29 Add 1 2 3 Javascript
How to Add Days to JavaScript Date. JavaScript provides the Date object which is used for manipulating date and time. In this tutorial, you will learn an easy way of adding days to Javascript Date with setDate() and getDate() inbuilt functions which are used to set and get the day of the month of the Date object. The base can vary from 2 to 36.By default it's 10.. Common use cases for this are: base=16 is used for hex colors, character encodings etc, digits can be 0..9 or A..F.. base=2 is mostly for debugging bitwise operations, digits can be 0 or 1.. base=36 is the maximum, digits can be 0..9 or A..Z.The whole latin alphabet is used to represent a number. A funny, but useful case for 36 is when we ...
 Add 1 2 3 N In Javascript Sum 1 2 3 4 Currying
Add 1 2 3 N In Javascript Sum 1 2 3 4 Currying
1. Click on Opera icon "Menu" and than "Settings";. 2. Click on "Websites" and then choose "Allow all sites to run JavaScript (recommended)"; 3. Click on the "Reload" button of the web browser to refresh the page.

Add 1 2 3 javascript. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after ... Mar 02, 2019 - Currying in JS: Answering the traditional question, Add(2)(3), which gives sum of both numbers. Understanding concept of currying and in depth analysis of most frequent interview questions around it ... To begin with, if we do a simple analysis we may simply state that this is not a problem just for JavaScript ... JavaScript operators are used to assign values, compare values, perform arithmetic operations, and more. ... The + operator, and the += operator can also be used to concatenate (add) strings. Given that text1 = "Good ", text2 = "Morning", ... x = 5 >>; 1: 0101 >>; 1: 0010: 2: The examples above uses 4 bits unsigned examples. But JavaScript uses ...
Feb 27, 2014 - Because 1 < 2 evaluates as true which is less than 3, but 3 > 2 which also evaluates as true is NOT greater than 1 ... Not the answer you're looking for? Browse other questions tagged javascript node.js or ask your own question. Function chaining. Function chaining is nothing but grouping functions in one single line using dot notation.This type of chaining makes the code very concise and also improves the performance.Here we are going to learn function chaining using regular objects.. a) Without function chaining Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
Javascript function challenge add (1,2) and add (1) (2) both should return 3. A friend of mine challenged me to write a function that works with both of these scenarios. My instinct was the write an add () function that returns itself but I'm not sure I'm heading in the right direction. This failed. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign ( + ). 10 + 20; Copy. Aug 06, 2015 - The third one, where we passed 3 numbers return 2, which might be surprising to someone who does not know the implementation of the add function, but which is correct. The bigger issue is that it did not issue any warning or error complaining about the unused third parameter.
Jan 29, 2018 - Can we do something to eliminate ... add(1)(2)(3)(4) = 10? I was asked to write such a function and got stuken then. – Shaohua Huang Oct 1 '16 at 8:05 · See my answer for a solution without the final () – Ben Hernandez Oct 14 '16 at 21:43 · how do you make it work with one argument as well as currying, e.g. add(1) === 1, ... In computer science, this means an ordered collection of elements which supports two operations: push appends an element to the end. shift get an element from the beginning, advancing the queue, so that the 2nd element becomes the 1st. Arrays support both operations. In practice we need it very often. JavaScript array [44 exercises with solution] [ An editor is available at the bottom of the page to write and execute the scripts.] 1. Write a JavaScript function to check whether an `input` is an array or not. Go to the editor. Test Data : console.log (is_array ('w3resource')); console.log (is_array ( [1, 2, 4, 0])); false.
Nov 29, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Write a JS function to implement Add (1) (2) (3)… (n) () or just add (1) (2) (3) that returns 6 or may be sum (1,2) (3,4) that returns 10? This is a quite famous Javascript interview question with several complex variations. Goal is to return the sum of all arguments with a sequence of function calls. 10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ...
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How";]; 2. By using the default constructor. var array= new Array (); I need a js sum function to work like this: sum(1)(2) = 3 sum(1)(2)(3) = 6 sum(1)(2)(3)(4) = 10 etc. I heard it can't be done. But heard that if adding + in front of sum can be done. Like +sum(1...
Mar 24, 2018 - Can you explain me what "let a = (1, 2, 3)" is in javascript. How it works, for what is used and why console.log(a) outputs 3? 1. offsetType = Year. It is the easiest scenario for calculating a new date. First, we will strip off the year portion from the old date by using Date.getFullYear () function, then we will add the offset to the year to make a new date string which will be used to create the new date. var year = parseInt (oldDate.getFullYear ()); Last Updated : 27 Sep, 2019. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {.
May 06, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 01, 2019 - When I began learning JavaScript, I made a list of every time-saving trick that I found in other people’s code, on code challenge websites, and anywhere other than the tutorials I was using. Jul 08, 2019 - That is, when we turn a function call add(1,2,3) into add(1)(2)(3) . By using this technique, the little piece can be configured and reused with ease.
Jul 09, 2015 - \$\begingroup\$ add=(a,b)=>b==+b?a+b:c=>a+c. \$\endgroup\$ – jimmy23013 Jul 9 '15 at 2:13 · \$\begingroup\$ @Tyilo didn't consider that as a valid input, fixed \$\endgroup\$ – Downgoat Jul 9 '15 at 3:40 ... Not the answer you're looking for? Browse other questions tagged code-golf code-challenge javascript ... The addition assignment operator (+=) adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible. Sep 14, 2018 - Can anyone tell me why and how the expression 1+ +"2"+3 in JavaScript results in 6 and that too is a number? I don't understand how introducing a single space in between the two + operators convert...
Jan 10, 2021 - function curry(f) { // curry(f) ... alert( curriedSum(1)(2) ); // 3 · As you can see, the implementation is straightforward: it’s just two wrappers. The result of curry(func) is a wrapper function(a). When it is called like curriedSum(1), the argument is saved in the ... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Description. The value of the length property is an integer with a positive sign and a value less than 2 to the 32nd power (2^32). You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is ...
an `add(..)` function that keeps going forever :). GitHub Gist: instantly share code, notes, and snippets. JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. Output. Enter the first number 5 Enter the second number 3 The sum of 5 and 3 is: 8. The above program asks the user to enter two numbers. Here, prompt () is used to take inputs from the user. parseInt () is used to convert the user input string to number. const num1 = parseInt(prompt ('Enter the first number ')); const num2 = parseInt(prompt ...
The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. Adding elements to inner array: We can use simple square bracket notation to add elements in multidimensional array. salary[3][3] = "India"; // It adds "India" at the 4th index of 4th sub-array, // If we print the entire 4th sub-array, document.write(salary[3]); // the output will be : ["EFG", 31, 28000, "India"] // indexing starts from 0 We can use push() method to add elements in the array. Jan 22, 2018 - There really isn’t one. This code simply takes advantage of two basic JavaScript concepts: ... Notice that the equation we’re testing: (a==1 && a==2 && a==3), uses loose equality. This means type coercion will be preformed and we can be a little less precise than we need to be.
Triple equal sign in javascript means equality without type coercion. For example: 1=="1" // true, automatic type coersion 1==="1" // false, not the same type. 2 weeks ago - In this article we have covered the fundamental information you need to know about numbers in JavaScript, for now. You'll see numbers used again and again, all the way through your JavaScript learning, so it's a good idea to get this out of the way now. If you are one of those people that doesn't ... How to add 2 hours to a JavaScript Date object? How to add 10 seconds to a JavaScript date object? How to add hours and minutes to a date with JavaScript? How to add number of days to JavaScript Date? Java Program to add 3 months to the calendar; How to add a month to a date in R? How to add a day to the date in MySQL?
If x is 3, then --x sets x to 2 and returns 2, whereas x--returns 3 and, only then, sets x to 2. Unary negation (-) Unary operator. Returns the negation of its operand. If x is 3, then -x returns -3. Unary plus (+) Unary operator. Attempts to convert the operand to a number, if it is not already. +";3" returns 3. +true returns 1. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. 5 >>; 1: 2: 0101 >>; 1: 0010: 5 >>>; 1: 2: 0101 >>>; 1: 0010: JavaScript Uses 32 bits Bitwise Operands. JavaScript stores numbers as 64 bits floating point numbers, but all bitwise operations are performed on 32 bits binary numbers. Before a bitwise operation is performed, JavaScript converts numbers to 32 bits signed integers. ...
JavaScript Arithmetic Operators. Arithmetic operators perform arithmetic on numbers (literals or variables). ... Adding. The addition operator (+) adds numbers: Example. ... Is the result of example above the same as 150 * 3, or is it the same as 100 + 150? Jul 05, 2016 - Hi, all! I'm going through some codewars material for javascript (coming at this as a python developer). There's a kata called "A Chain adding …
 Javascript Array Push Method Add Element To Array Eyehunts
Javascript Array Push Method Add Element To Array Eyehunts
 Challenge Iterate With Javascript While Loops Javascript
Challenge Iterate With Javascript While Loops Javascript
 Add A Class Or Id To An Item In Object In Javascript Stack
Add A Class Or Id To An Item In Object In Javascript Stack
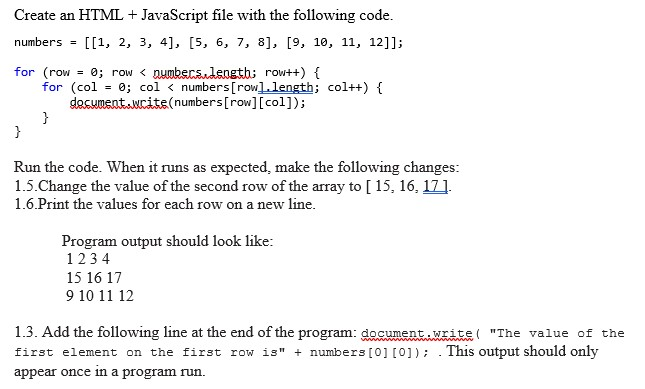
 Numbers Create An Html Javascript File With The Chegg Com
Numbers Create An Html Javascript File With The Chegg Com
 Javascript Add New Elements At The Beginning Of An Array
Javascript Add New Elements At The Beginning Of An Array
 Using Javascript To Create Arrays From Text Stack Overflow
Using Javascript To Create Arrays From Text Stack Overflow
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
 Javascript Recursion Function Compute The Sum Of An Array Of
Javascript Recursion Function Compute The Sum Of An Array Of
 Javascript 函数add 1 2 3 4 实现无限极累加 一步一步原理
Javascript 函数add 1 2 3 4 实现无限极累加 一步一步原理
 Chapter 5 Managing Policies Red Hat Single Sign On 7 4 Red
Chapter 5 Managing Policies Red Hat Single Sign On 7 4 Red
 Javascript Array Splice Add Remove Values At Any Position
Javascript Array Splice Add Remove Values At Any Position
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
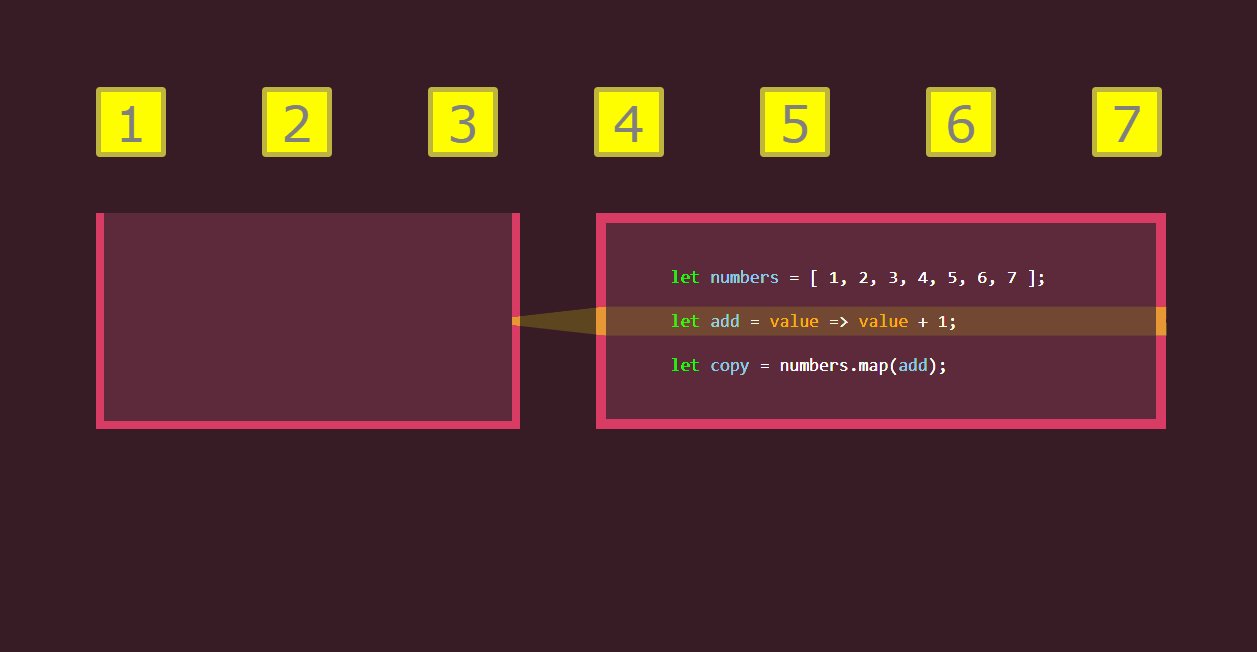
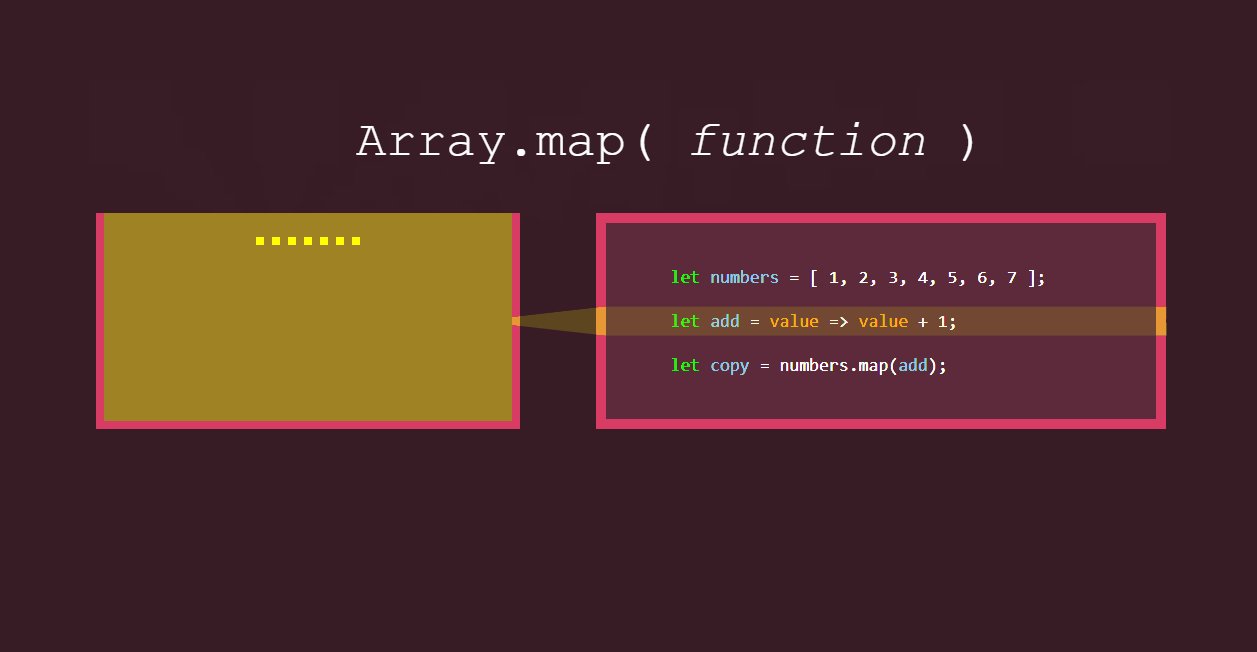
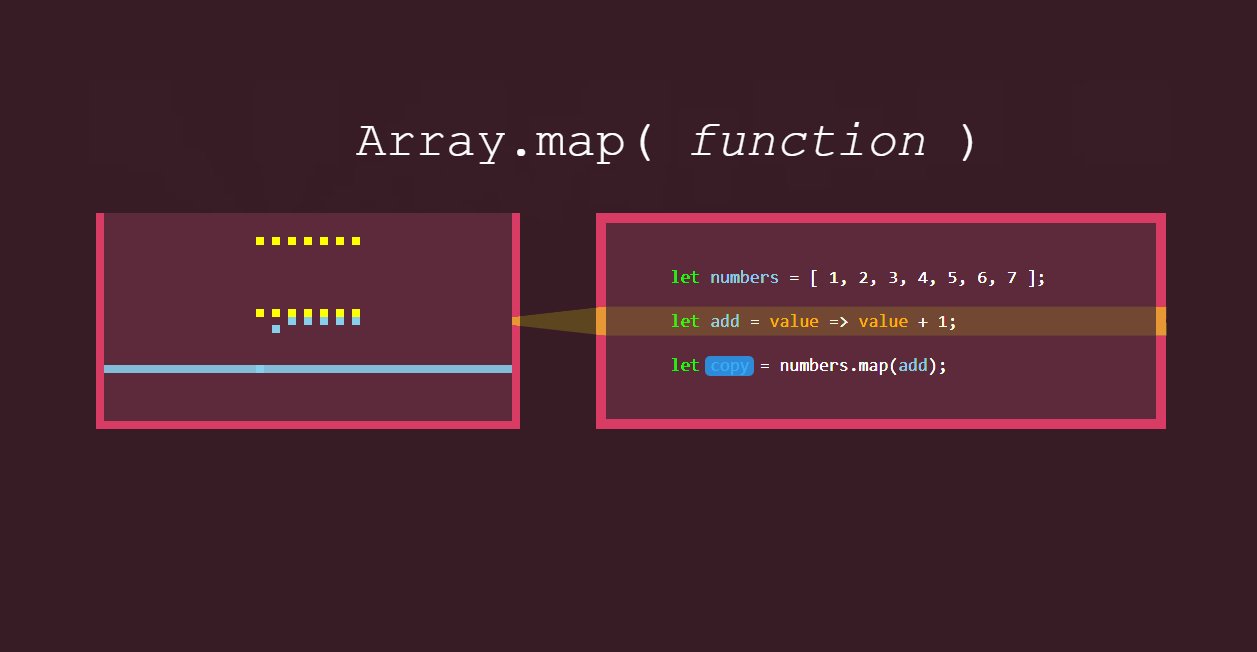
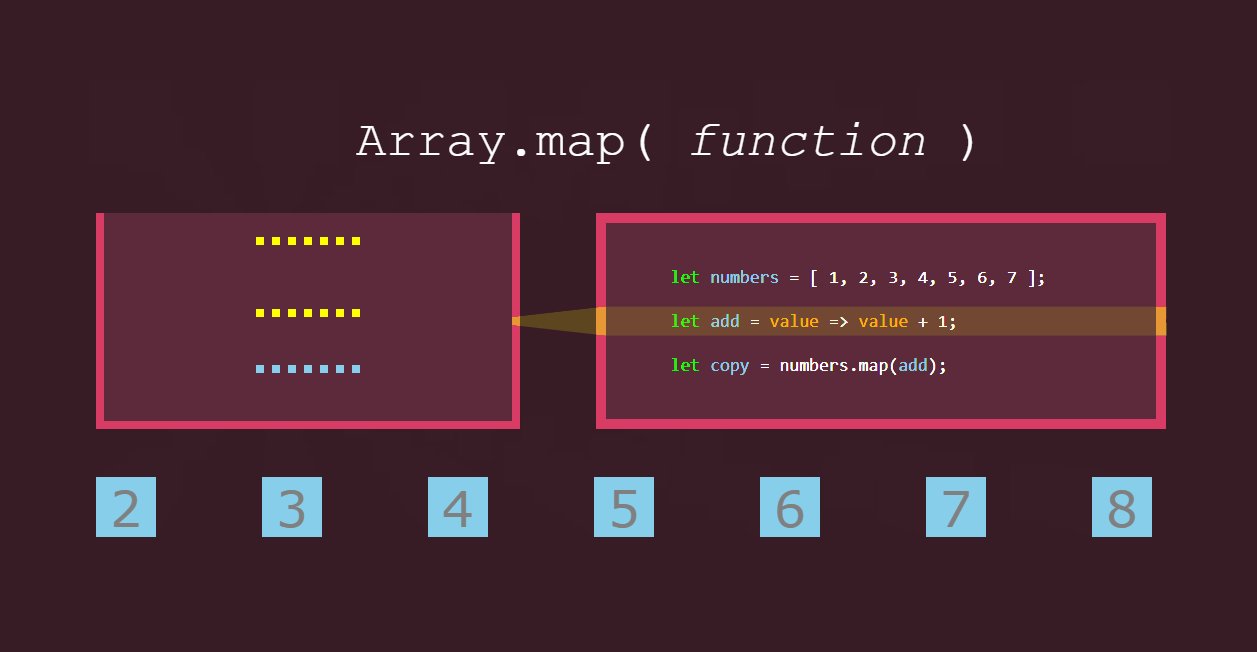
 Map Filter Amp Reduce Animated By Javascript
Map Filter Amp Reduce Animated By Javascript
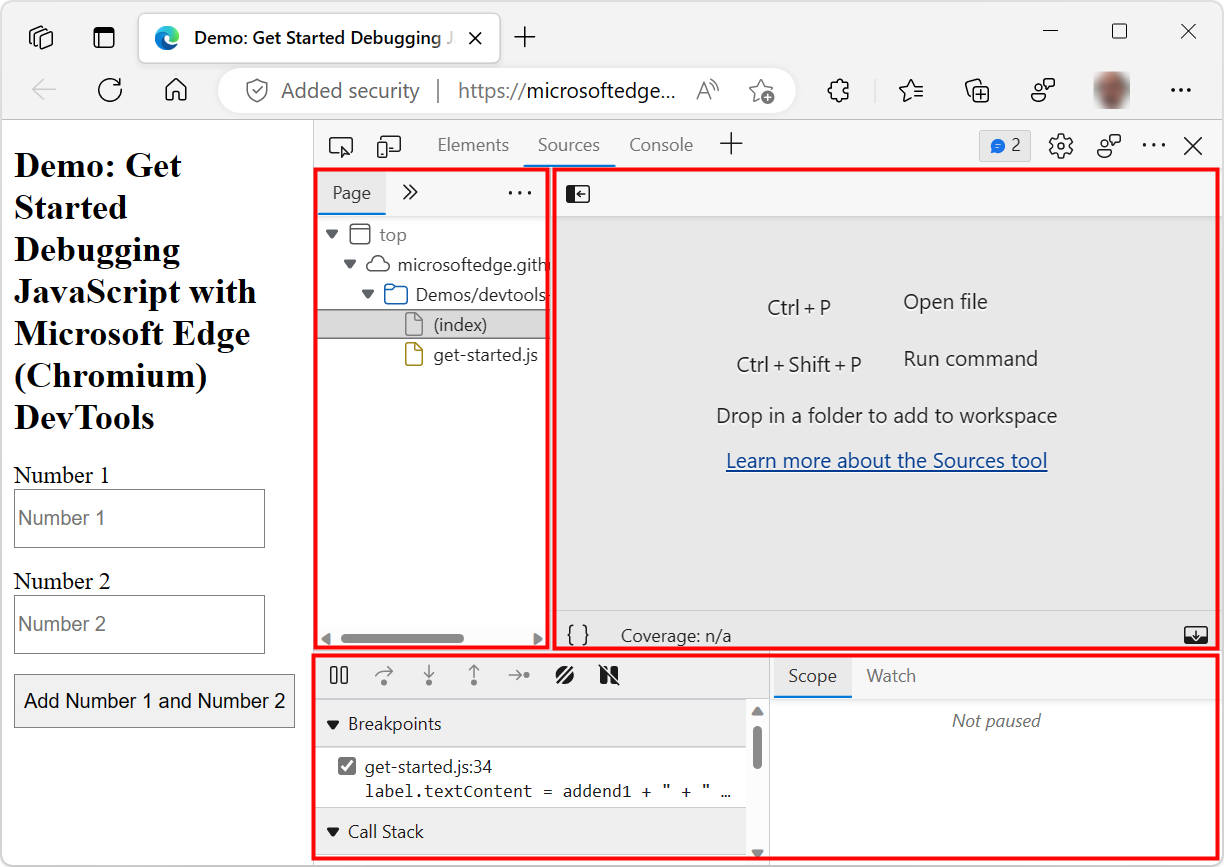
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Javascript Restrictor Get This Extension For Firefox En Us
Javascript Restrictor Get This Extension For Firefox En Us
How To Add A Delay Before Executing A Portion Of Javascript
 Add 1 To Number Javascript Code Example
Add 1 To Number Javascript Code Example
 Java Script Describe Common Uses Of Java Script
Java Script Describe Common Uses Of Java Script
 Understanding Higher Order Functions In Javascript Ian
Understanding Higher Order Functions In Javascript Ian
 O Reilly Javascript Application Cookbook Index Of Free
O Reilly Javascript Application Cookbook Index Of Free
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Add Element To Array Every Nth Index Code Example
Javascript Add Element To Array Every Nth Index Code Example
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack
 Build Machine Learning Model Using Tensorflow Js Python
Build Machine Learning Model Using Tensorflow Js Python
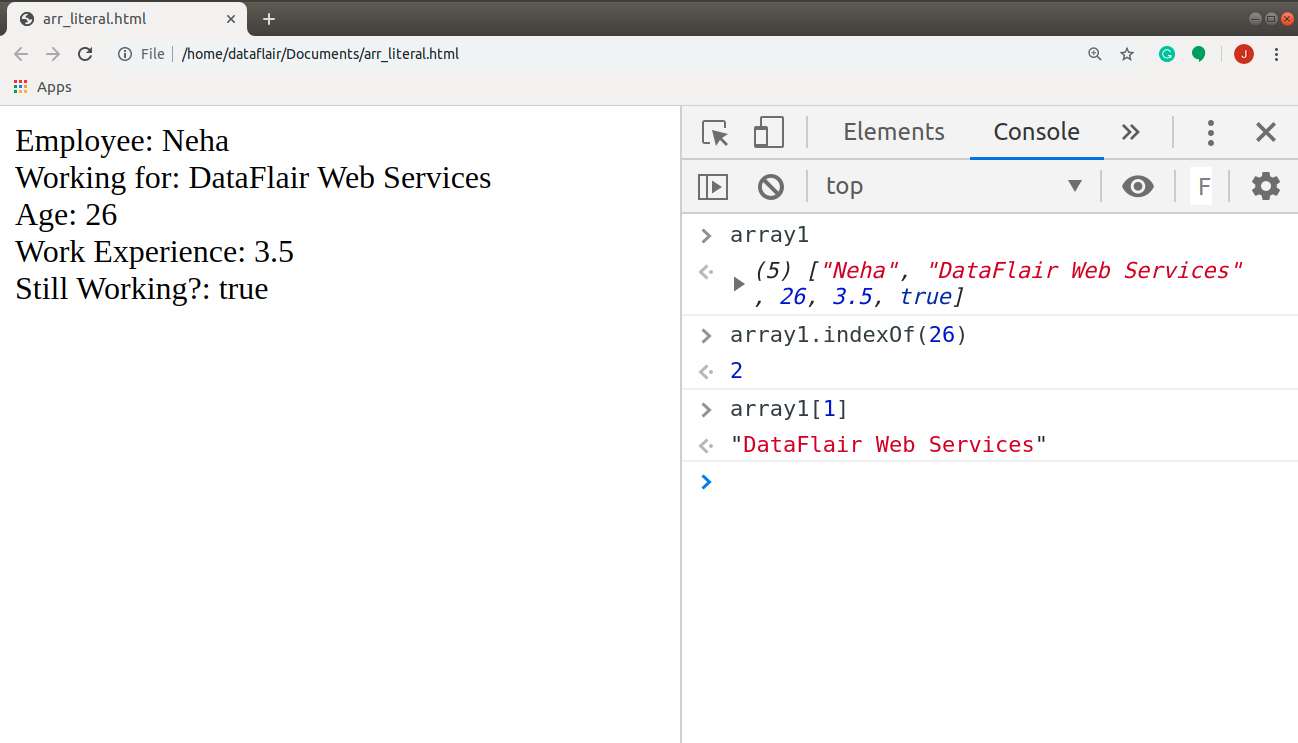
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Add Elements Of An Array That Is A Return Of Another
How To Add Elements Of An Array That Is A Return Of Another


0 Response to "29 Add 1 2 3 Javascript"
Post a Comment