24 Detect Mobile Device Javascript 2019
javascript detect mobile device . javascript by Grepper on Jul 23 2019 Donate Comment . 8 Add a Grepper Answer . Javascript answers related to “check device type in javascript” angular get device information; best way to detect mobile device jquery; check device width using js ... How to detect mobile device and redirect with JavaScript Updated: February 3, 2020 by Nitin Kumar Increasing the use of mobile devices like smartphones and tablets, it is essential for every website owner to give the mobile experience of their website to the users.
 Injecting Javascript For Profit How To Detect And Stop
Injecting Javascript For Profit How To Detect And Stop
How to detect a mobile device in PHP. To detect a mobile device on a PHP powered website, we can use PHP GLOBAL Variable $_SERVER . 'HTTP_USER_AGENT' index of $_SERVER variable contains information about user end. Furthermore, I will mention the code to detect specific devices in PHP.

Detect mobile device javascript 2019. Mobile_Detect is a lightweight PHP class for detecting mobile devices (including tablets). It uses the User-Agent string combined with specific HTTP headers to detect the mobile environment. php mobile-detect device-detection user-agents mobile-redirects. Updated on May 28. PHP. Jun 15, 2020 - Helpers for handling mobile devices in javascript. 8/5/2021 · In this article, we’ll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent. This isn’t the best way to check if a user is using a mobile device since user agent strings can be spoofed easily.
Being able to detect device state at any given moment is important for any number of reasons and so it's important that web app CSS and JavaScript are in sync with each other. In working on the Mozilla Developer Networks' redesign, I found that our many media queries, although helpful, sometimes left JavaScript in the dark about the device state. May 14, 2021 June 25, 2021 amine.kouis 0 Comments check if mobile javascript, detect mobile device javascript, detect mobile device jquery, javascript detect mobile, javascript detect mobile or tablet, js. I n this tutorial, we are going to see different methods to detect a mobile device with JavaScript. Sometimes it is necessary to know ... Apr 01, 2021 - A quick guide to learn how to detect if the browser is on a mobile device with JavaScript.
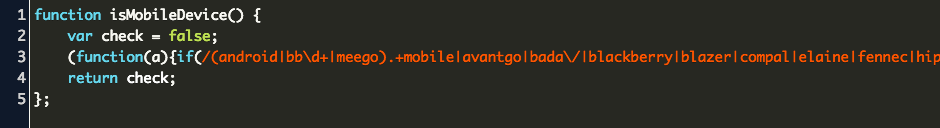
30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile device… Jan 13, 2017 - If your website includes features ... device, JavaScript can help. You need no external libraries like jQuery or Modernizr. The following snippet will hide the element with ID as ‘touchOnly’ if the web page is viewed on a device that doesn’t have a touch screen. This should work on all desktop and mobile devices including ... 22/7/2020 · "Here is a JavaScript regular expression that will detect all mobile devices, including devices with a device id in their UA [(User-Agent)] string: /mobi/i The i makes it case-insensitive, and mobi matches all mobile browsers." developer.mozilla /en-US/docs/Web/HTTP/Headers/User-Agent/… – Andrew …
20/6/2019 · how to detect mobile device by javascript By admin June 20, 2019 February 16, 2020 While I understand and value the concept of feature detection over browser detection, sometimes the need for knowing whether or not we’re dealing with a mobile device arises. 29/11/2020 · Use JavaScript with regular expression tests to detect if a browser is a mobile device or not. Example of JavaScript detect mobile device browser Here’s a code that uses an insanely long and comprehensive regex that returns a true or false value depending on whether or not the user is browsing with a mobile. One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices.
Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. Dec 28, 2020 - December 28, 2020 Red Stapler 1. In this article, I’m going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor’s using. Let’s check it out! Questions: I have been asked to create an actual HTML page / JavaScript to simulate detection of the mobile devices (iPhone / iPad / Android) using JavaScript code. This will then take the user to a different screen which asks them for their email address. Answers: I know this answer is coming 3 years late ...
For my app, I need to radically change the entire UX for touch devices using an onscreen keyboard (eg. mobile, touch TV) vs mouse/kbd devices (eg. desktop, a mobile with a bluetooth mouse/kbd). NB. I've already grokked responsive layout with CSS grid and media queries, so that aspect is dealt with. 23/11/2011 · Detecting mobile devices with JavaScript. November 23, 2011 • 1 min read ... sometimes the need for knowing whether or not we're dealing with a mobile device arises. For in-depth device checking, you can rely on a complex library such as The MobileESP Project. Detect a device is iOS or not using JavaScript. In order to detect a device whether it is iOS or not. We're going to Navigator platform and Navigator userAgent property. This property returns the value of the user-agent header which is sent by the browser to the server. Returned value, have information about the name, version, and platform of ...
36 Detect Mobile Device Javascript 2019 Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Detect mobile device javascript 2019. How To Detect Safari Chrome Ie Firefox And Opera Browser. Wurfl Device Detection For Nginx Plus Nginx. How To Unlock Your Android Phone Screen Without The Power Button. A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>.
mobile-detect.js. A loose port of Mobile-Detect to JavaScript.. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: Cons: These JavaScript-based device detection features may ONLY work for the newest generation of smartphones, such as the iPhone, Android and Palm WebOS devices. These device detection features may NOT work for older smartphones which had poor support for JavaScript, including older BlackBerry, PalmOS, and Windows Mobile devices. I have a slider, it shows 4 videos, I need to show the picture when I go through with mobile device, video when through a desktop , the slider is written in main.min.js, and includeed in the main.tpl(template), and i have a script that detect mobile device
I am going to suggest methods that can mostly be used in javascript frameworks like React. So, let's start the tutorial and discuss a few of them: 1. Using react-device-detect NPM Library. This is a great NPM library that one can use to detect devices and the browser and then render the layout accordingly. Feb 27, 2018 - The best way to detect a ‘touch screen’ device, is to work around to see whether the touch methods are present within the document model or not.function che ... And if it is, we know the device the app is running on is a touch screen device. Conclusion. We can test for various touch features of a device with JavaScript to check whether a device is a touch device in our JavaScript web app.
How To Precisely Detect The Device Model With Js The Api. How To Detect A Mobile Device With Javascript. Jquery Javascript Detect Mobile Devices Webexplorar Com. Detect The Device Mobile Browser Using Javascript Neeraj. How To Detect Mobile Device And Redirect With Javascript. Beacon In Javascript. Detect Mobile Devices in PHP. In this article, you will learn simple PHP code snippet to detect mobile devices. These days, every organization wants to make their website responsive. But what if your website is too old, or you want to make a different version of the same website for different devices. May 27, 2019 - For my app, I need to radically change the entire UX for touch devices using an onscreen keyboard (eg. mobile, touch TV) vs mouse/kbd devices (eg. desktop, a mobile with a bluetooth mouse/kbd). N...
Apr 16, 2019 - How to detect a mobile device in jQuery? Last Updated : 16 Apr, 2019. We can use JavaScript window.matchMedia () method to detect a mobile device based on the CSS media query. This is the best and easiest way to detect mobile devices. Detect device, and render view according to detected device type. - GitHub - duskload/react-device-detect: Detect device, and render view according to detected device type. ... 2019.jestSetup.js. fixed tests. Apr 13, 2018.npmignore. added repository. Oct 17, 2017.prettierrc. ... javascript device mobile user-agent detect useragent Resources ... As in the introduction above, the easiest way to detect mobile devices is to look for the word "mobile" in the user-agent. For you guys who do not know what the user-agent is, it is a small piece of header data that the browser sends to the server - It contains various information on the browser name, operating systems, versions, and ...
Mar 13, 2021 - A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: With web apps being used on mobile devices more than ever, checking for a mobile device in a web app is something that we need to do often. In this article, we'll look at how to detect if a mobile device is being used to run a web app with JavaScript. Detect Mobile Devices in PHP. In this article, you will learn simple PHP code snippet to detect mobile devices. These days, every organization wants to make their website responsive. But what if your website is too old, or you want to make a different version of the same website for different devices.
The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone. If you search for how to detect mobile devices by JavaScript you will find confusing information such as looking for the string "Mobi" in the browser identifier, and other unreliable stuff. In the past people checked screen size but that no longer works because some mobile devices have huge numbers of pixels. Detect mobile's device model using javascript. Contribute to joyqi/mobile-device-js development by creating an account on GitHub.
 Detect The User S Device Type With A Simple Javascript Check
Detect The User S Device Type With A Simple Javascript Check
 14 Ways To Stay Private While Using An Android Device
14 Ways To Stay Private While Using An Android Device
 How To Detect A Device In Salesforce Lightning Component
How To Detect A Device In Salesforce Lightning Component
 Jquery Javascript Detect Mobile Devices Webexplorar Com
Jquery Javascript Detect Mobile Devices Webexplorar Com
 Javascript Detect Mobile Device Code Example
Javascript Detect Mobile Device Code Example
 Detect Mobile Device In Vue Js Renat Galyamov
Detect Mobile Device In Vue Js Renat Galyamov
 Mobile Id Trusted Digital Id For Governments
Mobile Id Trusted Digital Id For Governments
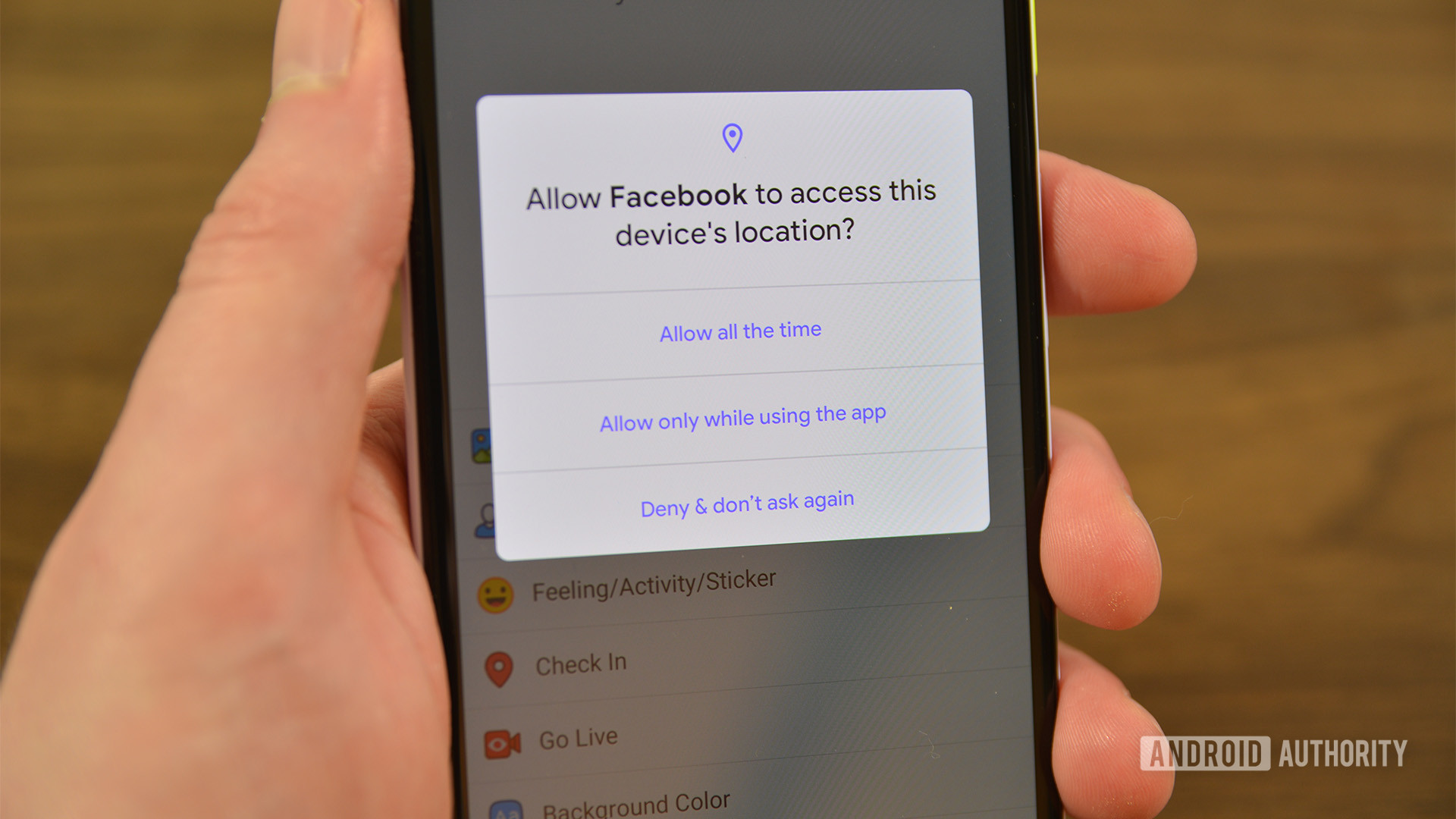
 Android 10 Permissions What S New And How To Use Them
Android 10 Permissions What S New And How To Use Them
 A Simple Way To Detect If Browser Is On A Mobile Device With
A Simple Way To Detect If Browser Is On A Mobile Device With
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Liquid Testing With Your Smartphone Proceedings Of The 17th
Liquid Testing With Your Smartphone Proceedings Of The 17th
 Review Refocus And Recalibrate The 2019 Mobile Threat
Review Refocus And Recalibrate The 2019 Mobile Threat
 Ismobile Javascript Library To Detect Mobile Devices
Ismobile Javascript Library To Detect Mobile Devices
 Javascript Detecting A Mobile Browser Geeksforgeeks
Javascript Detecting A Mobile Browser Geeksforgeeks
 Detecting Methanol In Hand Sanitizers Sciencedirect
Detecting Methanol In Hand Sanitizers Sciencedirect
 Verified How To Redirect The Specific User To A Different
Verified How To Redirect The Specific User To A Different
 First Smartphone App That Can Hear Ear Infections In Children
First Smartphone App That Can Hear Ear Infections In Children
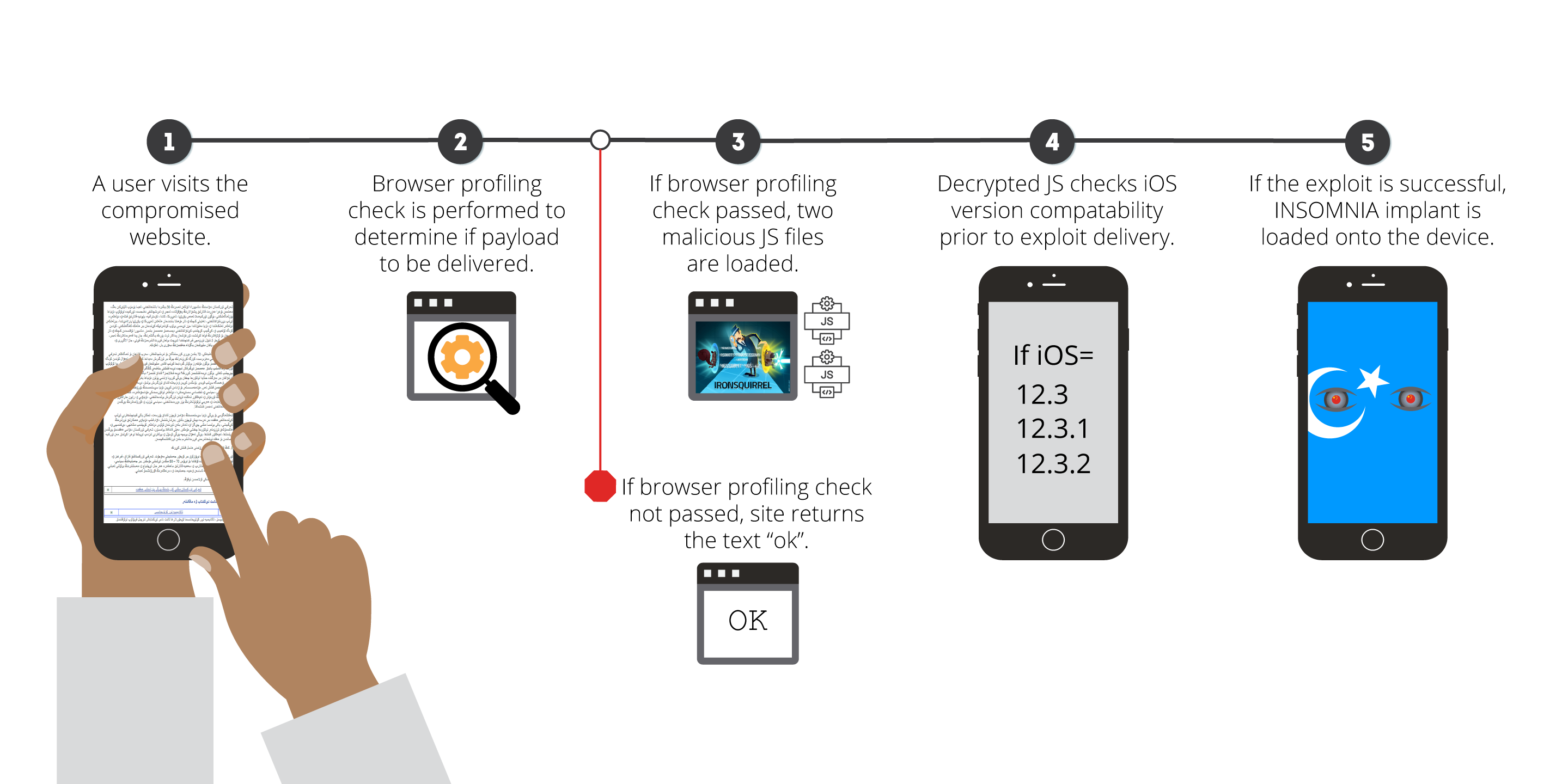
 Evil Eye Threat Actor Resurfaces With Ios Exploit And Updated
Evil Eye Threat Actor Resurfaces With Ios Exploit And Updated
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 Monitoring To Prevent Game Cheating Line Engineering
Monitoring To Prevent Game Cheating Line Engineering

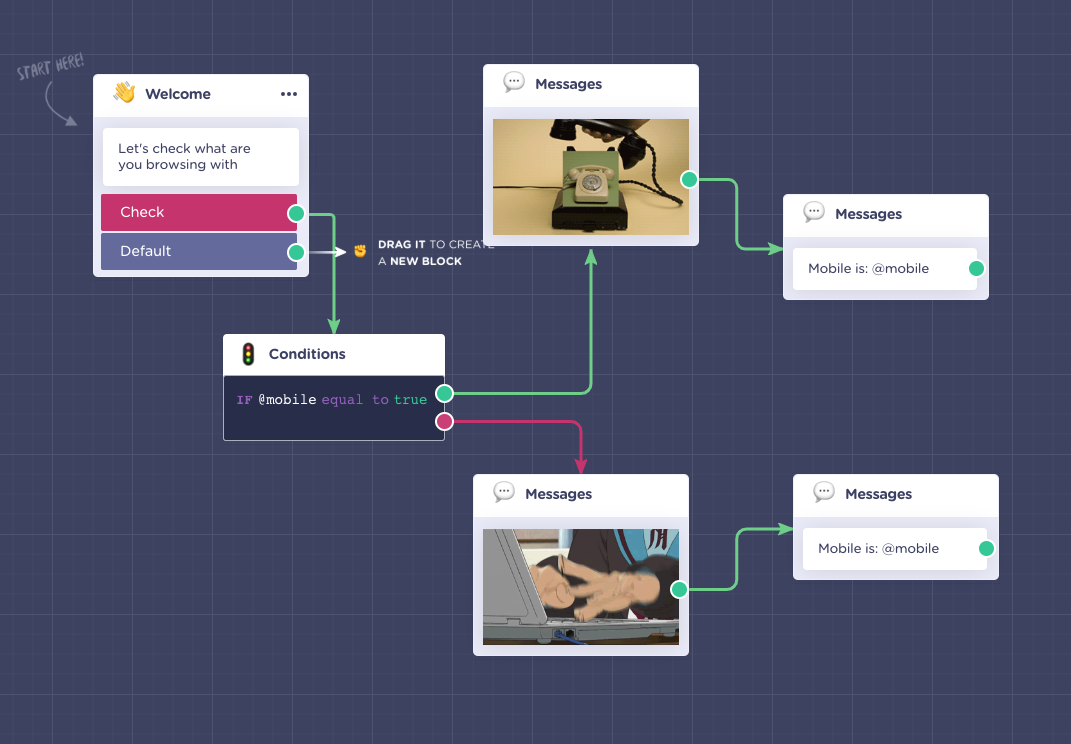
 Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
0 Response to "24 Detect Mobile Device Javascript 2019"
Post a Comment