24 Maps Javascript Api Free
An open-source javascript library for integrated 2D/3D maps. Getting Started. Download. version: 0.49.1. faa75404-3b97-5585-b449-4bc51338fbd1. Star 3,283. 2D/3D. Maptalks integrates 2D/3D maps together by pitching and rotating 2D maps. Get one more dimension for mapping, visualizing and analyzing, with simplicity of 2D maps. Practice loading the Google Maps JavaScript API and creating a map and styling it. Show markers and infowindows, load and use various libraries, and create street view panoramas. Learn about the Static Maps and Street View imagery APIs.
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
Sep 04, 2020 - Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps.

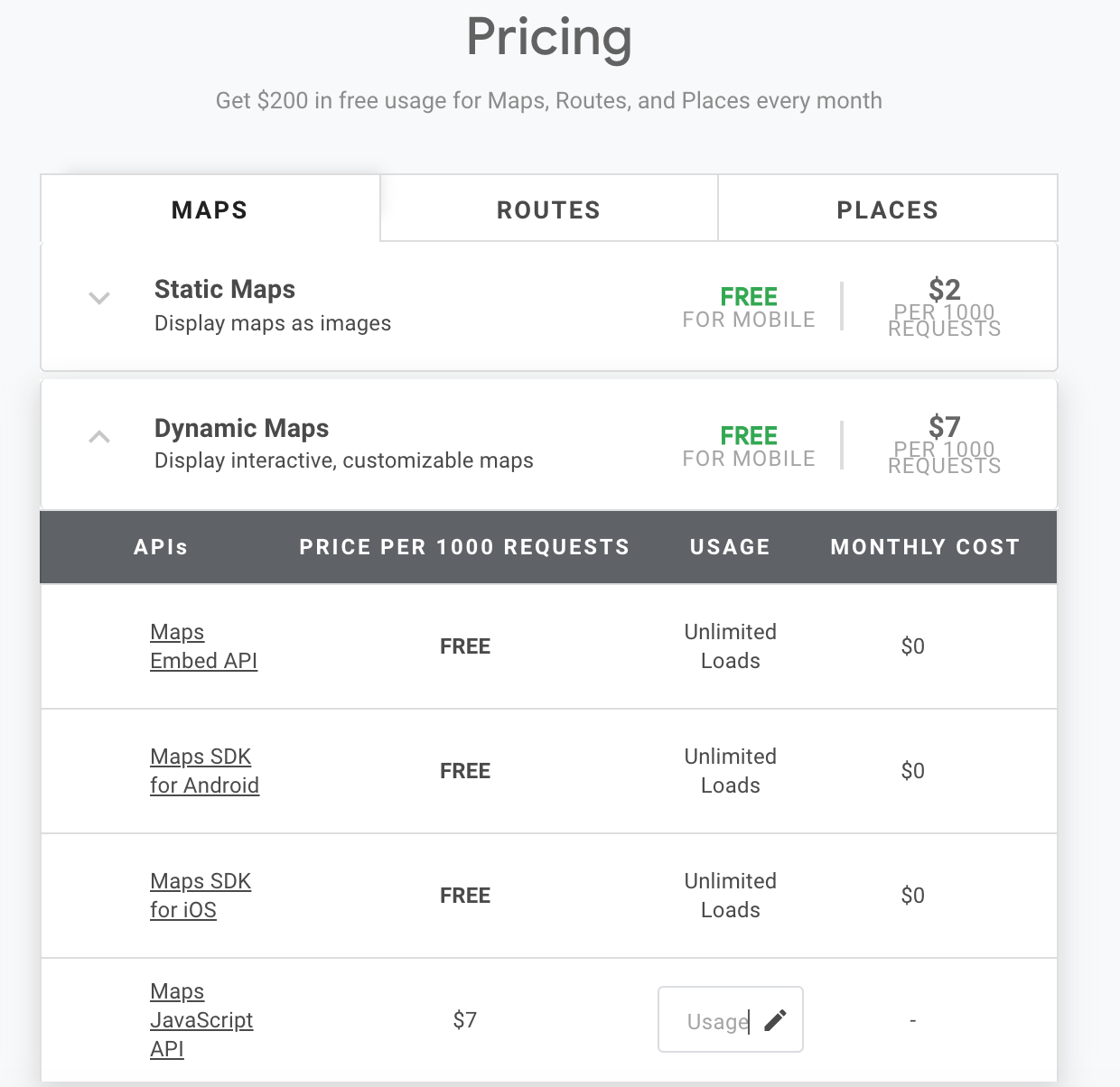
Maps javascript api free. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. 1 week ago - For example: (Monthly spend / price per each)/30 = requests per day cap (for one API). For instance, on the Maps JavaScript API, 28,000 calls can be made per month within the free tier. If you cap your Maps JavaScript API daily quota to 903 (ie 28,000 / 31), you will not be charged. JavaScript Android™ iOS; Free Maps and Traffic on Mobile. Developing with our SDKs is free. You don't pay per user, you only pay for the services you consume. And you get 2500 free transactions per day. And on top of that, free maps and traffic flow display when accessed from our Maps SDKs for iOS or Android™. Yes, free - unlimited. PRICING
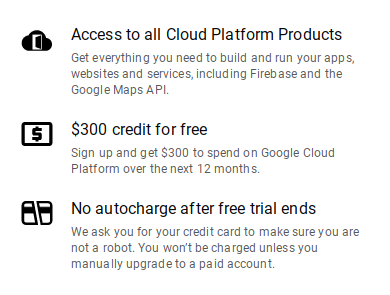
You now have your Google Maps JavaScript API key. For the key to work on a production website, you need to link it to a billing account in the Google Cloud Platform. Step #2. Link your key to a billing account · Once you enable billing, you will get $300-worth free usage for your Google Maps ... Add a free map to your app. Create an amazing map experience - get detailed, fresh and customizable maps with the global coverage using TomTom Maps Display API. HERE Maps API for JavaScript brings interactivity and rapid customization into your application development, with HERE maps as the foundation. Explore a growing database of 58 million mapped roads and 5 million map changes per day. Whether you're creating a consumer app that delivers accurate routing or a commercial fleet app that highlights ...
The Maps JavaScript API team regularly updates the API with new features, bug fixes, and performance improvements. This page describes the versions of the API that are available for use in your applications. Release channels and version numbers. Nov 19, 2020 - The Bing Maps platform provides multiple API options for applications including Web Control, a Windows Store apps control, a WPF control, REST Services, and Spatial Data Services. ... Web-site: http://www.amcharts /javascript-maps/ GitHub stars: – Pricing: Free, from $90 Map Data Source: ... Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind. Build interactive experiences with HERE Maps API for JavaScript, a set of easy-to-use class and method libraries that bring rich HERE location features to apps. API reference: yes. Dependencies: none. Licensing: free (branded) or paid (from $140). AnyMap (by AnyChart) AnyMap is one of popular JavaScript (HTML5) charting libraries created by AnyChart. Just like amMap, it requires no big efforts to build a map using it as well as no external resources or third-party libraries such as jQuery.
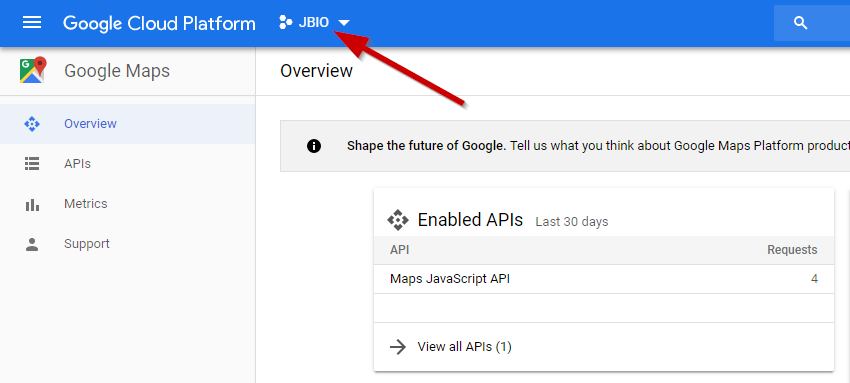
To view or change quota limits for the Maps JavaScript API: In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API. To view the quota limits, scroll down to the Map loads card. A table lists the quota names and limits. To change a quota limit, click the Edit icon for that limit Apr 16, 2020 - In June 2018, Google Maps was replaced by the new Google Maps Platform for business and developers, and is now on a pay-as-you-go billing model. Enable the "Geocoding API" and "Directions API". Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen.
Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API https://cloud.google /console/google/maps-apis/overview?authuser=2 ----- May be you like this ----- asp core playlist: https://www.yo... The API retrieves sports predictions, team and players statistics, and other sports-related data. Another popular freemium JavaScript API is Weather by Weatherbit. It also has a free Basic plan. The API allows developers to add the functionality to obtain severe weather alerts plus 120-hour, 5-day, and 16-day forecasts.
Interactive maps… easily added Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it's amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it. Best of all, while it requires separate license, Maps […] A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Enable the Google Map API. Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API.
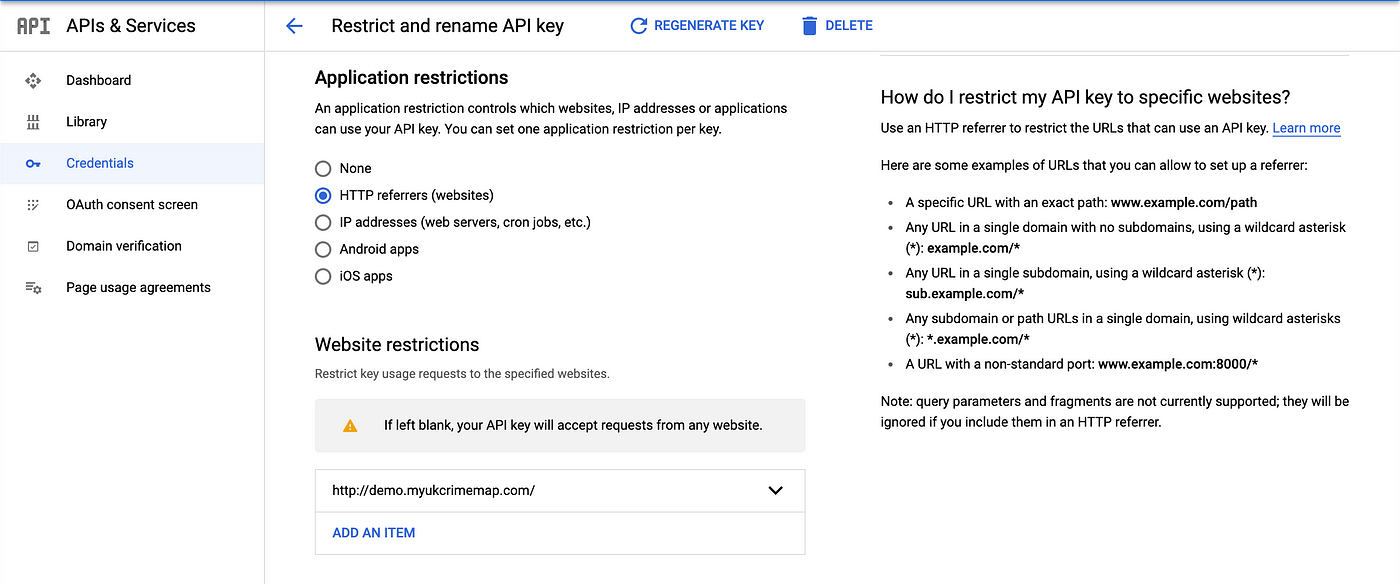
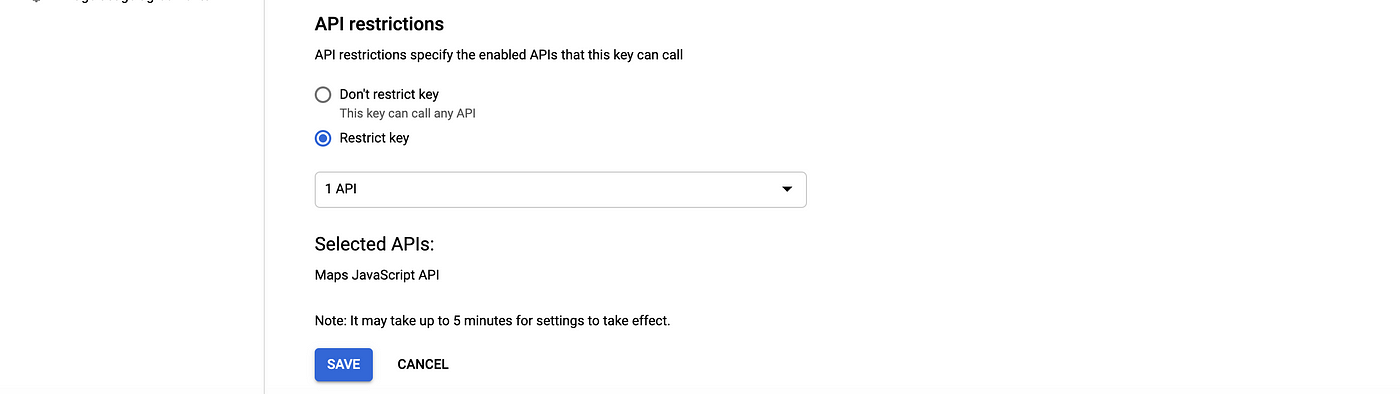
It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD). Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys. The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes. You must have at least one API ... This guide shows how to create, restrict, and use your API Key for Google Maps Platform. ... Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console.
It might not be a complete solution to all mapping needs but it is free and lightweight, with a simple API which you can easily use to create wonderful interactive maps. Check out some of these ModestMaps demos. PolyMaps - a free JavaScript library for making dynamic, interactive maps in modern web browsers. It is a pretty small library ... Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 hours. The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'.
5.) Google Map Direction API: We don't need any introduction to Google Maps. Map with most data provides all roads in every mode whether it is for car, heavy vehicles, rails, bicycle or pedestrian. You just need to grab a key and use the API to get the directions. Can access upto 2,500 free direction request per day. Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan Root CA Migration FAQ Public Programs Premium Plan URL Encoding Home ... Yandex.Maps API: description, features, documentation, and usage examples. Use the API free of charge to create a map for a website or app. The API provides geocoding, routing, panoramas, and search for businesses. The services are accessed using the JavaScript or HTTP API.
Welcome to the Bing Maps V8 interactive SDK. A fun and easy way to learn how to use the Bing Maps V8, Microsoft's modern web mapping SDK. Easily develop with Bing Maps using JavaScript or TypeScript. This interactive SDK provides a number of useful editable code samples that demonstrate how to use the various features of the Bing Maps V8 SDK. Google Maps is a favorite for its geolocation services worldwide. Their expansive database of geographical features, small businesses, and street images across the globe are hard to beat — and that's why the Google Maps API has for years been the go-to choice for developers.. However, in July of 2018, Google severely hiked the rates for their maps API. The Bing Maps suite of fleet management offers 4 API services: Distance Matrix, Truck Routing, Isochrone, and Snap-to-Road. Whether you're looking for travel-time optimization, routing logistics, asset tracking or all of the above, Bing Maps has a solution that's easy to develop and use. OVERVIEW.
An API is a set of commands that let applications talk to each other (could be websites, systems, programs, etc). With the Google Maps API, you can use the power of Google Maps on your own website. If you want more custom functionality, feel free to explore their site to see how to do more. Remember to secure your API key before going live. Nov 27, 2019 - Once you have a valid/working billing ... have a free trial credits left then you will get billed automatically using the payment method setup on your account. ... Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 or ask your ... Go to the Maps JavaScript API Quotas page in the Google Cloud Platform Console. From the projects list, select a project. In the Requests section, on the Requests per day line, click the edit icon, then enter the preferred total billable daily quota, up to the limit (if any) specified by Google. In order to use maps services, you will need to ...
All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. I would like to get Google Maps API key for free usage (below 5000 per year hits), but when I follow the instructions, it seems that providing billing information is mandatory. Question. What am I missing, or is it really impossible to have Google Maps on a page without providing billing info?
 How To Create A Google Maps Javascript Api Key Penguin Apps
How To Create A Google Maps Javascript Api Key Penguin Apps
 Google Maps Platform Faq Google Developers
Google Maps Platform Faq Google Developers
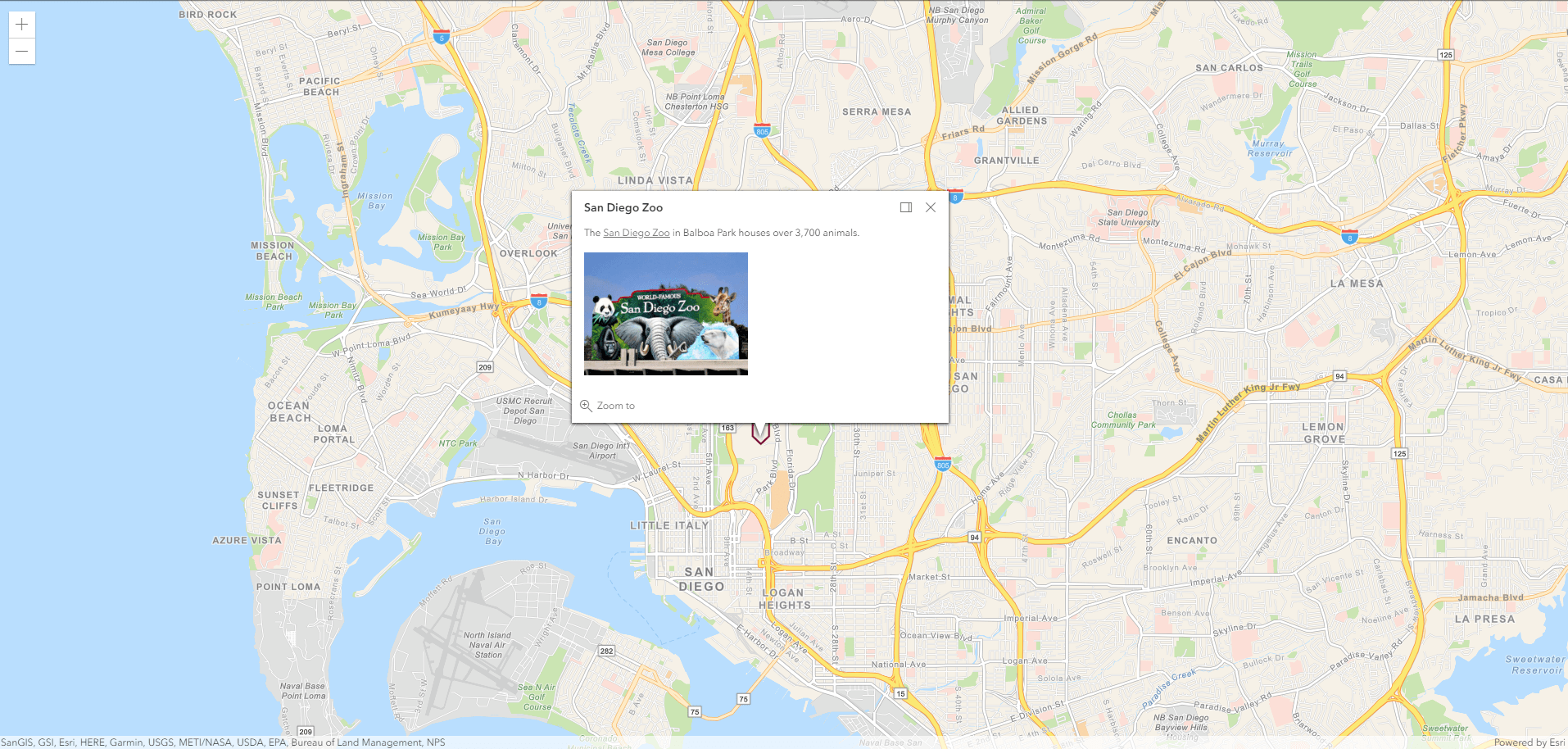
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 How To Set Up Google Maps Themefusion Avada Website Builder
How To Set Up Google Maps Themefusion Avada Website Builder
 A Simple Guide For Creating Free Heatmaps
A Simple Guide For Creating Free Heatmaps

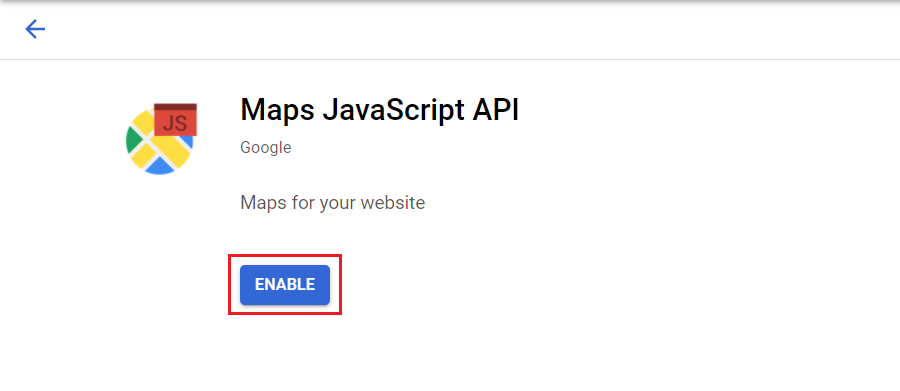
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Google Maps Shows For Development Purposes Only Stack
Google Maps Shows For Development Purposes Only Stack
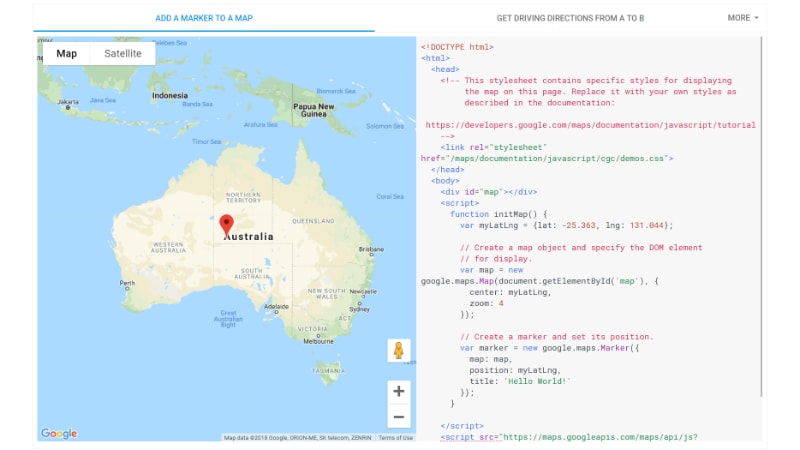
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Adding Google Maps Javascript Api
Adding Google Maps Javascript Api
 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
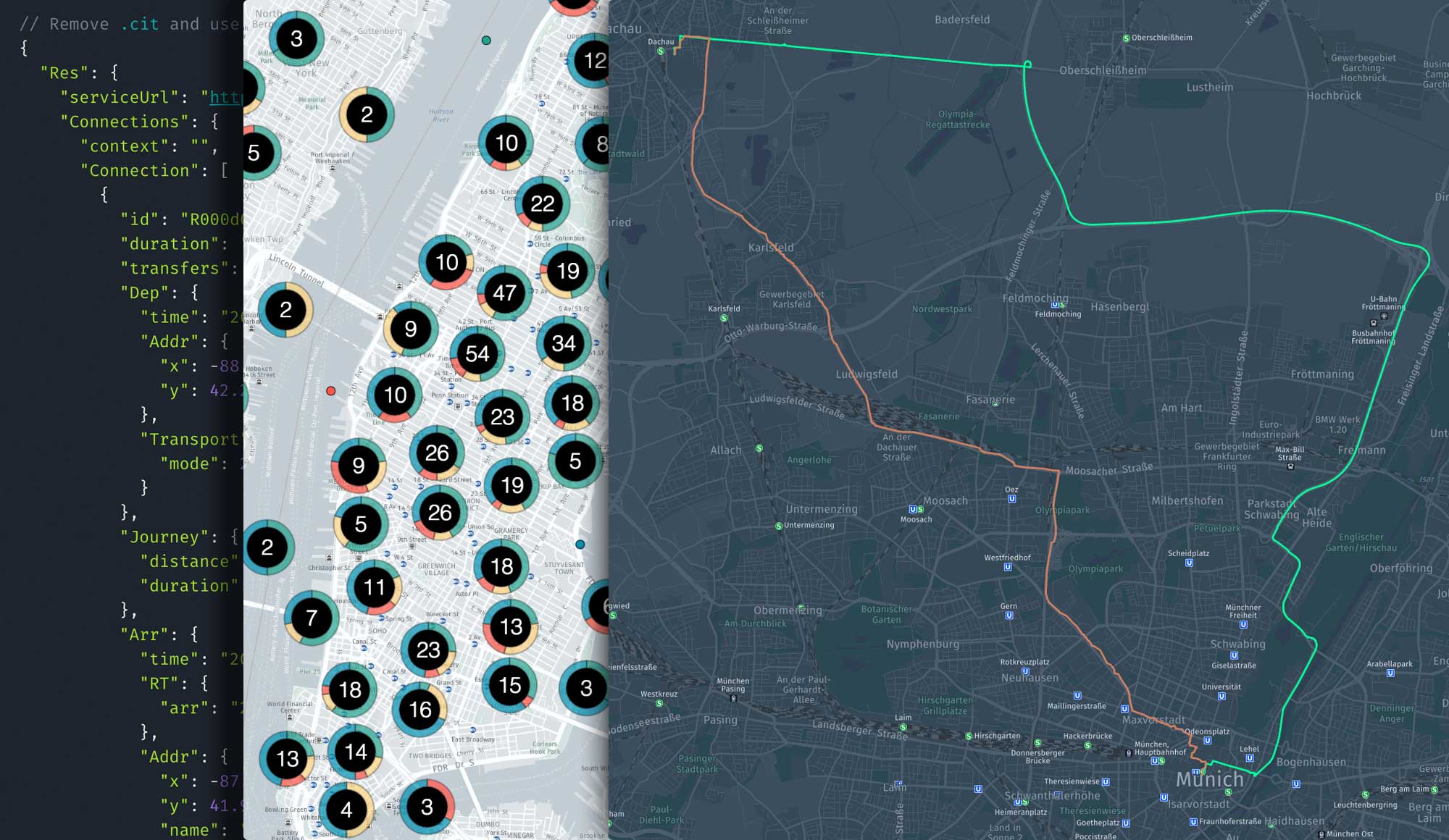
 Online Thematic Mapping Approaches Workflows And Tools
Online Thematic Mapping Approaches Workflows And Tools
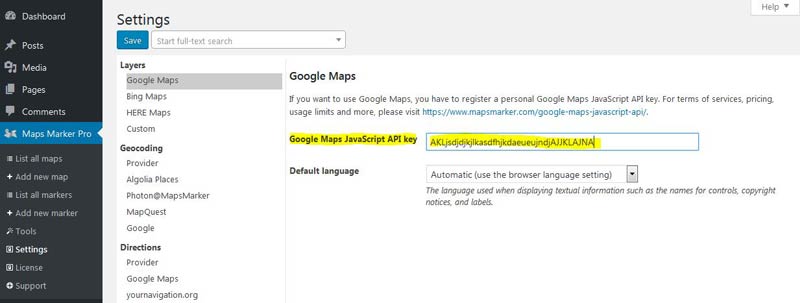
 How To Register A Google Maps Api Key Maps Marker Pro
How To Register A Google Maps Api Key Maps Marker Pro
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
Pricing Amp Plans Google Maps Platform Google Cloud
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Google Maps Api Free Market Share And Competitor Report
Google Maps Api Free Market Share And Competitor Report


0 Response to "24 Maps Javascript Api Free"
Post a Comment