31 Or Function In Javascript
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. Arrow functions don't replace traditional JavaScript functions, they're just a nice way of writing code and a tool quite useful that helps you write concise one-liners with implicit return where you once had to write a block of code whilst also making it more readable.
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
A JavaScript function is a procedure or a subprogram, i.e., a block of code that performs a certain task. It is a group of reusable code that you can use anywhere in the code. It helps you to divide a large program into small and manageable functions. With the help of functions, you don't need to write the same block of code repeatedly.

Or function in javascript. In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters The logical OR expression is evaluated left to right, it is tested for possible "short-circuit" evaluation using the following rule: (some truthy expression) || expr is short-circuit evaluated to the truthy expression.. Short circuit means that the expr part above is not evaluated, hence any side effects of doing so do not take effect (e.g., if expr is a function call, the calling never takes ...
Once I started learning JavaScript I realized that functions are bread and butter of JavaScript programming language. Alongside classic function declarations there are arrow functions in JS ... Arrow functions, introduced in ES6, provides a concise way to write functions in JavaScript. Another significant advantage it offers is the fact that it does not bind its own this . In other words, the context inside arrow functions is lexically or statically defined. This is a function expression in ES2015 JavaScript and it's sexy as hell. It's beautiful to look at. It's all one line. So terse. So lovely. It uses an arrow function which is one of the most popular features of ES2015. When I first saw this I was like: Even though Babel is free.
Each bit in the first operand is paired with the corresponding bit in the second operand: first bit to first bit, second bit to second bit, and so on. The operator is applied to each pair of bits, and the result is constructed bitwise. The truth table for the OR operation is: Bitwise ORing any number x with 0 yields x . Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function. JavaScript basic [ 13 Exercises with Solution ] JavaScript functions [ 21 Exercises with Solution ] JavaScript conditional statements and loops [ 10 Exercises with Solution ] JavaScript array [ 13 Exercise with Solution ] JavaScript regular expression [ 6 Exercises with Solution ] JavaScript HTML DOM [ 14 Exercises with Solution ]
23/2/2018 · Like other programming languages, JavaScript also supports the use of functions. You must already have seen some commonly used functions in JavaScript like alert (), this is a built-in function in JavaScript. But JavaScript allows us to create user-defined functions also. We can create functions in JavaScript using the keyword function. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
JavaScript functions [29 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Write a JavaScript function that reverse a number. Go to the editor Example x = 32243; Expected Output : 34223 Click me to see the solution The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. Short-circuit evaluation says, the second argument is executed or evaluated only if the first argument does not suffice to determine the value of the expression. when the first argument of the OR (||) function evaluates to true, the overall value must be true. It could also be used to set a default value for function argument.`
Pure Functions in JavaScript. Pure Function is a function (a block of code ) that always returns the same result if the same arguments are passed. It does not depend on any state, or data change during a program's execution rather it only depends on its input arguments. Also a pure function does not produce any observable side effects such as ... Inspired by underscore, the final isFunction function is as follows: function isFunction(functionToCheck) { return functionToCheck && {}.toString.call(functionToCheck) === '[object Function]'; } Note: This solution doesn't work for async functions, generators or proxied functions. Please see other answers for more up to date solutions. 21/6/2021 · We declare functions listing their parameters, then call them passing arguments. In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". Default values. If a function is called, but an argument is not provided, then the corresponding value becomes undefined.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
2/12/2008 · They are pretty similar with some small differences, first one is a variable which assigned to an anonymous function (Function Declaration) and second one is the normal way to create a function in JavaScript(Anonymous function Declaration), both has usage, cons and pros: 1. Function Expression. var functionOne = function() { // Some code }; All Functions are Methods In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.
Knowing how to call a function in JavaScript means understanding all possible options: function, method, function constructor, and function method. How a function should be invoked, depends on the context. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined.
State Of Function Decompilation In Javascript Perfection Kills
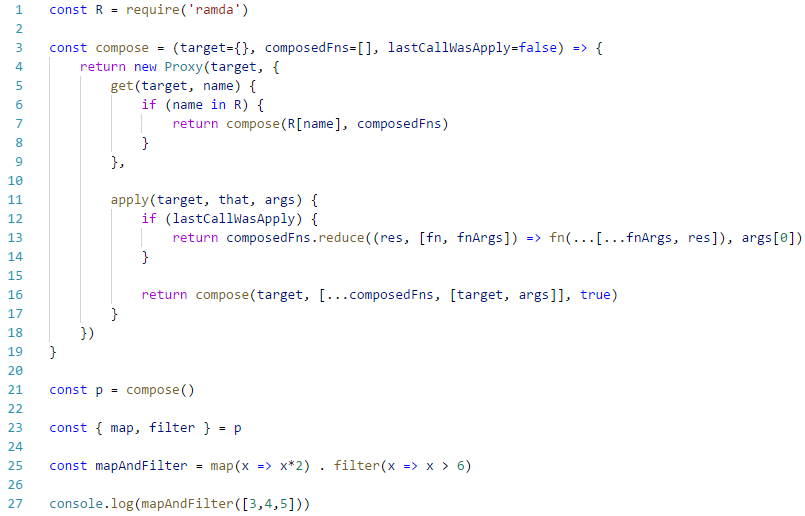
 Implementing The Function Composition Operator In Javascript
Implementing The Function Composition Operator In Javascript
 Javascript Anonymous Function With Examples Dot Net Tutorials
Javascript Anonymous Function With Examples Dot Net Tutorials
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Javascript Passing Function Into Parameter Stack Overflow
Javascript Passing Function Into Parameter Stack Overflow
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
Factory Function In Javascript
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
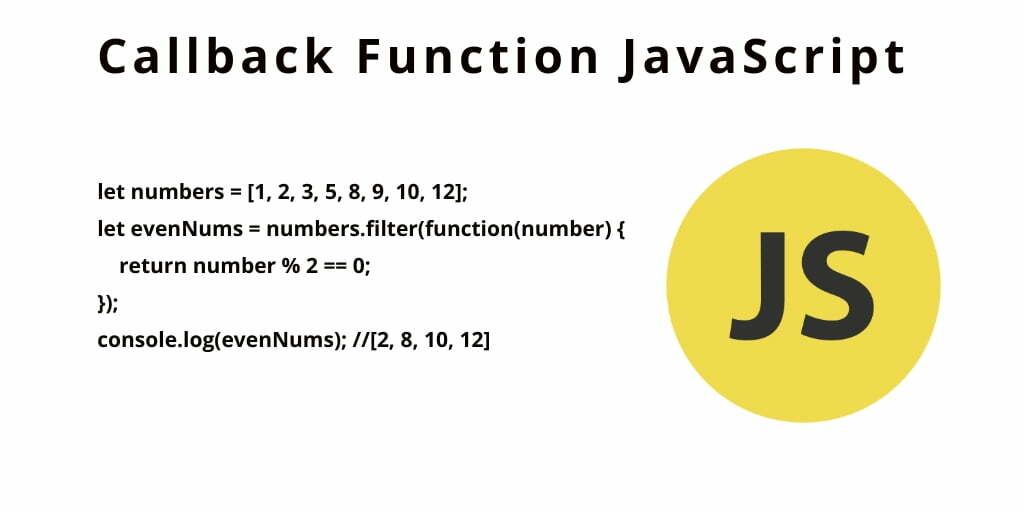
 Callback Function Javascript Tuts Make
Callback Function Javascript Tuts Make
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
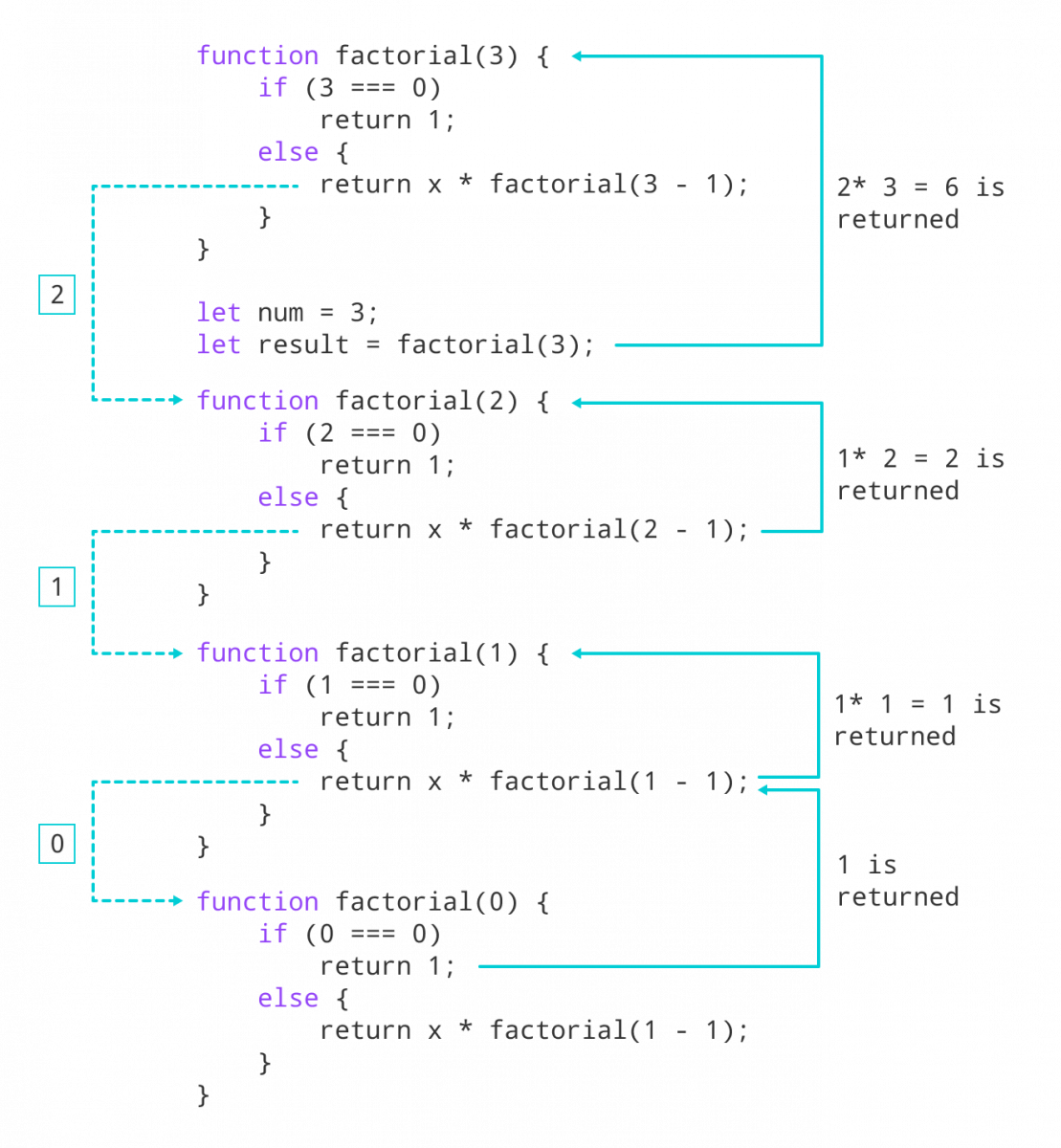
 Javascript Recursion With Examples
Javascript Recursion With Examples
 What Is The Arguments Object In A Javascript Function
What Is The Arguments Object In A Javascript Function
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
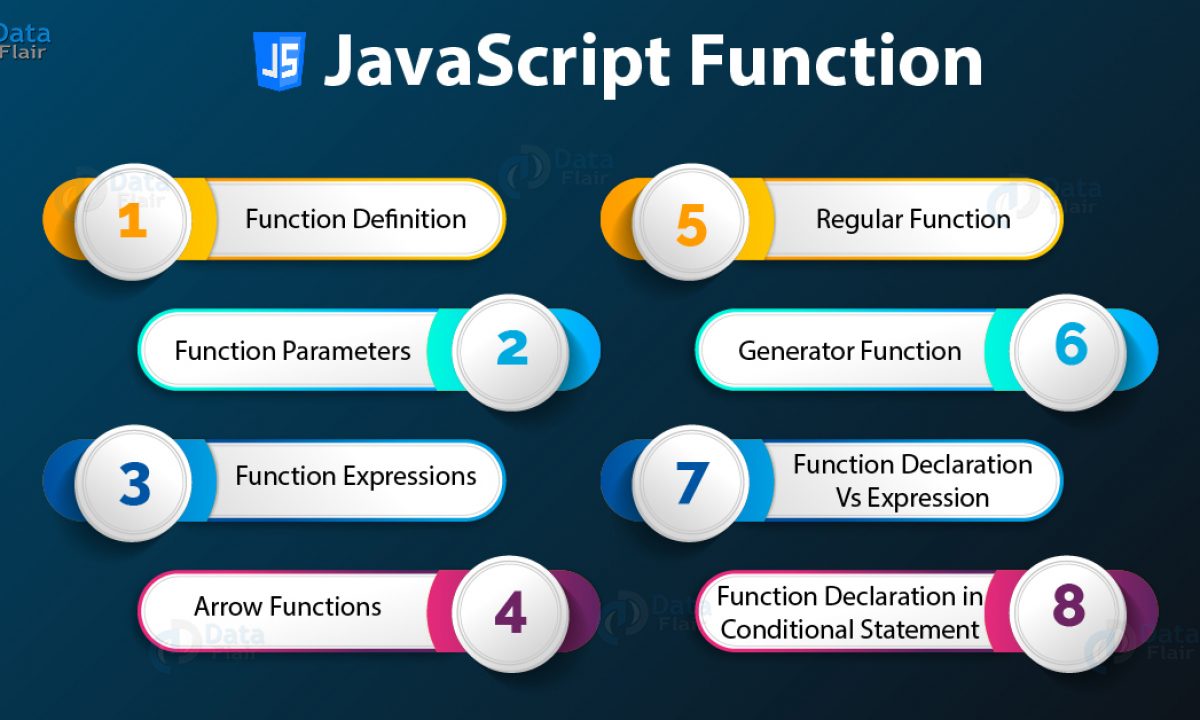
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Why Can T Visual Studio Collapse Javascript Functions That
Why Can T Visual Studio Collapse Javascript Functions That
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
Javascript Tackling This Object Nested Functions Closures
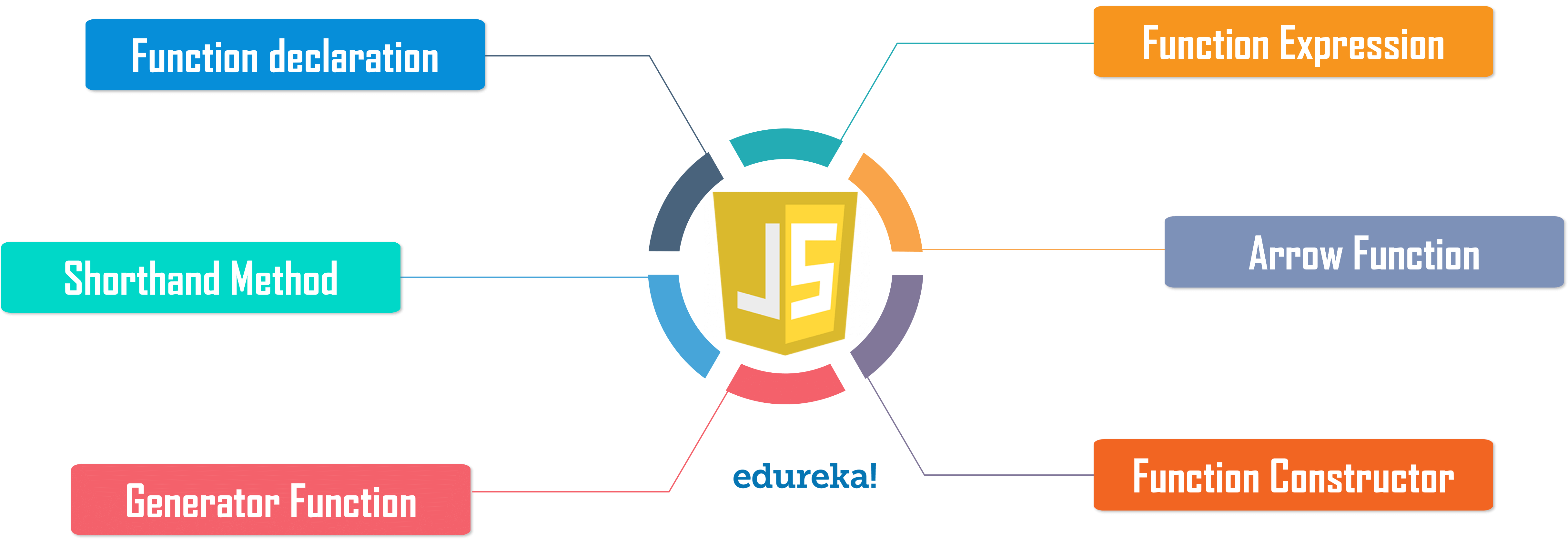
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The




0 Response to "31 Or Function In Javascript"
Post a Comment