31 Include Google Maps Api Javascript
2 Answers2. Active Oldest Votes. 1. The script element goes in your index.html file, for example: <!DOCTYPE html> <html> <head> </head> <body> <div id="app"></div> </body> <script src="https://maps.googleapis /maps/api/js?key=YourKey&callback=App.map" async … 30/8/2020 · then we open a new Project and in the dashboard go to the enable APIs and services button and search for those 3 API: 1.Geocoding API. 2.Maps JavaScript API. 3.Places API. after adding those 3 APIs we press the hamburger button in the top left corner and go to APIs & Services -> Credentials
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
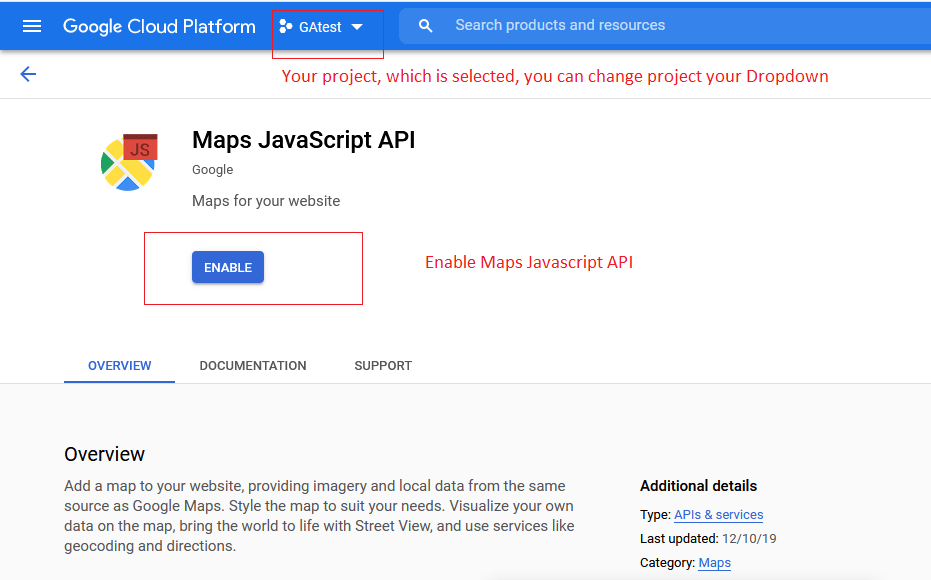
The Google Maps JavaScript API is a paid service. Under the Section for Maps, choose the Maps JavaScript API. You may need to click VIEW ALL to see this option.

Include google maps api javascript. To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of the main JavaScript objects and symbols for use in the Maps JavaScript API. Google Maps API pricing. Google also gives you a recurring $200 credit on your billing account each month to offset your usage costs. Or, you can also use the Google Maps Static API, which returns a regular image without any JavaScript. Some Google Maps plugins - including Google Maps... The Places API offers an autocomplete feature which you can use to give your applications the type-ahead-search behavior of the Google Maps search field. When a ...
In order to correctly load Google Maps JavaScript API v3, you'll need to wrap it with withScriptjs HOC. import { withScriptjs, withGoogleMap, GoogleMap, Marker } from "react-google-maps". 2 days ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. This library brings the Google Maps API Web Services to your Node.js application. For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript.
Jul 09, 2020 - All Maps JavaScript API requests must include an API key; we no longer support keyless access. You must enable billing on each of your projects. ... Under certain circumstances, a darkened map, or 'negative' Street View image, watermarked with the text "for development purposes only", may be ... This example creates a map that's centered on Sydney, New South Wales, Australia · TypeScript let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 8, }); }index.ts Note: ... The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required.
9/8/2021 · This section explains how to authenticate your app to the Maps JavaScript API using your own API key. Follow these steps to get an API key: Go to the Google Cloud Console. Create or select a project. Click Continue to enable the API and any related services. On the Credentials page, get an API key (and set the API key restrictions). 24/8/2020 · As we have got the API key, we just need to add HTML and Javascript code to load the Google maps in our web-page, here is the code for it. HTML. <style> html, body, #maps { height: 100%; margin: 0px; padding: 0px } </style> <div id="maps"></div>. Javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Create an account, generate an API key, enable APIs and SDKs, and start building. > Read the guide and get started fast ... New to Google Maps Platform? Build your first map with a marker. > Try it for JavaScript, Android, and iOS All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. Simple Map · Showing Pixel and Tile ...Drawing on the Map · Services Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery.
Jun 19, 2020 - The Maps JavaScript API team regularly updates the API with new features, bug fixes, and performance improvements. You can indicate which version of the API to load within your application by specifying it in the v parameter of the Maps JavaScript API bootstrap request. I want to access the google maps api though node because google's best security practices say the api key should be kept hidden. I want to make calls similar to the one above but through node. How do I include the google maps api in my node project? I know there is a npm googlemaps package... See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function.
This example creates a map that's centered on Sydney, New South Wales, Australia. TypeScript JavaScript CSS HTML ... 6/2/2017 · First of all, you have a typo: url: baseAPIUrl + "origin=place_id:" + placeId [0] + "&destination=place_id:" + placeId [1] + apikey, It shouldn't be baseAPIUrl += but baseAPIUrl +. Second of all, you can't access URLs that are outside of your domain (localhost in this case). Read about this here: https://developer.mozilla. Please note that the Google Maps API is very specific about how this field is formatted - please use exactly this format. Click the Save button to save Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel. The JavaScript API will probably already be...
Select Maps JavaScript API from Select APIs dropdown. If the Maps JavaScript API is not listed, you need to enable it. If your project uses Places Library, also select Places API. You must include an API key with every Maps JavaScript API request. Google Maps requires a special Google Maps API key. Without this key, you cannot display Google Maps on your website. We have outlined them below and described which features are used by them. Maps JavaScript API (browser key). This API key is used to show a Google Map on your site. May 22, 2017 - The request to the javascript file is not a simple, static lib. If you visit https://maps.google /maps/api/js, you see that there is information contained about Google's internal API version to use, so if you concatenated this into your site js you may find that it will stop working if Google ...
JavaScript doesn't have a string format method, so you'll have to add one in, like this one. Then you can code like this: var mapsURL = 'https://maps.googleapis /maps/api/distancematrix/json?origins={0}&destinations={1}&mode=driving&key=AIzaSyASanevdiCI4t1h8LMf5FgWHMD52K3QeB0'; then The Google Maps JavaScript API provides an initialization callback option that calls a function you specify when the map is loading. In addition, we'll use features like Map Markers and Polylines which allow you to place friendly map markers and flight paths on the map at the location(s) you specify... > -- > You received this message because you are subscribed to the Google Groups "Google Maps JavaScript API v3" group. > To post to this group, send email to google-map...@googlegroups . > To unsubscribe from this group, send email to google-maps-js-a...@googlegroups .
This example identifies a location on the map with a marker. Read the documentation. TypeScript JavaScript CSS HTML ... In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers... Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. After activating the API, go to the Credentials menu and click on Add Credentials > API key: A pop-up window will ask what kind of API you want to create.
Install @types/google-maps for previous versions. This module does not change original google maps api in any way. It just provide easy way to load and use Some variables and methods are now private and not accessible from outside. Updated dependencies. Whole package is written in javascript, not... To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js . /* Take look in below steps for integrate javascript google map api We declare the application as HTML5 using the <!DOCTYPE html> declaration. We load the Maps JavaScript API using a script tag. These steps are explained below.
Learn Google Maps API JavaScript V3. Makes websites more informative using Maps. Embedding maps into phonegap apps. In this course, learn to add interactive maps to your websites with Google Maps JavaScript API v3. Narayan Prusty first shows you how to set up the tools and get an... Google Places API pricing and limits. Here Google uses a pay-as-you-go pricing model. This means The Google Maps Platform APIs are billed by SKU. Now you have an understanding of the getting Google Maps Places API key process. As you may have noticed it's very simple and actually requires... The google map with the key!! Learn JavaScript online from the best JavaScript tutorials recommended by the programming community. */your-production-domain you must register your app project on the Google API Console and get a Google API key which you can add to your app.
All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. Sep 04, 2020 - Bullseye uses the Google Maps Javascript API and the Google Geocoding API with this key to display the map on the Location Details page in the Bullseye Admin and the interface itself, so you would restrict this keys to *.bullseyelocations /*, as well as any of your own domains where the ... Acquire a Google Maps API key, find your latitude and longitude, then insert a simple JavaScript into your HTML, to display a custom Google Map. This article explains how to insert a Google map with a location marker into your web page. This process includes getting a special software key from...
May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. Get started with the Google Maps JavaScript API. View a simple example, learn the concepts, and create custom maps for your site. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and... The Maps JavaScript API uses a pay-as-you-go pricing model. For each billing account, for qualifying Google Maps Platform SKUs, a $200 USD Google Maps Platform credit is available each month, and automatically applied to the qualifying SKUs.
The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Note that: Google Maps JavaScript API and Places API must be enabled for the Google API Console Project whose API Key is used. Google Maps Platform products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials. Aug 18, 2020 - This section shows you how to load data from either the same domain as your Maps JavaScript API application, or from a different one. ... The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your data is in a file hosted on the same domain as ...
The Google Maps API documentation suggests also adding a height to the HTML and body tags to ensure that any inherited divs are not sized at 0 x 0 pixels. Now, if we've included our Javascript file, added the necessary CSS, connected to the Google Maps API, placed a div tag with an id... 30/7/2019 · To make maps available on a web page, we must include the google maps API using the below script. <script src="https://maps.googleapis /maps/api/js?key=YOUR_KEY&callback=myMap"></script> You have to register and get the key from https://cloud.google /maps-platform/.
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps For Work Geosolutions Consulting Inc
Google Maps For Work Geosolutions Consulting Inc
 Javascript Using Google Maps Javascript Api In Html Show
Javascript Using Google Maps Javascript Api In Html Show
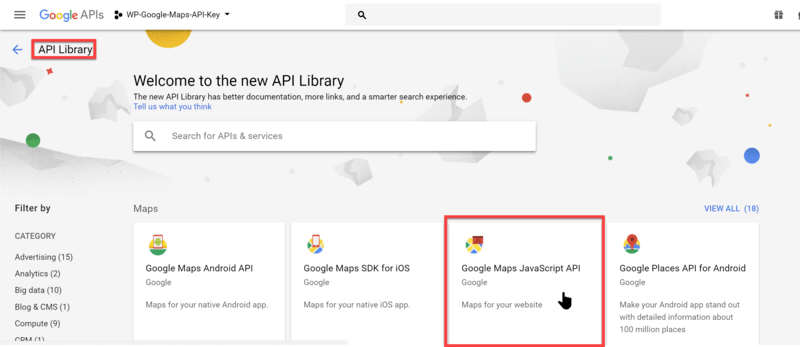
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
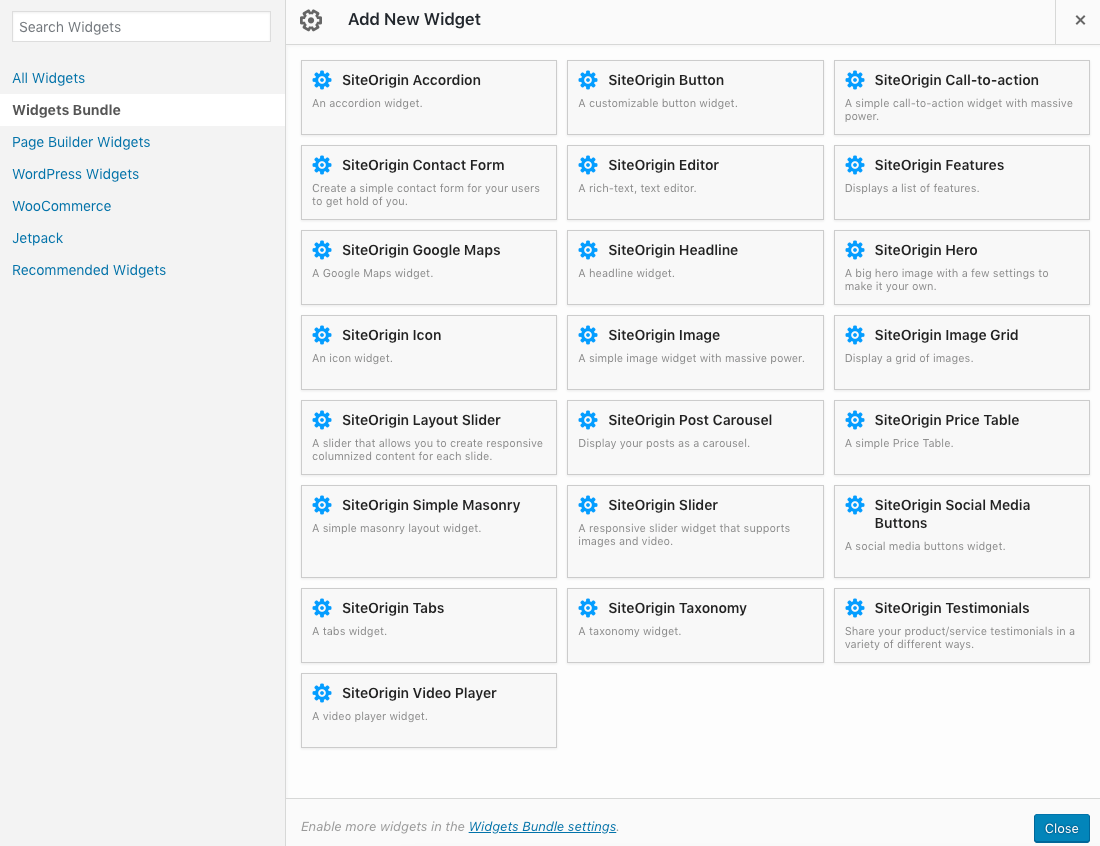
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 How To Create A Custom Styled Google Map In React
How To Create A Custom Styled Google Map In React

 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
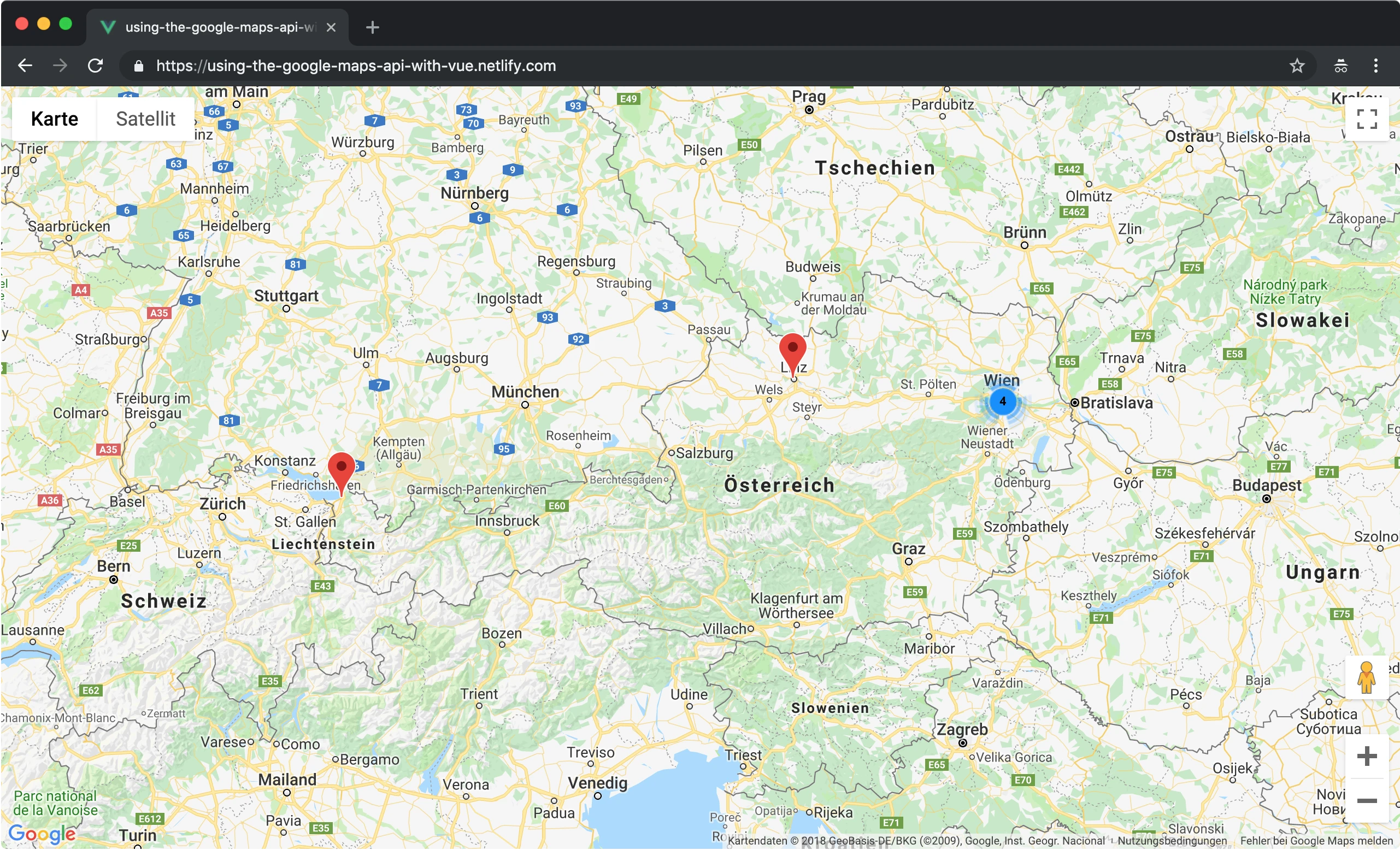
 Javascript Google Maps Api Tutorial Updated 2021 Create Google Map
Javascript Google Maps Api Tutorial Updated 2021 Create Google Map
 Learning To Use The Google Maps Api
Learning To Use The Google Maps Api
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
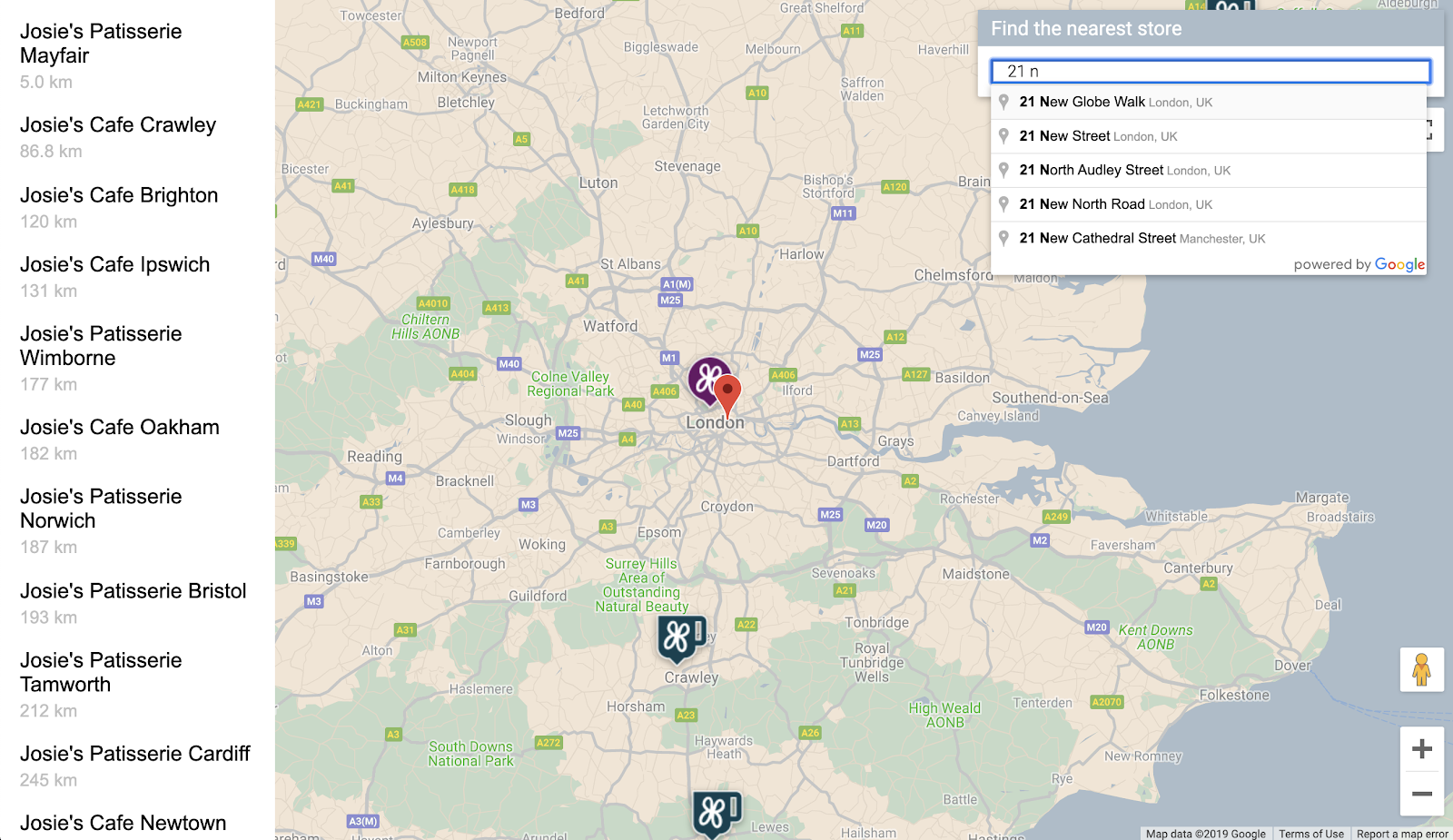
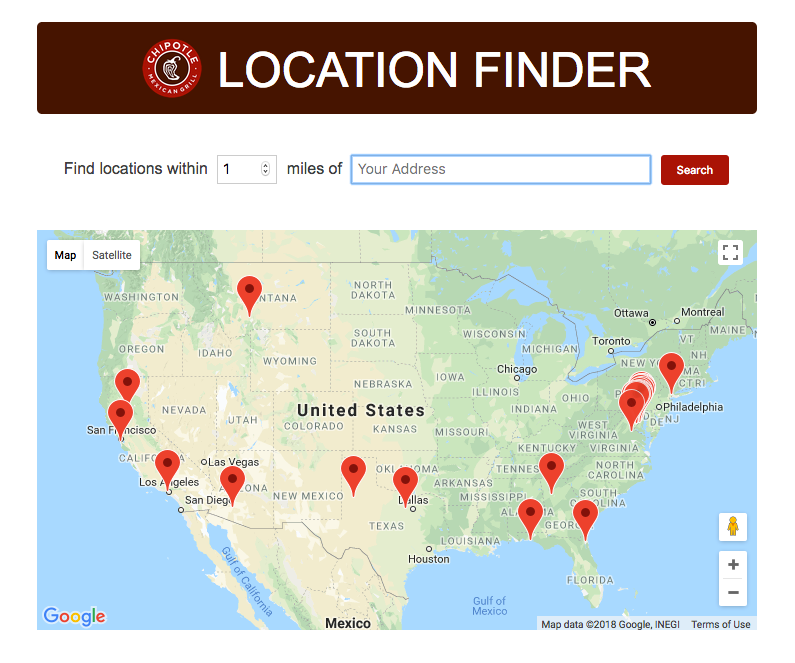
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 React Maps Without Google Api Key Or Javascript Dev Community
React Maps Without Google Api Key Or Javascript Dev Community

 How To Add Custom Google Map To Website Mind Web
How To Add Custom Google Map To Website Mind Web
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
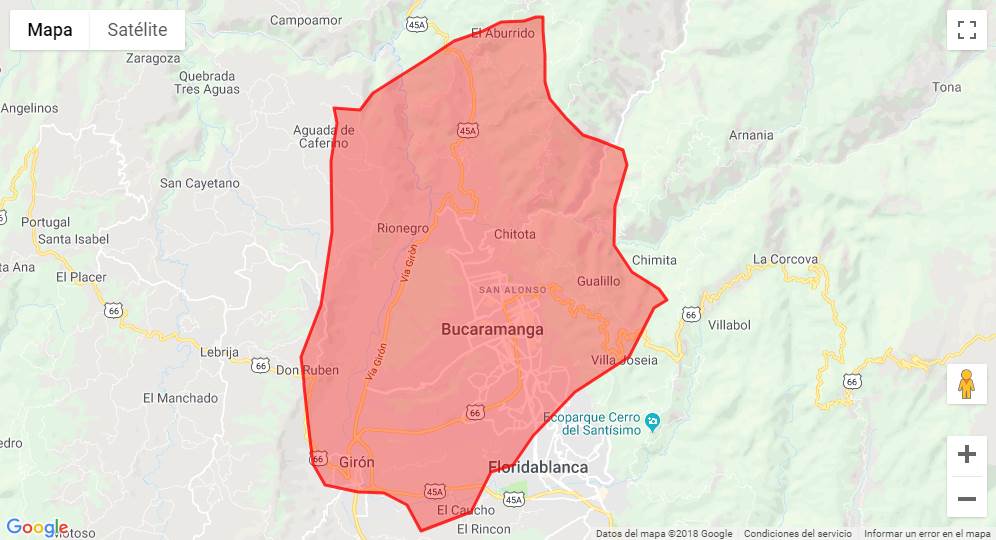
 How To Highlight An Area City State Or Country In Google
How To Highlight An Area City State Or Country In Google
 How To Create A Map Of Your Customers Using Mode And Google
How To Create A Map Of Your Customers Using Mode And Google
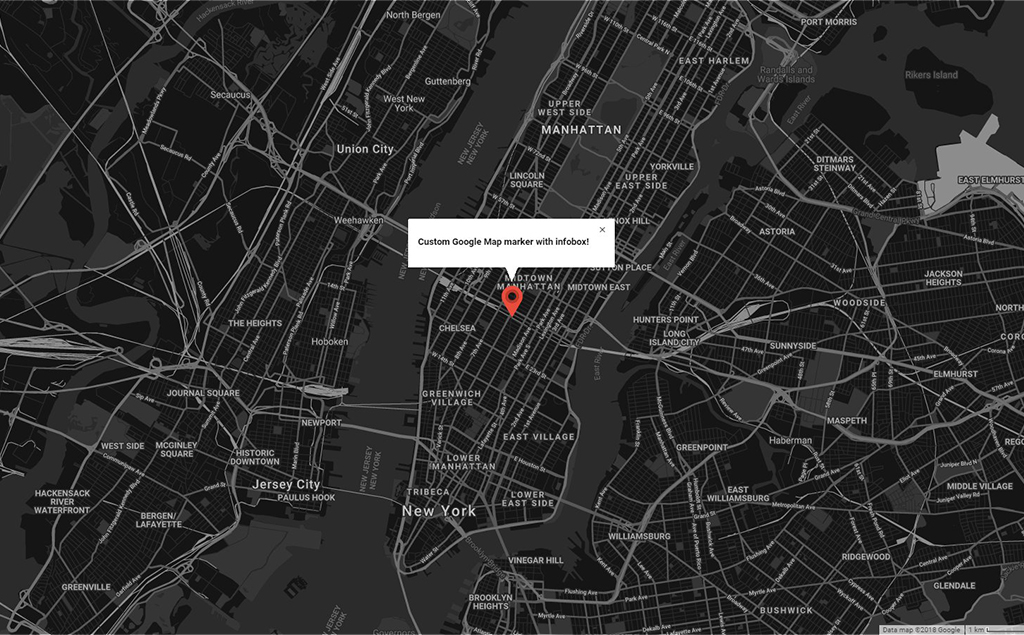
![]() Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
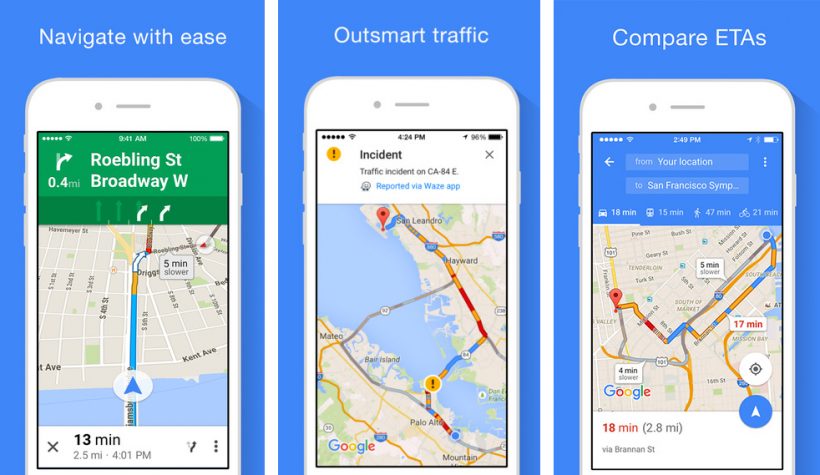
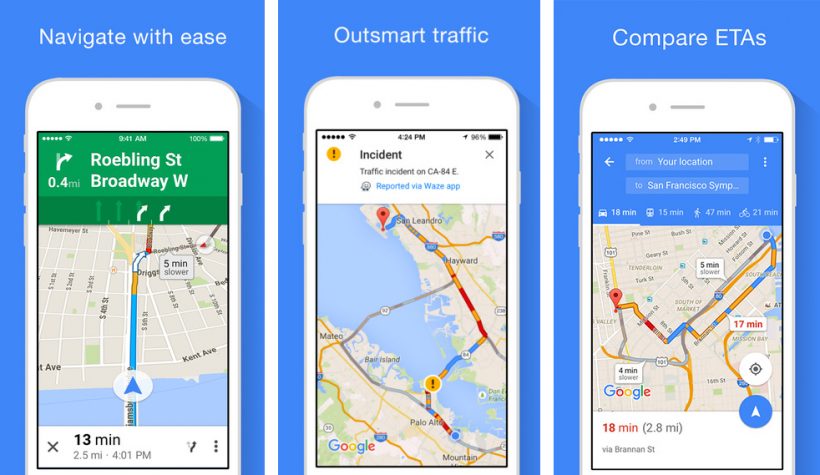
 How To Integrate Google Maps Into Your App I Devteam Space
How To Integrate Google Maps Into Your App I Devteam Space
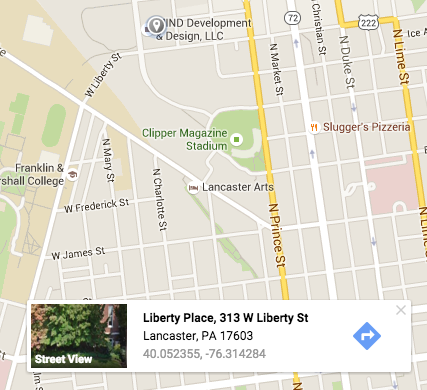
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
 Google Maps Error The Page Can T Load Google Maps Correctly
Google Maps Error The Page Can T Load Google Maps Correctly


0 Response to "31 Include Google Maps Api Javascript"
Post a Comment