22 Javascript Array Map Index
In this tutorial, we will learn about the JavaScript Array indexOf () method with the help of examples. The indexOf () method returns the first index of occurance of an array element, or -1 if it is not found. Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ...
 Array Map Javascript Code Example
Array Map Javascript Code Example
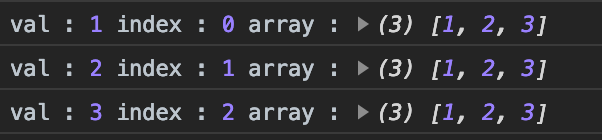
The first is an expression and the second is the radix to the callback function, Array.prototype.map passes 3 arguments: the element; the index; the array; The third argument is ignored by parseInt—but not the second one! This is the source of possible confusion. Here is a concise example of the iteration steps:

Javascript array map index. Last Updated : 21 Jul, 2021 The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. 12/12/2019 · One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste var new_array = arr.map (function callback (currentValue [, index [, array]]) { // Trả về element mới cho new_array } [, thisArg ])
In arrays, the data is referenced using a numeric index (relatively to the position). However, HashMaps uses labels that could be a string, number, Object, or anything. Internally, the HashMap uses an Array, and it maps the labels to array indexes using a hash function. There are at least two ways to implement hashmap: The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: The arr.map method is one of the most useful and often used. It calls the function for each element of the array and returns the array of results.
JavaScript Array map() 方法 JavaScript Array 对象 实例 返回一个数组,数组中元素为原始数组的平方根: var numbers = [4, 9, 16, 25];function myFunction() { x = document.getElementById('demo') &.. Since JavaScript returns undefined from our spreading array at each of its indices (remember, it does this by default because it doesn't have the index key for that value), we end up with a new array that's actually filled with index keys, and therefore map-able (and reduce-able, filter-able, and forEach-able). The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array:
Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. 22/11/2019 · In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array. It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ...
30/7/2020 · JavaScript Map Index To find index of the current iterable inside the JavaScript map () function, you have to use the callback function’s second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn’t modify the original array. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... JavaScript's Array.map method is just one of many methods for operating on arrays. In order to use it effectively we need to not only understand how the Map Method works, but how it can work in combination with other common array methods. JavaScript Map Function Explained - A Deep Dive. The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we'll do a deep dive into some more advanced concepts regarding the ...
Understanding Map and Set Objects in JavaScript Understanding Generators in JavaScript ... An array in JavaScript is a type of global object that is used to store data. ... Using pop() is preferred wherever possible, as the rest of the items in the array retain their original index numbers. Modifying Items in Arrays. Indexed Collections (Arrays) arrays is the indexed collection in javascript. Array is an ordered set of values that has a numeric index and value. For example, you could have an array called employees that contains employees’ names indexed by their numerical employee number. 9/5/2020 · The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array.
Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax: JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example.
let result = arr.find (function (item, index, array) { // if true is returned,the item is returned, and iteration is stopped // for falsy scenario returns undefined }); The function will be called for the array elements, one after another, like this: An item is an element. The index will be its index. The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array.
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 Javascript Array Map Example Web Code Geeks 2021
Javascript Array Map Example Web Code Geeks 2021
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Using The Array Map Method In Javascript Good Work
Using The Array Map Method In Javascript Good Work
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Array Prototype Map Index Is Undefined Stack
Javascript Array Prototype Map Index Is Undefined Stack
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Javascript Fundamental Es6 Syntax Extract Out The Values
Javascript Fundamental Es6 Syntax Extract Out The Values
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches
 React Rendering Extra Components In Array Map Stack Overflow
React Rendering Extra Components In Array Map Stack Overflow
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By

0 Response to "22 Javascript Array Map Index"
Post a Comment