32 File Api Javascript Example
Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ...
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem

File api javascript example. This section covers handling single-file uploading and requesting file info via JavaScript API. Sign up for free and find more info in Uploadcare Docs! The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile() API on an HTMLCanvasElement . Example. The blob.slice() method is used to create a new Blob object containing the data in the specified range of bytes of the source Blob. This method is usable with File instances too, since File extends Blob. Here we slice a file in a specific amount of blobs. This is useful especially in cases where you need to process files that are too large to read in memory all in once.
Sep 04, 2020 - And if we’re going to send a File over a network, that’s also easy: network API like XMLHttpRequest or fetch natively accepts File objects. Jul 18, 2010 - It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and manipulate them without ever having to transfer the data across the network. ... The File System Access API provides an easy way ... Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
Mar 29, 2021 - It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and manipulate them without ever having to transfer the data across the network. ... The File System Access API provides an easy way ... 18/4/2020 · Before the HTML5 file API can access a file from the local file system, the user has to select the file to give access to. For security reasons selecting files is done via the <input type="file"> HTML element. Here is an input element example: <input type="file" >. By itself the input element is not enough. Jan 05, 2021 - You can also download the ArcGIS API for JavaScript 4.18 single archive with all samples.
Within the index.html file declare the file input tag along with onchange event listener. This event listener will trigger the showFile() function when the user selects a .txt file. JavaScript. In js file we will be writing logic for uploading a text file. 1 - Check whether your browser supports HTML5 File API 2 - Declare showFile() function HTML5 File API aspect provides an API for representing file objects in web applications and programmatic selection and accessing their data. In addition, this specification defines objects to be used within threaded web applications for the synchronous reading of files. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
If you're creating your own file, the code in this example assumes that: You have publicly hosted the file on the internet. This is a requirement for all applications that load KML into a KMLLayer , so that Google's servers can find and retrieve the content to display it on the map. Returns the file's id, name and a short-lived download URL for the selected files. share: Returns a read-only sharing URL for the selected files that can be shared with other users. query: Returns metadata only for the selected files. Use the API to perform additional actions on the files accordingly. SharePoint Rest API. We worked on various client object model techniques like CSOM, JSOM, etc. Microsoft also introduced REST (Representational State Transfer) service in SharePoint 2013 which is comparable to existing SharePoint client object models.. By using Rest API, we can interact with SharePoint remotely. We can interact to with SharePoint data by using any technology that supports REST ...
FileAPI — a set of javascript tools for working with files. Multiupload, drag'n'drop and chunked file upload. Images: crop, resize and auto orientation by EXIF. - GitHub - mailru/FileAPI: FileAPI — a set of javascript tools for working with files. Multiupload, drag'n'drop and chunked file ... Select an image as a backdrop by using File + FileList and FileReader. Load the image into the canvas tag and manipulate the image with the HTML5 Canvas API. Download the new image using Blob (or ... Mar 29, 2021 - After they select a file, the API returns an array of file handles. An optional options parameter lets you influence the behavior of the file picker, for example, by allowing the user to select multiple files, or directories, or different file types. Without any options specified, the file ...
files — original list of files; filter — function, takes two arguments: `file` — the file itself, `info` — additional information. callback — function: `list` — files that match the condition, `other` — all the rest. Apr 26, 2021 - Third-party APIs — constructs built into third-party platforms (e.g. Twitter, Facebook) that allow you to use some of those platform's functionality in your own web pages (for example, display your latest Tweets on your web page). JavaScript libraries — Usually one or more JavaScript files ... 3.37. These samples demonstrate how to use various features in the ArcGIS API for JavaScript. Each sample page contains a description of what happens in the sample, the source code and links to view the sample live. In addition to the samples featured in the side bar, more samples are available by using search box in the upper right.
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. Example: <input type='file' accept='image/*' onchange='openFile(event)'><br> <img id='output'> <script> var openFile = function(event) { var input = event.target; var reader = new FileReader(); reader.onload = function(){ var dataURL = reader.result; var output = document.getElementById('output'); output.src = dataURL; }; reader.readAsDataURL(input.files[0]); }; </script> Run
To dynamically load the Maps JavaScript API inline using a separate JavaScript file, see the example below. This approach allows you to handle all of your code for working with the API from a separate .js file, and is the equivalent of adding the script tag inline. Code Revisions 5 Stars 1. Download ZIP. Javascript Imgur API uploading example using type=file. Raw. README-imgur-api-upload-file-js.md. This Gist shows an otherwise (AFAICT) undocumented way to upload images using the Imgur API with type=file. I did not want to base64 encode (type=base64) the file contents because my use case was within a ... Drive Uploader usage examples via JavaScript API. You can integrate the DriveUploder component into a standard html form. After the upload is complete the code below puts the list of the uploaded files into a hidden element so you can process it the standard way on your backend after the form is submitted.
For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. The HTML5 file API allows you to restrict which kind of files are accepted by simply setting the accept attribute on a file input, e.g.: <input type="file" accept="image/jpeg"> Specifying multiple MIME types separated by a comma (e.g. image/jpeg,image/png ) or using wildcards (e.g. image/* for allowing all types of images) give you a quick and ... In this article. This article provides code samples that show how to perform common tasks with workbooks using the Excel JavaScript API. For the complete list of properties and methods that the Workbook object supports, see Workbook Object (JavaScript API for Excel).This article also covers workbook-level actions performed through the Application object.
File API. HTML5 finally provides a standard way to interact with local files, via the File API. FileReader includes four options for reading a file, asynchronously: FileReader.readAsBinaryString (Blob|File) - The result property will contain the file/blob's data as a binary string. Every byte is represented by an integer in the range [0..255]. 29/10/2014 · FileReader - An object to read files with a number of methods and event handlers to interact with them. Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a ... readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server; Create a new filereader-example.html file that uses readAsDataURL():
Authors using the API are adviised not to make assumptions about the structure or content of the names. 2.3. Entries. An entry is either a file entry or a directory entry. An entry has an name (a name) and a full path (an absolute path ). An entry also has a root, which is an associated root directory. Reading Files Using The HTML5 FileReader API. HTML5 saw the introduction of a number of new APIs that can be used to handle files in the browser. These APIs make it much easier to accomplish tasks like reading and writing files or uploading a file created using JavaScript. In this blog post you are going to learn how to use the FileReader API ... Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ...
4/12/2012 · 1. This is a complete html and vanilla javascript example that creates a simple file input and a file reader that reads the file with FileReader.readAsText () then writes the text content of that file to the console. This works well for files like .txt or .csv.
 Node Js Express File Upload Rest Api Example Tutorial
Node Js Express File Upload Rest Api Example Tutorial
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
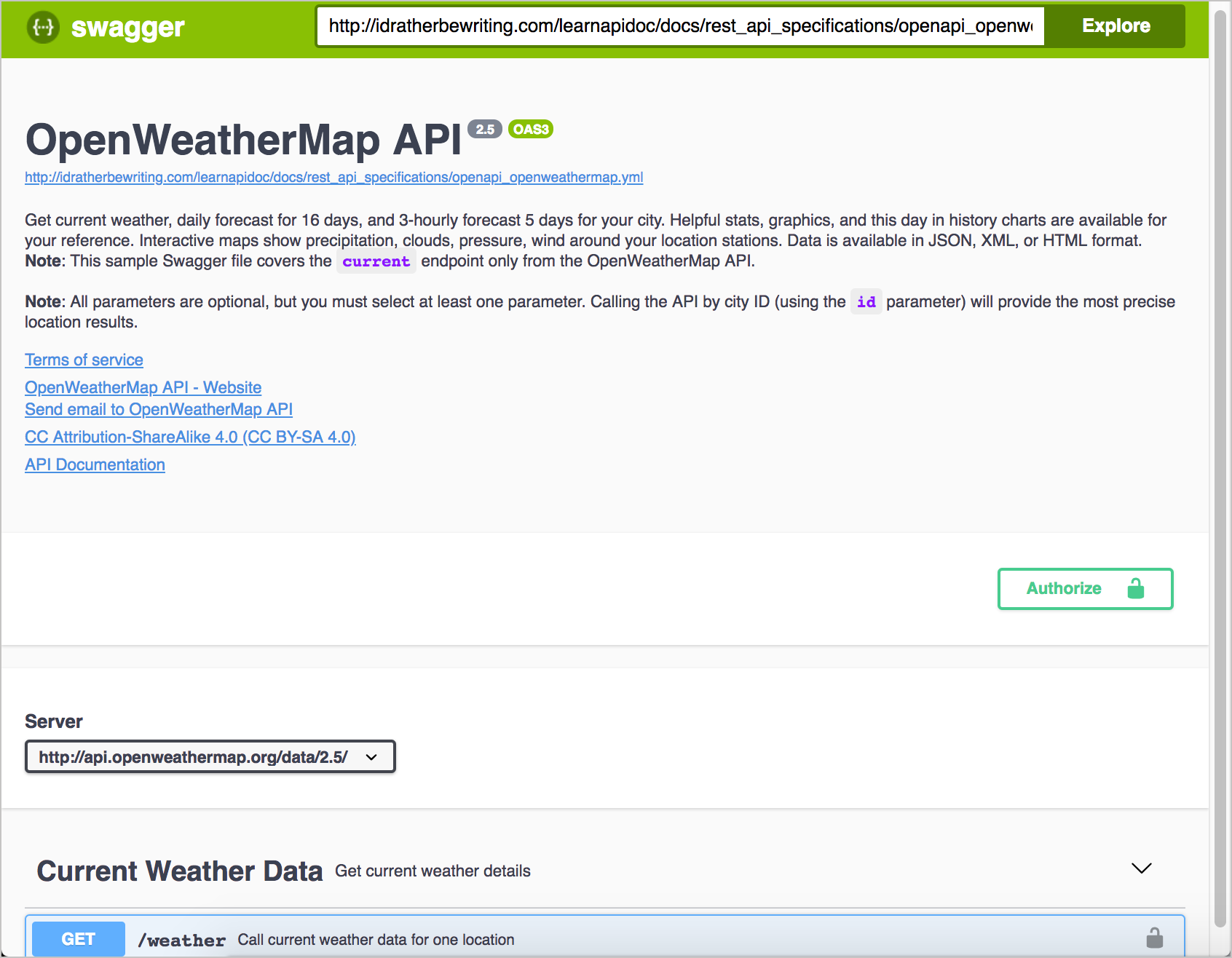
 Swagger Ui Tutorial Documenting Apis
Swagger Ui Tutorial Documenting Apis
 Laravel 7 File Upload Via Api Example From Scratch
Laravel 7 File Upload Via Api Example From Scratch
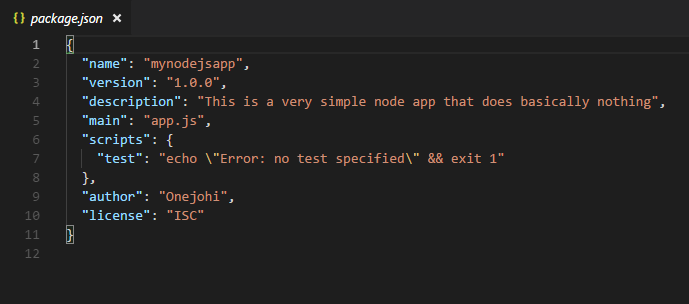
 Building A Simple Rest Api With Nodejs And Express By
Building A Simple Rest Api With Nodejs And Express By
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
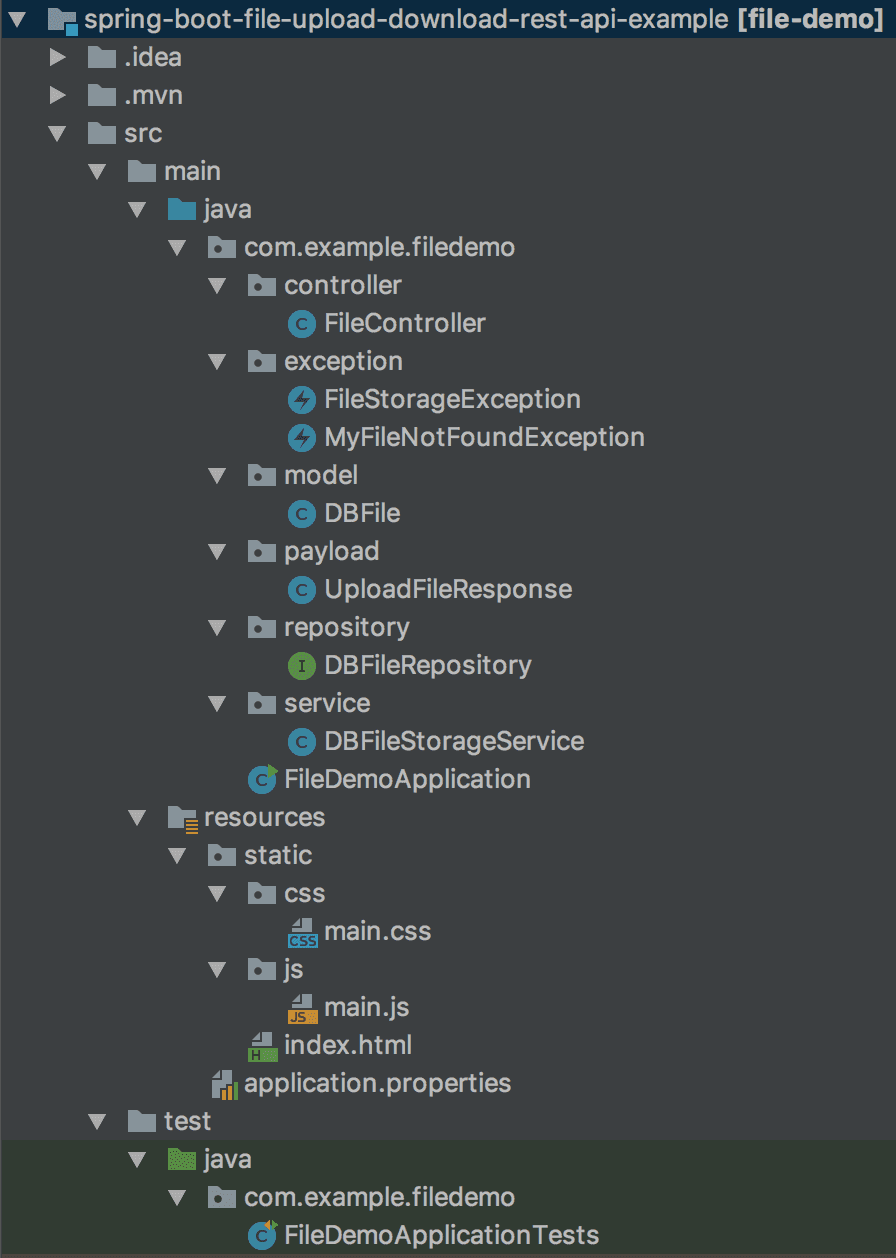
 Spring Boot File Upload Download With Jpa Hibernate And
Spring Boot File Upload Download With Jpa Hibernate And
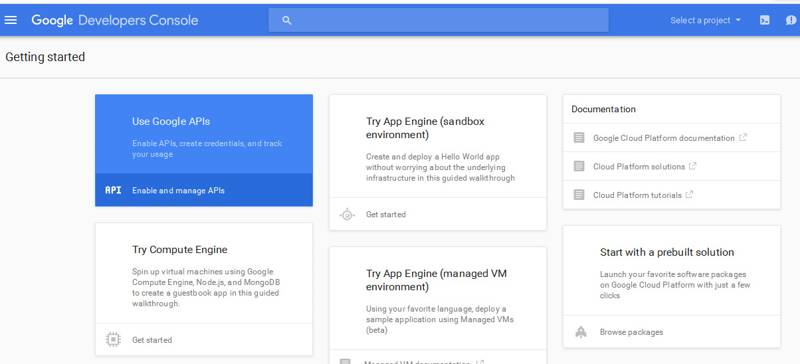
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
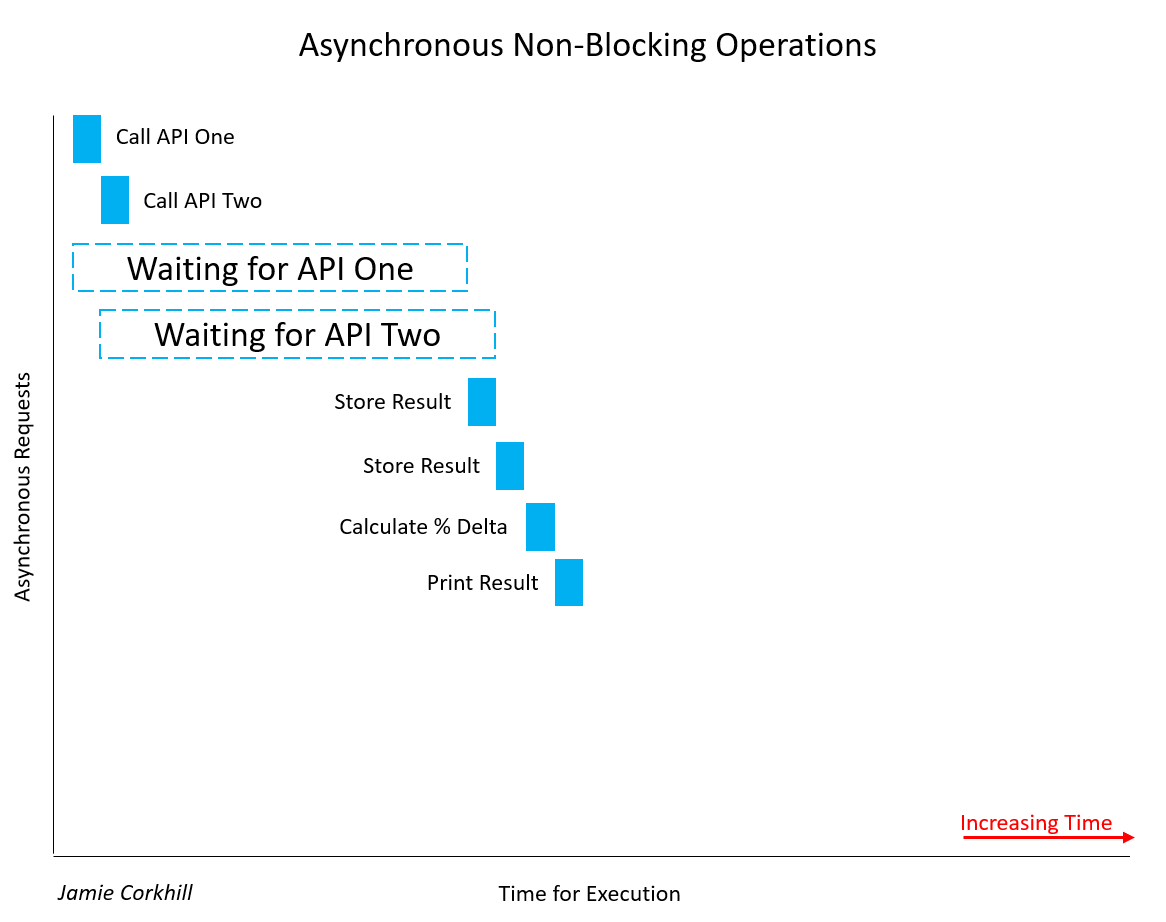
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
Github Felix13 Django Upload Files Javascript Fetch Api A
 Amazon S3 Examples Aws Sdk For Javascript
Amazon S3 Examples Aws Sdk For Javascript
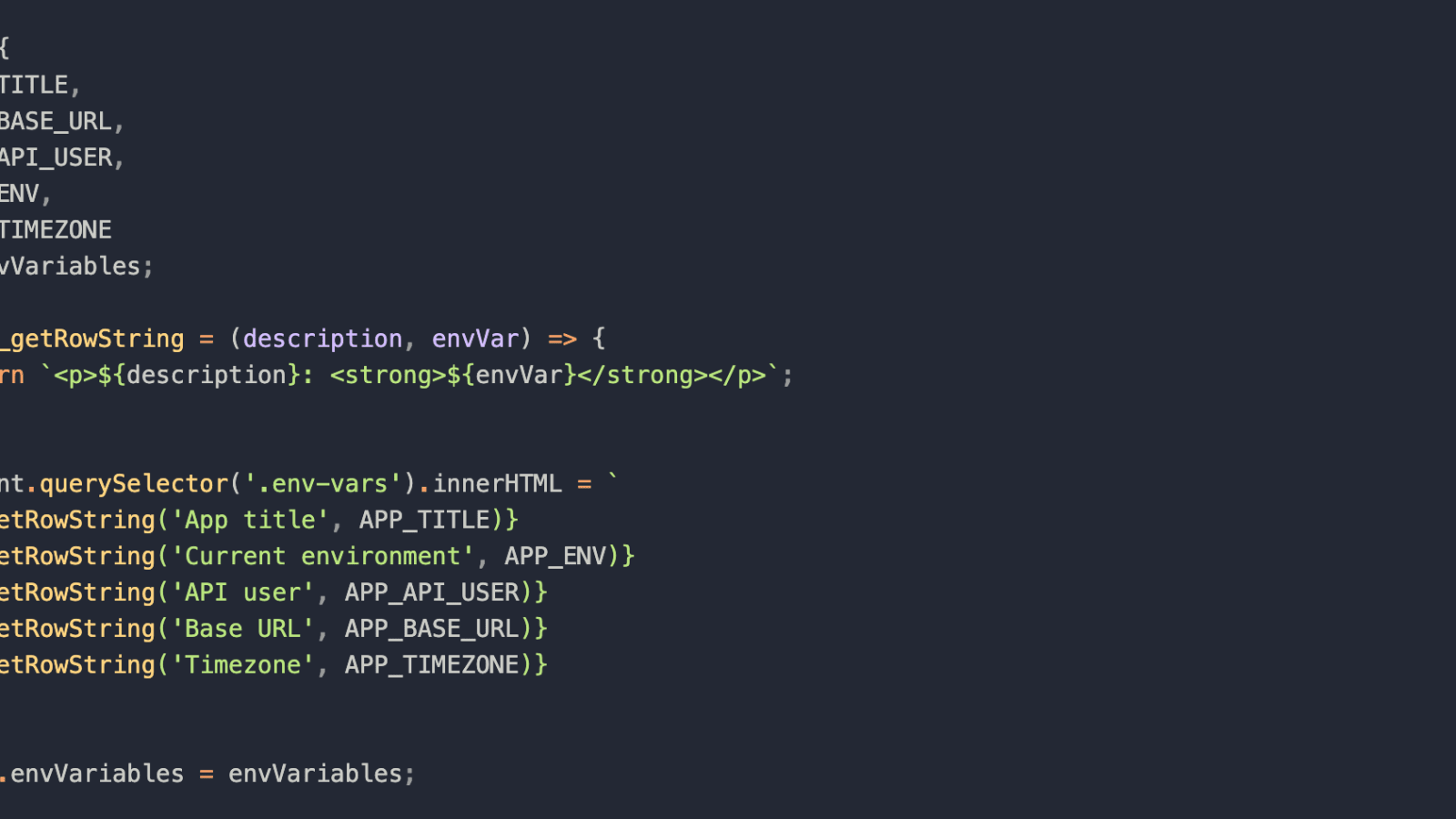
 How To Use Env File In Javascript Applications With Webpack
How To Use Env File In Javascript Applications With Webpack
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
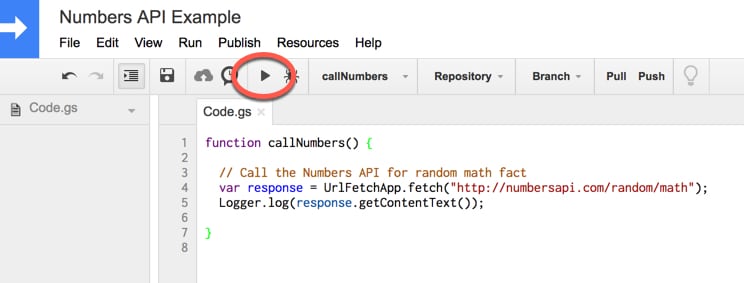
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script

 External Api Docs Support For Popular Javascript Frameworks
External Api Docs Support For Popular Javascript Frameworks
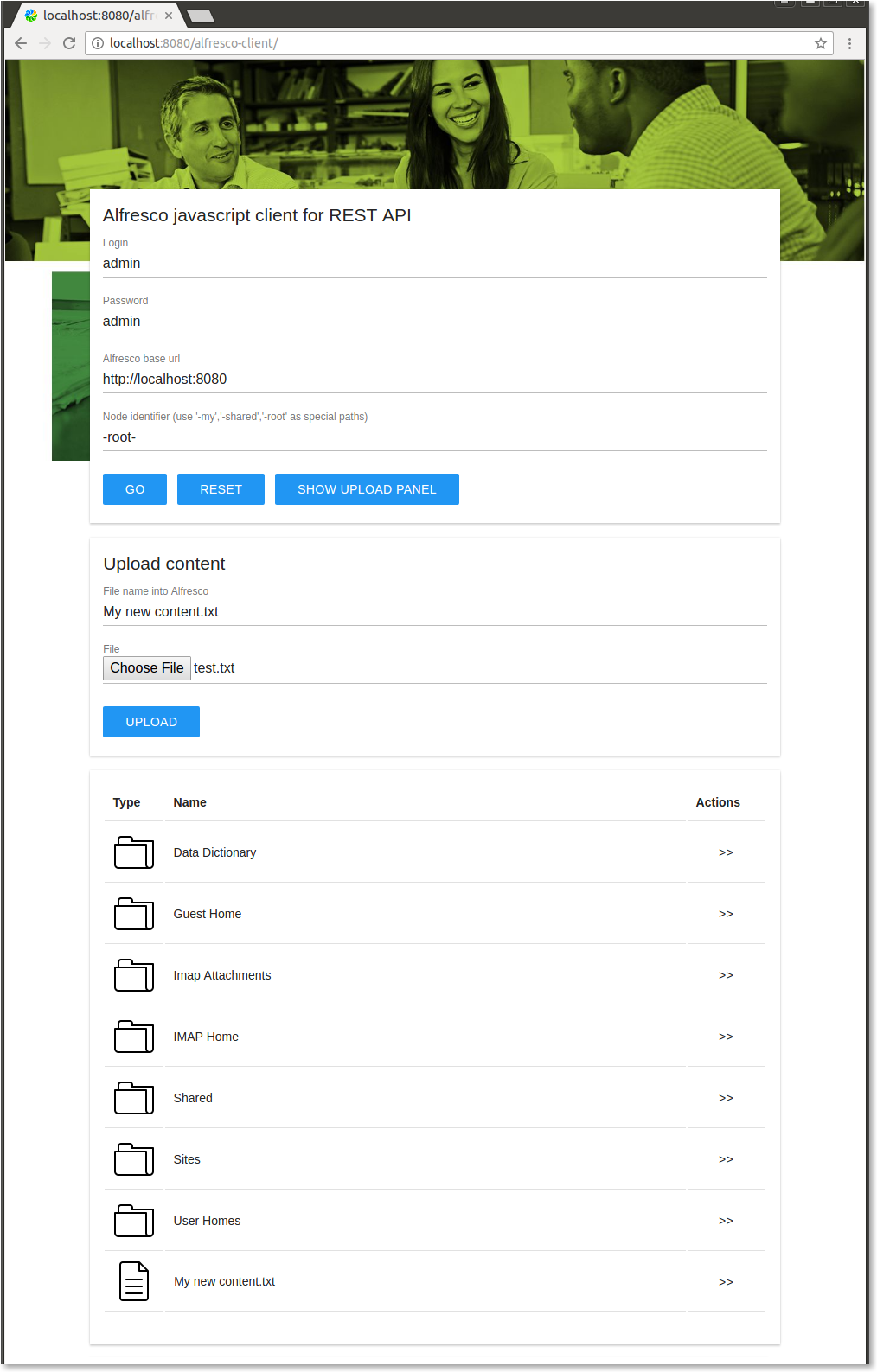
 Developing A Simple Javascript Client Using The Al
Developing A Simple Javascript Client Using The Al
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
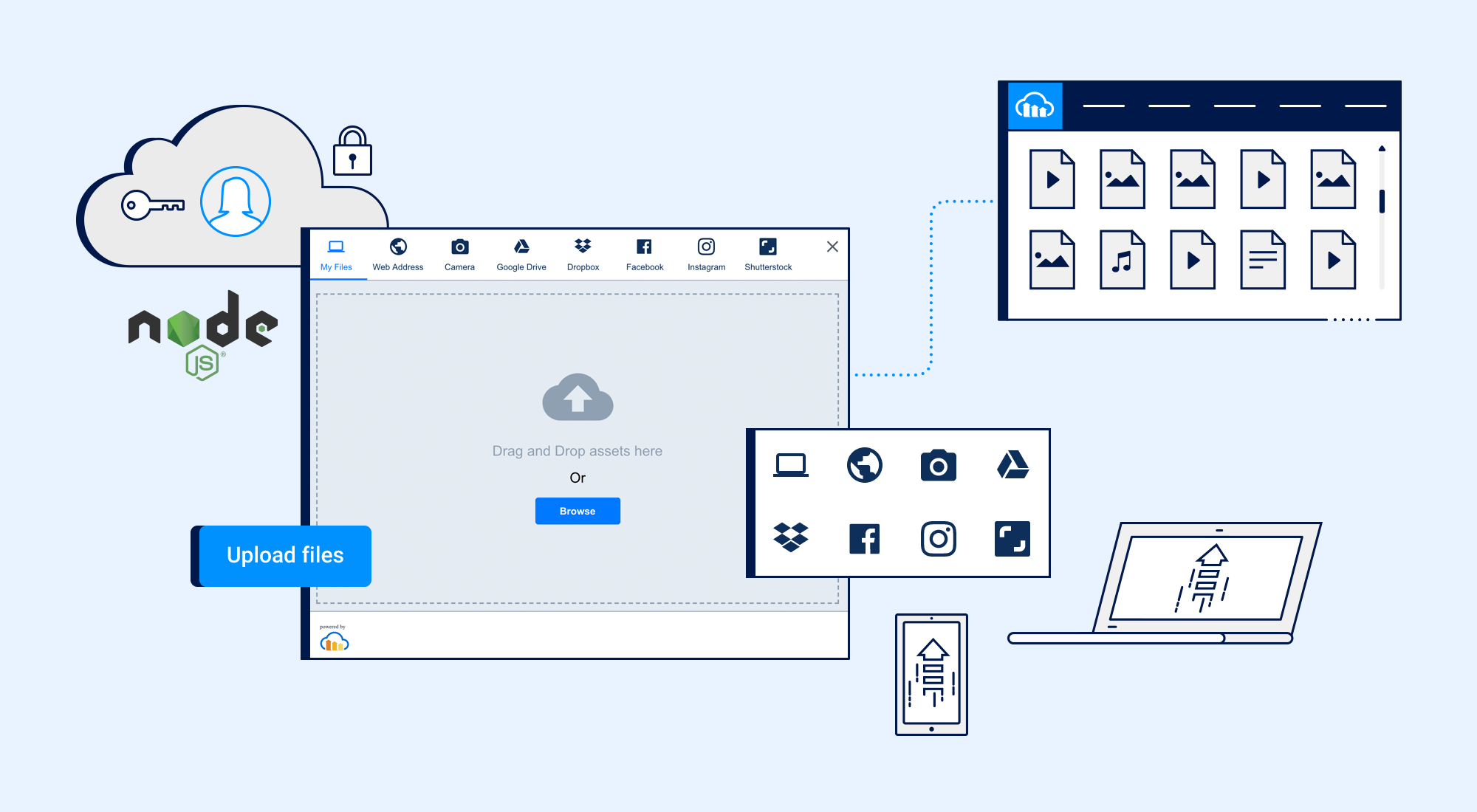
 Node Js File Upload To A Local Server Or To The Cloud
Node Js File Upload To A Local Server Or To The Cloud
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog

 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
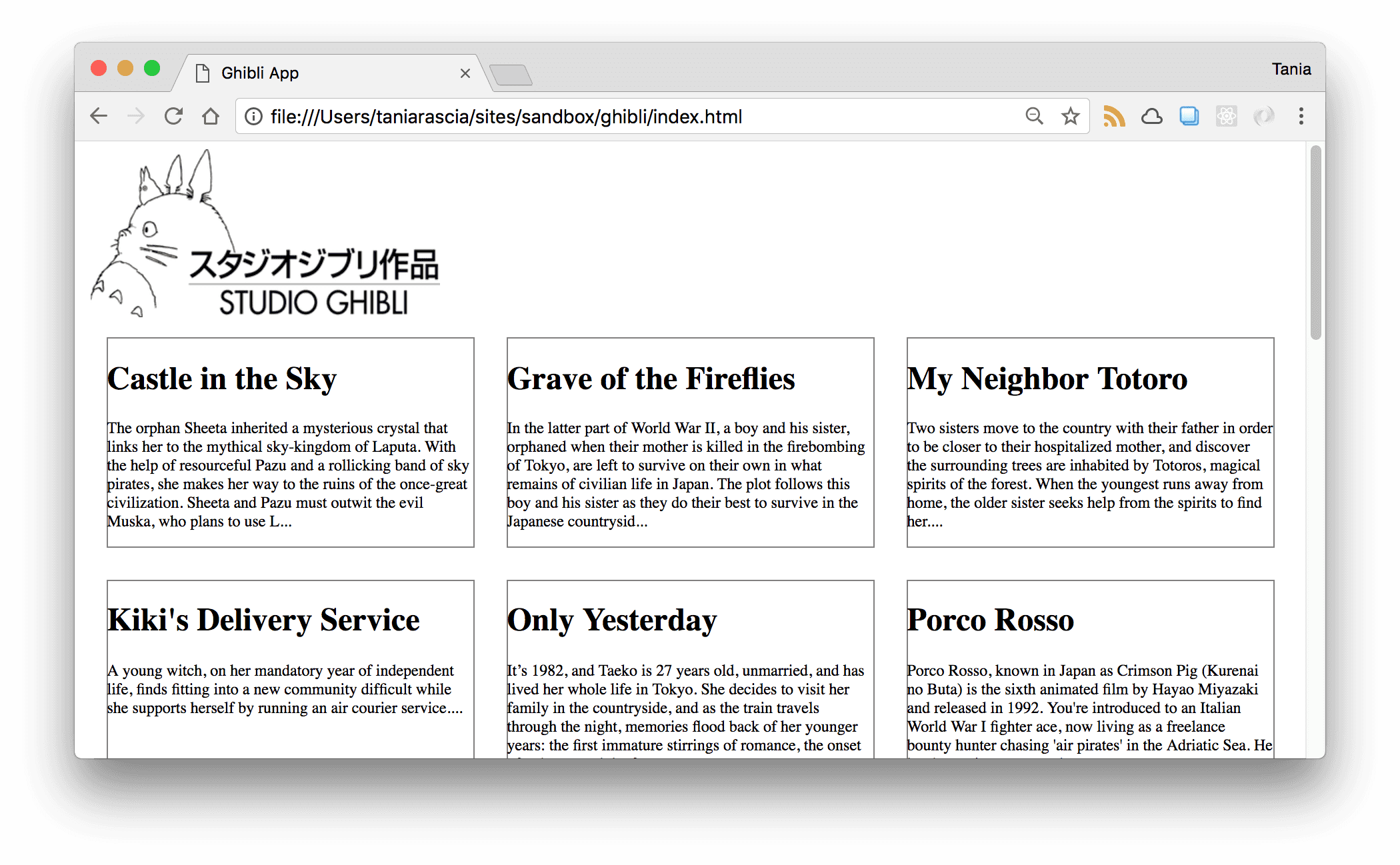
 How To Connect To An Api With Javascript Tania Rascia
How To Connect To An Api With Javascript Tania Rascia
 Node Js Express Rest Api File Upload Example Tuts Make
Node Js Express Rest Api File Upload Example Tuts Make



0 Response to "32 File Api Javascript Example"
Post a Comment