27 How To Get Url Parameters In Javascript
31/5/2016 · How to get “GET” request parameters in JavaScript? jQuery querystring How can I get query string values in JavaScript? Javascript does not provide a core method to do that, so how to do it? Oct 12, 2020 - This is the latest approach I use to capture the value of a URL parameter with JavaScript. /** * JavaScript Get URL Parameter * * @param String prop The specific URL parameter you want to retreive the value for * @return String|Object If prop is provided a string value is returned, otherwise ...
 How To Get Url Parameters In Node Js
How To Get Url Parameters In Node Js
Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it.

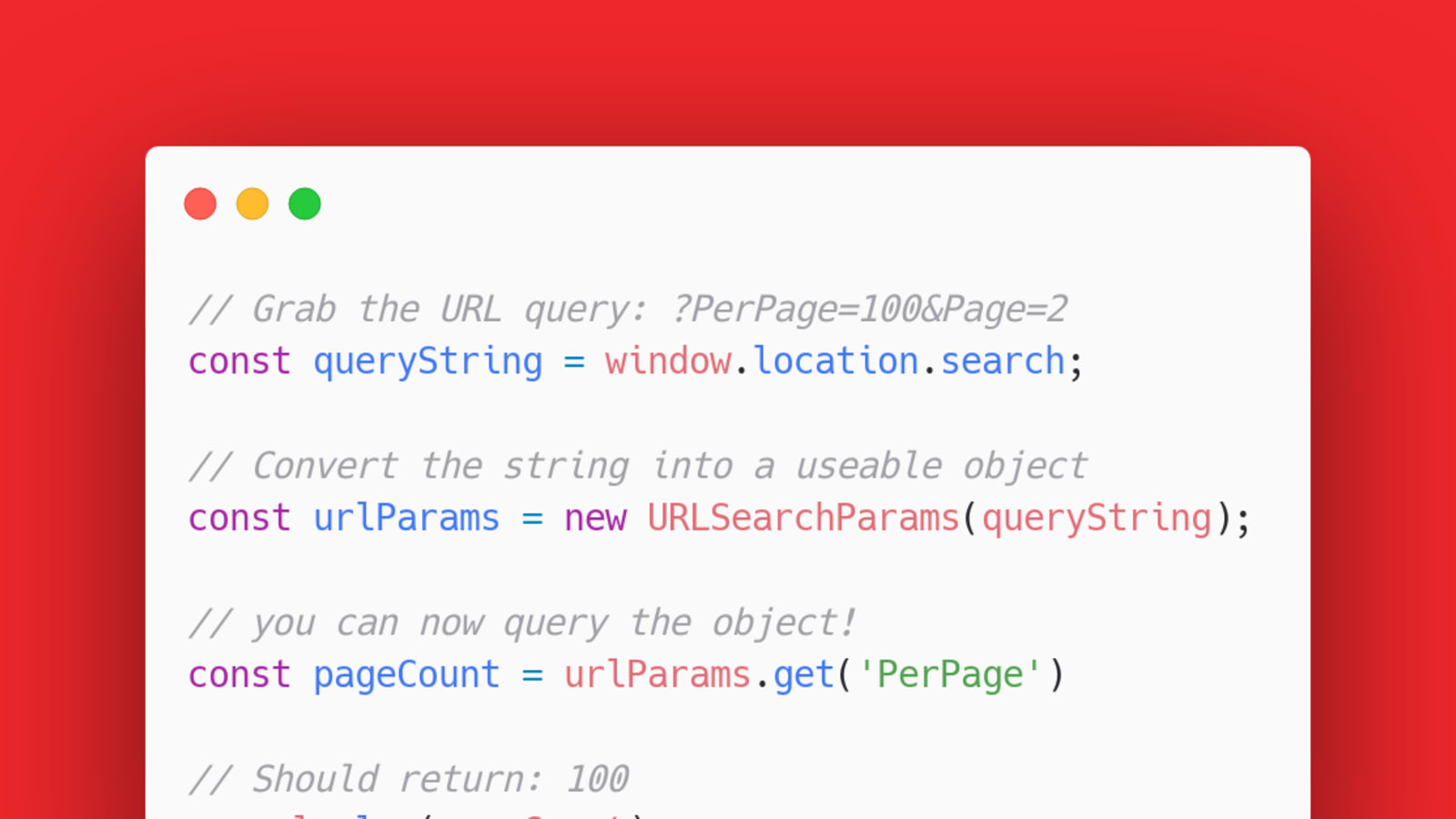
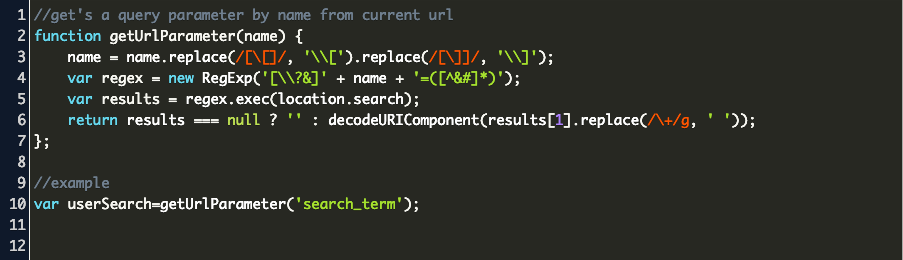
How to get url parameters in javascript. How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split, based on "&" or "&". The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). 5/11/2017 · We will be using the JavaScript's built in function 'split()' which splits the string from a separator which is passed as a parameter to this function. Submitted by Abhishek Pathak, on November 05, 2017 The URL or Uniform resource locator is the address of a website which browsers use to access the website.
The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator. It will separate the string into 2 parts. The second part is selected with only the parameters. Our task is to get the respective values from each pair which are also known as GET parameters. Method 1: Using the keys specified in the address: The class URLSearchParams takes in the address of the website and searches for value associated with the key provided. Here is the code for the above approach: Aug 17, 2018 - Getting and Setting URL Parameters with JavaScript · Published by Shinigami on 17th August 201817th August 2018 ... This is a blog to help me remember some of the coding challenges I’ve faced and hopefully help others out if they’re suffering the same problems.
Apr 14, 2020 - Learn how to get all url parameters and a parameter value by using its name in 3 different ways in javascript. URL parameters are used to send data server-side in a key-value pair format in an HTTP GET or POST request. Sometimes you will need to get URL parameter information client-side for your JavaScript program. In this tutorial, we will learn how to get URL parameters with JavaScript and look at some of the different ways we can work with them. In this tutorial, you'll learn how to get URL parameters with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Sometimes ...
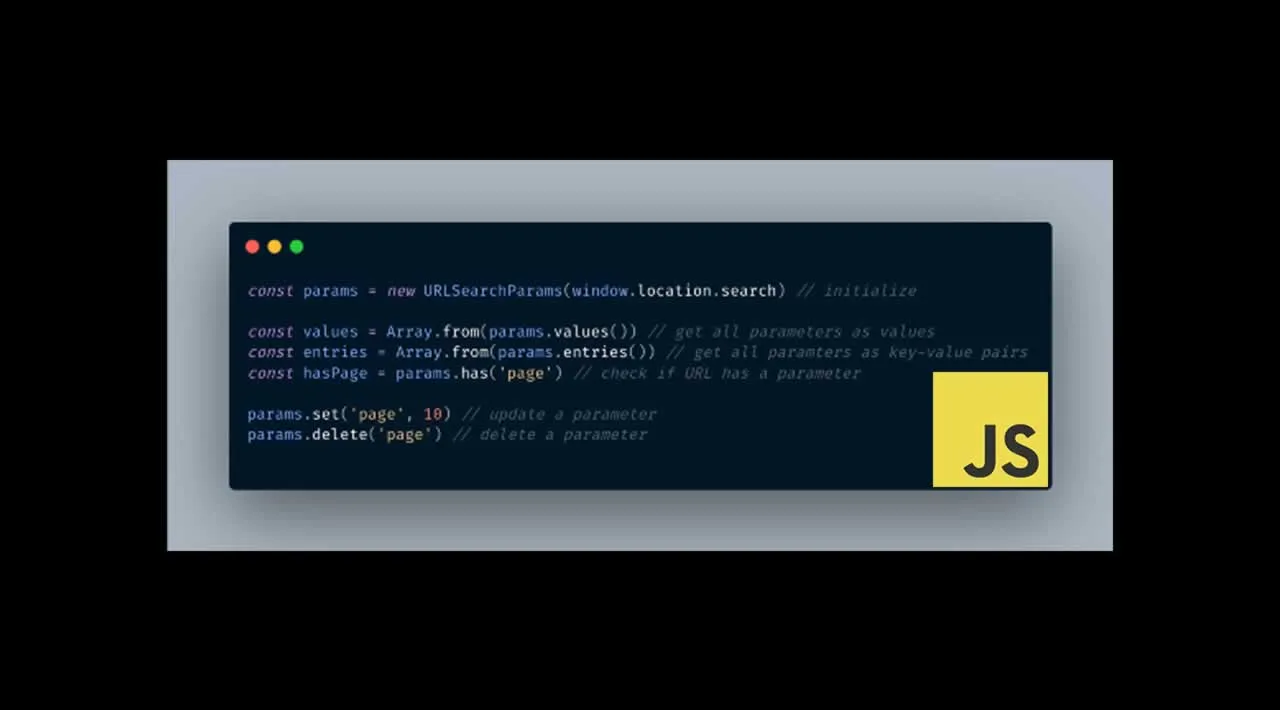
(Note: In the example URL from Google, and in many other apps that use search query parameters, the plus sign is used rather than the URL encoding for a space. If you want to handle this, you'd need to write custom code to replace plus signs with spaces. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ...
Feb 20, 2010 - Sorry I am not very experienced with javascript and having a lot of trouble figuring out how to set this up. I think I am doing something really basic wrong but I can’t figure out what. ... Hey Kat. I made a Codepen implementing the code above. ... Hey Chris, URL Decoding the parameters would ... Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method.
In the JavaScript of that page, I would like to set a variable to the value of the parameter in the GET part of the URL. So in JavaScript: <script> param1var = ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, link referrals, product information, user preferences, and more. In this article, we'll show […] Get All Parameters We can get all parameters in the URL using the getAll () method. The getAll () method will return an array of values of all URL parameters.
This script saves any parameter it finds in a URL of a visitor's session, and saves it for the entire duration of the visit. Optional: If you want the URL parameters to be reset after they are submitted with a form, change queryForm (); to queryForm ( {reset: true});. 2. Add hidden fields to your lead forms. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. We will get the url parameters as a key value pair. In order to do that we will first the query string from the URL. To do that we create a link and set the url as its href and then get the search query. let link = document.createElement('a'); link.href = url; let query = link.search.substring(1); Next, we split the query string on & to get the ...
Jul 03, 2021 - Yes, you can use Javascript to get URL Parameter values. Click the link & learn how to achieve this using Javascrip and the Google Taf Manager URL Variable. Sep 16, 2014 - EDIT: You can use URL interface, its quite widely adopted in almost all the new browser and if the code is going to run on an old browser you can use a polyfill like this one. Here's a code example on how to use URL interface to get query parameters (aka search parameters) A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
Sep 01, 2016 - It basically reads the current ... the url parameters in an associative array, which we can easily access. So as an example if we had the following url with the javascript at the bottom in place. http://TestServer/Pages/NewsArchive.aspx?year=2013&Month=July · All we’d need to do to get the parameters ... Jul 07, 2020 - We can get query string parameters in JavaScript without using 3rd party js like jQuery etc by using ... Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using ... Get Query String Parameters with JavaScript Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, ... Well, while something like PHP's $_GET would be useful, it's also true that query strings aren't alwas URL-encoded maps.
May 12, 2021 June 25, 2021 amine.kouis 0 Comments get parameter from url, javascript get all url parameters, javascript get query string value from url, js U sing parameters in a URL is probably the easiest way to pass variables from one web page to another. 13/4/2020 · jQuery get dynamic variables that are stored in the URL and stores the parameters in the JavaScript variables. Let’s assume the following query string: https://www.google /doodles?q=losAngeles&country=US. By implementing the function, we will get … 5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL.
First, we set up an object to push our parameters into. var params = {}; We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. Accessing the query parameters. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url: Today we'll show you how to get query string parameters from URL in JavaScript. Sometimes we need to get the query string value from the URL and perform the other logical operation. So in this article, we will give you a simple function that will help you to get the value of query string parameters.
4/6/2021 · function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); Encoding and decoding URLs Aug 08, 2020 - However, what about this? what if you added a little information? I mean, I don’t want to tell you how to run your blog, however suppose you added a title to possibly grab folk’s attention? I mean Get Value of URL Parameters using JavaScript – Technical Overload is kinda plain. To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present.
Current URL. Use window.location.href to get the current URL address: Jan 13, 2016 - I'm currently working on an Angular.js/MVC application and I need to grab the URL parameters from the current page. Simple right? Well not so much. Firstly, I'm not using ngRoute and, secondly, I don't want to use any other external library/utility. Just plain, old, vanilla JavaScript.
 How To Read Url Param In Angularjs Stack Overflow
How To Read Url Param In Angularjs Stack Overflow
 How To Capture Query String Parameters From Network Tab
How To Capture Query String Parameters From Network Tab
 Query Strings Vs Url Parameters Javascript In Plain English
Query Strings Vs Url Parameters Javascript In Plain English
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
Access Form Data And Url Parameters With Express Egghead Io
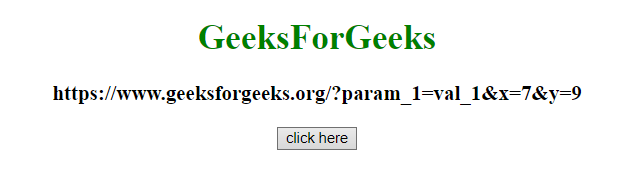
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
 Modify Url Parameters Function For Your Rest Api Connection
Modify Url Parameters Function For Your Rest Api Connection
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Retrieve Parameters And Query String Values From Url In
Retrieve Parameters And Query String Values From Url In
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript How To Get Url Parameters Parse Url Variables
Javascript How To Get Url Parameters Parse Url Variables
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 How To Get Parameters In Url In React Js With Router Tuts Make
How To Get Parameters In Url In React Js With Router Tuts Make
 How To Easily Get Url Parameters With Javascript Url Variables Tutorial
How To Easily Get Url Parameters With Javascript Url Variables Tutorial
 Javascript Get Hash Value Query Params Code Example
Javascript Get Hash Value Query Params Code Example

 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Url Utm Parameters With Javascript Easy Greg Kogan
Get Url Utm Parameters With Javascript Easy Greg Kogan
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All

0 Response to "27 How To Get Url Parameters In Javascript"
Post a Comment