33 For Each Property In Object Javascript
loop through the properties of an object javascript · how to loop through an object in javascript and print each key value pair Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
Because Object.values(meals) returns the object property values in an array, the whole task reduces to a compact for..of loop.mealName is assigned directly in the loop, so there is no need for the additional line like it was in the previous example.. Object.values() does one thing, but does it well. This is a true path to clean code. 3. Object.entries() returns pairs of property values and keys

For each property in object javascript. Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. May 29, 2020 - But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). ... The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in ... Get code examples like "for each property in object javascript" instantly right from your google search results with the Grepper Chrome Extension.
Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbol s), including inherited enumerable properties. Aug 22, 2020 - It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property.
JavaScript Objects HTML DOM Objects. ... for/in - loops through the properties of an object; ... Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1. Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. Before clicking the button: After clicking the button: Method 2: Object.entries() map: The Object.entries() method is used to return an array of the object's own enumerable string-keyed property pairs. The returned array is used with the map() method to extract the key and value from the pairs. The key and values from the key-value pair can be extracted by accessing the first and second ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... for each object property Iterating through the key-value pairs of an object that one has created is a task often executed. In view of this, I wrote the following code as a quick and easy way to iterate through all of the keys using a callback function: Feb 20, 2021 - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
Objects are integral to javascript development and understanding how objects are generated and used is essential. JavaScript is designed on a simple object-based paradigm: An object represents a collection of properties; each property is an association between a name/value pair. How do I remove a property from a JavaScript object? 3232. How do I loop through or enumerate a JavaScript object? 5728. How do I include a JavaScript file in another JavaScript file? ... 3530. Loop through an array in JavaScript. 9750. How can I remove a specific item from an array? 5112. For-each over an array in JavaScript. 2146. How does ... JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
The forEach array method loops through the array and uses the property names to operate based on each object property. The above code does the same job as for..in but is a little more verbose. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. Welcome to a quick tutorial and examples on how to add properties to a Javascript object. Have you tried using the "usual" array push and concat on objects in Javascript? Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript.
The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach().
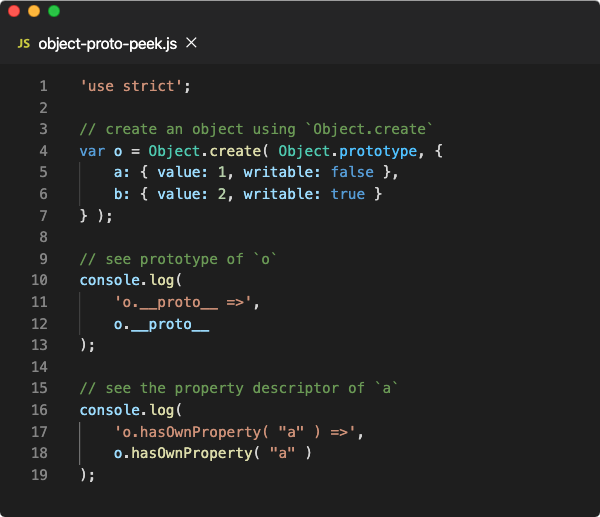
A property descriptor is a simple JavaScript object associated with each property of the object that contains information about that property such as its value and other meta-data. ( simple-object ... 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop. Since the objects in JavaScript can inherit properties from their prototypes, the for...in statement will loop through those properties as well. To avoid this problem, you have to explicitly check if the property belongs to the object by using the hasOwnProperty () method:
How many ways to iterate over object properties do you know? I know five. In this article, I'll walk you through each of them. Keep reading. 1. Object.values. Object.values returns a list of object property values: [value1, value2, …, value3] Use this one when you don't care what the keys are. For example: The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object. You can do this with hasOwnProperty. for (var property in object) { if (object.hasOwnProperty(property)) { } } Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values. We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property. Similarly, we can iterate using forEach:
Object literals are the instances of JavaScript's global Object () object type. JavaScript has a number of built-in objects such as Object () and Array () that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array () object is such as a pre-defined property. 2. Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to Here's a very common task: iterating over an object properties, in JavaScript. Published Nov 02, 2019, Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors:
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Get code examples like "javascript foreach object properties" instantly right from your google search results with the Grepper Chrome Extension. in his with JavaScript's bracket notation. 1:35. Include a set of square brackets after the object name, 1:38. holding the variable name you used. 1:40. This dynamically accesses each property value. 1:42. Let's create a for in loop. 1:45. To follow along, open the file for-in.js, and 1:47.
Nov 19, 2020 - This guide demonstrates multiple ways to iterate over a JavaScript object's properties and values. There are many ways to do this, and each method is slightly nuanced, so for each method we'll provide a detailed explanation, examples, and a description of when it should be used.
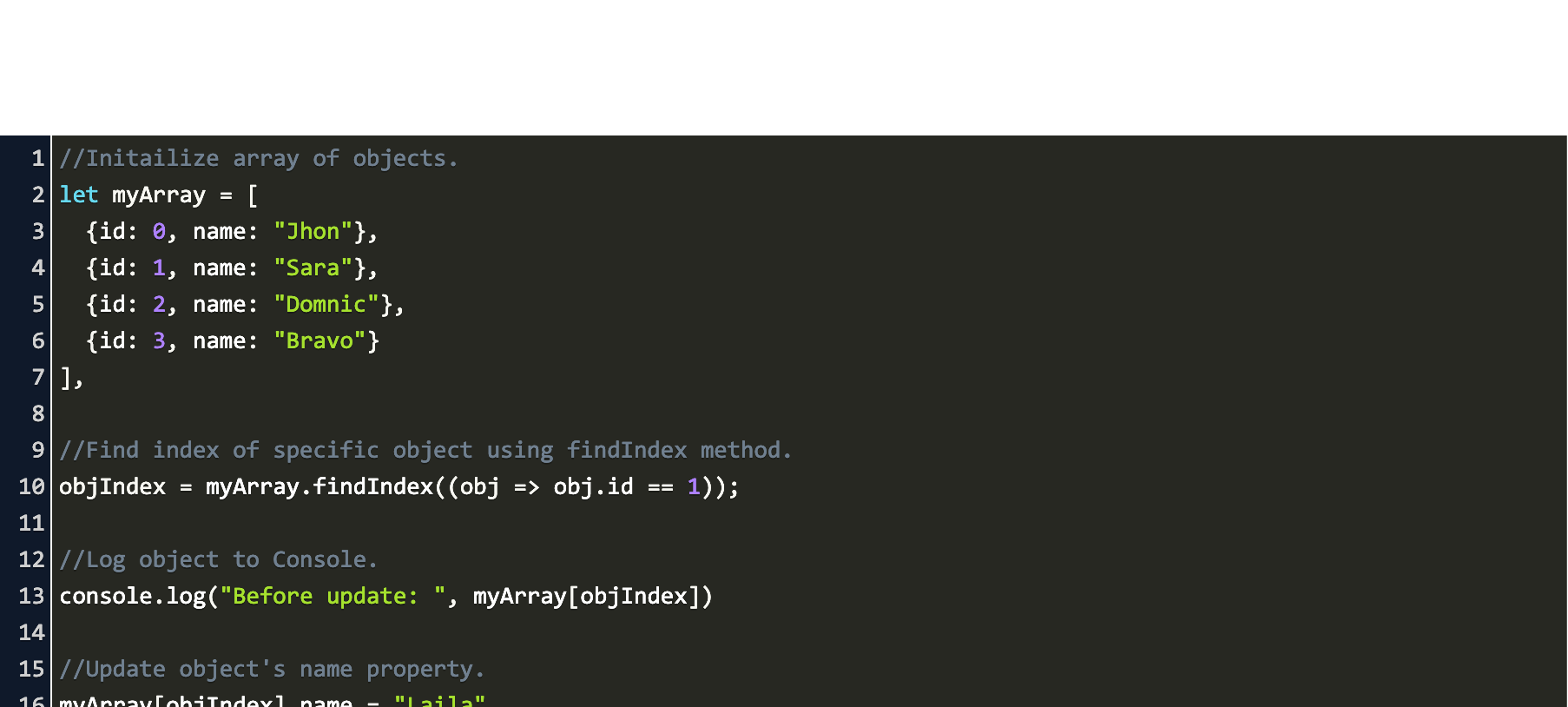
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
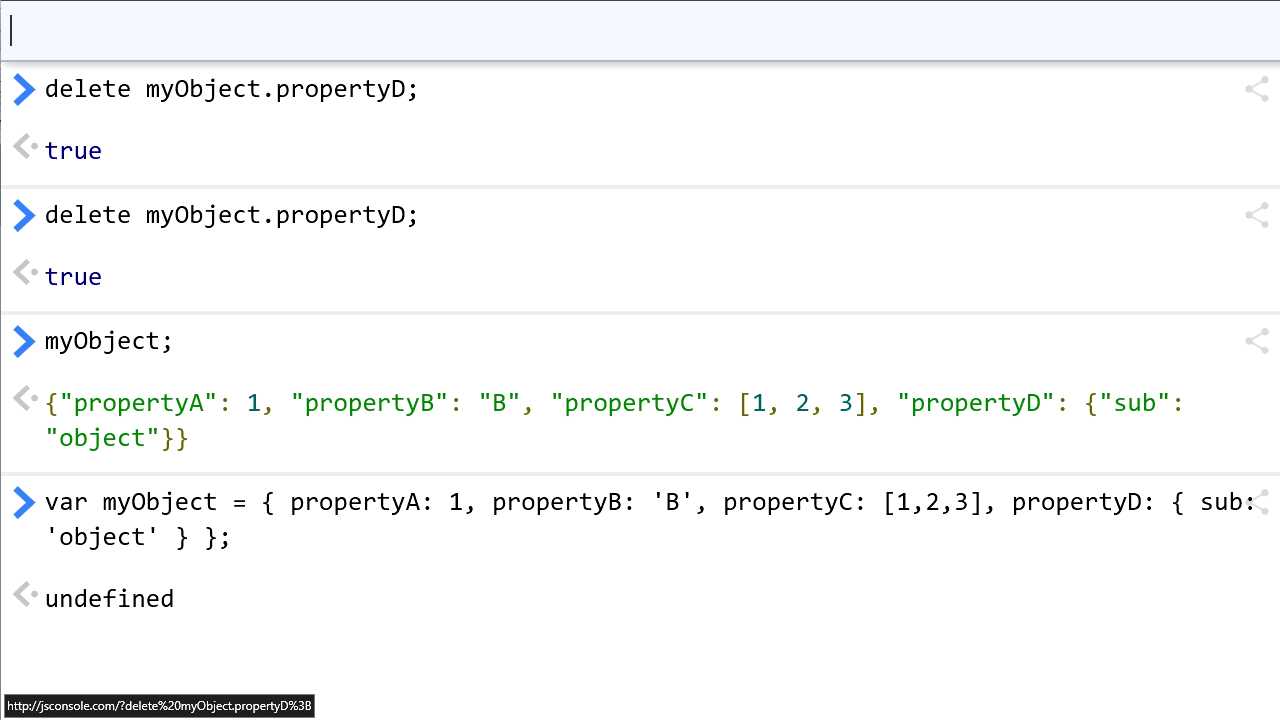
 Add Or Delete A Property Of An Object In Javascript Dev
Add Or Delete A Property Of An Object In Javascript Dev
 How To Remove A Property From A Javascript Object Wisdom Geek
How To Remove A Property From A Javascript Object Wisdom Geek
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches
 Javascript For Each Property In Object Property Walls
Javascript For Each Property In Object Property Walls
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
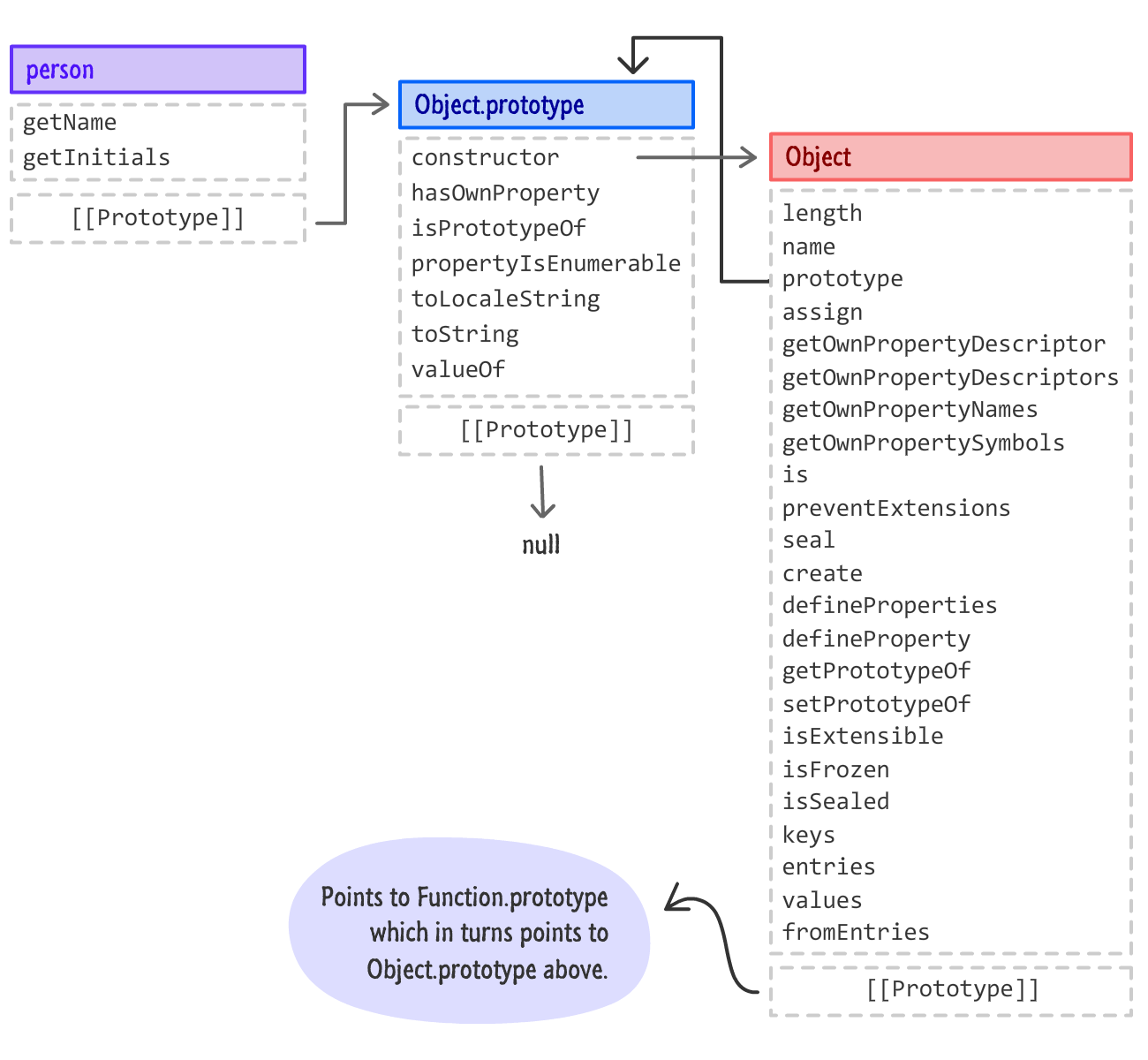
 Object Oriented Javascript The Prototype Chain And
Object Oriented Javascript The Prototype Chain And
 Sum Values Of A Specific Property In Javascript Object
Sum Values Of A Specific Property In Javascript Object

 How Object Defineproperty Works
How Object Defineproperty Works
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 Get The Count Of Nested Array Object S Children Property
Get The Count Of Nested Array Object S Children Property
 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
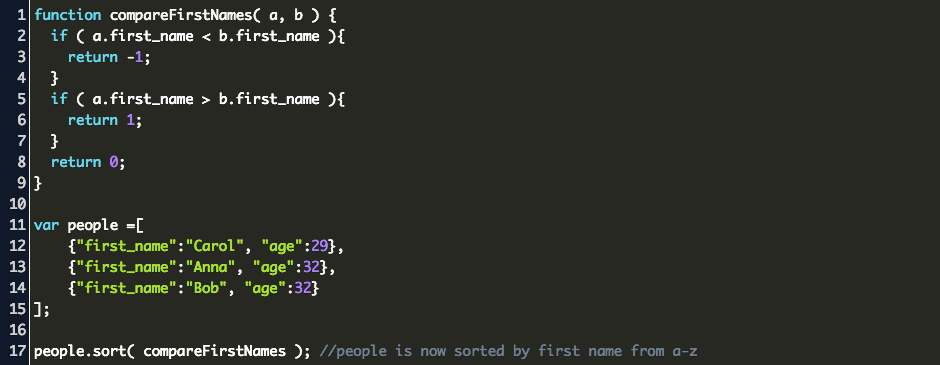
 Javascript Sort Array By Object Property Code Example
Javascript Sort Array By Object Property Code Example
 How To Check If A Property Exists In An Object In Javascript
How To Check If A Property Exists In An Object In Javascript
How To Find Unique Values By Property In An Array Of Objects

Frequently Misunderstood Javascript Concepts
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Property Descriptors For Objects In Javascript Infragistics
Property Descriptors For Objects In Javascript Infragistics
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Javascript Objects With Examples
Javascript Objects With Examples
 How Can I Remove Properties From Javascript Objects O Reilly
How Can I Remove Properties From Javascript Objects O Reilly
 How To Get A Subset Of A Javascript Object S Properties
How To Get A Subset Of A Javascript Object S Properties
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 How To Iterate Over Javascript Object Properties And Values
How To Iterate Over Javascript Object Properties And Values




0 Response to "33 For Each Property In Object Javascript"
Post a Comment