28 What Is Asynchronous Call In Javascript
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Call an Asynchronous Client Action. When an asynchronous client action is called, its return value is not a simple JavaScript object, as in the synchronous case, but a promise. The output parameter values will be made available in the future (or eventually never) through the returned promise.
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
13/11/2018 · That’s where asynchronous JavaScript comes into play. Using asynchronous JavaScript (such as callbacks, promises, and async/await), you can perform long network requests without blocking the main thread. While it’s not necessary that you learn all these concepts to be an awesome JavaScript developer, it’s helpful to know :)

What is asynchronous call in javascript. Even with a 0 millesecond delay, the asynchronous message will be displayed after the synchronous message. This is because any function given to the setTimeout function will be executed asynchronously, when the main thread is not busy anymore. You can try this code as an example: Asynchronous code is always executed after the main thread. 1. 2. 3. There are multiple ways to return the response from an asynchronous call in javascript. Let us understand the problem first. Say you have a function called foo that is asynchronous and will give the data after some time. It can do this in 2 ways. It can either accept a callback that it'll call when it is ready to execute with the data. This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response.
In JavaScript, we can create a callback function that we pass into an asynchronous function, which will be called once the task is completed. That is, instead of. 1 var data = getData(); 2 console.log("The data is: " + data); javascript. we will pass in a callback function to getData: Synchronous And Asynchronous Javascript - Simple Guide. By W.S. Toh / Tips & Tutorials - Javascript / May 26, 2021 May 26, 2021. Welcome to a beginner's tutorial on synchronous and asynchronous Javascript. I am sure that at a certain point in the Javascript journey, code ninjas are eventually going to run into the topic of synchronous and ... The first and oldest way to write asynchronous JavaScript code is by using callbacks. A callback is an asynchronous function that is passed as argument to other function when you call it. When that function you called finishes its execution it "calls back" the callback function.
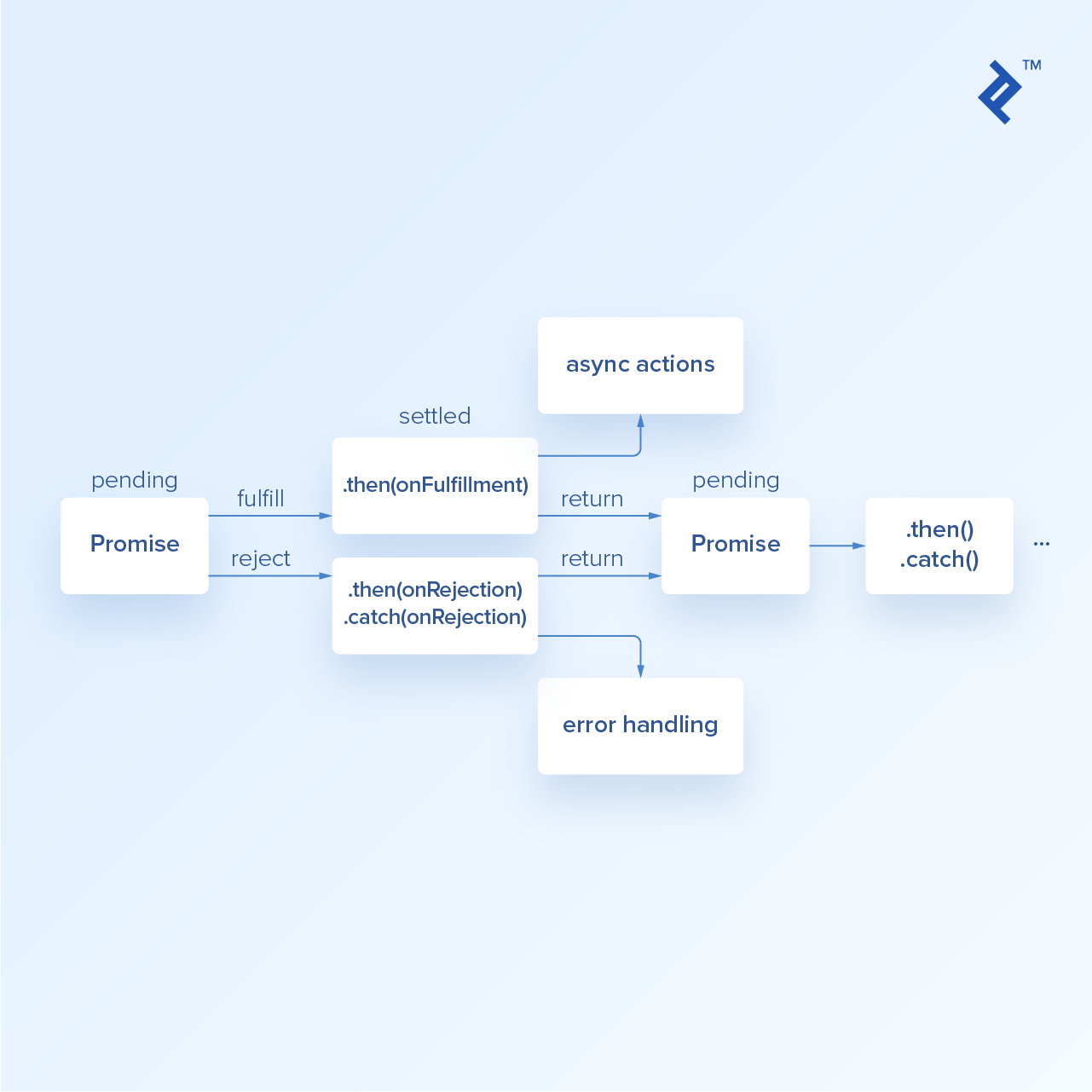
JavaScript is asynchronous in nature and so is Node. Asynchronous programming is a design pattern which ensures the non-blocking code execution. Non blocking code do not prevent the execution of piece of code. In general if we execute in Synchronous manner i.e one after another we unnecessarily stop the execution of those code which is not ... JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method JavaScript comes from a legacy of peril with asynchronous operations. It began with callbacks to make Ajax calls for partial page updates. The humble callback function worked but had gotchas like callback hell.Since then, JavaScript evolved into a modern language with Promises and async/await.
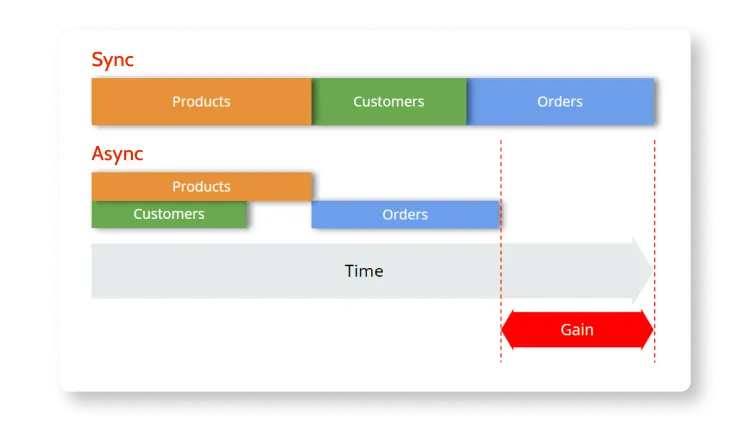
17/7/2021 · But this is not the case for asynchronous operations in javascript. An asynchronous operation does not block the code following it. An asynchronous operation is executed in parallel with synchronous operations. JavaScript is a single threaded programming language but using few smart data structures we get an illusion of multi-threading. Introduction. XMLHTTPRequest is an object which is used to perform the Asynchronous HTTP call using JavaScript. Usually, we call it an AJAX call. It is a browser object which is supported by all modern browsers and basically, it can handle any type of data which is used to communicate between the client and server using HTTP. So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await.
I want my recordcount method to be called asynchronously in javascript; so that user can perform operatios on screen and in behind the recordcount method fills he third column without hanging the page. I am using farspread grid. 8/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
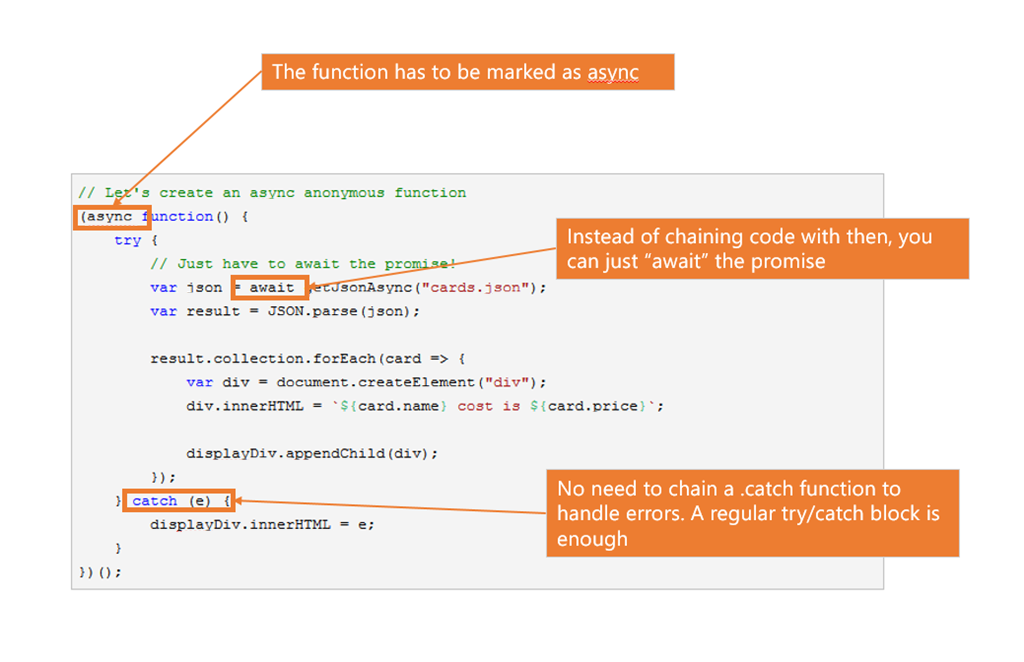
There are multiple ways to write asynchronous code in JavaScript such as callbacks, promises, and async/await. In this article, we will go with Async and Await. Async and Await. Async and Await were introduced as ways to reduce headaches around nested callbacks. Here is an example of an asynchronous code using Async and Await: Asynchronous JavaScript The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Since the ECMAScript 2017 (ES8) release and its support adoption by default on Node.js 7.6, you no longer have excuses for not being using one of the hottest ES8 features, which is the async/await…
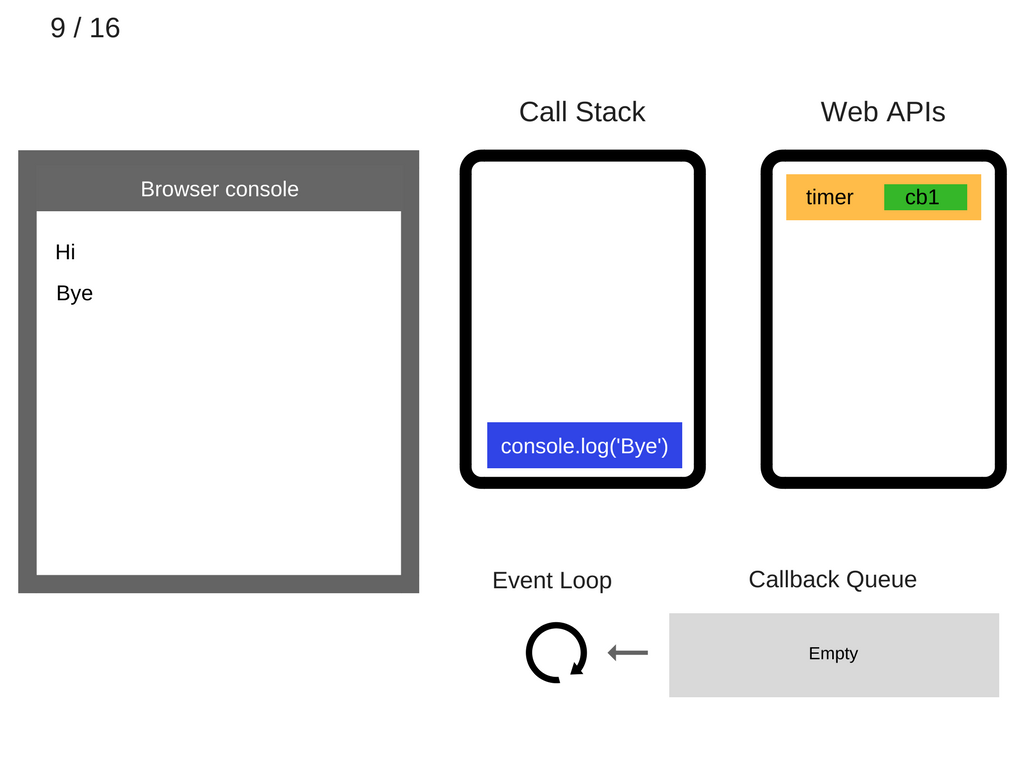
14/9/2019 · JavaScript is single threaded meaning that actions can only be performed or executed one at a time in our call stack. A call stack can be thought of as a TO-DO list where we prioritize the things... To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. This video shows you examples of synchronous and asynchronous JavaScript in the browser. This video shows you examples of synchronous and asynchronous JavaScript in the browser. Home; Free Trial ... let's have a look at what happens when I click the button to call the function. 0:35. In the console, we immediately see the message ...
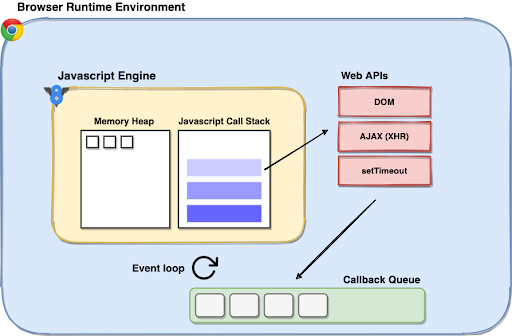
Asynchronous Callbacks. The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think setTimeout()).. Let's use a database request as an example: asynchronous callbacks allow you to invoke a callback function which sends a database request (and any other nested callbacks) off to your app, where it waits for a response from the ... JavaScript is a single-threaded programming language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece of code before moving into the next. However, thanks to the V8 engine, JavaScript can be asynchronous which means we can execute multiple tasks in our code at one time. Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
So, apart from that JavaScript is a single-threaded execution language that has one call stack and one memory heap. In a simple explanation, it works as a process queue in the execution stage 😉. Asynchronous calls refer to calls that are moved off of JavaScript's execution stack and do some work elsewhere. These are calls to an API. In Node's case, they are calls to a C++ API in Node. Once the work is done, there is a function put in the event queue. Then when JavaScript's execution stack is empty, the event loop pulls the ... Asynchronous behavior happens on its own empty function call stack. This is one of the reasons that, without promises, managing exceptions across asynchronous code is hard. Since each callback starts with a mostly empty stack, your catch handlers won't be on the stack when they throw an exception.
That is the essence of an asynchronous event. Normally you define functions and you call functions explicitly. Your program has a structure where it starts from line 1, then line 2, and except for some conditional code and iterations, calling functions, etc., there is a simple, liner, synchronous structure.
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
How To Run Async Javascript Functions In Sequence Or Parallel
Asynchronous Http Call In Javascript
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Asynchronous Javascript Part 3 The Callback Queue By Kabir
Asynchronous Javascript Part 3 The Callback Queue By Kabir

 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Asynchronous Programming Callback Promise
Javascript Asynchronous Programming Callback Promise
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Asynchronous Javascript Understanding Callbacks
Asynchronous Javascript Understanding Callbacks
Handle Asynchronous Non Blocking Io In Javascript Sebastian
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
Handling Concurrency With Async Await In Javascript By
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 The Async Await That I Love As Promised To The Callback Dev
The Async Await That I Love As Promised To The Callback Dev
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko

0 Response to "28 What Is Asynchronous Call In Javascript"
Post a Comment