25 Change Background Image Using Javascript
JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. In case we want to change the images in JavaScript, we can follow this approach. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this .match () tests if image.src contains the string "colorbottel".
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
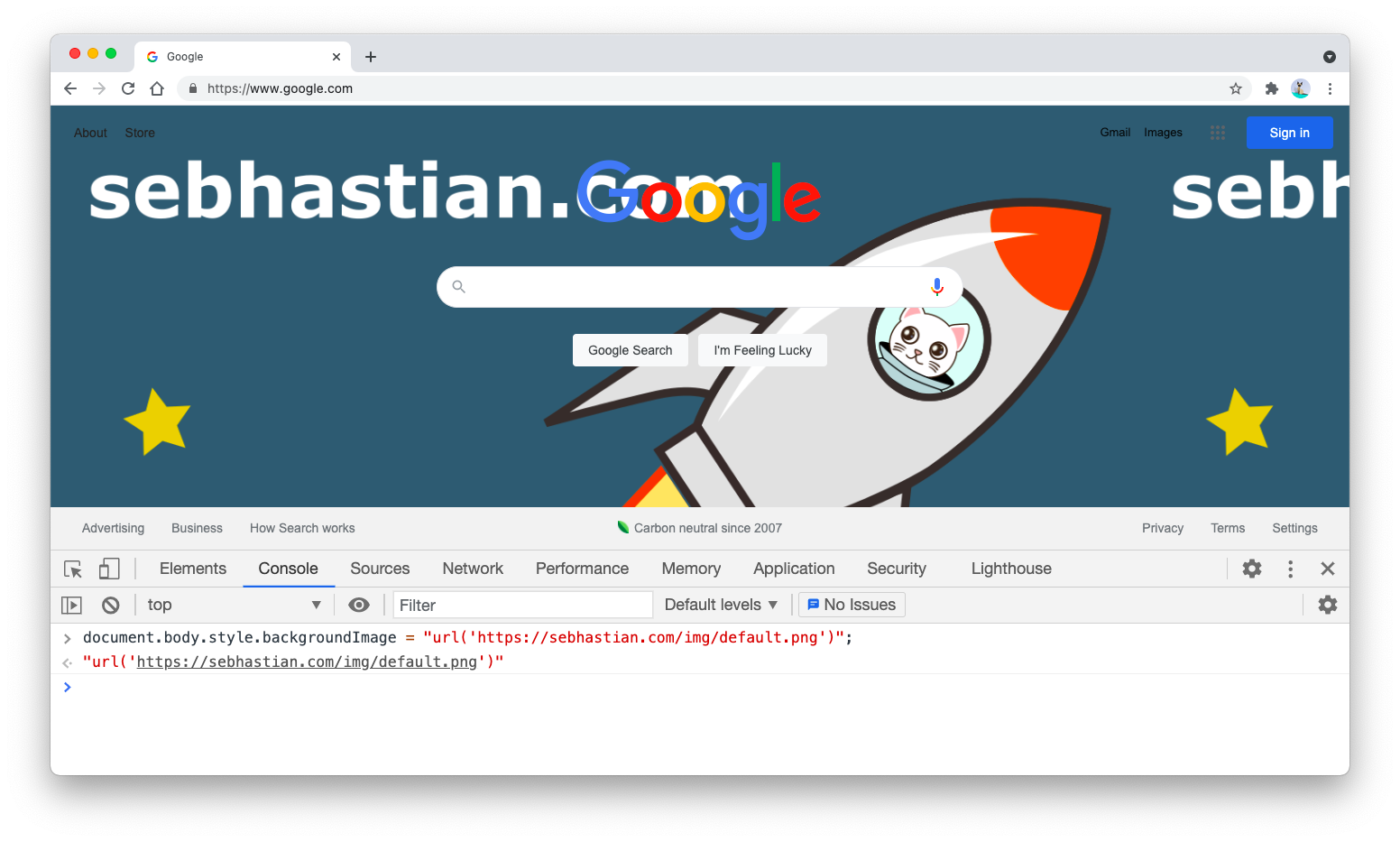
When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')";

Change background image using javascript. 29/7/2019 · Javascript on click image changein this video, I will show you 'how to change image using javascript'.We all know 'javascript can change attribute' so I use ... To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function. To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background.
When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete. In this tutorial we will create a Dynamically Change Background Image using JavaScript. This code will immediately change your background image when the user click a image. The code use onclick () function to initiate a method that change your image background source base on the click image. By tutspointer On May 29, 2017. background image change Background image change when user refresh change background image change on reload using javascript change background image random on page reload & page refresh change backgroundImage on page reload page refresh image change page reload image change random image change.
In this video, you will learn how to set or change background image in javascript. In this video, you will learn how to set or change background image in javascript. 27/2/2018 · To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image. 7/7/2021 · So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily. So to apply or change the CSS of an HTML element first we need to select the element then change or apply the CSS using the style property of our element. Let’s change the background image using javascript myDiv.style.backgroundImage = "url('your-image-path')";
The syntax to change the background-image using jQuery is given as follows. $("selector").css({"background-image": "url(image)"}); We can directly pass the image to the url() function as given above, or it can be done by storing the image in a variable and pass the variable name to the url as given below. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) every 5 seconds using jQuery. Changing Background Image of HTML DIV every 5 seconds using jQuery The following HTML Markup consists of an HTML DIV element. I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps.
In this tutorial, you will learn how to change background image of div on mouseover in javascript. You may encounter a situation where you want to display different image to your website visitors on mouse hover over a particular element. In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. In this post i will tell you how to change the background image after each refresh using simple javascript. This is one of the simple logic to create a random number and add this number to replace the background image and apply the new background image in next refresh the page. This script will work each refresh.
Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. How to change the background color of a web page dynamically using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the JavaScript style property 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds.
The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. I want to change the background of my main div depending on the time of day. Right now this code works for two time of day, day and night but it only works on the "body" tag not on a div. Change Background Image OnClick. Javascript Forums on Bytes. Hello , i'm trying to find a script that changes the background of the page by clicking different images... i mean, I have three different image backgrounds and i would like to have three small pictures (each one for each background) and when the user clicks on them the background changes...
The Javascript should be self-explanatory - We wait for the window to be fully loaded, the just set the background image to fully opaque (opacity = 1). USEFUL BITS & LINKS That's all for this tutorial, and here is a small section on some extras and links that may be useful to you. If you already have a lot of JavaScript on your web page then you can go with CSS Background Image Slider which builds with only CSS. Its have bulletin functionality and also have the left/right arrow to slide the images. It is a fullscreen photo slider which is best for one-page design sites. Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach: Some of the examples of the JavaScript HTML5 Canvas animated wallpaper or moving wallpapers are as below: 1. Particle and Node Canvas. With the combination of color, position lines and opacity this gives the best html5 animation background. This smooth animation is eye-catching with 3d animation. The use of HTML, CSS, and JavaScript is clearly ...
Github Laciann Javascript Background Color Changer Color
Learn A Simple Way To Dynamically Change The Background Color
 Background Changing Over Javascript And Var Stack Overflow
Background Changing Over Javascript And Var Stack Overflow
 Javascript Change Background Image Posted By Michelle Mercado
Javascript Change Background Image Posted By Michelle Mercado
 Javascript Change A Webpage Background Image Tutorial
Javascript Change A Webpage Background Image Tutorial
How To Change Background Color On Mouse Over By Javascript
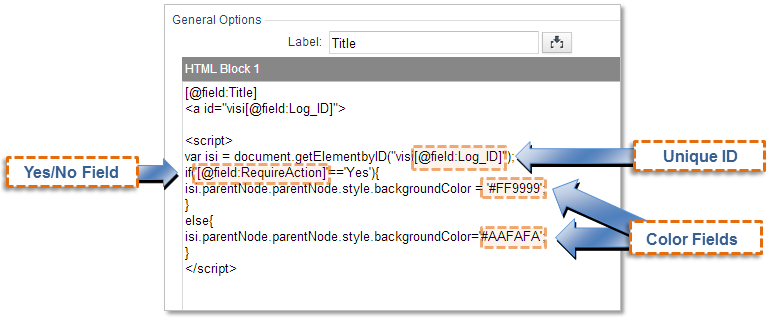
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
 Jquery Background Image Change How To Change Background Image
Jquery Background Image Change How To Change Background Image
 Javascript Change Background Image Posted By Michelle Mercado
Javascript Change Background Image Posted By Michelle Mercado
Change Background For A Paragraph Element In Mouse Out Action
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Change Page Background On Scroll
Change Page Background On Scroll
 How To Change Background Color With Javascript
How To Change Background Color With Javascript
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Change Background And Text Based On Time With Javascript
Change Background And Text Based On Time With Javascript
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Jquery Background Color Plugins Jquery Script
Jquery Background Color Plugins Jquery Script
 Change Background Of Page Using Javascript It Release
Change Background Of Page Using Javascript It Release
 Change Background Image Every Second With Css Amp Javascript
Change Background Image Every Second With Css Amp Javascript
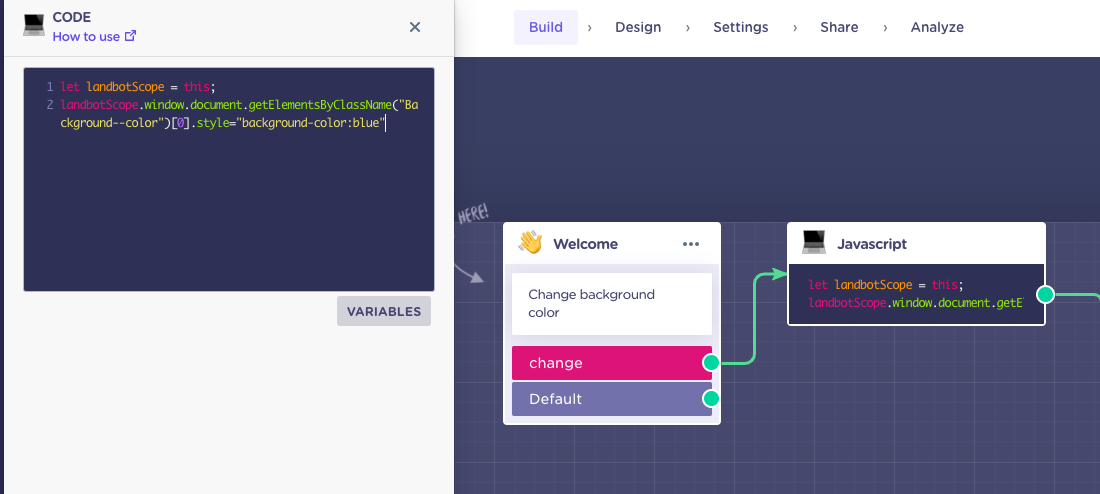
 Dynamically Change A Bot S Background Landbot Help
Dynamically Change A Bot S Background Landbot Help
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
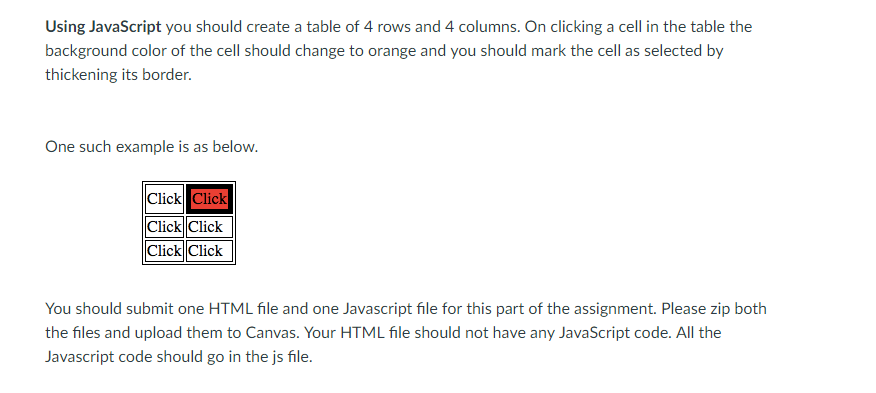
 Using Javascript You Should Create A Table Of 4 Rows Chegg Com
Using Javascript You Should Create A Table Of 4 Rows Chegg Com
 Javascript Change Background Color On Scroll Css Changing
Javascript Change Background Color On Scroll Css Changing
0 Response to "25 Change Background Image Using Javascript"
Post a Comment