22 Javascript In Memory Cache
What's interesting here is the fact that cache variable will be available (and shared) across all function calls so it literally works the same way as Jose's example, there are no downsides. You can benchmark both approaches and you will also see a small performance gain from using function-level cache approach shown above. Hope you find it useful! In general, most modern browsers will cache JavaScript files. This is standard practice for modern browsers and ensures an optimized loading experience. Cached assets such as JavaScript will typically be served from the browser's cache instead of making another request for a resource that has already been retrieved.
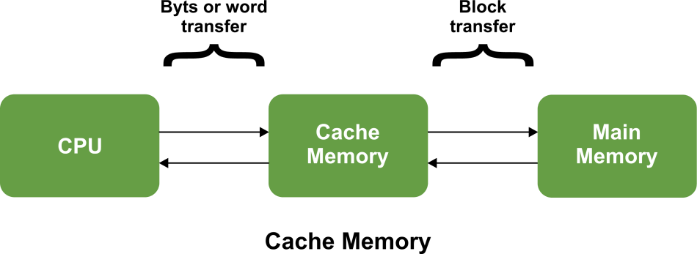
 Cache Memory Computer Organization Javatpoint
Cache Memory Computer Organization Javatpoint
Basic memory cache implementation for JavaScript. * Creates a new cache entry with the current time + ttl as the expiry. * Returns an Array of all currently set keys. * Checks if a key is currently set in the cache. * Clears all cache entries. * Gets the cache entry for the given key. * Returns the cache entry if set, or a default value otherwise.

Javascript in memory cache. JavaScript "cache" vs "memory". If you search for how to cache a variable in JS on Stackoverflow, you'll find answers pointing to cookies or local storage for example. On the other hand, the word "cached" is often used as such: "cache the length of the array so we don't have to compute it every time". Surely we are not caching the ... Javascript in memory cache. Code Caching For Javascript Developers V8 Web Http S Cache And Caching Proxy Cdn Guide Imperva Code Caching For Javascript Developers V8 Avoiding Memory Leaks In Node Js Best Practices For Memory In Javascript Beyond Leaks By Yonatan Kra Walkme Caching Techniques ... It's a simple example of self-written in-memory cache, you can use it to store some long-running queries from DB or frequently used data. My implementation is really simple, for more complex cases you should use distributed cache solutions like Memcached, ehCache etc. I can't say what is a best Java cache library, it depends.
I have implemented a simple class for managing in-memory caching. I have written two classes, one for adding a cache and another for getting a cache. ... Browse other questions tagged javascript node.js or ask your own question. The Overflow Blog How writing can advance your career as a developer. Podcast 365: Fake your own voice with AI ... High performance scalable web applications often use a distributed in-memory data cache in front of or in place of robust persistent storage for some tasks. In Java Applications it is very common to use in Memory Cache for better performance.But what is "Cache?" A cache is an area of local memory that holds a copy of frequently accessed data that is otherwise expensive to get or compute. How we hash our Javascript for better caching and less breakage on updates. One of the problems we use to see frequently on Green Felt happened when we'd update a Javascript API: We'd add some parameters to some library function and then update some other files so that they called the function with the new parameters.
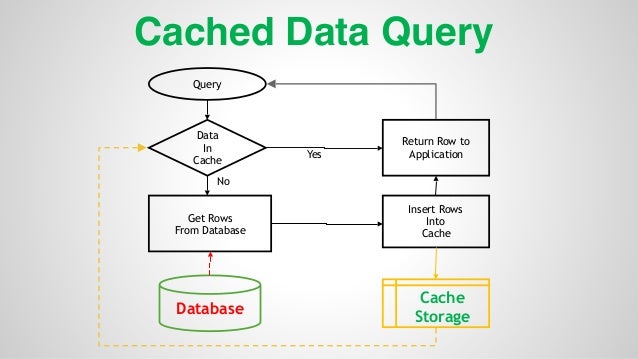
Memcached is a caching client built for node JS with scaling in mind. To use the Memcached node client, you need to have memcached installed on your machine. Head over here to get it installed. When you have it installed, you then install the memcached node client by running : npm install --save memcached. BeginnerWebDev Get Started w/ JavaScript for free! Thus, when an expensive function has been called once, the result is stored in a cache such that whenever the function is called again within our application, the result would be returned very quickly from the cache without redoing any calculations. Now inside our endpoint, let's cache the data before returning it in the response body. For that we will use the cache.Set() function which will receive two arguments, the first is the key which in this case will be the id and the second argument is the data, which in this case will be the todo.
How to use Memoize to cache JavaScript function results and speed up your code. Divyanshu Maithani. ... Memoizing in simple terms means memorizing or storing in memory. A memoized function is usually faster because if the function is called subsequently with the previous value(s), then instead of executing the function, we would be fetching the ... A simple in-memory cache on ecmascript 6 and typescript. - GitHub - InHeap/es-cache: A simple in-memory cache on ecmascript 6 and typescript. Make it a simple, in-memory storage cache. Make it return a JavaScript Promise regardless of serving fresh or cached data. Make it reusable for other types of data, not just this particular data set. Make the cache life, or "time-to-live" (TTL) configurable. The resulting JavaScript class has a constructor with two parameters: fetchFunction ...
Smart Cache - a high-speed, distributed in-memory data storage and processing layer that runs on operational data stores to accelerate digital applications and enable real-time reporting and BI Smart ODS - a Digital Integration Hub (DIH) that seamlessly and in real-time connects to and processes data from systems of record and existing ODS ... How to clear cache memory using JavaScript? Last Updated : 27 Mar, 2020. Unlike mobile applications, a web browser doesn't allow to clear its cache memory. Though we cannot clear all cache of the client browser it is still possible to load the webpage without caching by using meta tags in the HTML code. Open the example in Chrome, open the Dev Tools, go to timeline, select memory and click the record button. Then go to the page and click The Button to start leaking memory. After a while stop the recording and take a look at the results: This example will continue leaking memory each second.
A simple in-memory cache. put(), get() and del() ... Popular in JavaScript. moment. Parse, validate, manipulate, and display dates. q. A library for promises (CommonJS/Promises/A,B,D) async. Higher-order functions and common patterns for asynchronous code. fs-extra. For the past several years, the exploit kits used in large-scale, drive-by download attacks have mainly focused on targeting vulnerabilities in browser plug-ins like Flash Player, Java or ... The cache object should only be valid for the current data. ... JavaScript usually uses camel case, with the very first letter in lower case. There's no sense storing date in a formatted way. You can store it in milliseconds instead. ... You can take advantage of localStorage to cache content more persistently than just in memory.
Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more. The cache library will function as a temporary, in-memory layer. var c = new cache ( { set: setHandler, get: getHandler, del: delHandler, clear: clearHandler }); All handlers are optional. setHandler is called with key, value, ttl on cache.set (). getHandler is called with key, callback on cache.get () when a callback is provided and the key is ... This is because by storing data in your application's cache, you will increase your application's memory leaks. I know a lot of people who don't care about memory leaks, however, if your application consumes a lot of RAM, the system may interrupt the application's execution.
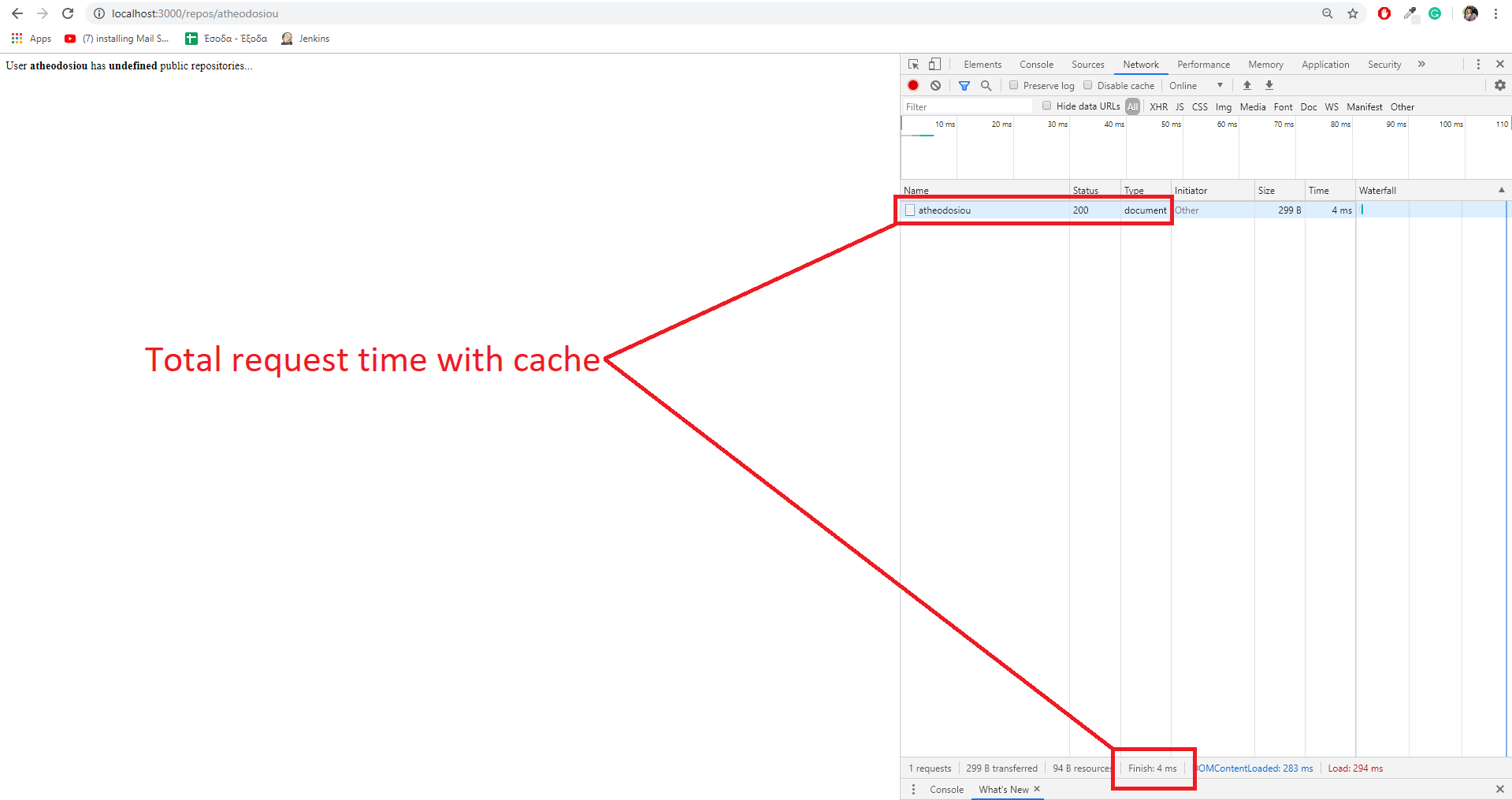
data = await fetchLolData() cache.put(LOL_CACHE_KEY, data, CACHE_EXPIRE) put. Code Index Add Tabnine to your IDE (free) How to use. put. function. in. memory-cache. Best JavaScript code snippets using memory-cache. put (Showing top 15 results out of 315) origin: guanzo/vote-to-play. The Cache interface provides a persistent storage mechanism for Request / Response object pairs that are cached in long lived memory. How long a Cache lives is browser dependent, but a single origin's scripts can typically rely on the presence of a previously populated Cache. Note that the Cache interface is exposed to windowed scopes as well as workers. You don't have to use it in conjunction ... The browser will retrieve the HTML page from the web server but consult its cache for the static assets (JavaScript, CSS, images). ... the data was still in memory cache. Show the Browser Cache.
Our browsers can store cache in Memory Cache (persists until the browser is closed) ... HTML, JavaScript files and images will be server from Memory Cache. Now close the browser and open the same page again. You will see the same asset being served from the disk cache! It will be kept in memory as long as it was specified in cache headers. Learn how to cache resources with Cache API in JavaScript. Cache API Cheat-sheet The Cache API allows Service Workers to have a control over resources( HTML pages, CSS, JavaScript files, images ...
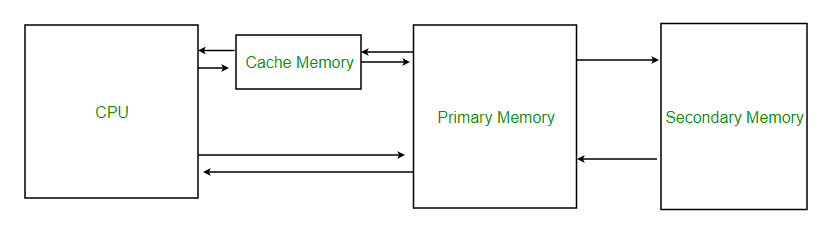
 Cache Memory In Computer Organization Geeksforgeeks
Cache Memory In Computer Organization Geeksforgeeks
 Chrome Not Caching Webpack Dynamically Imported Javascript
Chrome Not Caching Webpack Dynamically Imported Javascript
 Fix Memory Problems Chrome Developers
Fix Memory Problems Chrome Developers
 Determine If An Image Is Cached In Browser Either Memory Or
Determine If An Image Is Cached In Browser Either Memory Or
 Boosting Mysql Database Performance With Amazon Elasticache
Boosting Mysql Database Performance With Amazon Elasticache
 Simplify Batch And Cache How We Optimized Server Side
Simplify Batch And Cache How We Optimized Server Side
 What Is A Distributed Cache Hazelcast
What Is A Distributed Cache Hazelcast
 How To Create A Simple In Memory Cache In Java Best
How To Create A Simple In Memory Cache In Java Best
 How Long Will The Container Javascript Files Be Cached For In
How Long Will The Container Javascript Files Be Cached For In
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
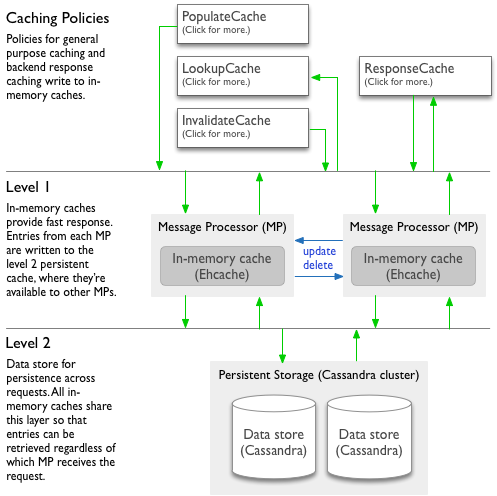
 Cache Internals Apigee Edge Apigee Docs
Cache Internals Apigee Edge Apigee Docs
Github Tiriana Js In Memory Cache Benchmark
 Simple In Memory Cache In Node Js Dev Community
Simple In Memory Cache In Node Js Dev Community
 Debugging Javascript Memory Leaks
Debugging Javascript Memory Leaks
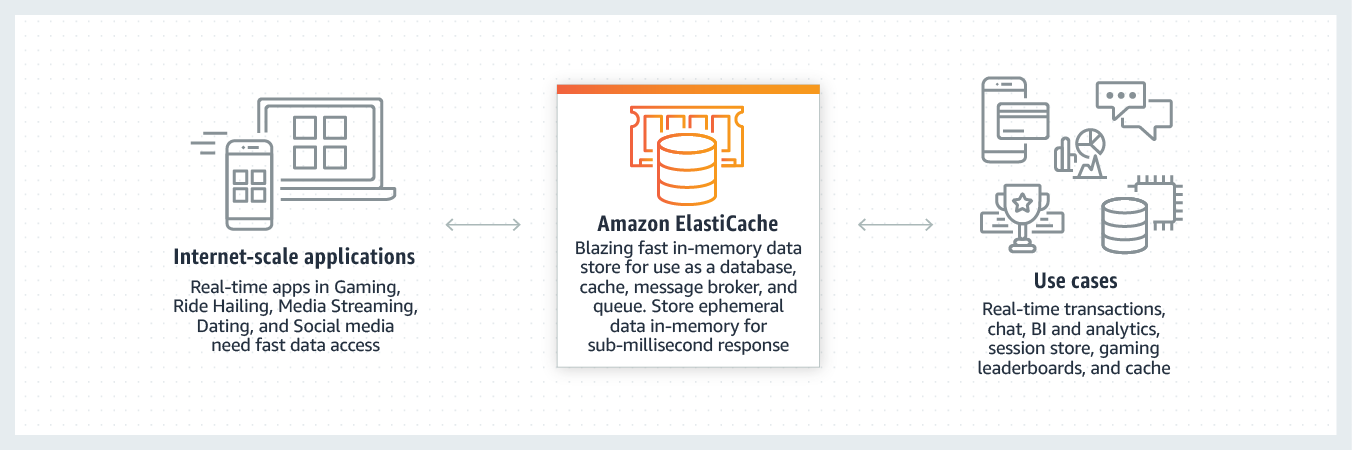
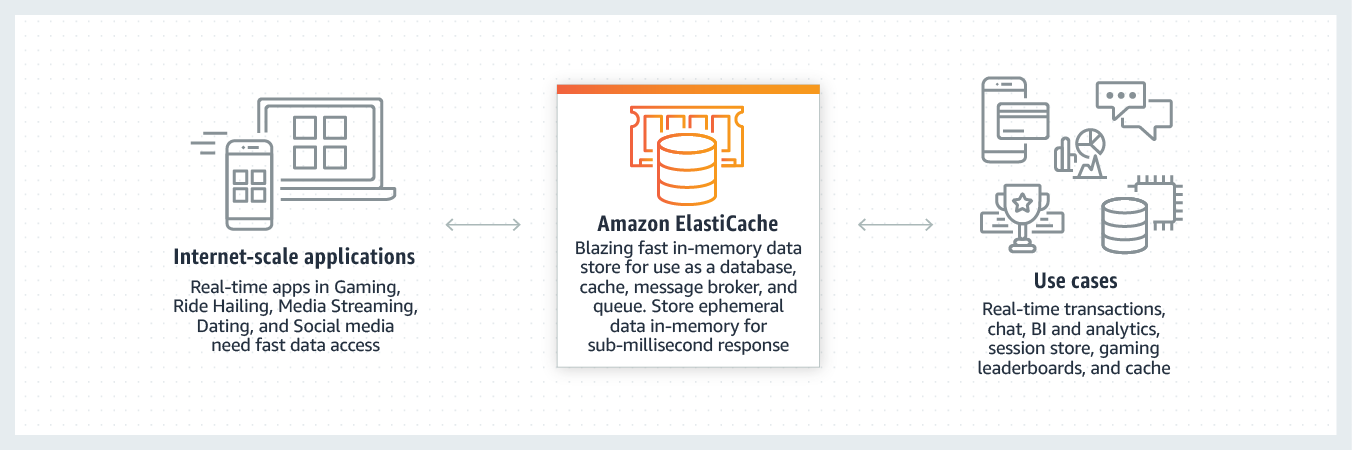
 Amazon Elasticache In Memory Data Store And Cache
Amazon Elasticache In Memory Data Store And Cache
 Caching Guidance Best Practices For Cloud Applications
Caching Guidance Best Practices For Cloud Applications
 Node Js And Redis Tutorial Caching With Node Js And Redis
Node Js And Redis Tutorial Caching With Node Js And Redis
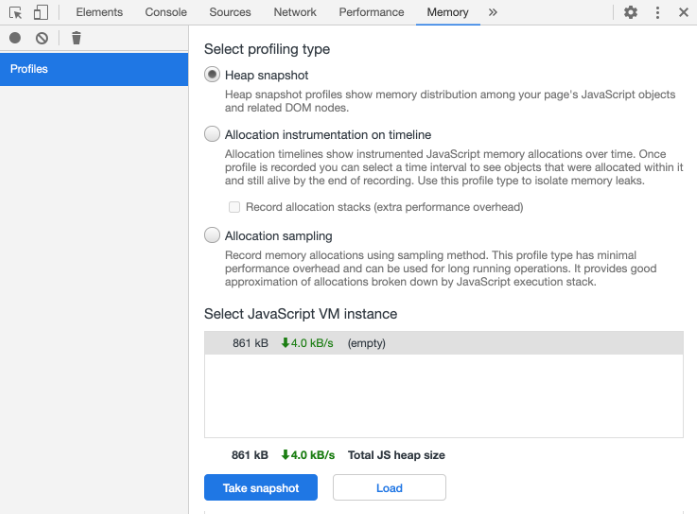
 Record Heap Snapshots Chrome Developers
Record Heap Snapshots Chrome Developers
 Debugging Node Js Applications For Memory Leaks Toptal
Debugging Node Js Applications For Memory Leaks Toptal
 Simple Server Side Cache For Express Js With Node Js
Simple Server Side Cache For Express Js With Node Js

0 Response to "22 Javascript In Memory Cache"
Post a Comment