28 Remove Event Listener Javascript
javascript remove event listener not working . javascript by Grepper on Jun 21 2019 Donate Comment . 0 Add a Grepper Answer . Javascript answers related to "removeEventListener not working" Adding an event listener to an element that doesn't exist yet; document on click not working ... If an event is created and there is some activity from the user but you don't want the element to react to that particular event for some purpose, so to do that we have removeEventListener () method in JavaScript.The removeEventListener () is an inbuilt function in JavaScript which removes an event handler from an element for a attached event.for example, if a button is disabled after one click you can use removeEventListener () to remove a click event listener.
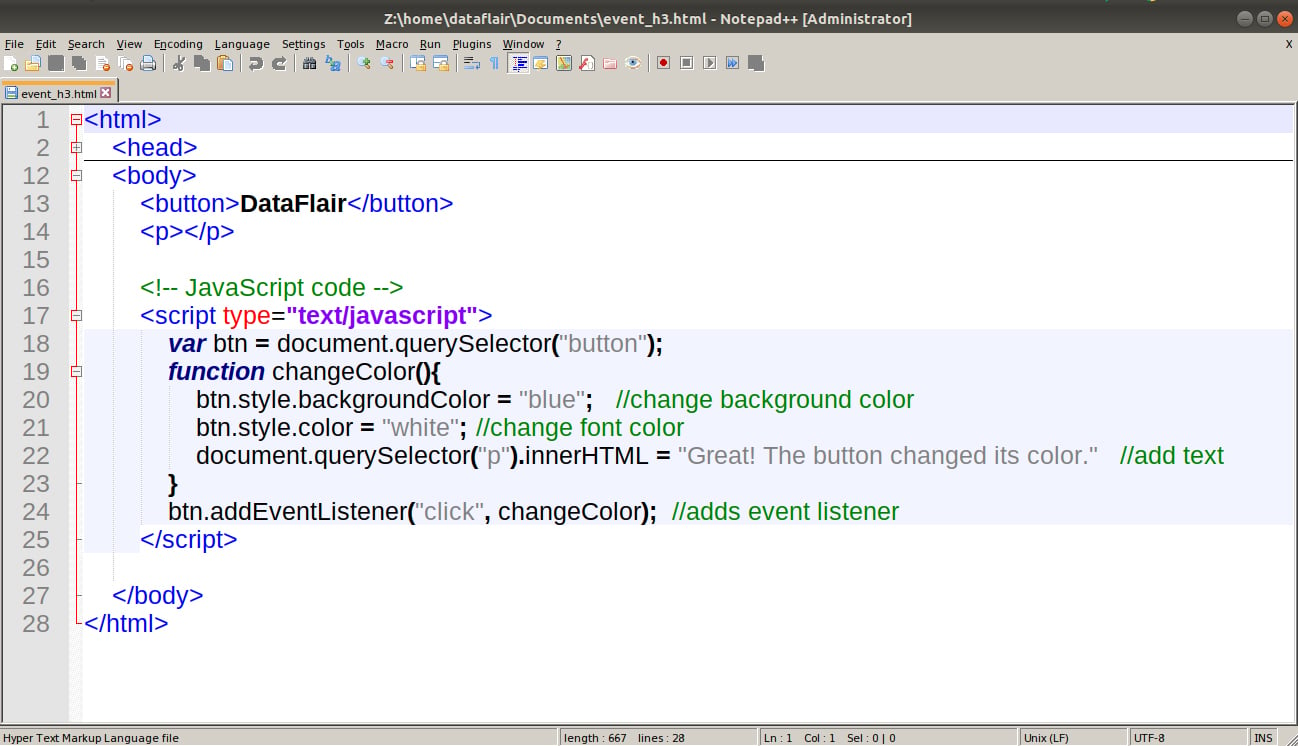
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
Javascript: let btnAdd = document.querySelector('#add'); let btnRemove = document.querySelector('#remove'); let output = document.querySelector('h1'); btnAdd.addEventListener('click', () => {. document.addEventListener('mousemove', handleEvent); }); btnRemove.addEventListener('click', () => {.

Remove event listener javascript. window.removeEventListener('resize', this.boundWindowResize);... document.removeEventListener('keyup', this.boundKeyUp); To remove an event listener that was registered with the attachEvent method, use the detachEvent method. Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target.
type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself. In JavaScript you cannot remove and event listener that contains an anonymous function. You would need to use: window.cpAPIEventEmitter.addEventListener ("CPAPI_VARIABLEVALUECHANGED",someFunction,"cpInfoCurrentFrame"); Jump to answer. HTML5 Canvas Remove Event Listener with Konva. To remove an event listener with Konva, we can use the off () method of. a shape object which requires an event type such as click or mousedown. Instructions: Click on the circle to see an alert triggered from the onclick. event binding. Remove the event listener by clicking on the button and again.
remove the event listener by the same namespace with the off() method. Instructions: Click on the circle to see two alerts triggered from two different onclick event bindings. Remove the event listeners using the buttons to the left, and again click on the circle to observe the new onclick bindings. If your only goal by removing the listeners is to stop them from running, you can add an event listener to the window capturing and canceling all events of the given type: window.addEventListener(type, function(event) { event.stopImmediatePropagation(); }, true); In this video tutorial, you will learn how to add and remove event listener in javascript. We are going to use mouseup event for demonstration. We will si...
4/9/2020 · Remove Event Listener Another way to remove the event is the.removeEventListener function. Important: the.removeEventListener needs to have the same arguments of the.addEventListener that we are... 7/4/2021 · JavaScript provides a built-in function called removeEventListener () that you can use to remove event listeners attached to HTML elements. Suppose you have an event listener attached to a <button> element as follows: closeDropdown() { global.remov... global.removeEventListener('click', this.closeDropdown); UIStore.unlisten(EventTypes.UI_DROPDOWN_MENU_CHANGE, this.handleActiveDropdownChange); this.setState({isOpen: false}); } ... /** * `onChange`で登録したリスナー関数を解除する * @param {Function} listener */ ...
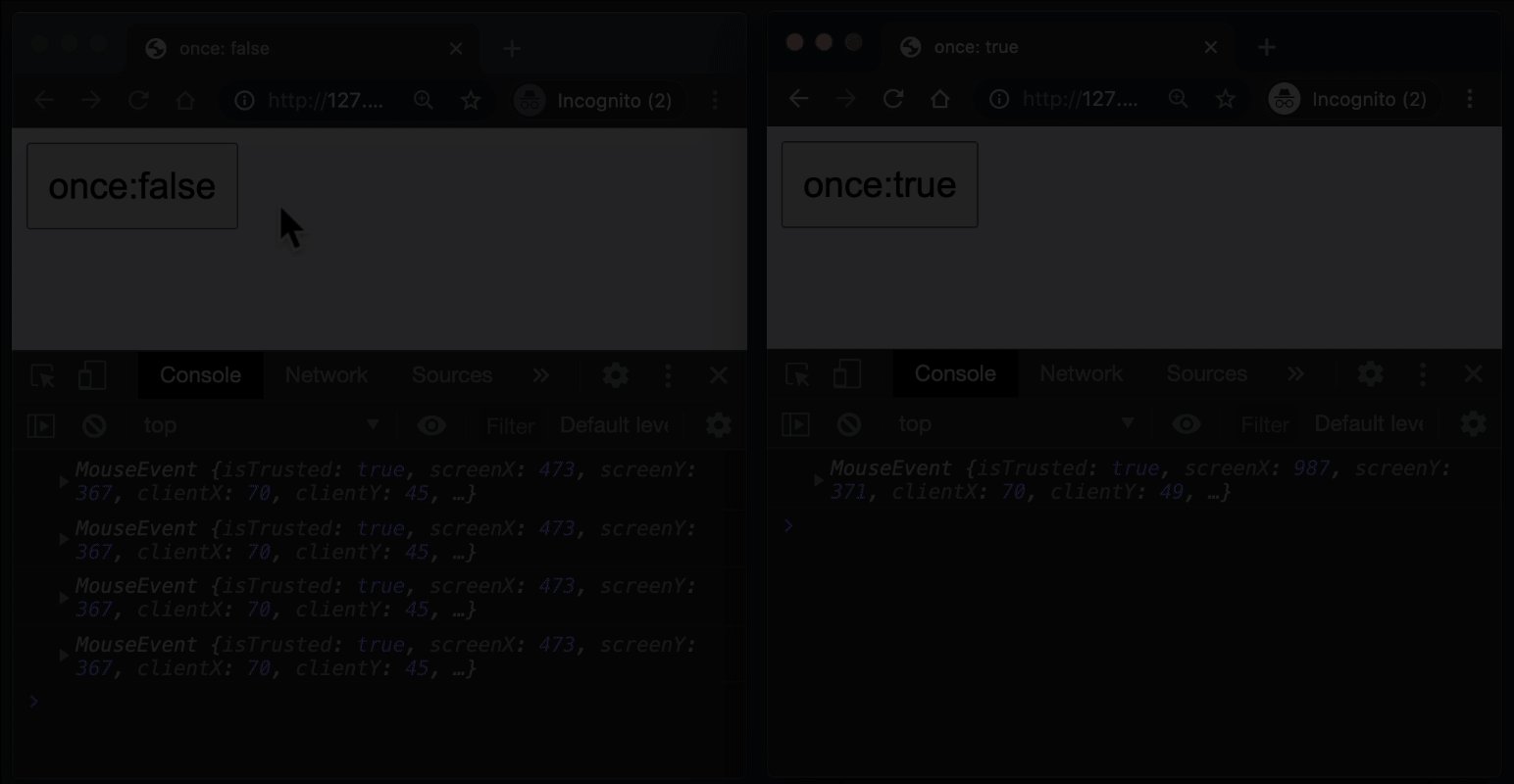
This is true even if the event listener is removed by another event listener registered for the same type of event on the same node. This method is also defined by, and works analogously on, the Document and Window objects. Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly ... And when we try to remove an event listener, JavaScript will iterate over the array of event listeners, comparing each function in there to the one we are trying to remove, and if it happens to be the same, remove it from the array. Imagine we do: myElement. removeEventListener (' mouseenter ', => {console. log (' yay ')}) Remove event listener once it's invoked in JavaScript Amit Merchant · July 28, 2020 · ⋆ JavaScript The usual way of adding event-listener on certain elements is using the addEventListener method on the element. For instance, if you want to register a click event on an element with id checkoutBtn, you can do it like so.
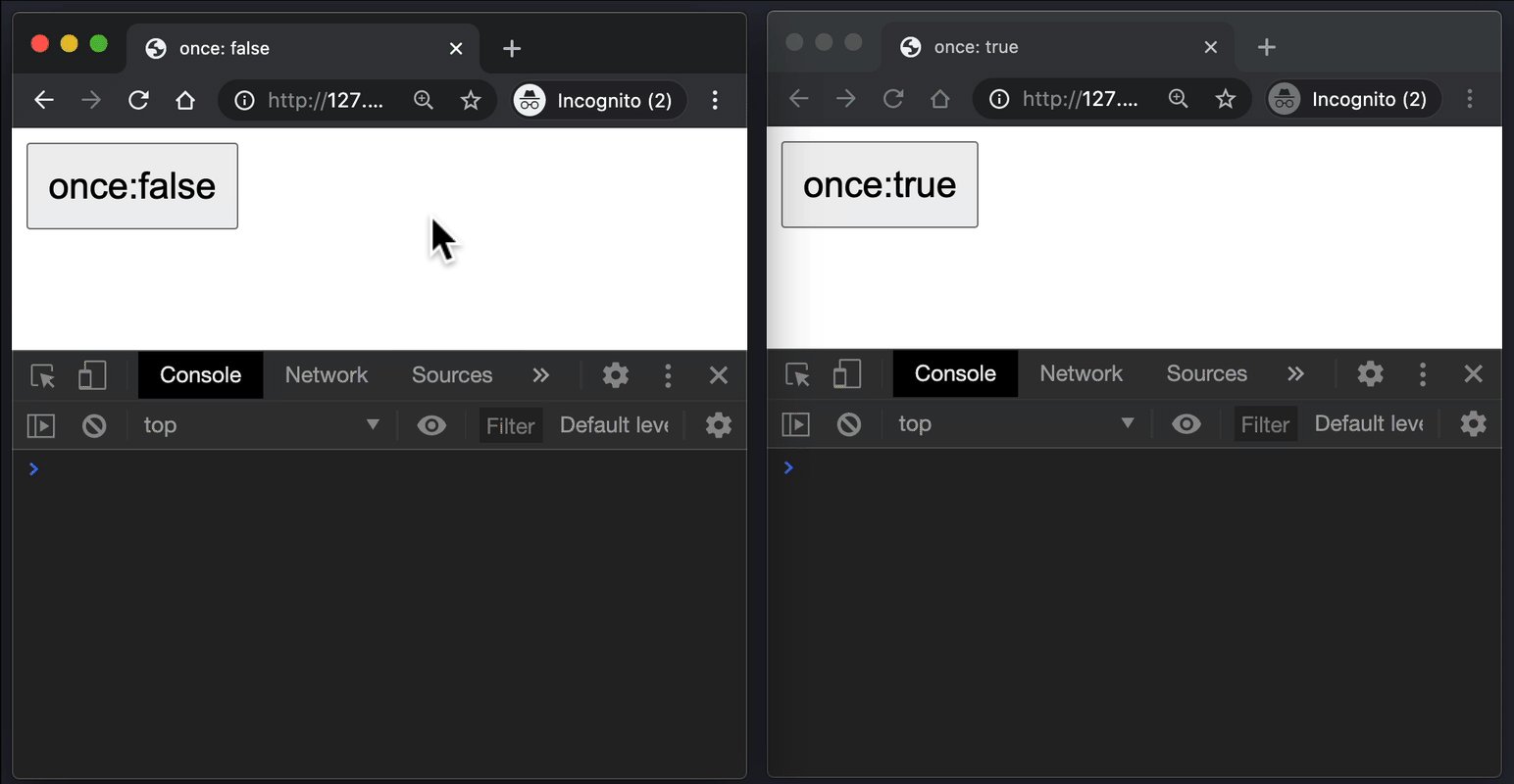
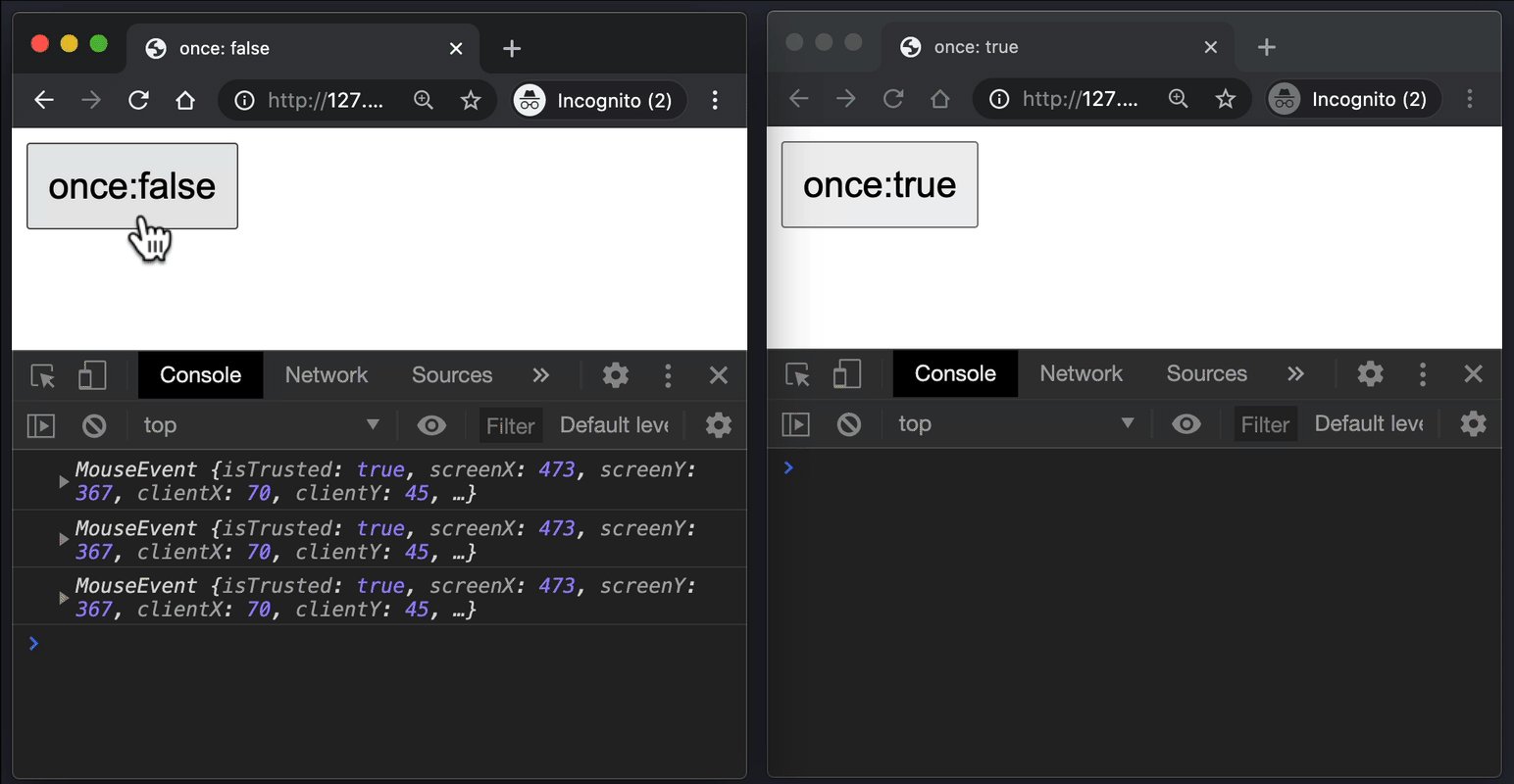
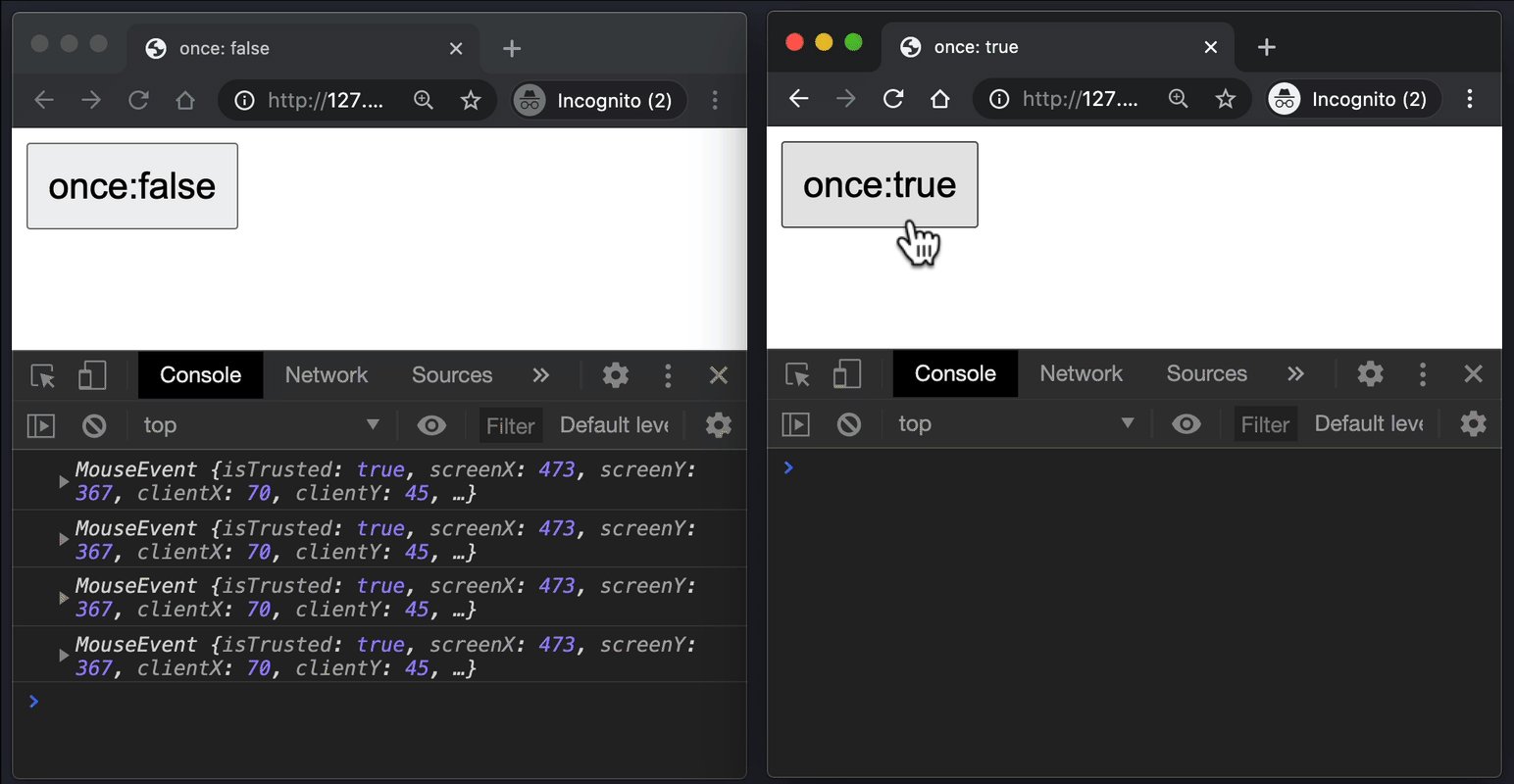
Everything (eventname, function, and options) in the removeEventListener must match the one set when adding the event listener to the element. If it is required to remove the event after running only once, then there is no need to use removeEventListener (). It will be enough to use addEventListener () with the once option set to true. This will automatically remove the event after executing once. Aug 20, 2020 - ok, I decided to try to make a memory match game on my own and I am probably in way over my head. I just can’t let it go though. Can someone please tell me how to make a removeEventListener work when you have a function with parameters passed to the addEventListener?
The EventTarget.removeEventListener() method removes from the EventTarget an event listener previously registered with EventTarget.addEventListener(). The event listener to be removed is identified using a combination of the event type, the event listener function itself, and various optional options that may affect the matching process; see Matching event listeners for removal Use the removeEventListener () method in JavaScript to remove event handler attached with addEventListener () method. The removeEventListener () method removes an event handler that has been attached with the addEventListener () method. Note: To remove event handlers, the function specified with the addEventListener () method must be an external function, like in the example above (myFunction).
With vanilla JavaScript, you can remove any named event listener with removeEventListener (). It accepts all of the same arguments as addEventListener (), and those arguments must match the ones you used to add the event. So, for example, if you added this click event: Feb 14, 2020 - Lately, I was trying to remove an event listener previously added from an element and it came out to be a proper riddle! I spent a good half an hour to find a solution, therefore I decided to write… Remove an event listener after firing once or any number of times. This is what I have: ... javascript event-handling callback. Share. Improve this question. Follow edited Aug 13 '16 at 12:52. 200_success. 141k 21 21 gold badges 182 182 silver badges 462 462 bronze badges.
Javascript Web Development Object Oriented Programming The JavaScript removeEventListener () method is used to remove an event listener from an element that has been previously attached with the addEventListener () method. Following is the code for removeEventListener () method − Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. Created: June-14, 2021 . This tutorial teaches how to remove an event listener in JavaScript. Use the removeEventListener() Method to Remove Event Listener in JavaScript. If we create an element and we don't want it to perform its intended behavior when the user interacts with it, we have to remove the event listener from that element.
You should always remove an event listener when you're done using it. How to remove a JS Event Listener buttonEl.removeEventListener('click', => alert("Hi user!")); Just like that! You must use removeEventListener to clean up. So far, from the look of using inline onClick and plain JS event listener, I think I'd rather go with onClick. To remove the click event handler from the click event of the button, you use the removeEventListener() method as follows: btn.removeEventListener( 'click' , clickHandler); Code language: JavaScript ( javascript ) At minimum, either a namespace or event name must be provided. To remove specific delegated event handlers, provide a selector argument. The selector string must exactly match the one passed to .on() when the event handler was attached. To remove all delegated events from an element without removing non-delegated events, use the special value "**".
When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method. Even though the two functions are ... and so JavaScript is free to keep them as distinct function objects. To unbind a particular handler, we need a reference to that function and not a different one that happens to do the same thing. Note: Using a proxied function to unbind an event on an element ... Feb 02, 2020 - If you got here from Google and don’t want to read this whole thing, here’s my example solution snippet. Copy/paste and fit to your code how you need: So your code includes a method which, when…
var myHandler = function(event) { click++; if(click == 50) { this.removeEventListener('click', myHandler); } } canvas.addEventListener('click', myHandler); This will allow you to remove the handler by name … This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. Event listeners in JavaScript. Before explaining what one time event listeners are, we have to first understand what events are and what event listeners are in JavaScript. If you know these ...
 Javascript Remove Event Listener Code Example
Javascript Remove Event Listener Code Example
 Bootstrap Fileinput Delete Event Callback No Response
Bootstrap Fileinput Delete Event Callback No Response
 Javascript Dom Manipulation Without Jquery Wia Community
Javascript Dom Manipulation Without Jquery Wia Community
 Remove Click Event Listener Set By Another Script Stack
Remove Click Event Listener Set By Another Script Stack
 Remove Unused Javascript Event Listeners Javascript Dev Tips
Remove Unused Javascript Event Listeners Javascript Dev Tips

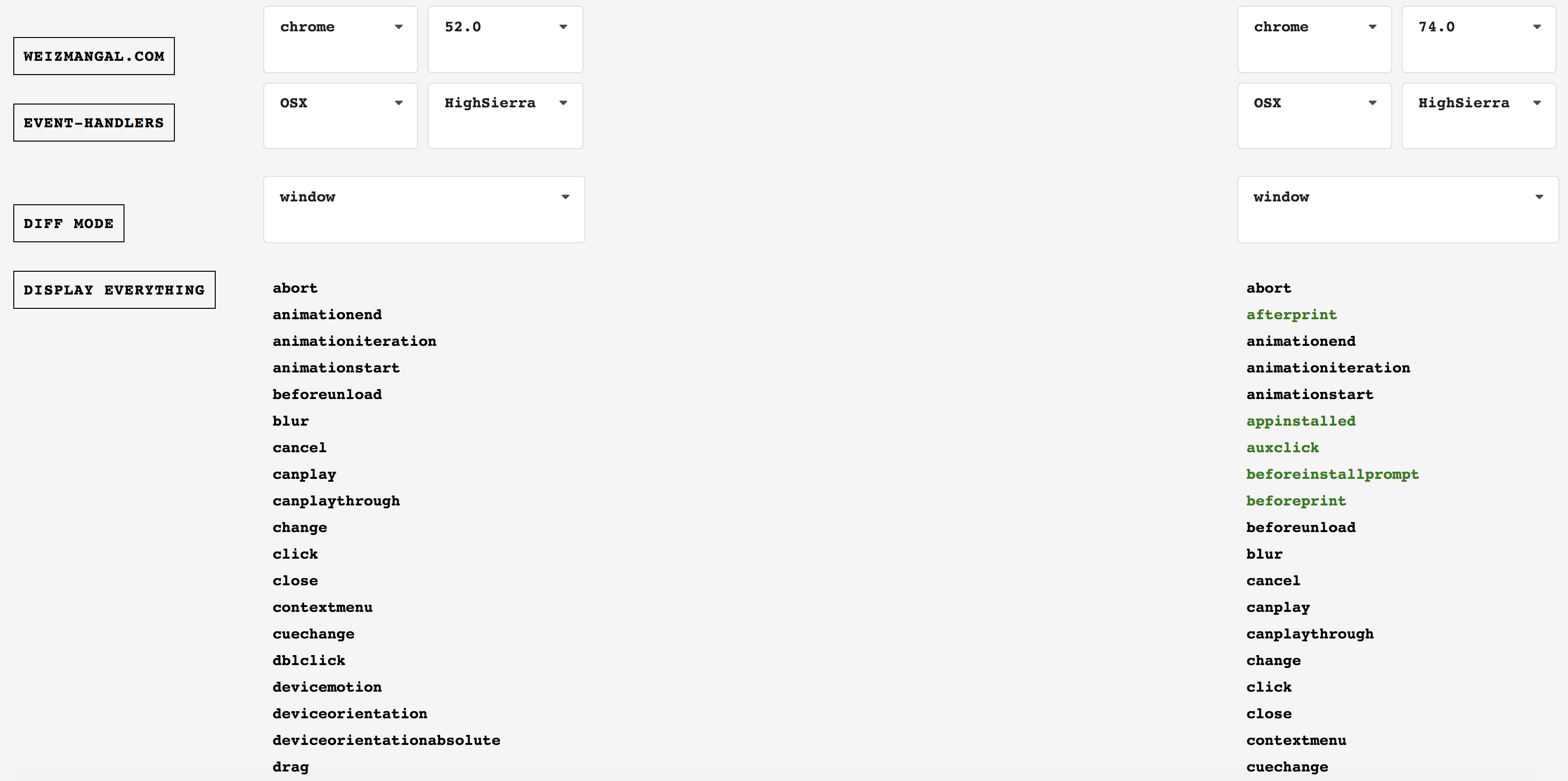
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
 Add Event Listener To Particular Div Code Example
Add Event Listener To Particular Div Code Example
 Can T Remove All Event Listeners Stack Overflow
Can T Remove All Event Listeners Stack Overflow
 Javascript Removeeventlistener Method With Examples
Javascript Removeeventlistener Method With Examples
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
How To Implement Addeventlistener Method In Javascript
 Javascript Event Listeners Delegation Vs Closures By Matt
Javascript Event Listeners Delegation Vs Closures By Matt
 Removeeventlistener But Listener Is Still There Stack
Removeeventlistener But Listener Is Still There Stack
 Javascript Remove All Event Listeners Lt Br Gt Lt B Gt Warning Lt B
Javascript Remove All Event Listeners Lt Br Gt Lt B Gt Warning Lt B
 How To Remove An Event Handler Using Jquery Geeksforgeeks
How To Remove An Event Handler Using Jquery Geeksforgeeks
Github Jherax Handle Events A Lightweight Library That
 Daypilot Remove Event Using Javascript Event Listener
Daypilot Remove Event Using Javascript Event Listener
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Framework Event Listeners Chrome Devtools Dev Tips
Framework Event Listeners Chrome Devtools Dev Tips
 Remove Event Listeners Didn T Work Javascript The
Remove Event Listeners Didn T Work Javascript The
 Can I Remove Event Listeners With A Chrome Extension Stack
Can I Remove Event Listeners With A Chrome Extension Stack
 Typeerror Cannot Read Property Removeeventlistener Of Null
Typeerror Cannot Read Property Removeeventlistener Of Null
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
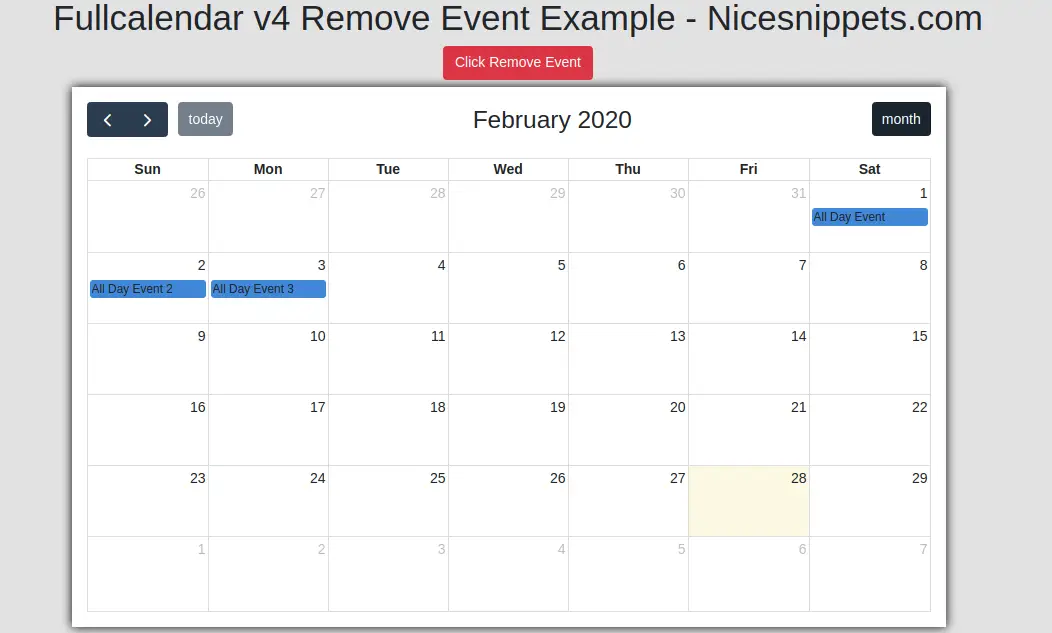
 Fullcalendar 4 Remove Event Example
Fullcalendar 4 Remove Event Example
 Remove All Event Listeners Subscribe To Rss
Remove All Event Listeners Subscribe To Rss
Appstate Removeeventlistener Does Not Remove The Event
0 Response to "28 Remove Event Listener Javascript"
Post a Comment