31 Javascript Array By Name
Oct 08, 2015 - JavaScript JS month names arrays. GitHub Gist: instantly share code, notes, and snippets. 1 week ago - Nevertheless, trying to access an element of an array as follows throws a syntax error because the property name is not valid: ... There is nothing special about JavaScript arrays and the properties that cause this. JavaScript properties that begin with a digit cannot be referenced with dot ...
 How To Change Array Variable Name Dynamically Stack Overflow
How To Change Array Variable Name Dynamically Stack Overflow
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.

Javascript array by name. In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
May 16, 2016 - var country_list = ; JSON Version from paulund.co.uk: Apr 29, 2013 - I have to "get at" an array, but all I have is a string that matches the array name. Obviously this kind of thing won't work, but it shows what I'm trying to do: var arrayname = new Array(1, 2, 3... JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
Filtering a name Array in JavaScript. 1. Heap selection sort in Javascript. 1. Sort, & find out duplicates and missing elements in an array. Hot Network Questions The full path integral of a quantum field theory Did the Indonesian army have a virginity test for female recruits? ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Find the Nth term in the provided series. in javascript ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Cannot inline bytecode ... An array is a special type of variable that stores multiple values using a special syntax. An array can be created using array literal or Array constructor syntax. Array literal syntax: var stringArray = ["one", "two", "three"]; Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types.
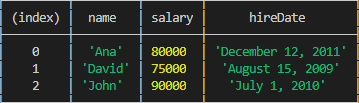
How to make 'from' as column name in MySQL? JavaScript Remove all '+' from array wherein every element is preceded by a + sign; How to DROP a database in MySQL with character '?' in its name? How to convert a date object's content into json in JavaScript? Finding the sum of two numbers without using '+', '-', '/', '*' in JavaScript In javascript and php at least, it's extremely rare that variable variables are a better solution than arrays. disgracian August 30, 2014, 1:11pm #8 2 weeks ago - Since version 10 (or EcmaScript 2019), the specification dictates that Array.prototype.sort is stable. For example, say you had a list of students alongside their grades. Note that the list of students is already pre-sorted by name in alphabetical order:
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: Jun 24, 2018 - If the name of the object is important and you want to display it, you should add a name property to the object and use it instead. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your own question.
The sort() method can be used to sort the array based on the values of one of these properties, such as sorting the array by name, age, or even when they retire. The basic idea is to modify the compare function so it compares the desired properties' values. Lets see how this works now. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array.
Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) 'Dynamic' Javascript Array Name? [duplicate] Ask Question Asked 5 years, 6 months ago. Active 5 years, 6 months ago. Viewed 2k times 0 This question already has answers here: "Variable" variables in JavaScript (8 answers) Closed 5 years ago. I want to name an array a random number, theoretically. ...
Get name of an Array or Object by Javascript. Ask Question Asked 3 years, 2 months ago. Active 8 months ago. Viewed 20k times 3 2. I have a quite dummy but confusing question. How can we get the name of an exist array or object ? For example: thisObject={ first:1, second:2}; thisArray=[1,2,3,4] ... Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Associative arrays are dynamic objects that the user redefines as needed. When you assign values to keys in a variable of type Array, the array is transformed into an object, ... The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find()!. When to Use Array.find. The function and syntax of find() is very much like the Array.filter method, except it only returns a single element.
JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array. These two examples will produce the same result: The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
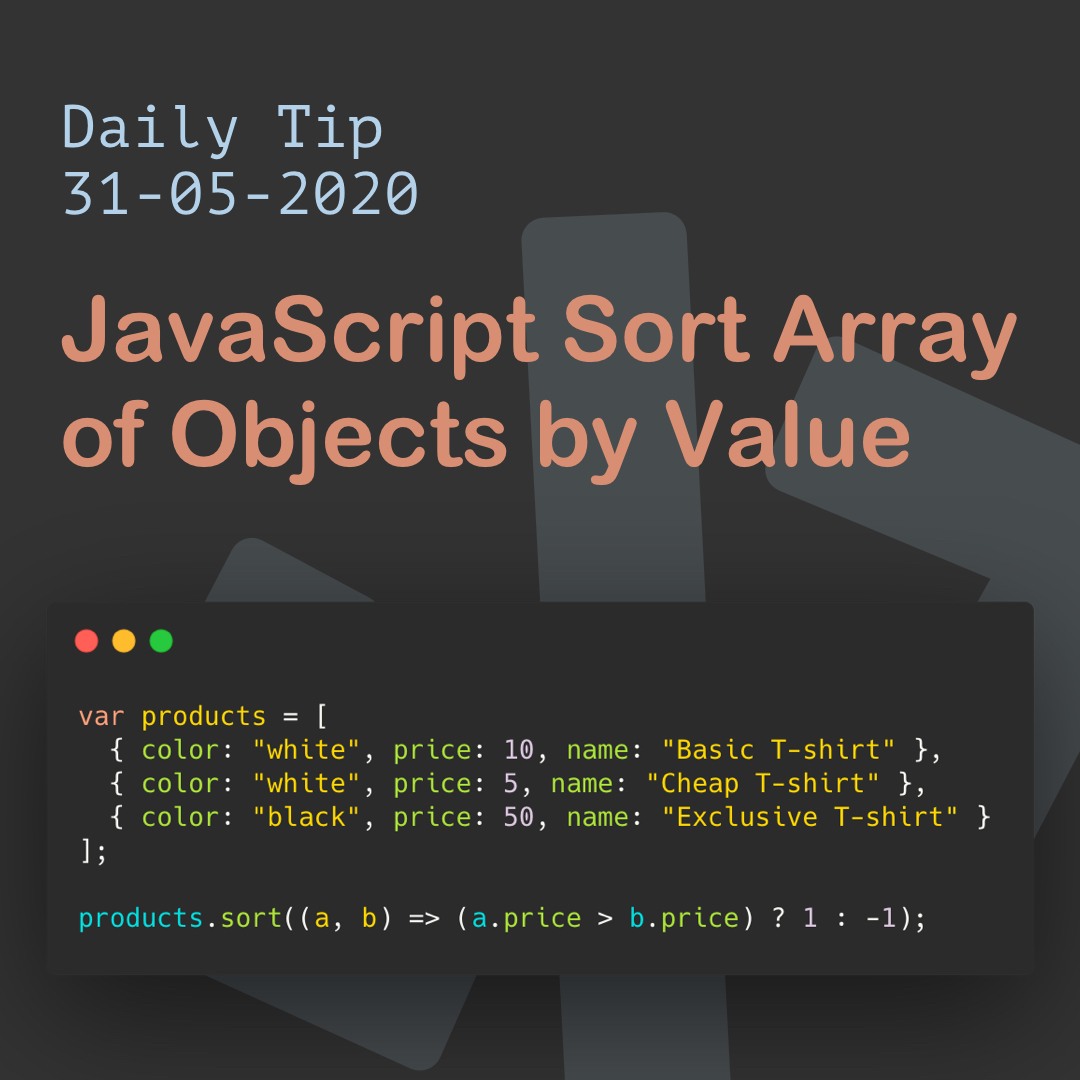
Dec 06, 2018 - You want to render this list, but first you want to order it by the value of one of the properties. For example you want to order it by the color name, in alphabetical order: black, red, white. You can use the sort() method of Array, which takes a callback function, which takes as parameters ... Jul 20, 2021 - For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp[0] would be employee number zero, emp[1] employee number one, and so on. JavaScript does not have an explicit array data type. However, you can use the predefined Array ... The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ...
How to Find the Min/Max Elements in an Array in JavaScript. There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. An array in JavaScript is a type of global object that is used to store data. ... as a string is similar to an array. Arrays do not have name/value pairs. Instead, they are indexed with integer values beginning with 0. Here is an example array, assigned to seaCreatures. seacreatures.js.
Let's be naive (and forget the "in JavaScript, all objects, including arrays, are associative containers" thing). You will usually need two kind of containers: Maps and Arrays. Maps are created as in my example above (using the "o = new Object() ;" or the "o = {} ;" notation, and must be accessed through their properties. We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. var students = []; students. push ({id: 120, name: 'Kshitij', age: 20}); Nov 07, 2014 - "You can't do what you're asking ... by modifying the Array prototype. – mythz Aug 17 '11 at 5:21 ... I don't know anything about jquery so can't help you with that, but as far as Javascript is concerned you have an array of objects, so what you will only be able to access the names & values through ...
The element was removed, but the array still has 3 elements, we can see that arr.length == 3. That's natural, because delete obj.key removes a value by the key. It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now. Oct 30, 2019 - In example 5, we can also create an Array from the object if the object has the property of length. If an object has a property of length Array.from methods thinks it is an iterable object and… JavaScript Array of Languages name; JavaScript Array of Currency Names; List of All Countries in JSON. Country list JSON array country code, continent Code, phone code. List of country names in various languages. List of Arabic language country names, French language country names... Select Properties. ID Number.
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply
 How To Group An Array Of Objects Through A Key Using Array
How To Group An Array Of Objects Through A Key Using Array
 Sort Array By Price Value Js Tutorial 2020
Sort Array By Price Value Js Tutorial 2020
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
Use Javascript Array Destructing To Name Array Indexes
 How To Filter Array In Javascript Parallelcodes
How To Filter Array In Javascript Parallelcodes
 Javascript Array Of Objects Determine If Key Value Exists
Javascript Array Of Objects Determine If Key Value Exists
 Group Array Objects Using Javascript
Group Array Objects Using Javascript
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Javascript Array Contains How To Use Array Includes Function
Javascript Array Contains How To Use Array Includes Function

 Group Array Objects Using Javascript
Group Array Objects Using Javascript
 7 Important Javascript Array Methods By Rajdeep Chandra
7 Important Javascript Array Methods By Rajdeep Chandra
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Learn Array Filter In Javascript A Vue Js Lesson From Our
Learn Array Filter In Javascript A Vue Js Lesson From Our
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Js Array Types Of Array In Javascript And Their Uses
Js Array Types Of Array In Javascript And Their Uses
Json Array In Javascript Revisited Codehandbook
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Understanding The Map Function In React Js By Manusha
Understanding The Map Function In React Js By Manusha
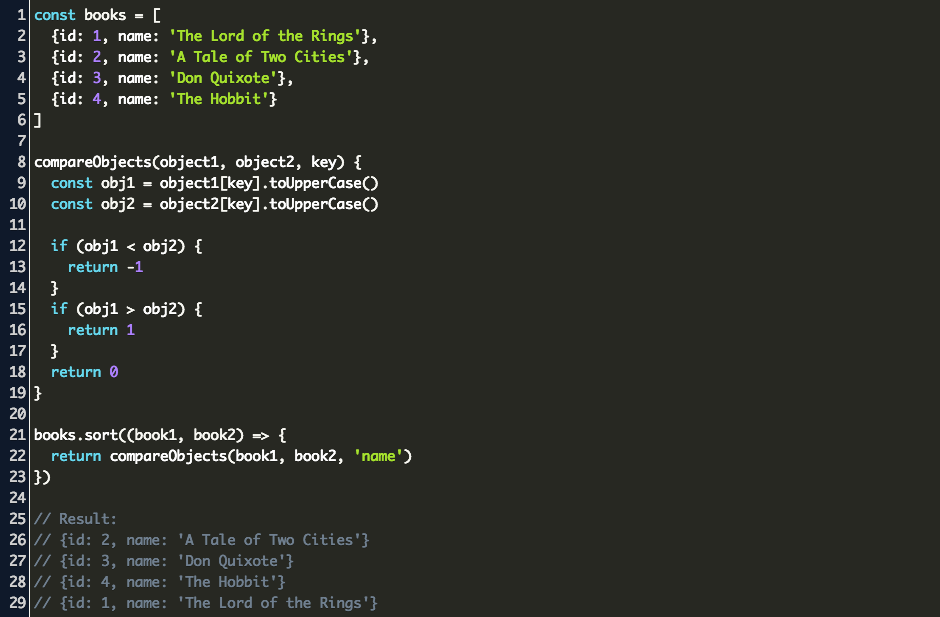
 Javascript Sort An Array Using The Compare Function Matt
Javascript Sort An Array Using The Compare Function Matt
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Trying To Get All Dataset Names Into An Array With Javascript
Trying To Get All Dataset Names Into An Array With Javascript
 Javascript Sort Array Of Objects Code Example
Javascript Sort Array Of Objects Code Example
 Vue Js Create New Key Value In A Dynamic Builded Array
Vue Js Create New Key Value In A Dynamic Builded Array

 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
0 Response to "31 Javascript Array By Name"
Post a Comment