31 Input Date Validation In Javascript
Output: Approach 2: Similarly get the input date from user (var inpDate) and the today's date by using new Date().Now, we will use .toDateString() method on both dates to convert them to readable strings. Now compare today's date with given date and display the result. Example: This example implements the above approach. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors.
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
In web applications, input validation typically means checking the values of web form input fields to ensure that a date field contains a valid date, an email field contains a valid email address, and so on. This initial client-side validation is performed directly in the browser, but submitted values also need to be checked on the server side.

Input date validation in javascript. At last, we use the isValid() function to check whether the input date is valid or not and returns a boolean value of true if the input date matches the format dd/mm/yy and false if the input date doesn’t match the format specified. Validate Date Using Regular Expressions in JavaScript. Regular expression is a great way javascript form validation date validation html form validation. It may be tempting to validate date input using regular expressions. However, the better alternative will be to actually convert the date to a date object and test it. For example, a simple regular expression test would approve this date: 2011/02/29 perfectly valid but there is no ... Here is a simple JavaScript function that will do just that. The function accepts the date value and a string indicating the format expected (i.e. 'MDY'). Simply call this function from the form either onChange of the field or on submit of the form. I prefer the on submit approach and check all the fields at once.
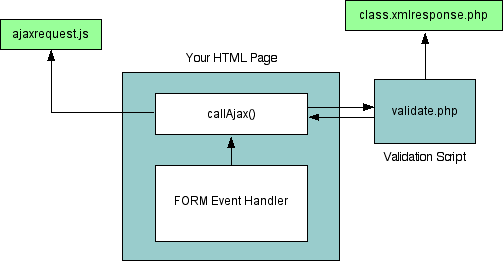
Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Virtually_dirty: when a custom validation has to mark an input as it was somehow changed to take validation in place. (Necessary for custom validations only — see next section.) (Necessary for ...
Form Validation Attributes Pattern. The pattern attribute is available for input elements with type text, search, url, tel, email, and password.. It lets us set a regular expression as the value and the browser will validate it against it. Min. This attribute applies to range, number, date, month, week, datetime, datetime-local, and time inputs.. When it's applied to a range or number input ... 21/7/2021 · Store the date object in a variable. If the date is valid then the getTime () will always be equal to itself. If the date is Invalid then the getTime () will return NaN which is not equal to itself. The isValid () function is used to check the getTime () method is equal to itself or not. There are lots of validation libraries for Date Validation in JavaScript. Bypassing an invalid date string, the Date instance would still be created.
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. 2. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
Server side date validation is outside the scope of this tutorial. Just for the sake of simplicity, we are using 3 input fields here for month, date, and year. You can also use input type as date to have only one input field. You can perform date validation using your own logic or you can use third part library such as Moment.js which has a lot ... Note: <input type="number"> (and other types, such as range and date) can also take a step attribute, which specifies what increment the value will go up or down by when the input controls are used (such as the up and down number buttons). In the above example we've not included a step attribute, so the value defaults to 1.This means that floats, like 3.2, will also show as invalid. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
It cleanses the original data to prevent it from exploiting any security holes in your application. I don't recommend doing input sanitizing because you may risk altering the data in ways that make it unusable. Validating input: Okay solution. validator.js is a great and easy input validation module to use. In the following examples, a JavaScript function is used to check a valid date format against a regular expression. Later we take each part of the string supplied by user (i.e. dd, mm and yyyy) and check whether dd is a valid date, mm is a valid month or yyyy is a valid year. We have also checked the leap year factor for the month of February. Today, We want to share with you datepicker validation in javascript.In this post we will show you How to Validate Date when Using jQuery Datepicker?, hear for jQuery validator and datepicker we will give you demo and example for implement.In this post, we will learn about date time picker jquery with an example. Date Picker With Validations
The HTML5/JavaScript Form Validation is a library for validating HTML form input elements or data before submitting them to a server. It has 14 built-in validation rules such as required, email, URL, date, and more, along with support for writing custom validation logic and HTML5 data attribute validation. In this case, we've created a stand-alone functions which will validate a date field: // Original JavaScript code by Chirp Internet: chirpinternet.eu // Please acknowledge use of this code by including this header. function checkDate(field) { var allowBlank = true; var minYear = 1902; var maxYear = (new Date()).getFullYear(); var errorMsg = ""; // regular expression to match required date format re = /^(\d{1,2})\/(\d{1,2})\/(\d{4})$/; … 4/10/2018 · Here Mudassar Ahmed Khan has explained with an example, how to validate Date in dd/MM/yyyy format using Regular Expression (Regex) in JavaScript. There will be two types of Validations: 1. Date format dd/MM/yyyy validation: The Date of Birth (DOB) will be first validated for dd/MM/yyyy format using Regular Expression (Regex). 2.
function isDateSelected(){ var today =new Date(); var inputDate = new Date(document.interestForm.bday.value); if (inputDate.value == " "){ return false; } else if (inputDate > today) { return false; } else { return true; } } if … Date of Birth (Age) Validation in JavaScript The entered date is fetched from the TextBox and is tested with the dd//MM/yyyy Date Format Regular Expression (Regex). Once the date is verified, the date is split and converted into a JavaScript Date object. 14/3/2016 · You can use the JavaScript Dateobject to parse the string. Based on whatever validation you want to do, you can use various date object methods (like getFullYear, for example) and match those against the input. I'll leave the full implementation up to you, but the inside of the changehandler might look like: var date = new Date(this.value);
Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. Client Side vs Server Side Validation¶ Be aware that any JavaScript input validation performed on the client can be bypassed by an attacker that disables JavaScript or uses a Web Proxy. Ensure that any input validation performed on the client is also performed on the server. Validating Rich User Content¶ In this article, I'll discuss how to validate date format (yyyy/mm/dd) in Javascript. If you are taking user input and you need to ensure that the user enters the date in valid format as we specified. You can validate the user input at the time of form submission or on onBlur event. So let's start
 Date Input In Html5 Restricting Dates And A Thought For
Date Input In Html5 Restricting Dates And A Thought For
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
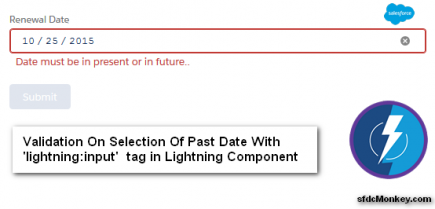
 Validation On Selection Of Past Date With Lightning Input
Validation On Selection Of Past Date With Lightning Input
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Validate Date Using Jquery Learning Jquery
Validate Date Using Jquery Learning Jquery
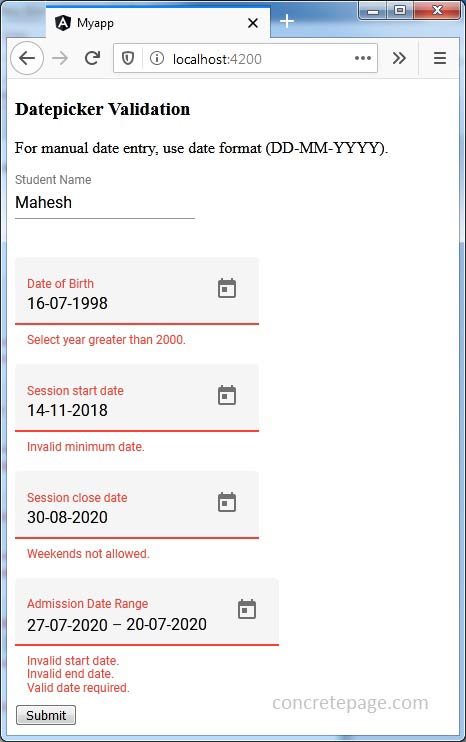
 Angular Material Datepicker Validation
Angular Material Datepicker Validation
 Javascript Datepicker Calendar Picker Syncfusion
Javascript Datepicker Calendar Picker Syncfusion
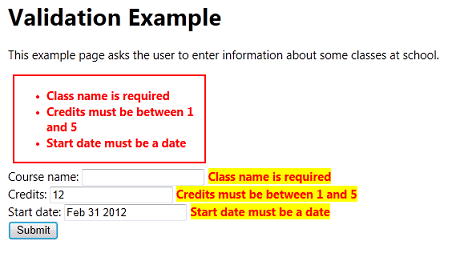
 Validating User Input In Asp Net Web Pages Razor Sites
Validating User Input In Asp Net Web Pages Razor Sites
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
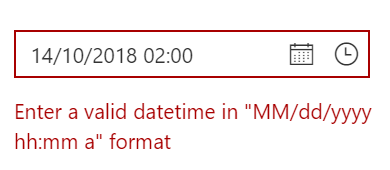
 Form Validation Date And Time Lt Javascript The Art Of Web
Form Validation Date And Time Lt Javascript The Art Of Web
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Javascript Data Validation Form Stack Overflow
Javascript Data Validation Form Stack Overflow
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
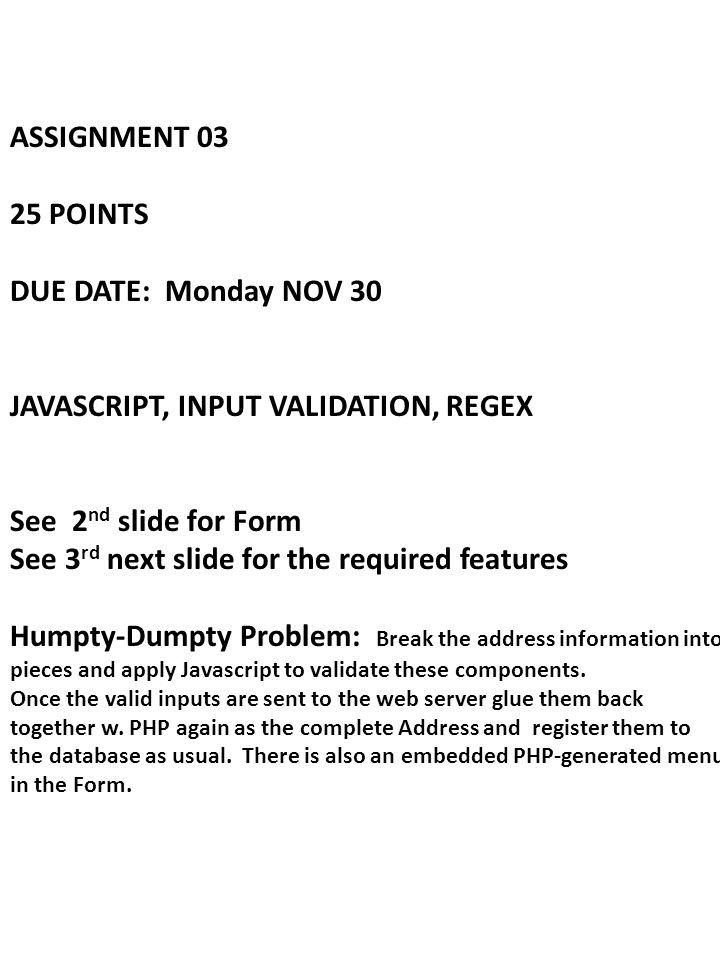
 Assignment Points Due Date Monday Nov 30 Javascript Input
Assignment Points Due Date Monday Nov 30 Javascript Input
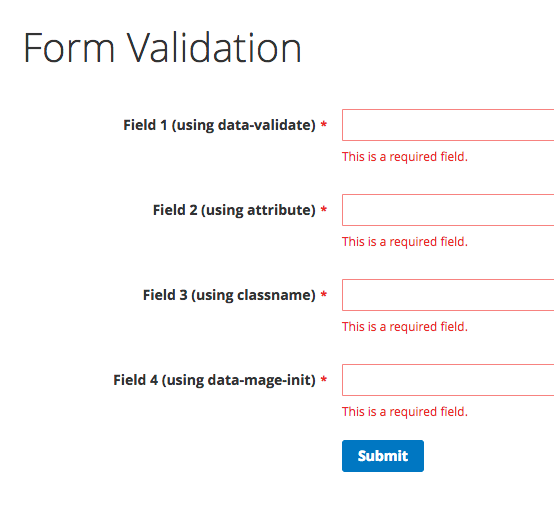
 Validate A Custom Form In Magento 2 Inchoo
Validate A Custom Form In Magento 2 Inchoo
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
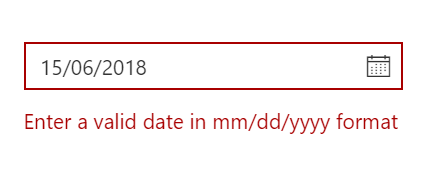
 How To Set Input Type Date In Dd Mm Yyyy Format Using Html
How To Set Input Type Date In Dd Mm Yyyy Format Using Html
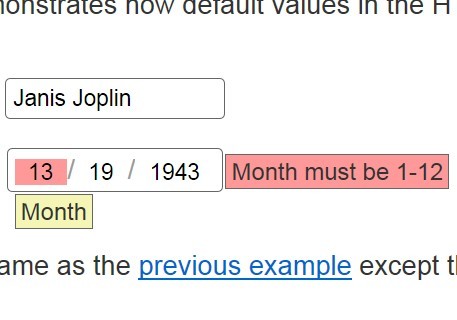
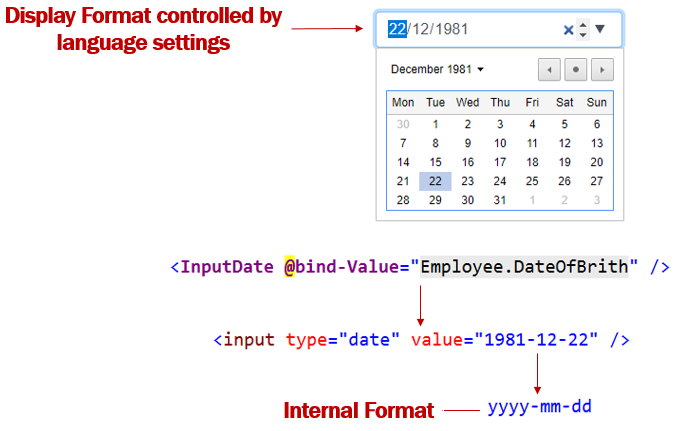
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Date Validation As Text Format In Javascript
Date Validation As Text Format In Javascript
 Javascript Datetime Picker Syncfusion
Javascript Datetime Picker Syncfusion
 How To Validate Date In React Code Example
How To Validate Date In React Code Example
 Javascript Limit Input To 2 Decimal Place Restrict Input
Javascript Limit Input To 2 Decimal Place Restrict Input
 Minimal Credit Card Input Validation Library
Minimal Credit Card Input Validation Library
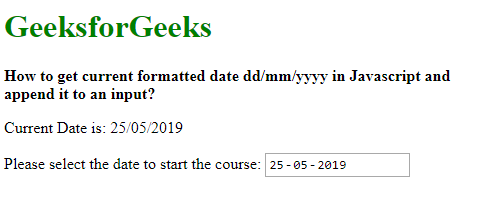
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Jquery Widget For Date Entry And Validation Datetextentry
Jquery Widget For Date Entry And Validation Datetextentry
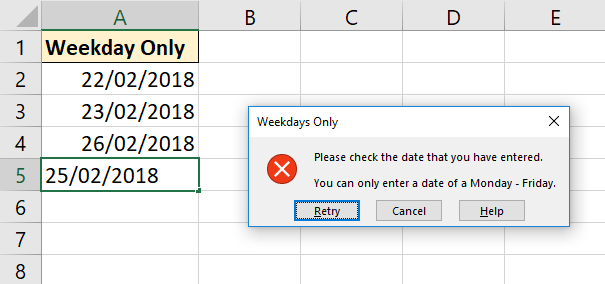
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
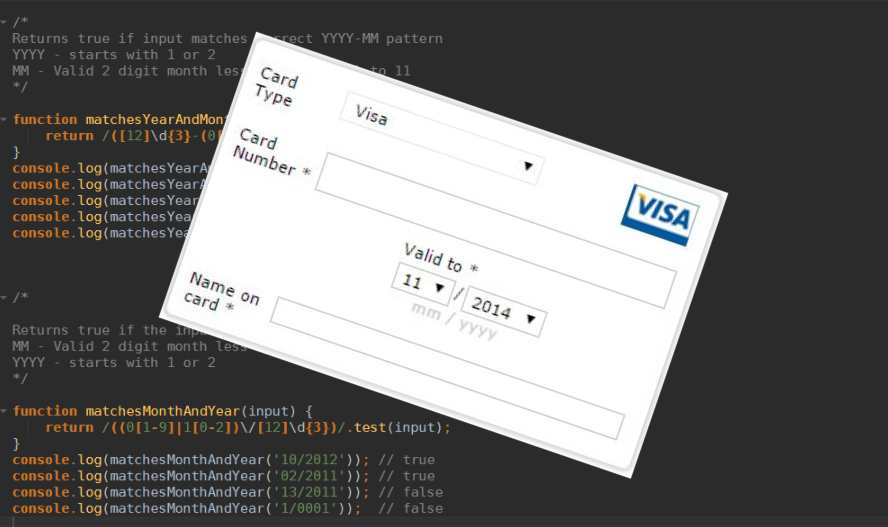
 Javascript Regular Expressions For Matching Wih Year Month
Javascript Regular Expressions For Matching Wih Year Month


0 Response to "31 Input Date Validation In Javascript"
Post a Comment