33 Javascript Simple Ajax Request
AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request.
 Plain Js Http Get On One Simple Web Project I Just By
Plain Js Http Get On One Simple Web Project I Just By
3/6/2020 · AJAX Code: Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Step 4: Open an object using open function.
Javascript simple ajax request. 28/8/2021 · 37 Javascript Simple Ajax Request Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Javascript simple ajax request. Flatten Deep Javascript Objects For Ajax Requests Pine. How To Use Ajax In Wordpress 2021 Guide. Make Your First Api Calls With Jquery Ajax. This article guides you through the Ajax basics and gives you two simple hands-on examples to get you started. Using the XMLHttpRequest API. The XMLHttpRequest API is the core of Ajax. This article will explain how to use some Ajax techniques, like: Analyzing and manipulating the response of the server. Monitoring the progress of a request. To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object.
AJAX (a synchronous J avaScript a nd X ML) allows you to request external data without blocking the execution of code. In many cases this is implemented in requesting pieces of a page or information from a server (via XMLhttpRequests) and then processing and displaying it using javascript. AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. Today I created my first simple AJAX application. It works fine, but I am a bit unsure if I did everything correct. I'd like to use the code as template for future projects. function _solve(id) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function { var DONE = 4; // readyState 4 means the request is done.
The jQuery $.ajax () function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax () function is what every function... Sending Request and Retrieving the Response. The first thing before you continued with Ajax object between server and client you must do is to instantiate an XMLHttpRequest object, as shown below: 1. var request = new XMLHttpRequest (); The next step is using the open ( ) method of the XMLHttpRequest object to send the request to the server is ... Ajax Interview Questions 1. XHR. XMLHttpRequest is an object s uch as (a native component in most other browsers, an ActiveX object in Microsoft Internet Explorer) that permits a web page to make ...
Asynchronous JavaScript and XML is the art of exchanging data with a live server, and updating parts of a web page - without reloading the whole webpage.In other words, AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. If an application is not using AJAX, it will have to load a new webpage on every request user made. Ajax/jQuery.getJSON Simple Example. By ... The data is supplied in the form of an object, which leaves the task of creating the query string (or transmitting the request body) up to jQuery. This ... The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used.
I am making this simple get request using jquery ajax: $.ajax({ url: "https://app.asana /-/api/0.1/workspaces/", type: 'GET', success: function(res) { console.log(res); alert(res); } }); It's returning an empty string as a result. If i go to this link in my browser, i get: {"status":401,"error":"Not Authorized"} Your JavaScript is fine, but there's a problem with the server handling your AJAX request. Check the specific request in the Network tab of your developer toolbar to see what's going on. Pay close attention to your request Content-Type and the data you sent. For Firebug, it's labeled "Source" under the Post tab for the request. Throughout the AJAX call its value changes and can receive values from 0 to 4 (e.g. the value 4 means that the response data is available to us). Second, the status property indicates whether the request is successful or not (e.g. the value 200 defines a successful request).
AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. JavaScript - the best language ever 👺 The jQuery's $.get () and $.post () methods provide simple tools to send and retrieve data asynchronously from a web server. Both the methods are pretty much identical, apart from one major difference — the $.get () makes Ajax requests using the HTTP GET method, whereas the $.post () makes Ajax requests using the HTTP POST method. Simple Ajax request example with JQuery and PHP. Back when I was first starting out with JavaScript and JQuery, I was a bit frustrated by the lack of simple introductory JQuery Ajax examples. Most of the tutorials that I found back then were needlessly complicated or incredibly specific.
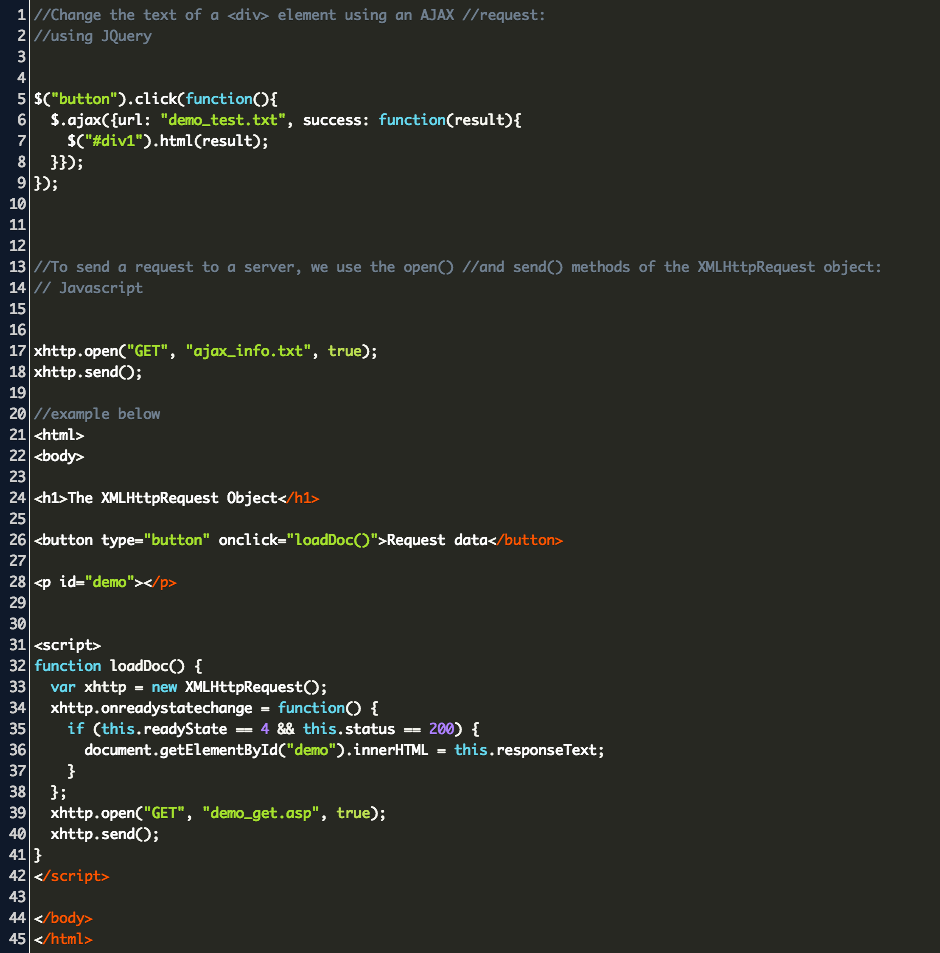
[JavaScript/AJAX Code] The HTTP PUT request method creates a new resource or replaces an existing resource on the server. In this PUT request example, we send JSON to the ReqBin echo URL. The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data ... AJAX stands for Asynchronous JavaScript and XML, which sounds complicated. But using AJAX is really just using one object that comes with plain old vanilla JavaScript. This object allows you to load an external file and add its content to your webpage. (You can do a lot more than that, but let's work our way up from our basic example.) No ... Send a Request To a Server. To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ( "GET", "ajax_info.txt", true ); xhttp. send (); Method. Description. open ( method, url, async) Specifies the type of request. method: the type of request…
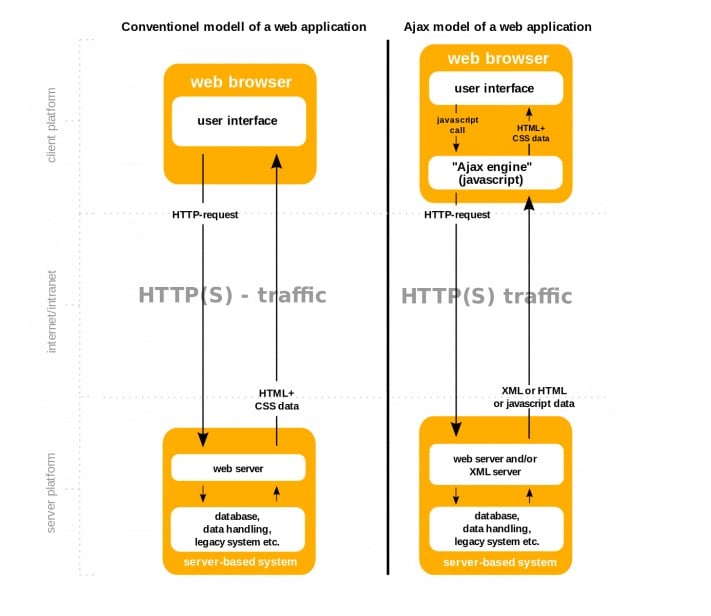
15/4/2015 · Making a Request. Making a request requires two function calls: request.open('GET', 'https://davidwalsh.name/ajax-endpoint', true); request.send(null); The open call defines the request type (get, post, etc.) and the send method executes the request. Simple enough! Adding custom headers is simple … AJAX stands for A synchronous J avaScript A nd X ML. In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. What is AJAX? AJAX = Asynchronous JavaScript And XML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data)
$.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax requests are sent using the GET HTTP method. Javascript frameworks have turned simple AJAX functions into one-liners. This is quite incredible, considering the fact that it would require more than twenty to accomplish the same thing with raw Javascript. Nevertheless, it's important to learn what's "under the hood". Simple Ajax Example, Developing Simple Ajax application. Ajax is the method of using JavaScript to send the client data on the server and then retrieve it without refreshing the complete page. We can us the XMLHttpRequest object to perform a GET or POST and then retrieve the server response without page refresh.
$.ajax () method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. $.ajax () can be used to send http GET, POST, PUT, DELETE etc. request. It can retrieve any type of response from the server. Syntax: $.ajax (url, [options]) JavaScript includes features of sending asynchronous http request using XMLHttpRequest object. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page.
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
Github Kir Antipov Simpleajax Vanilla Javascript Library
 Building Ajax Request And Caching The Response With Url
Building Ajax Request And Caching The Response With Url
 7 Different Ways To Make Ajax Calls In Javascript In 2019
7 Different Ways To Make Ajax Calls In Javascript In 2019
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 Simple Ajax And Nested Async Ajax Request Handling In Js
Simple Ajax And Nested Async Ajax Request Handling In Js
 Write Your Own Simple Ajax Get Function In Javascript
Write Your Own Simple Ajax Get Function In Javascript
 What Is Ajax And How Does It Work
What Is Ajax And How Does It Work
 Ajax Simple Ajax Get Request Eureka
Ajax Simple Ajax Get Request Eureka
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Using Ajax With Php On Your Wordpress Site Without A Plugin
Using Ajax With Php On Your Wordpress Site Without A Plugin
 Simple Ajax And Nested Async Ajax Request Handling In Js
Simple Ajax And Nested Async Ajax Request Handling In Js
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Ajax With Vanilla Javascript Code Example
Ajax With Vanilla Javascript Code Example
 Jquery Ajax Post Sending Options As Request Method
Jquery Ajax Post Sending Options As Request Method
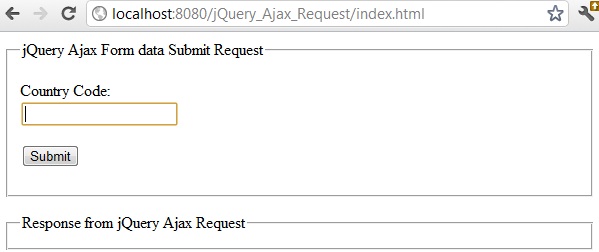
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Get Ajax Post Using Php Stack Overflow
Get Ajax Post Using Php Stack Overflow
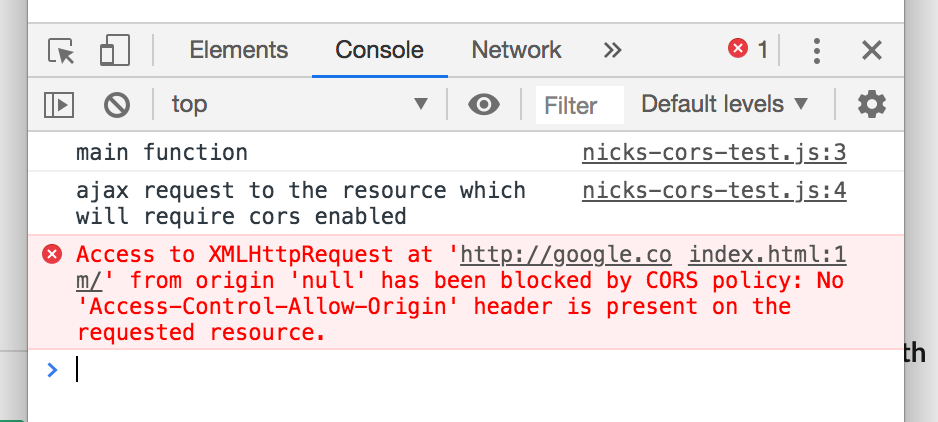
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues
Simple Local Cors Test Tool Quickly Checking Out Cors Issues
 Minajax Js Javascript Library For Ajax Post Get Request
Minajax Js Javascript Library For Ajax Post Get Request
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
 Get Request Using Ajax By Making Custom Http Library
Get Request Using Ajax By Making Custom Http Library
 How To Do An Ajax Request Using Jquery United Solutions
How To Do An Ajax Request Using Jquery United Solutions
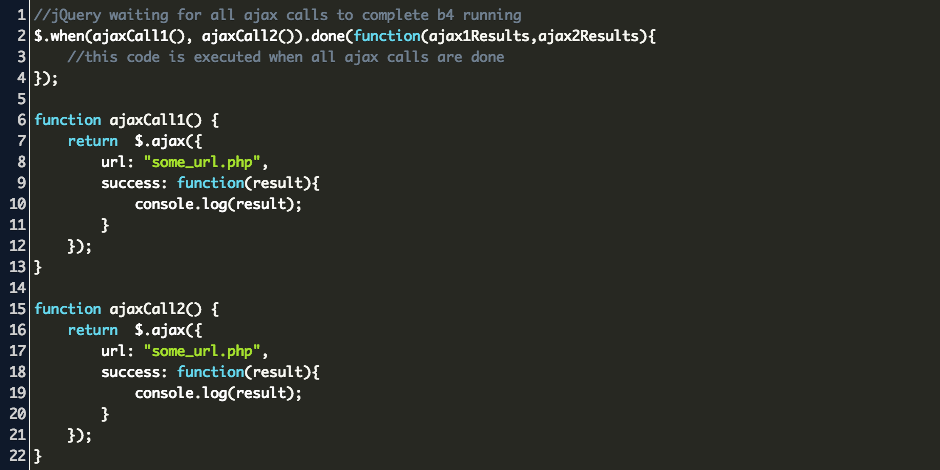
 Javascript Wait Until Ajax Done Code Example
Javascript Wait Until Ajax Done Code Example
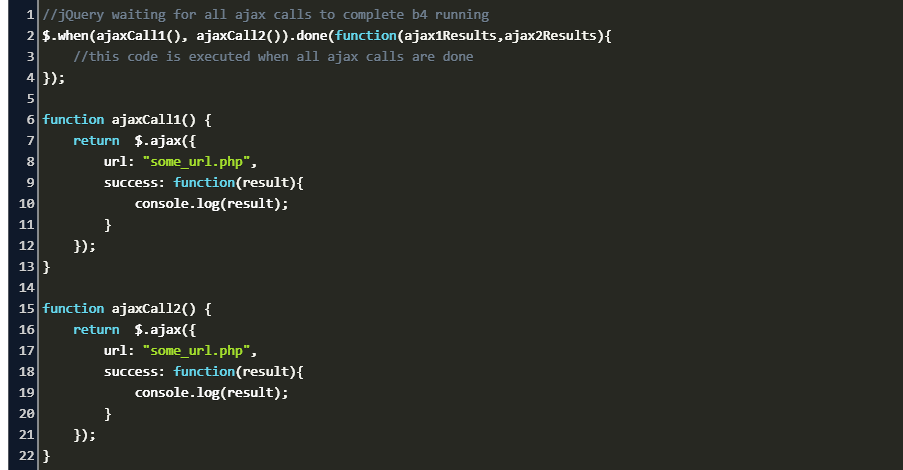
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
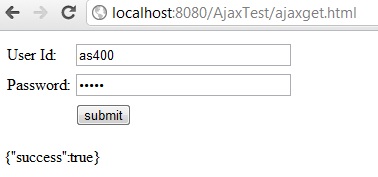
 Programmers Sample Guide Javascript Ajax Get And Post Http
Programmers Sample Guide Javascript Ajax Get And Post Http
 Xhr And Fetch Simple Example To Of Ajax Request Javascript
Xhr And Fetch Simple Example To Of Ajax Request Javascript
Spring Boot Ajax Example Mkyong Com


0 Response to "33 Javascript Simple Ajax Request"
Post a Comment