26 Google Translate Api Javascript
ใช้ API ของ google แปลภาษา เขียนไม่ยากโดยใช้ JavaScript 15 กุมภาพันธ์ 2019; แอดมินโฮ โอน้อยออก; Javascript, ไอที Comments The Syncfusion JavaScript suite offers more than 65 cross-platform, responsive, and lightweight JS/HTML5 UI controls for building modern web applications. NOTE: The number of mentions on this list indicates mentions on common posts plus user suggested alternatives. Hence, a higher number means a better google-translate-api alternative or higher ...
 Javascript Functional Google Translate Api To Translate Json
Javascript Functional Google Translate Api To Translate Json
Jan 24, 2021 - Fixed extraction of TKK ceed from current https://translate.google sources (via @vitalets/google-translate-token) ... Added support for custom got options. It allows to use proxy and bypass request limits (see #25) Added support for language extensions from outside of the API (See #18)

Google translate api javascript. The Transliterate API provides a global method google.elements.transliteration.isBrowserCompatible () to check compatibility, but it does not have any automatic behavior when it detects an... In this video you'll be learning how to use Google Translate and Javascript to translate your website into almost any language.Source Code:http://howco.de/1h... For this navigate to TranslatePress-> Settings, and make sure to Enable Automatic Translation, by setting it to Yes.Then, under Translation Engine, select Google Translate v2.. This will uncover the Google Translate API key field. Place the API key in this field and Save Changes.. That's it! You can now simply navigate to the front-end of your website and browse it in the language of your ...
REST & CMD LINE To translate text, make a POST request and provide JSON in the request body that identifies the language to translate to (target) and the text to translate (q).You can provide multiple segments of text to translate by including multiple q fields or a list of values for the q field. You cannot exceed 128 text segments. Apr 14, 2021 - Fixed extraction of TKK ceed from current https://translate.google sources (via @vitalets/google-translate-token) ... Added support for custom got options. It allows to use proxy and bypass request limits (see #25) Added support for language extensions from outside of the API (see #18) Dec 07, 2019 - We are using Google translator javascript code on our website and it is working fine. We have some questions regarding this. ... 3) Or if we use Google translate API, how do we translate a complete web page using Google Translate API's.
Summary: in this tutorial, you'll learn how to use the JavaScript translate() API to move the origin of the canvas to the new position. Introduction to the JavaScript translate() method. The translate() is a method of a 2D drawing context. The translate(x,y) method moves the canvas and its origin x units horizontally and y units vertically. Jan 16, 2020 - Google Translate is a service that allows you to automate translation from one language into another. It does translate not single terms but whole sentences as well. You can use it though the… Star 1. Code Issues Pull requests. This project uses Node, React, Google Translate and Nexmo to create a real-time SMS translation demo application. Using a websocket, incoming text messages are sent to Google Translate API and then forwarded to the front-end application for display. react websockets nexmo google-translate-api. Updated on Feb 1.
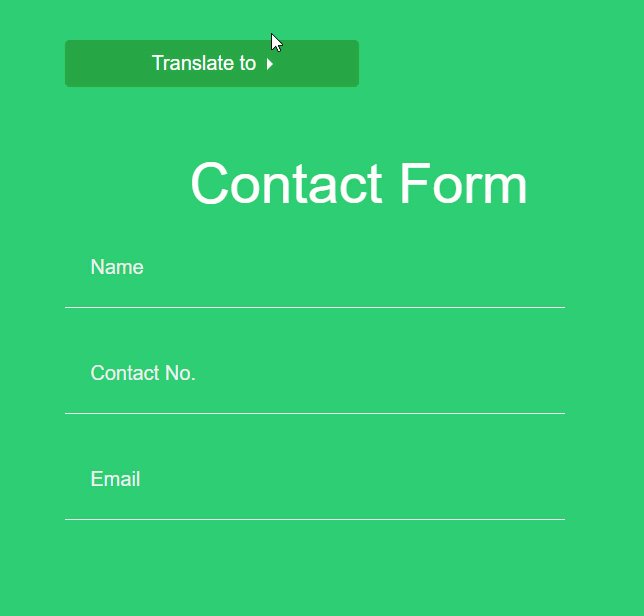
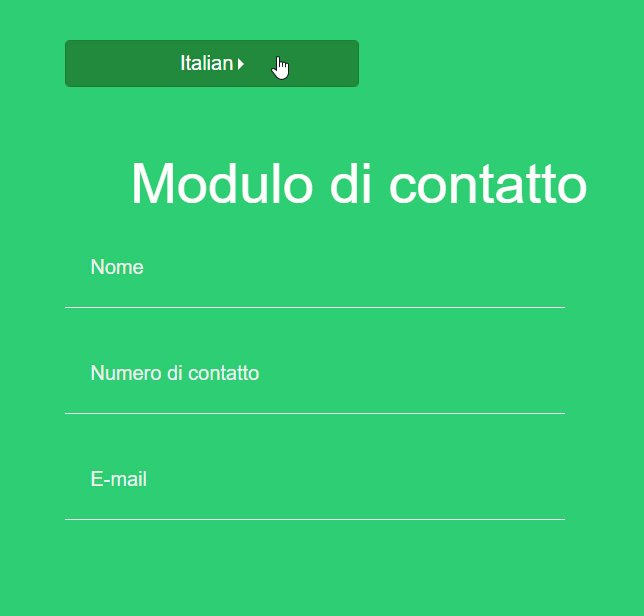
Demo: Translate Content with the Google Translate API and JavaScript. Read Translate Content with the Google Translate API and JavaScript. Click one of the links below to translate the text from one language to another. English / Spanish / Italian / French. Lights go out and I can't be saved Step-1 Install the required package: We are using the google-translate package from npm for using google translator API. We can install it from npm using the following command : npm install google-translate Step-2 Code: Create a file named node-translate.js and add the Add a javascript function: Example. <script type="text/javascript">. function googleTranslateElementInit () {. new google.translate.TranslateElement( {pageLanguage: 'en'}, 'google_translate_element'); } </script>. And you are ready to translate the content of your page: Example.
text (string) - The translated text. from (object) language (object) didYouMean (boolean) - true if the API suggest a correction in the source language. iso (string) - The code of the language that the API has recognized in the text. text (object) autoCorrected (boolean) - true if the API has auto corrected the text. You can also check language translator javascript code for website ... Your sample code does not seem to include an API call. ... Not the answer you're looking for? Browse other questions tagged javascript google-translate or ask your own question. But to add it on your website, you need to add Google Translate Script on the webpage. To use google translate script, you need to import google api containing googleTranslateElementInit() function with new google.translate.TranslateElement() and google_translate_element id.
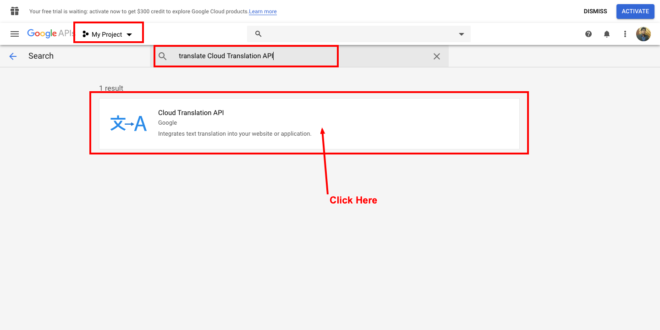
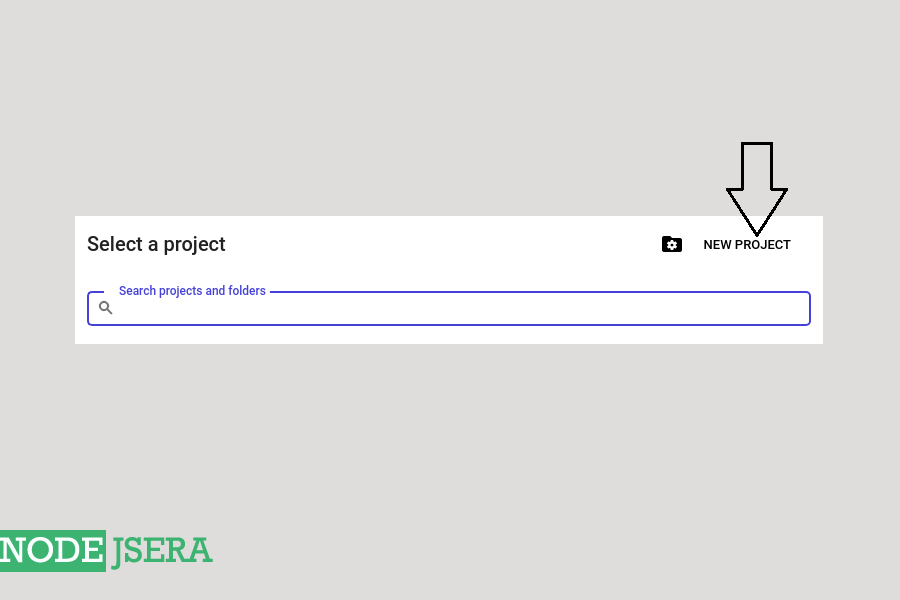
javascript jquery api google-translate. Share. Improve this question. Follow edited Jul 27 '18 at 6:59. Peter. asked Jun 6 '18 at 11:13. Peter Peter. 679 2 2 gold badges 10 10 silver badges 32 32 bronze badges. Add a comment | 1 Answer Active Oldest Votes. 1 From the code you provided, it seems you never made an API call requesting for some ... Follow the steps to add a google translate button on your website: Step 1: Start with a basic web page and add a "div" element. In the code below a "div" element with the id "google_translate_element" is created. Step 2: Add google translate api reference. Step 3: Add Javascript function.. Example: <!DOCTYPE html>. If you're new to Google Cloud, create an account to evaluate how Cloud Translation performs in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads. Try Cloud Translation free. Send feedback. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 ...
Jun 16, 2021 - In this article, we will go over ... end, the reader should be able to fully integrate Google Translate API into a Node.js application. ... Node.js installed on your computer. A basic understanding of Node.js, javascript, and express.... For the JavaScript part of the solution, you can check the reply to the " Html text hover over each word for translation " question. On how to call the Translate API, you have an example in " Translate Content in JavaScript an HTML with the Google Translate API ". Google Translate API is mostly free, and it is quite fast. However, Google Translate API is not very effective in detecting the context of the sentences. Hence it is not recommended for a long string of text, especially the kind of convoluted language that you read in legal documents.
In Google Translate API Tutorial, I have explained how to convert text from one language to another using Google Translate API in PHP / JavaScript / Java. Translate API has daily limit of 2 Million characters per day. You can increase the limit in the cloud console up to 50 Millions characters per day.They charge […] 🈯 A Node.JS library to consume Google Translate API for free. - GitHub - iamtraction/google-translate: 🈯 A Node.JS library to consume Google Translate API for free. Google Translate API Documentation. Dynamically translate between languages.
16/3/2017 · JavaScript jQuery Google Here Mudassar Ahmed Khan has explained with an example, how to use the Google Translation (Translate) API in JavaScript and jQuery. Google Translation (Translate) API can be accessed using HTTP GET method and it returns the translated content in JSON format. Download Download Free Files API Jul 26, 2021 - Note: Google provides a single version of the Cloud Translation API client library for Node.js for both Cloud Translation - Advanced and Cloud Translation - Basic. This page describes how to use the client library for Cloud Translation - Basic. To use the client library for Cloud Translation ... Google offers two options to help you translate your content. Translation API Try the Translate API for a simple and affordable programmatic interface using Neural Machine Translation to translate web content. Learn more AutoML Translation BETA. For a powerful solution enabling you to train high-quality custom translation models without any ...
29/7/2019 · I tried some code and develop but it only changes specific text or it changes whole text in one time and print it one time. This is the code i tried to develop but i didn't succes. <body> <p id="textField">You can translate the content of this page by selecting a language in the select box.</p> <h1 id="title">My Web Page</h1> <p >Hello ... We're going to use google-translate library to help connect your app with Google Translate API, the library also provides methods to initiate the translating. We'll also use react-cookies library to store a user's chosen language in the browser for the user's convenience and we'll store some translated text in a cookie so that the same sentence doesn't have to be re-translated ... 20/2/2020 · To use Translate API in JavaScript, you need to get “API Key” from Google API. In the URL Request, we can pass the callback parameter, so callback function will be invoked if the request is successful. We are dynamically adding a script to head, So when the request is successful showIt () function called.
1/12/2020 · I want to place the two scripts provided by Google to translate pages into an external JS file. The reason for this is possible XXS, but i also only want to call the API once the user has confirmed that they agree to the data privacy policy. . <div id="google_translate_element"></div>. <script type="text/javascript">. Jul 28, 2017 - The language in which the text should be translated. Must be one of the codes/names (not case sensitive) contained in languages.js. ... If true, the returned object will have a raw property with the raw response (string) from Google Translate. 3) Or if we use Google translate API, how do we translate a complete web page using Google Translate API's. Following javascript code we are using on our website. <script type="text/javascript">
Google Provided REST API, so you can use them in any language. You can pass below parameters to Translate API. a). callback -> this is for JavaScript. callback is invoked the when the translation is successful. b). key -> Google API key, without this you are not allowed to use this API. A free jQuery plugin with google-translate-flag-dropdown.js is light weight jQuery plugin Translate Web Content Using Google Translate API content that use Google Cloud Translation API to interpret web content between dialects by choosing a nation from a dropdown select containing all upheld dialects with banners. Feb 22, 2021 - The google-translate-api module lets us use the Google Translate API in our server-side JavaScript app.
26/4/2021 · Service: translate.googleapis . To call this service, we recommend that you use the Google-provided client libraries. If your application needs to use your own libraries to call this service, use the following information when you make the API requests. Discovery document I would like to change the page language using js I am using google translator. Drop down value is changing using my code but I think we need to trigger any ajax so it will get translated. Please How To Use the Google Translate API with JavaScript: Build a Web Form with Translation Features We now show you how to integrate this API into a web-based form. Be it a form hosted on a website or a mobile app. You can quickly integrate Google Translate into your front end code to provide language translation features.
require('google-translate-api')(messages[1].content, { to: 'en' }).then(res => { msg.edit(`Translated from \`${res.from.language.iso}\` | ${res.text}`) Nov 17, 2020 - A free and unlimited API for Google Translate(contains single and multiple) 💵🚫 7/2/2011 · We will use this #languageBlock element to send to Google for translation. Note that each link has a rel attribute which holds the code for the language to switch to. Google Translate API JavaScript. For the sake of keeping the code short, I'm using MooTools to access elements and add DOM events.
Sample Source Code: Google Translate JavaScript Sample Code by Google Translation , Language , Languages This HTTPS resource in beta aims to demonstrate two main library functionalities: Loading an API and making a request & Authorizing and making authorized requests.
 Error Request To Google App Script Translate Api Using Axios
Error Request To Google App Script Translate Api Using Axios
 How To Use Google Translate Api Dev Community
How To Use Google Translate Api Dev Community

 Google Translate Api Tutorial Get Google Translate Api Free Key
Google Translate Api Tutorial Get Google Translate Api Free Key
 Javascript Functional Google Translate Api To Translate Json
Javascript Functional Google Translate Api To Translate Json
Google Translate Api Issue 22 Google Google Api
 Google Translate Api Text To Speech Stack Overflow
Google Translate Api Text To Speech Stack Overflow
 Google Insert Translate Api In Asp Net Website Codedocu
Google Insert Translate Api In Asp Net Website Codedocu
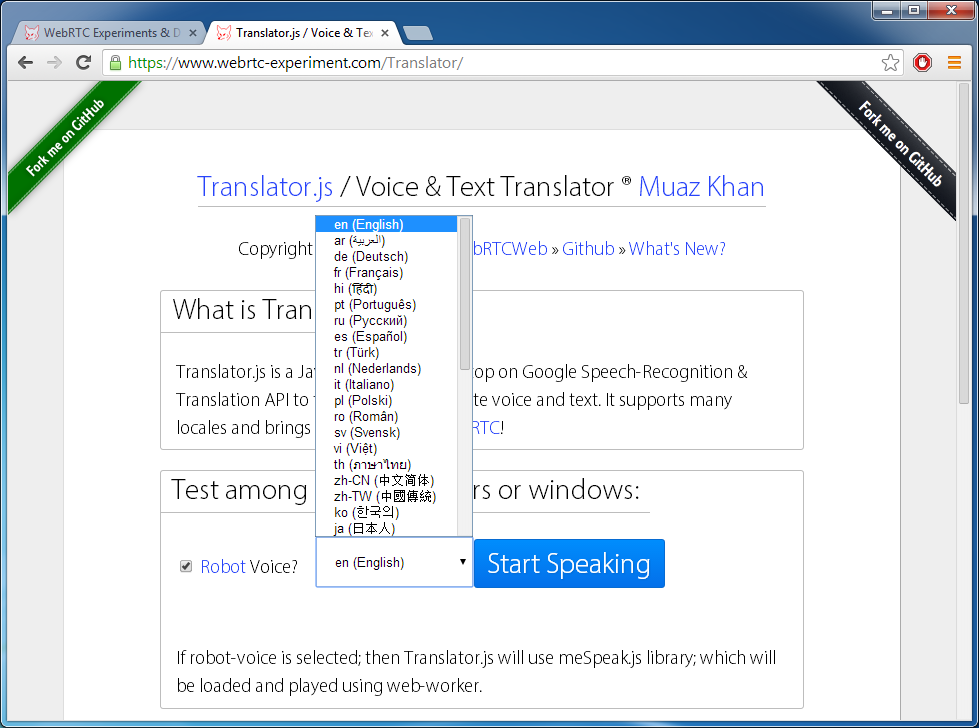
 Sample Code For A Webrtc Feature Webrtc Experiment S Got
Sample Code For A Webrtc Feature Webrtc Experiment S Got
 Top 10 Best Translation Apis 2021 For Developers 20 Api
Top 10 Best Translation Apis 2021 For Developers 20 Api
 How To Use Google Translate Api Dev Community
How To Use Google Translate Api Dev Community
 Google Translate Api Javascript Tutorial Support For
Google Translate Api Javascript Tutorial Support For
 Google Translate Is No Longer Supported On Websites Tripepi
Google Translate Is No Longer Supported On Websites Tripepi
 Google Translation Api Hacking Gt Vielhuber David
Google Translation Api Hacking Gt Vielhuber David
 Adding Google Translate To Your Salesforce Forms Formstack Blog
Adding Google Translate To Your Salesforce Forms Formstack Blog
 1 Convert Text From One Language To Another Using Google
1 Convert Text From One Language To Another Using Google
Using Google Translate Api In Our Node Js App With Google
Translate Api Js Library Google Translate And Baidu Translate
 Node Js How To Use Google Translator Api With Node Js
Node Js How To Use Google Translator Api With Node Js
 Google Translate Api Javascript Tutorial Support For
Google Translate Api Javascript Tutorial Support For
 Google Translate Api Key 2 Tikilive Manual V8
Google Translate Api Key 2 Tikilive Manual V8
 Using The Google Translator In Web Api
Using The Google Translator In Web Api
 K3rn31p4nic Google Translate Api Examples Codesandbox
K3rn31p4nic Google Translate Api Examples Codesandbox
 Google Translate Api Javascript Tutorial Support For
Google Translate Api Javascript Tutorial Support For
 Top 10 Best Translation Apis 2021 For Developers 20 Api
Top 10 Best Translation Apis 2021 For Developers 20 Api
0 Response to "26 Google Translate Api Javascript"
Post a Comment