21 Javascript Alert Document Created
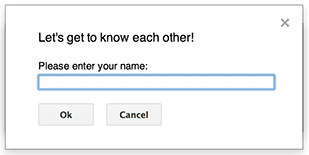
Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. DOM modification is the key to creating "live" pages. Here we'll see how to create new elements "on the fly" and modify the existing page content. Example: show a message. Let's demonstrate using an example. We'll add a message on the page that looks nicer than alert. Here's how it will look:
 Basic Javascript Alert Not Working In Intel Xdk Code Editor
Basic Javascript Alert Not Working In Intel Xdk Code Editor
Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8-12 handle inserting the new paragraph into the new document. Line 16 pulls the contentDocument of the frame; this is the document into which we'll be injecting the new content.

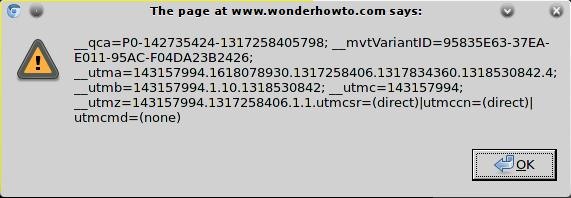
Javascript alert document created. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... When you create a Document JavaScript you have to name it (you can name it as "message", for example). Acrobat will suggest you to create a function with this name but you can delete the code generated by Acrobat and paste the above code. Whenever the document is opened that code is executed. Almir R V Santos
javascript:alert(document.lastModified) Here is a print screen showing what you want to do: Note that the code says lastModified. If the document is created and untouched since then, then the date created is equal to the date updated or modified. Like the alert() function, document.write() is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. In this case, the HTML <p>Hello world!</p> is added to the page: a paragraph tag and two words. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Alert Box A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. The alert dialog should be used for messages which do not require any response on the part of the user, other than the acknowledgement of the message. The following text is shared between this article, DOM:window.prompt and DOM:window.confirm Dialog boxes are modal windows - they prevent the user from accessing the rest of the program's ...
In my case I created internationalization through a JavaScript file. I needed a mnemonic on each button so I was looking for an easy solution. Actually, I've an easy approach to get the wanted result: \u0332 is the Unicode Character COMBINING LOW LINE. With this character you can underline single letters. Demonstration: JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading. The JavaScript alert () function is triggered when a script is invoked in a page which will display the string argument in a popup alert box. Until the alert box is responded the browser will not continue loading the webpage.
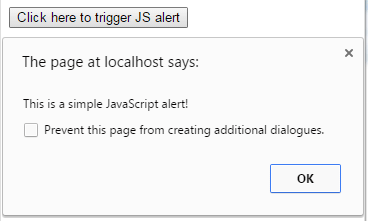
Start by opening your portfolio file javascript.html using your preferred text editor. Add the following JavaScript code to the <head> section of your web page: <script> function showAlert () { alert ("Hello world!"); } </script> This is a very simple function. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. alert("This is a simple JavaScript alert!"); A demo to create and trigger simple alert In this demo, a simple alert is created by using the alert keyword. As you click the button, the alert will be shown.
JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created How to hide a div in JavaScript on button click? How can I trigger a JavaScript click event? How to add and remove names on button click with JavaScript? JavaScript - Create an alert on clicking an HTML button; How to remove li elements on button click in JavaScript? Display array items on a div element on click of button using vanilla JavaScript Lab 2-2: Using the JavaScript prompt() method In this lab, you will use the JavaScript prompt() method with concatenation to request and capture user input. 1. Editor: Open lab2-2.htm from the Lesson 2 folder of the Student_Files directory. 2. Editor: Locate the alert() method that has been defined for you. Modify the source
An alert box is simply a dialog box that can be used in websites. It's a fun way to interact with the visitors on your website. In this article, you'll discover how to use JavaScript to create a basic alert box. Open up the text editor... It's becoming much harder to reason about the state of the document when our JavaScript is being run. ... created HTML in JavaScript. ... each of these elements much create an alert that says ... 0. First try to open your javascript console to debug. When you uncomment this line: document.getElementById ('iframeA').src = document.getElementById ('iframeA').src. It will work. I see two times the same id iframesA in your html! Try to replace the alert () with a console.log ("iframesA"); Also you can do a setInterval, outside the function:
Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. Definition and Usage The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. 37 Javascript Alert Document Created. Written By Ryan M Collier Thursday, August 12, 2021 Add Comment.
FAQs About - Alert Box in JavaScript alert("hello") Variables in JavaScript alert Method. We can use our JavaScript Variable, to display our Variable's Data inside the Alert Box at the Time of Execution. For that, you have to Create a Variable in JavaScript. Assign a Value/Data for your Variable. Now, you have to create an alert for the website. Enter the website's address in the address bar at the top and click on Create Alert. Creating Google Alert for Website; You can even click on Show options to allow you to change the default settings. After you create an alert, you will get emails like the one down below about updates of the ...

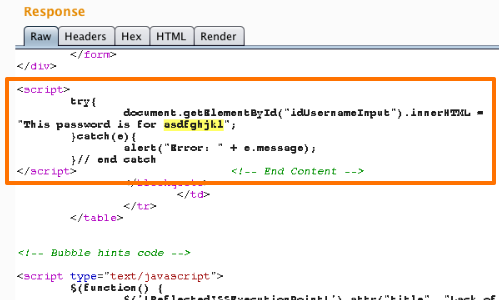
 Exploiting Xss Injecting Into Scriptable Contexts Portswigger
Exploiting Xss Injecting Into Scriptable Contexts Portswigger
 6 Ways To Find Last Updated Date Of A Web Page Webnots
6 Ways To Find Last Updated Date Of A Web Page Webnots
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
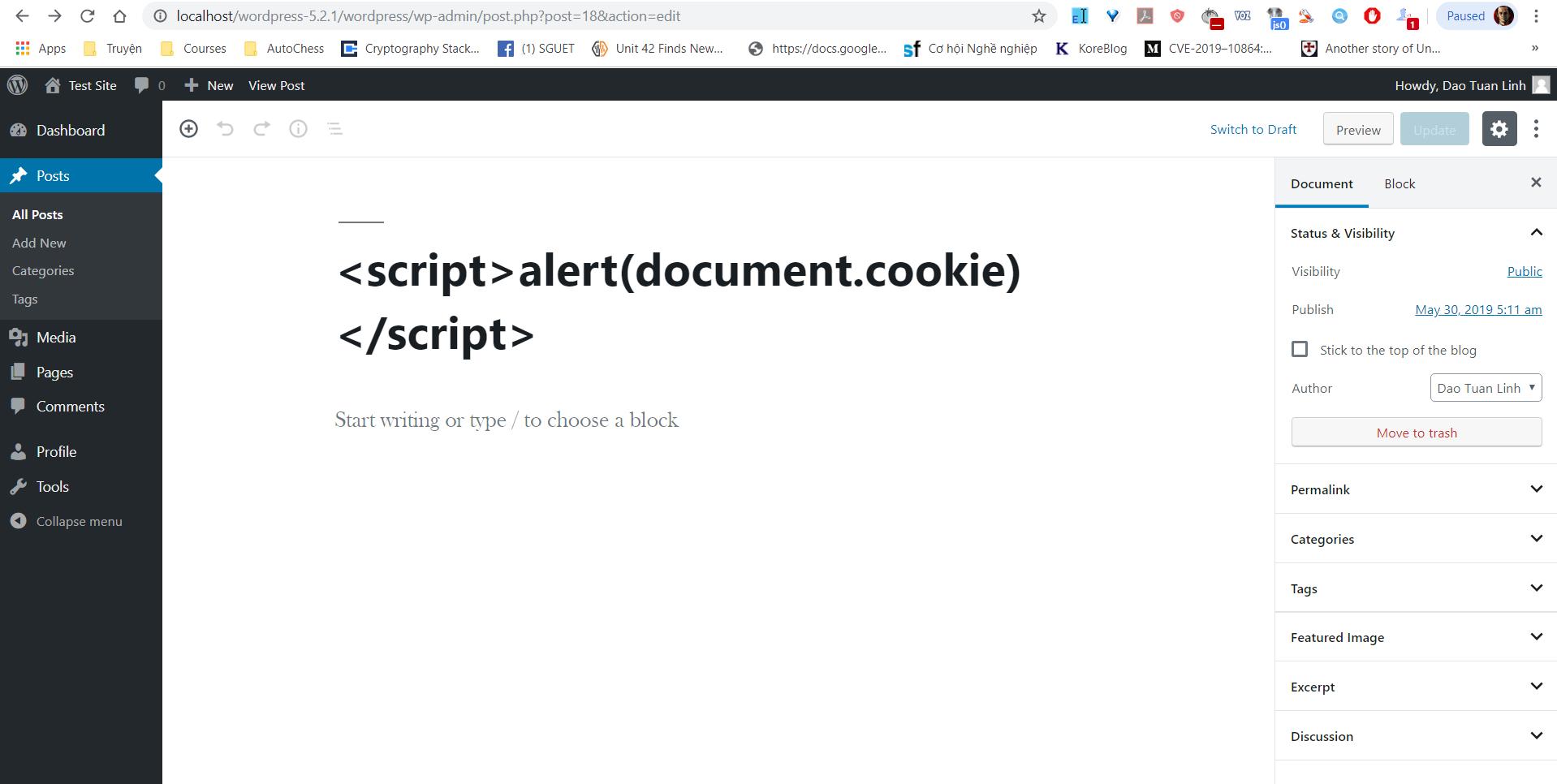
 Page S Title Should Be Encoded Or Filtering Html Entities
Page S Title Should Be Encoded Or Filtering Html Entities
 How To Check When A Website Was Last Modified Using Alert
How To Check When A Website Was Last Modified Using Alert
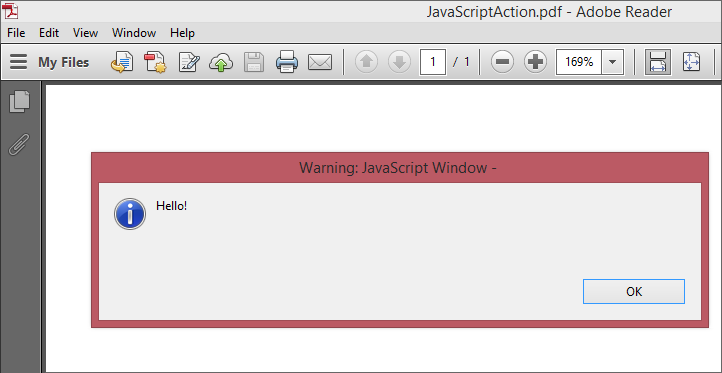
 Pdf Mosaic How To Fdd Javascript In Pdf Document Two
Pdf Mosaic How To Fdd Javascript In Pdf Document Two
Tutorgeeks Elevating Url Redirection Issue To Xss
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
Github Gustavosmanc Cute Alert Open Source Javascript
 Flowchart S Link May Leads To Xss Attack Issue 176 Adrai
Flowchart S Link May Leads To Xss Attack Issue 176 Adrai
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 How To Use Javascript Injections To Locally Manipulate The
How To Use Javascript Injections To Locally Manipulate The
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Jsp Alert Guide To How Does Jsp Alert Works With Sample
Jsp Alert Guide To How Does Jsp Alert Works With Sample
Can We Create Cookie In Javascript If Yes Then How To Create

0 Response to "21 Javascript Alert Document Created"
Post a Comment