30 Javascript Line Graph Tutorial
Graph.addVertex. The way we create a node is that we add it to the this.nodes Map. The map store a key/value pair, where the key is the vertex's value while the map value is the instance of the node class. Take a look at line 5-6: Graph.addVertex Full Code Get a calendar view. 10 minutes remaining; In this exercise you will incorporate the Microsoft Graph into the application. For this application, you will use the Microsoft Graph JavaScript Client Library library to make calls to Microsoft Graph.. Get calendar events from Outlook
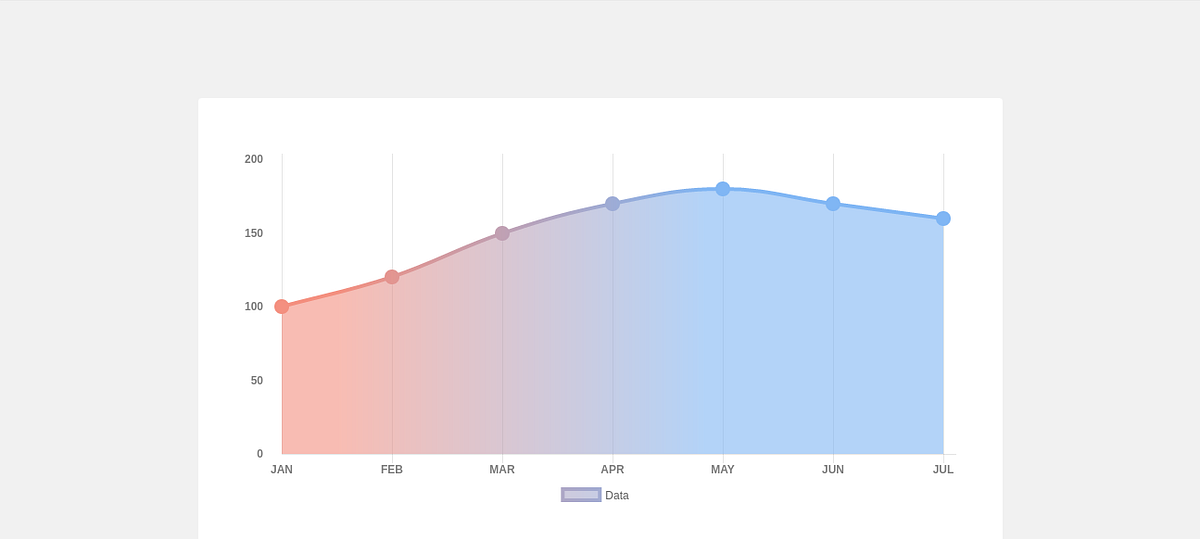
 Chart Js Tutorial How To Make Gradient Line Chart
Chart Js Tutorial How To Make Gradient Line Chart
The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.

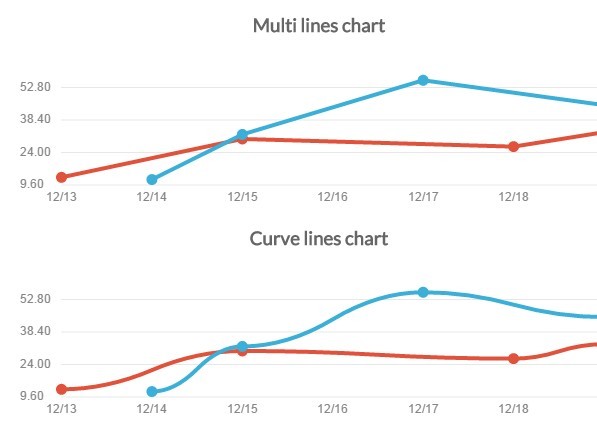
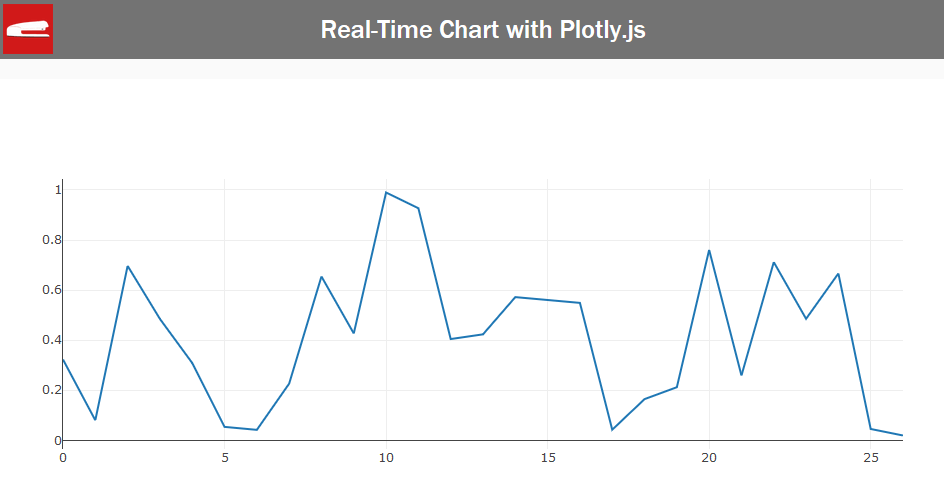
Javascript line graph tutorial. December 28, 2020 Red Stapler 6. In this tutorial, I'm going to show you how to create a real-time line chart with JavaScript using Plotly.js. Plotly.js is a charting library that was built on top of d3.js and stack.gl. Very useful for displaying various chart types with great performance and also support 3D charts using WebGL. Next Step: Go through the tutorial below to start building incredibly high performance charts easily using CanvasJS. It teaches you the basics of creating HTML5 Javascript Charts with the help of interactive samples. We encourage you to edit the code as described in the comments and familiarize yourself with the API. In order to create a curved line graph with Chart.js, consider an example of two students A and B who have received marks for five courses. In your project folder, create a file lg.html. Create a folder named "css" and add a file lg.css in it.Next, create a folder named "js" and add lg.js file.You will create line graph in this file.
In this tutorial, you will learn how to create line and bar charts in Chart.js. Creating Line Charts. Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in some other variable. The other variable is usually time. For example, line charts can be used to show the speed of a vehicle ... In this tutorial we are learning to draw Line Graph using data from MySQL table and PHP. Using ChartJS 2.x Download. Note! You can get the code of this tutorial from my GitHub repository. Requirement. We will need the following items to complete this tutorial. Text Editor like SublimeText, TextMate, Coda, NotePad++ or IDE like Eclipse JavaScript Line Chart (JavaScript Line Graph) visualizes data using straight connected lines. It supports zooming, panning, tooltip, trackball, and selection. We use cookies to give you the best experience on our website.
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . 3d line graph with javascript. Ask Question Asked 7 years, 7 months ago. Active 6 years, 7 months ago. Viewed 2k times 2 I want to plot a 3-d line graph having many data points. Each data point represent a (x,y,z) combination. Does anyone know about any javascript library that can plot these points in 3-d plane? Microsoft Graph tutorials are step-by-step training exercises that guide you through creating a basic application that accesses data via the Microsoft Graph.
Javascript line graph tutorial. Google Charts Tutorial Basic Line Chart With Customizable Chart Js Drawing An Arbitrary Vertical Line Stack Overflow 8 Best Angular Chart Libraries Open Source And Paid Chart Create Javascript Real Time Chart With Plotly Js Red Stapler Quick Introduction To Displaying Charts In React With Chart ... By making use of the graphics functions provided in Javascript, you can create graphing functions that visualize a given set of data. In this tutorial you will learn how to create a line graph function that takes a dynamically sized array that contains each piece of data, and transforms that data into graph form. Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+).
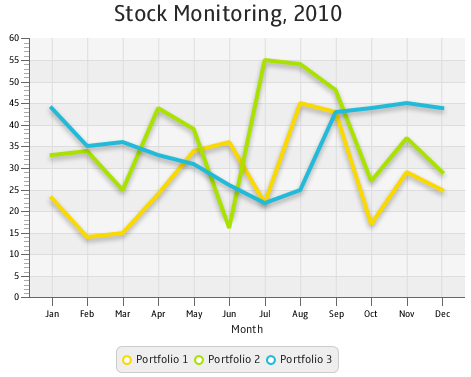
1/11/2012 · JavaScript StockChart Samples. Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph. Highcharts Tutorial. Highcharts is a pure JavaScript based charting library meant to enhance web applications by adding interactive charting capability. Highcharts provides a wide variety of charts. For example, line charts, spline charts, area charts, bar charts, pie charts and so on. This tutorial will teach you the basics of Highcharts. Building up a basic demo with Three.js — basic Three.js tutorial. We also have equivalent guides for PlayCanvas or Babylon.js. Game development — the landing page for web games development on MDN. There are some really useful tutorials and techniques available here related to 2D and 3D canvas — see the Techniques and Tutorials menu options.
Although we only used bar charts in the tutorial, the configuration options could be applied to all chart types. In the next tutorial, you will learn about line charts and bar charts in greater detail. JavaScript has become one of the de facto languages of working on the web. The lesson continues working with tabular data (CSV) and examines how to graph the data in an HTML5 canvas with Chart.js.🎥 NEXT LESSON: https://youtu.be/uxf... Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials. The JavaScript graph charts that can be used with the web based projects. When we use graphs in javascript it may be classified into different types Line chart, Area chart, Column & Bar charts, Pie & Funnel chart, Financial charts, Scatter & Bubble charts, Box & Whisker charts, Combination charts and Dynamic charts. Customizing Line Chart. Now let's make this chart more interesting by making line stroke and points in gradient color. To do this, we have to create a new variable that will store the gradient color. Below this line of code: var ctx = document.getElementById('myChart').getContext("2d"); Write next:
text: this is set to Line Graph; fontSize: this controls the font size of the title. fontColor: this controls the font color of the title. You can check the ChartJS documentation and set some other properties as well. But for this tutorial we will stick to the above mentioned properties. And lastly, to create legend for the line graph we set ... I want to draw a line graph with JavaScript without using a (open-source) library. All I work with is JavaScript and jQuery (no-plugins!). How can I manage this? javascript jquery graphics graph. Share. Improve this question. ... Have a look at this great tutorial to get you started. Here's a snapshot of what you'll need to get to grips with: If you set the borderColor to zero, you can scatter plot the line graph: borderColor: "rgba(0,0,0,0)", ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial. Top References HTML Reference
The line width (in pixels). fill: How to fill the area under the line. See area charts. tension: Bezier curve tension of the line. Set to 0 to draw straightlines. This option is ignored if monotone cubic interpolation is used. showLine: If false, the line is not drawn for this dataset. spanGaps: If true, lines will be drawn between points with ...
 Dashboard Tutorial I Flask And Chart Js Towards Data Science
Dashboard Tutorial I Flask And Chart Js Towards Data Science
 Jquery Line Chart Plugins Jquery Script
Jquery Line Chart Plugins Jquery Script
 Jquery Line Chart Plugins Jquery Script
Jquery Line Chart Plugins Jquery Script
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
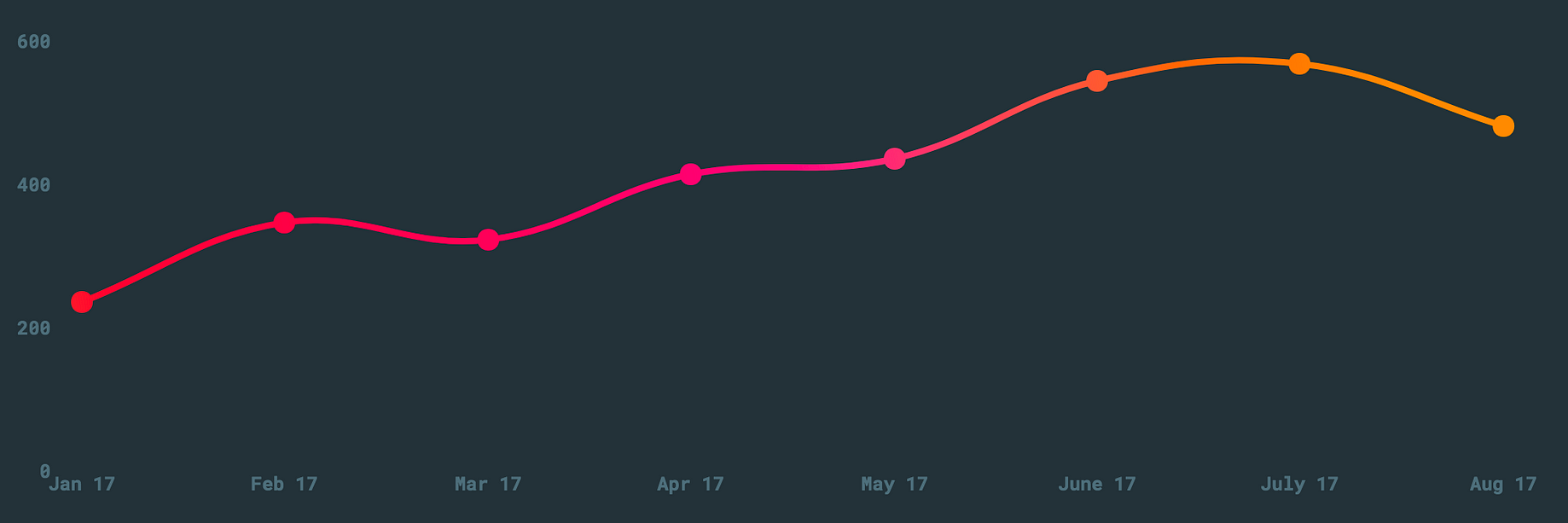
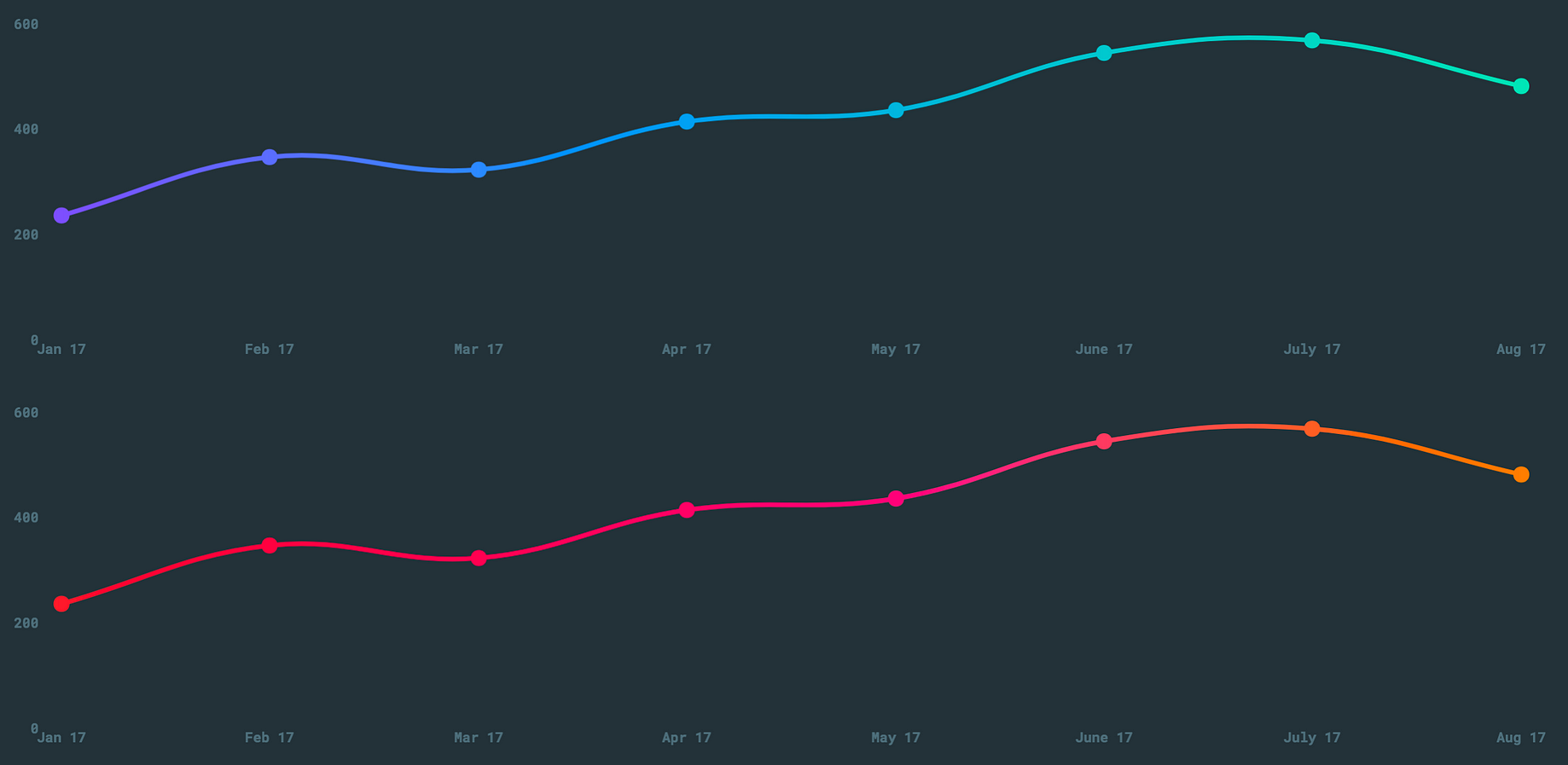
 Tutorial This Is Why You Should Use Gradient Charts With
Tutorial This Is Why You Should Use Gradient Charts With
 How To Create Data Visualization With D3 Js
How To Create Data Visualization With D3 Js
 Create Awesome Charts In Vue Js 2 With Chart Js And Vue
Create Awesome Charts In Vue Js 2 With Chart Js And Vue
 Tutorial This Is Why You Should Use Gradient Charts With
Tutorial This Is Why You Should Use Gradient Charts With
Html Bar Chart Css Amp Html Source Code For Creating Charts
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
 How To Use Chart Js Learn How To Use Chart Js A Popular Js
How To Use Chart Js Learn How To Use Chart Js A Popular Js
 Create Javascript Real Time Chart With Plotly Js Red Stapler
Create Javascript Real Time Chart With Plotly Js Red Stapler
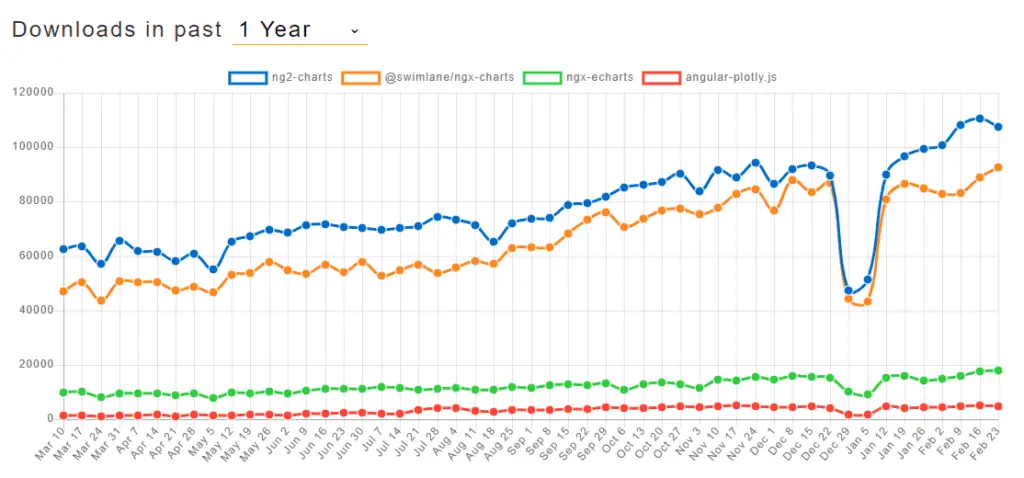
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
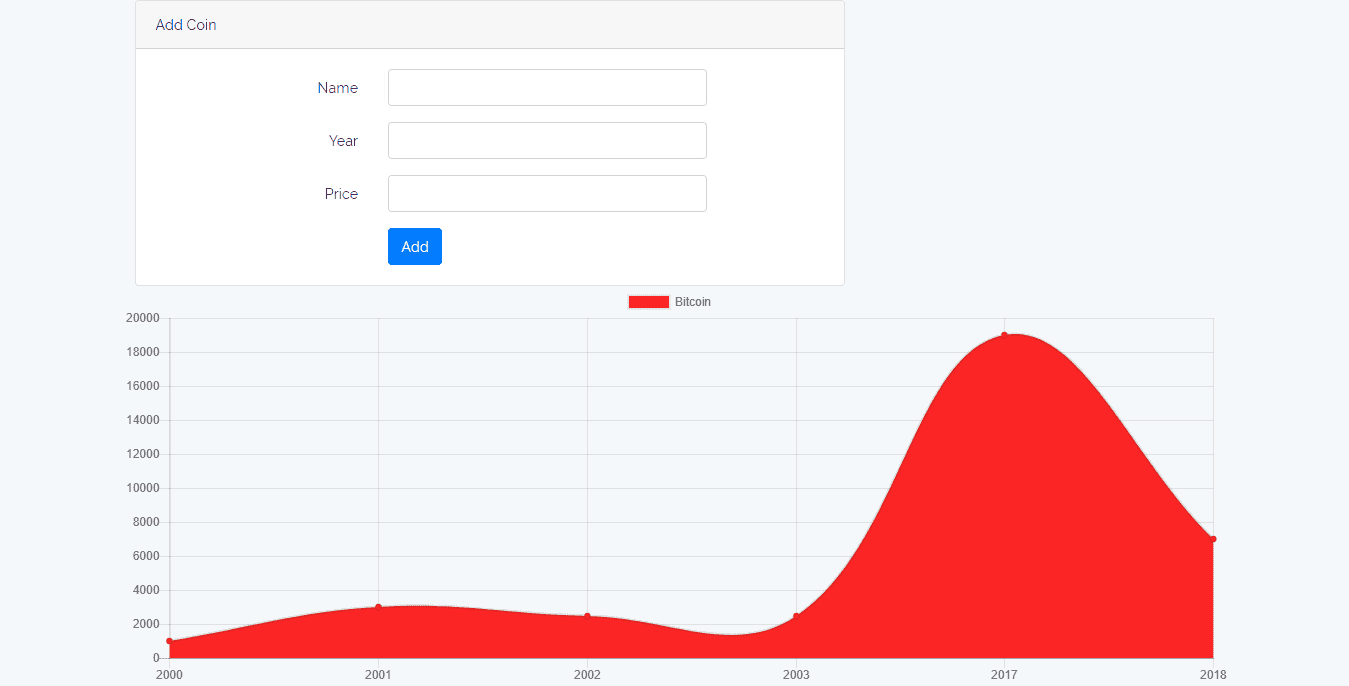
 Laravel And Vue Chart Tutorial What You Need To Know
Laravel And Vue Chart Tutorial What You Need To Know
 Laravel 8 Dynamic Google Charts Integration Tutorial With
Laravel 8 Dynamic Google Charts Integration Tutorial With
 Use Chart Js To Turn Data Into Interactive Diagrams
Use Chart Js To Turn Data Into Interactive Diagrams
 Free Javascript Chart Library Free Js Chart By Mindfusion
Free Javascript Chart Library Free Js Chart By Mindfusion
 How To Make A Line Chart With Css Css Tricks
How To Make A Line Chart With Css Css Tricks
 Create Javascript Real Time Chart With Plotly Js Red Stapler
Create Javascript Real Time Chart With Plotly Js Red Stapler
 Minimal Multi Line Chart Library In Pure Js Picograph Js
Minimal Multi Line Chart Library In Pure Js Picograph Js
 Small Line Chart Generator With Javascript And Canvas
Small Line Chart Generator With Javascript And Canvas
 Creating Line Graphs With Javascript Using An Html Canvas
Creating Line Graphs With Javascript Using An Html Canvas
 Using Javafx Charts Line Chart Javafx 2 Tutorials And
Using Javafx Charts Line Chart Javafx 2 Tutorials And
 How To Create A Line Chart With Chart Js
How To Create A Line Chart With Chart Js
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 Chart Js Drawing An Arbitrary Vertical Line Stack Overflow
Chart Js Drawing An Arbitrary Vertical Line Stack Overflow
 Angular 11 Chart Js Tutorial With Ng2 Charts Examples
Angular 11 Chart Js Tutorial With Ng2 Charts Examples
 Draw Charts In Html Using Chart Js
Draw Charts In Html Using Chart Js
0 Response to "30 Javascript Line Graph Tutorial"
Post a Comment