30 Await 1 Second Javascript
All Languages >> Javascript >> Next.js >> await 1 second javascript "await 1 second javascript" Code Answer's. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript version of sleep . javascript by Grepper on Jul 23 2019 ... JavaScript sleep/wait. The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function.
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ...

Await 1 second javascript. If for some weird reason you're using Node older than 7 (which has reached end of life), or are targeting old browsers, async/await can still be used via Babel (a tool that will transpile JavaScript + new features into plain old JavaScript), with the transform-async-to-generator plugin. In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async / await. Note: This article is focused on client-side JavaScript in the browser environment. javascript async await for x seconds. javascript call function every second. javascript delay some seconds. javascript run something after x seconds. javascript wait 1 second. javascript wait 10 seconds. javascript wait 5 sec. javascript wait 5 seconds. javascript wait for user to stop typing.
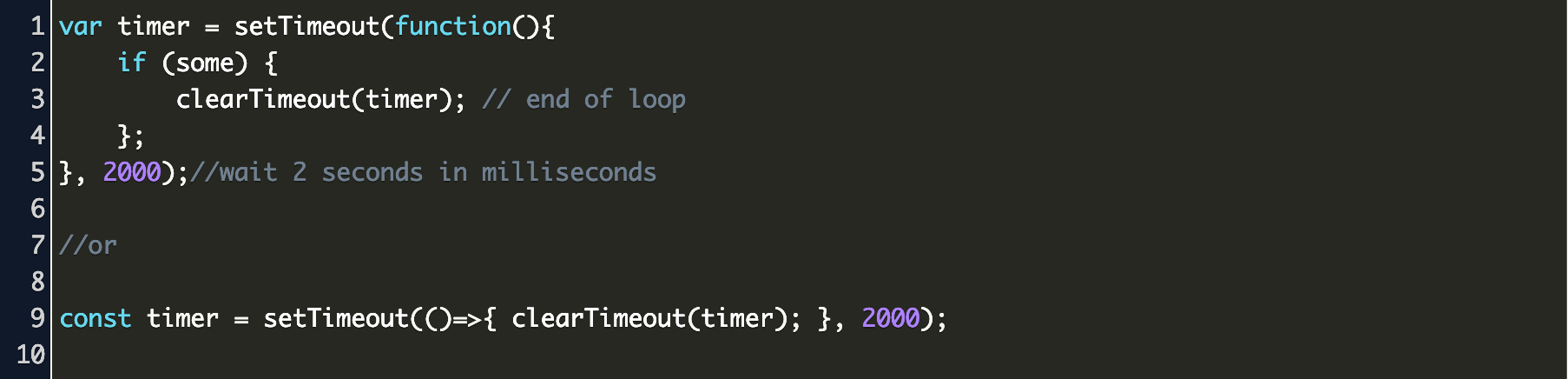
James Hibbard explains the pitfalls of implementing a sleep function in JavaScript, and digs into solutions for dealing with JavaScript timing issues. At the end of each "cycle" in while loop, we do an await new Promise(resolve => setTimeout(resolve, 1000)) - Kind of confusing, but it basically waits for 1 second before looping again. BREAKING THE LOOP. You probably realized by now that the while (true) will just keep on running infinitely. So what if we want it to stop? One of those features are Promises, which are probably the most widely used feature in JavaScript after ES5 was released. But one of the things which JavaScript misses is a way to "pause" execution for a while and resume it later. In this post, I'll discuss how you can achieve that and what it really means to "pause" or "sleep" in JavaScript ...
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. In JavaScript, that one can achieve by promise handling, and an easy way of handling promises is the async-await clause. How to use the JavaScript Async-Await clause to handle Promises in JavaScript? The await keyword waits for the script until the function settles its promise and returns the result. 18/3/2021 · Today, We want to share with you javascript wait 1 second.In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example. javascript wait 1 second before continue. Example 1: javascript settimeout
Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await … Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second). javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. Because these features have helped us to use sleep() as easy as possible. Let's discuss it in a nutshell. syntax-1
16/1/2012 · await delay(5000); It will stall for the requested amount of milliseconds, but only if you're in an async function. Example below: const myFunction = async function() { // first code block ... await delay(5000); // some more code, executed 5 seconds after the first code block finishes } And you can safely combine async/await with Promise.all() to wait for multiple asynchronous calls to return before moving ahead. To show another example of async/await which is more complex (and better demonstrates the readability of the new syntax), here's a streaming bit of code that returns a final result size. Second Promise-Based Example The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
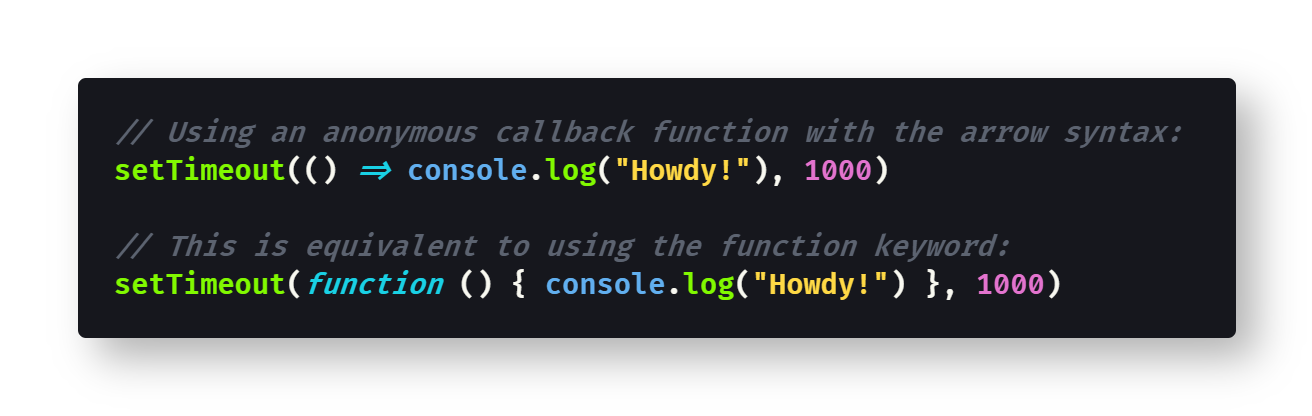
after 1 second ); Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. JavaScript Visualized: Promises & Async/Await. ... The value of the second argument, often called reject or rej, is the value method to be called when the Promise should reject, ... To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes.
Use promises and async/await to Wait for X Seconds in JavaScript One method to implement the delay function in the asynchronous context is to combine async/await concept and promises concept. We can create a delay function that returns a new promise inside, which we will call the setTimeout() method with our desired waiting time. JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. If the second (divisor) argument is 0, the function returns a rejected promise because division by 0 is not possible.. Ok, having the helper function defined, let's divide some numbers. The following function divideWithAwait() uses return await promisedDivision(6, 2) expression to return the division of 6 by 2 wrapped in a promise:
Here, the JavaScript engine executes the first one in the equation, which in this case is 5 and then goes down to execute the second line of code, printing 10 to the console. If we add any other line of code, the JavaScript engine executes it based on the position we add it, this is what synchronous JavaScript entails, a sequential way of ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await.
Today, We want to share with you nodejs wait.In this post we will show you node js wait 1 second, hear for node.js settimeout we will give you demo and example for implement.In this post, we will learn about Triggering Callback After User Stops Typing JQuery with an example.. node js wait 1 second. Example 1: node sleep async function init() { console.log(1); await sleep(1000); console.log(2 ... The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished.
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
Faster Async Functions And Promises V8
 A Quick Introduction To Promises And Async Await With
A Quick Introduction To Promises And Async Await With
 Js Async Wait Seconds Code Example
Js Async Wait Seconds Code Example
 Node Js Wait 1 Second Code Example
Node Js Wait 1 Second Code Example
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Async Amp Defer How To Load Javascript Properly Javascript
Async Amp Defer How To Load Javascript Properly Javascript
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
 Are You Using Async Javascript Functions With Await Keyword
Are You Using Async Javascript Functions With Await Keyword
 Understanding Asynchronous Programming In Javascript By
Understanding Asynchronous Programming In Javascript By
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Async Await Promises Javascript Adaface
Async Await Promises Javascript Adaface
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Wait 1 Second Javascript Code Example
Wait 1 Second Javascript Code Example
 Javascript Async Await In Apex
Javascript Async Await In Apex
 How The New Top Level Await Feature Works In Javascript
How The New Top Level Await Feature Works In Javascript
 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
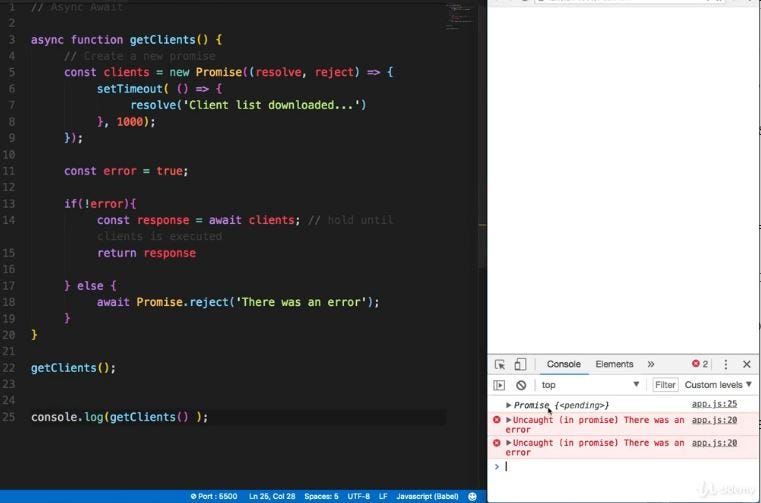
 Js Async Await Second Function Doesn T Wait For First
Js Async Await Second Function Doesn T Wait For First
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
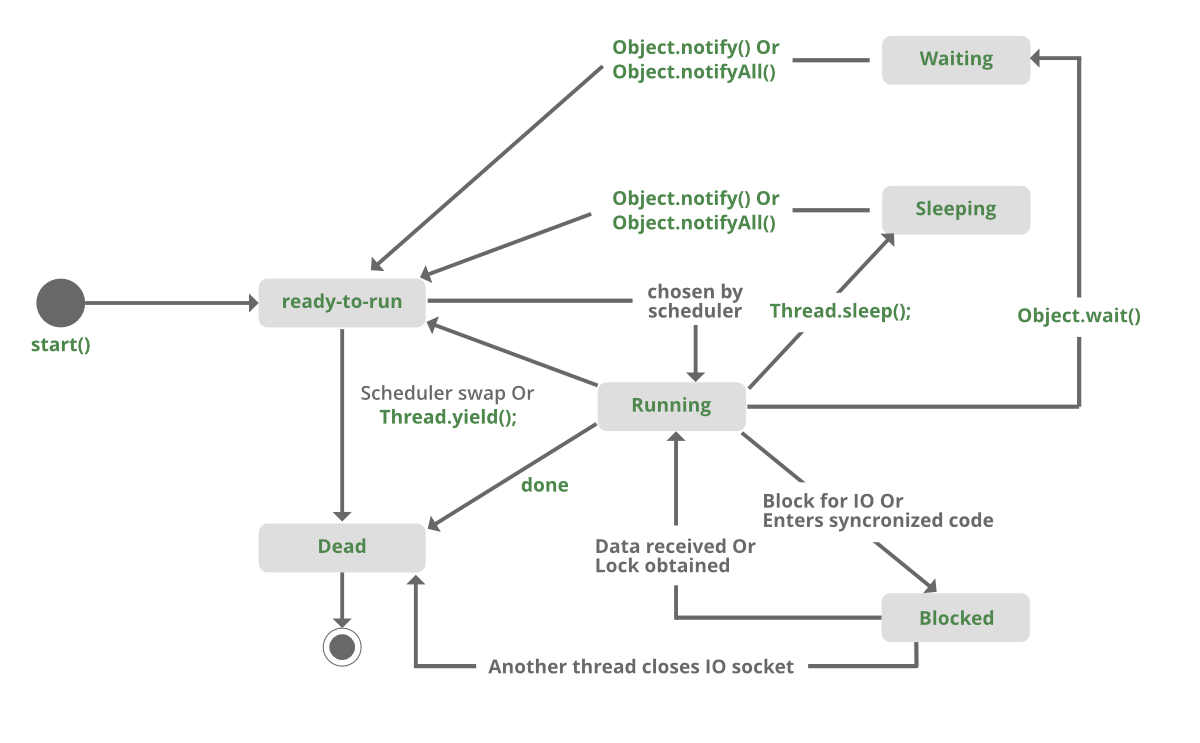
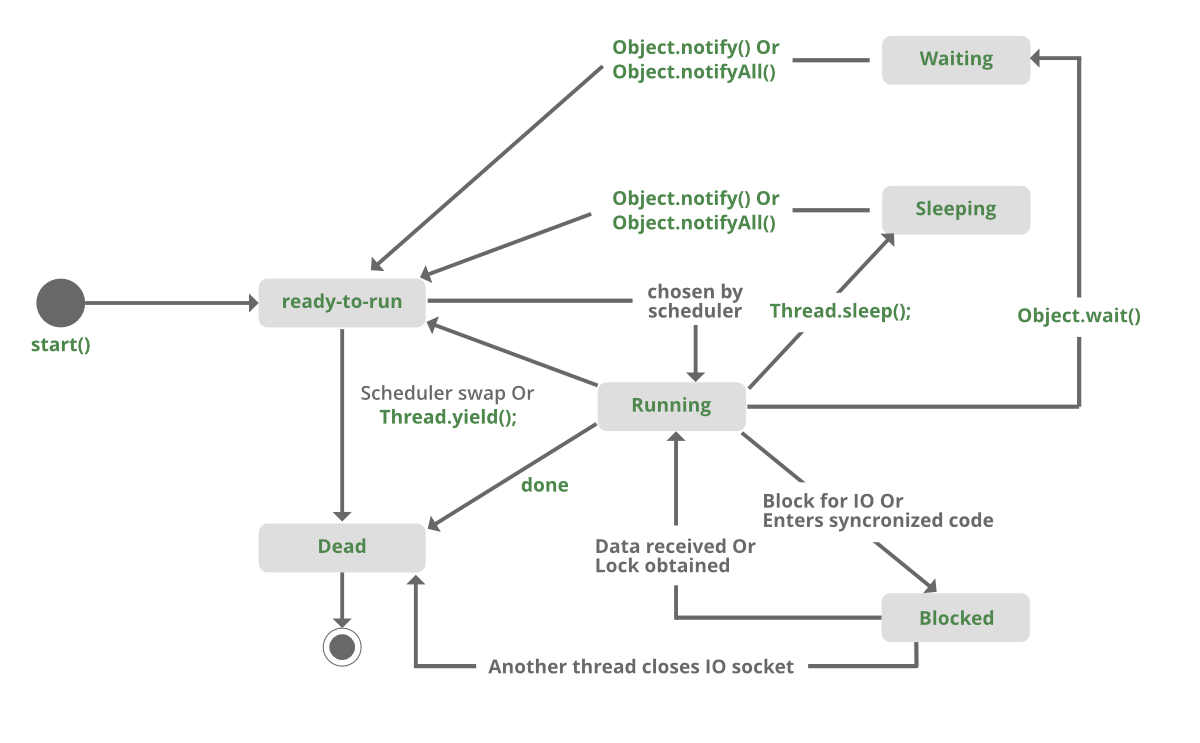
 Difference Between Wait And Sleep In Java Geeksforgeeks
Difference Between Wait And Sleep In Java Geeksforgeeks
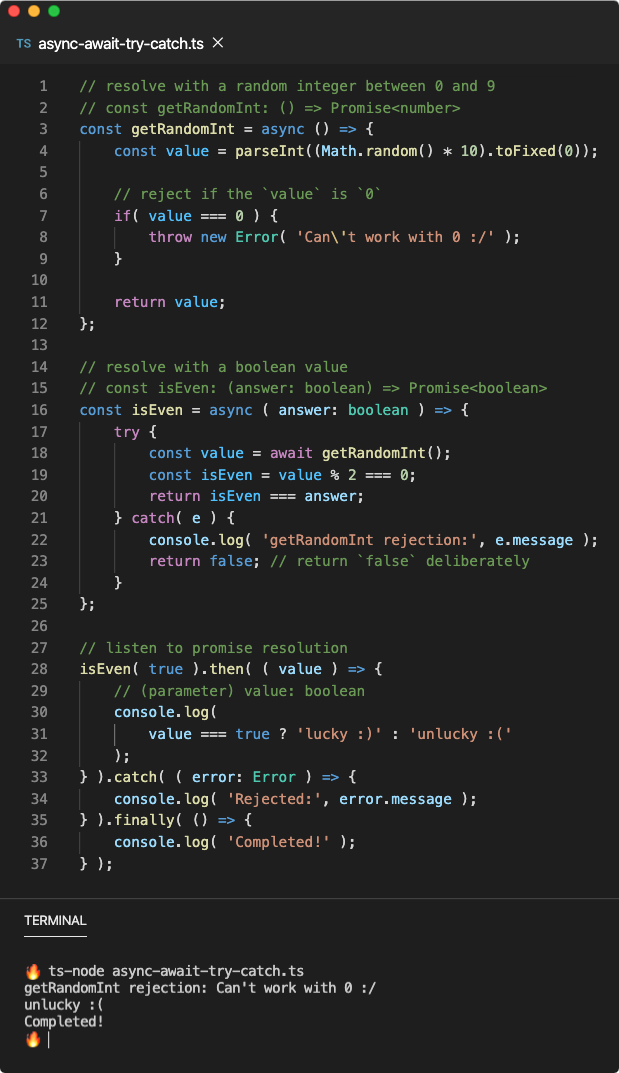
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Es6 Promise Tutorial Async Await In Javascript
Es6 Promise Tutorial Async Await In Javascript
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin

0 Response to "30 Await 1 Second Javascript"
Post a Comment