26 Javascript Focus Element By Id
Sets the element as the active element in the current document. Only one element can be active at a time in a document. Not every HTML element can be an active element, typically the form controls and the body object can be activated. The script inside body tag modifies the HTML Content of the DOM Element having id fun to the name of the DOM Element which is currently active or is in focus. This is the value which is returned by the
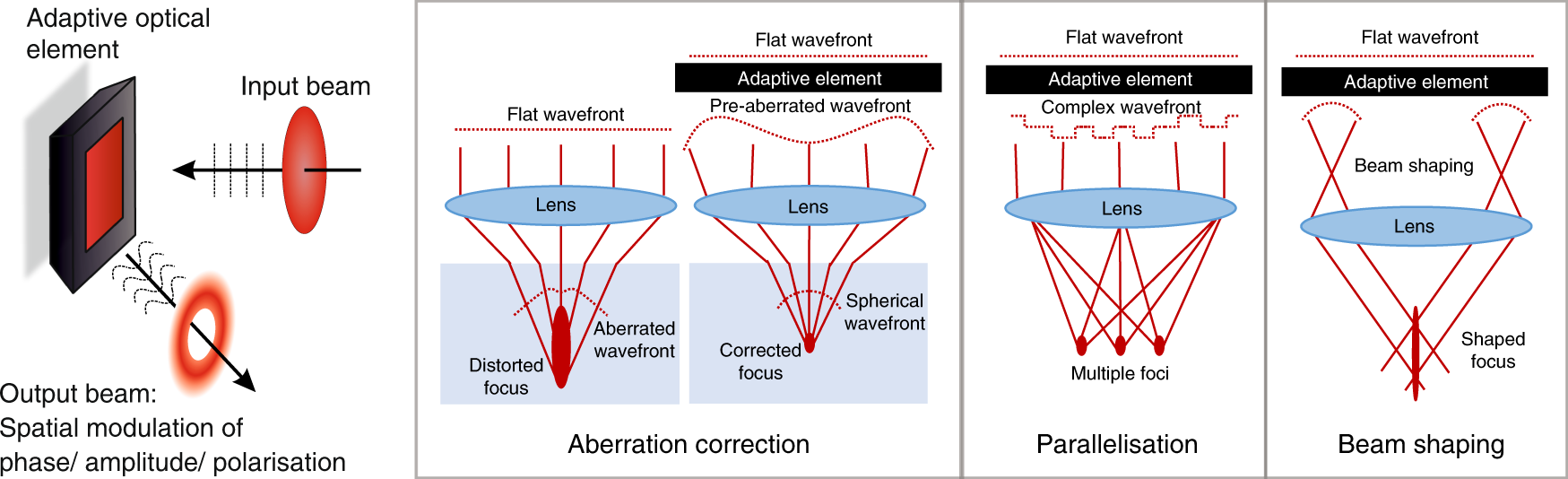
 Adaptive Optics In Laser Processing Light Science
Adaptive Optics In Laser Processing Light Science
Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.

Javascript focus element by id. Javascript interoperability. I love this term that sounds smart when you say it ^^. In short, you just need to add a small piece of Javascript code to your project and simply give focus to an element identified by a … id, of course. Aug 04, 2019 - focus()Javascript focus() methods helps to highlight a HTML form element. It sets the element as an active element in the current document. In current documenta ... Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null.
Compare document.activeElement with the element you want to check for focus. If they are the same, the element is focused; otherwise, it isn't. // dummy element var dummyEl = document.getElementById('myID'); // check for focus var isFocused = (document.activeElement === dummyEl); hasFocus is part of the document; there's no such method for DOM ... Tip: Use the blur() method to remove focus from an element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... May 02, 2017 - I was creating elements in the script and calling focus() on them before I appended them. Switching the order fixed the issue for me. – Matthew R. Jun 24 '17 at 16:15 ... In JavaScript first focus on the control and then select the control to display the cursor on texbox...
In JavaScript we can figure out if elements are focusable, for example by checking if they either are interactive elements or have tabindex. This gives a list of common elements that are focusable: Apr 28, 2021 - This post will discuss how to set focus on the input text box with JavaScript and jQuery... With jQuery, you can use the .focus() method to trigger the "focus" JavaScript event on an element. Set Focus on <select> Element on Page Load. There are two ways you can set focus automatically on the <select> element, either on page load or using some other event. • autofocus: This is an HTML5 feature. You can add the autofocus option to a <select> element, and
Get code examples like "getelementbyid focus attributes" instantly right from your google search results with the Grepper Chrome Extension. The standard JavaScript method for achieving this is to give our HTML element an id and have JavaScript locate it using document.getElementById('someId'). In statically generated HTML pages this is quite simple, but when pages are dynamically created by composing the output of many components it is difficult to ensure IDs are unique across all ... Notes. Calling element.select () will not necessarily focus the input, so it is often used with HTMLElement.focus. In browsers where it is not supported, it is possible to replace it with a call to HTMLInputElement.setSelectionRange () with parameters 0 and the input's value length:
30/9/2020 · To detect if the element has the focus in JavaScript, you can use the read-only property activeElement of the document object. const elem = document. activeElement; The activeElement returns the currently focused element in the document. here is a simple javascript for that call this when you need to scroll the screen to an element which has id="yourSpecificElementId" window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst' 16/5/2019 · Last Updated :20 May, 2019. To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1:The focus() method is set to the input tag when user clicks on Focus button. <!DOCTYPE html>.
Feb 24, 2014 - One thing to check that I just found is that it won't work if there are multiple elements with the same ID. It doesn't error if you try to do this, it just fails silently ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... Textbox focus at ... This method is a shortcut for .on( "focus", handler ) in the first and second variations, and .trigger( "focus" ) in the third.; The focus event is sent to an element when it gains focus. This event is implicitly applicable to a limited set of elements, such as form elements (<input>, <select>, etc.) and links (<a href>).In recent browser versions, the event can be extended to include all ... Aug 10, 2015 - I have a web form with a text box in it. How do I go about setting focus to the text box by default? Something like this: so can anybody help me with it...
activeElement property (document) activeElement. property (document) Returns a reference to the object that is currently designated as the active element in the document. Only one element can be active at a time in a document. An active element does not necessarily have focus, but an element with focus is always the active element in a document. The aria-activedescendant property identifies the ID of the descendent element that currently has the virtual focus. The event handler on the container must respond to key and mouse events by updating the value of aria-activedescendant and ensuring that the current item is styled appropriately (for example, with a border or background color). The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
Jul 05, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Nov 2013 Apr 08, 2020 - Get code examples like "javascript set focus on element id" instantly right from your google search results with the Grepper Chrome Extension. Only one part displays at time and a anchor specific to this part will focused. this html also contain a div to open popup. When this popup will open anchor specific to this will focused. Now I want get the anchor focused earlier to popup anchor focused. My code is following:-.
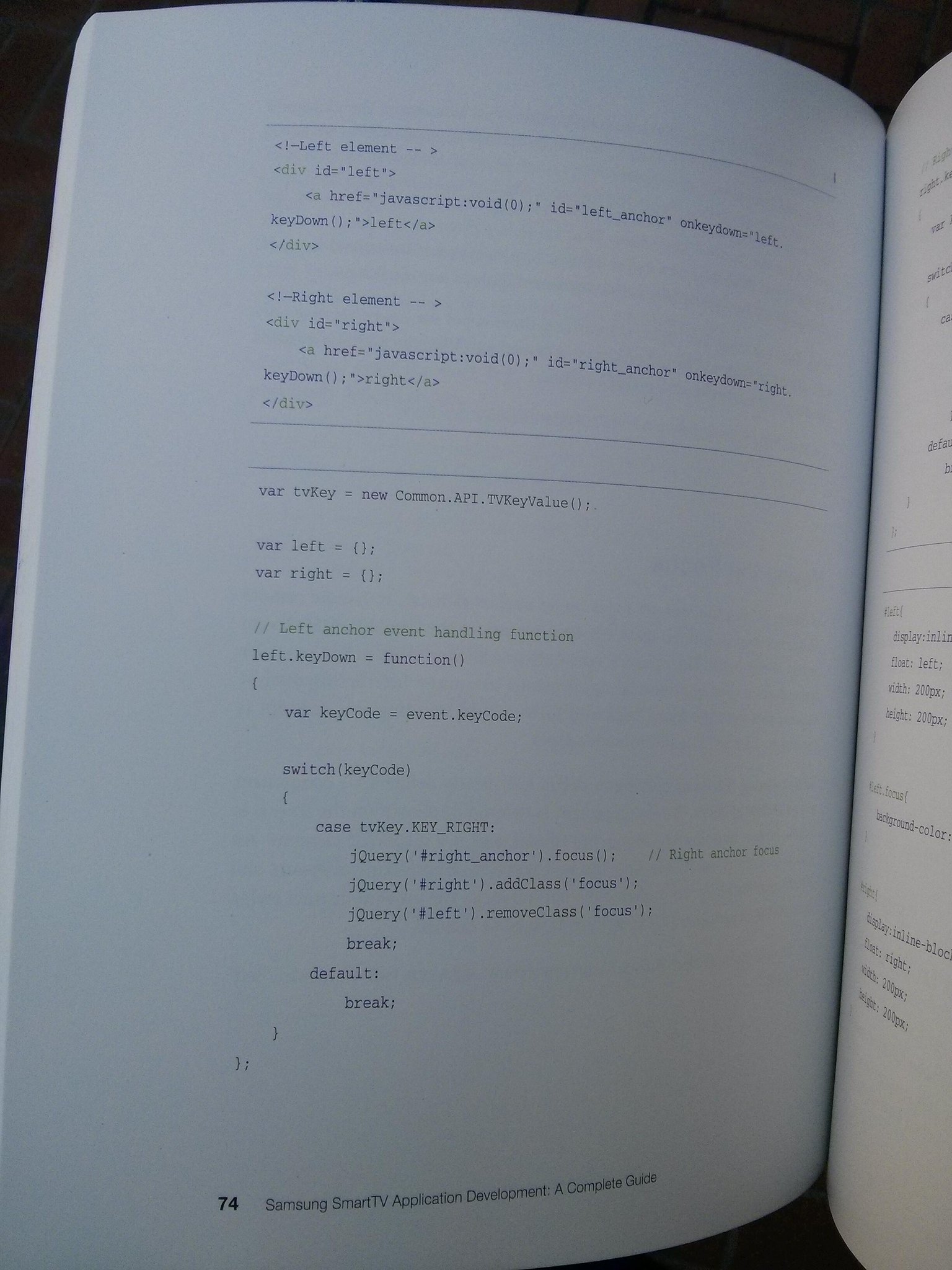
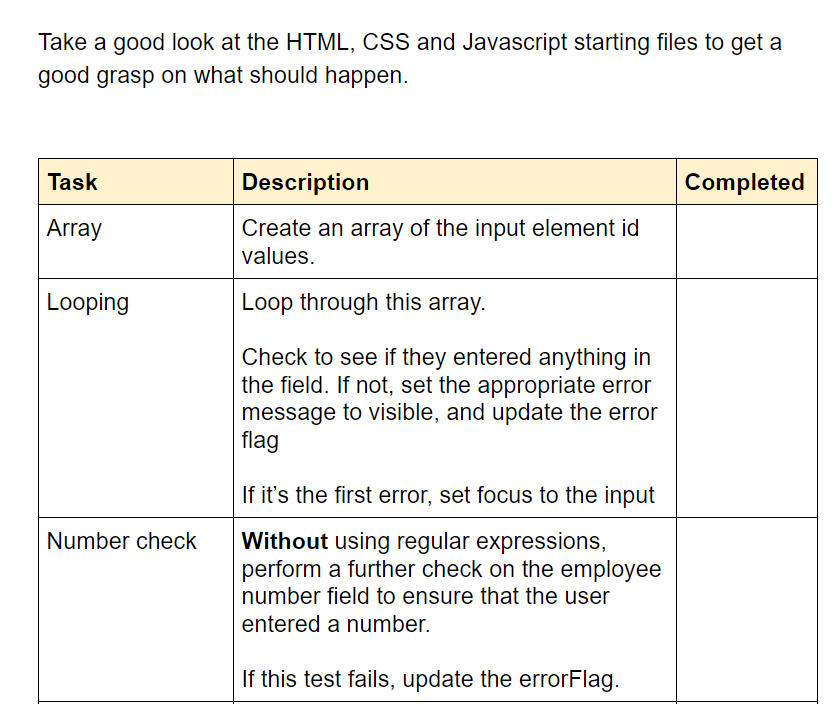
Study the code logically and carefully to see how the id values work when referenced in the document’s body section and in the JavaScript function. When you wish to shift focus to an element, call the setFocus JavaScript function and pass it the id of the element you want to focus. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom. All Languages · javascript focus on element by id · “javascript focus on element by id” Code Answer · javascript by Pleasant Pigeon on Feb 11 2020 Comment · document.getElementById("ThingToSetFocusOn").focus(); · Add a Grepper Answer · Javascript answers related to “javascript focus ...
The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. 11/7/2018 · JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus() Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document
Given a document, the task is to implement functionality when the element loses focus. We have 2 options, one is the onblur event and another is onfocusout event JavaScript. We're going to discuss a few methods. First few methods to understand. onblur Event: This event happens when an element is going to lose focus. Syntax: In HTML: The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event. Tip: The onfocus event is similar to the onfocusin event. The main difference is that the onfocus event does not bubble. Therefore, if you want to find out whether ... Feb 20, 2021 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default.
The focus () is an inbuilt method in jQuery which is used to focus on an element. The element get focused by the mouse click or by the tab-navigating button. Syntax: $ (selector).focus (function) Here selector is the selected element. Parameter: It accepts an optional parameter "function" which specifies the function to run when the focus ... JavaScript focus a particular element with div class, not div id declaration? Javascript Web Development Object Oriented Programming You can use the concept of focus(). onclick focus element - works only with name not id attribute!
JavaScript Learn JavaScript ... id innerHTML innerText insertAdjacentElement() insertAdjacentHTML() insertAdjacentText() ... A Boolean value, incidating whether the document or any element in the document has focus: true - The document has focus; false - The document does not have focus Document Object. NEW. 9/1/2019 · You can get the currently focused element with a simple reference on the Dom: var currentElement = document.activeElement. This will return the element which has focus, or null if there is no focused element. It will let you have access to the whole element. You can get to any properties on that element like the Id or Name. Sets the focus on the current element. The focus method sets the element as the active element in the current document. Only one element can be active at a time in a document. Not every HTML element can be an active element, typically the form controls and the body object can be activated.
Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles. 6/2/2018 · Add a control, where you want to set focus then change its property like below <asp:TextBox ID="txtDummy" runat="server" Text="" Width="2" ReadOnly="true" BorderStyle="None" BackColor="Transparent"></asp:TextBox> In the codebehind, just call like below txtDummy.Focus() this method is working in all browser. I would advise against using an ID because it is over specified. Instead use the name or even a class. In that case you would use document.querySelector("[name='myText']") or document.querySelector(".myText") to get a reference to the input element. - Chris LoveNov 23 '15 at 19:18
Feb 26, 2020 - jQuery Events Exercises with Solution: Set the focus to the first input box. Events focus and blur trigger on an element focusing/losing focus. Their specials are: They do not bubble. Can use capturing state instead or focusin/focusout. Most elements do not support focus by default. Use tabindex to make anything focusable. The current focused element is available as document.activeElement.
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 One Xss Cheatsheet To Rule Them All Portswigger Research
One Xss Cheatsheet To Rule Them All Portswigger Research
 Focus On The First Input Element In Custom Form Component
Focus On The First Input Element In Custom Form Component
 Track Which Element Has Focus Microsoft Edge Development
Track Which Element Has Focus Microsoft Edge Development
 Show Group Focus On Input Responsiveness Bubble Forum
Show Group Focus On Input Responsiveness Bubble Forum
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
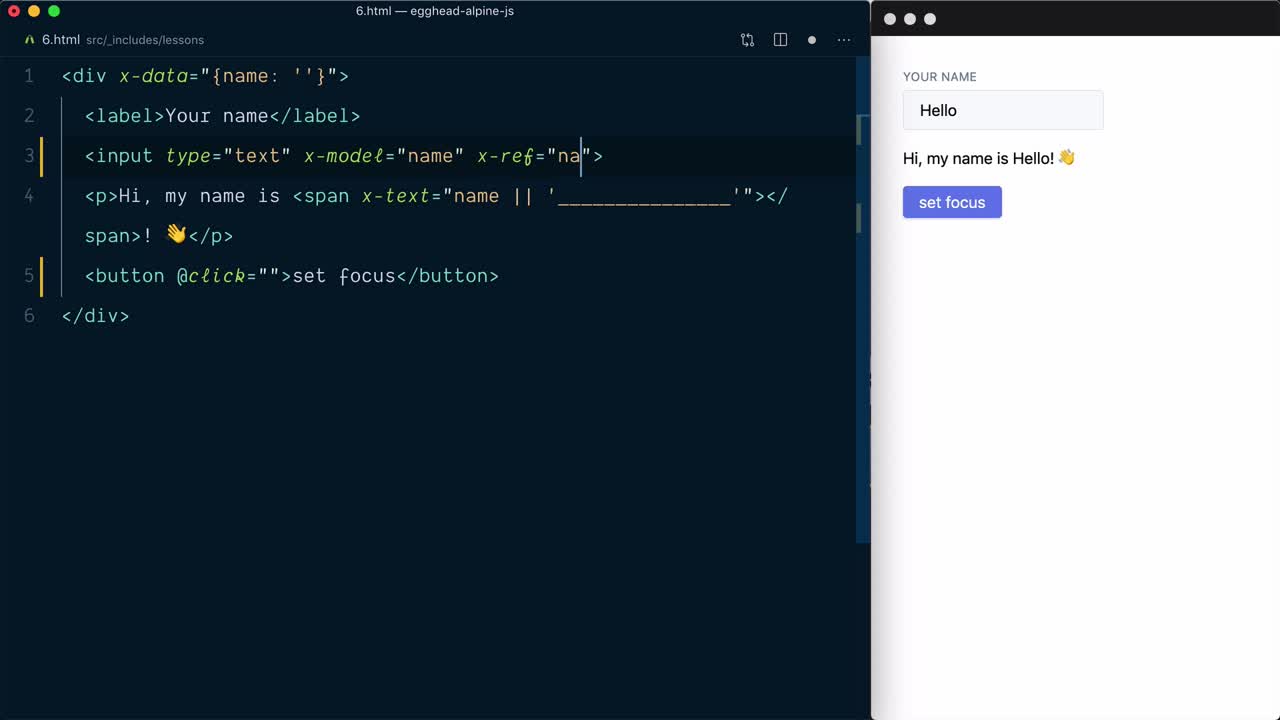
 Focus An Input Field On Button Click With X Ref And The Refs Property In Alpine Js
Focus An Input Field On Button Click With X Ref And The Refs Property In Alpine Js
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On
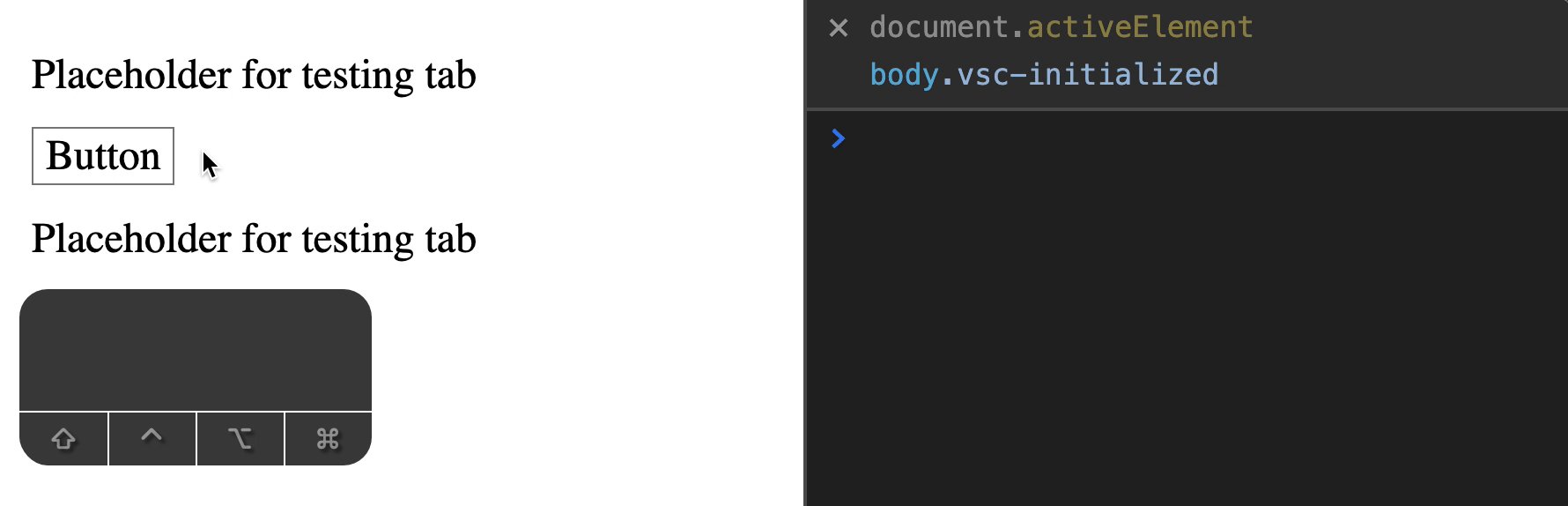
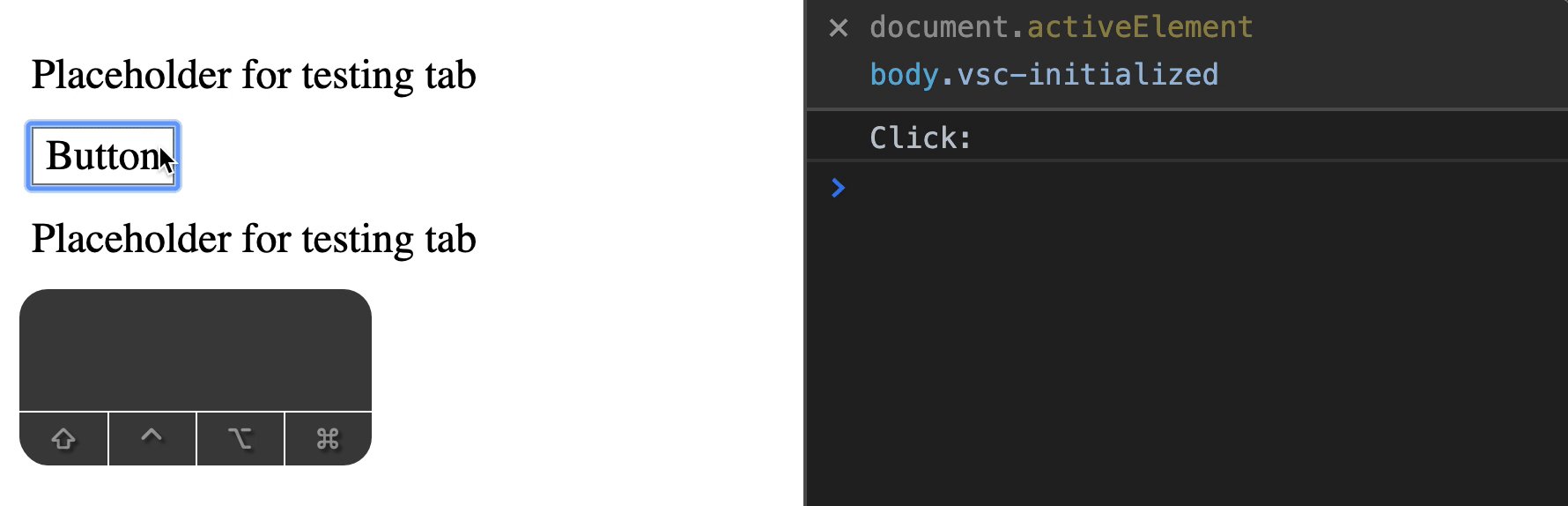
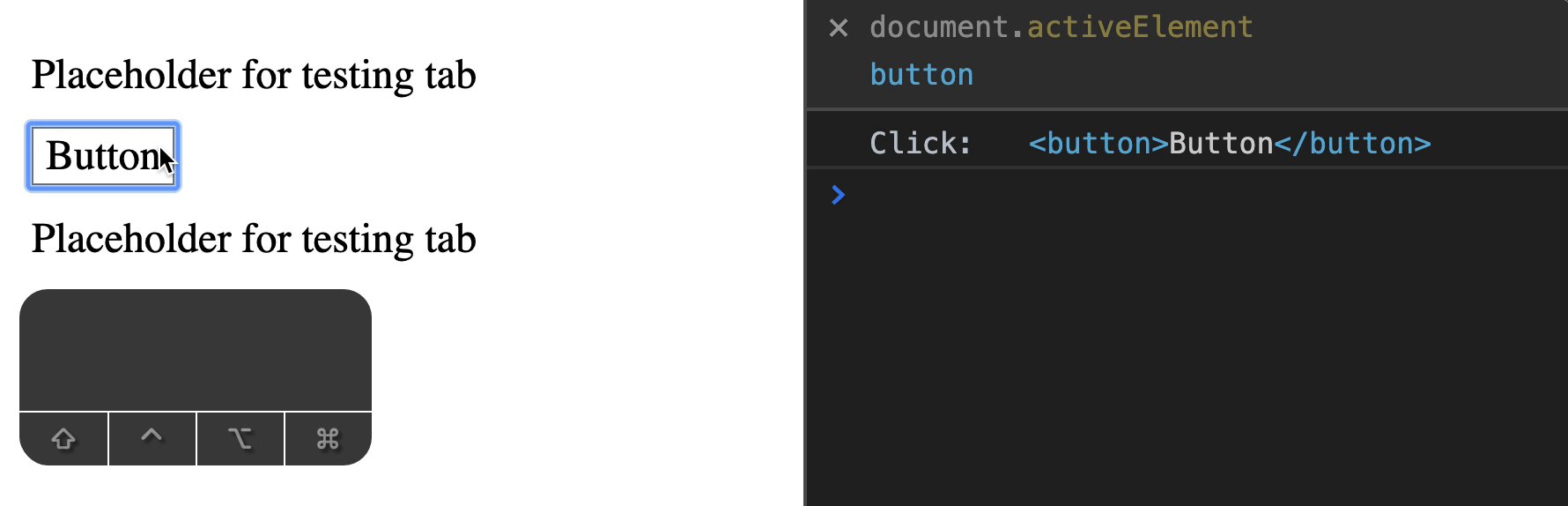
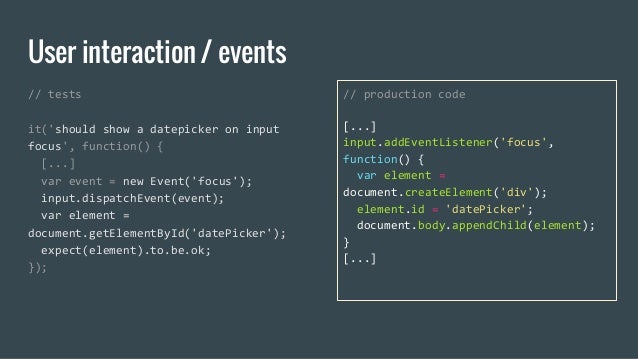
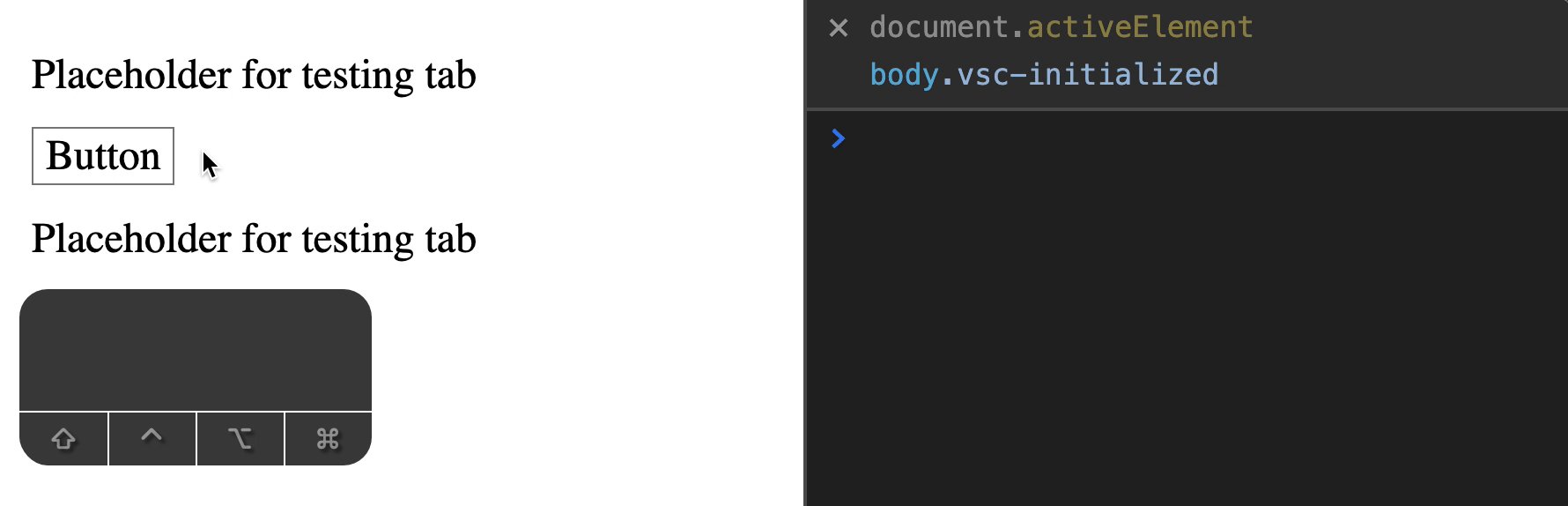
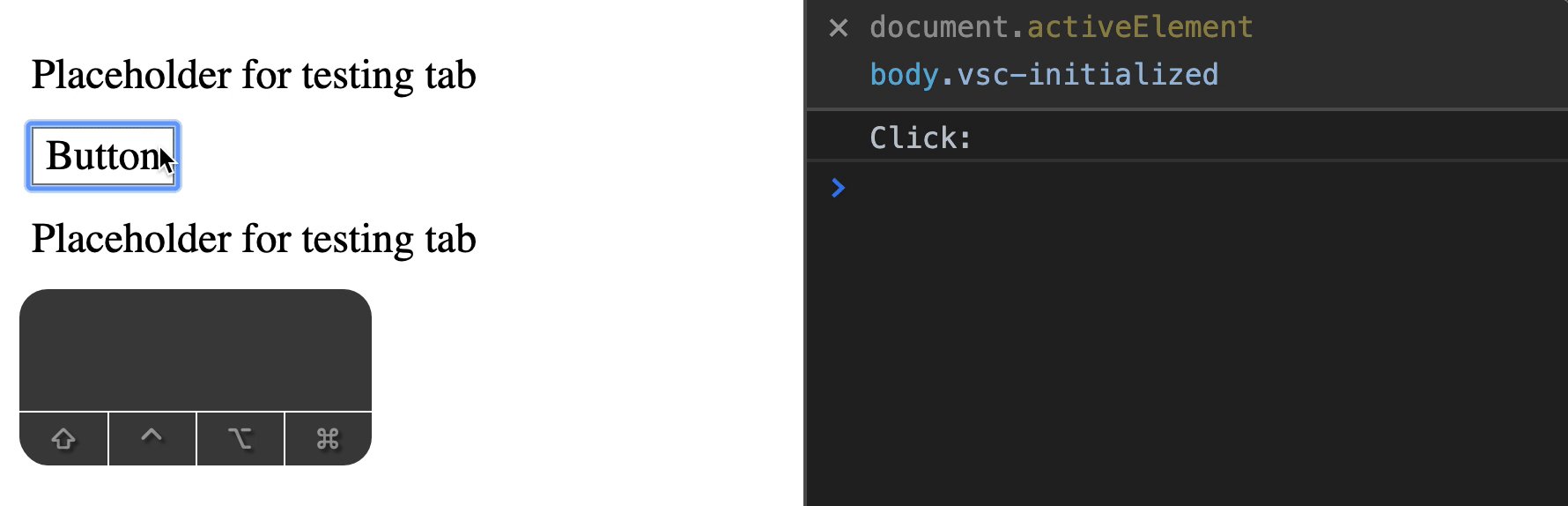
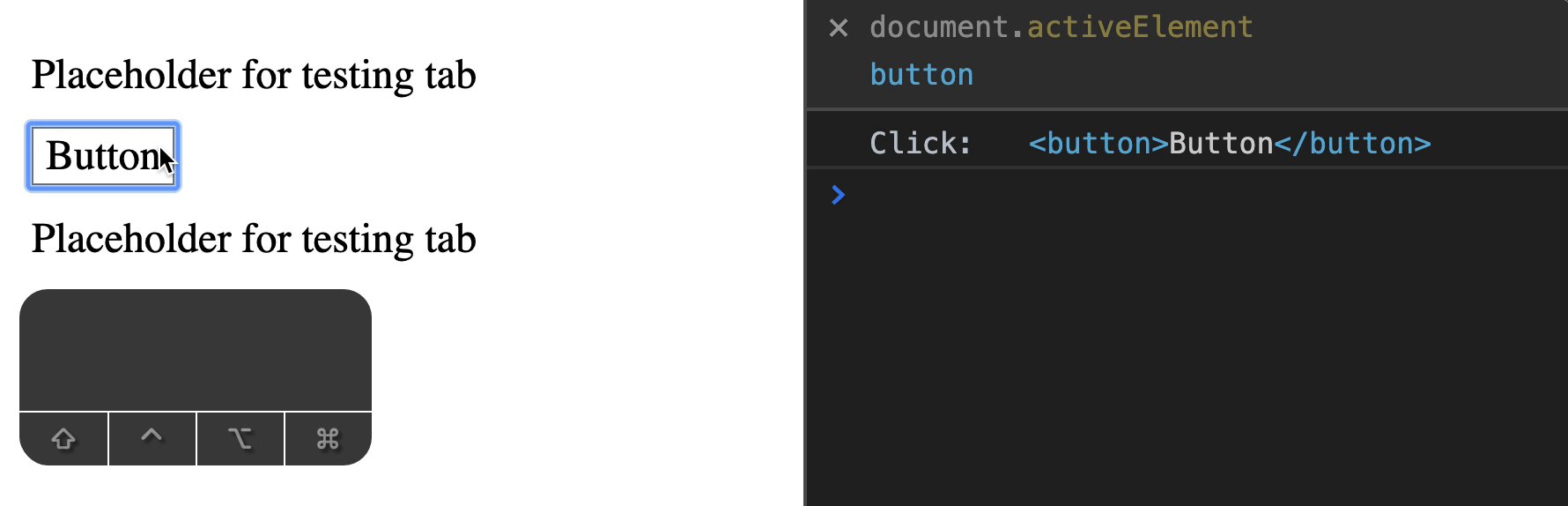
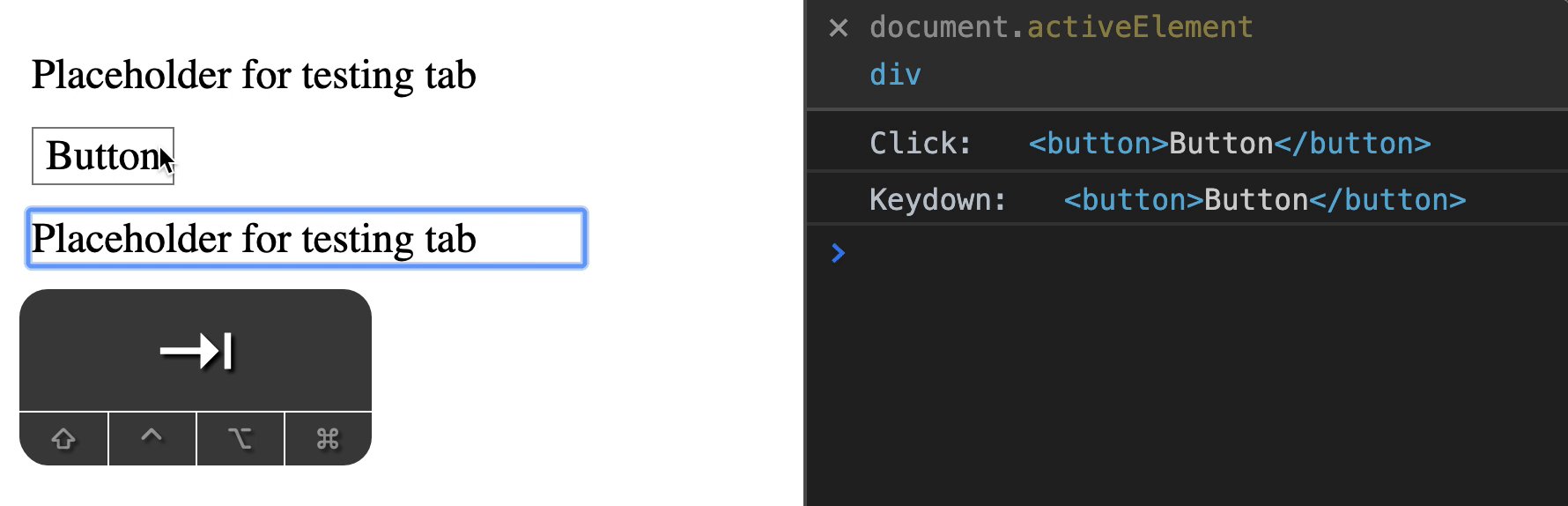
 Testing Javascript In The Frontend
Testing Javascript In The Frontend
 React Focus A Simple Explanation Of Focus Use In By
React Focus A Simple Explanation Of Focus Use In By
Dm2 Week 6 Javascript Html Forms
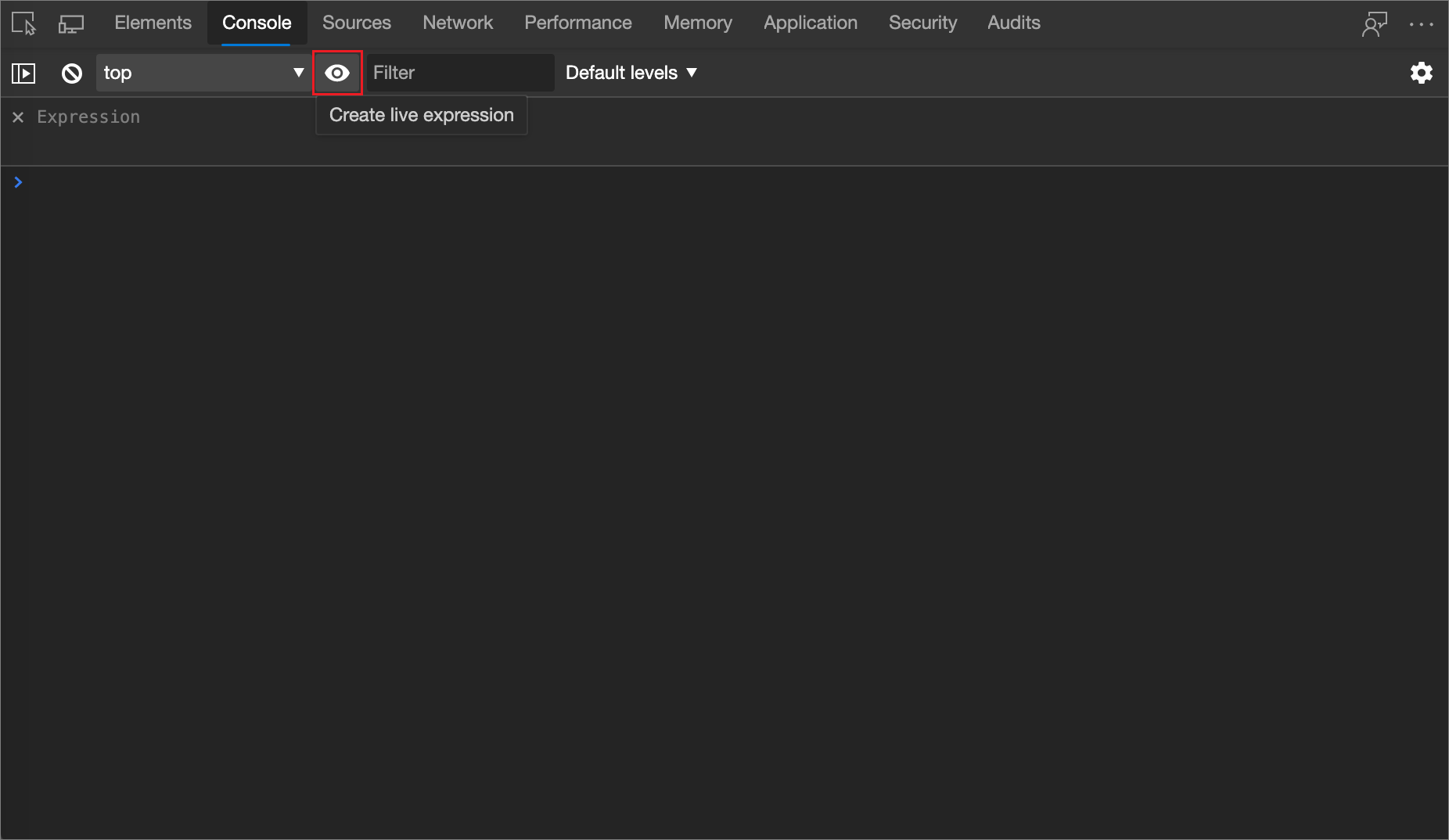
 Debugging Dynamic Content In Browser Dev Tools
Debugging Dynamic Content In Browser Dev Tools
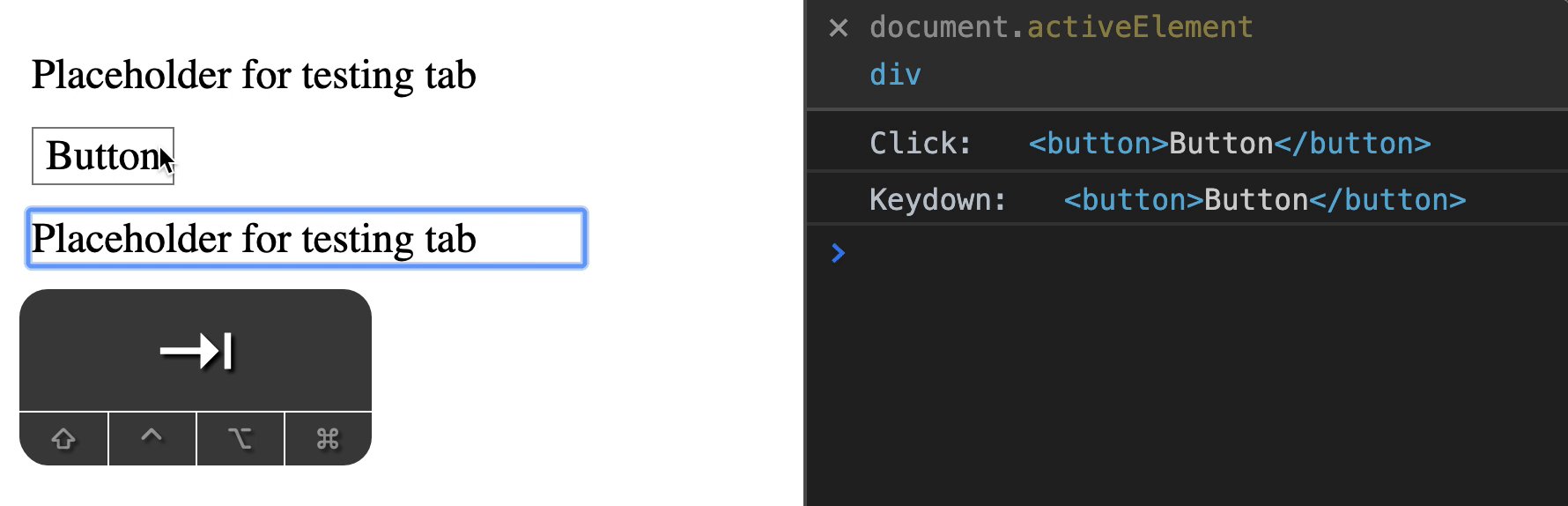
 Inconsistent Behavior Among Browsers When Clicking On Buttons
Inconsistent Behavior Among Browsers When Clicking On Buttons
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On
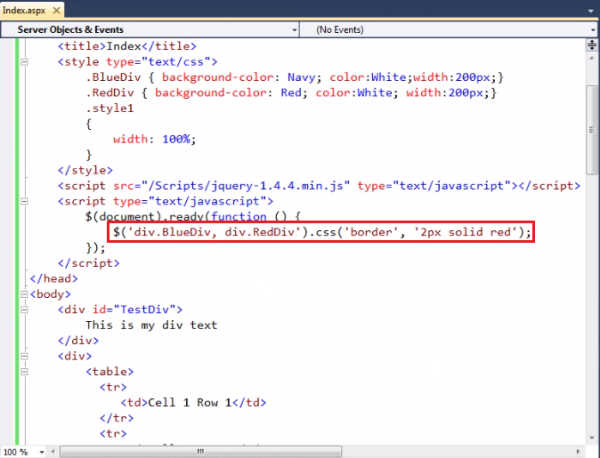
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
 Pdf Check And Validate Input Field When Loses Focus With
Pdf Check And Validate Input Field When Loses Focus With
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
Move The Focus Back To The Previous Focused Element For
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript

 Javascript Onfocus How Onfocus Event Work In Javascript
Javascript Onfocus How Onfocus Event Work In Javascript

0 Response to "26 Javascript Focus Element By Id"
Post a Comment