29 Change Marker Color Google Maps Javascript
I'm having trouble changing the color of a Google Maps Marker pin. I want to change it based on the value of an Alarm. I can change it so that all Pins are the same color but when I try to do it in an if statement, it doesn't work: it just uses the default red marker. I'm a real novice when it comes to JavaScript so go easy on me! The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
 Set Fill Color Marker Google Map Stack Overflow
Set Fill Color Marker Google Map Stack Overflow
26/10/2016 · the marker don't have a color property/attribute .. the markers use icon so you can change color changing icon this is from google-maps dev var image = 'https://developers.google /maps/documentation/javascript/examples/full/images/beachflag.png'; var beachMarker = new google.maps.Marker({ position: {lat: -33.890, lng: 151.274}, map: map, icon: …

Change marker color google maps javascript. Customizing cluster markers by using Javascript functions. Using Toolset Maps you can group together close-by markers on a map into clusters. Clusters are represented by a single, cluster icon on a map, and when you zoom into the map view, individual markers are shown on the expanded map area. Toolset Maps also allows you customize the cluster ... If you put all of those icons at the same place as your map page, you can colorize a Marker simply by using the appropriate icon option when creating it: var beachMarker = new google.maps.Marker({ 11,927 Points. Google Maps: Changing Default Markers Color - URGENT!!! Please, I need to know how to change the default color of the markers inside a Google Map. I have right now a map with the location of the different stores display on it. I'm trying to get a pink color in each marker, without losing the number display in it.
to Google Maps JavaScript API v3. Hi there! Is it some way to change a color of the default marker icon? Thanks! Esa. unread, Oct 3, 2009, ... Easy Single Color Marker Maps. ... These few lines of code uses JavaScript and the Google Maps API to create a marker object with three attributes: The position of the marker on the map, declared by latitude and longitude coordinates ... There are six map styles to completely change the colors from the typical Google Map. Recommended Answer. Relevant Answer. Create an excel file with all the info you want categorized, upload that to your map. it will ask you how to place the pins, how to list them. then look for the paint roller icon where you can style by category. you can make each category a different color. Google user.
Show original message. Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message. to Google Maps JavaScript API v3. just specify the icon ? var marker = new google.maps.Marker ( {. position: latlng, map: map, flat: true, title: "meh". How to change icon or color of a Marker in google maps API 1 Recommended Answer Wondering where I can find info on how to change the Icon (lets say from a fork to a spatula) in a rest guide we have. According to the Google Maps Docs, it is possible to change the look of your maps if you define your own styles for the elements of the map. This however isn't done directly with CSS but with custom JS properties definition (an array of data) that can be defined in the styles property during the initialization of the map: // Some custom data that will change the look of your map var ...
change javascript google map marker color. GitHub Gist: instantly share code, notes, and snippets. i must re-draw the markers for the new icon fillColor to apply but it seems impossible to do. i have been on the verge of scrapping this and going vanilla JS because there is no apparent way to access the current google.maps.Map object that you originally create. i could update my icons if i could re-apply them to the current map So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ...
Styling Wizard: Google Maps APIs. The next generation of cloud-based styling tools is here. Try out the beta and get: Code Free Styling: Update custom map styles anytime with the click of a button. Better workflow: Make and save changes, take a break, and publish when you're ready. More customization: No URL character limitations, so you can ... Read the original article here: https://ourcodeworld /articles/read/830/how-to-highlight-an-area-city-state-or-country-in-google-maps-with-javascriptPleas... change JavaScript Google Map marker color . GitHub Gist: instantly share code, notes, and snippets.
Changing the marker appearance Image icons. By default, markers are always drawn with the same icon. However, it is easy to provide a new icon for use when drawing markers.The same icon object could be used for multiple points, or, on the other hand, it would also be possible to include additional fields in the map data file to reference different icons for each point. Hi Experts, I am developing a google map application. I am pacing markers on the Google Map from the xml that I have generated. I have a color attribute in the xml file and according to this color,I want to place the marker of that color. This will change the color of the line to red and will suppress the markers of origin and destination. Then you will have to add the markers for origin and destination in a list that you will pass as argument to the map (in the Markers input parameter). In those markers you can specify the icon that you want.
1. Load Google Maps. Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World. Your code will look something like the code snippet below. Note: Remember to change YOUR_API_KEY to your actual Google Maps API key. 2. Add different color markers. To add a blue color marker, we need to change the icon of ... Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used for accessibility text ... Credit: Google Map API official docs: Hello World 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and ...
15/6/2012 · In Google Maps API v3 you can try changing marker icon. For example for green icon use: marker.setIcon('http://maps.google /mapfiles/ms/icons/green-dot.png') Or as part of marker init: marker = new google.maps.Marker({ icon: 'http://...' }); Other colors: http://maps.google /mapfiles/ms/icons/blue-dot.png By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. Note: Read the guide on using TypeScript and Google Maps. JavaScript function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 3, center: { lat: -28.024, lng: 140.887 }, }); // Create an array of alphabetical characters used to label the markers.
For more info on adding marker, you can refer to Google Map API Official docs: Simple Markers. Note that we need to define a global array, markersArray to store all the makers added, so we can ... It's possible to customize the color of the default marker image by passing a BitmapDescriptor object to the icon () method. You can use a set of predefined colors in the BitmapDescriptorFactory... In this video you will learn how to add a custom #marker inside #google #maps and request location updates inside #googlemaps.⭐ Kite is a free AI-powered cod...
 Change Color Multiple Marker In Google Maps Api Stack Overflow
Change Color Multiple Marker In Google Maps Api Stack Overflow
 Change Google Map Marker Color To A Color Of My Choice
Change Google Map Marker Color To A Color Of My Choice
![]() Google Maps Easy How To Place Markers On Google Maps
Google Maps Easy How To Place Markers On Google Maps
 Zh Googlemap Description Documentation
Zh Googlemap Description Documentation
Google Maps Platform Code The Road Hitting The Road With
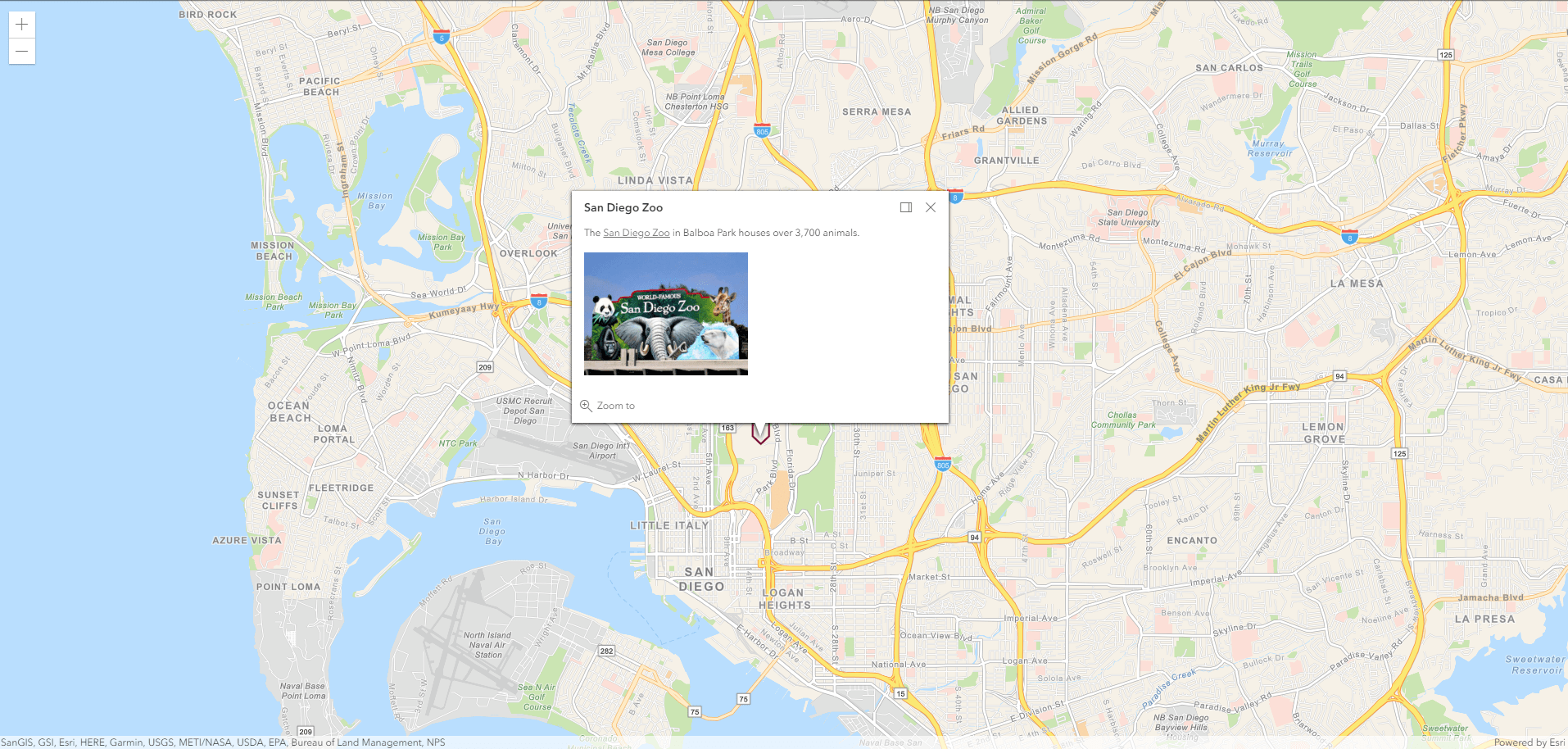
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
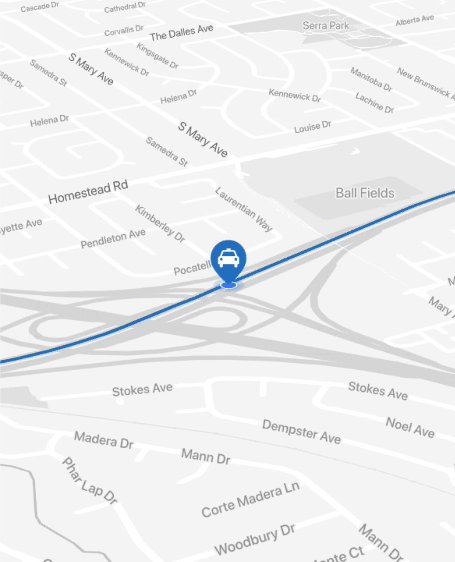
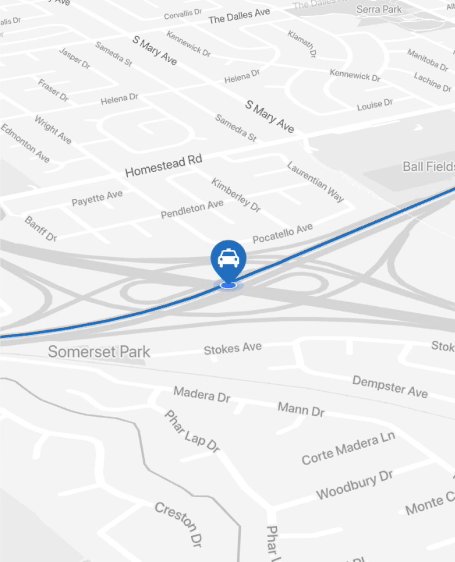
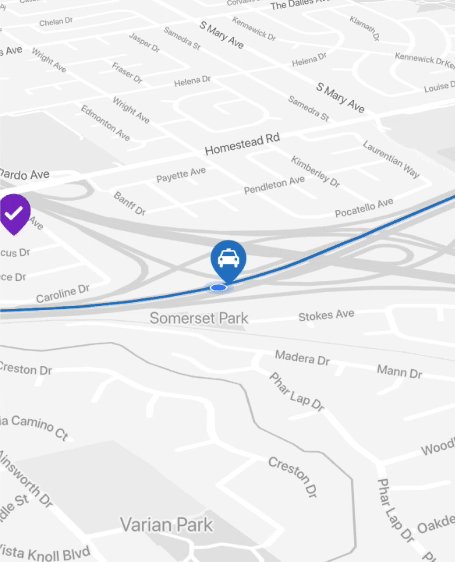
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 How To Change The Google Maps Marker Color To Grey In Android
How To Change The Google Maps Marker Color To Grey In Android
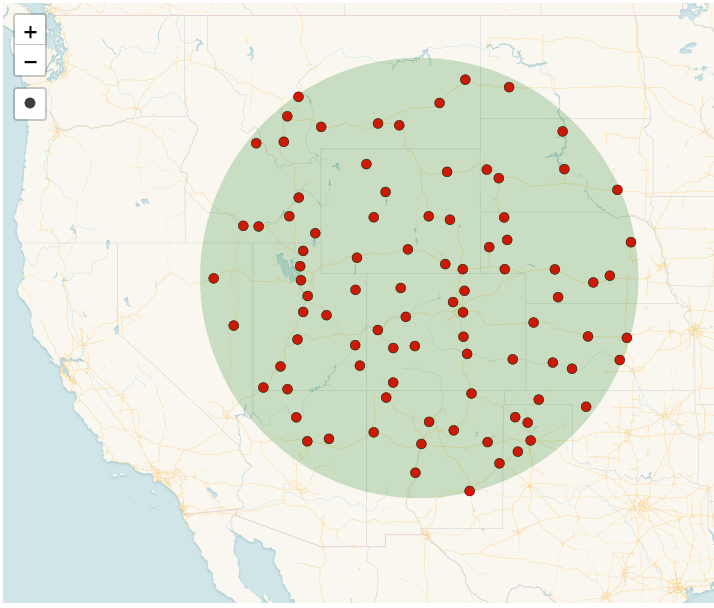
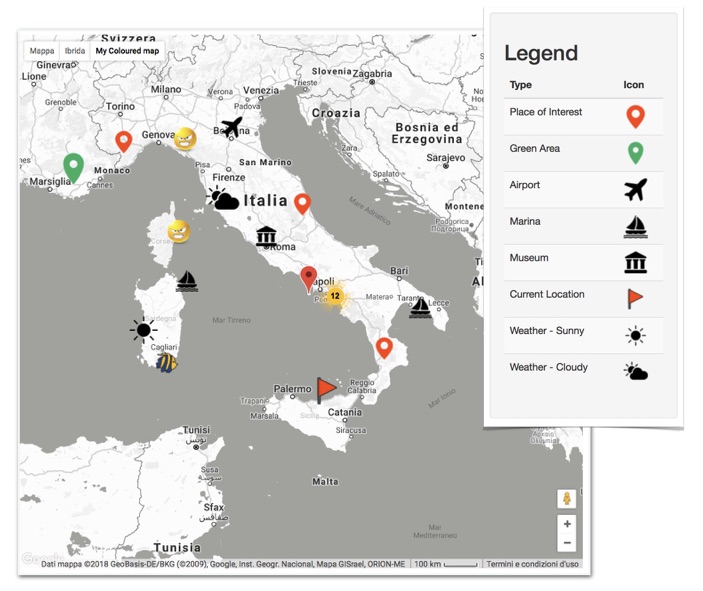
 Showing Different Color Markers On Countries On Google Maps
Showing Different Color Markers On Countries On Google Maps
 Google Map Enfold Documentation
Google Map Enfold Documentation
 How To Add Custom Marker To Google Maps In Android
How To Add Custom Marker To Google Maps In Android
 Mapbox Vs Google Maps What Are The Differences
Mapbox Vs Google Maps What Are The Differences
 Change Marker Color Onmouseover And When Active Issue 201
Change Marker Color Onmouseover And When Active Issue 201
 How To Change The Color Of Google Maps Markers With Javascript
How To Change The Color Of Google Maps Markers With Javascript
 Google Maps Polygon And Marker Z Index Stack Overflow
Google Maps Polygon And Marker Z Index Stack Overflow
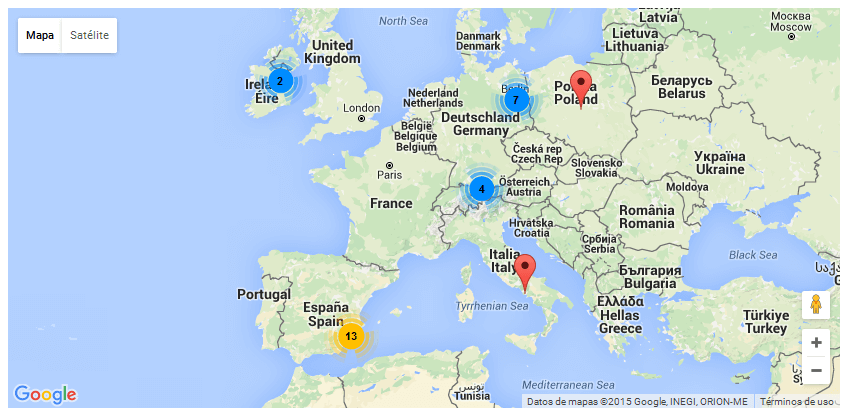
 Customizing Cluster Markers By Using Javascript Functions
Customizing Cluster Markers By Using Javascript Functions
 Draw Geometries On A Carto Js Map Carto
Draw Geometries On A Carto Js Map Carto
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Javascript Change Google Map Marker Color Stack Overflow
Javascript Change Google Map Marker Color Stack Overflow
 Can I Change The Google Map Marker Color In The Apex Code
Can I Change The Google Map Marker Color In The Apex Code
The No Code Custom Google Maps Marker Icons With Colors And
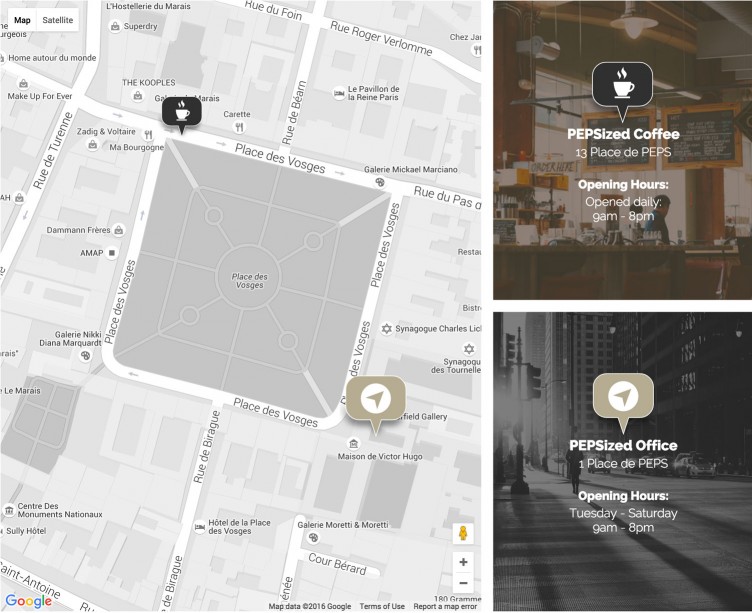
Customize Your Google Map Markers Pepsized
 How To Change The Color Of Marker In Google Maps Therichpost
How To Change The Color Of Marker In Google Maps Therichpost
 Customize Your Google Map Markers Pepsized
Customize Your Google Map Markers Pepsized
 How To Change The Color Of Google Maps Markers With
How To Change The Color Of Google Maps Markers With
The No Code Custom Google Maps Marker Icons With Colors And


0 Response to "29 Change Marker Color Google Maps Javascript"
Post a Comment