20 Javascript X Is Not A Function
5/6/2017 · Making our way through our JavaScript Error Handling series, today we’ll tackle the fun little error known as the X Is Not a Function TypeError. As indicated by the name itself, the X Is Not a Function TypeError is most often thrown when attempting to invoke a function () call on a value or object that doesn’t actually represent a function itself. Infinity is a property of the global object. In other words, it is a variable in global scope. The initial value of Infinity is Number.POSITIVE_INFINITY. The value Infinity (positive infinity) is greater than any other number. This value behaves slightly differently than mathematical infinity; see Number.POSITIVE_INFINITY for details.
Want To Learn Javascript Unit Testing Learn Functional
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }

Javascript x is not a function. The above code is an invoked expression: in which a function a.x and two arguments "g" and "h" are separated by commas. 105) Which one of the following code is equivalent to the following given code? x (g) &&;a.x (h); a [ "x" ] ( g , h ); ... In JavaScript, a function is defined by using the "function" keyword along which function is named ... Geralmente esses erros causam confusão por o Javascript não ser uma linguagem bem tipada, não é necessário explicitar isso durante o uso. E outra coisa que também pode gerar problemas é, você pode substrair/multiplicar/dividir strings e elas se tornarão number , mas não pode somá-las, já que é o mesmo caractere utilizado para ... May 01, 2014 - Turning such an implicit parameter into an explicit one makes things more obvious and is compatible with arrow functions. ... Please enable JavaScript to view the comments powered by Disqus.
Q31. Which of the following is not a keyword in JavaScript? Q32. Which variable is an implicit parameter for every function in JavaScript? Q33. For the following class, how do you get the value of 42 from an instance of X? Q34. What is the result of running this code? Q35. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! JS Casts 01 - How to fix "Uncaught TypeError: x is not a function" in JavaScript.
Uncaught TypeError: slideHeights.unshift is not a function. If I comment the .unshift and correct the index in the .push all works fine and the 9th element is added correctly. I even tried separating the value, but with no luck: var x = slideHeights[0] - 100; slideHeights.unshift(x); The isNaN () function determines whether a value is an illegal number (Not-a-Number). This function returns true if the value equates to NaN. Otherwise it returns false. This function is different from the Number specific Number.isNaN () method. The global isNaN () function, converts the tested value to a Number, then tests it. The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. Message TypeError : Object doesn't support property or method { x } ( Edge ) TypeError : ";x" is not a function
Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true For more generic advice on debugging this kind of problem MDN have a good article TypeError: ";x" is not a function: It was attempted to call a value like a function, but the value is not actually a function. Some code expects you to provide a function, but that didn't happen. Maybe there is a typo in the function name? In third step, it binds all the properties and function declared with this keyword to new empty object. Here, MyFunc includes only one property x which is declared with this keyword. So new empty object will now include x property. MyFunc also includes myVar variable which does not declared ...
Uncaught TypeError: undefined is not a function. Related errors: number is not a function, object is not a function, string is not a function, Unhandled Error: 'foo' is not a function, Function Expected. Occurs when attempting to call a value like a function, where the value is not a function. For example: var foo = undefined; foo(); const x = 42; x(); // Throws 'TypeError: x is not a function' Most modern JavaScript runtimes are good about formatting this error, so you know what expression you tried to call that isn't a function. Jul 22, 2016 - The important thing is to keep in mind that methods in JavaScript are not bound to an object -- they are just normal functions! The this is only correctly propagated through with how they are invoked. (It can be altered with call or apply or changing the "receiver" as shown).
What is the (function() { } )() construct in JavaScript? 2842 Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. As said, you try to invoke a function, but what you call isn't a function. Example: let's define an object. [code]var foo = { someValue: 10, theFunction: function ...
Jul 24, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 23, 2014 - Function binding is probably your least concern when beginning with JavaScript, but when you realize that you need a solution to the problem of how to keep the context of “this” within another function, then you might not realize that what you actually need is Function.prototype.bind(). JavaScript programs may generate unexpected results if a programmer accidentally uses an assignment operator (=), instead of a comparison operator (==) in an if statement. This if statement returns false (as expected) because x is not equal to 10:
JavaScript Function Definitions. As a developer, I typically define a function using the syntax function " <FunctionName> () ". So when I was reviewing some code it was quite unusual for me to see the function definition as " var <FunctionName> = function () ". This is the difference between a function declaration and an anonymous ... Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. Declared functions are not executed immediately. They are "saved for later use", and will be executed later, when they are invoked (called upon). ... Semicolons are used to separate executable JavaScript statements. Since a function declaration is not an executable statement, it is not common ...
In javascript, functions are treated as first-class citizens, they can be used as an argument of another function, can be returned by another function and can be used as a property of an object. ... The this keyword inside an arrow function, does not refer to the object calling it. It rather inherits its value from the parent scope which is the ... function isInteger(x) { return parseInt(x, 10) === x; } While this parseInt -based approach will work well for many values of x , once x becomes quite large, it will fail to work properly. The problem is that parseInt() coerces its first parameter to a string before parsing digits. This means that you try to invoke a function, but there is no such function in the object. Probably there is a field with this name, but not a function. For instance, you have an object Person, which has a function getName (), but you did a spelling mistake and try to invoke as Person.getNamme ().
SyntaxError: return not in function; TypeError: X.prototype.y called on incompatible type; ReferenceError: can't access lexical declaration`X' before initialization; TypeError: can't access property ";x" of "y" TypeError: can't assign to property ";x" on "y": not an object; TypeError: can't define property ";x": "obj" is not extensible Today, as we continue along through our JavaScript Error Handling series, we'll be taking a closer look at the ";x" Is Not a Constructor TypeError. As the name suggests a "x" Is Not a Constructor TypeError is thrown when incorrectly trying to invoke the constructor of a variable or object that doesn't actually have a constructor itself. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Otherwise it returns undefined; find() does not execute the function for empty array elements. Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... JavaScript の例外 "is not a function" は、値を関数として呼び出そうとしたが、その値が実際には関数ではなかった場合に発生します。
Jan 25, 2018 - This is equivalent to the error "TypeError: ‘undefined’ is not a function" in Chrome. Yes, different browsers can have different error messages for the same logical error. This is a common problem for IE in web applications that employ JavaScript namespacing. I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... Sep 27, 2020 - On Career Karma, learn why the Uncaught Typeerror: $ Is Not a Function error occurs and what the solutions are.
When the function is called in lines (*) and (**), the given values are copied to local variables from and text.Then the function uses them. Here's one more example: we have a variable from and pass it to the function. Please note: the function changes from, but the change is not seen outside, because a function always gets a copy of the value: Ruby developers often switch between Ruby and JavaScript when developing websites, and so I see this error creep in a lot. var x = nil will give x the value undefined, not null and spotting that can be hard sometimes. ... This looks right eh? But don't be fooled. The this in the anonymous function called by setTimeout is ... ECMAScript 2015 contains the Number.isNaN () function. Number.isNaN (x) is a reliable way to test whether x is NaN or not. Even with Number.isNaN, however, the meaning of NaN remains the precise numeric meaning and not, "not a number". Alternatively, in the absence of Number.isNaN, the expression (x != x) is a more reliable way to test whether ...
:13636-uncaught-typeerror:-$(...).size-is-not-a-function.png) Shopify Ajax Index 13636 Uncaught Typeerror Size Is
Shopify Ajax Index 13636 Uncaught Typeerror Size Is
Server Javascript Error Kbknowledgesnc Is Not Defined In
 Use The Vertical Line Test To Identify Functions Math 1314
Use The Vertical Line Test To Identify Functions Math 1314
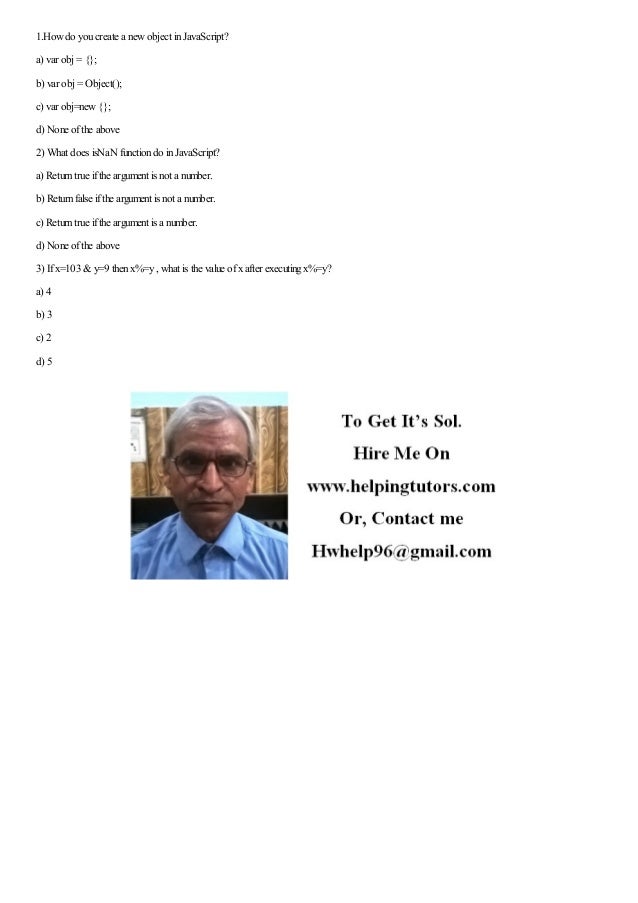
 1 How Do You Create A New Object In Javascript A Var Obj
1 How Do You Create A New Object In Javascript A Var Obj
 How To Fix Uncaught Typeerror X Is Not A Function In
How To Fix Uncaught Typeerror X Is Not A Function In
 Sanjay Vyas على تويتر This Is Not For You But For
Sanjay Vyas على تويتر This Is Not For You But For
Fix A Javascript Error Occurred In The Main Process
 Javascript Copy Function Code Example
Javascript Copy Function Code Example
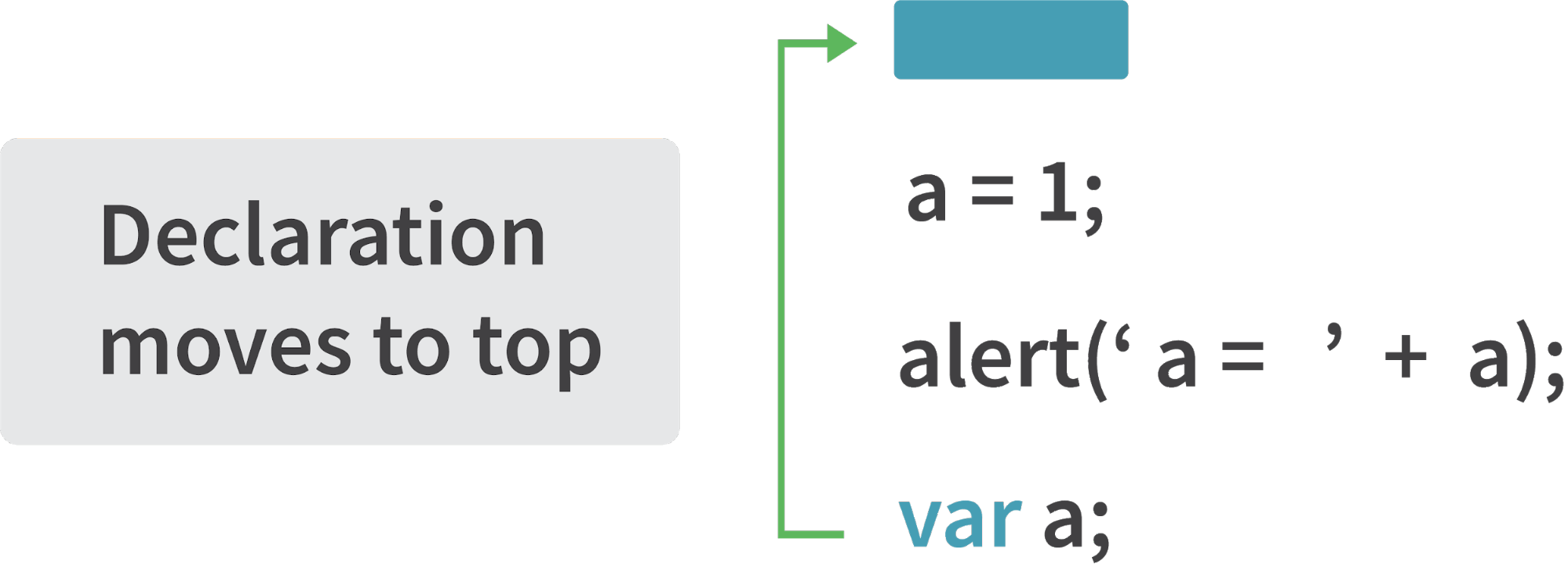
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Google Tag Manager Triggers Breakdown And Javascript
Google Tag Manager Triggers Breakdown And Javascript
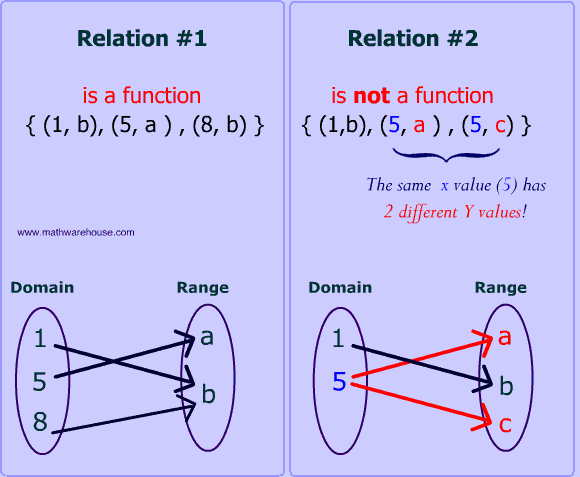
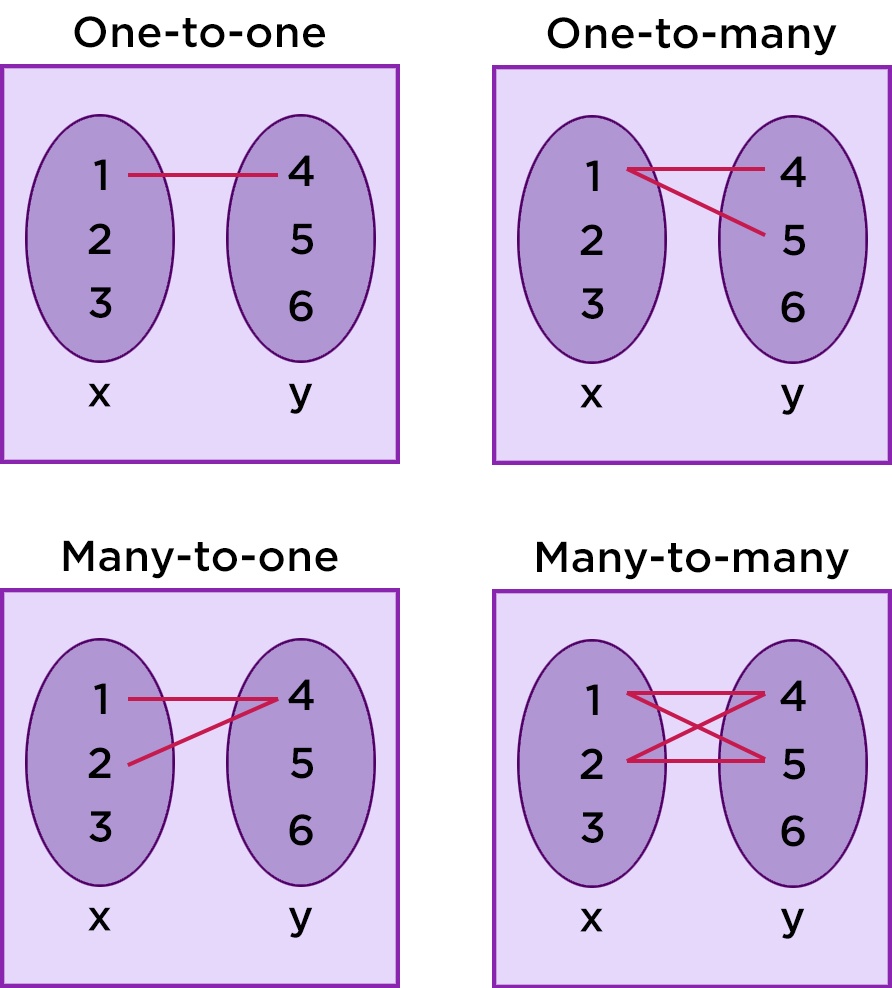
 Math Functions And Relations What Makes Them Different And
Math Functions And Relations What Makes Them Different And
 How To Fix Wordpress Uncaught Typeerror Is Not A Function
How To Fix Wordpress Uncaught Typeerror Is Not A Function
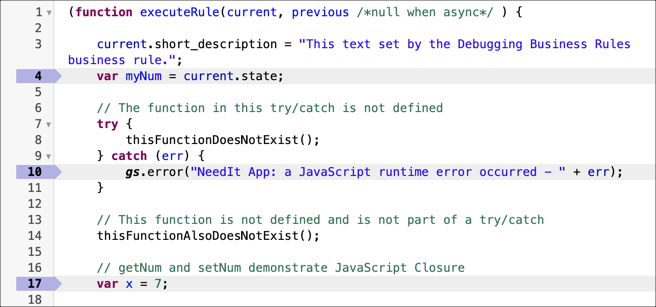
 Exercise Javascript Debugger Servicenow Developers
Exercise Javascript Debugger Servicenow Developers
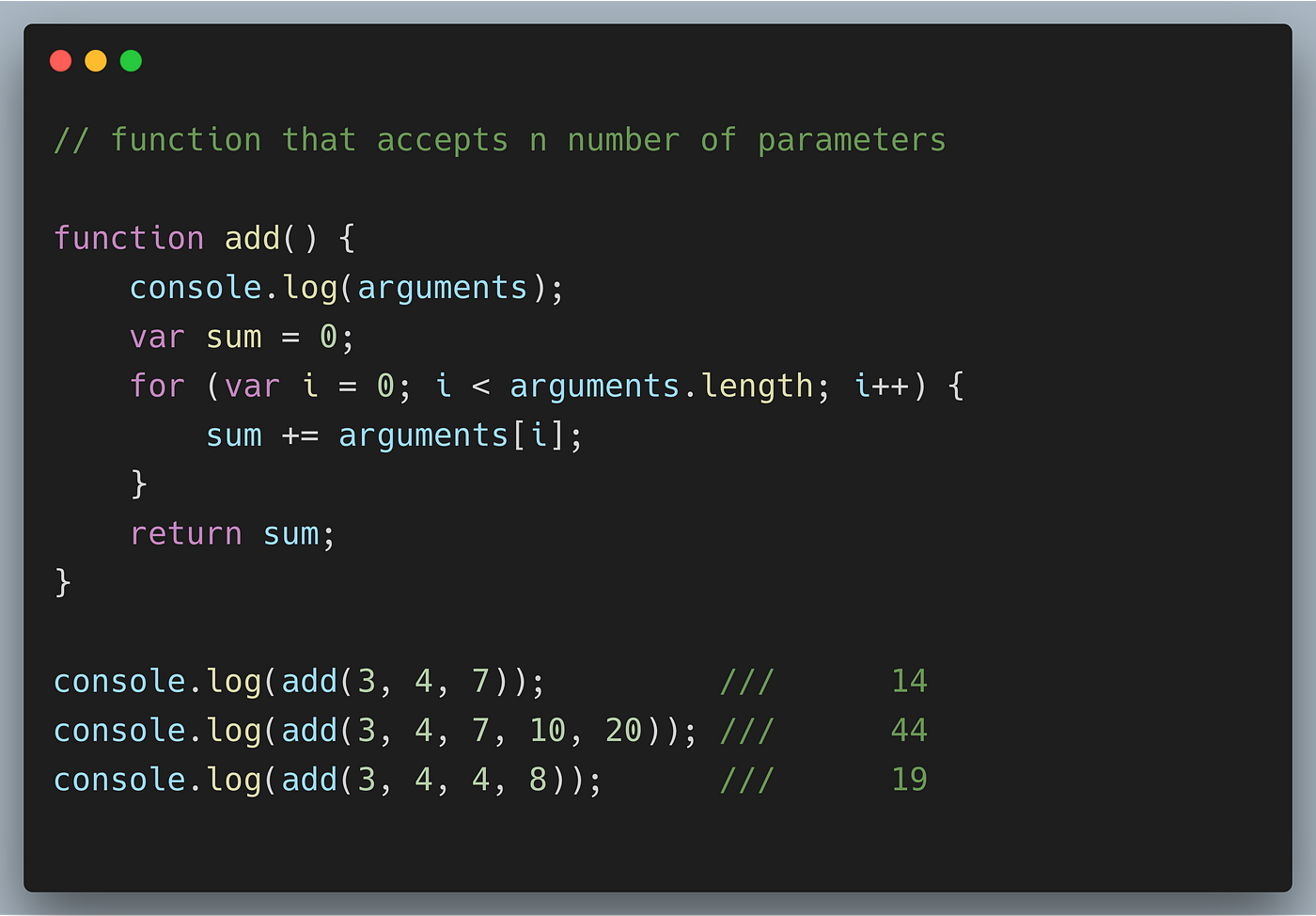
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 When Is A Relation A Function Expii
When Is A Relation A Function Expii
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 I Have Error Uncaught Typeerror Button Is Not A
I Have Error Uncaught Typeerror Button Is Not A
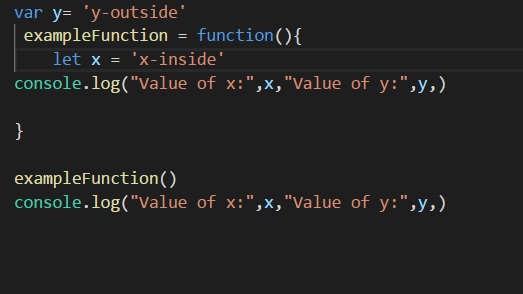
 Understanding Functions And Scopes In Javascript
Understanding Functions And Scopes In Javascript

0 Response to "20 Javascript X Is Not A Function"
Post a Comment