32 Call Angular Method From Javascript
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Calling native Javascript functions from Angular components. 1. Include native javascript function or its reference in index.html. 2. Add declaration below to the typescript component in which you want to call the function (declaration should be set right after import declarations.) 3. Call the function in the component where needed.
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
This was the simple trick I used to call angularJS function into my javascript function. Hope it can help you. Now, simply open the HTML page into any browser and click on the button "Call Angular 2 Function" which results in an alert message "Angular 2+ function is called".

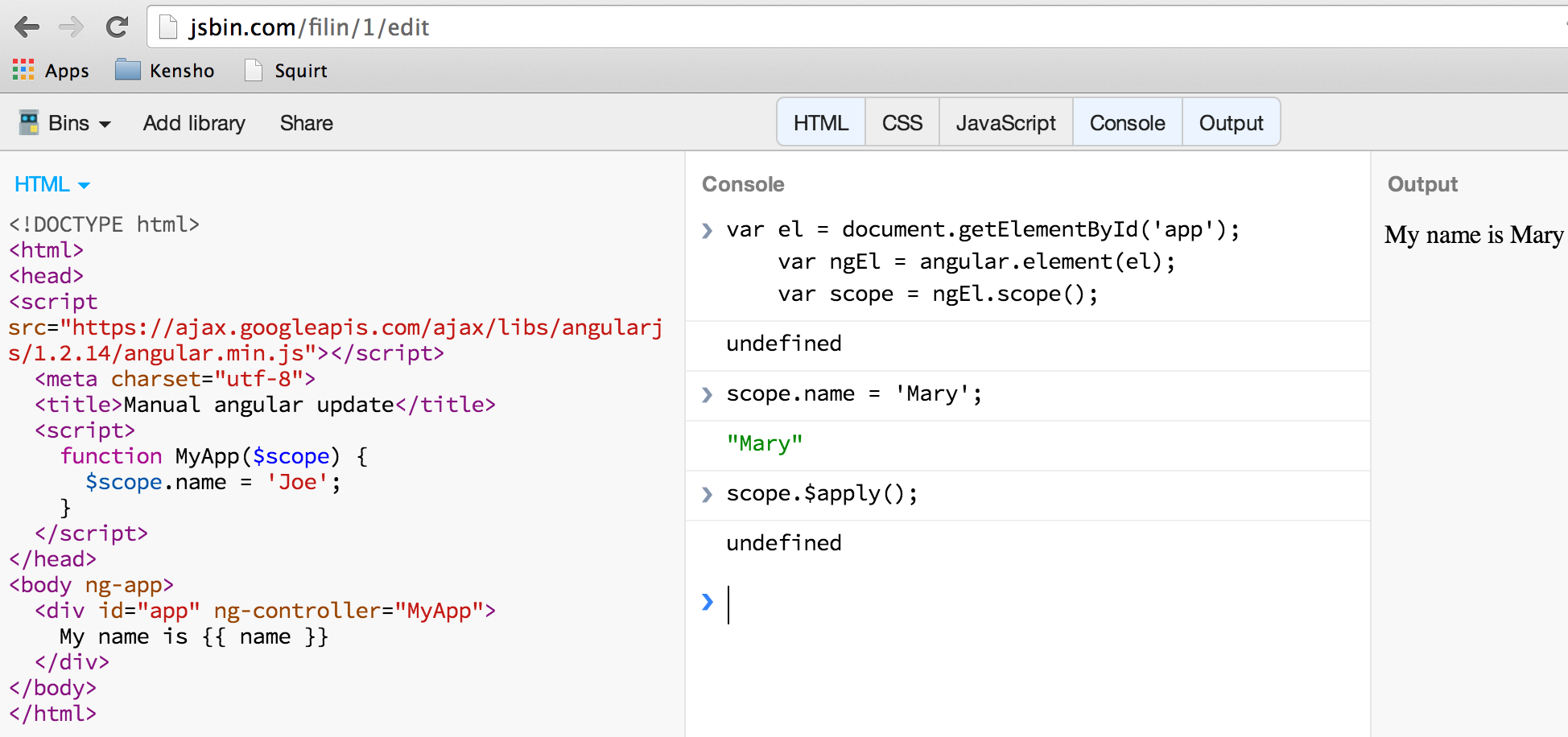
Call angular method from javascript. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ... Here is a way to call controller's function from outside of it: angular.element (document.getElementById ('yourControllerElementID')).scope ().get (); where get () is a function from your controller.
Calling an angular component method from classic HTML I'm trying to call a function defined within an angular component.ts from another javascript library The library supports a snapin, where I can define HTML Elements, which will be rendered (they are not part of angular). Angular Questions The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to those questions. How do I include a JavaScript script file in Angular and call a function from that script 0 votes I have a JavaScript file called abc.js that has a 'public' function called xyz().
If you are new and very beginner with angular 9/8 application and if you are looking for simple example of button click event and call a component function then i will help you using bellow example. In this example, we will create two functions, one is very simple and without any argument call clickFunction () and another we will call dynamic ... The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: In your typescript file implement your method: clickMe() { //your code here } Call a Function on click Event in Angular 9/8,angular 9/8 button click call function, angular 9/8 button click event on click button, angular 9/8 call component function on button click.
Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to compare the Typescript file to the javascript file that was compiled from it. The from() method returns an Array object from any object with a length property or any iterable object. Browser Support The numbers in the table specify the first browser version that fully supports the method: 10/5/2021 · There are 2 approaches to bind an angular function with an event. We can use either HostListener decorator or Host metadata to attach the function to the event. Using HostListener Decorator (Recommended) @HostListener is a decorator that declares a DOM event to listen for, and provides a handler method to run when that event occurs. Syntax
Call External Javascript File Function From Typescript Method In, external library (Javascript) to an Angular2 component (TypeScript). if at all it should be a method so that you can call it when it's needed. If you click on the alert button, it should popup the alert "Hello". This imply we can call the external JavaScript function from React. Execute the external autocomplete function 21/8/2021 · Call angular from javascript.
Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ... Create a global JS function which gets called from Silverlight (since this seems to be the simplest way to get data out from Silverlight) when there is a need to talk to Angular side. The function, in turn, calls some Angular class method passing data collected from Silverlight. This post is to show how to call Angular code from JavaScript. Firstly, include the Angular js file in the html page. I put a bottom on the page. Incentive > Create the JavaScript in the same page. function OnSuccessData(myData, myPeriod) { angular.element(document.getElementById('divID')).scope().Calling(myData, myPeriod);…
If you noticed in javascript code, I am using angularJS scope of TestController and calling TestAngularMethod () from here. This line will allow you to use your angularJS controller scope into javascript also. This was the simple trick I used to call angularJS function into my javascript function. Hope it can help you. AJAX is the short form of Asynchronous JavaScript and XML. AJAX was primarily designed for updating parts of a web page, without reloading the whole page. The reason for designing this technology was In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line:
The following example shows how to call the DataGrid widget's refresh () method: TypeScript. import { Component, ViewChild } from '@angular/core'; import { DxDataGridComponent } from "devextreme-angular"; @Component( {. selector: 'my-app', template: `. <dx-data-grid #targetDataGrid [dataSource]="dataSource"></dx-data-grid>. 8/9/2017 · The function, in turn, calls some Angular class method passing data collected from Silverlight. As an illustration to that (excluding the Silverlight part), we could have the following. A method as an entry point on the Angular side: export class SomeAngularClass { public method(data: any): void { ... Sometimes we need to call angular controller function in our jquery code because we can make single function in all project. It is very simple post but it important because many times we require to call angularjs function from jquery. So, i given bellow example will help you how to call angularjs function in jquery.
The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: How can I call GetName function from MyService from legacy js code? javascript angularjs angularjs-service. Share. Improve this question. Follow asked Jun 26 '13 at 12:17. Dor Cohen Dor Cohen. 16k 22 22 gold badges 87 87 silver badges 153 153 bronze badges. Add a comment | Let's get started with angular call component method from another component. I will give you two way to use one component function to another component in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and angular 12 application. Let's see both example that will help you.
For example, if the openCamera.js file receives information such as 'CODE: 1234', I will need to call a function from the tests.js file to search the database if this code exists. For that I would need to call a function from a JavaScript file inside another file, that is, a function from the tests.js file to be executed inside openCamera.js.
 Building And Consuming Angular Elements As Web Components
Building And Consuming Angular Elements As Web Components
 How To Call Angular Function From Javascript Java Chinna
How To Call Angular Function From Javascript Java Chinna
Use Broadcast Emit And On In Angularjs
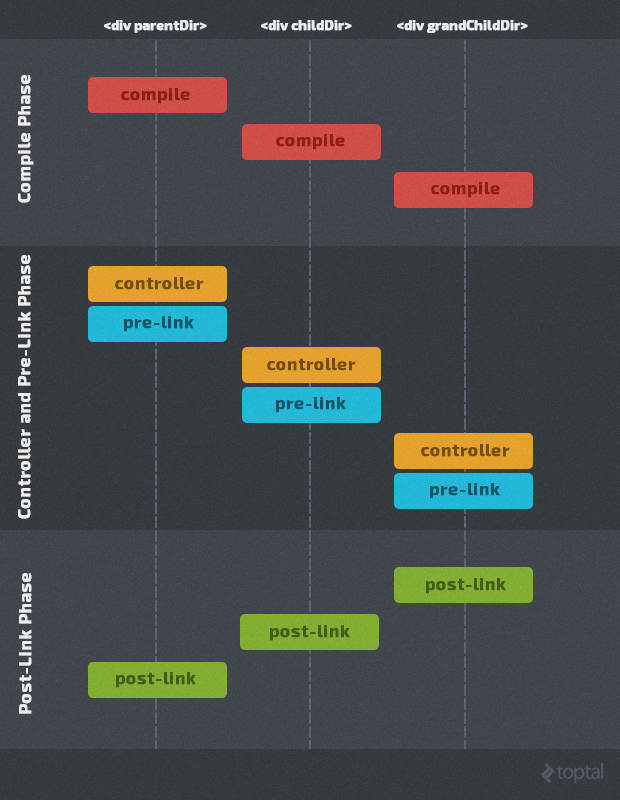
 An Angularjs Directive Tutorial With Example Code Toptal
An Angularjs Directive Tutorial With Example Code Toptal
 Perfspy Angualr 5 Trick Include External Js
Perfspy Angualr 5 Trick Include External Js
 Call Restful Apis Web Services Using Angular And Rxjs By
Call Restful Apis Web Services Using Angular And Rxjs By
 Angular 2 Http Observables Amp Concurrent Data Loading
Angular 2 Http Observables Amp Concurrent Data Loading
 Getting Started With Http Client In Angular Get Post Put
Getting Started With Http Client In Angular Get Post Put
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Angularjs Developer Guide Scopes
Angularjs Developer Guide Scopes
 Angular 5 Making Api Calls With The Httpclient Service
Angular 5 Making Api Calls With The Httpclient Service
 Nestjs Step By Step Connecting Nestjs With Angular Part 4
Nestjs Step By Step Connecting Nestjs With Angular Part 4
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
 How To Call Angular Function From Javascript Java Chinna
How To Call Angular Function From Javascript Java Chinna
 The Mechanics Of Dom Updates In Angular Angular Indepth
The Mechanics Of Dom Updates In Angular Angular Indepth
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 Angular 5 Can T Call Method Post In Webapi Stack Overflow
Angular 5 Can T Call Method Post In Webapi Stack Overflow
 Your First Angularjs App A Comprehensive Tutorial Toptal
Your First Angularjs App A Comprehensive Tutorial Toptal
 Tutorial Create An Angular App That Uses The Microsoft
Tutorial Create An Angular App That Uses The Microsoft
 Angular Getting Started With Angular
Angular Getting Started With Angular
 How To Call A Function In Another Component Angular Using
How To Call A Function In Another Component Angular Using
 Programming Expert Helps How To Call External Javascript
Programming Expert Helps How To Call External Javascript
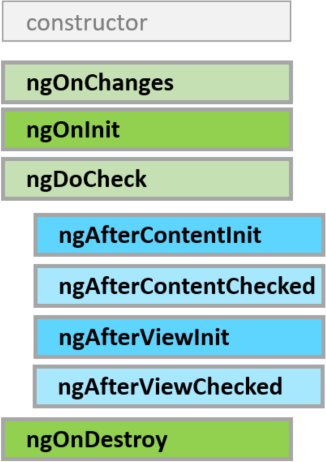
 Difference Between Constructor And Ngoninit Stack Overflow
Difference Between Constructor And Ngoninit Stack Overflow
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Why You Should Never Use Function Calls In Angular Template
Why You Should Never Use Function Calls In Angular Template
Angular Directive Tutorial With Example Custom Directives
 Github Segmentio Analytics Angular The Hassle Free Way To
Github Segmentio Analytics Angular The Hassle Free Way To

0 Response to "32 Call Angular Method From Javascript"
Post a Comment