35 Create Comment Box Using Javascript
The native Javascript alert() is all cool, but there is a problem with it - We cannot customize the styles. To do that, we have to create our own dialog box using HTML and CSS - Here is a very simple skeleton frame to get you started. 4) MESSAGE BAR Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How A Popular Website Plugin Became A Serious Security Liability
How A Popular Website Plugin Became A Serious Security Liability
Click the subscribe button to get the email subscription box (modal box) Click the close button (x) on the modal box. Click the outside of modal box. For those actions, we need to define the respective functions in Javascript. To get the value from the HTML page, we have defined the variables using document.getElementById and document ...

Create comment box using javascript. If you've seen the HTML comment box code page, you'll know how to create a comment box. Although that page demonstrates how to create a comment box, it assumes one thing: that you have an action page to process the contents of the comment box when the user clicks the "Submit" button. An action page ... Let's take a quick look at the two different types of JavaScript comment syntax. Single-line comments are written with two forward slashes ( // ): Copy. All characters immediately following the // syntax until the end of the line will be ignored by JavaScript. Mar 03, 2018 - Now, we will be writing the most ... Vanilla JavaScript. In the frontend code we will be developing a Comments box section which would have following 2 features: Display all the Live Comments added to the channel with a smooth animation · Add new comment to the live comments by hitting the POST Api we have just created...
You can use the JavaScript select object in a powerful way for your HTML5 and CSS3 programming needs. To make multiple selection work, you have to make a few changes to both the HTML and the JavaScript code. Check out this page with a multiple-selection list box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Need to know how to enable JavaScript? Go here. Close this, use anyway.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Create a comment node, and insert it to the HTML document: 1. As earlier we have discussed JavaScript Message box used to show pop up messages, also if we want to notify user for specific messages or warning it possible to show. Those dialog boxes are treated as methods of window object. 2. Message Boxes in JavaScript can be further divided into three different types as Alert box, Confirm box, Prompt Box. If you want to change the background color of your comment box, first define a class for the <textarea> element for giving style to it, then use the CSS background-color property to define your preferred color. Also, set the CSS width, height, and padding properties to have a well-structured comment box.
Using comments to prevent execution of code is suitable for code testing. Adding // in front of a code line changes the code lines from an executable line to a comment. This example uses // to prevent execution of one of the code lines: Example. //document.getElementById ("myH").innerHTML = "My … Now enter the code below to create your comment box <div>. Note that JSX used in the returned statement of the render function for simplicity sake. Although it looks like a DOM <div> element, this... Dec 09, 2011 - I have a li element. Inside the li element there are many elements like input, labels. I want to put now a small color inside each li. The color will be provided dynamically. I want to have somet...
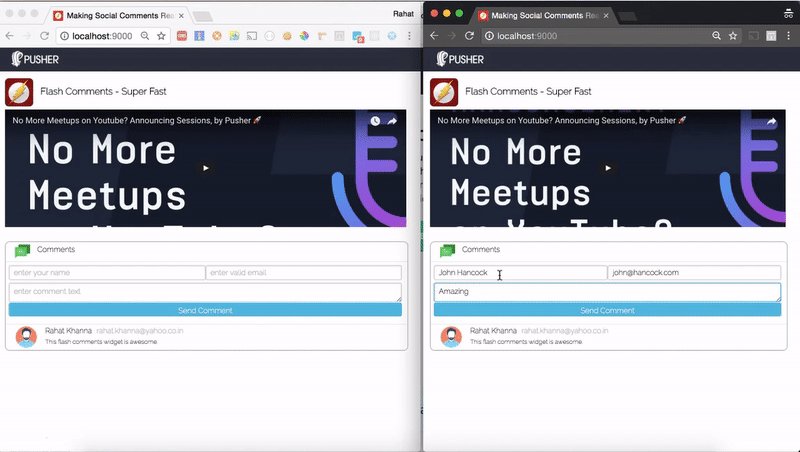
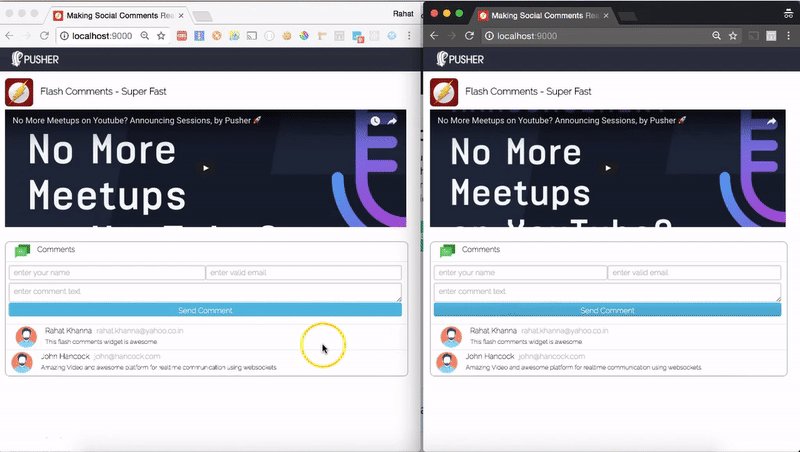
For the comment text area box, I put an id tag of "comment_entered". This is because we use Javascript to retrieve the information from these boxes, using the document.getElementById () function. We'll see this later in the code. We then create a submit button and give it to a value of "Comment", so that "Comment" is written on the button. I want to know how to make a comment box and how to post it. ... to make a comment box and how to post it. example: when you type a reply and it adds it to the website. How to make a comment box in HTML, css, javascript, or jquery. HTML-CSS. forestalieb. January 18, 2019, 5 ... You need to create a react app or a webbserver with example node.js ... Sep 05, 2012 - The Web has become increasingly interactive over the years. This trend is set to continue with the next generation of applications driven by the **real-time Web**.
enable javascript using javascript code. 4 ; how do i send text from one page to another using javascript 10 ; Videobox with a comment system. 1 ; dynamic select box with a submit button 1 ; Submit Form To MySQL Table 5 ; alert box for text input 2 ; Infinite page refrech with javascript in a search box 2 ; Remember my password script in php 2 ... HTML Comment Box Code. This page provides the HTML code that you use to create a comment box. You can copy/paste this code onto your own website. Using the following code, you need to replace the value of 'action' with the URL of a page that processes the form on your website. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. Using Flexbox to Create a Responsive Comment Section. Flexbox is a powerful new way for building layouts that makes some of the most challenging aspects of web development trivial. Nearly all browsers that are used today support it, so it is a good time to see how it can fit in your typical day-to-day frontend work. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
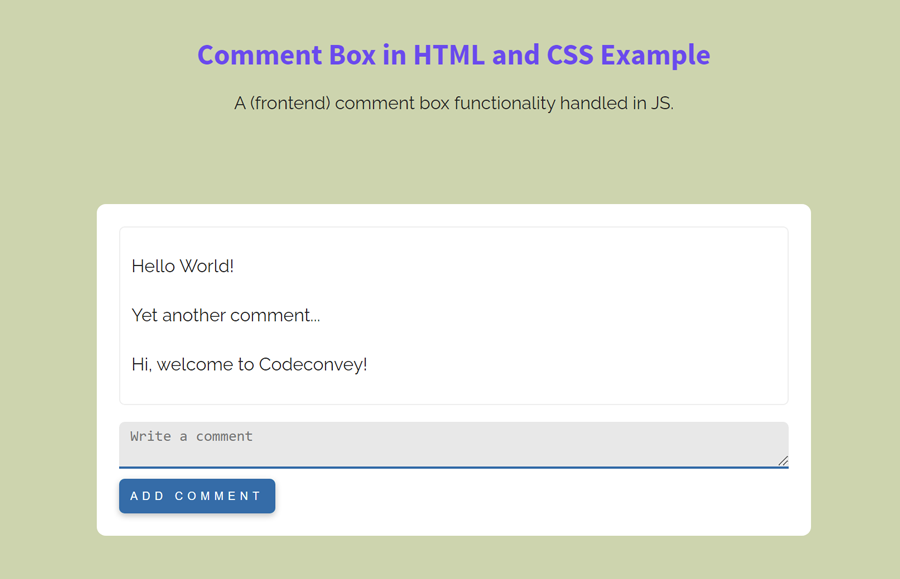
CSS Implementation. We need enough room for chat boxes and sidebar therefore we only display those if viewport width is greater than 540px. Even facebook does the same. Popup boxes and sidebar are fixed to the viewport. Here is the CSS code: @media only screen and (max-width : 540px) {. .chat-sidebar. Mar 31, 2021 - This tutorial explains how to create a simple comment box input in HTML, CSS, and JavaScript. Basically, it is a frontend functionality (that can be handled in both jQuery and Vue JS) to quickly append a comment to the webpage. Further, it can be submitted to the server through JSON to publish a comment in realtime. You can use ... 7/1/2016 · Try it Live. In the example below, a comment is written on the same line as the code itself: Example. var x = 5 ; // Variable declaration var y = x + 99 ; // Different variable. Try it Live. For a single-line comment, you have to write two forward slashes: //. Anything that goes after // up until a line break is treated as a JavaScript comment ...
im trying to make comment box in php.. its working but previous comments was deleted when we type new comment.. but it stores all comments in database.. how to display all comments in the same page plz help mee here is the code.. Comment Form Example using AJAX in Java. In this example, we are creating a form to post comment. The form data is saved in the database and a list of all posted comments are shown below the comment form. Steps to create comment form example using AJAX in Java. You need to follow following steps: Create table in database; load the org.json.jar file Need to know how to enable JavaScript? Go here. Close this, use anyway.
HTML and Javascript will view this as an attribute, since it begins with, data-. We will add a div tag that has an id equal to this attribute, so that both are matched up. Therefore, we will write jQuery code, so that when we click the button, the corresponding div tag (the comment box) will open up underneath it. Next, we go to the div tag. I am trying to make a comment box for my website. I can make the background and other items using HTML and CSS, but I want people to be able to leave comments or questions, or concerns. ... How do I make a comment box, using preferablely javascript or php, and then show the comments? Ask Question Asked 7 years, ... just create a blank html ... Dec 22, 2018 - Learn how to create a modal popup box using CSS and JavaScript. Use it to display information in a nice and sleek package.
Hey friends, today in this blog you'll learn how to create a Cookie Consent Box using HTML CSS & JavaScript. In the earlier blog, I have shared how to Detect Internet Connection using JavaScript. I've also already shared many JavaScript Projects that can help in your project so don't forget to check out. Send Email from your Comment Box! You can use your comment box to create a feedback form that sends you an email every time someone clicks the submit button. All you need to do is change the value of the action attribute to a script that processes the form and sends you an email. Here's an example of what I mean. This page provides you with all ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn how to insert javascript comments with Tizag 's Javascript Comments lesson. In this Lecture of Web Designing or HTML and CSS you are going to learn HTML Comment Box and How to Create Comment Box in HTML - Comment Box CodeSUBSCRIBE!ht... It is simply a box where someone can enter their name and a comment and submit it, and display other comments. ... Create free Team Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. ... It is simply a box where someone can enter their name and a comment and submit it, and display ...
How to Create a Text Box Dynamically in JavaScript. Some call it magic -- the ability to make objects appear suddenly out of nowhere. You can create this kind of magic on your website using a few lines of JavaScript. Text boxes, for example, are good HTML elements to use when learning to make ... Front-End using Vanilla JavaScript. Now, we will be writing the most crucial part, the front-end code using Vanilla JavaScript. In the front-end code we will be developing a comments box section which would have following two features: Display all the Live Comments added to the channel with a smooth animation $('#msgbox').dialog({ autoOpen:false, modal:true, title: 'Add Comments', buttons: { Okay: function() { var oldComments = $("#theDescription").html(); var newComments = $('#ta').val(); $("#theDescription").html(oldComments +'<br />' + newComments); //Do your ajax update here: /* $.ajax({ //Unsure of cfc syntax }); */ $(this).dialog('close'); }, Cancel: function() { $(this).dialog('close'); } }, close: …
 How To Change Your Name For New Comments And Mark Ups In
How To Change Your Name For New Comments And Mark Ups In
 How To Enable Checkmark For Comments
How To Enable Checkmark For Comments
 Create A Comment Box In Html And Css Codeconvey
Create A Comment Box In Html And Css Codeconvey
 How To Comment In Css With Pictures Wikihow
How To Comment In Css With Pictures Wikihow

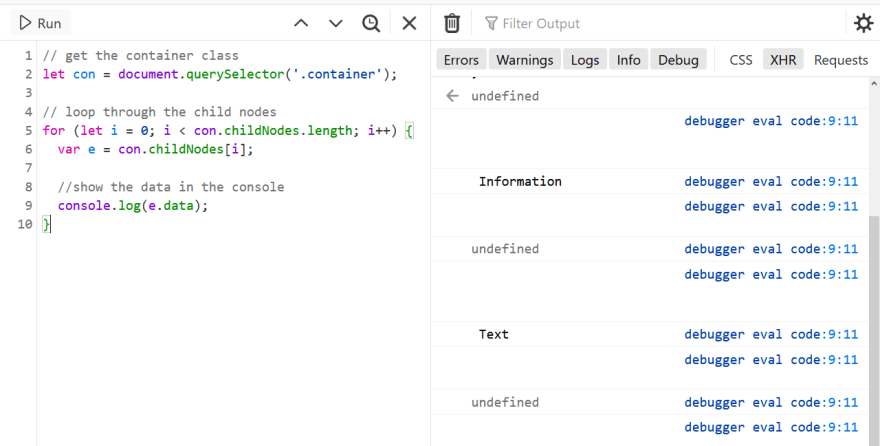
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 What S A Quick Way To Comment Uncomment Lines In Vim Stack
What S A Quick Way To Comment Uncomment Lines In Vim Stack
 Vettyofficer S Weblog How To Add Facebook Comments Box To
Vettyofficer S Weblog How To Add Facebook Comments Box To
 Create A Comment Application Using Javascript
Create A Comment Application Using Javascript
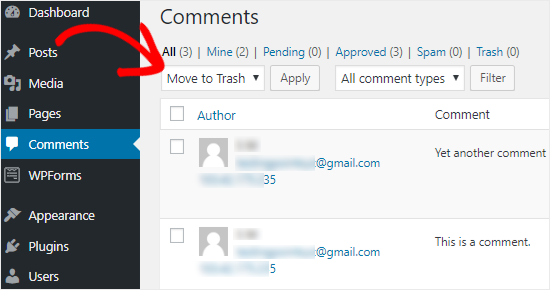
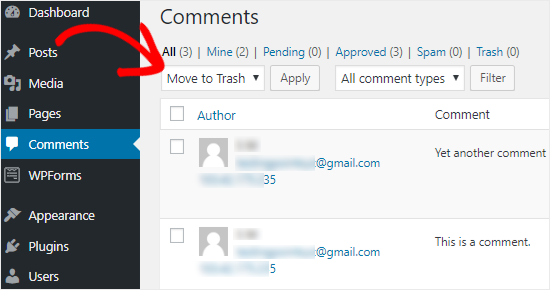
 How To Completely Disable Comments In Wordpress Ultimate Guide
How To Completely Disable Comments In Wordpress Ultimate Guide
 How To Style Comment Box Using Css
How To Style Comment Box Using Css
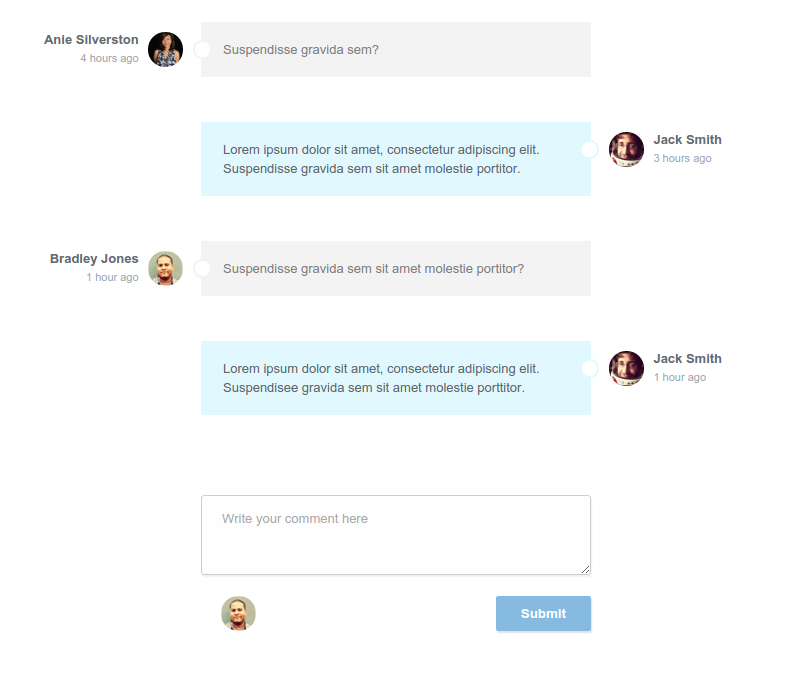
 Using Flexbox To Create A Responsive Comment Section
Using Flexbox To Create A Responsive Comment Section
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 How To Make A Comment Box In Html Quora
How To Make A Comment Box In Html Quora


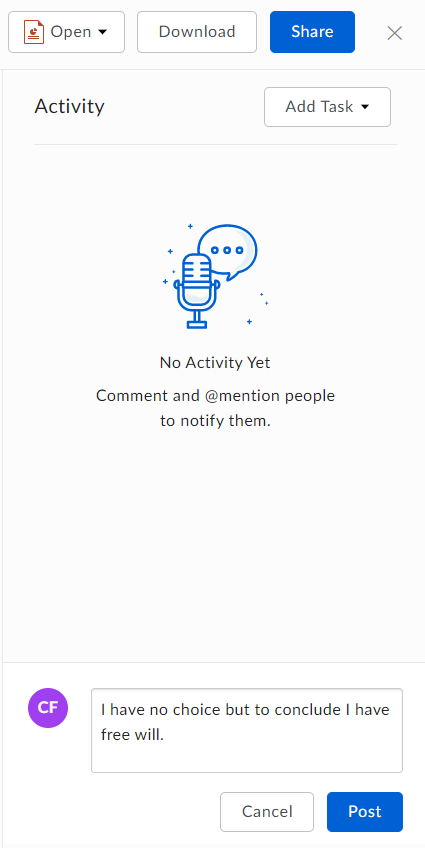
 Adding Comments And Tasks Box Support
Adding Comments And Tasks Box Support
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
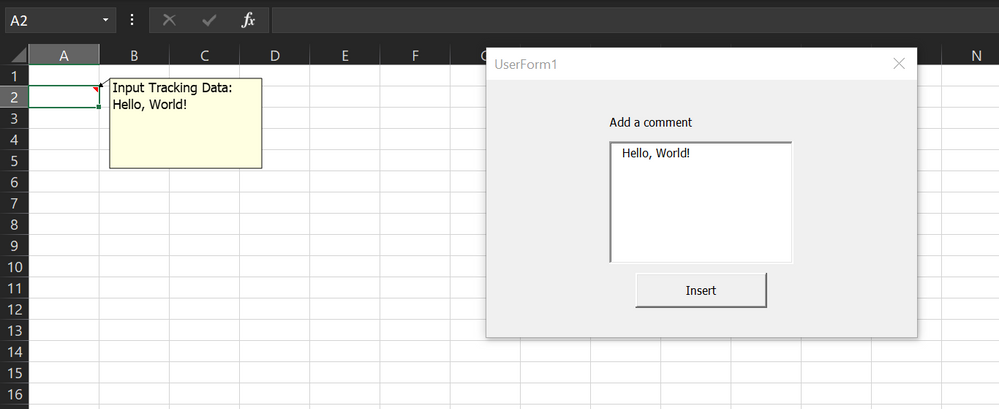
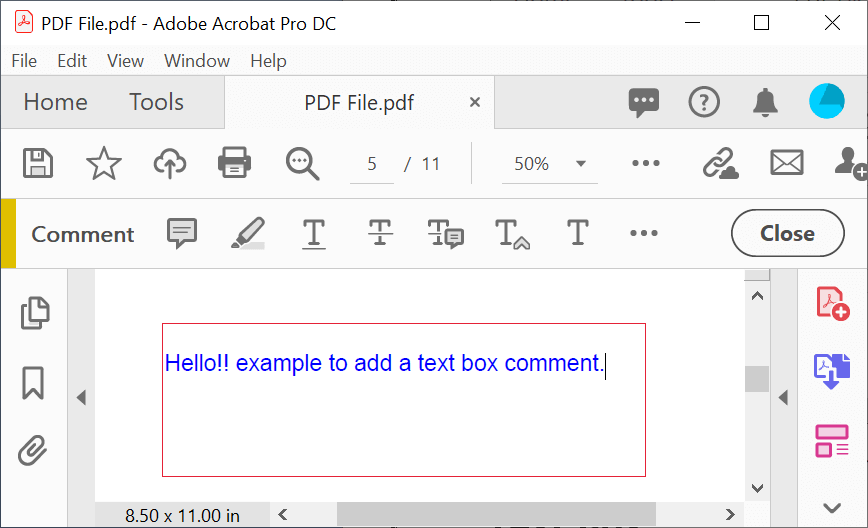
 How To Add Comments In Pdf Javatpoint
How To Add Comments In Pdf Javatpoint
 Visual Studio Comment Shortcuts Make Yourself More Efficient
Visual Studio Comment Shortcuts Make Yourself More Efficient
 Code For Comment Box With Like And Comment Option Stack
Code For Comment Box With Like And Comment Option Stack
 Three Ways To Print Pdfs With Comments And Mark Ups In Adobe
Three Ways To Print Pdfs With Comments And Mark Ups In Adobe
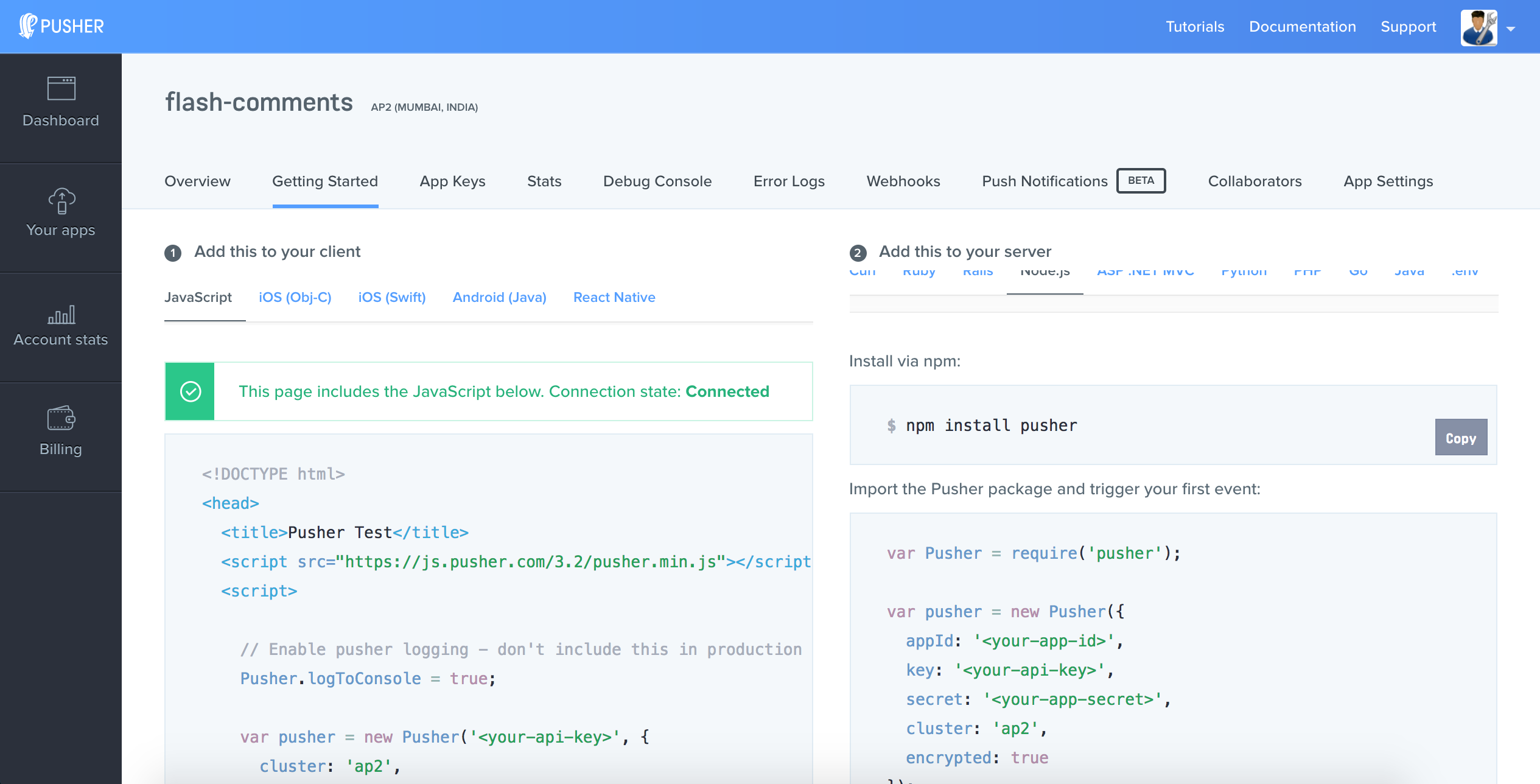
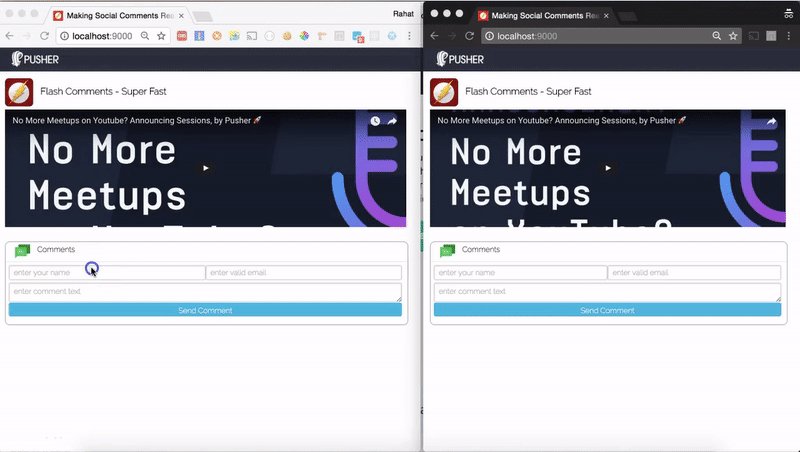
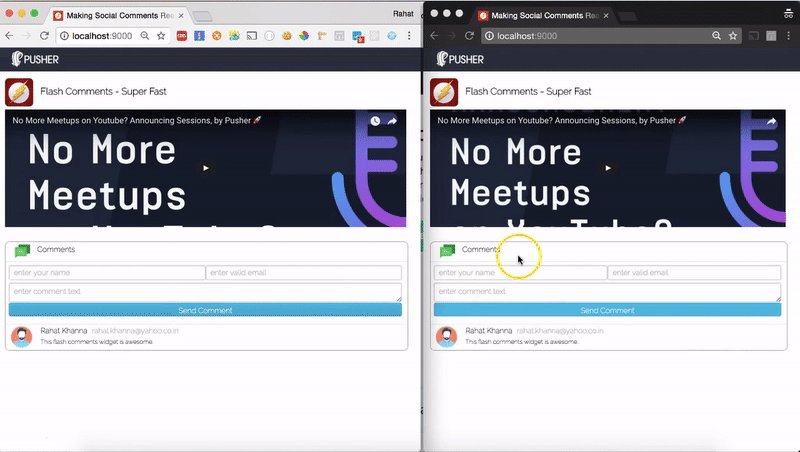
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 9 Ways Hackers Exploit Asp Net And How To Prevent Them
9 Ways Hackers Exploit Asp Net And How To Prevent Them
Comment Box Interaction Design Pattern Library Welie Com
 A Box For Comments Code Review Stack Exchange
A Box For Comments Code Review Stack Exchange
 Text Question Comment Box Questionpro Help Document
Text Question Comment Box Questionpro Help Document
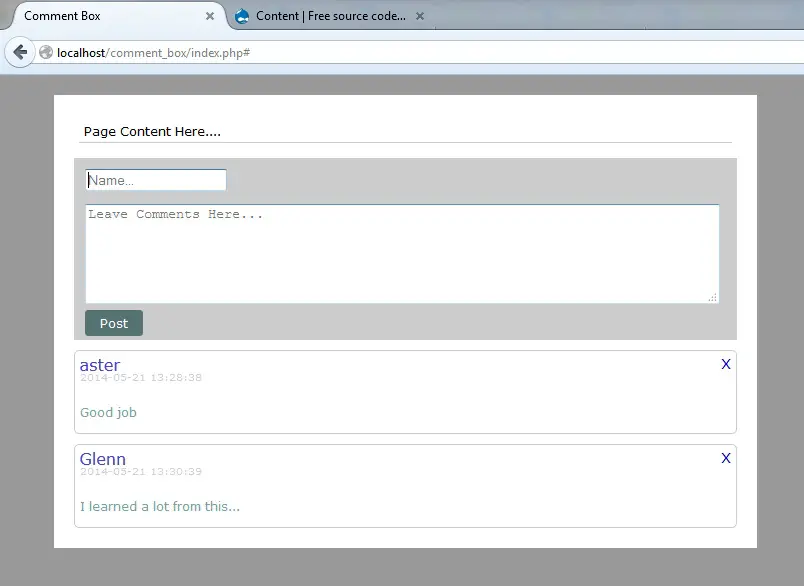
 How To Create Comment Box Using Php Amp Mysql Free Source
How To Create Comment Box Using Php Amp Mysql Free Source
 Facebook Comment Box Using Vanila Js By Saurav Aggarwal
Facebook Comment Box Using Vanila Js By Saurav Aggarwal

0 Response to "35 Create Comment Box Using Javascript"
Post a Comment