27 Javascript Create Popup Window
You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. In this tutorial, I'll show you how to Generate Popup Window in Javascript to make a link open in a pop up window. Basically, it's about making Modal window or popup window also know as modal window using JavaScript.
 How To Display A Page In A Popup Window
How To Display A Page In A Popup Window
In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr...
Javascript create popup window. 1. Create MVC project2. Download bootstrap.cs,jquery-ui theme3. Add item css: jquery-ui.css, bootstrap.css4. Create popupyou can select another jquery themes... html - Create a popup window in plain javascript - Stack Overflow In a specific page a user will press a button but on button press before the actual processing, I need occasionally to present to the user a list of options to select the appropriate one and use that Creates a popup window object. Popup windows are typically used for displaying drop-down menus or custom tooltips. It is a simple window (without borders, scrollbars, title bar, etc.). The popup window is not shown initially; use the show method to display the window.
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params
Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer. JavaScript allows you to create (open) new windows. Run whatever HTML code you wish in these windows. You can even have actions in one window effect another window. Example 1: Create a Basic Popup Window. Let's learn how to open a new popup window. The code is straightforward. Makes the popup dependent on the main window No: No: No: No: No: If a popup is dependent on the main window it doesn't show up in the list of windows. No browser seems to support this any more. Opera doesn't show any popup in the list of windows, whether you set dependent or not.
Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o... In this article we will learn how to make a pop-up dialog box using javascript. Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.
With regular Javascript The Javascript window.open function normally takes a URL as the first parameter, but it can be left blank to open an empty window. The second parameter is the popup window's name and it can be used to target the form into that window. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! Jul 14, 2021 - In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Having the popup window re-sizable and scrollable by the user is the most ideal case when you are creating popups. Not being able to resize or scroll a popup window might frustrate some users. However if you have a specific use case where you want to disable scrolling as well as resizing on the popup window then read on to do these customizations. To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
JavaScript Popup Windows You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Writing From a Sub Window to Its Opener Window If this script was contained in the pop up window, and we wanted to write to the opener window, we'd simply replace "frog" in each of the above statements with "opener". Remember - opener is how JavaScript refers to the window that launched a new window. View the Source
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. http://tinyurl /ost2c5xThis how-to article about JavaScript popup windows shows you how to create a basic popup window, then shows you how to create sever... Create a javascript popup window using this online tool that makes the pop-up code. Pop-ups for Modern browsers.
Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text. // When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> Using the alert() JavaScript method, you are able to pop-up a small window with a simple message to a user.The alert() method is often used in many ways such as displaying a simple message in a window when a person enters or leaves a web-page.Figure 1 shows a simple alert box generated with the code in Listing 1. Figure 1: An Alert() box. Listing 1: A simple page with an alert()
Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds 2641. JavaScript Window Object CreatePopup Method. JavaScript CreatePopup () method use for create pupop window. After creating pupup window when we you will click outside from pupup window then window will be close. CreatePopup () method only work in IE. Syntax. Aug 22, 2019 - A small guide on creating the infamous “popup” window that is both a blessing and a curse for users with the help of JS and React.
To open a new window using HTML, see HTML Open New Window. Automatically Center Your Popup. The following page has code for automatically centering your popup in the middle of the users' window, as well as other little snippets of code. If you need to automatically center the popup on the screen, check it out. To set the popup to channel mode set the channelmode property to yes in the open () command. window.open (href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open () command. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
Before creating a Javascript popup window, a good rule is to ask yourself whether there is a less intrusive way to convey the same information. Try to use popup windows only when it is vital for the user to shift their attention away from normal browsing.
 How To Create Simple Popup Box Modal Using Html Css
How To Create Simple Popup Box Modal Using Html Css
 How To Create Javascript Popup Window Open New Window
How To Create Javascript Popup Window Open New Window
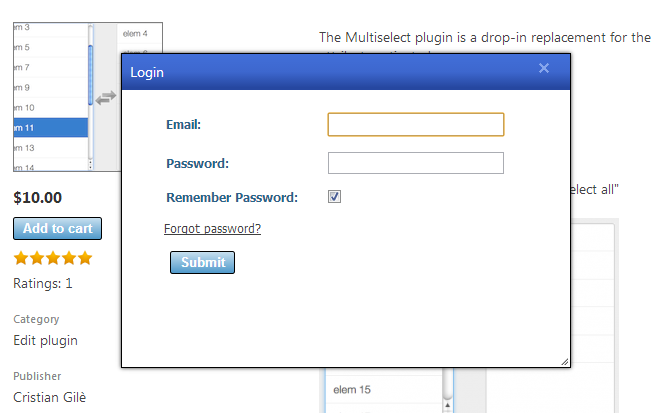
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Html Css And Javascript Based Modal Popup In Asp Net
Html Css And Javascript Based Modal Popup In Asp Net
Javascript Modal Popup Window Codeproject
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 Displaying A Page In A Popup Window Xlinesoft Blog
Displaying A Page In A Popup Window Xlinesoft Blog
 Popupwindow Widget Adobe Commerce Developer Guide
Popupwindow Widget Adobe Commerce Developer Guide
Why Modal Windows Have Killed Popup Windows
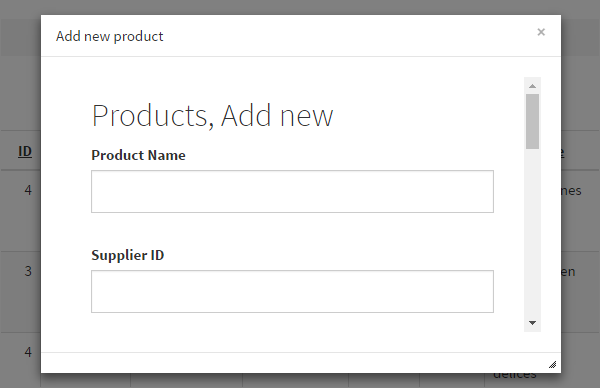
 How To Get All The Form Elements With Values In A Popup
How To Get All The Form Elements With Values In A Popup
 How To Shift Focus Back To Parent Window From Child Window
How To Shift Focus Back To Parent Window From Child Window
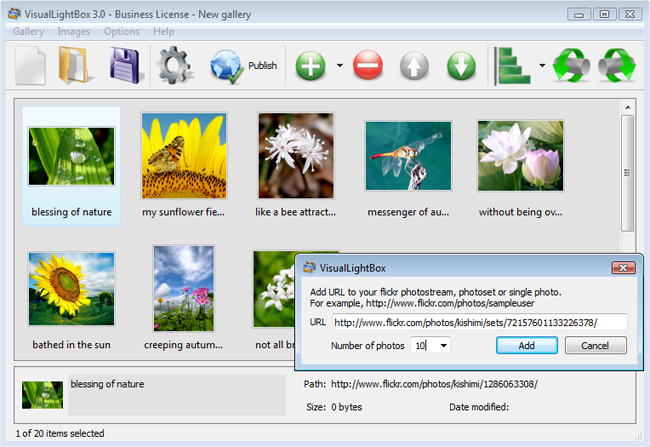
 How To Show An Image In A Pop Up Window Pipeline Documentation
How To Show An Image In A Pop Up Window Pipeline Documentation
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 How To Dynamically Resize A Pop Up Window Outsystems
How To Dynamically Resize A Pop Up Window Outsystems
 Html Popup Window Html Popup Window
Html Popup Window Html Popup Window
 Creating A Cookie Based Form Popup Solodev
Creating A Cookie Based Form Popup Solodev
 Full Featured Jquery Tooltip Amp Popup Window Plugin Tiktok
Full Featured Jquery Tooltip Amp Popup Window Plugin Tiktok
 How To Create Popup Window That Automatically Opens On Blog
How To Create Popup Window That Automatically Opens On Blog
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Automatic Pop Ups With Jquery Bpopup Plugin
Automatic Pop Ups With Jquery Bpopup Plugin
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb


0 Response to "27 Javascript Create Popup Window"
Post a Comment