29 Html A Javascript Function
Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data.. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
Unable To Call Javascript Function From Html Webresource
1. In order to call the function on page loading just simply call the function in the script section. Use inner HTML to display. Make the code easy and simple. Here is the script: function printdate () { document.getElementById ("dat").innerHTML = Date (); } printdate (); //calling date. You can also write the function like this:

Html a javascript function. 3/4/2009 · Community Answer. Functions don't need to be declared directly inside a tag. You can also put the code: function functionname () { Alert ('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. JavaScript functions have a built-in object called the arguments object. The argument object contains an array of the arguments used when the function was called (invoked). This way you can simply use a function to find (for instance) the highest value in a list of numbers: The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ...
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. Conversely, if the form validation function returns the boolean value of true, the HTML event knows that it can continue with submission of the user input. In the JavaScript function, we get the "first_name" HTML element, identify if there is input and return true or false depending on the input. You can write various small functions, called event handlers using any of the scripting language and then you can trigger those functions using HTML attributes. Now-a-days, only JavaScript and associated frameworks are being used by most of the web developers, VBScript is not even supported by various major browsers. You can keep JavaScript code in a separate file and then include it wherever it's needed, or you can define functionality inside HTML …
form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ How do I display the results of a JavaScript function in HTML? Ask Question Asked 2 years, 10 months ago. Active 2 years, 10 months ago. Viewed 8k times 0 1. I am writing a program to display the grade based on the user input. However, when I press "Submit" after entering all the input correctly, nothing happens.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. Javascript Web Development Front End Technology Object Oriented Programming. To display the result of a function as HTML, you can use −. document.getElementById ().innerHTML.
JavaScript in HTML JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick(). You can use event attributes in an HTML control to call a Javascript function when an event occurs. HTML provides a set of such event attributes to cover a wide range of events. Few common examples - onclick, onchange, onload, onmouseover, onmouseoutand onkeydown. Please bear in mind that HTML event attributes work with actionable controls only.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ...
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML … A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ...
There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript: Security: Javascript in your HTML like that violates Content Security Policy (CSP). Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross-Site Scripting (XSS) and data injection attacks. function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node.
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Use Of Functions In Javascript Use Of Javascript With Html
Use Of Functions In Javascript Use Of Javascript With Html
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
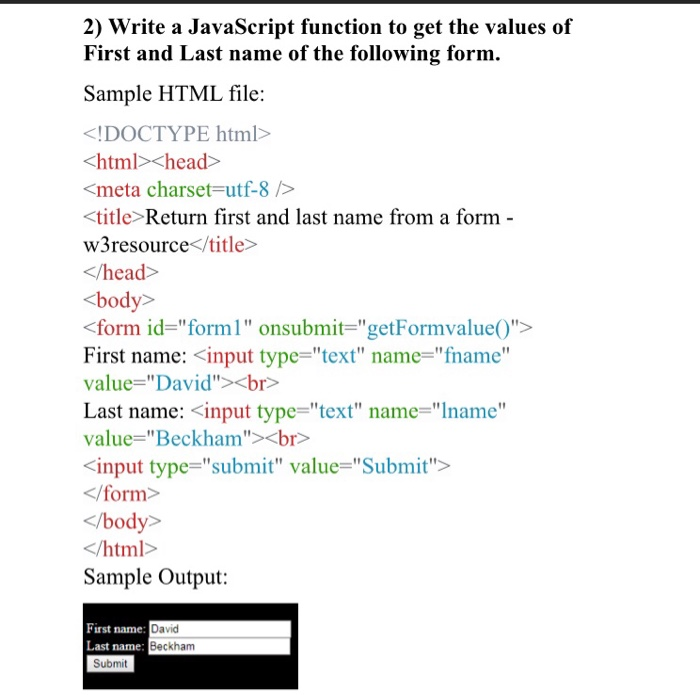
 2 Write A Javascript Function To Get The Values Of Chegg Com
2 Write A Javascript Function To Get The Values Of Chegg Com
 Creating A Javascript Function To Apply Css Rules To A
Creating A Javascript Function To Apply Css Rules To A
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Javascript Changing Html Elements
Javascript Changing Html Elements
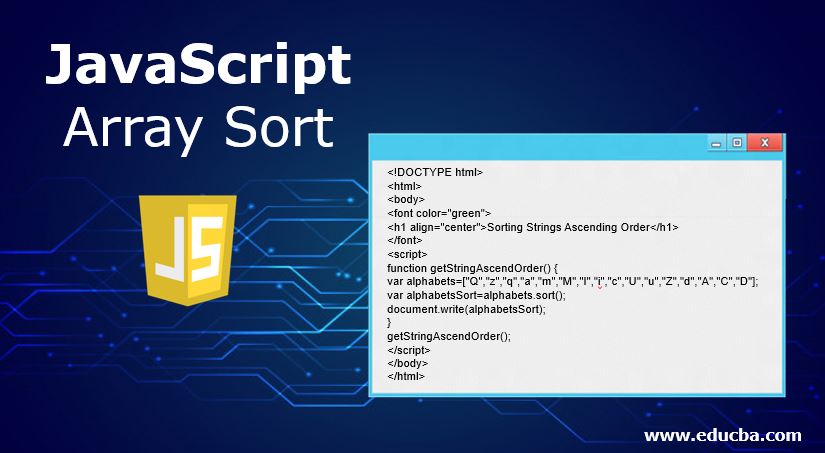
 Javascript Array Sort How Does Array Sort Work In Javascript
Javascript Array Sort How Does Array Sort Work In Javascript
Calling A Javascript Method From Html Web Resource Is Not Working
Oracle Application Express Adding Javascript To An Apex
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How

0 Response to "29 Html A Javascript Function"
Post a Comment