28 Javascript Dom Add Style
This makes sure that you can add styles to it continuously and it won't remove any style currently set by always appending to the current styles. It also adds an extra semi colon so that if there is a style ever missing one it will append another to make sure it is fully delimited. Code language: JavaScript (javascript) The getComputedStyle() method returns a style object that represents the current active styles of an element. Was this tutorial helpful ?
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
15/9/2010 · 7. Here is how you can do it : var elem = document.getElementById ('YOUR ELEMENT ID'); elem.style.setProperty ('border','1px solid black',''); elem.style is an object implementing the CSSStyleDeclaration interface which supports a setProperty function.

Javascript dom add style. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time. They can easily be changed at any time in your code. The DOM way - When writing code according to the DOM model, this gives a cleaner code and functions similar to the className way. The className way Jul 09, 2015 - In this article we will look at ... using JavaScript. It uses the same kind of technique that we’ve already seen, but there are a few special considerations to keep in mind when working with the CSS DOM. ... The browser provides an interface to interact with style sheets — ... Mar 01, 2020 - An short guide to learn what is DOM style property and how to use it to set different CSS properties in JavaScript.
The style property returns the inline styles of an element. It is not very useful in practice because the style property doesn't return the rules that come from elsewhere e.g., styles from an external style sheet. To get all styles applied to an element, you should use the window.getComputedStyle() method. Summary The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: A DOMString containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string. Boolean attributes are considered to be true if they're present on the element at all. You should set value to the empty string ("") or the attribute's name, with no leading or trailing whitespace.
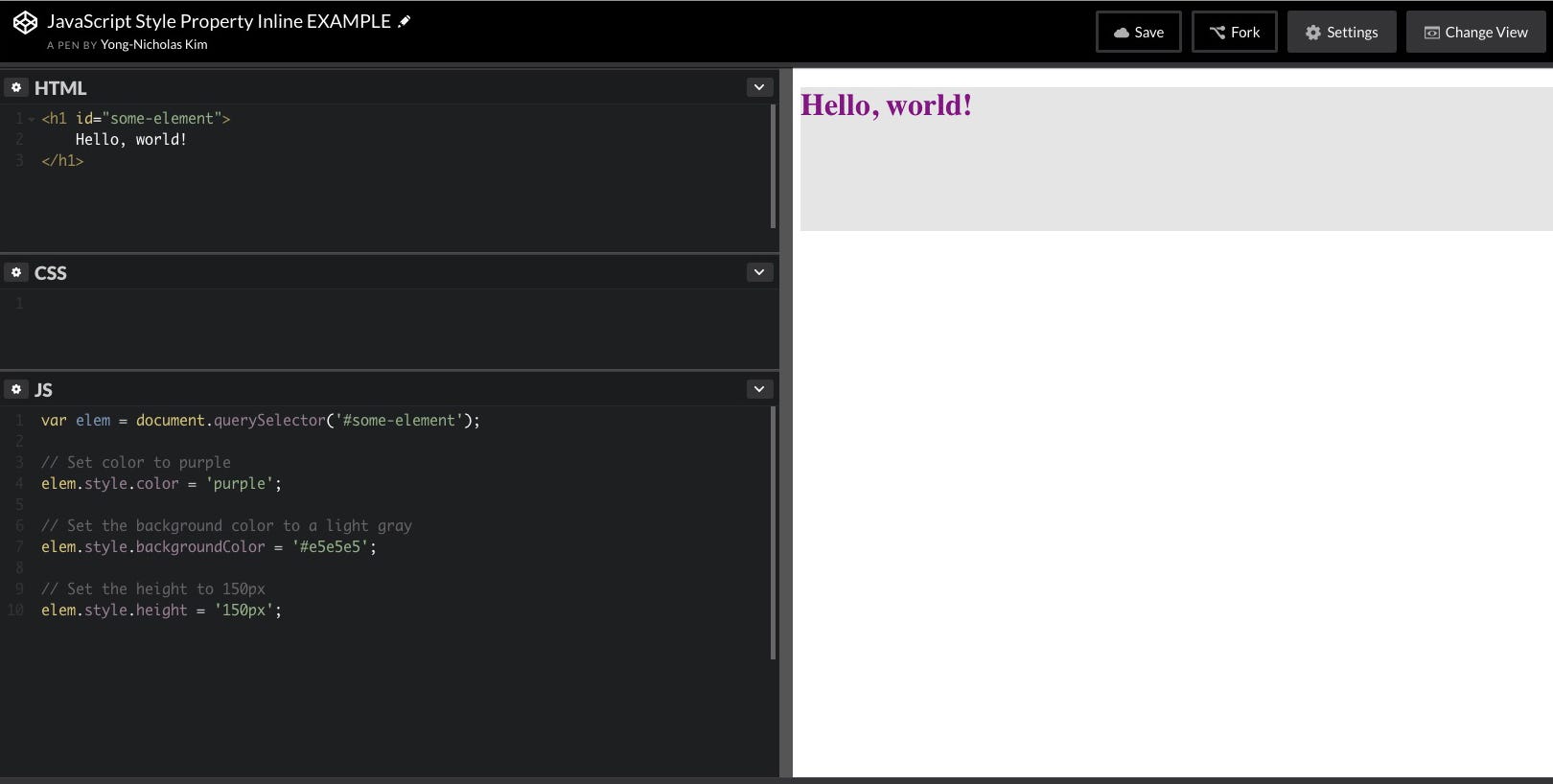
Apr 24, 2020 - In this tutorial, you will learn how to use the style property to manipulate the inline style of the HTML elements. First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. To set the style of an element, append a "CSS" property to style and specify a value, like this: element .style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color).
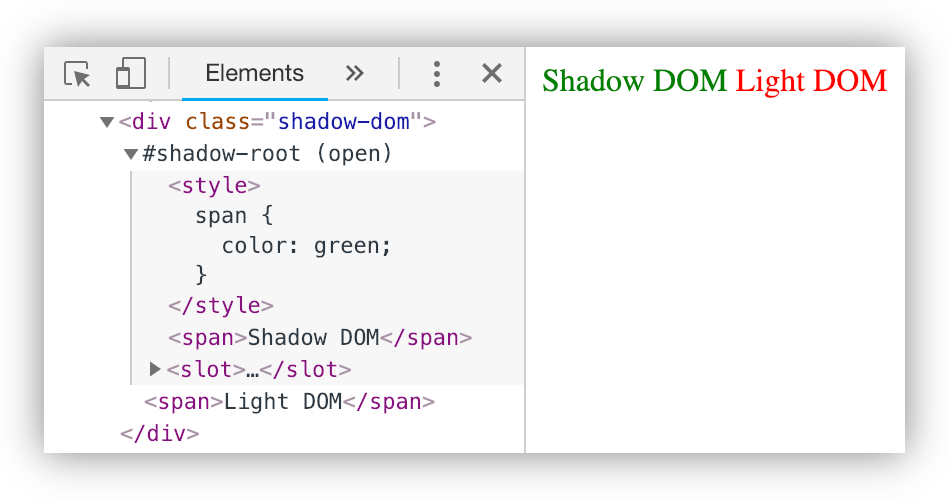
CSS custom properties pierce through shadow DOM. They are used as "hooks" to style the component: The component uses a custom CSS property to style key elements, such as var(--component-name-title, <default value>). Component author publishes these properties for developers, they are same important as other public component methods. First, one of the cleanest ways is to add or remove classes from an element, and use classes styling in your CSS. You can use the classList property of an element and its add () and remove () methods: You can also directly change each CSS property of an element by using the style property, which references the element inline styles. For example ... Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −
The style property is used to get as well as set the inline style of a DOM element using different CSS properties. It returns a CSSStyleDeclaration object, which contains a list of all CSS properties defined in the element's style attribute.. The style property is extremely helpful to dynamically change the visual representation of an HTML element using JavaScript. Therefore, in JavaScript, the CSS property names that contain one or more hyphens are converted to intercapitalized style word. It is done by removing the hyphens and capitalizing the letter immediately following each hyphen, thus the CSS property font-size becomes the DOM property fontSize, ... JavaScript allows not to put ; at the end, but it can lead to unexpected behaviour and is considered bad practice. ... Can you add a style tag to the DOM, with the contents of the text-area in it? You may want to give it an id so you can change it later. Share. Follow
Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclarationobject. For example, element.style.backgroundColor = "red". A style declaration is reset by setting it to nullor an empty string, e.g., elt.style.color = null. Document Object Model (DOM) The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript ... 3/3/2020 · I already discussed three different methods to add multiple global styles in the previous article; <style> element, CSSOM's insertRule (), and Constructable Stylesheets. The simple way is to just create a new <style> element, add your CSS properties using innerHTML, and append it to the DOM:
The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 188 rows · Sets or returns the style of the right border: 1: borderRightWidth: Sets or returns the width of the right border: 1: borderSpacing: Sets or returns the space between cells in a table: 2: borderStyle: Sets or returns the style of an element's border (can have up to four values) 1: borderTop: Sets or returns all the borderTop properties in one declaration: 1: borderTopColor
May 24, 2017 - Because the .style property applies to individual DOM elements, and .getElementsByTagName() returns a list. – nnnnnn Mar 22 '17 at 3:10 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Styling DOM Elements in JavaScript You can also apply style on HTML elements to change the visual presentation of HTML documents dynamically using JavaScript. You can set almost all the styles for the elements like, fonts, colors, margins, borders, background images, text alignment, width and height, position, and so on.
Appending Style Nodes with Javascript In Javascript it often makes sense to attach a stylesheet rather than style a bunch of individual attributes. Appending a stylesheet to the DOM has a number of advantages: Stylesheets can be easier to work with than Javascript—it's just more natural to use CSS syntax for styling. 29/3/2020 · By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the properties of the style … Feb 23, 2015 - Of course, there are too many JavaScript errors in Internet Explorer to worry about including it in browser compatibility anymore. ... If the problem you're facing is injecting a string of CSS into a page it is easier to do this with the <link> element than the <style> element. The following adds p ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML DOM allows JavaScript to change the style of HTML elements. Jul 02, 2013 - My idea is to add the style after < div class="well" but i don't know how i'd do it. ... What difference does it make? Inline style will always have the highest specificity. ... because the div is dynamically created, i can't use static since it's a complete Javascript library script
The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: So how can you add WebKit style dynamically in JavaScript? This is made relatively simple as these are the names for the WebKit related properties: WebkitTransformOrigin. WebkitTransform. To set the style dynamically use property webkitTransform: element.style.webkitTransform = "rotate (50deg) translateX (100px)"; Or alternatively: Use JavaScript to add rules to CSS stylesheets programmatically with addRule or insertRule. ... implications of modifying the CSS rules and leaning on the browser's internal machinery rather than doing lots of DOM queries and setting style properties in js. And in some cases it does turn out to be faster - table column widths was my ...
The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser. May 28, 2021 - In this tutorial, you'll learn how to add styles to an element using JavaScript DOM methods.
 5 Ways To Style React Components In 2020 By Jonathan Saring
5 Ways To Style React Components In 2020 By Jonathan Saring
 Javascript Add Style To Element Tutorialstonight
Javascript Add Style To Element Tutorialstonight
Using Shadow Dom Web Components Mdn
 Javascript Dom Dynamic Interactive Code
Javascript Dom Dynamic Interactive Code
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
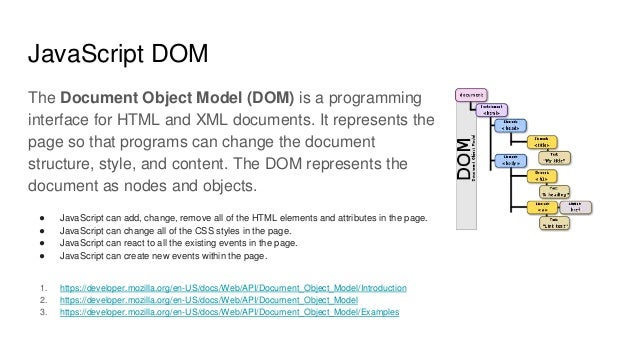
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Css In Javascript This Is The Third Of Four Articles I Am
Css In Javascript This Is The Third Of Four Articles I Am
 How To Style Dom Elements Using Javascript
How To Style Dom Elements Using Javascript
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
 A Thorough Analysis Of Css In Js Css Tricks
A Thorough Analysis Of Css In Js Css Tricks

 Javascript Amp The Dom Part 4 Welcome To Another Edition Of
Javascript Amp The Dom Part 4 Welcome To Another Edition Of
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack

 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
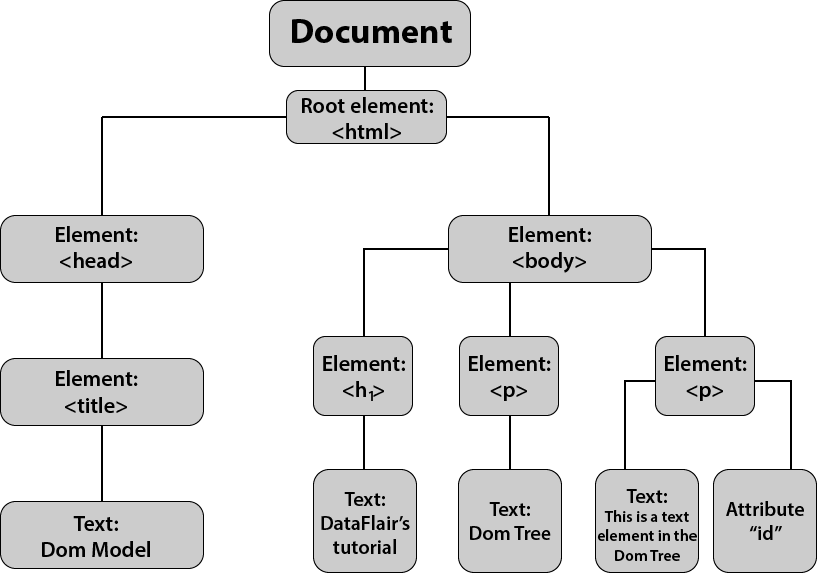
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
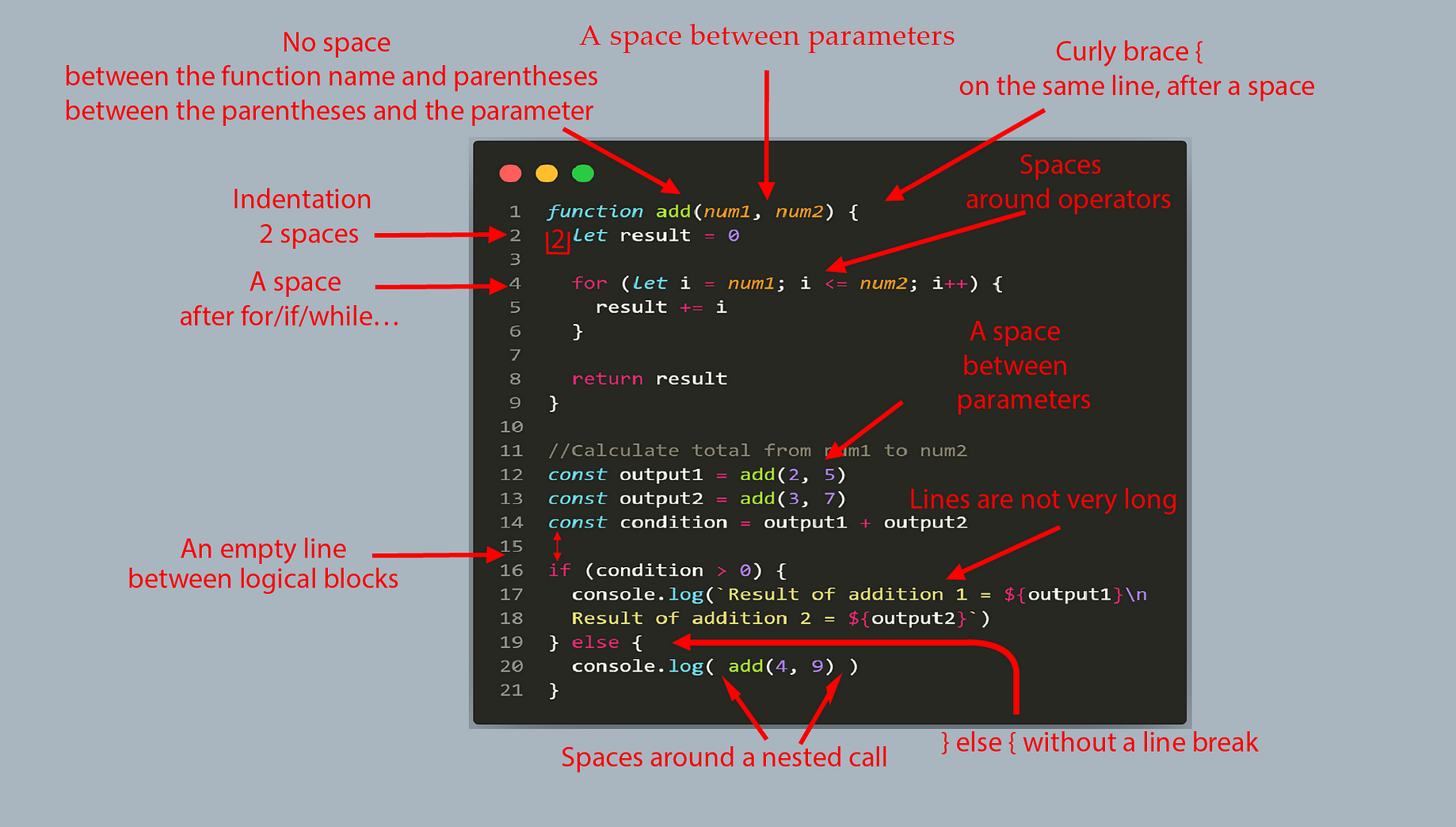
 Javascript Dom Related Topic And Coding Style By Md Arif
Javascript Dom Related Topic And Coding Style By Md Arif
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript


0 Response to "28 Javascript Dom Add Style"
Post a Comment