31 How To Create Websocket Server In Javascript
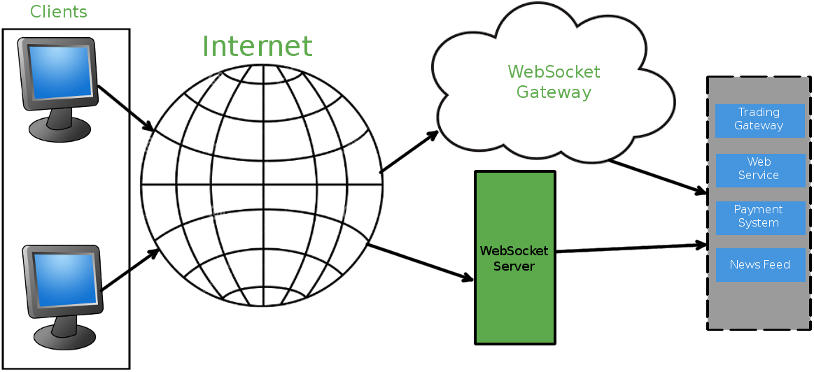
4 weeks ago - WebSocket client applications use the WebSocket API to communicate with WebSocket servers using the WebSocket protocol. The WebSocket Server can be written using any server-side language. Since Node.js provides server side processing for JavaScript, we can use it for Socket Programming. In this article, we will be create a WebSocket server using a module provided by Node.js. We will then implement a simple communication between the HTML 5 client and the ...
 An Introduction To Websockets With Node Js And React Karl
An Introduction To Websockets With Node Js And React Karl
Aug 06, 2019 - I hope you were able to glean some ... and server-to-client WebSocket data streaming tutorial. Please reach out to us at devrel@pubnub if you need assistance or have some questions about building a real-time application. We love hearing your ideas! For more on implementing JavaScript with PubNub, ...

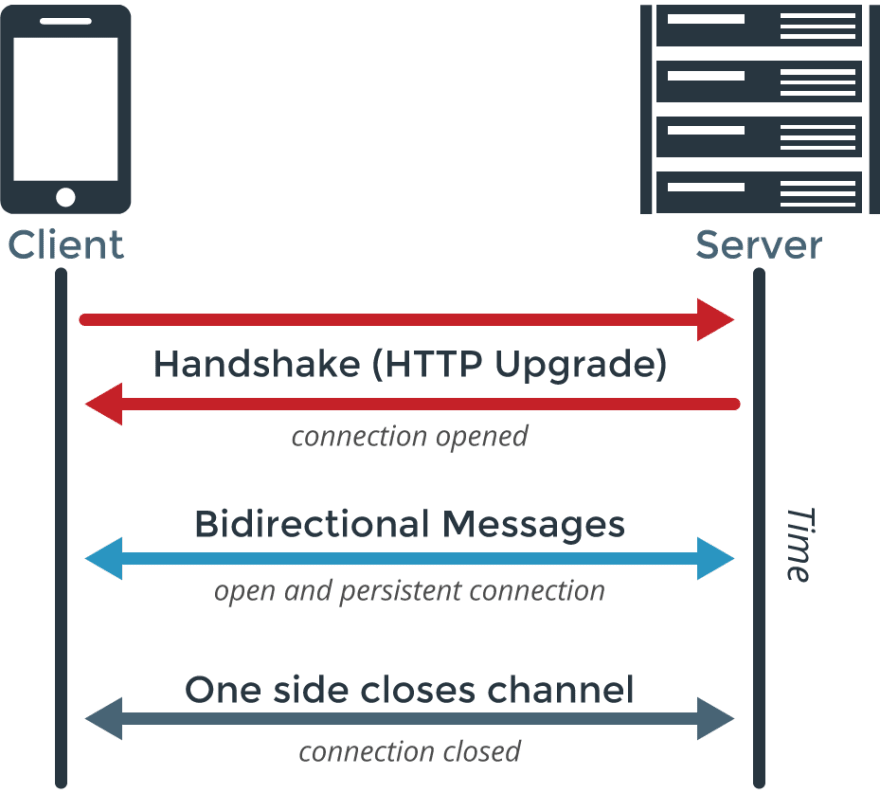
How to create websocket server in javascript. This article covers how to implement the Elektron WebSocket API with JavaScript web browser application with HTML5 Dedicated Web Workers feature. The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... The WebSocketClient class has now been defined on the current page. In the console, enter the JavaScript code below to create a new object of that class. var client = new WebSocketClient('ws', '127.0.0.1', 8080, '/WebSocketServer/endpoint'); Then call the connect method to open a new connection to the WebSocket server endpoint.
this.wsServer = this.webSocketsBasePath ? new WebSocket.Server({ server, path: this.webSocketsBasePath }) : new WebSocket.Server({ server }); Dec 12, 2018 - Quality Weekly Reads About Technology Infiltrating Everything Hello! In this video, we go through a quick overview on the WebSocket protocol, and show how to build a WebSockets server (and then a client that connects to...
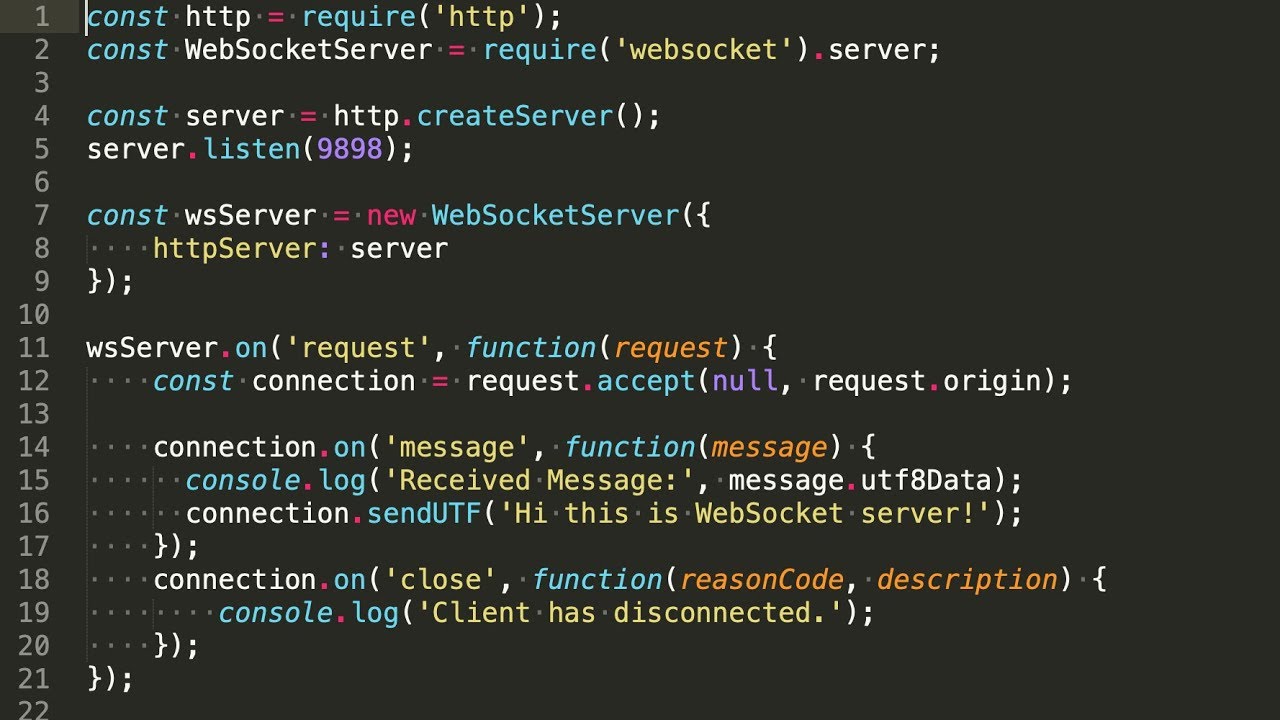
Leveraging Express.js and the ws NPM module, it is possible to create a Node Websocket Server in less than ten lines of code.. The Websocket protocol provides full-duplex communication channels over a single TCP connection. In the past, web clients had to employ long-polling or the repeated pinging of a server in order to achieve this kind of "push" functionality. A simple WebSocket server can be implemented easily in Java. The code used in this example is shown below. This server simply returns a message, which it received from a client, in uppercase. This WebSocket server is deployed on Tomcat 9 with a context root of /WebSocketServer. For a step-by-step guide on how to run a WebSocket server with Java ... Jun 01, 2021 - Unfortunately, these query params are not parsed by our websocket server and so we need to do this manually. To extract the query params into a JavaScript object, from the connectionRequest, we grab the URL the request was made for (this is the URL the websocket client makes the connection ...
This article explains the steps needed to create a simple JavaScript chat room and your choice of server-side technology, between either PHP or Node.js. The client-side portion, which we'll be discussing in this article, will work with both server-side solutions. The easiest way to run the sample is to use the provided web server scripts. The PowerShell script that will install IIS on the local computer, create the WebSocketSample folder on the server, copy files to this folder, and enable IIS. Browse to the Server folder in your sample folder to setup and start the web server. If you would like to use the WebSocket API, it is useful if you have a server. In this article I will show you how to write one in C#. You can do it in any server-side language, but to keep things simple and more understandable, I chose Microsoft's language.
I have just seen that the Websockets reference MDN article says. WebSocketServer. Used for opening a new WebSocket server. Required information is (port, origin, location). Then, does it mean I can create a websocket server client-side? Our server now has the required dependencies in the node_modules and package.json files. I recommend committing your work to GitHub and creating a local branch at this point git checkout -b local. Creating Express.js Server Entry Point. The entry point for our server will be index.js. Create index.js file in your code editor 5. Next, we implement a WebSocket connection logic. The market_price_app.js receives a user input for Refinitiv Real-Time Advanced Distribution Server IP Address and WebSocket port from the index.html web page, then market_price_app.js sends the WebSocket URL to ws_wokers.js file with the command 'connect' to establish a connection via postMessage() function.
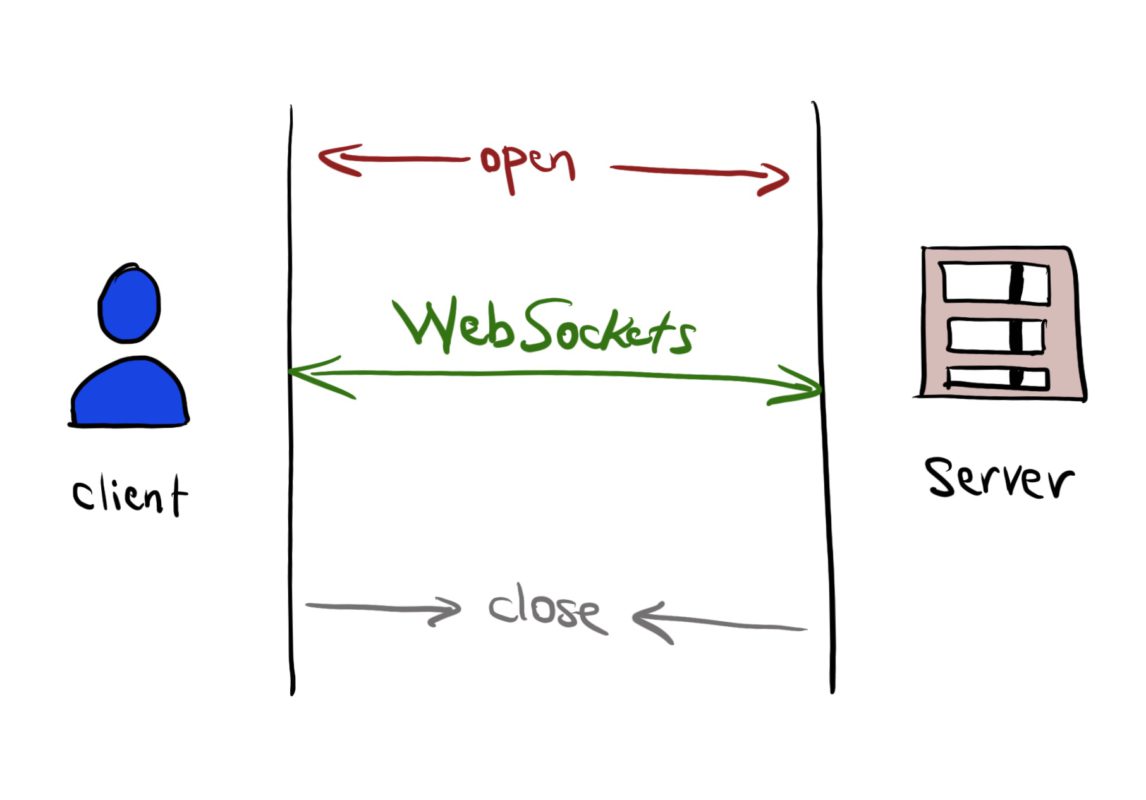
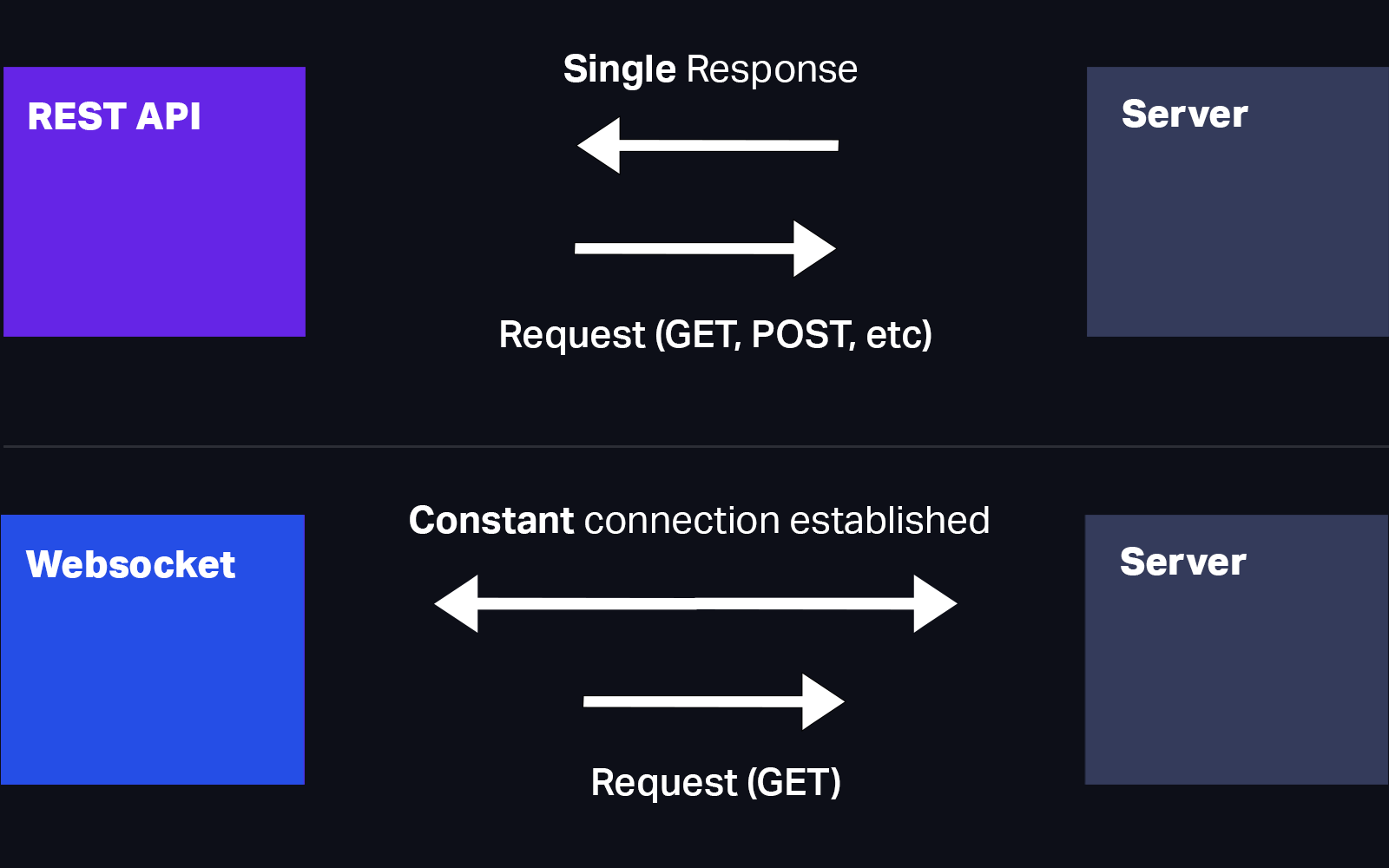
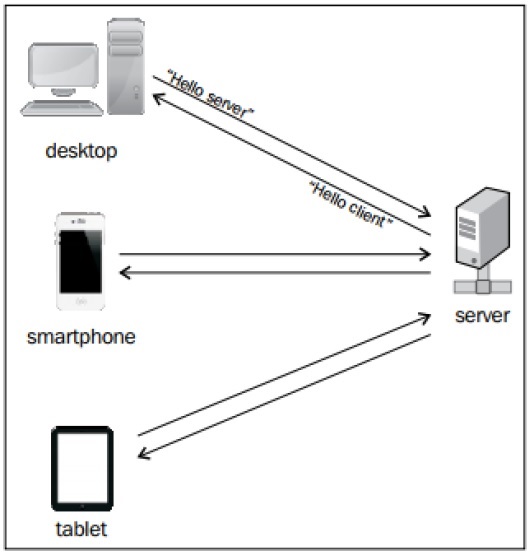
WebSocket is a protocol which enables communication between the server and the client (usually the browser or mobile application). It has an advantage over RESTful HTTP because communications are both bi-directional and real-time. This allows for the server to notify the client at any time instead of the client polling on a regular interval for updates. Create a real-time chat web-app with WebSocket. To demonstrate how to subscribe to the WebSocket API with Javascript, We will create a simple chat script in just 5 minutes. WebSocket is supported in all modern browsers, and we do not need to install any libraries to subscribe to a WebSocket channel. Creating the WebSocket Server Project. Open a Node.js command prompt, create an empty folder called "websocket-server", navigate into and type in the following command to install Express, the minimalist web framework for node: Open this folder in Visual Studio Code by typing in the following command: code . In Visual Studio Code, create a new ...
Sep 05, 2017 - When a user closes the browser window, server will post another system massage to the console that a user has disconnected. Also, every new user will receive entire message history. ... Frontend is very simple HTML and CSS for now. We’ll add some JavaScripts later. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>WebSockets ... Create a WebSocket server with the Wowza Streaming Engine Java API. With Wowza Streaming Engine™ media server software version 4.5.0 and later, you can use an HTTP provider to host a WebSocket communication session. HTTP providers are Java classes that are configured on a per-virtual host basis. They are lightweight web applications that can ... node.js, a server-side JavaScript framework on which multiple WebSocket servers have been implemented. See Node.js & WebSocket - Simple chat tutorial with source on GitHub. Socket.IO aims to make realtime apps possible in every browser and mobile device, blurring the differences between the different transport mechanisms.
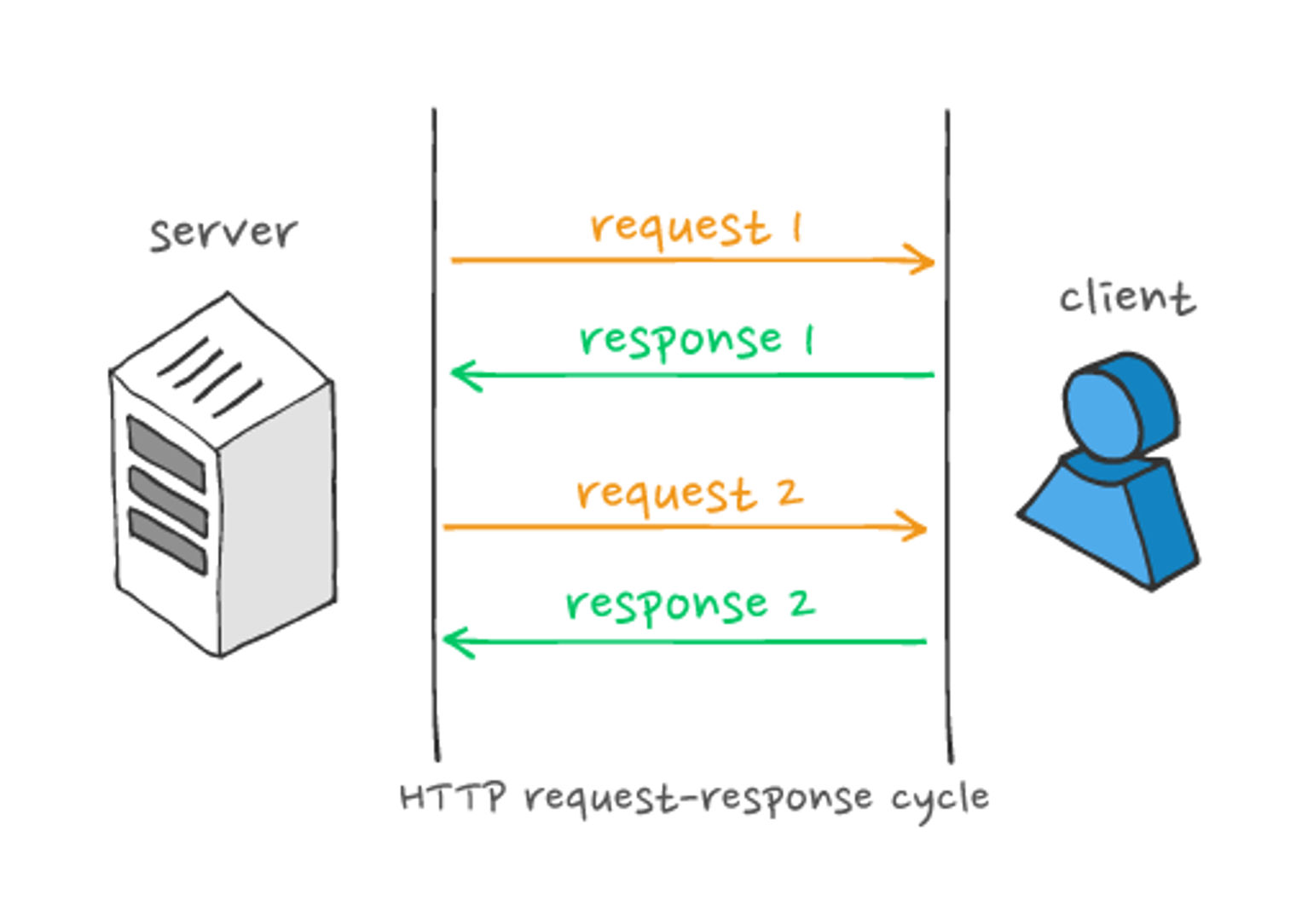
What the heck is a websocket? The HTTP protocol is a fundamental building block of the internet, you can use a browser to request a website using a request-response based communication model. The web browser submits a HTTP request to the server, then the server responds with a response. The response contains status information, content related headers and the message body. Jun 10, 2021 - How to create a reusable function that establishes a websocket client that connects to an existing websocket server to send and receive messages. 1 week ago - A WebSocket server is nothing more than an application listening on any port of a TCP server that follows a specific protocol. The task of creating a custom server tends to scare people; however, it can be straightforward to implement a simple WebSocket server on your platform of choice.
Step 1: Creating our Server #. Let's start by making our Node.JS web server for the websocket connection. For this, we're going to be using an express server with an additional package called express-ws. This additional package will allow us to use ws in the same way we might use get. javascript Copy. Aug 01, 2021 - Are you wondering why we publish all this free content that you always seem to stumble on when Googling stuff? Simple: trials! If you’re enjoying LogRocket’s blog, we bet you’ll love our product. LogRocket helps you reproduce bugs more quickly, understand frontend performance issues, ... Apr 14, 2021 - Websocket Client & Server Library implementing the WebSocket protocol as specified in RFC 6455.
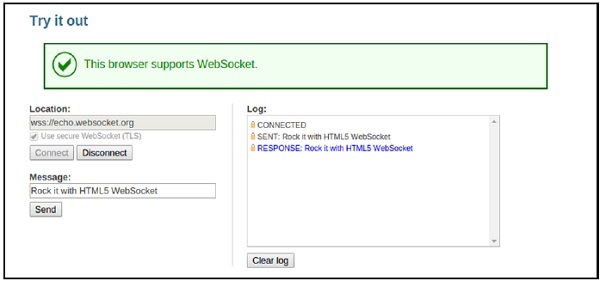
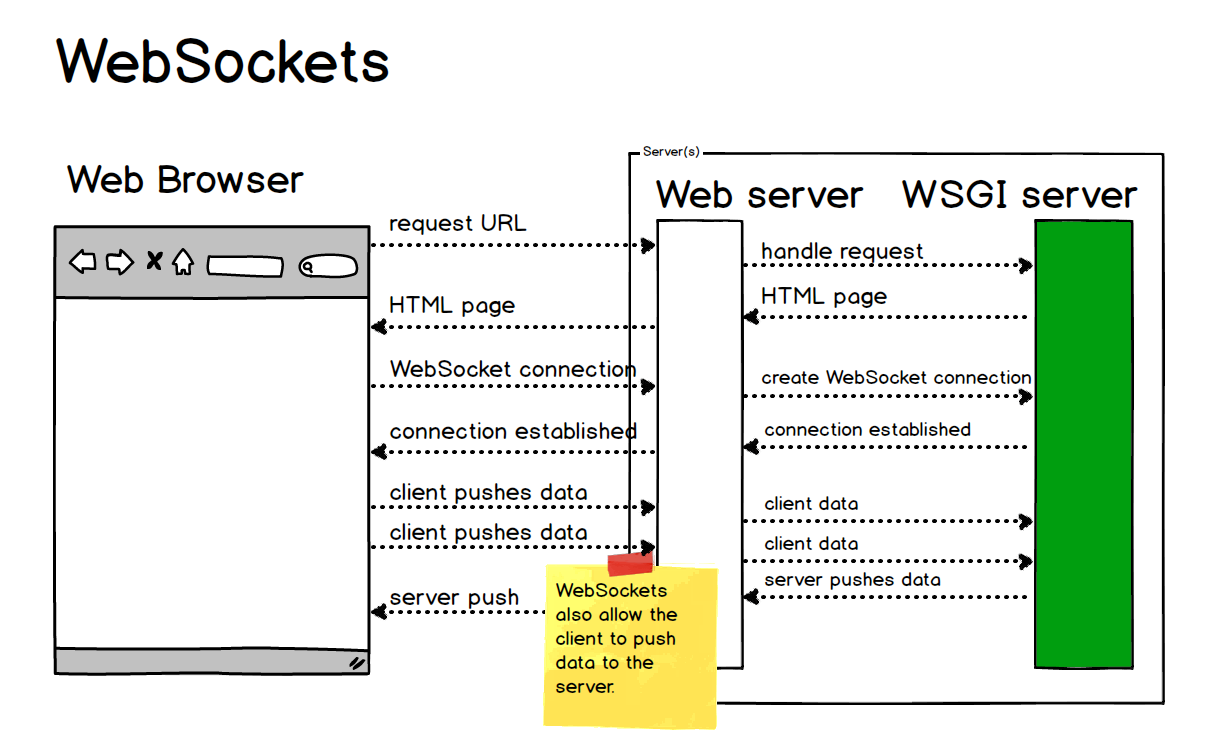
The WebSocket API #. The WebSocket API provides a JavaScript interface to the WebSocket protocol, which makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without polling the server for a reply. In today's video I'll be taking you through the basics of creating a WebSockets application - we'll be covering the client side and the server side to send m... Oct 23, 2020 - Simple to use, blazing fast and thoroughly tested WebSocket client and server for Node.js - GitHub - websockets/ws: Simple to use, blazing fast and thoroughly tested WebSocket client and server for...
Aug 27, 2018 - WebSockets are an alternative to HTTP communication in Web Applications. They offer a long lived, bidirectional communication channel between client and server. WebSockets is a next-generation ... via a JavaScript interface in HTML 5 compliant browsers. Once you get a Web Socket connection with the web server, you can send data from browser to server by calling a send() method, and receive data from server to browser by an onmessage event handler. Following is the API which creates a new WebSocket ... This example shows how to implement the WebSocket API JavaScript web application with TypeScript. The web application source codes are implemented in TypeScript language to connect, consume and display data from the Refinitiv Real-Time Advanced Distribution server via the WebSocket API in the web browsers.
Edit #2: While I still enjoy using PHP for a lot of server-side related things, I have to admit that I've really warmed up to Node.js a lot recently, and the main reason is because it's better designed from the ground up to handle WebSocket than PHP (or any other server-side language).As such, I've found recently that it's a lot easier to set up both Apache/PHP and Node.js on your server and ... Mar 18, 2021 - Before we jump right in — if you are not familiar with WebSockets as a transport protocol, here’s a brilliant article that you should read. You can take your learning a bit further with another great… In this tutorial you will create a web application that uses the Java API for WebSocket to enable bi-directional communication between browser clients and the application server.The Java API for WebSocket provides support for creating WebSocket Java components, initiating and intercepting WebSocket events and creating and consuming WebSocket text and binary messages.
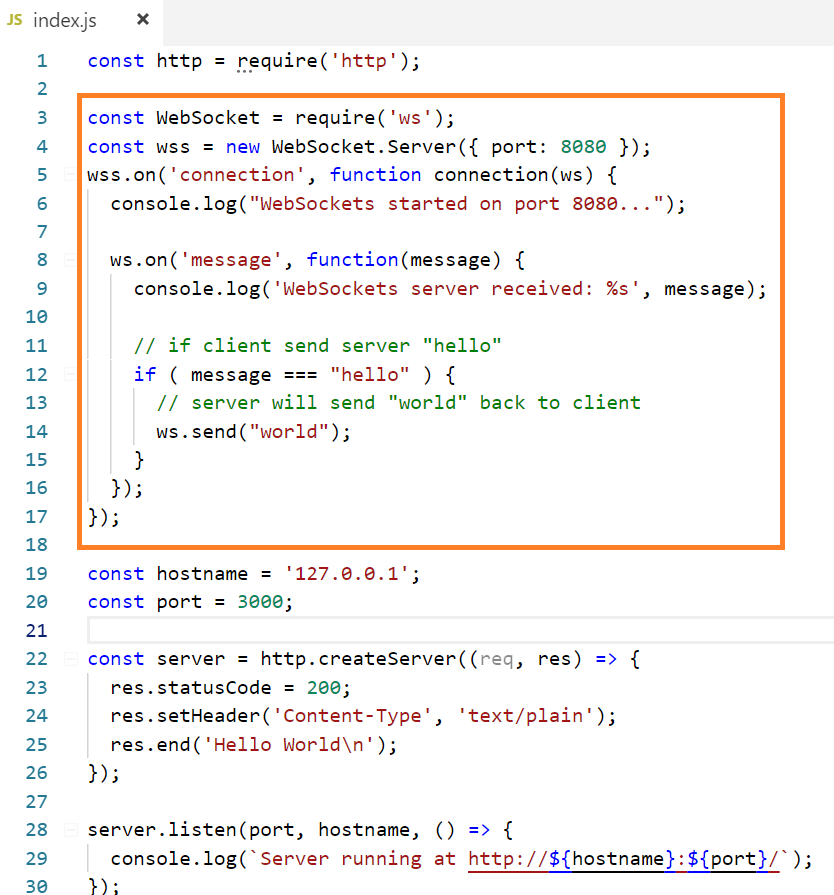
Steps to Create Web Socket Server Create a folder in any location of your choice and then name it with testserver. Inside that folder create a file with name index.js or any name of your choice but be sure it has extension.js. Open index.js file in any editor you want then add below code in index.js file Sep 24, 2018 - Marcin Wanago Blog - JavaScript, both frontend and backend ... WebSocket is a protocol that makes two-way communication in real-time between the user and the server possible. A common use cases are chats and online multiplayer games. Today we cover implementing it both on frontend and backend. Aug 25, 2015 - When I was looking for samples of WebSocket Server in NodeJS most results where using socket.io. But since I was learning I needed some more basic one. First I thought of using simple net.Socket, later I came to know that its just a TCP socket and WebSocket won’t works with it unless you ...
 Qt Websockets Overview Qt Websockets 5 15 5
Qt Websockets Overview Qt Websockets 5 15 5
 Server And Client Side Example Of Websockets Using Node
Server And Client Side Example Of Websockets Using Node
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
 Real Time Websockets Connection With Nodejs Chat App
Real Time Websockets Connection With Nodejs Chat App
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
 Creating A Websocket Server Project With Node Js
Creating A Websocket Server Project With Node Js
 What Is Web Socket And How It Is Different From The Http
What Is Web Socket And How It Is Different From The Http
 Real Time Websocket Connection Between Sensor Reading Esp8266
Real Time Websocket Connection Between Sensor Reading Esp8266
 Creating A Simple Python Websocket Server Toptal
Creating A Simple Python Websocket Server Toptal
 What Is A Websockets Push Styled Api And How Does It Work
What Is A Websockets Push Styled Api And How Does It Work
 Real Time Communication With Websocket And Node Js
Real Time Communication With Websocket And Node Js
 Websockets Vs Long Polling Ably Blog Data In Motion
Websockets Vs Long Polling Ably Blog Data In Motion
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 How To Connect To Websocket Server From Php Server Not
How To Connect To Websocket Server From Php Server Not
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
 Websockets Javascript Application
Websockets Javascript Application
 Create A Websocket Server Using Node Js Dotnetcurry
Create A Websocket Server Using Node Js Dotnetcurry
 Creating A Websocket Server With Spring Boot Developer
Creating A Websocket Server With Spring Boot Developer
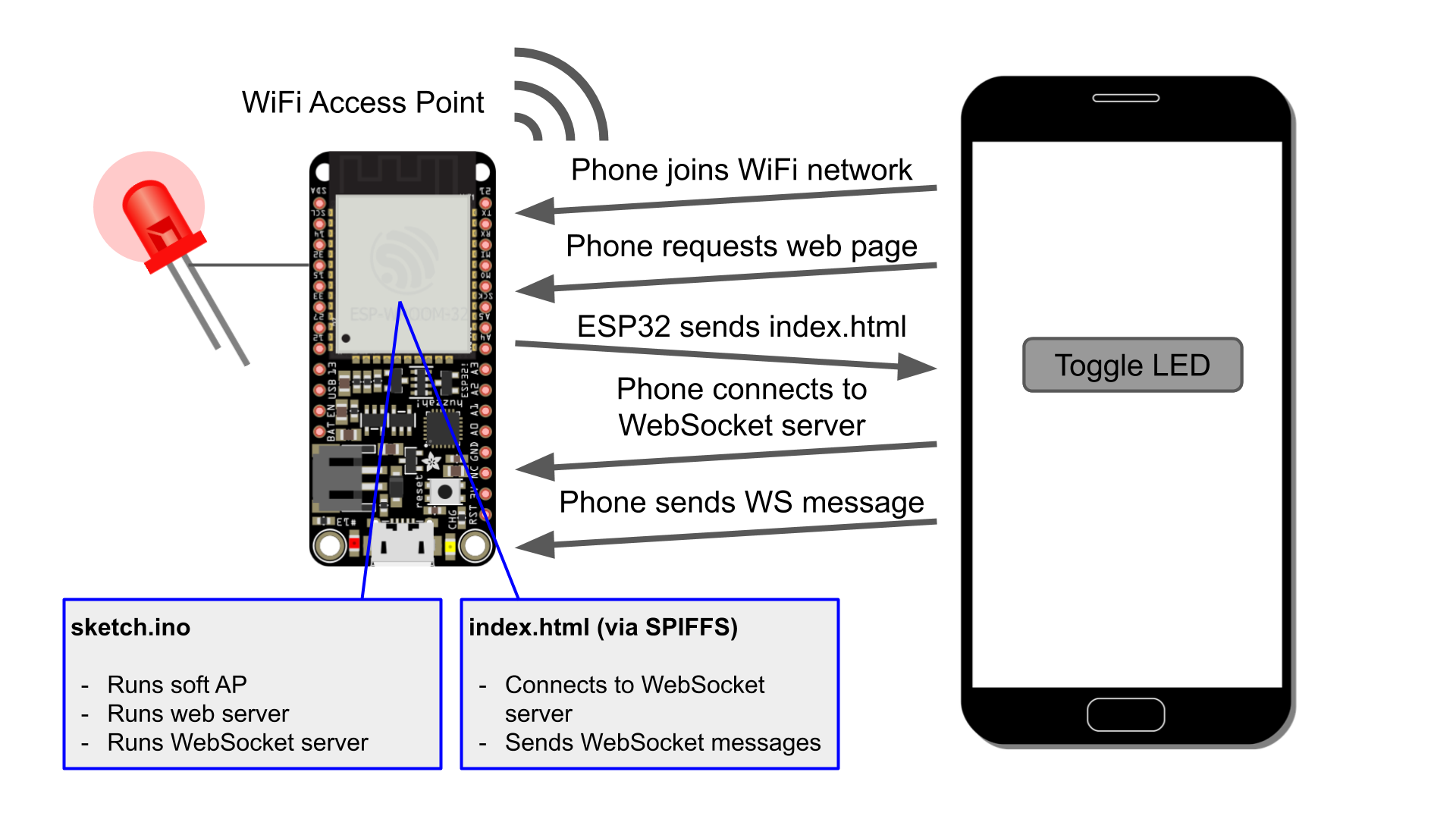
 How To Create A Web Server With Websockets Using An Esp32
How To Create A Web Server With Websockets Using An Esp32
 Websockets Tutorial Creating A Real Time Websocket Server
Websockets Tutorial Creating A Real Time Websocket Server
 How I Created Websocket Api In Node Js Tsh Io
How I Created Websocket Api In Node Js Tsh Io
 How To Create Notification Services With Redis Websockets
How To Create Notification Services With Redis Websockets
 Creating A Hello World Websocket Example Stack Overflow
Creating A Hello World Websocket Example Stack Overflow
 How To Work With Web Sockets In Net Infoworld
How To Work With Web Sockets In Net Infoworld
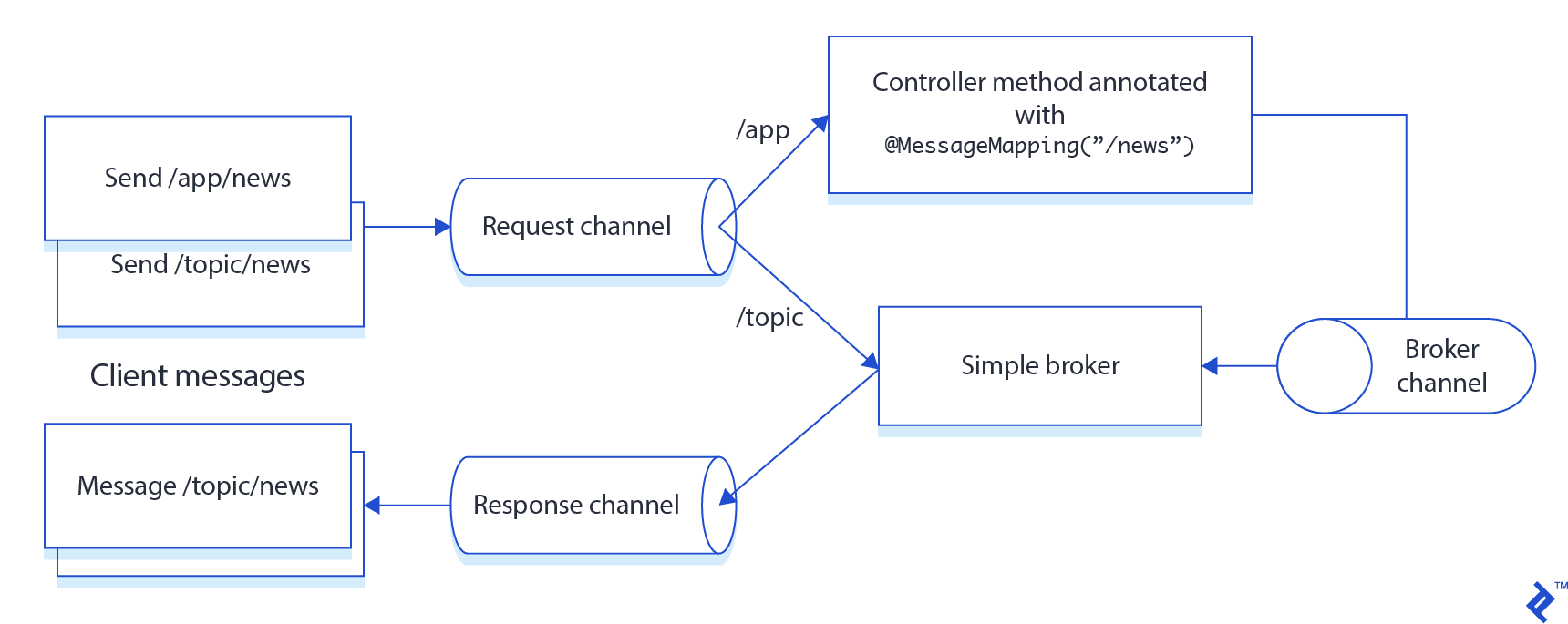
 Websocket Implementation With Spring Boot And Stomp Toptal
Websocket Implementation With Spring Boot And Stomp Toptal
Websockets And Node Js Testing Ws And Sockjs By Building A




0 Response to "31 How To Create Websocket Server In Javascript"
Post a Comment