26 How To Get Class Javascript
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here).
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
Function.namewas officially added to the standard in ES6, making this a standards-compliant means of getting the "class" of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass(), it will return "MyClass". It will return "Number" for numbers, "Array" for arrays and "Function" for functions, etc.

How to get class javascript. Dec 18, 2020 - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example: 8 Answers8. var list = document.getElementsByClassName ("class1 class2"); var list = document.querySelectorAll (".class1.class2"); querySelectorAll with standard class selectors also works for this. As @filoxo said, you can use document.querySelectorAll. If you know that there is only one element with the class you are looking for, or you are ...
Nov 11, 2011 - How do I get the class name through JavaScript given no id with this span. Like: I want to change the background color of this span. How can I solve this? ... Apr 28, 2021 - This post will discuss how to get the class name of an element with JavaScript and jQuery... A simple and fairly efficient solution to getting the value of an element's class attribute is to use jQuery's .attr() method. Please check out the tutorial on JavaScript ES6 features to learn more about JavaScript classes. ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates.
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Jul 20, 2021 - Get access to ad-free content, doubt assistance and more! ... Getting started with React Native? Read this first ! ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Class inheritance is a way for one class to extend another class. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. ... Let's get a little deeper under the hood of super. We'll see some interesting things along the way. Jul 20, 2021 - You cannot change the number or ... the class. In JavaScript, however, at run time you can add or remove properties of any object. If you add a property to an object that is used as the prototype for a set of objects, the objects for which it is the prototype also get the new ...
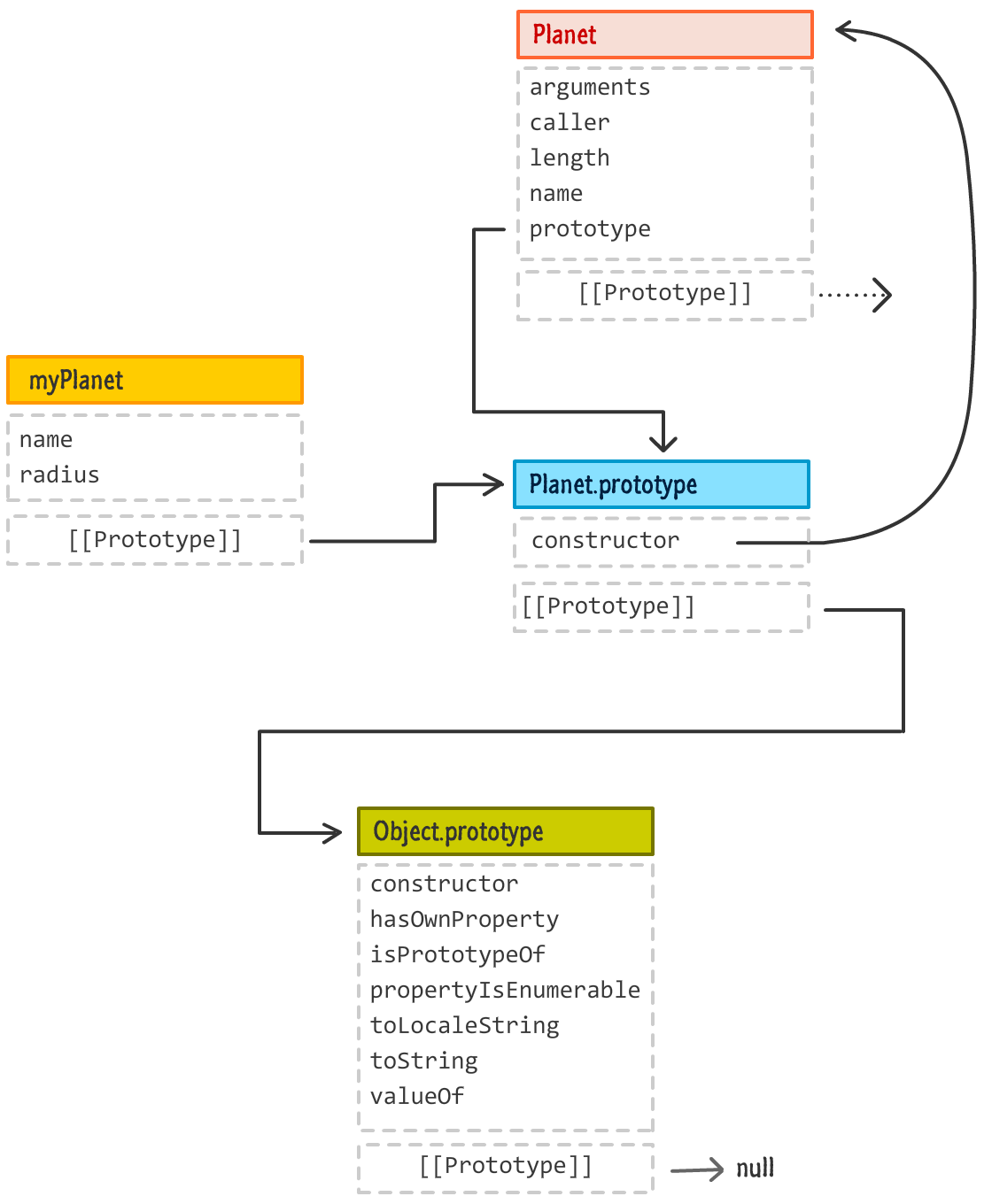
The Object class represents one of the data types in JavaScript. It is used to store various keyed collections and complex entities. Almost all objects in JavaScript are instances of Object; a typical object inherits properties (as well as methods) from Object.prototype, though they may be overridden. Creating a JavaScript Class is Easy. There are several things you need to remember if you want to create a JavaScript class and instantiate one or more objects from it: A JavaScript class must have the class keyword. A JavaScript constructor indicates the number of values an object can have. While using the get keyword and Object.defineProperty() have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty() the property will be defined on the instance it is applied to.
Dec 11, 2020 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed Zell Learn JavaScript About Articles Contact Newsletter Menu It returns the JavaClass object of that JavaObject. That is, it returns the JavaClass object that represents the Java class of the Java object represented by the specified JavaObject. ... Don’t confuse the JavaScript getClass( ) function with the getClass method of all Java objects.
You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated. Mar 02, 2020 - How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go It will return the first element with a class straight away. var first_element = document. querySelector ('.fruit') console. log (first_element); Get Child Elements with a Class. To get child elements with a class of a parent with an ID, chain getElementsByClassName() to the end of getElementById().
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. However, take into account that Element.getAttribute returns null instead of "" if the element has an empty class attribute . The class is an HTML Attribute, while the className is a DOM Property.
How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you have a class, you can use the class to create objects: Example. let myCar1 = new Car("Ford", 2014); let myCar2 = new Car("Audi", 2019); Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe
How to get value by class name Javascript - Learn How to get value by class name Javascript with easy example and code. I just tried this code with a very simple case, and it worked, but there's something that doesn't make sense to me. The code ret.concat(q(rule.rules || rule.cssRules)); looks like it expects something to be returned from the q function, but that function has no return value. I'm guessing that the real work is done by accumulating values in ret, but you would be accumulating undefined values ... While it is possible to directly write JavaScript in the HTML event attributes, (for instance, onclick="this.className+=' My_Class'"), you are not welcomed to act so. Particularly on larger applications, a more sustainable code is reached by separating HTML markup from the JavaScript interaction logic.
Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ... Feb 02, 2014 - here s couple of answers answer1 answer2 hope that can help
 Javascript Get Element By Class Simple Example Code Eyehunts
Javascript Get Element By Class Simple Example Code Eyehunts
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 Get Set Javascript Class Code Example
Get Set Javascript Class Code Example
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Pdf Jsclassfinder A Tool To Detect Class Like Structures In
Pdf Jsclassfinder A Tool To Detect Class Like Structures In
 How To Get Elements Of Specific Class Inside A Div
How To Get Elements Of Specific Class Inside A Div

 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 How To Get Value On Class And Put Into Array Javascript Dom
How To Get Value On Class And Put Into Array Javascript Dom
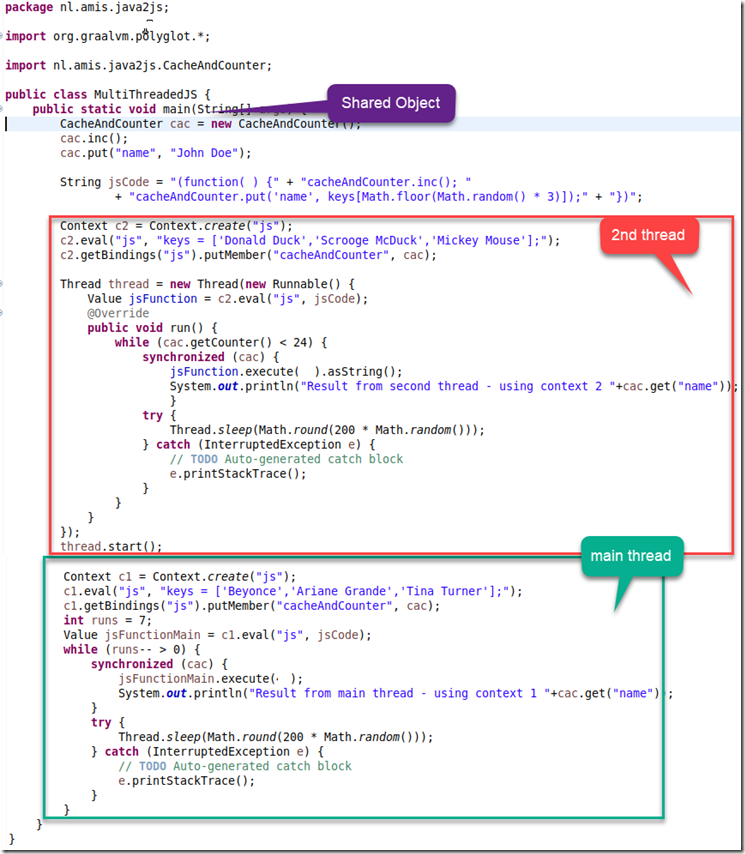
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Javascript Classes An In Depth Look Part 3 By Gravity
Javascript Classes An In Depth Look Part 3 By Gravity
 Javascript Get Element By Class Searching For Elements
Javascript Get Element By Class Searching For Elements
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Get Persons Task With Js Class
Get Persons Task With Js Class
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
What Are Things I Need To Know In Javascript Before I Start
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Get Element By Class Name With Code
Javascript Get Element By Class Name With Code
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
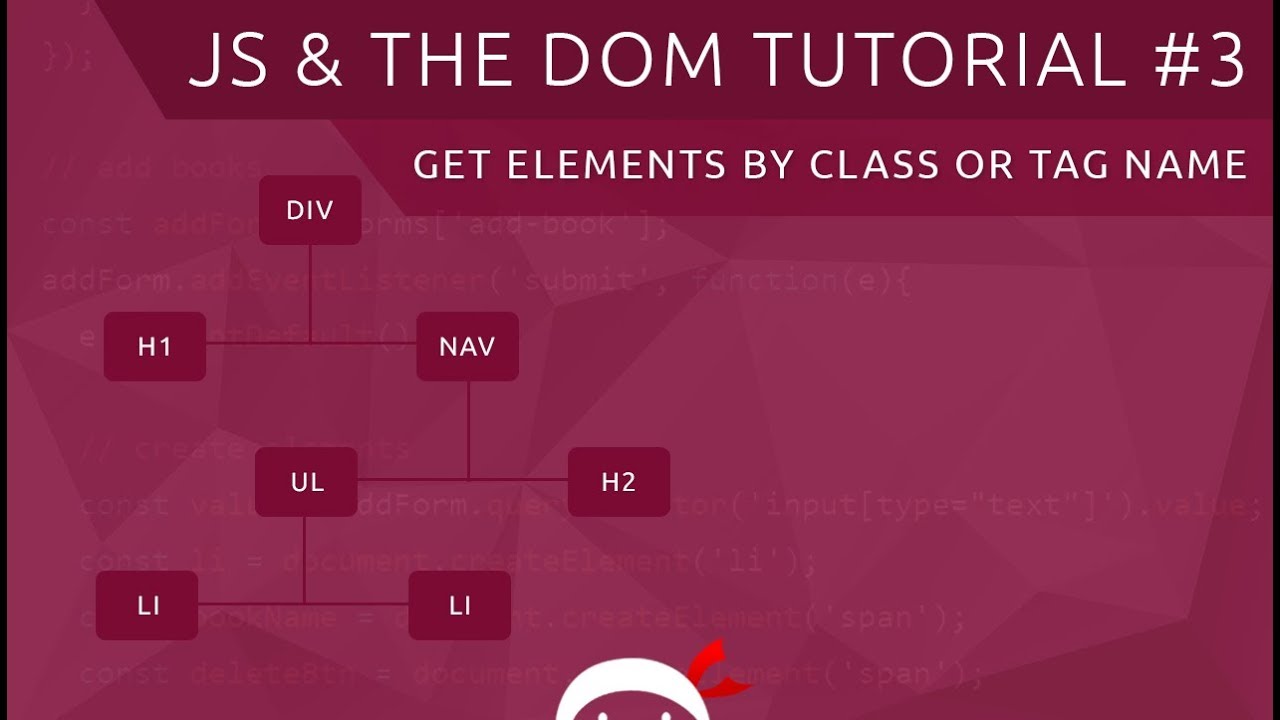
 Javascript Dom Tutorial 3 Get Elements By Class Or Tag
Javascript Dom Tutorial 3 Get Elements By Class Or Tag
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
0 Response to "26 How To Get Class Javascript"
Post a Comment