33 Unexpected Token Javascript Class
SyntaxError: Unexpected token The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided. This might be a simple typo. To fix the 'SyntaxError: Unexpected token' when we're developing JavaScript apps, we should make sure we're writing JavaScript code that's syntactically valid. Different unexpected token errors that may be thrown include: SyntaxError: expected expression, got "x" SyntaxError: expected property name, got "x" SyntaxError: expected ...
 Moodle In English Syntax Error Unexpected Token
Moodle In English Syntax Error Unexpected Token
These examples given below explain the ways that unexpected token can occur. Example 1: It was either expecting a parameter in myFunc(mycar, ) or not, .So it was enable to execute this code. javascript

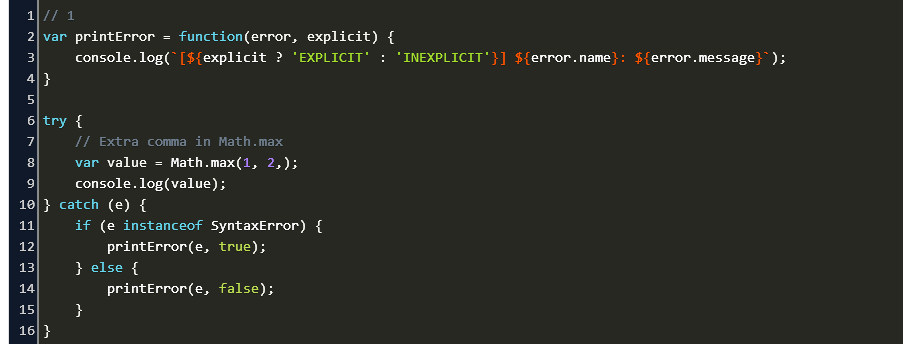
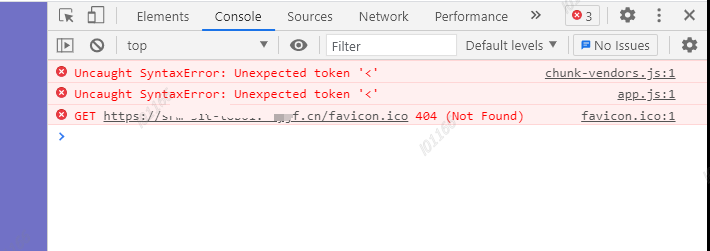
Unexpected token javascript class. Error: Unexpected token (Note that you need plugins to import files that are not JavaScript) src/index.tsx (1:25) 1: export function hasan(num: number): number { ^ I hope I'm doing something wrong because it is so bad to cant use ts plugin. O JavaScript esperarará outro argumento, como pode ser qualquer expressão. Math . max ( 2 , 42 , ) ; // SyntaxError: expected expression, got ')' O correto é omitir a vírgula ou adicionar outro argumento: jsdisco December 10, 2020, 7:40pm #7. This looks very weird: ReactDOM.render (<MyComponent />, document) The second parameter should be a node in the DOM, not the whole document. My wild guess is that the "unexpected token '<'" is the opening tag of the <!DOCTYPE> declaration. ieahleen closed June 1, 2021, 9:59am #8.
Fix the 'SyntaxError: Unexpected "#" used outside of class body' When Developing JavaScript Apps. To fix the 'SyntaxError: Unexpected "#" used outside of class body' when we're developing JavaScript apps, we should make sure that we only use the # in places where they're valid. For instance, instead of writing code like: javascript.info/class - manjit5190 Oct 25 '20 at 10:55 @manjit5190 That should be an answer, not a comment. - sfdcfox Oct 25 '20 at 14:06 Add a comment | After switching to 1.0.0, eslint complains about Parsing error: Unexpected token =, referring to the=afterpropTypes`. With 0.1.0 and 0.1.1, this was fine export default class Root extends React.Component { static propTypes = { ...
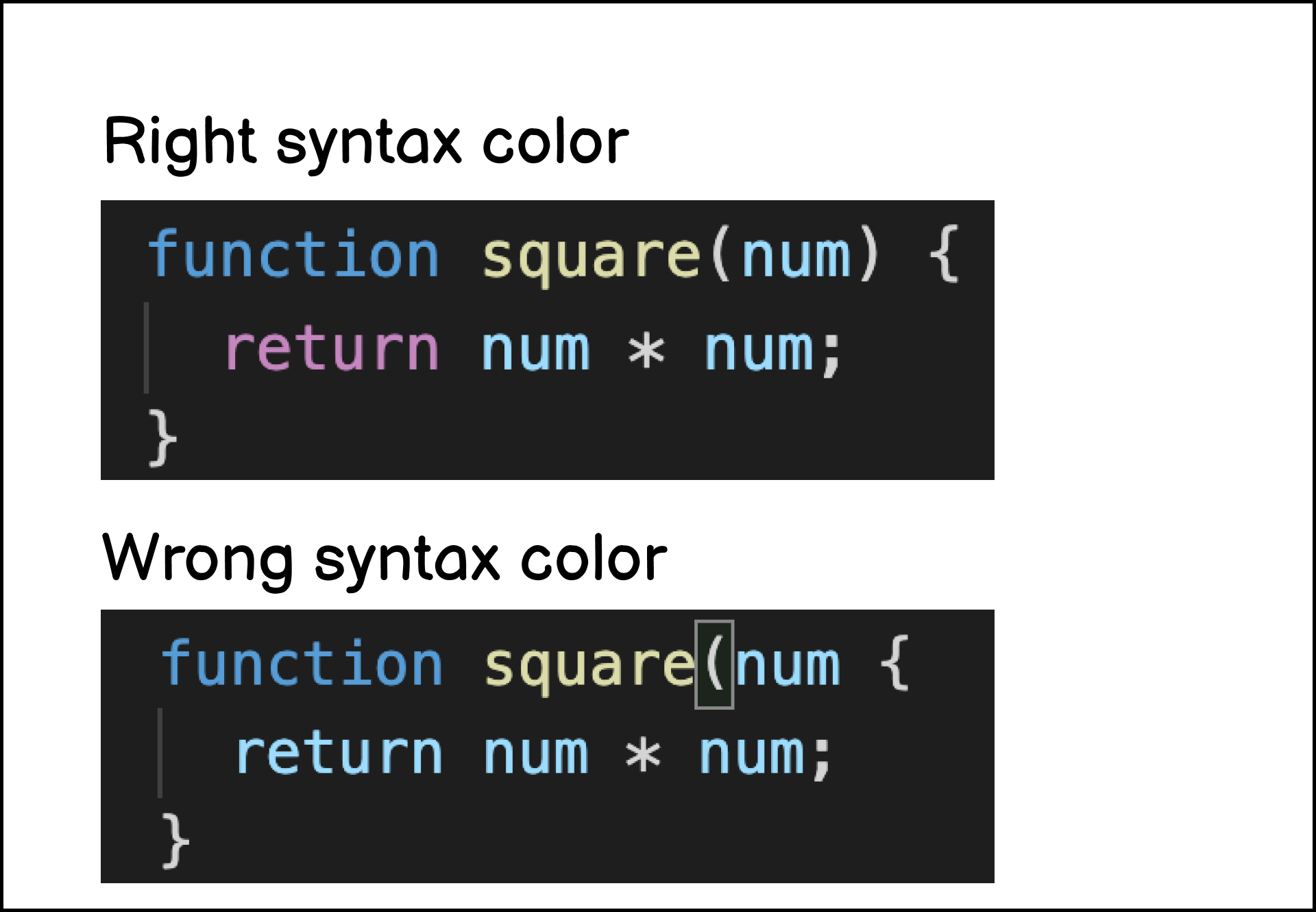
Uncaught SyntaxError: Unexpected token. Obtenho este erro na 3ª linha deste código para fazer uma lightbox surgir com uma imagem ao clicar nela, utilizando o fancybox 2, com o CakePHP. This JavaScript exceptions unexpected token occur if a specific language construct was expected, but anything else is typed mistakenly. This could be a simple typing mistake. This could be a simple typing mistake. JavaScript unexpected token causes wrong syntax color in VSCode As you can see from the screenshot above, the correct code will color the return letter purple, but the wrong code simply doesn't do that.
Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? 238 ESLint Parsing error: Unexpected token The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... Home › javascript class unexpected token export › unexpected token = javascript class. 41 Unexpected Token Javascript Class Written By Ryan M Collier. Wednesday, August 11, 2021 Add Comment Edit. Unexpected token javascript class. How To Debug Es6 Nodejs With Vscode By Katopz Medium.
todos = []; ^ SyntaxError: Unexpected token = at createScript (vm.js:74:10) at Object.runInThisContext (vm.js:116:10) at Module._compile (module.js:537:28) at Object.Module._extensions..js (module.js:584:10) at Module.load (module.js:507:32) at tryModuleLoad (module.js:470:12) at Function.Module._load (module.js:462:3) at Function.Module.runMain (module.js:609:10) at startup … Uncaught SyntaxError: Unexpected token < Don't run to stackoverflow right away. What the interpreter is telling us is that it found a character it was not expecting. Here the interpreter was expecting json, but it received < or HTML. If you check the response on your network developer tab, you will see that the response is HTML. Unexpected Token errors are a subset of SyntaxErrors and, thus, will only appear when attempting to execute code that has an extra (or missing) character in the syntax, different from what JavaScript expects. Throughout this adventurous article we'll explore the Unexpected Token error, down to its briny depths, including where it sits within ...
Uncaught SyntaxError: Unexpected token { when importing an array Hot Network Questions Why do bodies traveling at constant velocity experience the same physics? Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Problem: I am currently wondering why I am getting below compile error:Unexpected token. a constructor, method, accessor, or property was expected.. asked Mar 6 Wafa Abu Yousef 6.1k points angular
Azure DevOps throwing "Unexpected token < in JSON at position 4"? June 17, 2021 June 17, 2021 Antti K. Koskela Tech, Tech Tips. 4 min read. This article documents one of the simplest solutions to one of the simplest issues you might ever encounter with Azure DevOps. Still: it's a pretty annoying one, and the solution - as simple as it is ... Install the babel packages @babel/core and @babel/preset which will convert ES6 to a commonjs target as node js doesn't understand ES6 targets directly. npm install --save-dev @babel/core @babel/preset-env. Then you need to create one configuration file with name .babelrc in your project's root directory and add this code there. { "presets": ["@babel/preset-env"] } Double check the response coming from the server to be sure that it's returning a JSON response and not some sort of HTML or XML response (this is why we might get an uncaught syntaxerror: unexpected token < in JSON at position 0 error). As you navigate this error, be sure to use the developer tools to your advantage.
14/8/2021 · Parsing Error Unexpected Token Javascript Sitepoint Invalid Or Unexpected Token U200b Programmer Sought Solved Module Parse Failed Unexpected Token 763 13 In Vuejs 9/10/2015 · Unexpected token (2:5) It appears to be referring to the count = 0; What am I doing wrong? class Counter { count = 0; constructor () { setInterval (function () { this.tick (); }.bind (this), 1000); } tick () { this.count ++; console.log (this.count); } } javascript ecmascript-6 class-fields. symfony 5 Neither the property nor one of the methods exist and have public access in class "Symfony\Component\Form\FormView" 5:00 How do I play/stop MediaPlayer using SwitchPreference?
Warning: JavaScript 1.6's for-each-in loops are deprecated; TypeError: setting getter-only property "x" SyntaxError: Unexpected '#' used outside of class body; SyntaxError: identifier starts immediately after numeric literal; SyntaxError: illegal character; TypeError: cannot use 'in' operator to search for 'x' in 'y' RangeError: invalid array ... Uncaught SyntaxError: Unexpected token '&' in json)encode. Unexpected token u in JSON at position 18. SyntaxError: Unexpected token n in JSON at position 7. Unexpected token o in JSON. Query.Deferred exception: Unexpected token o in JSON at position 1 SyntaxError: Unexpected token o in JSON at position. I'm trying to obfuscate several classes all of which have arrow function methods. In each file, the obfuscator reaches the first arrow function and throws this Error: ERROR at line 24: Unexpected token (24:18) An example of the smallest class
Async class method Unexpected token #9572. Closed st-schneider opened this issue Nov 3, 2017 · 5 comments Closed Async class method Unexpected token #9572. st-schneider opened this issue Nov 3, 2017 · 5 comments Labels. archived due to age question. Comments. Copy link
Asp Net Core Uncaught Syntax Error Unexpected Token Lt
Asp Net Core Uncaught Syntax Error Unexpected Token Lt
Parsing Error Unexpected Token Expected Salesforce
 Uncaught Syntaxerror Unable To Parse Bindings Checkout
Uncaught Syntaxerror Unable To Parse Bindings Checkout
 Help Getting Unexpected Token Lt In Json At Position 0 Even If
Help Getting Unexpected Token Lt In Json At Position 0 Even If
 How To Fix Javascript Unexpected Token Error
How To Fix Javascript Unexpected Token Error
 Uncaught Syntaxerror Invalid Or Unexpected Token The Asp
Uncaught Syntaxerror Invalid Or Unexpected Token The Asp
 Eslint Parsing Error Unexpected Token Lt Get Help Vue Forum
Eslint Parsing Error Unexpected Token Lt Get Help Vue Forum
 Uncaught Syntaxerror Unexpected Token After Successful
Uncaught Syntaxerror Unexpected Token After Successful
 Angular Innerhtml Convert Text String To Output How Create
Angular Innerhtml Convert Text String To Output How Create
 Azure Devops Throwing Unexpected Token Lt In Json At Position 4
Azure Devops Throwing Unexpected Token Lt In Json At Position 4
 Syntaxerror Unexpected Token Lt Line 274 File Code
Syntaxerror Unexpected Token Lt Line 274 File Code
 Solved Module Parse Failed Unexpected Token 763 13 In Vuejs
Solved Module Parse Failed Unexpected Token 763 13 In Vuejs
 React Cross Origin Issues Unexpected Token U In Json At
React Cross Origin Issues Unexpected Token U In Json At
Web Module Parse Failed Unexpected Token Javascript S
 Understanding First Class Functions And Anonymous Functions
Understanding First Class Functions And Anonymous Functions
 A Portal To A Portal Ibm Api Connect Unexpected Token
A Portal To A Portal Ibm Api Connect Unexpected Token
 Uncaught Syntaxerror Invalid Or Unexpected Token A Code
Uncaught Syntaxerror Invalid Or Unexpected Token A Code
Kb44231 Javascript Compile Error Occurs When Accessing
 Javascript Unexpected Token Error Inside Html Code How Can
Javascript Unexpected Token Error Inside Html Code How Can
 Uncaught Syntaxerror Unexpected Token Lt Error After
Uncaught Syntaxerror Unexpected Token Lt Error After
 What Is Json And How To Handle An Unexpected Token Error
What Is Json And How To Handle An Unexpected Token Error
 Lesson 3 In Class Discussion 665 By Hwasiti Part 1
Lesson 3 In Class Discussion 665 By Hwasiti Part 1
 Syntax Error Unexpected Token Code Example
Syntax Error Unexpected Token Code Example
 Unexpected Token Lt On Every New Build Of Angular Production
Unexpected Token Lt On Every New Build Of Angular Production
Error In Chrome Console Of Developer Console Window
Unexpected Token Void Design Corral
 Editor Doesn T Support Arrow Function Class Methods In Js
Editor Doesn T Support Arrow Function Class Methods In Js
 How I Fixed The Unexpected Token Error In Jest Dev Community
How I Fixed The Unexpected Token Error In Jest Dev Community
Lwc1503 Parsing Error Unexpected Token Salesforce
 Ejs Unexpected Token When I Use Include
Ejs Unexpected Token When I Use Include
 Solved Uncaught Syntaxerror Unexpected Token
Solved Uncaught Syntaxerror Unexpected Token
0 Response to "33 Unexpected Token Javascript Class"
Post a Comment