23 Add Javascript To Wordpress Plugin
Adding Inline Javascript Code. While you can easily paste inline javascript in any template file via the script tag it can be a good idea to also use WordPress hooks for adding your inline code, especially when it's a core plugin or theme code. Below is an example of adding inline scripts to your site: Adding Custom JavaScript to WordPress While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file.
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
To add JS to WordPress pages and posts, you need to install the Visual Composer Website Builder plugin. Click on the Add New option in the Plugins menu. Don't forget to activate the plugin after installation. Step 2: Find Javascript Editor Under The Visual Composer Dashboard

Add javascript to wordpress plugin. Basically, including JavaScript code into a theme or a plugin is not difficult: what WordPress produces is nothing else than HTML so using the script tag with code directly into it or into a file... Sorry for the downvote, but I do not think you understand my question. I have read the codex, and know about the option. But I do not want to wp_enqueue_script a script file into the footer, I want to add a snippet into the footer that requires jquery.I downvoted the answer directly taken from the codex. The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension.
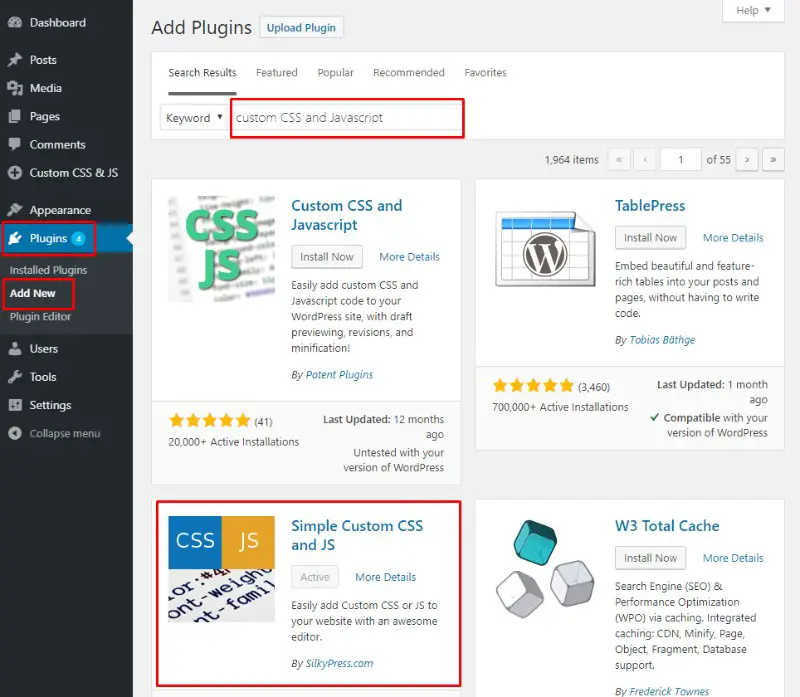
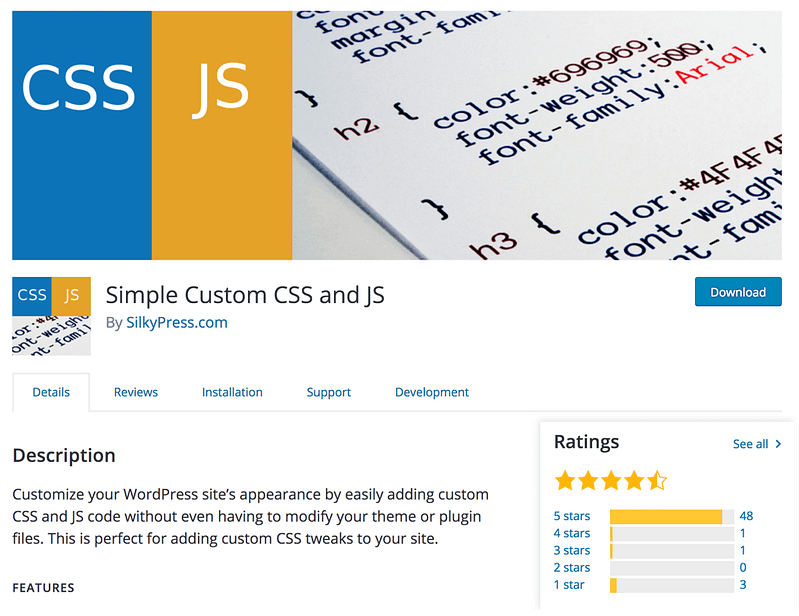
From the WP admin panel, click "Plugins" -> "Add new". In the browser input box, type "Simple Custom CSS and JS". Select the "Simple Custom CSS and JS" plugin and click "Install". Activate the plugin. OR…. Download the plugin from this page. Save the .zip file to a location on your computer. Open the WP admin panel, and ... There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. The client wants the link in the utility nav bar, which was created used a WordPress menu in the WordPress dashboard. But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive.
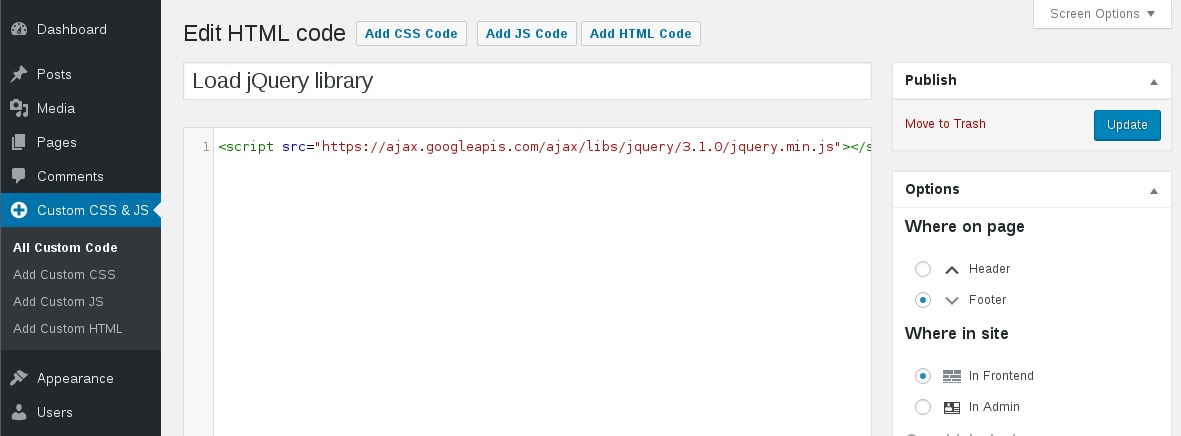
126K. Copy/paste the code below into your child theme's functions.php file. Then copy and paste your Javascript code between the script tags. Then save the functions.php file. If you want more details and step-by-step guidance, watch the video above. This specific code block has wp_head as the WordPress hook. Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Using Ajax in your WordPress website is easier than you think. With jQuery on your side, you ... One of the easiest ways to include javascript code by installing a WordPress plugin using simple Steps to add Javascript code using WordPress plugins: Open the WordPress admin panel then go to plugins> add new Search for plugin like " Head and Footer Scripts Inserter Plugin"
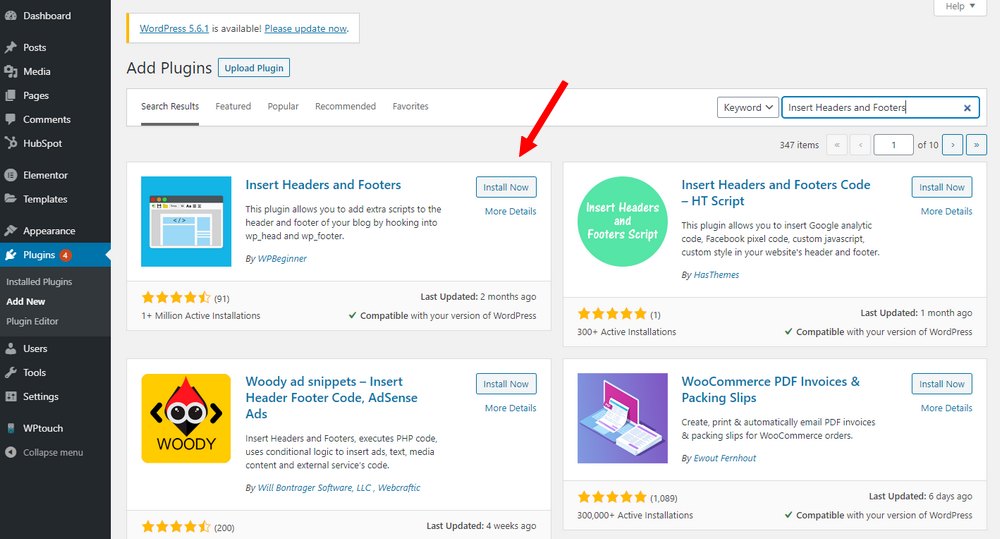
First, let's install the plugin: Log in to your WordPress site. Go to Plugins > Add new. Search for "Header and Footer Scripts". Click "Install Now" and activate the plugin. Option #1. Upload a custom Javascript file. Save your custom JavaScript code into a file with the .js format. Upload it into your site to this folder: wp-content/themes ... Load a separate JavaScript file using WordPress' script loader. Use the wp_footer or wp_head hooks to add the script inline. Use a plugin to add header or footer scripts. Modify your theme to include the script (bad idea) Use the WordPress post editor (really bad idea not worth discussing) The first two options involve using WordPress hooks. This rule pertains to your theme and plugin files. While JavaScript will help you add or change functionality to your WordPress integrations, it's a bad practice to add custom JavaScript to those header files. For starters, there's the matter of your scripts clogging up the well-written code from the developer.
After you do steps 1-3 above, then go refresh the WP page and do a "view source". Look for your script file. If you're in Firefox, you can actually CLICK on the url and it will load it - if you are in IE, then copy-paste the url into the url bar and see if in fact your file is THERE (if so, it's loading. This will be particularly useful for those who are just starting to learn WordPress theme and plugin development. Common Mistake When Adding Scripts and Stylesheets in WordPress. Many new WordPress plugins and theme developers make the mistake of directly adding their scripts or inline CSS into their plugins and themes. It will be the js file of the plugin. Step 2: Install the @wordpress/hooks Package. Now, we need to install the @wordpress/hooks package to use JavaScript hooks in the created plugin. @wordpress/hooks is an npm package. To install it, run the following command in the terminal of the created plugin's original folder:
The first step is to install and activate the plugin on your website. For this, head on over to your WordPress Dashboard > Plugins > Add New. Now search for " Custom CSS & JavaScript" as shown in the image below. Click on the Install button followed by Activate, and the plugin will install on your site. Use the admin_enqueue_scripts action and the wp_enqueue_script method to add custom scripts to the admin interface. This assumes that you have myscript.js in your plugin folder. Adding Javascript Code Inside Posts or Pages Using Plugin This method will allow you to add code anywhere inside your WordPress posts and pages. You will also be able to select where in the content you want to embed the javascript code. First, you need to install and activate the Code Embed plugin.
Activate the plugin through the 'Plugins' admin menu in WordPress Go to "Settings" -> "Admin JavaScript" and add some JavaScript to be added into all admin pages. (You can also use the "Settings" link in the plugin's entry on the admin "Plugins" page). This is a non-plugin way to automatically create the sitemap.xml file - less bloat, straight to the point. Async JavaScript is a free WordPress plugin from Frank Goossens, the same guy behind the popular Autoptimize plugin. How to Add Code in WordPress Header and Footer with or without using plugin. The "Adding JavaScript to WordPress Plugins" Lesson is part of the full, JavaScript for WordPress course featured in this preview video. Here's what you'd learn in this lesson: Zac reviews how to place JavaScript resources into a WordPress plugin. Get Unlimited Access Now
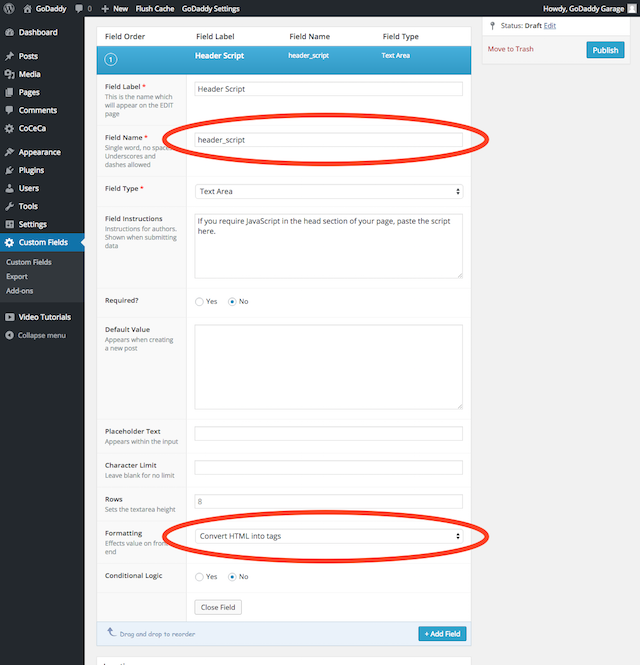
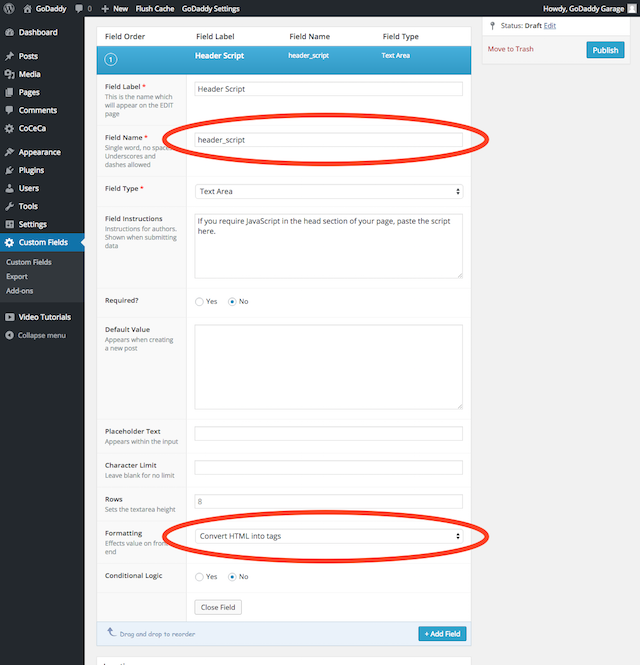
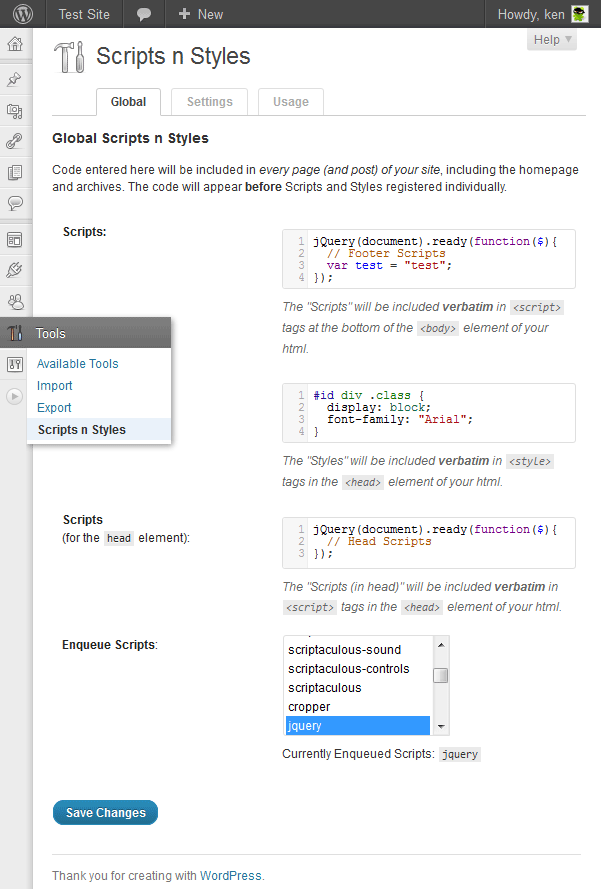
In this tutorial I will share a simple technique to add custom JavaScript to a specific Page in WordPress. The best part is that we don't need to make any edits to the templates files or the functions.php file. The Concept. The Concept behind this tutorial is quite simple. We will make use of Custom Fields to add custom js. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive. With this plugin you can place on the site pages almost any elements, created with the help of scripts and styles. You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles.
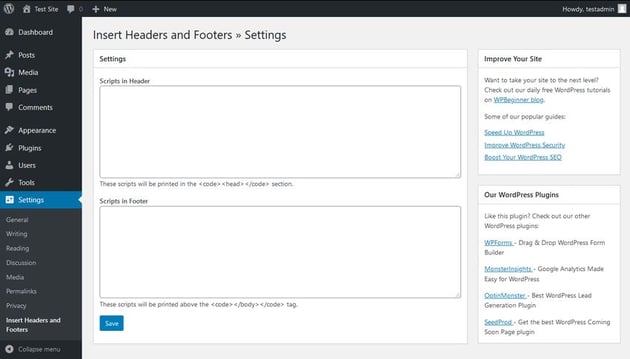
Developed by WP Beginner and ideal for site-wide JS scripts, this plugin will add the JavaScript code to all the pages of your website, either in the wp head or wp footer areas. To install, go to Plugins > Add New > and search for " Insert Headers and Footers ". Upon activation, you need to visit Settings » Insert Headers and Footers page. The most effective method of adding JavaScript code to your WordPress site is creating a separate.js file, inserting it in the proper place and then using the wp_enqueue_script function.
Simple Custom Css And Js Wordpress Plugin Rating Reviews
 How To Add Javascript Code To Wordpress Page Zytheme
How To Add Javascript Code To Wordpress Page Zytheme
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Inserting Scripts In The Wordpress Head Or Body Using
Inserting Scripts In The Wordpress Head Or Body Using
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Add Javascript To Wordpress Visual Composer Website
How To Add Javascript To Wordpress Visual Composer Website
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
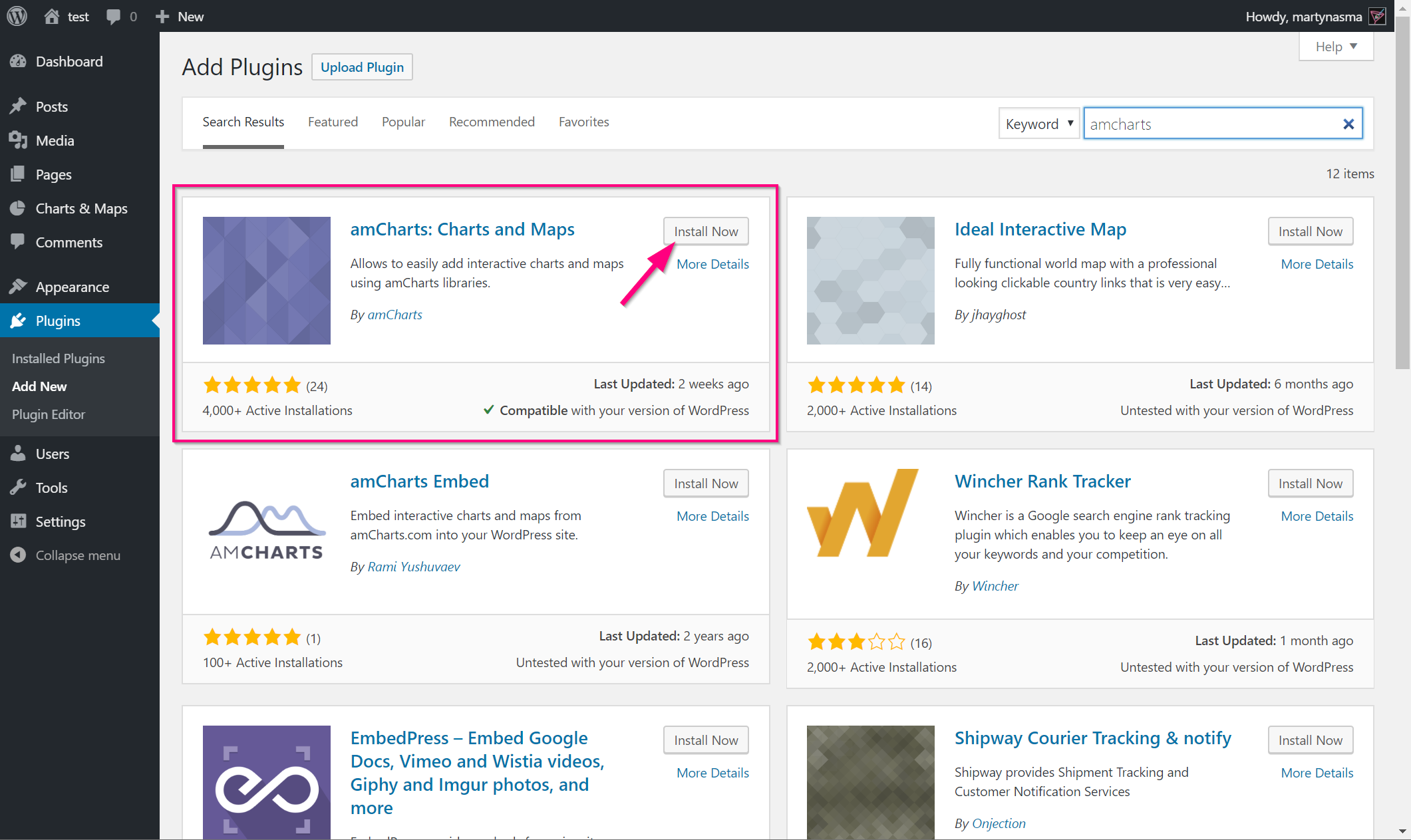
 Using Amcharts Wordpress Plugin Amcharts 4 Documentation
Using Amcharts Wordpress Plugin Amcharts 4 Documentation
 How To Add Custom Javascript To Wordpress Belov Digital
How To Add Custom Javascript To Wordpress Belov Digital
 Hands Down Probably The Best Css Js Script Editing Plugin
Hands Down Probably The Best Css Js Script Editing Plugin
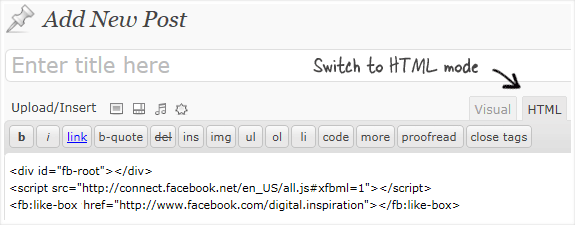
 How To Add Javascript To Your Wordpress Posts Digital
How To Add Javascript To Your Wordpress Posts Digital
 5 Ways To Create A Wordpress Plugin Settings Page
5 Ways To Create A Wordpress Plugin Settings Page
 How To Add Javascript To Wordpress Post
How To Add Javascript To Wordpress Post
0 Response to "23 Add Javascript To Wordpress Plugin"
Post a Comment