33 Div Onload In Javascript
Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) Jan 16, 2017 - Description: Bind an event handler to the "load" JavaScript event · Note: This API has been removed in jQuery 3.0; please use .on( "load", handler ) instead of .load( handler ) and .trigger( "load" ) instead of .load()

JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded.

Div onload in javascript. 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Mar 04, 2021 - Guide to jQuery onload. Here we discuss the Introduction and syntax of jquery onload along with different examples and its code implementation. This code work fine but when my page is post back it will not work all div get hidden Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ) 28-Dec-16 5:36am Then check your code not to post back.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 27, 2019 - How do you add an event to an element? Can I use: for this? onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information.
22/3/2016 · The onloadevent can only be used on the document(body)itself, frames, images, and scripts. In other words, it can be attached to only body and/or each external resource. The div is not an external resource and it's loaded as part of the body, so the onloadevent doesn't apply there. Forgot to mention, you cannot do an onload on a DIV element, only on the body. So if you insist running your javascript that way, you can do it this way... There is no onload event for divs This is straight from the jquery site for the load () "This event can be sent to any element associated with a URL: images, scripts, frames, iframes, and the window object." I am sure there is an alternate solution for your problem if you could explain it with a little more detail.
Here we can see that it happens in about the same time as img.onload (img is the last resource) and window.onload. Switching to complete state means the same as window.onload. The difference is that window.onload always works after all other load handlers. Summary. Page load events: The DOMContentLoaded event triggers on document when the DOM ... I have a div that has different div identified by seperate ids. I want to collapse all other div apart from div1 on page load.. am new in javascript here is the script function collapseElement ( ob... CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900
onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). However, it can be used on other elements as well (see "Supported HTML tags" below). The onload attribute can be used to check the visitor's browser type and browser version, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 13/11/2017 · The onload event can only be used on the document (body) itself, frames, images, and scripts. In other words, it can be attached to only body and/or each external resource. The div is not an external resource and it’s loaded as part of the body, so the onload event doesn’t apply there.
div要素にonloadを付けたいのですが、残念ながら現在の時点ではdivにonloadは付けれません。 ですが、divにonloadなる物を付けたいのですが、何か代用できる方法などはございますでしょうか? 私がやりたいことは、「onload指定している箇所が読み込まれた後、他の要素を表示する」事です。 ... <div id="somid">Some content</div> <script type="text/javascript"> oQuickReply.swap('somid'); </script> ... or – even better – just in front of </body> : ... <script type="text/javascript"> … The div is not an external resource and it's loaded as part of the body, so the onload event doesn't apply there. You can trigger some js automatically on an IMG element using onerror, and no src. <img src onerror='alert ()'> onload event it only supports with few tags like listed below.
The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Oct 08, 2014 - hi gurus, I have an onload handler that worked fine if applied in , but did not work in . I searched for a while in the forum and got no clue. How to solve this? I need to put it in elements. Thanks a lot. Charlie onload: Optional. The name of your callback function to be executed once all the dependencies have loaded. render: explicit onload: Optional. Whether to render the widget explicitly. Defaults to onload, which will render the widget in the first g-recaptcha tag it finds. hl: See language codes: Optional. Forces the widget to render in a specific ...
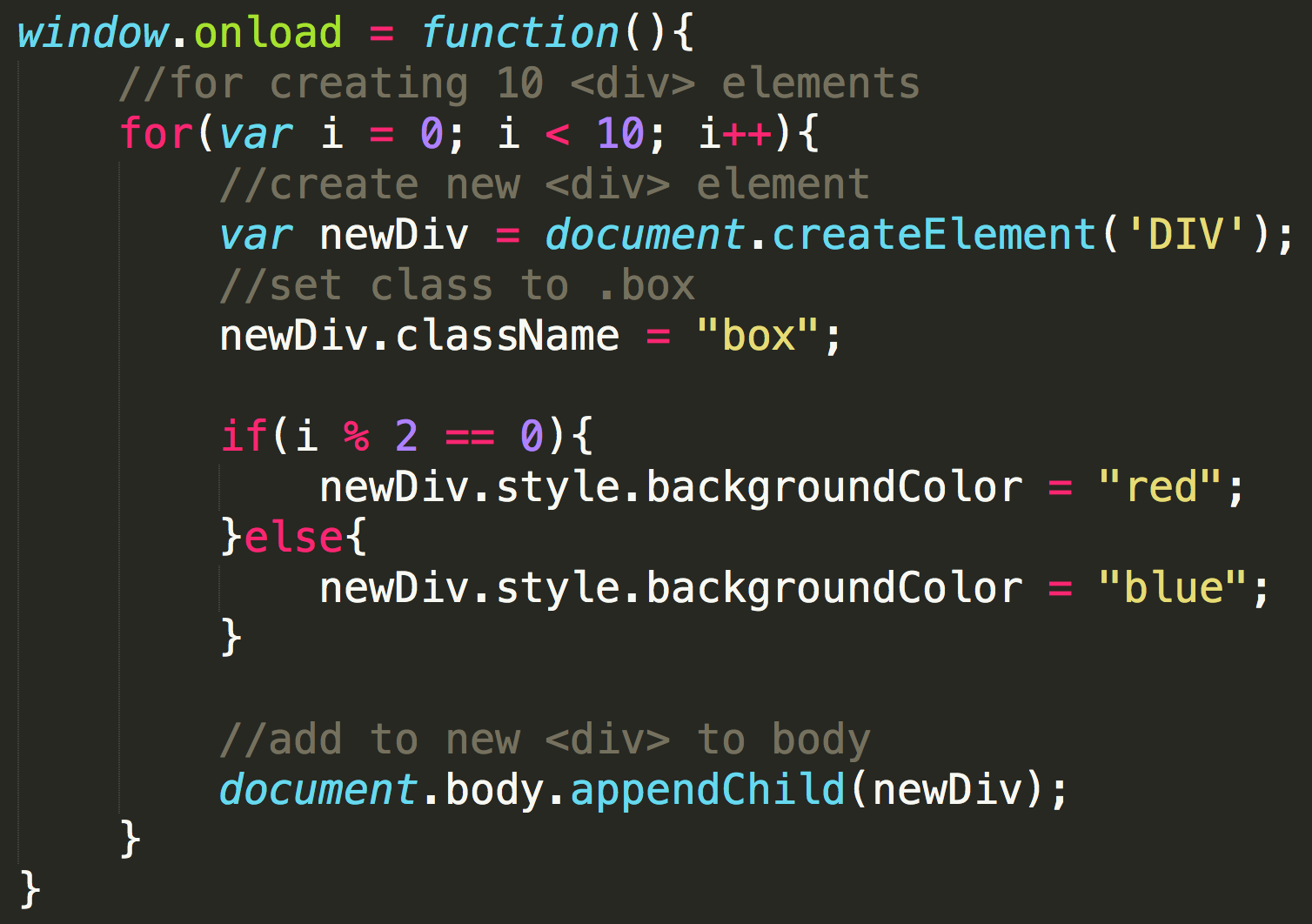
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. By default, an UpdatePanel is nothing more than a DIV on the client-side so you can use JavaScript to flash the DIV, highlight it, or do whatever you want to do to draw a user's attention to it.</div> Remember to click Mark As Answer when you get a reply which answers your question. My website: ASP.NET Custom Software Development Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the element has finished loading. This can be used with the body element to execute a script after the webpage has completely loaded. The function that is required to be executed is given here.
The onload event shall be used to verify the type of the visitor's browser and version of the browser, and then load an individual web page version based on the information. The onload event can deal with cookies. onload Event Explained. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page ... the function is. Expand | Select | Wrap | Line Numbers. onload="CSSTimeSwitch ();" Just need to find a way to make it load on div, instead of the body, I tried to insert on the div, but didnt work. Jul 2 '11 # 1. Follow Post Reply. I am trying to use javascript to hide a div before the page loads. Unfortunately for a brief second I can see the div on the page before the java script hide it. Is there anyway to set the ...
Div Onload Event Javascript Addeventlistener. DHTML Popup enables you to make an online photo album with ease.. windows xp restore blue style $(function(){ -> I am using this for page onload. if I set alert message inside function its working fine - user6761578 Sep 3 '16 at 13:25 Thanks for your help i ll try this one. -> jQuery(window).bind("pageshow", function() {//todo}); - user6761578 Sep 3 '16 at 13:26 Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). The autoscroll is set to automatic (all of the page's content is in the div). I want to have the focus set to the div upon loading so the user can scroll with the arrow keys without having to ...
The code inside the window onload event takes care of hiding the transition DIV once the document has loaded and no sooner than the minimum minloadingtime setting value. We declare two variables, startTime , and elapsedTime , to keep track of the starting time of the document transition, and when the page has loaded, respectively.
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Removing A Div Class With Javascript Or Jquery On Page Load
Removing A Div Class With Javascript Or Jquery On Page Load
 Trouble Switching To This Frame And Locating The Element
Trouble Switching To This Frame And Locating The Element
 Can I Use Multiple Widgets On The Website
Can I Use Multiple Widgets On The Website

 Foundations Of Web Development
Foundations Of Web Development
 Error Onload Javascript There Was An Error With This
Error Onload Javascript There Was An Error With This
 How To Use The Onload Event N Vue Js Code Example
How To Use The Onload Event N Vue Js Code Example
 Easy Javascript Onload Event Handler 19
Easy Javascript Onload Event Handler 19
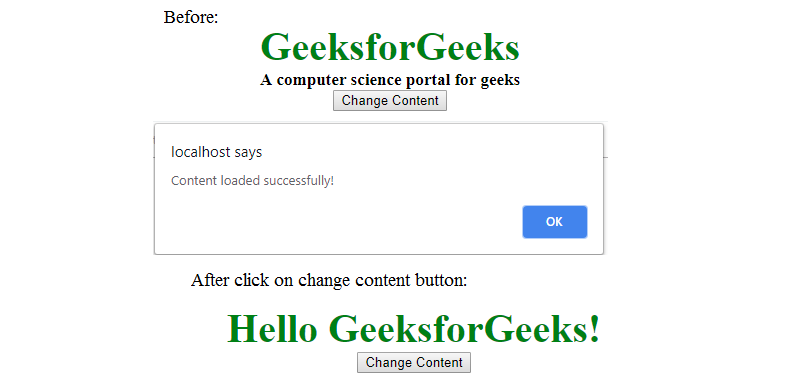
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks
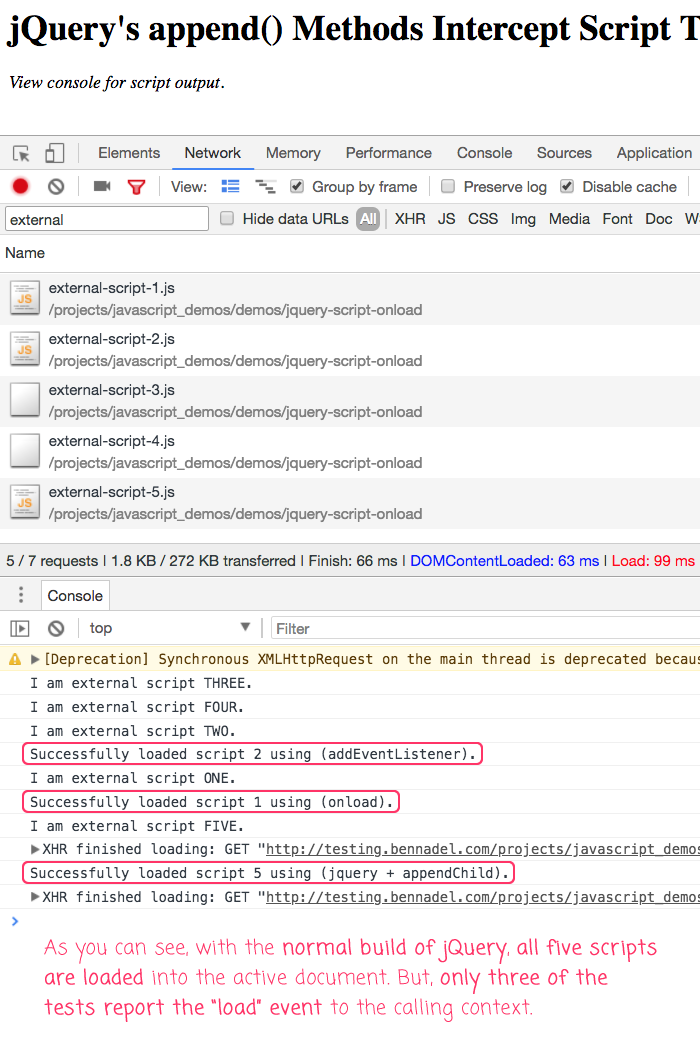
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 Not Able To Access Element In Console Shockwave Element
Not Able To Access Element In Console Shockwave Element
 How To Load Content Of Other Html To Div Without Losing Css
How To Load Content Of Other Html To Div Without Losing Css
 Onload In Aura Vs Lightning Web Component Laptrinhx
Onload In Aura Vs Lightning Web Component Laptrinhx
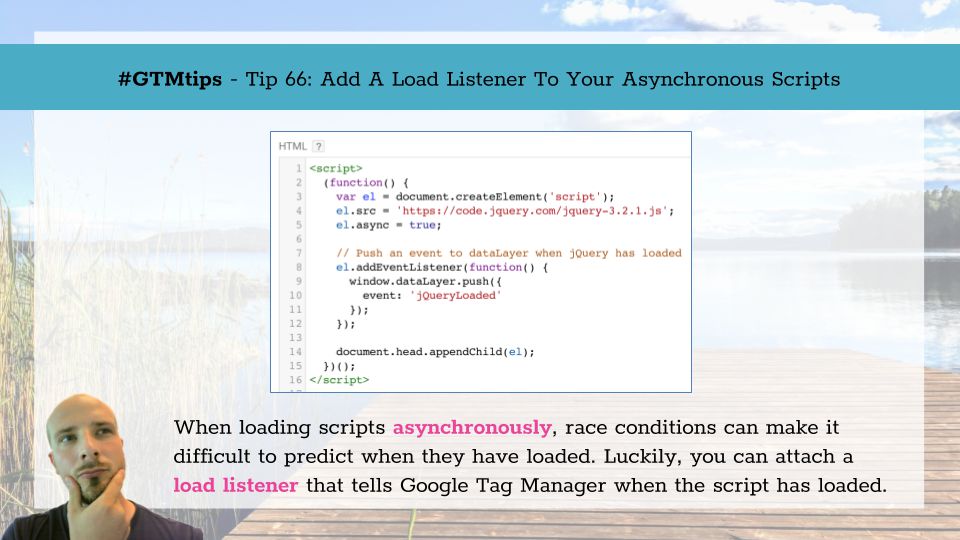
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Why Window Onload Is Not Working After Button Click
Why Window Onload Is Not Working After Button Click
 Launch Bootstrap Modal On Page Load
Launch Bootstrap Modal On Page Load
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
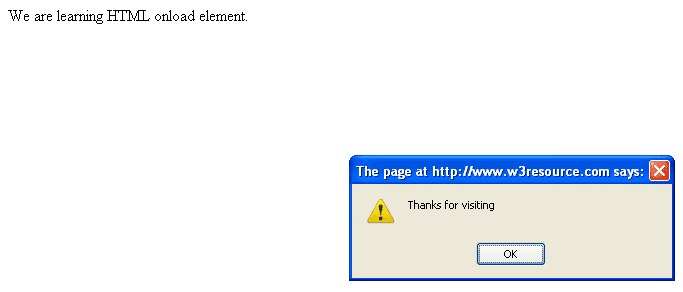
 Html Onload Attribute Html Tutorials W3resource
Html Onload Attribute Html Tutorials W3resource

 Html Javascript Code Universal Malls Within The United
Html Javascript Code Universal Malls Within The United
Load Another Site Page Into A Div
 Javascript Targeting The Parent Element Why Is The Event
Javascript Targeting The Parent Element Why Is The Event
.webp) Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
Displaying Screens From A Web Page
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Introduction And Selector Of Jquery
Introduction And Selector Of Jquery


0 Response to "33 Div Onload In Javascript"
Post a Comment