33 Javascript Flowchart Library Free
MindFusion JavaScript flowchart Library seriously aspires to be one of them. It provides you with programmatic access to each element of your diagram. There are methods for changing the appearance of the items, for controlling the allowed actions performed by the user and many events. Interactive flowchart diagram implemented by GoJS in JavaScript for HTML.
 Flowchart Js Svg Flow Chart Diagrams With Javascript
Flowchart Js Svg Flow Chart Diagrams With Javascript
A javascript library to create pretty flowcharts with ease. Dribbble | Twitter | Live demo. Flowy makes creating WebApps with flowchart functionality an incredibly simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by implementing the library into your project. Made by Alyssa X.

Javascript flowchart library free. Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. JavaScript flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process step. The JavaScript Diagram library offers various feature sets to build flowcharts with ease. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.
Wirelt. " WireIt is an open-source javascript library, to create full-web graph editors for dataflow applications, visual programming languages, graphical modeling, or graph editors." Unfortunately, some examples looks a bit buggy, at least on latest firefox/chromium. Code update : it is not really active. 10 Best Free Flowchart Software For Windows And Mac. Flowchart Github Topics Github. Javascript Charts Amp Maps Amcharts. My Top 13 Javascript Diagram Libraries Hacker Noon. Mermaid Markdownish Syntax For Generating Flowcharts. Javascript Flowcharts Html5 Diagrams Library Syncfusion. GitHub - atago0129/flowcharty: JavaScript library for drawing flowchart. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again.
Mar 18, 2013 - I would like to create an interactive 'problem solving' type flow chart that is made up out div elements. I would like to do something very similar to what the new york times have done in this ex... Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.
Free, fully functioning, no commitment. ... Enjoy interactive flowcharts, diagrams, graphs and more directly inside your apps, and enable users to manipulate the data from within. Every part of the user interface can be customized to match your experience and brand, and can be embedded in any ... Reaflow ⭐ 280. 🕸 React library for building workflow editors, flow charts and diagrams. Warewolf ⭐ 245. Effortless Microservice Design and Integration. This repository includes the code-base for the Warewolf Studio and Server. Flowy Vue ⭐ 198. Vue Flowy makes creating flowchart or hierarchy chart functionality an easy task. You should have an option to edit the flowchart at each step of your process flow without remaking the entire diagram easily like you do on photo editing tools. List of Top Free and Open-Source Flowchart Software 1. Dia Diagram Editor. Dia is an open-source flowchart software to create diagrams for GNU/Linux, MacOS X, Unix, and Windows.
The minimal javascript library to create flowcharts ... Try free for 14-days. Scout APM uses tracing logic that ties bottlenecks to source code so you know the exact line of code causing performance issues and can get back to building a great product faster. butterfly. NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). Separating the control flow of software from the actual software logic. Helping you organize large applications easier than traditional OOP paradigms, especially when importing and modifying large data sets. Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+).
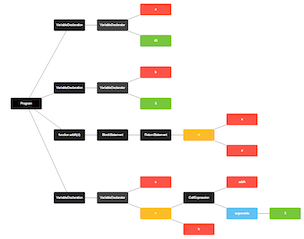
js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code. - GitHub - Bogdan-Lyashenko/js-code-to-svg-flowchart: js2flowchart - a visualization library to convert any ... 10/4/2015 · But quite often there are pointers in the suggested link to JS libraries such as: The JIT (Javascript InfoVis Toolkit). The d3.js library. Note: the question here is clearly about Graphs, not to be confused with Charts, like the libraries (charting engines) mentioned in the Comparison of charting modules. Jun 18, 2021 - A diagram library that enables you to build any type of graph, flowchart, tree, org chart, diagram, process chart, database schema and much more. Includes a huge variety of prdefined node and link shapes, automatic layout algorithms, many import and export options.
1. To get started, include the Flowy.js library on the webpage. 2. Create an element to hold the flowchart. 3. Create predefined blocks that can be inserted into the flowchart via drag and drop. ... 4. Initialize the flowchart builder and done. Javascript Diagram Library React Drawing Library For Flowcharts. 10 Javascript Flowcharting Libraries Officejs For Free. Top 5 Javascript Libraries To Create An Organizational Chart. Contoh Dfd Sistem Informasi Perpustakaan Kelas Programmer. ... Best Free Flow Chart In Javascript Amp Css Css Script. JavaScript diagramming library that uses SVG and HTML for rendering. ... A Javascript finite state machine (FSM) with a terse DSL and a simple API. Well tested, and typed with Flowtype. MIT License. ... Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts ...
DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. The DHTMLX Diagram component makes it possible to build different types of diagrams, including mixed diagrams (diagram + org chart) with the help of a ... 8/2/2013 · I am planning to write an application that can allow me to draw flowchart like diagrams that can span over multiple dynamic rectangles (nodes) connected to N level of depth. Obvious thought is to use a flowchat library to achieve the purpose. Load the necessary jQuery library and SVG.js in your project. 2. Load the flowSVG jQuery plugin after jQuery library. 3. Load the jQuery scrollTo plugin for interactive flow charts. 4. Create a container for the flow chart. 5. Add your steps & flow shapes in the javascript as follows.
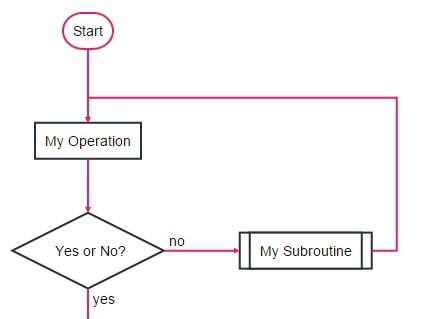
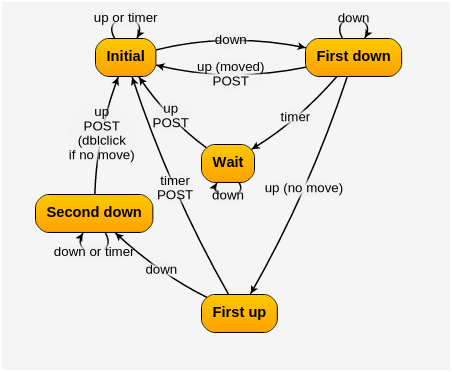
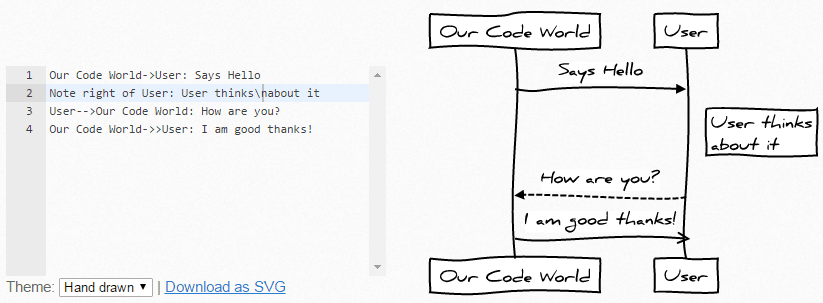
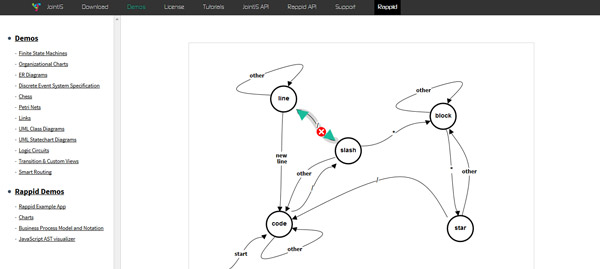
4. Flowchart. Github | Demo. Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. 3. JS Sequence Diagrams. Github | Demo. JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. st=>start: Start:>http://www.google [blank] e=>end:>http://www.google op1=>operation: My Operation sub1=>subroutine: My Subroutine cond=>condition: Yes or No ... Create interactive diagrams in JavaScript easily. JointJS plugins for ERD, Org chart, FSA, UML, PN, DEVS, LDM diagrams are ready to use. JointJS - JavaScript diagramming library - Demos.
Free Software. JSPlumb: compatible with most JS libraries including JQuery; JointJS: includes UML viewer; WireIt: part of YUI; RafaelJS: has a bit of wiring; Yuml: produces fun diagrams; Canviz: is like graphviz in JS; Draw2D: includes very nice diagram generation if VISIO style and JQuery compatibility; C9.io: has a flowchart module; D3: Javascript library for manipulating document based on ... Discover open source packages, modules and frameworks you can use in your code. GetOrgChart is designed for making neat flowcharts using HTML5, CSS, and JavaScript. Using server-side components, developers can implement a specially crafted editing interface.
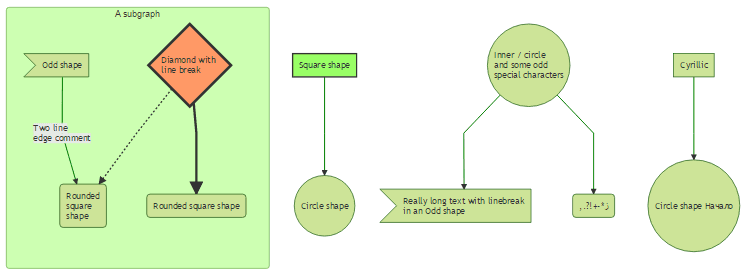
jquery.flowchart.js is an open source javascript jQuery ui plugin that allows you to draw and edit a flow chart. This project is part of a bigger one, UltIDE which allows you to have a complete interface managing a flowchart and custom properties. Though it is still WIP, you are welcome to give it a try and contribute. Oct 31, 2020 - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. This charting javascript library comes with a full-featured graph library that is open source and is entirely written in JavaScript. With cytoscape.js, the user can create a graph widget that is reusable which can further be integrated with the user's own JavaScript. Under the LGPL3+ license, this chart library is free. 8. C3.js
Mindfusion Diagram Library. The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation. It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class ... Oct 28, 2020 - 10 best jQuery plugins and Vanilla JavaScript libraries that make it easier to draw and render customizable flowcharts on your existing web project. A JavaScript (jQuery) library to create a professional online flowchart builder for automation software, mind mapping tools, programming platforms, organizat...
Free JavaScript Book! ... flowcharts, kitchen sinks, state machines, and hierarchical charts. ... MooTools, and YUI, and can also be used in vanilla JavaScript. This free library is available on ...
 Javascript Flowcharts Html5 Diagrams Library Syncfusion
Javascript Flowcharts Html5 Diagrams Library Syncfusion
 Open Source Javascript Library To Create Flow Chart
Open Source Javascript Library To Create Flow Chart
 Javascript Diagram Syncfusion Javascript Ui Controls
Javascript Diagram Syncfusion Javascript Ui Controls
 Dynamic Flow Chart Library With Createjs Flowjs Css Script
Dynamic Flow Chart Library With Createjs Flowjs Css Script
 Workflow Making Software In Javascript Html5 For Angular
Workflow Making Software In Javascript Html5 For Angular
 What You Can Do With New Diagram Editor By Javascript Ui
What You Can Do With New Diagram Editor By Javascript Ui
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
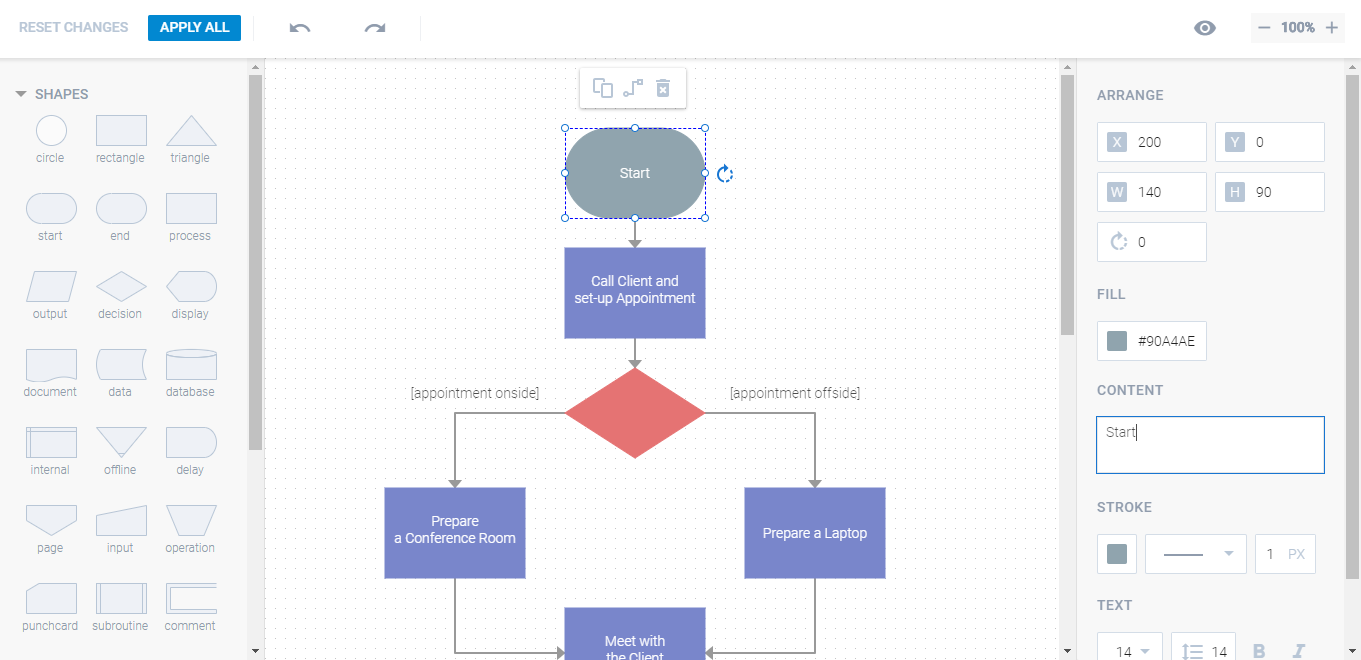
 Drag And Drop Flowchart Builder
Drag And Drop Flowchart Builder
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 Why Use Javascript Flowchart For Process Visualization
Why Use Javascript Flowchart For Process Visualization
 Visualizing Flowcharts With Javascript
Visualizing Flowcharts With Javascript
 Dhx Diagram 2 2 Custom Shapes For Javascript Diagrams And
Dhx Diagram 2 2 Custom Shapes For Javascript Diagrams And
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 A Developer Friendly Library For Creating Flowcharts And Diagrams
A Developer Friendly Library For Creating Flowcharts And Diagrams
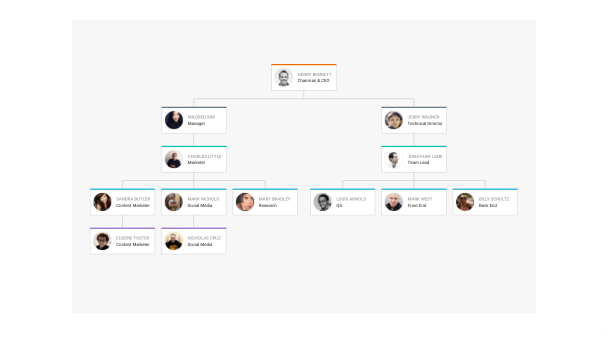
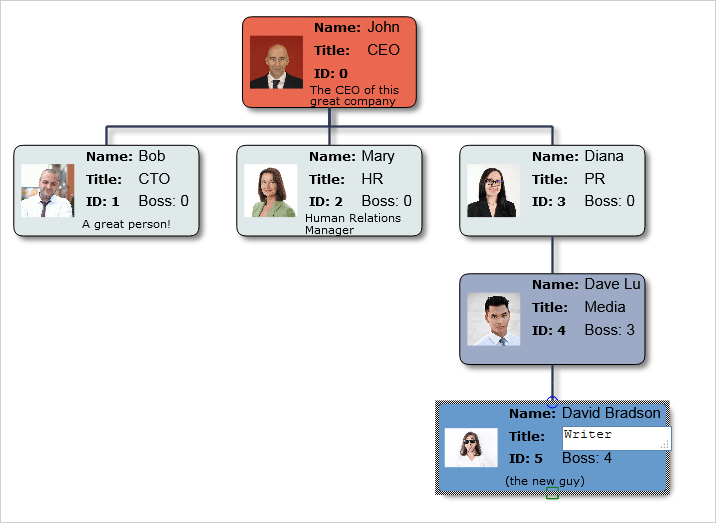
 Org Chart In Javascript With The Diagram Library Mindfusion
Org Chart In Javascript With The Diagram Library Mindfusion
 React Diagram Build Interactive Diagrams Syncfusion
React Diagram Build Interactive Diagrams Syncfusion
 Jointjs Javascript Diagramming Library Demos
Jointjs Javascript Diagramming Library Demos
Flowchart Github Topics Github
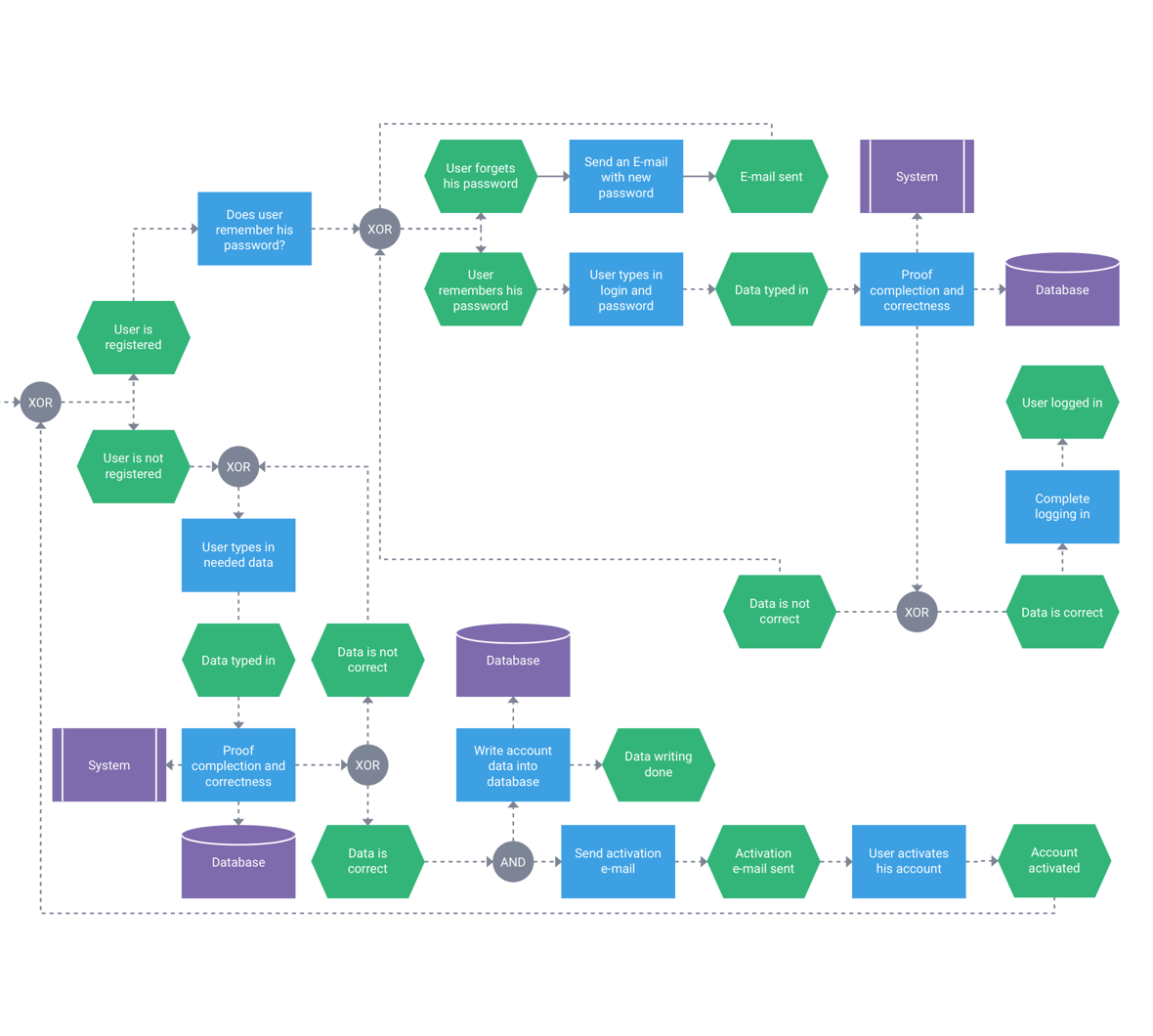
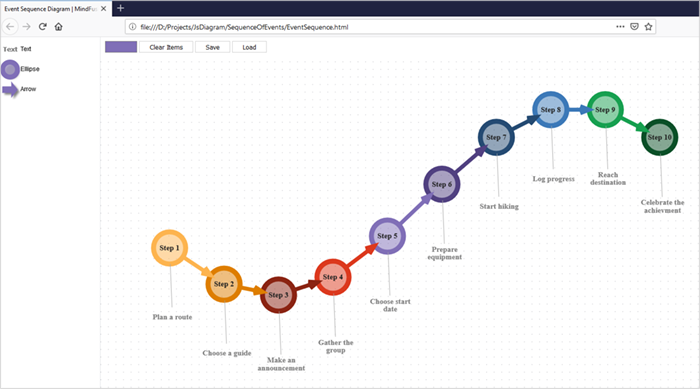
 Event Sequence Diagram In Javascript By Golemija Medium
Event Sequence Diagram In Javascript By Golemija Medium
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
 Aislelabs Releases A New Open Source Javascript Flowchart Editor
Aislelabs Releases A New Open Source Javascript Flowchart Editor
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
10 Javascript Flowcharting Libraries Officejs For Free
 7 Javascript Libraries For Specific Visualizations Sitepoint
7 Javascript Libraries For Specific Visualizations Sitepoint


0 Response to "33 Javascript Flowchart Library Free"
Post a Comment