23 Javascript Video Change Source
Aug 05, 2019 - Discover the basics of working with the HTML `video` tag Notice: Write the name of the folder where your website video change video source in embed javascript will be placed on the server. Notice that you should specify this field; otherwise your website video gallery will be uploaded into the root folder of your server! Save your web video gallery as project file.
yess the src as when the user chooses video in jquey it should show the value like abc.mp4 when in checking in console mode liontas76 January 25, 2017, 6:12pm #4
Javascript video change source. Apr 03, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... HTML5 video portability is still a very difficult matter. After many tests I gave up. There are encoding issues, format issues, device issues, filesize issues, …. The best way to deliver a good video experience to everybody without loosing your sanity is to use a third party service like YouTube or Vimeo. A 'click' event handler is setup on the 'Change video' link and upon trigger, we pause the current video and then change the src attribute of the source tag using setAttribute. The video is then loaded via the load () command and started using play ().
A complete solution to ... tags via javascript can be found here and is tested in all HTML5 browser (Firefox, Chrome, Safari, IE9, etc). If this helps, or if you're having trouble, please let me know. Yaur: Although what you have copied and pasted is good advice, this does not mean that it is impossible to change the source element of ... Dec 07, 2015 - Hi, I'm interested in manually triggering the playing of different youtube urls using the same html video tag (if possible). I saw this code which gives me hope that this is feasible: http:... The idea is this; there'll be three different texts displayed next to each other in a line. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript).
A relatively simple example is video/webm; codecs="vp8, vorbis", which says that the file is a WebM video using VP8 for its video and Vorbis for audio. Server support for video If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled). Changing HTML 5 video with JavaScript or jQuery, The source tag has been given an id 'mp4video' which will allow us to easily target and change the source 'src' link attribute direct. This method Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access ... How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.
Dynamically modifying a source element and its attribute when the element is already inserted in a video or audio element will have no effect. To change what is playing, just use the src attribute on the media element directly, possibly making use of the canPlayType () method to pick from amongst available resources. Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code.
Definition and Usage The src property sets or returns the current source of the audio/video. The source is the actual location (URL) of the audio/video file. Controlling Media with JavaScript. Because the <audio> and <video> elements are part of the HTML5 standard, there are JavaScript methods, properties, and DOM events associated with them.. There are methods for loading, playing, pausing, and jumping to a time. There are also properties you can set programmatically, such as the src URL and the height and width of a video, as well as read-only ... The above line of JavaScript code will change our embedded YouTube video of the iframe. Now suppose, we want to change our video by clicking a button. So we have to apply the click event listener like you can see below:
Aug 26, 2015 - Not the answer you're looking for? Browse other questions tagged javascript jquery video html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Change Video Element Source with Javascript using Selections from Select Menu . Home. Programming Forum . Web Development Forum . Discussion / Question . Microno 0 Newbie Poster . 9 Years Ago. ... My issue is that this won't change the video source then load it in chrome or firefox. If it doesn't play in firefox it just displays the poster with ... The basic volume of an audio / video source is the maximum value of 1, so that the range and the volume correspond we define a value of 1 which will then be modified with the cursor. Each move corresponds to a change of 0.1 (defined by the step value). To associate the range with the volume of the audio we can use the onchange event:
Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol. I have code to embed video into my site using object for IE and embed for firefox. This works fine but now I also wish to dynamically change the source of the video depending on which link is clicked. This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ...
Video.js is designed to be a reliable and consistent base to build on top of. The player looks great out of the box, but can be easily styled with a little bit of extra CSS. 100s of plugins You are leaving the old element in place with the old media URL, and causing the to reference a new media URL by different means to the initial setup. It seems that this would be clearer: var source = document.getElementById('my-audio').querySelector('source'); source.setAttribute('src', 'newfile.mp3'); Thanks mate! Not only did you answer my question, but you also showed me fiddle, awesome! I still think they should have a video.source.1 type deal so that it can be more streamlined, but I guess that's slightly against standard html. - Jeremy Rubin Aug 25 '11 at 14:47
The beauty of the web is that you can combine technologies to create new forms. Having native audio and video in the browser means we can use these data streams with technologies such as <canvas>, WebGL or Web Audio API to modify audio and video directly, for example adding reverb/compression effects to audio, or grayscale/sepia filters to video. This article provides a reference to explain ... I have an html5 video streaming and I need to change it source* after some click action. So what i'm doing works, but only in html, i can see source change but it no changing on my display, can you... It is supported via Media Source Extensions which are used by JavaScript libraries such as DASH.js. This approach allows us to download chunks of the video stream using XHR and "append" the chunks to the stream that's played by the <video> element. So for example, if we detect that the network is slow, we can start requesting lower quality ...
< p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > ... Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di... Mar 19, 2020 - In this topic, you will learn how to address the common use-case of dynamically changing the video loaded in the player. This topic shows you how to do this using both the In-Page embed and the iframe implementations.
HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video. Sep 28, 2016 - Let's all be honest: when it comes to media and the early days of the internet, we definitely did it all wrong. We started with embedded video players May 21, 2015 - Learn how to build your own custom controls for HTML5 videos using HTML and JavaScript.
The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content Aug 03, 2010 - Add audio and video to your web sites · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies Jun 15, 2021 - In this topic, you will learn how to dynamically change the video in the player. To do this you will programmatically change the player instances. This document shows various approaches to changing the video in the player.
Jul 25, 2021 - For more details, including on how to add labels please read Adding captions and subtitles to HTML5 video. You can find the example that goes along with this article on Github, written by Ian Devlin (see the source code too.) This example uses some JavaScript to allow users to choose between ... Jul 04, 2016 - But if that is the case, I can’t think of how to make it change short of a page reload, but then the JavaScript would start over again without there being a Cookie of GET var to work from. ... I’m not sure this works via the <source> element. If you only have one, try setting the src property on the <video... I'm looking to change the video source of my VideoJS player dynamically. I tried one method of changing the source directly via the DOM and it did change it, but the player needs to reload. ... Browse other questions tagged javascript streaming video.js http-live-streaming or ask your own question.
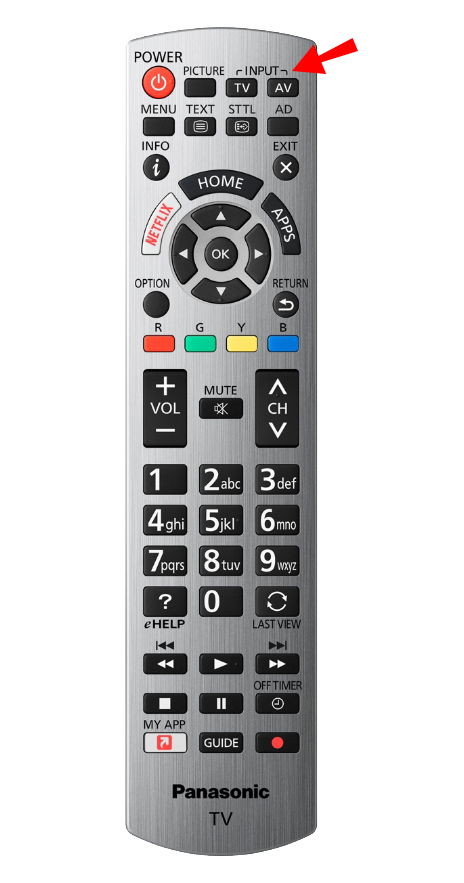
 How To Change The Input On A Panasonic Tv
How To Change The Input On A Panasonic Tv
 Version Control In Visual Studio Code
Version Control In Visual Studio Code
 Realtime Video Processing With Javascript No Library Red
Realtime Video Processing With Javascript No Library Red
 How To Sync Audio And Video Sources Techsmith
How To Sync Audio And Video Sources Techsmith
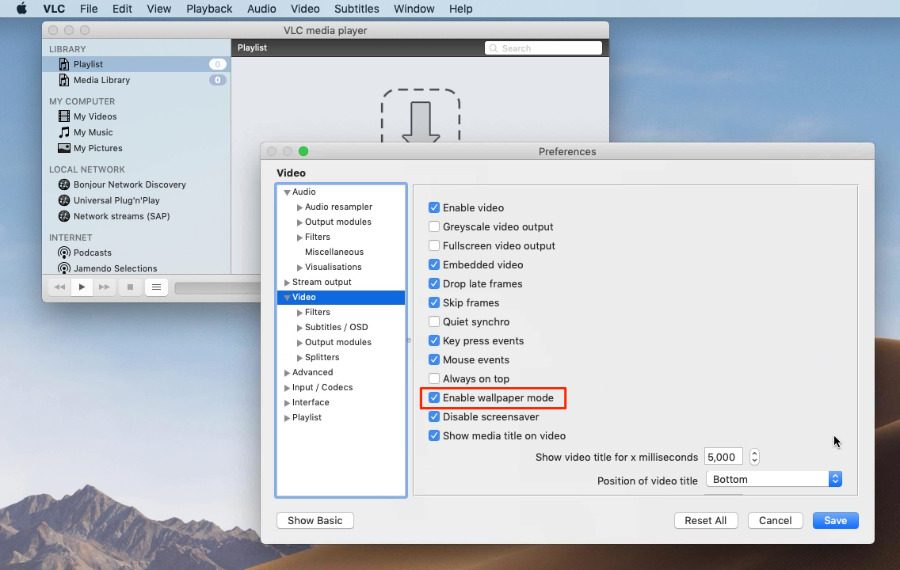
 How To Replace Dynamic Desktop With Video Wallpaper In Macos
How To Replace Dynamic Desktop With Video Wallpaper In Macos
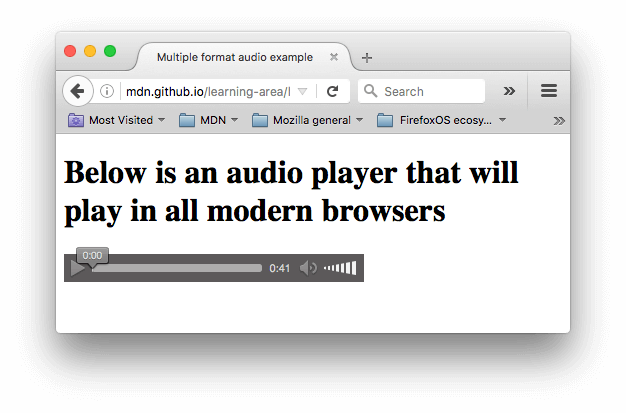
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Let S Build With Javascript Html5 Video Player Web Crunch
Let S Build With Javascript Html5 Video Player Web Crunch
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
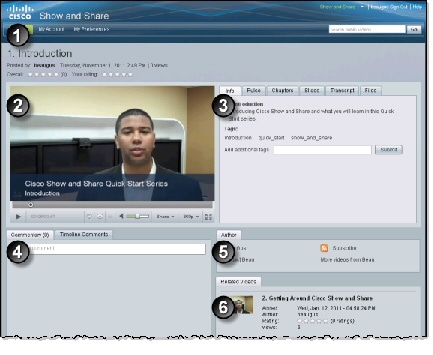
 User Guide For Cisco Show And Share 5 3 X Play Comment
User Guide For Cisco Show And Share 5 3 X Play Comment
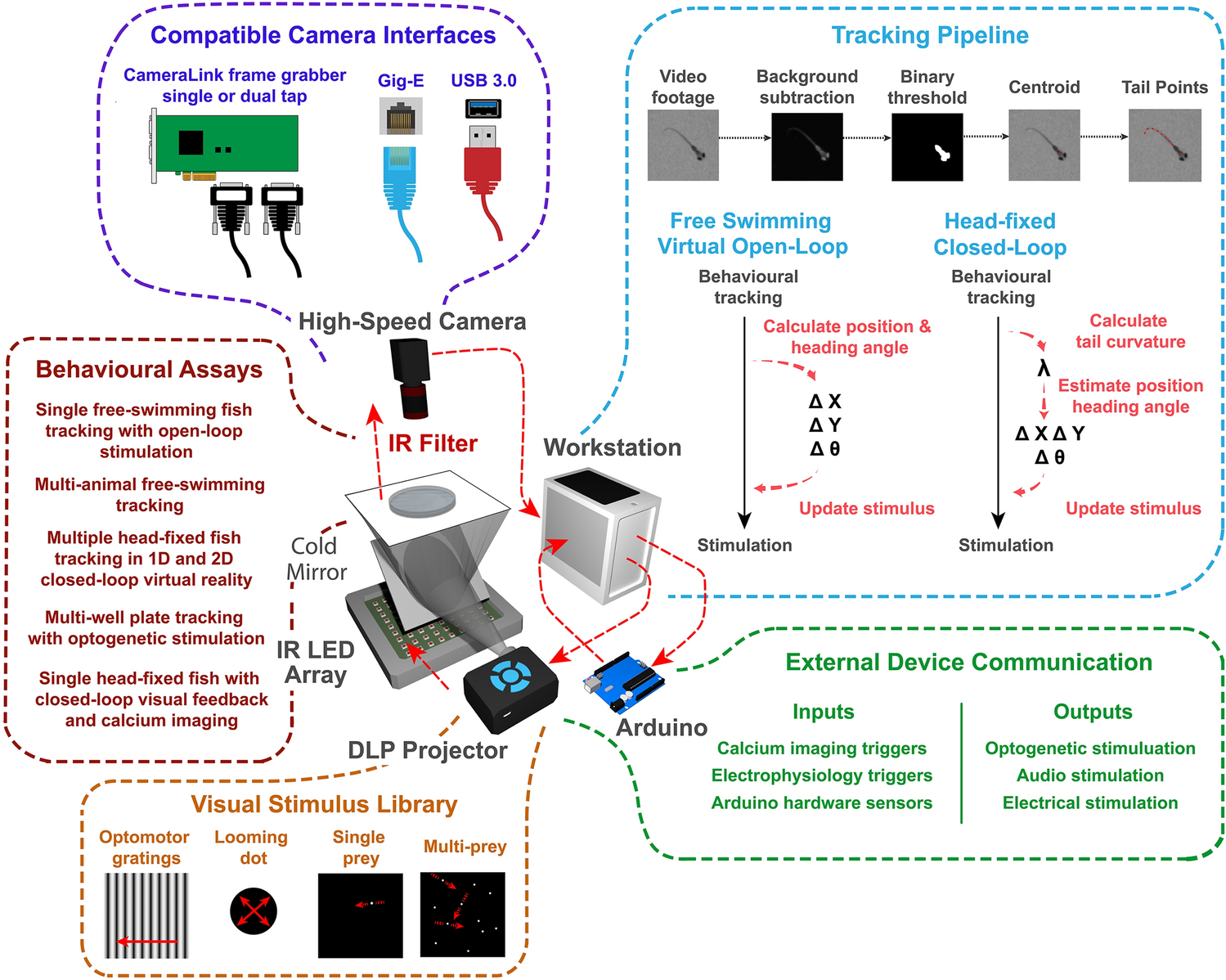
 Bonzeb Open Source Modular Software Tools For High
Bonzeb Open Source Modular Software Tools For High
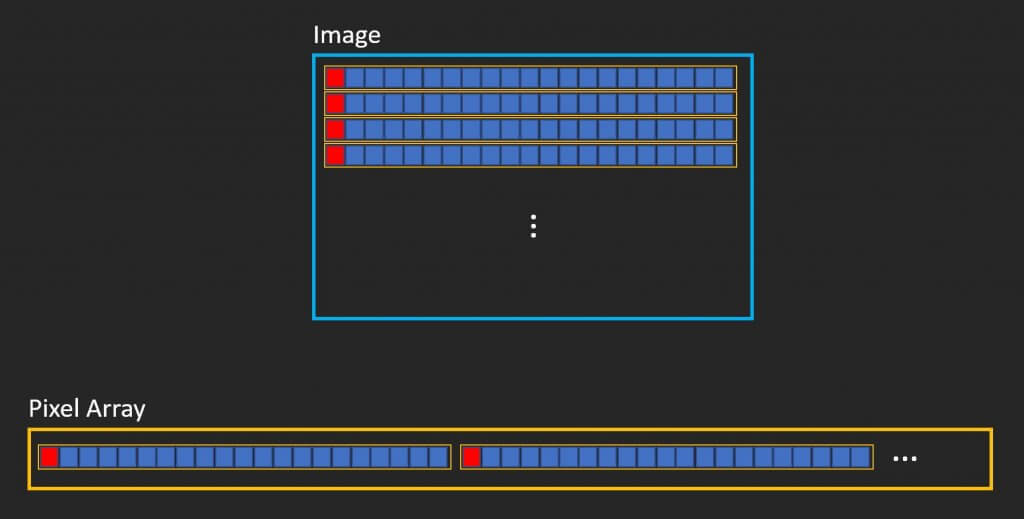
 Remove Person From Video With Ai And Javascript Red Stapler
Remove Person From Video With Ai And Javascript Red Stapler
![]() Tracker Video Analysis And Modeling Tool For Physics Education
Tracker Video Analysis And Modeling Tool For Physics Education
 Top 7 Free Amp Open Source Video Editing Software Systems
Top 7 Free Amp Open Source Video Editing Software Systems
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Camera Not Opening On Mobile Devices Issue 392 Zxing Js
Camera Not Opening On Mobile Devices Issue 392 Zxing Js
 How To Use Html And Javascript To Play Local Media Video And
How To Use Html And Javascript To Play Local Media Video And
 Not Able To Dynamically Change Source Of The Html5 Video With
Not Able To Dynamically Change Source Of The Html5 Video With
/cdn.vox-cdn.com/uploads/chorus_asset/file/19898408/2020_04_14_13_56_43.jpg) 11 Tools To Get You Started Making Video Games The Verge
11 Tools To Get You Started Making Video Games The Verge
 How To Embed Video And Audio In Your Html
How To Embed Video And Audio In Your Html
 The Best Emulators For Playing Retro Games On Modern Devices
The Best Emulators For Playing Retro Games On Modern Devices

0 Response to "23 Javascript Video Change Source"
Post a Comment