20 Control Clientid In Javascript
In ASP.NET 4.0, Microsoft has given developers the control to render client side ID of server controls, by introducing a new property called 'ClientIDMode'. It offers the following options to render the server side 'ID' at client end - AutoID - this is the same as previous web server control 'ID' rendering at client side. @DKR the ClientID property gives you the ID that would be given to the control if it is rendered on the page. Otherwise this information is almost useless on the client side. Otherwise this information is almost useless on the client side.
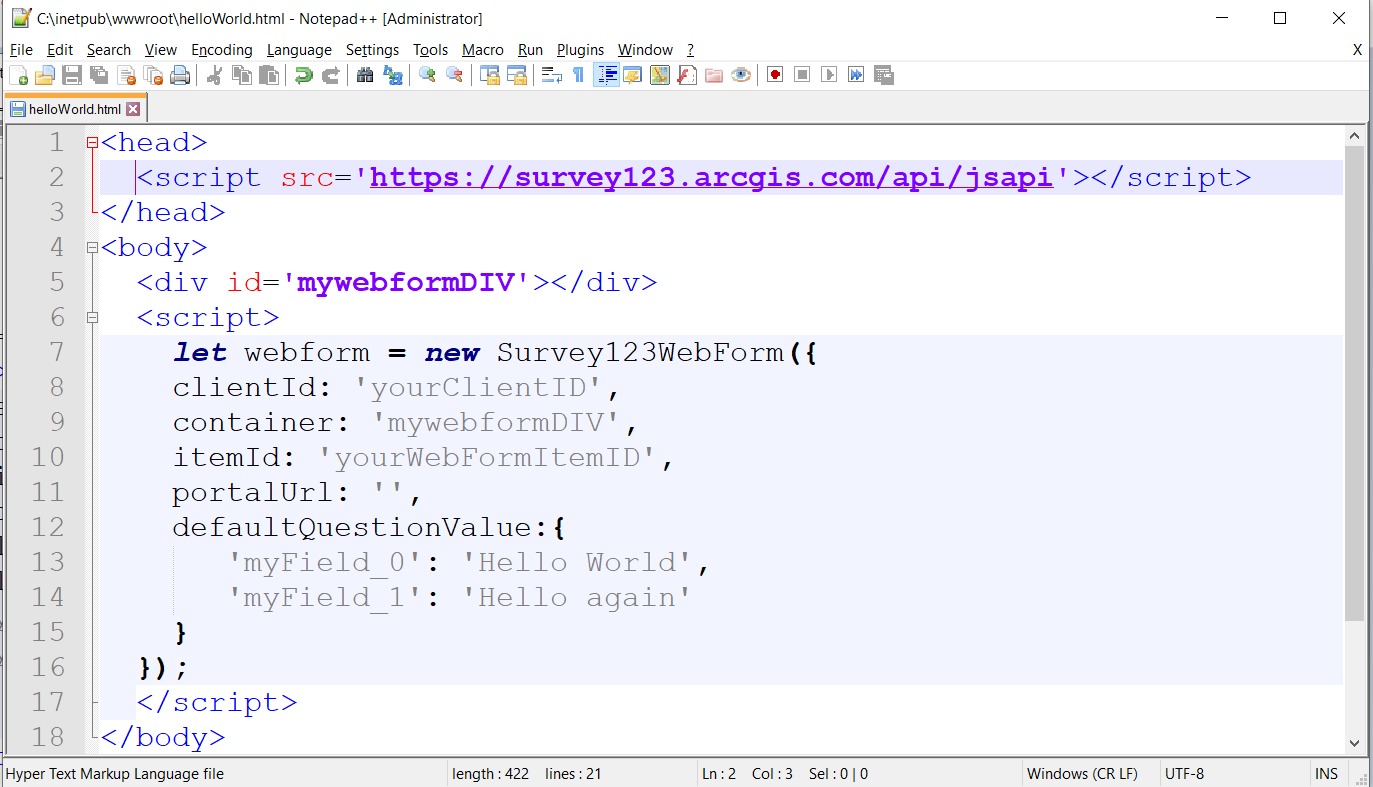
 Introducing The Survey123 Web App Javascript Api Esri Community
Introducing The Survey123 Web App Javascript Api Esri Community
JavaScript. Copy Code. var GridID = document .getElementById ( '<%=GrdUserControl.FindControl ("GridUC").ClientID%>') In the above bit of code, we are trying to get the ClientId of the control GridUC, here the GrdUserControl is the Id of user control used to display in aspx page and using FindControl we are getting the ClientId of the control ...

Control clientid in javascript. To process this TextBox control at the client side using javascript/jQuery, we need to give the correct id value in order to select this element. In the above ASP.Net server control, we have given the ID attribute value as txtName. The generated id value does not need to be same as that of this ID value. 21/2/2015 · Once the file is added copy the following code into the JS file. Finally you need to reference the JS file in your project where you need to get the ClientID. //Load jQuery. var script = document.createElement ("SCRIPT"); script.setAttribute ("type", "text/javascript"); script.setAttribute ("src", "http://ajax.googleapis /ajax/libs/jquery/1.8. It's usally a good approach to parameterize your external javascript file functions in such a way that they don't have to be on the page when using asp . So you would have : function foo (sender) { return $(sender).val(); } instead of. function foo () { return $("<%= sender.ClientID %>").val(); } On a side note:
Jan 22, 2021 - If your project uses Places Library, also select Places API. Similarly, if your project uses other services in the JavaScript API (Directions Service, Distance Matrix Service, Elevation Service, and/or Geocoding Service), you must also enable and select the corresponding API in this list. 17/4/2013 · While using user control, we want to access this user control in JavaScript, and we try to get its Client ID. But by using document.getElementById('<% =UserControl.ClientID%>'), it returns null value. Solution . To overcome this problem, we create one function in UserControls code behind like "GetClientID" - it returns the Clientid of the control, then we can easily access the same. Follow the … Oct 15, 2009 - ASP.NET ClientIDs and NamingContainer naming are a nuisance when working with jQuery as these long IDs complicate finding elements on the page. In this post I show a very simple way to retrieve munged ClientIDs by just their ID names with a small helper function that still returns the jQuery ...
if you want to pass the client id of label the use id instead of client id. beacause when asp's label control convert to HTML control it change to a span control and the id is still in form of id of span contol. if you want to access that span then use. OnClientClick="javascript:HideMessage (lblMessage.id);" Regards, 22/4/2013 · Active Oldest Votes. 10. There are a few solutions to this problem. One of the simpler would be to move the name into a JavaScript variable since the problem only occurs within the control when trying to evaluate txt_name.ClientID inside the OnClientClick attribute of an ASP.NET control. Jun 11, 2021 - The id read-only property of the Client interface returns the universally unique identifier of the Client object.
Nov 25, 2014 - Im trying to validate a textbox by getting the client ID using the below and then testing its value The textbox is in a ModalPopupExtender which is in a updatepanel However JQuery doesnt seem to be Since javascript has become a must-use tool, this behavior in ASP.NET can cause some hassle to the developers. There are a couple of ways to handle this situation. The most common approach that is suggested in the web is to use some inline ASP.NET code inside the actual JavaScript code that prints the ClientID of our control of interest. For ... Another thing that keeps flicking around in my head is that damn problem with ClientIDs. It might be nice to have an optional method that can add properties for each control on the page automatically. Something like:.AddClientIds(control) which would then add each control and its clientID with properties generated by ID name.
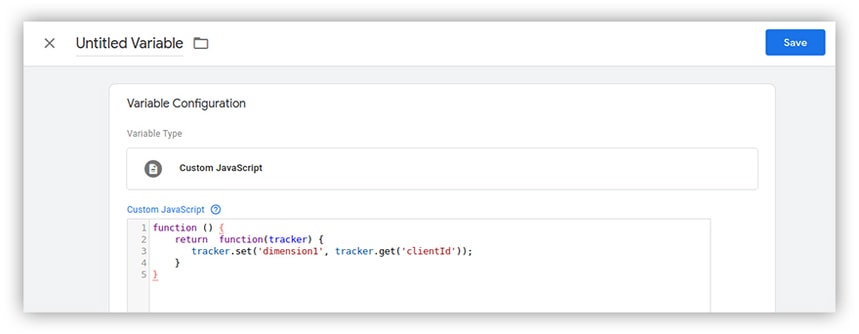
It is possible to determine the client-side id attribute value that will be rendered via the Web control's ClientID property, and is typically used when crafting JavaScript that needs to reference a Web control. The following JavaScript snippet references a textbox HTML element and sets focus to the element. The textbox in the web page was ... Jul 27, 2021 - If your project uses Places Library, also select Places API. Similarly, if your project uses other services in the JavaScript API (Directions Service, Distance Matrix Service, Elevation Service, and/or Geocoding Service), you must also enable and select the corresponding API in this list. Jun 04, 2015 - Add four crucial custom dimensions to all your Google Analytics hits with Google Tag Manager. The dimensions include hit timestamp, session ID, client ID and user ID.
We can get/set the values of controls through programming or by using JavaScript. If we just have to perform a get/set operation we can do it by simply using JavaScript. Scenario I. Let's consider a scenario where I've 2 textboxes named TextBox1 and TextBox2 and I need to set the value of a particular textbox in the other textbox on the same ... when you use client Id in dotnet 3.5 sure was an erorr txtTime.ID in dot net 3.5 or 3 txtTime.ClientId in dot net 4 ... Can I Pass My Textbox Control From Javascript To Webmethods. Asp textbox control hide on postback. Pass Eval in javascript function as parameter in gridview. Solution 1. Accept Solution Reject Solution. This is horrible in ASP.NET, because ASP.NET is horrible. The best way is to do this. Copy Code. var myGrid = <%theGrid.ClientId %>. And then use myGrid from there. Do the same with all your client ids, have one ugly block that defines these things, and then use the client side variables. Permalink.
28/8/2015 · In an external javascript file you can’t use the <%=ControlID.ClientID %> to get the client id of a control. You must obtain it with a minimal snipet of javascript in the markup file, and then pass it as a parameter to a function in the external javascript file. To handle this in the old version of ASP.Net you use <%= Control.ClientID %> in client-side code (Javascript) to get the client-side id of the control. The ClientID value is generated by concatenating the ClientID value of the parent naming container with the ID value of the control. If the control is a data-bound control that generates multiple rows, the value of the data field specified in the ClientIDRowSuffix property is added at the end.
The closest the jQuery library defines is "$.get ()", but there's no way the above would work, since the first argument to $.get () is a URL. If you want to use jQuery to get to a Web control element defined in ASP.NET, you'd use: $('#<%= Button1.ClientID %>') which is the jQuery equivalent for: I am getting an error in the highlited ... to an instance of an Object · It is not finding the control properly. ... You are getting a null pointer exception on the FindControl methods because you are looking them up by their name, not their server-side ID: var lat = '<%= FindControl("txtLatitude").ClientID %>'; var lon ... When a Control is placed inside a UserControl its ID changes when it is rendered as an HTML element and hence we need to first find the control and then determine its ClientID in order to access the control using JavaScript.
Apr 17, 2013 - Get ClientID of User control which is register on Page In JavaScript. Note that the variable you name here will contain, as a value, the JavaScript Client ID for the control.This means that you will use the value as the Client ID to find and use the control with the JavaScript getElementById() method, a jQuery selector, or Nintex Forms' equivalent NWF$ object selector.. For instance, if you provide a variable name for a Title single line text box and name is ... This setting can be used in a Web ... that the ClientID values of controls that the Web user control contains are the same regardless of where in a Web page the user control is located. For more information, see Walkthrough: Making Controls Located in Web User Controls Easier to Access from JavaScript...
Mar 17, 2010 - This article, by Scott Mitchell, shows how to take control of the ClientID values generated by Web controls in ASP.NET 4.0 by using the new ClientIDMode property. Custom Validation Control With Client Side Javascript function Hi. I am trying to get Custom Validation Control to work on an ASP:TextBox. The problem is that the ClientSide java script function is being called except for when the TextBox1 text is empty. I am not able to find out why the function is not called when the Textbox is empty. The ClientID property is quite similar to the UniqueID. It is generated following the same rules (the ID of the control prefixed by the ID of its NamingContainer). The only difference is the separator - for the ClientID it is the "_" (underscore) symbol. The ClientID property is globally unique among all controls defined in an ASP.NET page.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Using the MS AJAX Approach MS AJAX exposes the Sys.Application.findComponent method that enables you to get the client-side reference of an MS AJAX-based control in the client via JavaScript. You can also use its shortcut— $find () —as shown in Example 1. Example 1: Using the $find method to get the control's client-side reference. Getting the ClientID in Javascript These Forums are dedicated to discussion of DNN Platform and Evoq Solutions . For the benefit of the community and to protect the integrity of the ecosystem, please observe the following posting guidelines:
1/4/2011 · Solution to access the Serverside control in External javascript file: Step1: We need to declare two arrays; the first array will have the server IDs of the required controls, and the second array will have the client IDs of the server controls in the same order. Step2: Register these two … ASP.NET ClientIDs and NamingContainer naming are a nuisance when working with jQuery as these long IDs complicate finding elements on the page. In this post I show a very simple way to retrieve munged ClientIDs by just their ID names with a small helper function that still returns the jQuery wrapped set. The ClientID value is generated by concatenating the ClientID value of the parent naming container with the ID value of the control. Se il controllo è un controllo associato a dati che genera più righe, il valore del campo dati specificato nella proprietà ClientIDRowSuffix viene aggiunto alla fine.
home > topics > asp > questions > replacing <%= control.clientid %> in external javascript Post your question to a community of 468,881 developers. It's quick & easy. Replacing <%= Control.ClientID %> in external javascript. MarkShoe. Hi, I have an aspx with a control on it, lets call it myControl, and I have an ... You’ll be auto redirected in 1 second. This forum has migrated to Microsoft Q&A. Visit Microsoft Q&A to post new questions. ... Hi everybody. ... I am developing a webpart and I need to access to the ClientID. ... I have an external javascript function that needs access to the DIV ID. The ID of the control I am looking for is rendered like this in the HTML: ctl00_ucRTKTemplate_ctl04_ctl00_cmFileView ucRTKTemplate being an ASP.NET user control that loads another ASP.NET user control that contains the Telerik context menu I am attempting to find.
Oct 22, 2014 - However, because the user control ... to know in advance which naming containers will contain the controls. To make sure that the ClientID value will be the same as the ID value, the code sets the ClientIDMode value to Static. The following example shows the user control. <%@ Control AutoEventWireup="true" %> <script type="text/javascript"> var ...
 Control Your Pdf Online Experience And Gather Analytics
Control Your Pdf Online Experience And Gather Analytics
 Nintex Forms Set Text Box To Value Of Drop Down Choice
Nintex Forms Set Text Box To Value Of Drop Down Choice
 Creating A Smartsheet Oauth Flow In Node Js Smartsheet
Creating A Smartsheet Oauth Flow In Node Js Smartsheet
 How To Get The Id Of Any Asp Net Server Control Using
How To Get The Id Of Any Asp Net Server Control Using
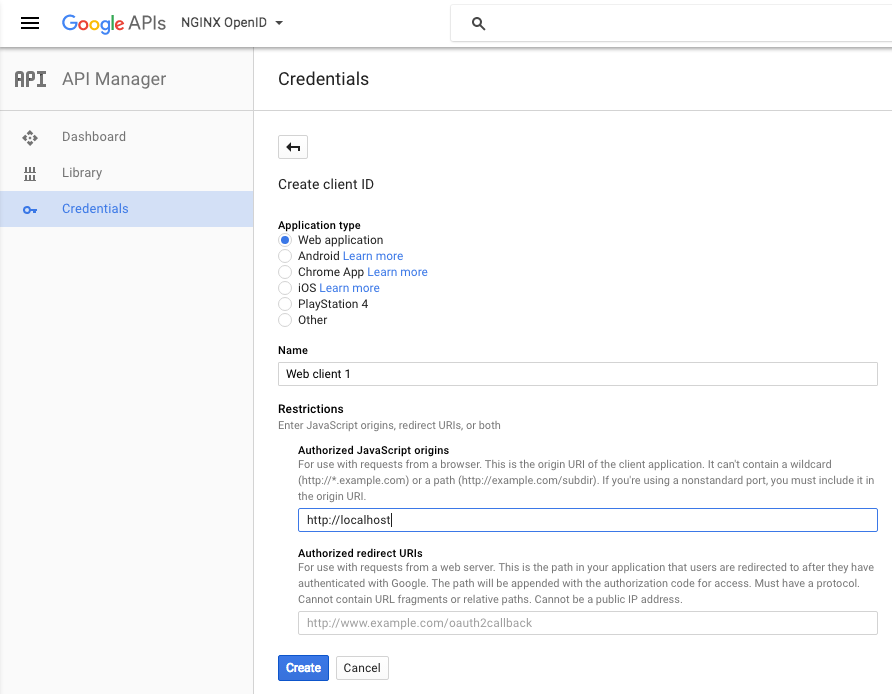
 Authenticating Users With Openid Connect And Nginx Plus
Authenticating Users With Openid Connect And Nginx Plus
 Debugging Javascript Using Google Chrome
Debugging Javascript Using Google Chrome
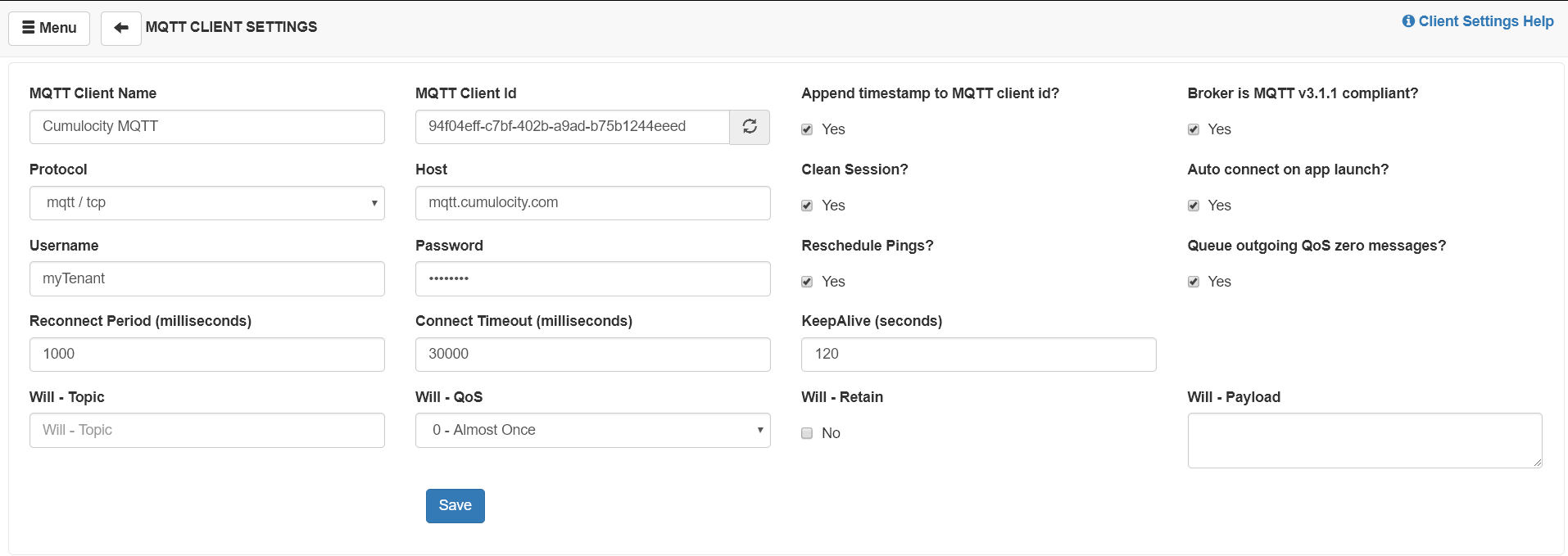
 Mqtt Client Examples Cumulocity Iot Guides
Mqtt Client Examples Cumulocity Iot Guides
 Nintexforms Office 365 Evangelist
Nintexforms Office 365 Evangelist
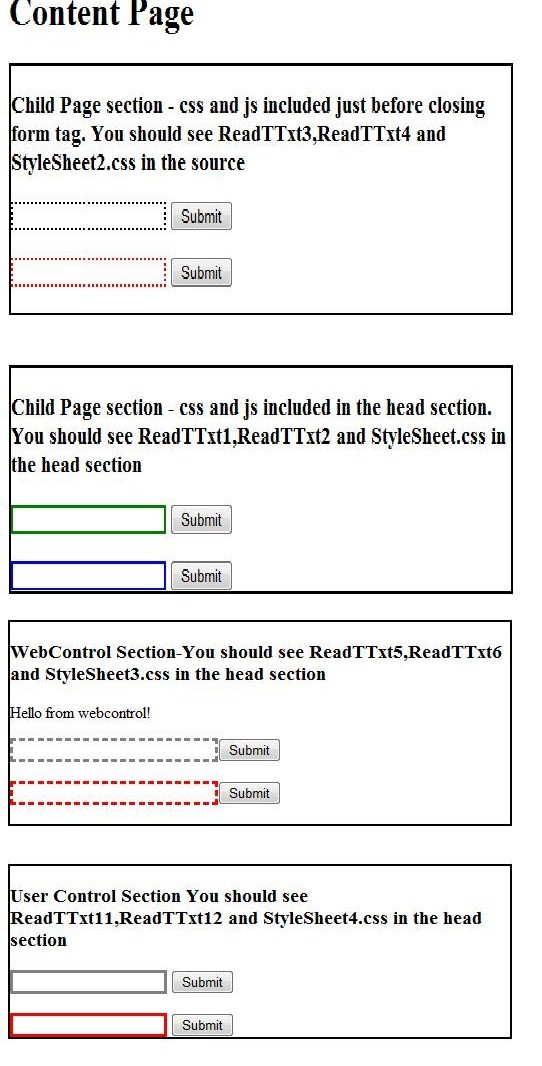
 Including Javascript Css Into A Master Page From A Child Page
Including Javascript Css Into A Master Page From A Child Page
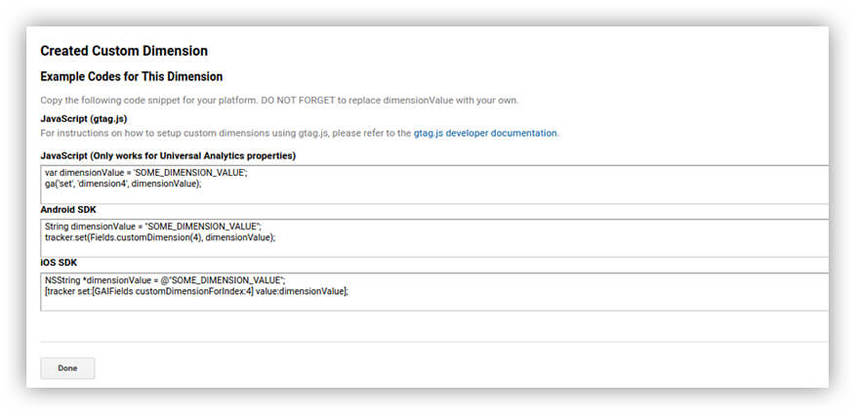
 Client Id In Google Analytics What It Is And How To Set It Up
Client Id In Google Analytics What It Is And How To Set It Up
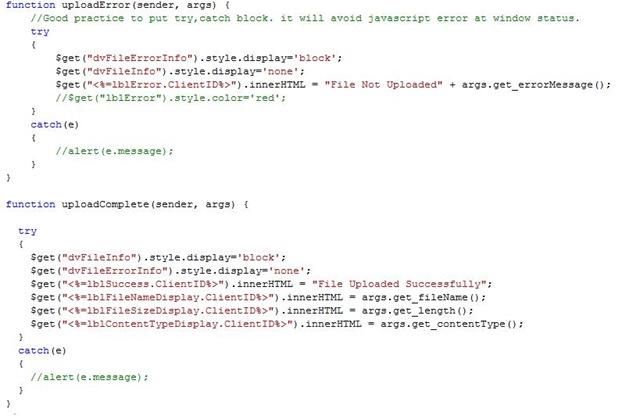
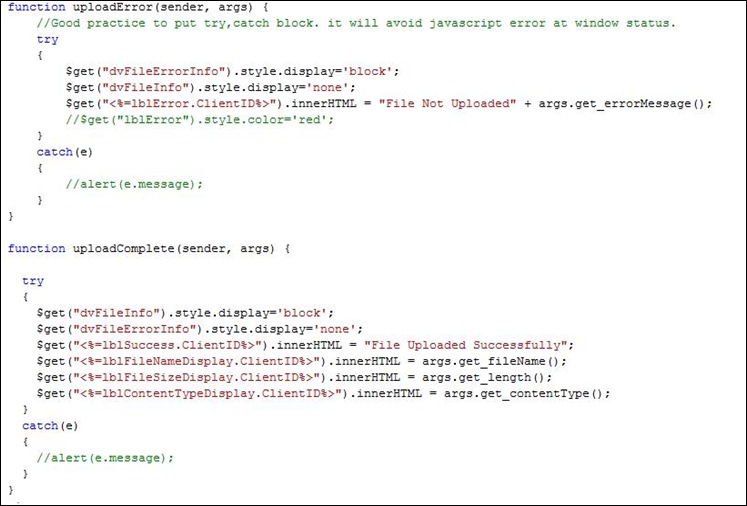
 Manoj Karkera S Blog Asynfileupload Control And Its Validation
Manoj Karkera S Blog Asynfileupload Control And Its Validation
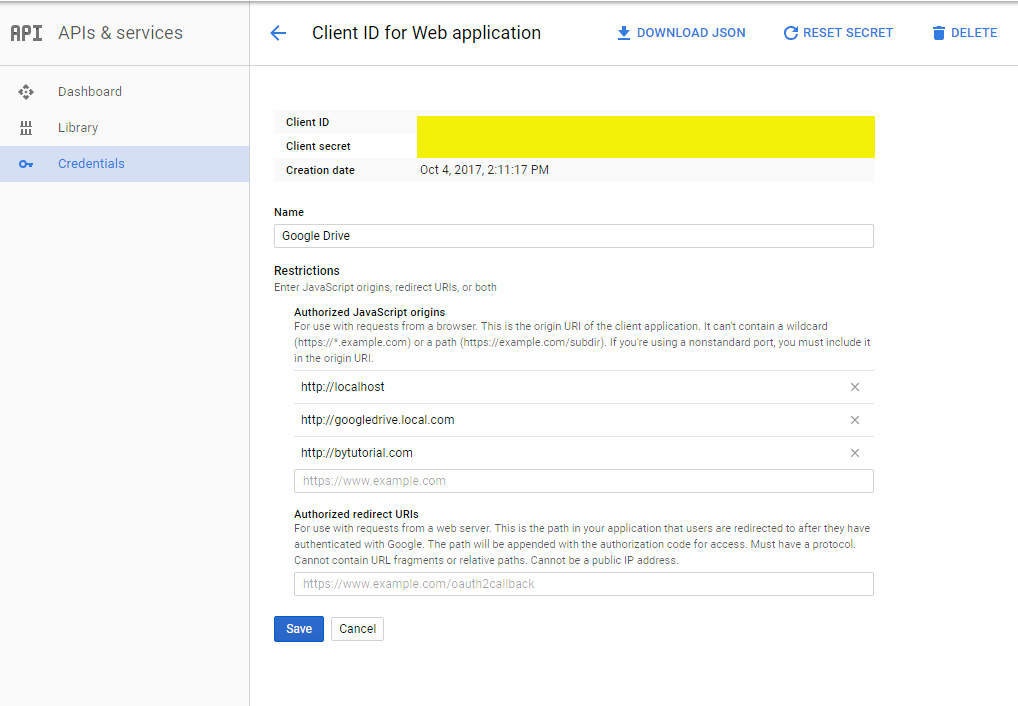
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
The Difference Between Id Clientid And Uniqueid
 Who Is Looking Building A Custom Asp Net Control That Uses
Who Is Looking Building A Custom Asp Net Control That Uses
 Multiple Instances Of Javascript Webparts On The Same Page
Multiple Instances Of Javascript Webparts On The Same Page
 Tutorial Javascript Switching Panels Using A Radio Button
Tutorial Javascript Switching Panels Using A Radio Button
 Manoj Karkera S Blog Asynfileupload Control And Its Validation
Manoj Karkera S Blog Asynfileupload Control And Its Validation
 Client Id In Google Analytics What It Is And How To Set It Up
Client Id In Google Analytics What It Is And How To Set It Up

0 Response to "20 Control Clientid In Javascript"
Post a Comment