34 Insert Javascript Into Url
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For those of you who are using Squarespace for your website, they make inserting website codes and JavaScript snippets pretty easy. You can use " code injection " to insert code. In your Home Menu, click on Settings > Advanced > Code Injection.
How Well Does Google Crawl Javascript Pretty Darn Well
That's it for links, for now anyway! You'll return to links later on in the course when you start to look at styling them. Next up for HTML, we'll return to text semantics and look at some more advanced/unusual features that you'll find useful — Advanced text formatting is your next stop.

Insert javascript into url. Oct 05, 2020 - URL Variables make for a quick method for pre-populating existing data into a survey. With a simple query added to the end of the survey link, data can be stored as part of each survey response. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... Nov 09, 2020 - I would be surprised to learn that ...-then-force-https-in-javascript is from 2011-01-18 and appears it contained a colon then. ... Alrighty, putting back to original. ... Is there a way to use that code to grab part of a Dynamic URL string and insert into a tracking code so I ...
Hi! Today let's see how to convert url text to clickable link using javascript. At times, you may want to turn the plain url text into clickable hyperlink automatically. CMS like Wordpress has this feature integrated by default. Also blog commenting systems such as Disqus use this to convert naked url text posted by users into hyperlinks. One way to include JavaScript into your application is to add it to the HTML Header attribute of the page. This is a good approach for functions that are specific to a page as well as a convenient way to test a function before you include it in a.js file. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. ... (new_url); To add a parameter that has multiple values use the append() ...
29/8/2021 · 9 thoughts on “ Ways to insert javascript into URL? ” user November 30, -0001 at 12:00 am. I don’t believe you can hack via the URL. Someone could try to inject code into your application if you are passing parameters (either GET or POST) into your app so your avoidance is going to be very similar to what you’d do for a local application. Client-side JavaScript code is embedded within HTML documents in a number of ways: · Between a pair of <script> and </script> tags Feb 19, 2021 - Javascript Injection is one of the possible attacks against websites, as Javascript is one of the most widely used technologies for the websites. Therefore, while testing websites or any other web technologies, it should not be forgotten to test against possible Javascript Injections.
When you will be able to insert some HTML code into a web page, then you can change or enhance the way a website behave. Also as a developer, you can provide your users those missing features, which they always look for in some website. For this, one can write a Javascript code. But how this code will be injected into the target page source? 2 weeks ago - Data URLs, URLs prefixed with the data: scheme, allow content creators to embed small files inline in documents. They were formerly known as "data URIs" until that name was retired by the WHATWG. Include Javascripts in your web page JavaScript is a powerful scripting language, which comes in really handy for adding interactive content to your web page. A frequently asked question on our forum is 'How do I add javascript to my page?' Unfortunately there is no generic answer to this question. Each javascript requires a different approach.
30/6/2015 · The problem in the above example is, msg is hard-coded to be "Hello". The business logic requires it to be a JavaScript variable that is returned by another function: <script type="text/javascript"> $(document).ready(function () { $("#myBtn").click(function () { var vMsg = getMsg(); window.location = "@Url.Action ("AnotherPage", "Home", new { msg = ... Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. ... For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. For those of you who need a way to pass variables across pages but wouldn't think of using a cookie to do it - try this method using JavaScript!
Step 1: Edit the list page from top right gear/edit page. Step 2: Add new web part and add a Script Editor to the page, under Media and Content. Step 3: Add your JavaScript code. Your screenshot looks like the Classic view. For this view you can use Client Side Rendering (JS Link) either for the field itself or for a List View Web Part (on a ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ...
Let's get into the details. Method 1: Disable WordPress filtering of script tags. If you trust that your authors won't get themselves into trouble, you can disable the blocking of script tags from within JavaScript. In wp-config.php within your root web directory, you'll need to enable custom tags by adding the following line of code: Description: Load a JavaScript file from the server using a GET HTTP request, then execute it. Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents.
Nov 22, 2020 - JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag. Web technology for developers. Web APIs. HTMLTableElement. HTMLTableElement.insertRow() ... If a table has multiple <tbody> elements, by default, the new row is inserted into the last <tbody>. To insert the row into a specific <tbody>: let specific_tbody = document. getElementById (tbody_id); ... JavaScript. function addRow ... Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page.
17/2/2017 · Here is the JavaScript code I inject into the page: javascript: {document.head.innerHTML+='<script>function inject () {alert ("hello");}</script>'; document.body.innerHTML+='<button onclick="inject ()">Run</button>';} After running this code in the URL bar, I inspect the source code of the website. Both the button and the function definition are ... The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... You can infact execute javascript from the URL, and you can get creative about it too. I recently made a members only area that I wanted to remind someone what their password was, so I was looking for a non-local alert...of course you can embed an alert into the page itself, but then its public. the difference here is I can create a link and slip some JS into the href so clicking on the link will generate the alert.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this case, the div is set to a height of 400 pixels, and width of 100% to display the across the width of your web page. Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. Dec 14, 2020 - So we should use only encodeURIComponent for each search parameter, to correctly insert it in the URL string. The safest is to encode both name and value, unless we’re absolutely sure that it has only allowed characters.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
6/7/2020 · The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Insert Multiple Records. To insert more than one record, make an array containing the values, and insert a question mark in the sql, which will be replaced by the value array: INSERT INTO customers (name, address) VALUES ? JavaScript Files JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML ...
How to insert javascript variables into a URL. Ask Question Asked 8 years, 1 month ago. Active 1 year, 1 month ago. Viewed 38k times ... Is there a simple way to insert these other variables into the url query? javascript jquery. Share. Improve this question. Follow asked Jul 18 '13 at 21:34. First things first, get the JavaScript into your SharePoint site! Upload the JS file into a library. I generally use SiteAssets, with a small folder structure for organization, like SiteAssets\js, or if there is more, sometimes like SiteAssets\webparts\mywebpartname. Once the JS is uploaded, we now need a HTML file to reference it. 30/5/2019 · Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams;
Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. In "Setup your gadget", click on Add gadget by URL. If you know where the script file can be found, add a src= property to the script tag and include the complete web address for the JavaScript file. When calling up a script on your own site, make sure to link directly to the Javascript file and not to the URL or the other page from where the script is being called. Step 3: Add the Code into the Web Part. The page will refresh, and the Script Editor Web Part will appear now in edit mode, click on Edit Snippet, to bring up the dialog that will allow you to paste some JavaScript code into the page. Now you can paste whatever HTML code you have into the Embed dialog:
'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable val. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to refresh it. When you are notified that you have received a new message up in the status bar, this functionality has been achieved with the ... Set the Url property. Right-click the project, choose to Add reference... → COM → Type Libraries Select "Microsoft HTML Object Library" Add the following code to inject JavaScript.
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
![]() Using Outbound Rules To Add Web Analytics Tracking Code
Using Outbound Rules To Add Web Analytics Tracking Code
 Convert Url Text To Clickable Link Using Javascript
Convert Url Text To Clickable Link Using Javascript
 Step By Step Plugin Development
Step By Step Plugin Development
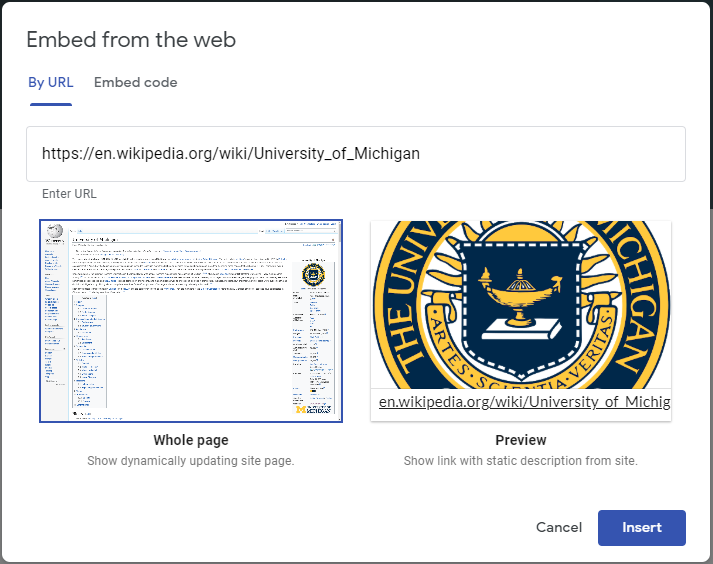
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
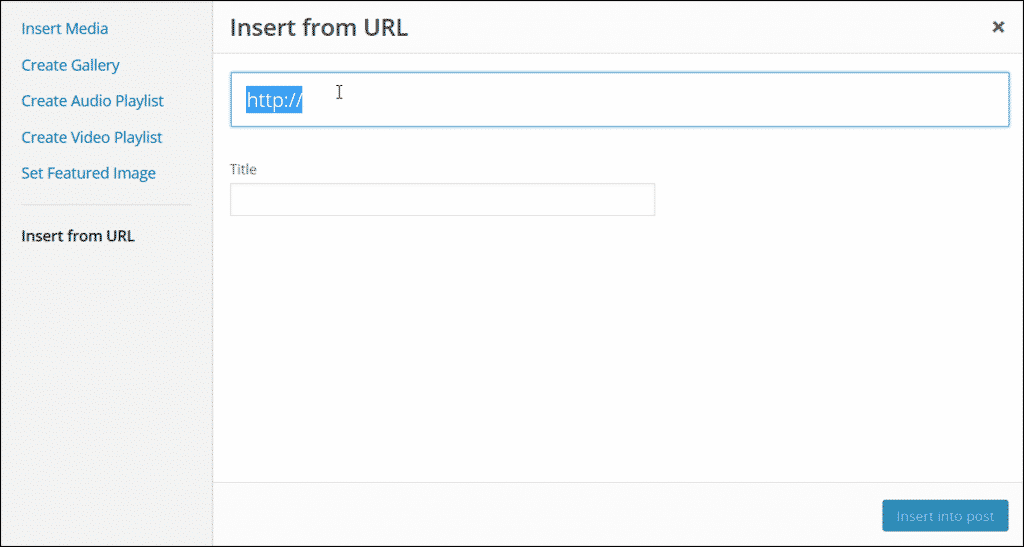
 Add An Image From A Url In Wordpress Tutorial
Add An Image From A Url In Wordpress Tutorial
 How To Insert Inline Javascript In Wordpress Block With
How To Insert Inline Javascript In Wordpress Block With
 Facebook Url Dynamic Parameters Adleaks By Adleaks Medium
Facebook Url Dynamic Parameters Adleaks By Adleaks Medium
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
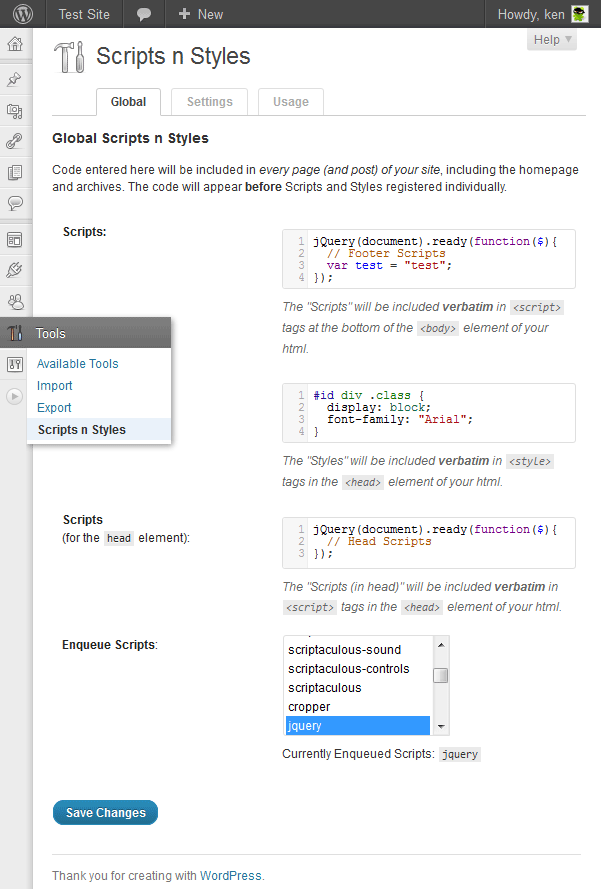
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
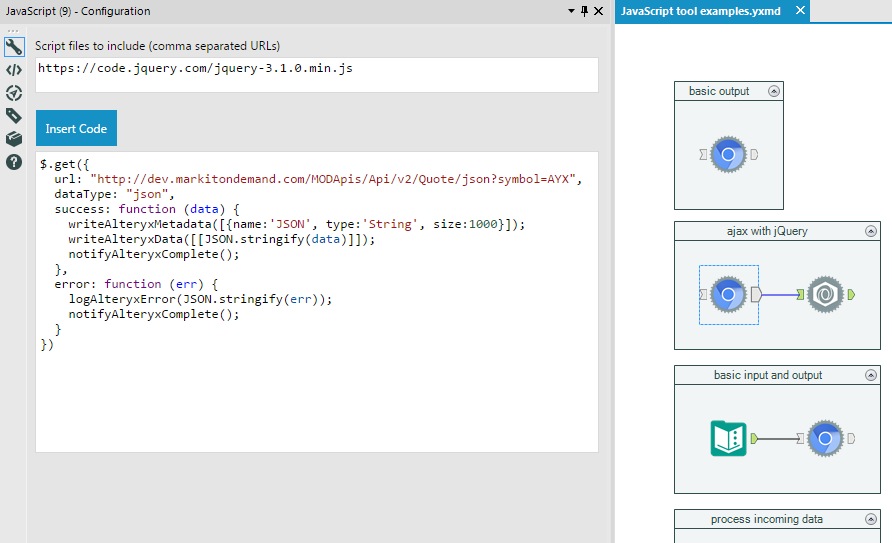
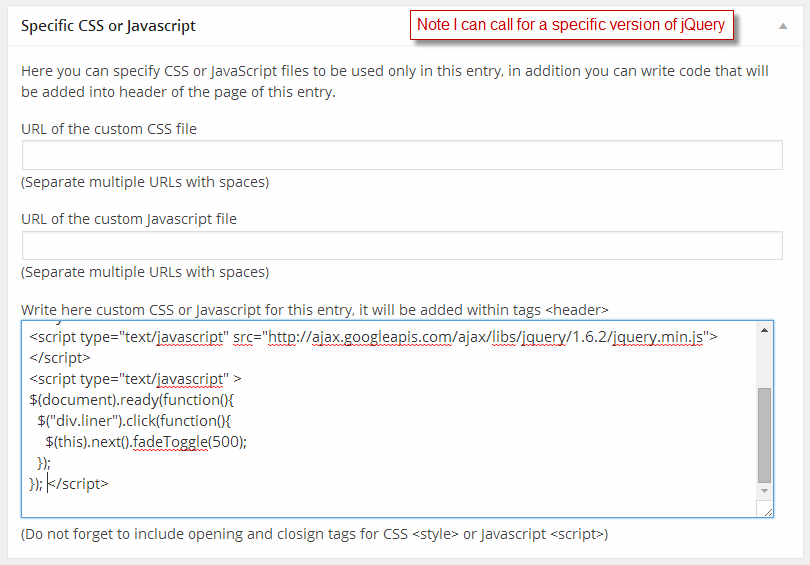
 Add Javascript Your Way Part 2
Add Javascript Your Way Part 2

 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
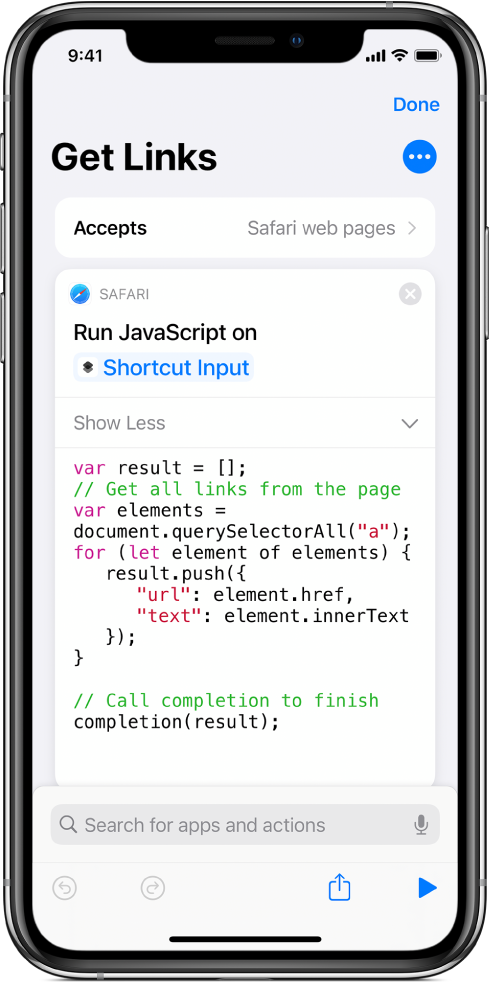
 Use The Run Javascript On Webpage Action In Shortcuts Apple
Use The Run Javascript On Webpage Action In Shortcuts Apple
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
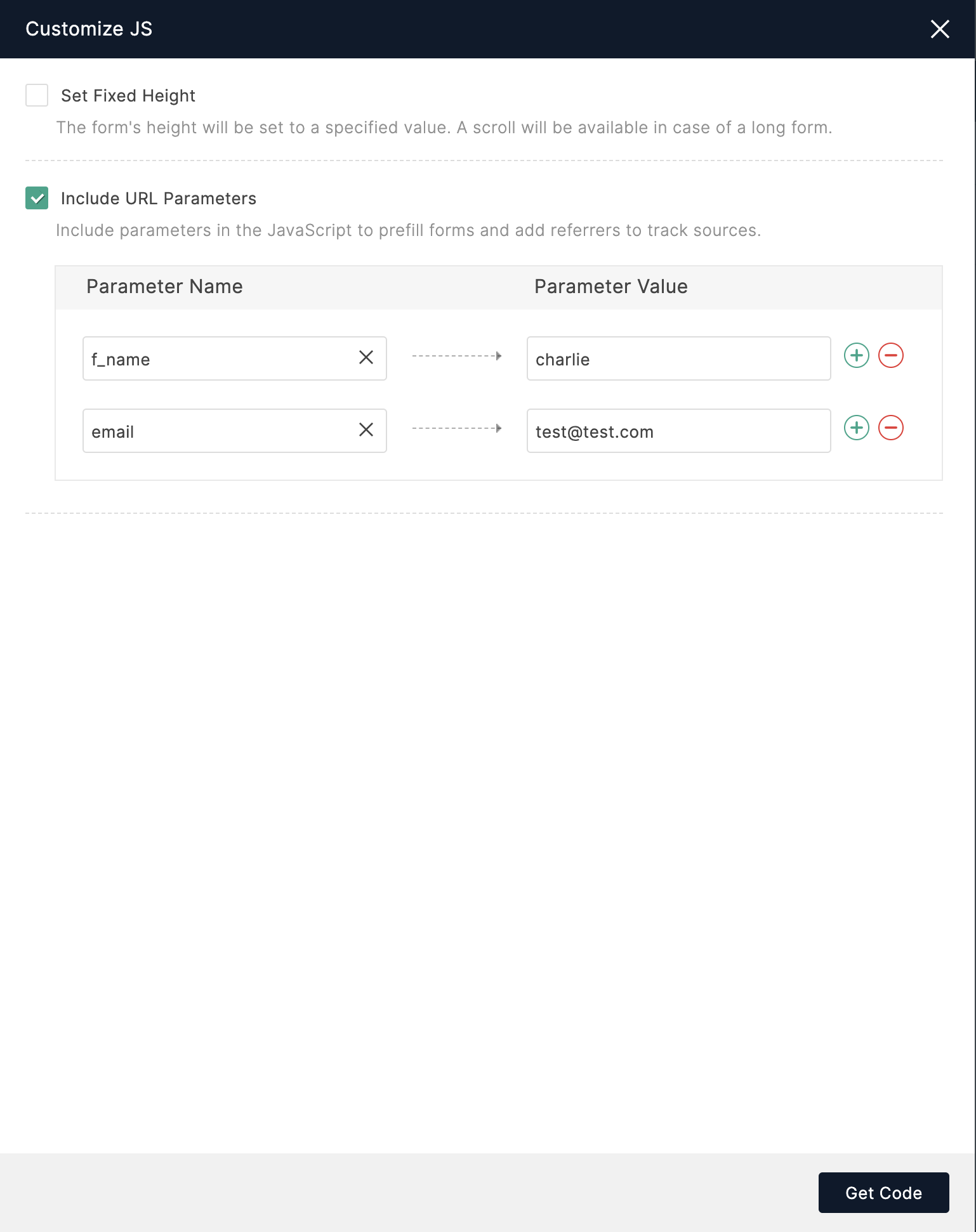
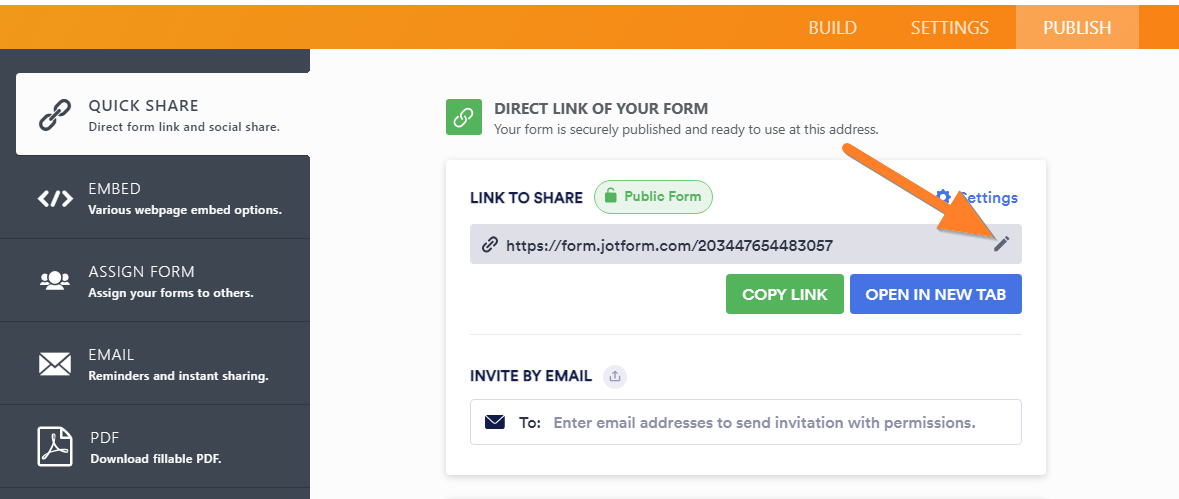
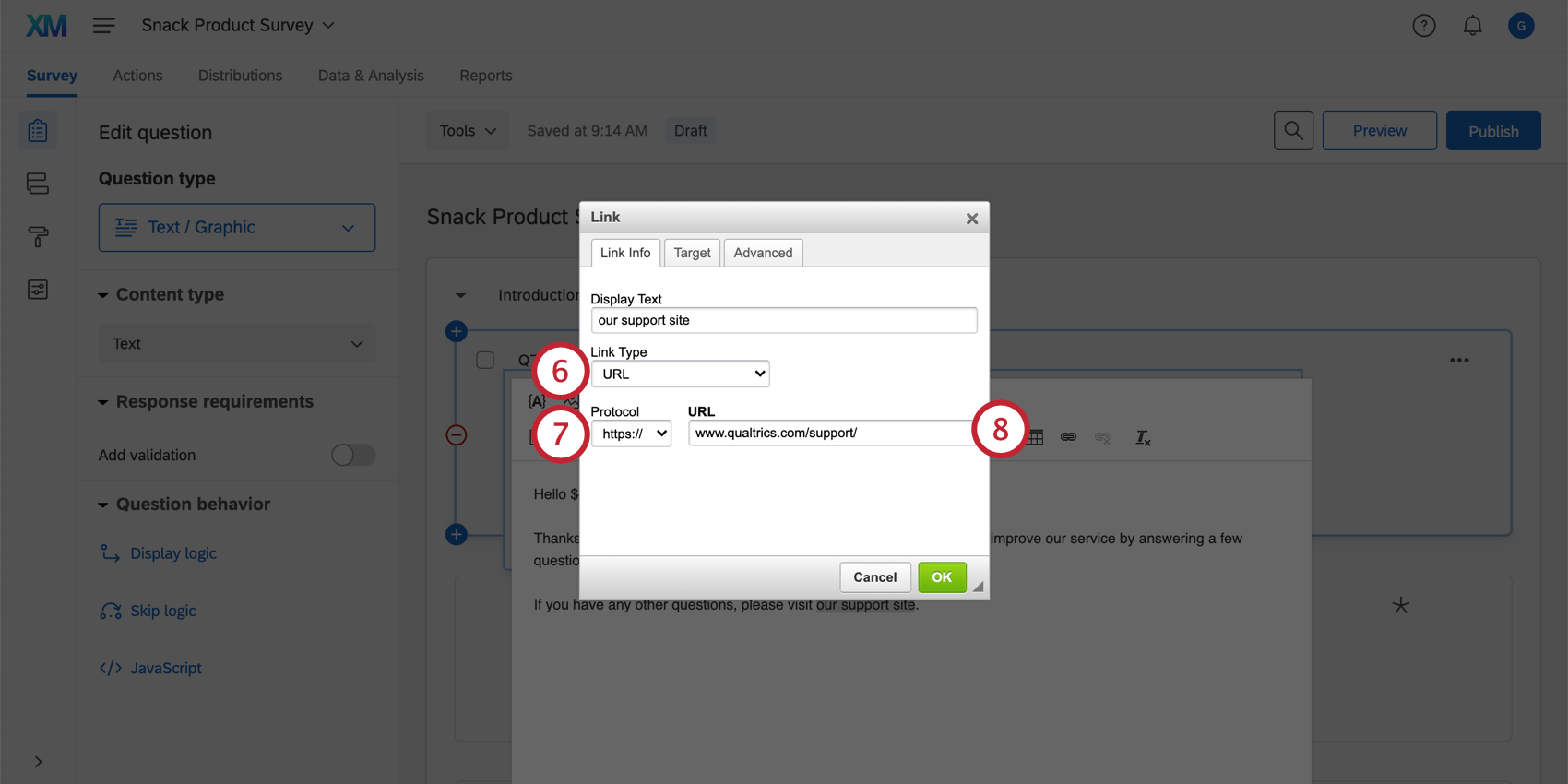
 How To Create A Custom Url Of A Form
How To Create A Custom Url Of A Form
 How To Add A Parameter To The Url In Javascript Geeksforgeeks
How To Add A Parameter To The Url In Javascript Geeksforgeeks
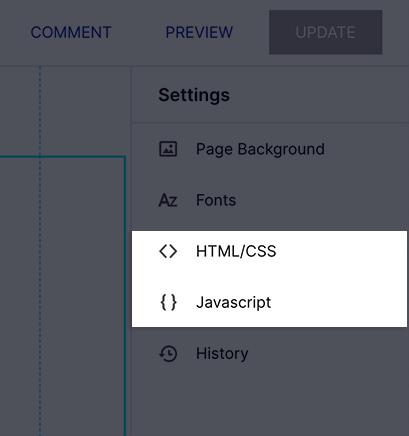
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 How To Build A Simple Url Shortener With Just Html And Javascript
How To Build A Simple Url Shortener With Just Html And Javascript
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
Community Tip Adding Properties Into The Url Mixpanel

 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection



0 Response to "34 Insert Javascript Into Url"
Post a Comment