var i=0; i<title.length+1; i++){ var title[i] = new object(); } Is there a perfered method for this proceedure? can you use string values to define variables in a loop similar ... The JavaScript for-in loop is a special type of a for loop that iterates over the properties of an object, or the elements of an array. The syntax of the for-in loop is: for ( variable in object) {. //Write the Code to be executed here. } The JavaScript loop counter for, for-in loop is a string, not a number. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable.
In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon. If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference . I'll start by creating an empty array to store that list in, 2:03 ... It's empty now, but we'll add product names as part of this function. 2:14 · Next, I need to loop through the array of products, looking at each object and 2:19 ... There are many ways to loop through an array in JavaScript. 2:25 When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
 Javascript Object For Each Loop Stack Overflow
Javascript Object For Each Loop Stack Overflow

 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 5 Javascript Terms Beginners Need To Know Course Report
5 Javascript Terms Beginners Need To Know Course Report
 How To Iterate Over Array Of Objects In Handlebars Stack
How To Iterate Over Array Of Objects In Handlebars Stack
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma

 How To Print Or Enumerate Properties Of A Javascript Object
How To Print Or Enumerate Properties Of A Javascript Object
 C Class And Object With Example
C Class And Object With Example
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
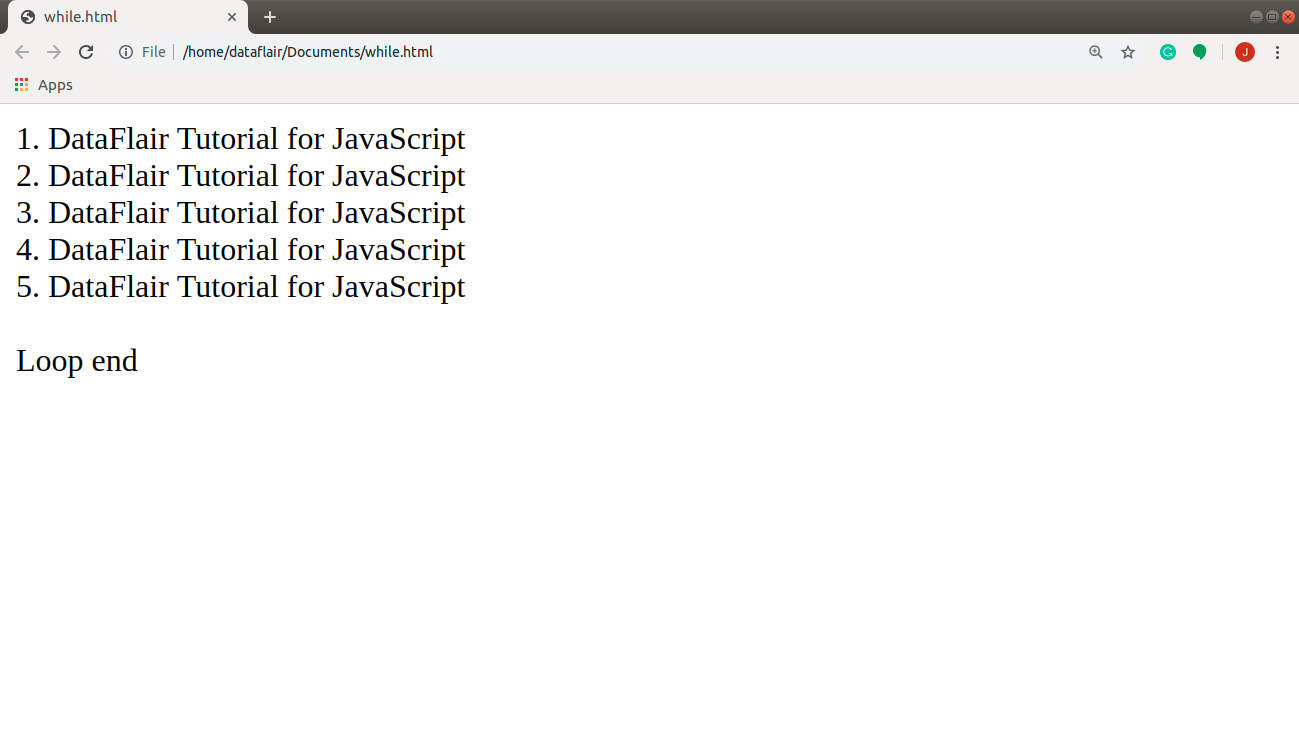
 Javascript While And Do While Loop With Examples
Javascript While And Do While Loop With Examples
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Create Object Studio Pro 9 Guide Mendix Documentation
Create Object Studio Pro 9 Guide Mendix Documentation
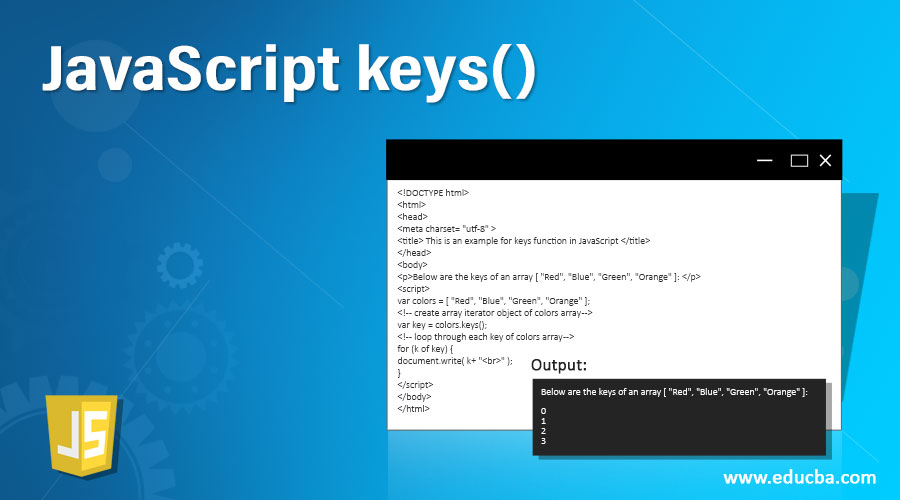
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
 Functions Attributes Amp Loops In Javascript By Daniela
Functions Attributes Amp Loops In Javascript By Daniela
 How To Get Value In Array Object Value Using For Loop In
How To Get Value In Array Object Value Using For Loop In
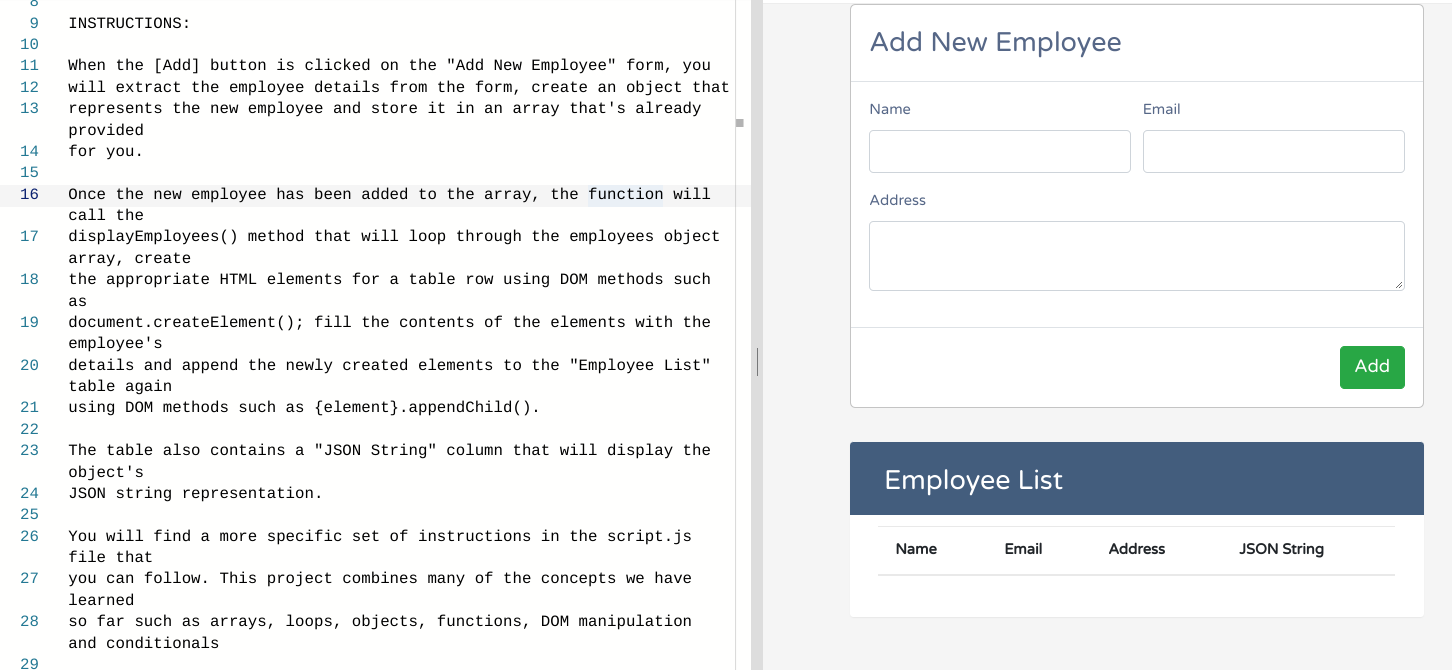
 Javascript Please Help To Achieve The Result That Chegg Com
Javascript Please Help To Achieve The Result That Chegg Com
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop


0 Response to "25 Javascript Loop Create Object"
Post a Comment