26 Javascript Add Checked Attribute
The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript. The th:checked attribute in Thymeleaf is used to set the checked attribute for checkboxes in an HTML document. It accepts a boolean variable or an expression that evaluates to a boolean value. Here is an example that set the checked attribute only if ${user.active} expression evaluates to true: < label > < input type = " checkbox " name ...
 Radio Button With V Model And Value Is Not Always Checked
Radio Button With V Model And Value Is Not Always Checked
Definition and Usage. The :checked selector matches every checked <input> element (only for radio buttons and checkboxes) and <option> element. Version:

Javascript add checked attribute. 35 Javascript Add Checked Attribute Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Javascript add checked attribute. Selection Controls Checkboxes Material Design. Checkbox Css Styling A Checkbox With Only Css Dev Community. Html Checked Attribute Geeksforgeeks. Once you make JavaScript add attribute, the indicated name is set to lowercase letters only. HTML elements define JavaScript properties that correspond to all standard HTML attributes. Therefore, when you try to set attributes that are not standard, you should use the JavaScript setAttribute function. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). checked. The purpose of the HTML checked attribute is to define whether a checkbox or a radio button is checked (i.e. selected). Supported elements. HTML checked attribute supports input element. Syntax <input checked="value" / > Type of value. Checked. Value. Checked. If set, then selects the checkbox or radio button by default. Default value
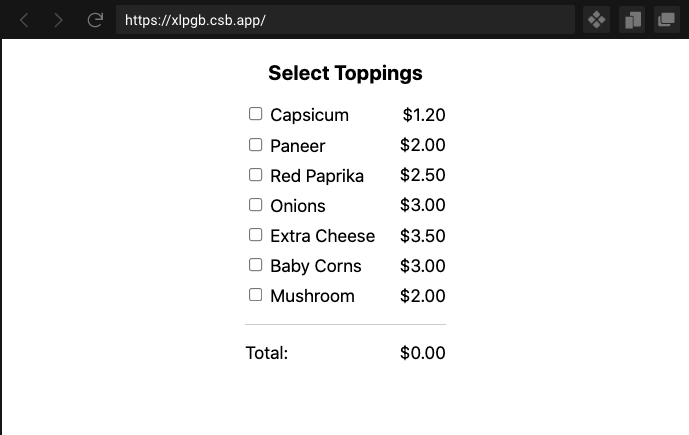
To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. The CHECKED attribute in HTML and the checked property in JavaScript work differently for these controls. You can set the initial state with the CHECKED attribute, while the checked property contains the actual state of the control. If you want to get or set the initial state in JavaScript, use the defaultChecked property.
Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... Check Radio Button Using JavaScript Select the Radio Button Using ID. One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. document.querySelector('#myradio_1').checked = true; Output: Radio button 1 is selected. I want to add an onclick attribute like this "onclick="this.checked=!this.checked;" to it when some event occurred to prevent the user update it again after it is checked. I have this JS: According to your description, i made demo for you.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To check if an attribute with a specified name exists, you use the hasAttribute () method: It returns true if the attribute with the specified name exists; otherwise false. The following example checks if the title attribute of the anchor element exists: You can also use the hasAttribute () method to check if a data-* attribute of an element ... Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ».
The good news is you can relate a checkbox's label to the checkbox, extending the actionable area the user can click or touch to toggle the check state. This is done by adding either a 'name' or 'id' attribute to the checkbox element and a corresponding 'for' attribute to the label. <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... The checked attribute value does not change with the state of the checkbox, ... To change the alt attribute and add the title attribute at the same time, pass both sets of names and values into the method at once using a plain JavaScript object. Each key-value pair in the object adds or modifies an attribute: 1. 2. 3. 4
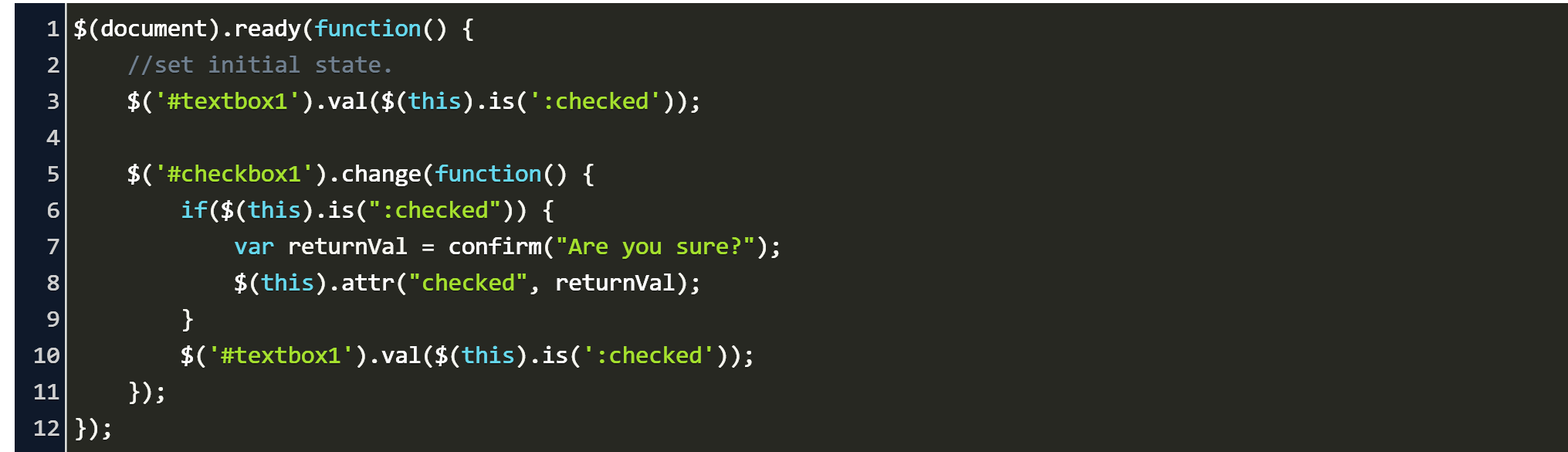
According to the W3C forms specification, the checked attribute is a boolean attribute, which means the corresponding property is true if the attribute is present at all—even if, for example, the attribute has no value or is set to empty string value or even "false". This is true of all boolean attributes. Nevertheless, the most important concept to remember about the checked attribute is ... 20/8/2012 · If clickability is not the issue then just do what I already pointed out. Here is a full working example. <html> <head> </head> <body> <input id="tar" type="checkbox" disabled /> <input type="checkbox" onclick="callFunc (this)" /> <script type="text/javascript"> function callFunc (elem) { document.getElementById ("tar").checked = elem. The selected attribute is a boolean attribute, its presence sets the value of the related DOM property to true.If the attribute is absent, the value of the selected property is false.. If an option has the selected attribute, then when the page is first loaded, or the form the control is in is reset, that option will be the selected option.. If the option's selected property is set to true ...
Answer: Use the jQuery attr () method You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. The attr () method sets or returns attributes and values of the selected elements. When this method is used to return the attribute value, it returns the value of the FIRST matched element. When this method is used to set attribute values, it sets one or more attribute/value pairs for the set of matched elements. Methods to work with attributes are: elem.hasAttribute (name) - to check for existence. elem.getAttribute (name) - to get the value. elem.setAttribute (name, value) - to set the value.
The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. JavaScript getAttribute () method. The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null.
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
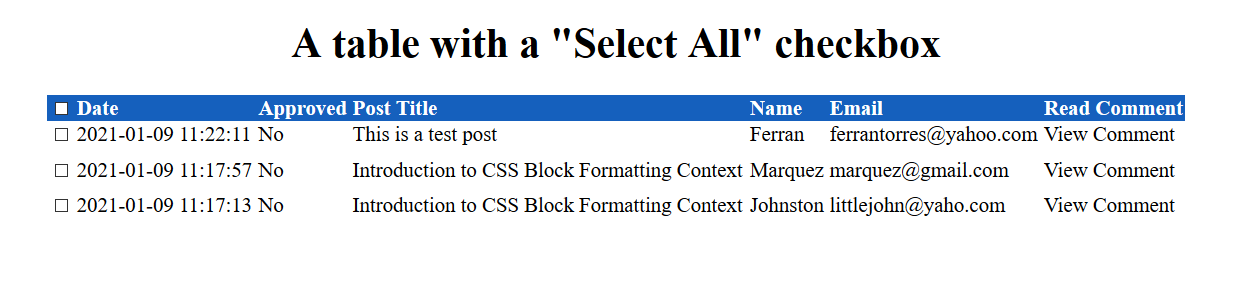
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
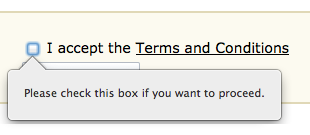
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web

 Checking A Radio Button In Javascript Ultimate Courses
Checking A Radio Button In Javascript Ultimate Courses
 How To Remove Radio Button Checked Attribute From Previously
How To Remove Radio Button Checked Attribute From Previously
 In Html What Is An Undetermined Checkbox And How To Use This
In Html What Is An Undetermined Checkbox And How To Use This
Is The Checkbox Checked Help Uipath Community Forum
 Checkbox Checked Attribute Not Working In Reactjs Stack
Checkbox Checked Attribute Not Working In Reactjs Stack
 Lwc Update Toggle Checked Unchecked Attribute From Js
Lwc Update Toggle Checked Unchecked Attribute From Js
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
 How To Make A Checkbox In Html Examples
How To Make A Checkbox In Html Examples
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example

 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With

 Should Queryselector Checked Work For Lightning Input Type
Should Queryselector Checked Work For Lightning Input Type
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 Checkbox Value Change Event Jquery Code Example
Checkbox Value Change Event Jquery Code Example
0 Response to "26 Javascript Add Checked Attribute"
Post a Comment