27 How To Use Document Forms In Javascript
Using JavaScript on your Form. Inline JavaScript can be used in either the Custom Code section of your form (under Properties → Custom Code), or in a Text element (by selecting the element, and clicking on the HTML button). If you need your code available on all of your forms, then you can add it to your Custom Branding. documents.forms is an object containing all of the forms for that HTML document. With this code, you are referencing the elements by their name attributes (not id ). So this would provide a string containing the value for the form element with the name "email" within the form with the name "myForm".
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
For this, we use the getElementById () method that references the html form element to the JavaScript code. The syntax of using the getElementById () method is as follows: let form = document.getElementById ('subscribe'); Using the Id, we can make the reference.

How to use document forms in javascript. Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... Access number of elements present in a form using JavaScript. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. 26/2/2018 · Use the document.forms property in JavaScript to get the number of <form> tags in a document.
loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event. I just described the default behavior of forms, without JavaScript. We then demonstrated three ways of manipulating HTML form fields using JavaScript. All three ways used the document.getElementById() method to identify the target elements by their IDs. In the ...
Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form. JavaScript File -form.js Create object for the form. Set action attribute (post method). To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Access the Form. We can access form elements using any one of the JavaScript selectors like getElementByTag, getElementById, etc. let form = document.getElementById('signup-form'); Get Values of Form Fields in JavaScript. We can access the input fields in the form either by using the form elements array or referencing the field's id.
Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Getting form information. <!DOCTYPE html> <html lang="en"> <head> <title> document.forms example </title> </head> <body> <form id="robby"> <input type="button" onclick="alert(document.forms[0].id);" value="robby's form" /> </form> <form id="dave"> <input type="button" onclick="alert(document.forms[1].id);" value="dave's form" /> </form> <form ...
30/7/2021 · Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form. This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html> <html> <head> The value of an individual form field can be accessed and retrieved using the syntax document.formName.fieldName.value or document.getElementsByName(name).value.But, to get the values from a form field that supports multiple selections, like a group of checkboxes, you need to utilize the loop statement as shown in the example above (line no-14 to 21).
Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element:
26/2/2020 · function formValidation() { var uid = document.registration.userid; var passid = document.registration.passid; var uname = document.registration.username; var uadd = document.registration.address; var ucountry = document.registration.country; var uzip = document.registration.zip; var uemail = document.registration.email; var umsex = document.registration.msex; var ufsex = document… The form builder tool allows you to either create a form from scratch or use built-in templates. In either case, you will probably find it to be the most feature-rich and user-friendly of all the form builder tools listed so far. Try creating a form using one of the Cognito form templates and see if it addresses all your needs. Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ...
The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form. As we have seen in earlier articles, in order to work with forms in JavaScript, it is imperative to obtain references to the form object and its elements. In this article, we will be using the forms collection of the document object and the elements collection of the form object to set the values of the form elements. JavaScript calls the testResults function when you click the button in the form. The testResults function is passed the form object using the syntax this.form (the this keyword references the...
JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: Depending on the browser and the type of data you are dealing with, sending form data through JavaScript can be easy or difficult. The FormData object is generally the answer, and you can use a polyfill for it on legacy browsers.
 Can T Get The Javascript To Work In Html Form In Jsfiddle
Can T Get The Javascript To Work In Html Form In Jsfiddle
 Make Gravity Forms Javascript Load In The Footer
Make Gravity Forms Javascript Load In The Footer
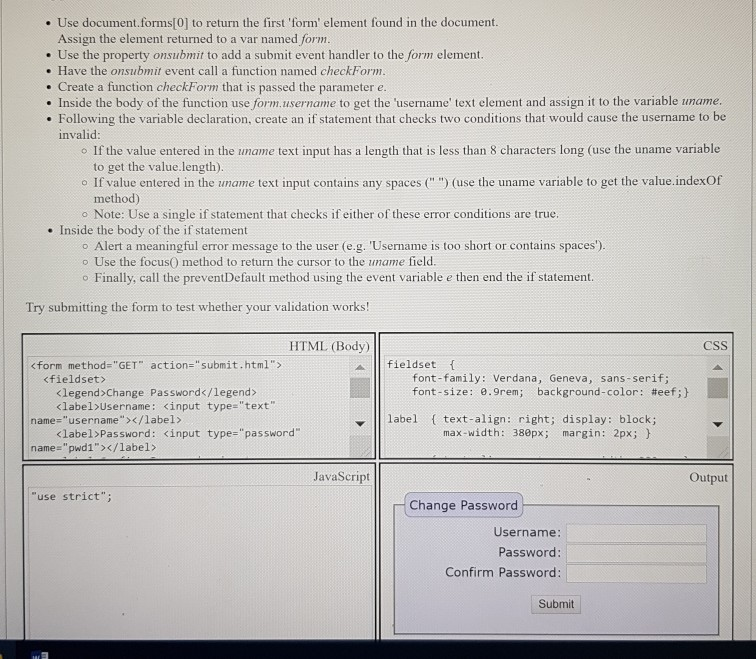
 Use Document Forms 0 To Return The First Form Chegg Com
Use Document Forms 0 To Return The First Form Chegg Com
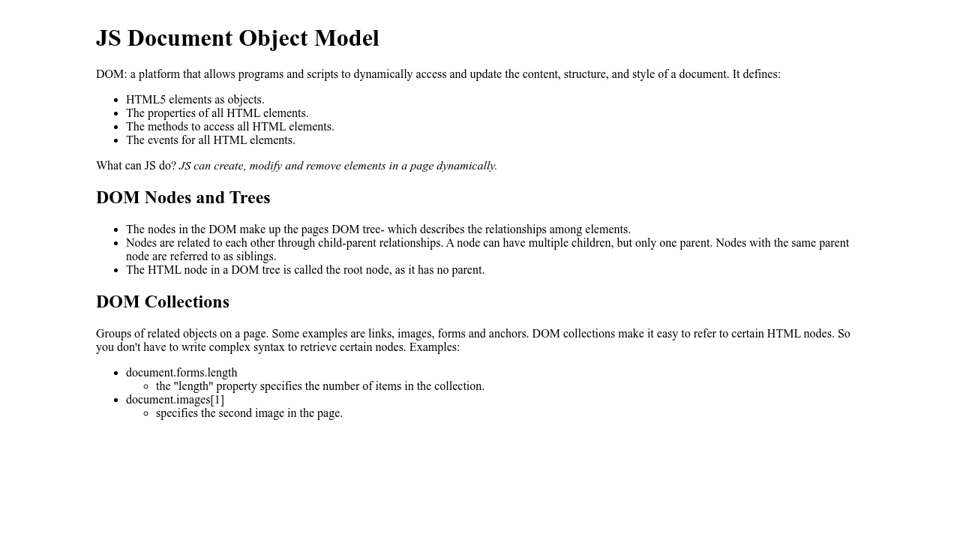
 Javascript Html Dom Collections Javascript Answerjs Com
Javascript Html Dom Collections Javascript Answerjs Com
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 How To Embed Google Form To Your Documents Bit Blog
How To Embed Google Form To Your Documents Bit Blog
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 Basic Use Of Javascript Bom Programmer Sought
Basic Use Of Javascript Bom Programmer Sought
 Vanilla Javascript Get All Elements In A Form
Vanilla Javascript Get All Elements In A Form
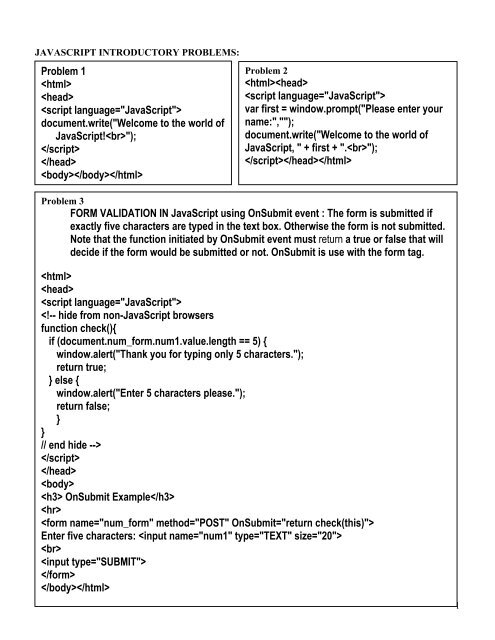
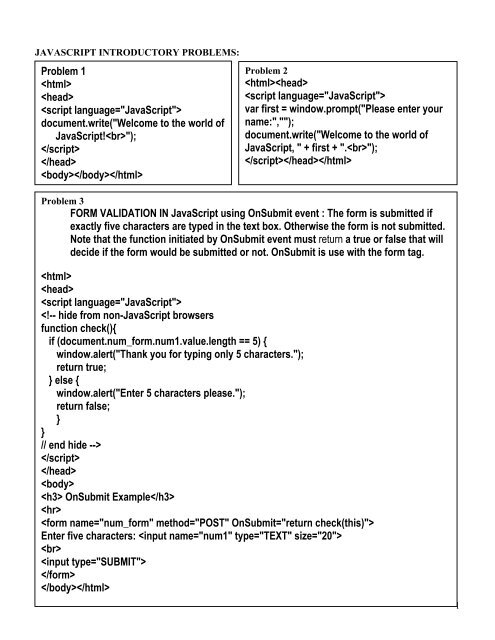
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
 Write An Html Document And Javascript Code To Create Chegg Com
Write An Html Document And Javascript Code To Create Chegg Com
 Customizing Behavior Live Forms V9 1 Documentation Frevvo
Customizing Behavior Live Forms V9 1 Documentation Frevvo
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
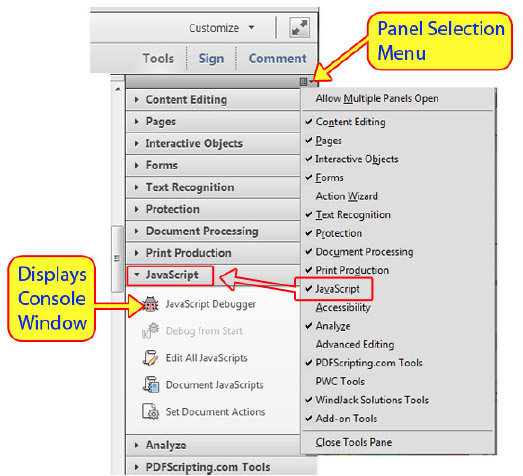
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
Using Data Values To Hide Show Form Fields Via Javascript
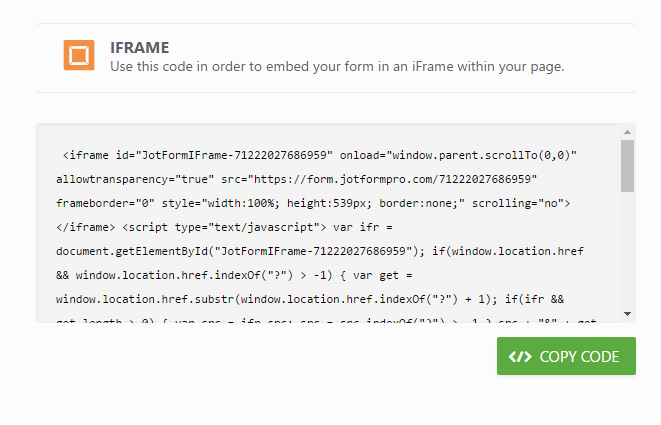
 Which Form Embed Code Should I Use
Which Form Embed Code Should I Use

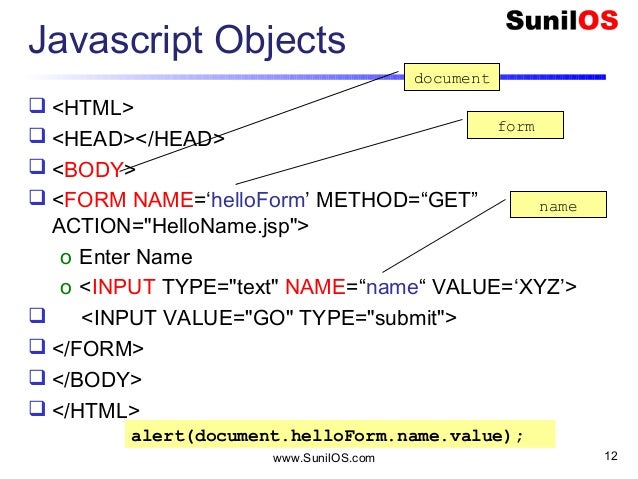
 Liron Blecher Javascript Liron Blecher Agenda Javascript
Liron Blecher Javascript Liron Blecher Agenda Javascript
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form




0 Response to "27 How To Use Document Forms In Javascript"
Post a Comment