25 Html5 Javascript And Jquery
HTML,CSS,Bootstrap,JavascriptandjQuery 1.5Tables Inthissection,wewilllearntodrawtablesalongwithsomeattributeswhicharediscussedinTable1.2.Table1.3 It's not too hard. Firstly, take a look at FileReader Interface. So, when the form is submitted, catch the submission process and. var file = document.getElementById('fileBox').files[0]; //Files[0] = 1st filevar reader = new FileReader();reader.readAsText(file, 'UTF-8');reader.onload = shipOff;//reader.onloadstart = ...//reader.onprogress = ...
 A Software Engineer Learns Html5 Javascript And Jquery By
A Software Engineer Learns Html5 Javascript And Jquery By
25/5/2016 · Inside the jQuery document ready event handler, the jQuery HTML5 Sketch plugin is applied to the HTML5 Canvas element. Both the HTML Anchor elements are assigned an HTML click event handler to highlight the selected element. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.8.3/jquery.min.js"></script>

Html5 javascript and jquery. javascript html jquery. Share. Improve this question. Follow edited Aug 31 '20 at 14:48. Dharman. 22.8k 19 19 gold badges 59 59 silver badges 110 110 bronze badges. asked Apr 22 '15 at 11:30. justin_graham92 justin_graham92. 447 1 1 gold badge 4 4 silver badges 11 11 bronze badges. 4. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples . 6/1/2011 · AJAX, jQuery and HTML5 are big buzz words in the web design/development community nowadays. While getting these web technologies to work together is exciting, the programming required to do this isn’t new. AJAX, jQuery and HTML5 work together through the use of page tags, page IDs and page classes that exist between the two tags of a web page.
Bulletproof HTML5. <details>. fallback using jQuery. The HTML5 <details> element is currently not natively supported in any browser natively supported in Chrome 12 and up. This makes it a little hard to guess how exactly this new element will behave, but reading the spec gives us a pretty good idea. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery utilities can be solved with a few lines of standard JavaScript: Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Although HTML5 is at the forefront of web development, it exists within an ecosystem that also includes CSS/CSS3, JavaScript, and JavaScript libraries like jQuery. Building robust, functional web applications requires a clear understanding of these technologies, and more importantly, the manner in which they fit together. Jun 22, 2019 - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. JavaScript and JQuery: ... ABBYY FineReader 11.0 (Extended OCR) Ppi 300 Scanner Internet Archive HTML5 Uploader 1.6.4. plus-circle Add Review. comment. Reviews There are no reviews yet. Be the first one to write a review. 3,328 Views . 11 Favorites . DOWNLOAD OPTIONS download 1 file ...
HTML, CSS, JavaScript and jQuery Tutorials. Html Nest is optimized for learning HTML, CSS, and JavaScript by on-hand tutorials. We have hundreds of examples in more then 80 topics that you can run, modify, and analyze. 13/8/2017 · I have started to play around with both (I have never used HTML5 or jQuery UI's Drag and Drop so it's hard for me to make a decision.) and jQuery UI does seem to be easier to use and understand but also seems quite buggy, well at least in codepen. javascript jquery html jquery-ui drag-and-drop. Share. The union of HTML5 with jQuery has given the developers a key to the world of possibilities. It is the advanced coding that makes these HTML5 Templates completely responsive and hence accessible from any device from any place.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Exam 70-480: Programming in HTML5 with JavaScript and CSS3. Candidates for this exam are developers with at least one year of experience developing with HTML in an object-based, event-driven programming model, and programming essential business logic for a variety of application types, hardware, and software platforms using JavaScript. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else.
HTML5 is a markup language used for structuring and presenting content on a web page. JavaScript is the client-side programming language of the Web. So far, we have published 20 HTML5 & JavaScript tutorials and articles, which have been read by over 876044 (Eight Hundred Seventy Six Thousand Forty Four) developers and architects. So, as the Javascript comments suggest: #. $ (document); The first option will apply the jQuery library methods to a DOM object (in this case, the document object). $ ('#mydiv') The second option will select every. that has the attribute set to "mydiv". $ ('p.first') The third option will select all of the. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 17, 2011 - I am a little confused by the terminology I guess and I hope someone can enlighten me. ... HTML5 is a markup language. jQuery is a Javascript library. They're not the same thing. HTML5 and jQuery are widely used frameworks to upload the files using an Ajax request to the web servers making it easier to control the file types to be uploaded, validating the maximum file size to be uploaded and some other specific validation can be handled easily on the client-side making it easier for the user to do uploading tasks quickly. Jun 17, 2021 - jQuery: The Write Less, Do More, JavaScript Library
JS, HTML5, CSS3, Bootstrap used to design hosting chat widget. All the codes are clean and well organized, You are able to easily edit/change/customize any style. These chat plugins are provided with 10 uniq designs, 8 color combination. ... Zdog is a 3D JavaScript engine for <canvas> and SVG. These class attributes help jQuery to reference the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client To run the client, you'll need to serve it from a web server to your browser. Works on PC, Touch and Mobile Devices. jQWidgets takes the JavaScript & HTML UI development to a new level. It is platform independent, cross-browser compatible and works on PC and mobile devices. With jQWidgets, you can target new devices such as tablets and smartphones by using the extensive range of touch enabled jQuery Widgets.
Master web app development with hands-on practice and video demonstration HTML5, JavaScript, and jQuery 24-Hour Trainer shows you how to build real-world HTML5 apps — both web-based and mobile — in combination with JavaScript, jQuery, and CSS/CSS3. Youll learn progressively more advanced ... The first will be a welcome to the user and will be on the left, and the second will be an exit link and will be on the right. We are using flexbox instead of floating elements for the layout. The #chatbox div will contain our chatlog. We will load our log from an external file using jQuery's ajax request. The HTML markup language has been overhauled and extended to provide more semantic meaning, and many additional elements and attributes. A Software Engineer Learns HTML5, JavaScript and jQuery guides you through the process I went through as an experienced software engineer, writing a large-scale, standards based web-application for the first ...
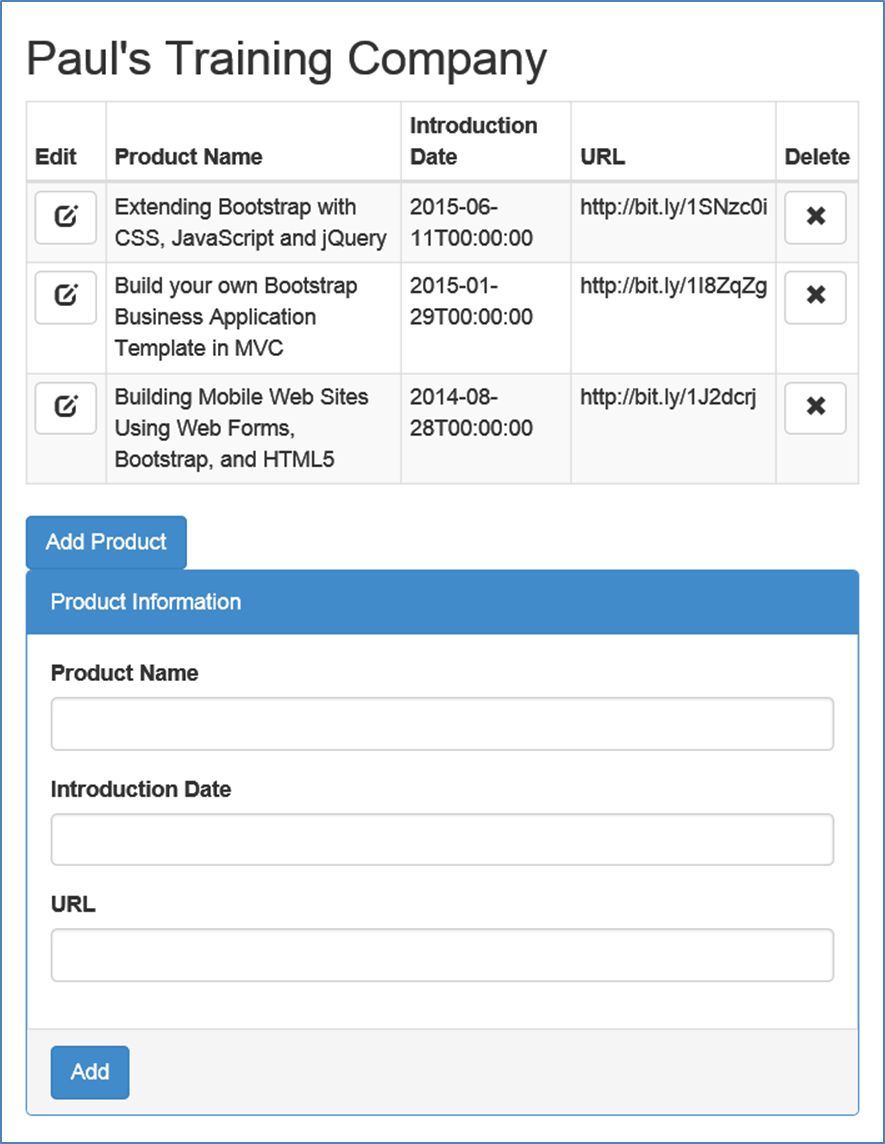
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. TAGs: JavaScript, jQuery, Tips, HTML5 Here Mudassar Ahmed Khan has explained a tutorial with example on how to use HTML5 History API pushState function in JavaScript and jQuery. HTML5 History API allows browsers to modify the URL without reloading or refreshing the page using pushState function. In my last article (CODE Magazine, November/December 2015), I showed you how to manipulate data in an HTML table using only JavaScript and jQuery.There were no post-backs, so the data didn't go anywhere. In this article, you'll use the same HTML and jQuery, but add calls to a Web API to retrieve and modify product data.
In the JQuery section you will learn how jQuery differs from javascript, Events and Events Handlers in JQuery, DOM manipulation GET and SET, Adding, Removing, and Empty HTML content on an HTML page, CSS manipulations, JQuery effects, Methods Chaining, noConflict, you will learn to develop a complete users login/registration system with JQuery ... At its core, jQuery is used to connect with HTML elements in the browser via the DOM. The Document Object Model (DOM) is the method by which JavaScript (and jQuery) interact with the HTML in a browser. To view exactly what the DOM is, in your web browser, right click on the current web page select Inspect. This will open up Developer Tools. Definition and Usage. The html() method sets or returns the content (innerHTML) of the selected elements. When this method is used to return content, it returns the content of the FIRST matched element.. When this method is used to set content, it overwrites the content of ALL matched elements.. Tip: To set or return only the text content of the selected elements, use the text() method.
In fact, in my next article (CRUD in HTML, JavaScript, and jQuery Using the Web API) this is exactly what you'll learn to do. The nice thing about using these techniques is that you don't have to post back the complete page and have the complete page redrawn just to get new records or modify records. How to build websites using HTML5, CSS, Javascript and jQuery. Build responsive Websites that load perfectly on desktops, tablets and mobile devices. Start your career as a Web Developer. HTML5 semantic elements and best practices. Handle forms and send e-mails from you website. Course content. Mar 25, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Apart from the snazzy new logo what else does HTML5 offer us as jQuery developers? I thought I would write a post about the rise of HTML5 and how we might take advantage of it as jQuery gurus.
HTML5 Audio The third section of the book will cover many of the multimedia enhancements added in HTML5, beginning with HTML5's audio capabilities. Audio has been part of the web almost since browsers first appeared but, unlike images that are natively supported by the browser, audio support has always been provided by third-party plugins such as QuickTime. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. How To Access HTML5 data- Attributes With JavaScript/JQuery August 24, 2019 by Andi Horvath In HTML5 data- Attributes were introduced. They are a big improvement, because they allow you to store information within a HTML tag.
It is complimentary to and integrated with Java. JavaScript is very easy to implement because it is integrated with HTML. It is open and cross-platform. jQuery is automatically optimized to work with a lot of browsers. But, JavaScript is still dealing with some issues such as cross-browser compatibility. This can be due to poor JavaScript ... Aug 12, 2017 - The DOM and native browser API's have improved by leaps and bounds since jQuery's release all the way back in 2006. People have been writing "You Might Conclusion. jQuery is well suited for most applications, especially ones which need rapid development. jQuery takes care of the common browser errors by ironing the fixes right into the library. jQuery also takes care of browser compatibility issues which is a developer's nightmare during deployment. Using JavaScript or jQuery really depends ...
Learning Php Mysql Amp Javascript With Jquery Css Amp Html5
 Html5 Css3 Javascript Ajax Jquery Programmare Per Il Web
Html5 Css3 Javascript Ajax Jquery Programmare Per Il Web
 Html5 Javascript And Jquery 24 Hour Trainer By Dane Cameron
Html5 Javascript And Jquery 24 Hour Trainer By Dane Cameron
 Jquery Ui Html5 Css3 Javascript Ajax Fbml On Behance
Jquery Ui Html5 Css3 Javascript Ajax Fbml On Behance
 Learning Php Mysql Amp Javascript 5e With Jquery Css Amp Html5
Learning Php Mysql Amp Javascript 5e With Jquery Css Amp Html5
 Supercharged Javascript Graphics With Html5 Canvas Jquery
Supercharged Javascript Graphics With Html5 Canvas Jquery
 Html5 Validity Based Form Validation Plugin Jquery Validity
Html5 Validity Based Form Validation Plugin Jquery Validity
 Fix Any Php Mysql Javascript Jquery Angularjs Html And
Fix Any Php Mysql Javascript Jquery Angularjs Html And
 Html5 Javascript And Jquery Hobbies Amp Toys Books
Html5 Javascript And Jquery Hobbies Amp Toys Books
Download A Software Engineer Learns Html5 Javascript And Jquery Pdf Free
 Javascript And Jquery Book Pdf Free Download
Javascript And Jquery Book Pdf Free Download
 What Are Javascript And Jquery Introduction To Jquery
What Are Javascript And Jquery Introduction To Jquery
 Html5 Css3 Javascript Jquery Jquery Clipart 1115046
Html5 Css3 Javascript Jquery Jquery Clipart 1115046
 Html5 Javascript And Jquery 24 Hour Trainer By Dane Cameron
Html5 Javascript And Jquery 24 Hour Trainer By Dane Cameron
 Cmsc434 Tutorial 4 Html Css Javascript Jquery Html5 Tutorial
Cmsc434 Tutorial 4 Html Css Javascript Jquery Html5 Tutorial
 Html5 Powered Css3 Powered Jquery Powered Javascript
Html5 Powered Css3 Powered Jquery Powered Javascript
Getting Started With Html5 Applications
 Learning Php Mysql Amp Javascript With Jquery Css
Learning Php Mysql Amp Javascript With Jquery Css
Jqxchart Javascript Jquery Html5 Data Visualization Widget
 Take Webpage Screenshot Using Html5 And Jquery Learning Jquery
Take Webpage Screenshot Using Html5 And Jquery Learning Jquery
Html5 Markup Language Html5 Javascript And Jquery Page 21
Javascript And Jquery Interactive Front End Web Development
 Use Html Javascript And Jquery With The Web Api To Crud Data
Use Html Javascript And Jquery With The Web Api To Crud Data
 Using Jquery Ui And Bootstrap Togheter In The Same Web Page
Using Jquery Ui And Bootstrap Togheter In The Same Web Page
0 Response to "25 Html5 Javascript And Jquery"
Post a Comment